小型情報通信端末におけるコンテンツ提示装置、小型情報通信端末及びコンテンツ提示プログラム

【課題】コンテンツ閲覧時の可読性を確保しつつ一画面内に表示される情報量を増大させることができ、しかも操作が容易である小型情報通信端末におけるコンテンツ提示装置、小型情報通信端末及びコンテンツ提示プログラムを提供する。
【解決手段】Webページを取得する手段と、取得したWebページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割する手段と、第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段とを備えている。
【解決手段】Webページを取得する手段と、取得したWebページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割する手段と、第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段とを備えている。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、例えば携帯電話機、PHS(パーソナルハンディフォンシステム)、PDA(パーソナルデジタルアシスタンス)、パームトップコンピュータ又は超小型のノートブック型パーソナルコンピュータ等の小さい表示画面を有する小型情報通信端末におけるコンテンツ提示装置、小型情報通信端末及びコンテンツ提示プログラムに関する。
【背景技術】
【0002】
最近の携帯電話機、PHS、PDA、パームトップコンピュータ又は超小型のノートブック型パーソナルコンピュータ等の小型情報通信端末は、インターネット上のウェブページ(Webページ)を表示可能なブラウザを搭載することが一般的になってきている。従来のブラウザは、小型情報通信端末、例えば携帯電話機の画面サイズや入力インタフェース等の制限を考慮し、小型端末での表示を想定して作成されたコンテンツを表示するのみであった。これに対して、近年の携帯電話機の性能向上により、通常のパソコン等で閲覧可能であり既にインターネット上で広く利用されているWebページを携帯電話機に表示可能なブラウザが開発され、実際に携帯電話機に搭載されはじめている。このような携帯電話機用のブラウザは、フルブラウザとも呼ばれており、今後も携帯電話機等の小型情報通信端末にますます多く搭載されると考えられる。
【0003】
通常のパソコン向けのWebページを携帯電話機に表示可能であるこのようなフルブラウザにおいて、インターネットから取得したWebページを表示する際には、携帯電話機の画面サイズに関係なく、パソコン上のブラウザで任意又は固定のサイズで表示したときと等倍の表示がなされる。
【0004】
しかしながら、パソコン向けのWebページは携帯電話機の表示画面に比して非常に大きな寸法を有するものが多く、一画面に表示可能な情報量が限られている。このため、従来技術においては、Webページ全体を圧縮して表示することにより、一画面内の情報量を増大させている。
【0005】
また、携帯電話機の入力インタフェースでは、テンキーと数個のキーを利用することが主流であり、通常のパソコンで利用されているマウスやタッチパッド等を利用することはできない。このため、携帯電話機上でパソコン向けのWebページ内の情報を探索するには煩雑な操作をせざるを得ない。具体的には、所望の情報を探索する場合、十字キーの連続押下によりWebページを一定ピクセルずつ縦及び横方向に移動させる操作が必要となる。このような操作の煩雑性を解決することを目的として、特許文献1に記載された技術では、携帯電話機の画面横サイズに合わせて、パソコン向けのWebページ内のレイアウト構造を変換して表示している。これにより、縦方向のスクロール操作のみでWebページ全体の閲覧ができるため、十字キーのうち、左キーを上方へのスクロール機能、右キーを下方へのスクロール機能、上キーを上方へのフォーカス移動機能、下キーを下方へのフォーカス移動機能に割り当てることができ、キー数及び入力手段が限られた携帯電話機における操作方法を簡易化することができる。
【0006】
【特許文献1】特表2005−527057号公報
【発明の開示】
【発明が解決しようとする課題】
【0007】
しかしながら、上述した従来技術によると、Webページ全体のレイアウトは認識できるが、文字や画像のサイズが小さくなるので可読性が低下してしまう。特にWebページの情報量が膨大であるほど、ページ全体を表示した際の可読性が低下する。このため、コンテンツ内の詳細な情報を読み取るには、表示倍率変更のための余分な操作を行う必要がある。
【0008】
また、上述した特許文献1に記載の技術によると、利用者がパソコン上で見慣れたWebページでありかつそのWebページ内で閲覧する詳細情報が限定されている場合、その詳細情報の位置を見失う可能性がある。
【0009】
このように、従来技術及び特許文献1に記載の技術では、携帯電話機のフルブラウザにおいて、文字の可読性、一画面内の情報量確保及び容易な操作性を同時に満たしたWebページの表示が実現できていない。
【0010】
従って本発明の目的は、コンテンツ閲覧時の可読性を確保しつつ一画面内に表示される情報量を増大させることができ、しかも操作が容易である小型情報通信端末におけるコンテンツ提示装置、小型情報通信端末及びコンテンツ提示プログラムを提供することにある。
【課題を解決するための手段】
【0011】
本発明によれば、Webページを取得する手段と、取得したWebページのコンテンツの表示対象領域内のピクセルの座標を写像変換によってレンダリング領域内の対応するピクセルの座標に射影することによりレンダリングイメージを生成する手段とを備えた小型情報通信端末におけるコンテンツ提示装置が提供される。
【0012】
小型情報通信端末の画面に表示するWebページに対して、表示対象領域を定義し、その表示対象領域内のピクセルの座標を写像変換によってレンダリング領域内の対応するピクセルの座標に射影することにより圧縮したレンダリングイメージを生成する。これにより、表示対象領域全体を小型情報通信端末の画面サイズに収めることができる。即ち、表示領域の限られた小型情報通信端末の画面に対して、より多くの情報量を提示することが可能となる。また、小型情報通信端末の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0013】
生成する手段が、表示対称領域に対して円柱側面、球面又は傾斜面を平面に射影した写像変換を行う手段であることが好ましい。
【0014】
本発明によれば、さらに、Webページを取得する手段と、取得したWebページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割する手段と、第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段とを備えた小型情報通信端末におけるコンテンツ提示装置が提供される。
【0015】
小型情報通信端末の画面に表示するWebページに対して、表示対象領域を定義し、その表示対象領域を互いに連続する複数の部分領域に分割し、第1の部分領域のコンテンツに対しては圧縮を行わず、第2の部分領域のコンテンツに対しては圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を小型情報通信端末の画面サイズに収めることができる。即ち、表示領域の限られた小型情報通信端末の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、小型情報通信端末の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0016】
分割する手段が取得したWebページのコンテンツの表示対象領域を互いに連続する第1の部分領域及び第2の部分領域からなる複数の部分領域に分割する手段であり、生成する手段が第2の部分領域のみのコンテンツを圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることが好ましい。
【0017】
この場合、第1の部分領域が中央に位置しており、第2の部分領域が第1の部分領域の上、下、左又は右に位置しているかもしれない。また、第1の部分領域が中央に位置しており、第2の部分領域が第1の部分領域の周囲に位置しているかもしれない。
【0018】
分割する手段が前記取得したWebページのコンテンツの表示対象領域を互いに連続する第1の部分領域、第2の部分領域及び第3の部分領域からなる複数の部分領域に分割する手段であり、生成する手段が第2の部分領域及び第3の部分領域のコンテンツを圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域及び第3の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることも好ましい。
【0019】
この場合、第1の部分領域が中央に位置しており、第2及び第3の部分領域が第1の部分領域の上下又は左右に位置しているかもしれない。
【0020】
生成する手段が、圧縮率を第1の部分領域からの距離に応じて連続的に増大させてコンテンツを圧縮する手段を含むことが好ましい。
【0021】
この場合、圧縮する手段が、第2の部分領域又は第2及び第3の部分領域に対して円柱側面又は球面を平面に射影した写像変換を行う手段であることがより好ましい。
【0022】
生成する手段が、常に一定の圧縮率でコンテンツを圧縮する手段を含むことも好ましい。
【0023】
この場合、圧縮する手段が、第2の部分領域又は第2及び第3の部分領域に対して第1の部分領域からの距離に応じて横幅を圧縮する写像変換を行う手段であることがより好ましい。
【0024】
第2の部分領域又は第2及び第3の部分領域について、圧縮する、圧縮しないを選択できるように構成しても良い。また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0025】
また、縦方向に圧縮する(第2の部分領域又は第2及び第3の部分領域が上及び/又は下)か、横方向に圧縮する(第2の部分領域又は第2及び第3の部分領域が左及び/又は右)か、又は全周方向に圧縮する(第2の部分領域が周囲)かを選択できるようにしても良い。
【0026】
本発明によれば、さらに、上述したコンテンツ提示装置と、このコンテンツ提示装置が生成したレンダリングイメージを表示する手段とを備えた小型情報通信端末が提供される。
【0027】
本発明によれば、さらにまた、コンピュータに、Webページを取得し、取得したWebページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割し、第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成することを実行させるためのコンテンツ提示プログラムが提供される。
【発明の効果】
【0028】
本発明によれば、小型情報通信端末用のフルブラウザにおいて、コンテンツ閲覧時の可読性を確保しつつ、小型情報通信端末の一画面に表示する情報量を増大させ、さらに、容易な操作性を確保することができる。
【発明を実施するための最良の形態】
【0029】
図1は本発明の一実施形態として、携帯電話機のコンテンツ提示装置部分の構成を概略的に示すブロック図である。
【0030】
同図において、10はコンテンツ提示装置、11はテンキー及び十字キー又はそれに準ずる要素からなる入力デバイス、12はLCD (Liquid Crystal Display)又はそれに準ずる要素からなる出力デバイス、13はインターネットをそれぞれ示している。
【0031】
コンテンツ提示装置10は、入力デバイス11に接続されたイベント取得部10a、イベント取得部10aに接続されたイベント変換部10b、イベント変換部10bに接続された制御部10c、制御部10cに接続されており、インターネット13にアクセスするブラウザエンジン部10d、制御部10cに接続された仮想バッファ10e、及び仮想バッファ10e及び出力デバイス12に接続されたVRAM(ビデオRAM)10fから主として構成されている。
【0032】
制御部10cは、イメージ生成部10c1、カーソル管理部10c2、フォーカス管理部10c3、ウィジェット管理部10c4、及びエンジン連携部10c5から主として構成されている。
【0033】
イベント取得部10aは、利用者が入力デバイス11に対して行った操作に基づいた信号を取得する。この場合の操作とは、テンキー、十字キー若しくはそれ以外の補助キーに対するボタン押下、又はそれに準ずる操作をいう。
【0034】
イベント変換部10bは、イベント取得部10aから取得した信号をこのコンテンツ提示装置が対象としているHTMLコンテンツに対する利用者の操作情報に変換する。利用者のHTMLコンテンツに対する操作とは、フォーカスの移動、カーソルの移動、アンカーの選択、インプット・セレクト・テキストエリア・ボタンへの入力、フレームの選択、又はスクロール等である。イベント変換部10bは、利用者のHTMLコンテンツに対する操作に関する情報に付随して、カーソル移動の場合はカーソル移動量、スクロールの場合はスクロール移動量を、制御部10cに通知する。
【0035】
制御部10cは、カーソル位置情報、ウィジェット情報、フォーカス情報を管理する。ウィジェットとは、アンカー及びフォーム(インプット・セレクト・テキストエリア・ボタン)を示している。また、制御部10cは、イベント取得部10aから取得した利用者のHTMLコンテンツに対する操作情報に基づいて、ブラウザエンジン部10dと必要に応じて連携し、出力デバイス12に表示するためのHTMLコンテンツのレンダリングイメージを作成する。このレンダリングイメージを作成する際、出力デバイス12の表示サイズよりも広い領域を表示対象領域とし、この表示対象領域を互いに連続する複数の部分領域に分割し、表示対象領域を出力デバイス12の表示サイズ内に収める。
【0036】
ブラウザエンジン部10dは、制御部10cと連携し、必要に応じて、利用者の操作内容に基づいて、HTMLコンテンツをインターネット13から取得し、HTMLコンテンツのイメージを制御部10cへ転送する。
【0037】
以下、本実施形態におけるコンテンツ提示装置の動作を詳細に説明する。なお、本実施形態は、表示対象領域を互いに連続する第2の部分領域(部分領域2)、第1の部分領域(部分領域1)及び第3の部分領域(部分領域3)の3つの領域に分割し、中央に位置している部分領域1については圧縮を行わず、部分領域1の上下に位置している部分領域2及び3に対して円柱側面を平面に射影した写像変換を行って圧縮する(従って、縦方向の圧縮を行う)場合である。
【0038】
もちろん、表示対象領域の一部(部分領域2及び3)を圧縮するのか圧縮しないのかを選択できるように構成しても良く、また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0039】
本実施形態における上下を左右に置き換えることで、部分領域1の左右に位置している部分領域2及び3に対して円柱側面を平面に射影した写像変換を行って圧縮する(従って、横方向の圧縮を行う)変更態様が得られることは明らかである。
【0040】
図2はWebページを表示している際に、制御部10cがブラウザエンジン部10dから取得し、管理しているコンテンツイメージ情報を示しており、図3はそのコンテンツイメージ情報を説明する図である。なお、コンテンツイメージ情報とは、ブラウザエンジン部10dがインターネット13から取得したWebページ(コンテンツイメージ)に付随するものである。
【0041】
図2(A)はコンテンツイメージ情報テーブルを示しており、このテーブルにはWebページにおけるコンテンツの幅(width)、コンテンツの高さ(height)及び各フレームのポインタであるフレーム情報(*frame)が含まれている。図2(B)はフレーム情報テーブルを示しており、このテーブルには各フレームのフレームID(frame_id)、表示開始X座標(x)、表示開始Y座標(y)、フレームの表示範囲の幅(view_width)、フレームの表示範囲の高さ(view_height)、フレームコンテンツの幅(content_width)、フレームコンテンツの高さ(content_height)、ウィジェット情報(*widget)及び次のフレーム情報(*next)が含まれている。図2(C)はウィジェット情報テーブルを示しており、このテーブルには各ウィジェットのウィジェットID(widget_id)、ウィジェットタイプ(type)、表示開始X座標(x)、表示開始Y座標(y)、幅(focus_width)、高さ(focus_height)及び次のウィジェット情報(*next)が含まれている。
制御部10cは、このコンテンツイメージ情報を取得することにより、コンテンツ内のすべてのウィジェット情報を把握している。
【0042】
図3から分かるように、このコンテンツイメージ情報は、HTMLコンテンツが単一のフレームで構成されている場合であるが、HTMLコンテンツが複数フレームで構成されている場合についてもほぼ同様の内容を有している。
【0043】
図4はWebページをインターネットから取得して出力デバイス12に表示する際のシーケンス図を示している。
【0044】
Webページをインターネットから取得するトリガーとなるのは、ブラウザの新規アドレス欄にこのWebページに対応するURL(ユニフォームリソースロケータ)を直接入力した場合、ブラウザに保存したブックマークから選択した場合、ブラウザ上に表示されたWebページ内のアンカーを利用者が選択した場合、又はそれに準ずるトリガーが発生した場合がある。
【0045】
イベント取得部10aからイベント変換部10bに対して、入力があった旨を伝えるイベント通知がなされると、イベント変換部10bはイベント処理を行い、利用者がHTMLに関する一連の操作を行った旨を伝える操作情報を制御部10cへ送る。
【0046】
これにより、上述したトリガーを認識した制御部10cは、その操作情報を解析してWebページの更新を認識し、そのWebページのURL、又は選択されたアンカーに対応するウィジェットIDをブラウザエンジン部10dへ通知する。
【0047】
これにより、ブラウザエンジン部10dは、そのWebページをインターネットから取得し、コンテンツイメージを生成する。ただし、ブラウザエンジン部10dにキャッシュが存在し、Webページを既に保持している場合は、キャッシュ内のコンテンツイメージを利用しても構わない。
【0048】
前述したように、コンテンツイメージには、ID、表示開始位置(コンテンツ左上のX座標、Y座標)、大きさ(高さ、幅)の5つの情報に加え、コンテンツ内の全ウィジェットに関するID、表示開始位置(コンテンツ左上からの相対X座標、Y座標)の情報を含むコンテンツイメージ情報が付随している。
【0049】
コンテンツイメージの生成が終了したブラウザエンジン部10dは、制御部10cに対してコンテンツイメージ生成完了メッセージを通知する。このコンテンツイメージ生成完了メッセージを受信した制御部10cは、ブラウザエンジン部10dに対してコンテンツイメージの取得要求を行い、これにより、制御部10cはコンテンツイメージ及びコンテンツイメージ情報を取得する。
【0050】
制御部10cは、あらかじめ設定されているレンダリングパターンに応じて、コンテンツを出力デバイス12に表示するためのレンダリングイメージを生成し、仮想バッファ10e内に書き込む。
【0051】
レンダリングイメージは、出力デバイス12の表示サイズ以上の領域を表示対象領域とし、この表示対象領域を複数に分割した部分領域のうちの少なくとも1つの部分領域に対して、レンダリングパターンに応じた写像変換を行って生成される。これにより、表示対象領域のサイズが出力デバイス12の表示サイズ内に収められる。本実施形態では、前述したように、部分領域1の前後に位置している部分領域2及び3に対して円柱側面を平面に射影した写像変換を行って圧縮するというレンダリングパターン(「円柱」のレンダリングパターン)が設定されている。
【0052】
制御部10cは、また、カーソル位置情報に基づき、仮想バッファ10e内のレンダリングイメージ上のカーソル位置に、カーソルの画像又はそれに準ずるものを重畳する。さらに、制御部10cは、フォーカス情報に基づき、フォーカス画像又はそれに準ずるものを重畳すべきウィジェットを決定し、仮想バッファ10e内のレンダリングイメージのそのウィジェット位置にそのウィジェット画像を重畳する。
【0053】
このようにして書込みが行われた仮想バッファ10e内のデータは、VRAM10fに転送され、出力デバイス12上に表示される。
【0054】
図5〜図10は本実施形態におけるレンダリングイメージの生成方法を説明する図である。以下、これらの図を用いて、本実施形態のレンダリングイメージ生成過程を説明する。
【0055】
制御部10cは、携帯電話機の画面にHTMLコンテンツを表示可能な領域(表示可能領域)の高さdisplay_height及び幅display_widthを把握しており、ブラウザエンジン部10dから取得したコンテンツイメージから、表示対象領域の高さbuffer_height及び幅buffer_widthの表示対象領域を切り出し、レンダリングイメージとする。
【0056】
本実施形態では、レンダリングパターンが「円柱」に設定されている。即ち、圧縮すべき部分領域について、円柱側面を平面に射影した写像変換を行って圧縮するというレンダリングパターンが設定されている。さらに、前述したように本実施形態では、レンダリングイメージの上下部の部分領域を、縦方向に圧縮している。
【0057】
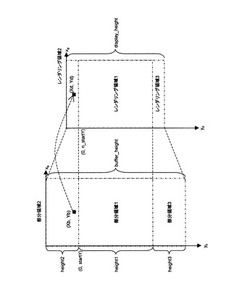
図5に示すように、本実施形態では、表示対象領域の幅buffer_widthは画面の表示可能領域の幅display_widthと等しく、表示対象領域の高さbuffer_heightは画面の表示可能領域の高さdisplay_height以上の値となっている。また、表示対象領域を、高さがheight1の部分領域1、高さがheight2の部分領域2、及び高さがheight3の部分領域3の3つの部分領域に分割する。
【0058】
ただし、buffer_height = height1 + height2 + height3である。また、部分領域1の高さheight1は、本コンテンツ提示装置の設定ファイル内で設定可能であり、制御部10cはこの高さheight1の値を把握している。一方、部分領域2の高さheight2及び部分領域3の高さheight3については、height2 = height3 であるとする。また、レンダリング領域2及びレンダリング領域3の高さも互いに等しい。
【0059】
レンダリングを行うことにより、部分領域2、部分領域1及び部分領域3は、互いに連続するレンダリング領域2、レンダリング領域1及びレンダリング領域3にそれぞれ変換される。
【0060】
部分領域1は圧縮することなくそのままレンダリング領域1となる。図6は部分領域1内のピクセルとレンダリング領域1内のピクセルの対応関係を示している。同図では、表示対象領域及び表示可能領域の左上端部のピクセルの座標を原点とする座標系で示している。部分領域1の左上端部におけるピクセルの座標である部分領域1の表示開始座標を(0, startY)とすると、startY = (buffer_height - height1) / 2で表される。また、レンダリング領域1の左上端部におけるピクセルの座標であるレンダリング領域1の表示開始座標を(0, n_startY)とすると、n_startY = (display_height - height1) / 2で表される。
【0061】
このとき、部分領域1内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, startY ≦ Yb < height1)は、レンダリング領域1内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < n_startY + height1)に対応する。ただし、以下の関係式が成立する。
Xd = Xb, Yd - n_startY = Yb - startY
【0062】
部分領域2は、円柱側面を平面に射影した写像変換を行って圧縮し、レンダリング領域2となる。このとき、部分領域2が円柱側面に沿って展開すると、その高さheight2の値は、次式のごとくなる。height2 = (display_height - height1) × π / 4。この式は、部分領域2を半径が(display_height - height1) / 2の円周の側面を4分の1円周分沿って展開することを示している。即ち、height2を半径が(display_height - height1) / 2の4分の1円周の長さと等しくすることを示している。表示対象領域の高さbuffer_heightと、画面の表示可能領域の高さdisplay_heightとの関係は次式のごとくなる。
buffer_height = height1 + (display_height - height1) × π / 2
【0063】
図7及び図8は部分領域2内のピクセルとレンダリング領域2内のピクセルの対応関係を示している。部分領域2内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, 0 ≦ Yb < startY)は、レンダリング領域2内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < n_startY)に対応する。ただし、以下の関係式が成立する。
Xd = Xb, n_startY - Yd = R sinθ, R = n_startY, θ = Yb / R
上式は、長さXbの直線の長さが、半径R、角度θの円弧の長さに等しいことを示している。
【0064】
同様に、部分領域3は、円柱側面を平面に射影した写像変換を行って圧縮し、レンダリング領域3となる。このとき、部分領域3が円柱側面に沿って展開すると、その高さheight3の値は、次式のごとくなる。Height3 = (display_height - height1) × π / 4。この式は、部分領域3を半径が(display_height - height1) / 2の円周の側面を4分の1円周分沿って展開することを示している。即ち、height3を半径が(display_height - height1) / 2の4分の1円周の長さと等しくすることを示している。表示対象領域の高さbuffer_heightと、画面の表示可能領域の高さdisplay_heightとの関係は次式のごとくなる。
buffer_height = height1 + (display_height - height1) × π / 2
【0065】
図9及び図10は部分領域3内のピクセルとレンダリング領域3内のピクセルの対応関係を示している。部分領域3内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, startY + height1 ≦ Yb < buffer_height)は、レンダリング領域3内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, n_startY + height1 ≦ Yd < display_height)に対応する。ただし、以下の関係式が成立する。
Xd = Xb, Yd - n_startY - height1 = R sinθ, R = n_startY, θ = Yb / R
【0066】
なお、フォーカスが部分領域2及び3内に位置している場合は、同様の写像変換を行って、座標の変換を行い、その形状も圧縮する。マウスやカーソルが部分領域2及び3内に位置している場合は、同様の写像変換を行って、座標の変換のみを行う。
【0067】
以上述べたように、本実施形態によれば、フルブラウザ機能及び表示領域の限られた出力デバイスを搭載した携帯電話機において、Webページに対する表示対象領域を定義し、その表示対象領域を複数に分割した部分領域1のコンテンツに対しては圧縮を行わず、部分領域2及び3のコンテンツに対しては円柱側面を平面に射影した写像変換を行って圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を携帯電話機の画面サイズに収めることができる。即ち、表示領域の限られた携帯電話機の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、携帯電話機の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0068】
上述した実施形態では、非圧縮の部分領域1の両側に部分領域2及び3を設けこれらを写像変換により圧縮しているが、非圧縮の部分領域1の片側にのみ部分領域2又は3を設けこれを写像変換により圧縮しても良いことは明らかである。
【0069】
なお、上述した実施形態において、部分領域1をゼロとして部分領域2及び3を、従って部分領域に分割することなく表示対象領域全体を写像変換により圧縮するようにしても良い。
【0070】
図11〜図14は本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。なお、本実施形態は、表示対象領域を互いに連続する第1の部分領域(部分領域1)及び第2の部分領域(部分領域2)の2つの領域に分割し、中央に位置している円形の部分領域1については圧縮を行わず、この部分領域1の周囲に位置している環状の部分領域2に対して球面を平面に射影した写像変換を行って圧縮する場合である。
【0071】
もちろん、表示対象領域の一部を圧縮するのか圧縮しないのかを選択できるように構成しても良く、また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0072】
コンテンツ提示装置の構成、コンテンツイメージ情報の構成、Webページをインターネットから取得して出力デバイス12に表示するシーケンス等については、図1の実施形態の場合と同様である。
【0073】
以下、これら図11〜図14を用いて、本実施形態のレンダリングイメージ生成過程を説明する。
【0074】
制御部10cは、携帯電話機の画面にHTMLコンテンツを表示可能な領域(表示可能領域)の高さdisplay_height及び幅display_widthを把握しており、ブラウザエンジン部10dから取得したコンテンツイメージから、表示対象領域の高さbuffer_height及び幅buffer_widthの矩形形状が内接する円形の表示対象領域を切り出し、レンダリングイメージとする。
【0075】
本実施形態では、レンダリングパターンが「球」に設定されている。即ち、圧縮すべき部分領域について、球面を平面に射影した写像変換を行って圧縮するというレンダリングパターンが設定されている。
【0076】
図11に示すように、本実施形態では、画面の表示可能領域の中点を中心とし、表示可能領域の幅display_width及び表示可能領域の高さdisplay_heightのうちの小さい方の値よりも小さい半径center_Rをもつ円を部分領域1とし、さらに、表示可能領域の幅display_width及び表示可能領域の高さdisplay_heightのうちの大きい方の値と等しい半径buffer_Rをもち部分領域1の円と同心円のうち部分領域1の部分を除いた環状部分を部分領域2とし、表示対象領域をこれら部分領域1及び部分領域2に分割する。
【0077】
レンダリングを行うことにより、部分領域1及び部分領域2は、互いに連続するレンダリング領域1及びレンダリング領域2にそれぞれ変換される。
【0078】
部分領域1は圧縮することなくそのままレンダリング領域1となる。図12は部分領域1内のピクセルとレンダリング領域1内のピクセルの対応関係を示している。同図では、表示対象領域及び表示可能領域の左上端のピクセルの座標を原点とする座標系で示している。部分領域1内の任意のピクセル座標(Xb, Yb)、(0 ≦ Xb < buffer_width, 0 ≦ Yb < buffer_height)は、レンダリング領域1内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < display_height)に対応する。ただし、以下の関係式が成立する。
(Xb - Xb_c)2 + (Yb - Yb_c)2 ≦ center_R2, (Xd - Xd_c)2 + (Yd - Yd_c)2 ≦ center_R2, Xb = Xd, Yb = Yd
ここで、部分領域1の中心座標は(Xb_c, Yb_c) = (buffer_R + center_R, buffer_R + center_R)、レンダリング領域1の中心座標は(Xd_c, Yd_c) = (display_R, display_R)である。
【0079】
部分領域2は、球面を平面に射影した写像変換を行って圧縮し、レンダリング領域2となる。このとき、部分領域2のみを、半径display_Rとなるように写像変換して圧縮することで、表示対象領域を幅display_width及び高さdisplay_heightの表示可能領域内に表示するものである。半径center_Rは、本コンテンツ提示装置の設定ファイル内で設定可能であり、制御部10cはこの半径center_Rの値を把握している。また、display_R = display_width / 2の関係がある。このとき、表示対象領域の半径buffer_Rの値は、次式により計算する。
buffer_R = center_R + (display_R - center_R) × π / 2
上式は、buffer_Rは、center_Rと半径が(display_R - center_R)の4分の1円周の和に等しいことを示している。
【0080】
図13及び図14は部分領域2内のピクセルとレンダリング領域2内のピクセルの対応関係について示している。図14は、図13の部分領域1及びレンダリング領域1の中心からの半径方向の軸をRb及びRd として示している。部分領域1の中心からの距離Rbである部分領域2内のピクセルの座標(Xb, Yb)は、レンダリング領域1の中心からの距離Rdであるレンダリング領域2内のピクセルの座標(Xd, Yd)に対応する。このとき、以下の関係式が成立する。
Rb - center_R = 2π(display_R - center_R) × θ / 2π
かつ
buffer_R - center_R = 2π(display_R - center_R) / 4
より、
θ = π × (Rb - center_R) / 2(buffer_R - center_R)
これらの関係式において、Rb - center_Rは半径(display_R - center_R)かつ角度θの円弧の長さに等しく、buffer_R - center_Rは半径(display_R - center_R)かつ角度π/2の円弧の長さに等しいことを示している。
【0081】
上式より、部分領域2内のピクセルの座標(Xb, Yb)と中心との距離Rbと、そのピクセルに対応するレンダリング領域2内のピクセルの座標(Xd, Yd)と中心との距離Rdについて、以下の関係式が成立する。
Rb2 = (Xb - center_R)2 + (Yb - center_R)2, Rd = (display_R - center_R) × sinθ
【0082】
以上より、部分領域2内の座標(Xb, Yb)のピクセルが、レンダリング領域2内の座標(Xd, Yd)のピクセルに対応するとき、以下の関係式が成立する。
Xd = center_R + (Xb - center_R) × rate, Yd = center_R + (Yb - center_R) × rate, rate = {(display_R - center_R) × sinθ + center_R} / Rb
【0083】
なお、フォーカスが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換を行い、その形状も圧縮する。マウスやカーソルが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換のみを行う。
【0084】
以上述べたように、本実施形態によれば、フルブラウザ機能及び表示領域の限られた出力デバイスを搭載した携帯電話機において、Webページに対する円形の表示対象領域を定義し、その表示対象領域を中心部に位置する円形の部分領域1及びその外側に位置する環状の部分領域2に分割し、部分領域1のコンテンツに対しては圧縮を行わず、部分領域2のコンテンツに対しては球面を平面に射影した写像変換を行って圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を携帯電話機の画面サイズに収めることができる。即ち、表示領域の限られた携帯電話機の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、携帯電話機の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0085】
なお、上述した実施形態において、部分領域1をゼロとして部分領域2を、従って部分領域に分割することなく表示対象領域全体を写像変換により圧縮するようにしても良い。
【0086】
図15〜図18は本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。なお、本実施形態は、表示対象領域を互いに連続する第1の部分領域(部分領域1)及び第2の部分領域(部分領域2)の2つの上下の領域に分割し、一方の部分領域1は非圧縮、もう一つの部分領域2を台形形状に写像変換して圧縮する(縦方向の圧縮を行う)場合である。
【0087】
もちろん、表示対象領域の一部を圧縮するのか圧縮しないのかを選択できるように構成しても良く、また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0088】
本実施形態における上下を左右に置き換えることで、部分領域1の左又は右に位置している部分領域2に対して台形形状への写像変換を行って圧縮する(従って、横方向の圧縮を行う)変更態様が得られることは明らかである。
【0089】
コンテンツ提示装置の構成、コンテンツイメージ情報の構成、Webページをインターネットから取得して出力デバイス12に表示するシーケンス等については、図1の実施形態の場合と同様である。
【0090】
以下、これら図15〜図18を用いて、本実施形態のレンダリングイメージ生成過程を説明する。
【0091】
本実施形態では、レンダリングパターンが「台形」に設定されている。即ち、圧縮すべき部分領域について、非圧縮の部分領域からの距離に応じて台形形状に圧縮される写像変換を行って圧縮するというレンダリングパターンが設定されている。
【0092】
図15に示すように、本実施形態では、表示対象領域の幅buffer_widthは画面の表示可能領域の幅display_widthと等しく、表示対象領域の高さbuffer_heightは画面の表示可能領域の高さdisplay_height以上の値となっている。また、表示対象領域を、高さがheight1の部分領域1及び高さがheight2の部分領域2の2つの部分領域に分割する。
【0093】
ただし、buffer_height = height1 + height2である。また、部分領域1の高さheight1及びレンダリング領域2の上底の長さupper_widthは、本コンテンツ提示装置の設定ファイル内で設定可能であり、制御部10cはこの高さheight1及び上底の長さupper_widthの値を把握している。
【0094】
レンダリングを行うことにより、部分領域1及び部分領域2は、互いに連続するレンダリング領域1及びレンダリング領域2にそれぞれ変換される。
【0095】
部分領域1は圧縮することなくそのままレンダリング領域1となる。図16は部分領域1内のピクセルとレンダリング領域1内のピクセルの対応関係を示している。同図では、表示対象領域及び表示可能領域の左上端のピクセルの座標を原点とする座標系で示している。表示対象領域及び表示可能領域の左上端のピクセルの座標を原点をとする座標系で示している。部分領域1の左上端のピクセルの座標である部分領域1の表示開始座標を(0, startY)とすると、startY = buffer_height - height1で表される。また、レンダリング領域1の左上端のピクセルの座標であるレンダリング領域1の表示開始座標を(0 n_startY)とすると、n_startY = display_height - height1で表される。このとき、部分領域1内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, startY ≦ Yb <buffer_height)は、レンダリング領域1内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, n_startY ≦ Yd < display_height)に対応する。ただし、以下の関係式が成立する。
Xb = Xd, Yb - startY = Yd - n_startY
【0096】
部分領域2は、部分領域1からの距離に応じて狭くなる台形形状への写像変換を行って圧縮し、レンダリング領域2となる。
【0097】
図17及び図18は部分領域2内のピクセルとレンダリング領域2内のピクセルの対応関係について示している。図17では、表示対象領域及び表示可能領域の左上端のピクセルの座標を原点とする座標系で示している。部分領域2内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, 0 ≦ Yb < startY)は、レンダリング領域2内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < n_startY)に対応する。このとき、以下の関係式が成立する。
n_startY - Yd = (start Y - Yb) x upper_width / display_width
【0098】
また、レンダリング領域2において、座標(Xd, Yd)のピクセルを含むx軸方向の幅xd_widthについて、以下の関係式が成立する。
(display_width - upper_width) / (xd_width - upper_width) = n_startY / Ydより、
xd_width = upper_width + Yd × (display_width - upper_width) / n_startYとなり、上述のXdについて、以下の関係式が成立する。
Xd = (display_width - width) / 2 + Xb × (width / buffer_width)
【0099】
なお、フォーカスが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換を行い、その形状も圧縮する。マウスやカーソルが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換のみを行う。
【0100】
以上述べたように、本実施形態によれば、フルブラウザ機能及び表示領域の限られた出力デバイスを搭載した携帯電話機において、Webページに対する円形の表示対象領域を定義し、その表示対象領域を部分領域1及び部分領域2に分割し、部分領域1のコンテンツに対しては圧縮を行わず、部分領域2のコンテンツに対しては台形形状への写像変換を行って圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を携帯電話機の画面サイズに収めることができる。即ち、表示領域の限られた携帯電話機の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、携帯電話機の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0101】
また、本実施形態では、非圧縮の部分領域1の片側のみに部分領域2を設けこれを写像変換により圧縮しているが、非圧縮の部分領域1の両側に部分領域2と同様な領域を設けこれを写像変換により圧縮しても良いことは明らかである。
【0102】
なお、上述した実施形態において、部分領域1をゼロとして部分領域2を、従って部分領域に分割することなく表示対象領域全体を写像変換により圧縮するようにしても良い。
【0103】
なお、本発明における写像変換の種類は、上述した実施形態の円柱、球を平面に射影する写像変換に限定されるものではなく、これらを変形した形状若しくはその他の形状を平面に射影する写像変換であっても良いし、その他の写像変換であっても良い。
【0104】
上述した実施形態は、全て、Webページが単一のフレームで構成されている場合であるが、Webページが複数フレームで構成されている場合にも、各フレーム毎に同様の処理を行うことで、同様の作用効果を得ることが可能である。
【0105】
以上、携帯電話機に適用した実施形態について説明したが、本発明のコンテンツ提示装置は、携帯電話機以外の小型情報通信端末、例えばPHS、PDA、パームトップコンピュータ、超小型のノートブック型パーソナルコンピュータ及びその他の機器に適用可能であることは明らかである。
【0106】
以上述べた実施形態は全て本発明を例示的に示すものであって限定的に示すものではなく、本発明は他の種々の変形態様及び変更態様で実施することができる。従って本発明の範囲は特許請求の範囲及びその均等範囲によってのみ規定されるものである。
【図面の簡単な説明】
【0107】
【図1】本発明の一実施形態として、携帯電話機のコンテンツ提示装置部分の構成を概略的に示すブロック図である。
【図2】Webページを表示している際に、制御部がブラウザエンジン部から取得して管理しているコンテンツイメージ情報を示す図である。
【図3】図2のコンテンツイメージ情報を説明する図である。
【図4】Webページをインターネットから取得して出力デバイスに表示する際のシーケンス図である。
【図5】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図6】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図7】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図8】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図9】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図10】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図11】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図12】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図13】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図14】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図15】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図16】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図17】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図18】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【符号の説明】
【0108】
10 コンテンツ提示装置
10a イベント取得部
10b イベント変換部
10c 制御部
10c1 イメージ生成部
10c2 カーソル管理部
10c3 フォーカス管理部
10c4 ウィジェット管理部
10c5 エンジン連携部
10d ブラウザエンジン部
10e 仮想バッファ
10f VRAM
11 入力デバイス
12 出力デバイス
13 インターネット
【技術分野】
【0001】
本発明は、例えば携帯電話機、PHS(パーソナルハンディフォンシステム)、PDA(パーソナルデジタルアシスタンス)、パームトップコンピュータ又は超小型のノートブック型パーソナルコンピュータ等の小さい表示画面を有する小型情報通信端末におけるコンテンツ提示装置、小型情報通信端末及びコンテンツ提示プログラムに関する。
【背景技術】
【0002】
最近の携帯電話機、PHS、PDA、パームトップコンピュータ又は超小型のノートブック型パーソナルコンピュータ等の小型情報通信端末は、インターネット上のウェブページ(Webページ)を表示可能なブラウザを搭載することが一般的になってきている。従来のブラウザは、小型情報通信端末、例えば携帯電話機の画面サイズや入力インタフェース等の制限を考慮し、小型端末での表示を想定して作成されたコンテンツを表示するのみであった。これに対して、近年の携帯電話機の性能向上により、通常のパソコン等で閲覧可能であり既にインターネット上で広く利用されているWebページを携帯電話機に表示可能なブラウザが開発され、実際に携帯電話機に搭載されはじめている。このような携帯電話機用のブラウザは、フルブラウザとも呼ばれており、今後も携帯電話機等の小型情報通信端末にますます多く搭載されると考えられる。
【0003】
通常のパソコン向けのWebページを携帯電話機に表示可能であるこのようなフルブラウザにおいて、インターネットから取得したWebページを表示する際には、携帯電話機の画面サイズに関係なく、パソコン上のブラウザで任意又は固定のサイズで表示したときと等倍の表示がなされる。
【0004】
しかしながら、パソコン向けのWebページは携帯電話機の表示画面に比して非常に大きな寸法を有するものが多く、一画面に表示可能な情報量が限られている。このため、従来技術においては、Webページ全体を圧縮して表示することにより、一画面内の情報量を増大させている。
【0005】
また、携帯電話機の入力インタフェースでは、テンキーと数個のキーを利用することが主流であり、通常のパソコンで利用されているマウスやタッチパッド等を利用することはできない。このため、携帯電話機上でパソコン向けのWebページ内の情報を探索するには煩雑な操作をせざるを得ない。具体的には、所望の情報を探索する場合、十字キーの連続押下によりWebページを一定ピクセルずつ縦及び横方向に移動させる操作が必要となる。このような操作の煩雑性を解決することを目的として、特許文献1に記載された技術では、携帯電話機の画面横サイズに合わせて、パソコン向けのWebページ内のレイアウト構造を変換して表示している。これにより、縦方向のスクロール操作のみでWebページ全体の閲覧ができるため、十字キーのうち、左キーを上方へのスクロール機能、右キーを下方へのスクロール機能、上キーを上方へのフォーカス移動機能、下キーを下方へのフォーカス移動機能に割り当てることができ、キー数及び入力手段が限られた携帯電話機における操作方法を簡易化することができる。
【0006】
【特許文献1】特表2005−527057号公報
【発明の開示】
【発明が解決しようとする課題】
【0007】
しかしながら、上述した従来技術によると、Webページ全体のレイアウトは認識できるが、文字や画像のサイズが小さくなるので可読性が低下してしまう。特にWebページの情報量が膨大であるほど、ページ全体を表示した際の可読性が低下する。このため、コンテンツ内の詳細な情報を読み取るには、表示倍率変更のための余分な操作を行う必要がある。
【0008】
また、上述した特許文献1に記載の技術によると、利用者がパソコン上で見慣れたWebページでありかつそのWebページ内で閲覧する詳細情報が限定されている場合、その詳細情報の位置を見失う可能性がある。
【0009】
このように、従来技術及び特許文献1に記載の技術では、携帯電話機のフルブラウザにおいて、文字の可読性、一画面内の情報量確保及び容易な操作性を同時に満たしたWebページの表示が実現できていない。
【0010】
従って本発明の目的は、コンテンツ閲覧時の可読性を確保しつつ一画面内に表示される情報量を増大させることができ、しかも操作が容易である小型情報通信端末におけるコンテンツ提示装置、小型情報通信端末及びコンテンツ提示プログラムを提供することにある。
【課題を解決するための手段】
【0011】
本発明によれば、Webページを取得する手段と、取得したWebページのコンテンツの表示対象領域内のピクセルの座標を写像変換によってレンダリング領域内の対応するピクセルの座標に射影することによりレンダリングイメージを生成する手段とを備えた小型情報通信端末におけるコンテンツ提示装置が提供される。
【0012】
小型情報通信端末の画面に表示するWebページに対して、表示対象領域を定義し、その表示対象領域内のピクセルの座標を写像変換によってレンダリング領域内の対応するピクセルの座標に射影することにより圧縮したレンダリングイメージを生成する。これにより、表示対象領域全体を小型情報通信端末の画面サイズに収めることができる。即ち、表示領域の限られた小型情報通信端末の画面に対して、より多くの情報量を提示することが可能となる。また、小型情報通信端末の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0013】
生成する手段が、表示対称領域に対して円柱側面、球面又は傾斜面を平面に射影した写像変換を行う手段であることが好ましい。
【0014】
本発明によれば、さらに、Webページを取得する手段と、取得したWebページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割する手段と、第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段とを備えた小型情報通信端末におけるコンテンツ提示装置が提供される。
【0015】
小型情報通信端末の画面に表示するWebページに対して、表示対象領域を定義し、その表示対象領域を互いに連続する複数の部分領域に分割し、第1の部分領域のコンテンツに対しては圧縮を行わず、第2の部分領域のコンテンツに対しては圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を小型情報通信端末の画面サイズに収めることができる。即ち、表示領域の限られた小型情報通信端末の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、小型情報通信端末の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0016】
分割する手段が取得したWebページのコンテンツの表示対象領域を互いに連続する第1の部分領域及び第2の部分領域からなる複数の部分領域に分割する手段であり、生成する手段が第2の部分領域のみのコンテンツを圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることが好ましい。
【0017】
この場合、第1の部分領域が中央に位置しており、第2の部分領域が第1の部分領域の上、下、左又は右に位置しているかもしれない。また、第1の部分領域が中央に位置しており、第2の部分領域が第1の部分領域の周囲に位置しているかもしれない。
【0018】
分割する手段が前記取得したWebページのコンテンツの表示対象領域を互いに連続する第1の部分領域、第2の部分領域及び第3の部分領域からなる複数の部分領域に分割する手段であり、生成する手段が第2の部分領域及び第3の部分領域のコンテンツを圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域及び第3の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることも好ましい。
【0019】
この場合、第1の部分領域が中央に位置しており、第2及び第3の部分領域が第1の部分領域の上下又は左右に位置しているかもしれない。
【0020】
生成する手段が、圧縮率を第1の部分領域からの距離に応じて連続的に増大させてコンテンツを圧縮する手段を含むことが好ましい。
【0021】
この場合、圧縮する手段が、第2の部分領域又は第2及び第3の部分領域に対して円柱側面又は球面を平面に射影した写像変換を行う手段であることがより好ましい。
【0022】
生成する手段が、常に一定の圧縮率でコンテンツを圧縮する手段を含むことも好ましい。
【0023】
この場合、圧縮する手段が、第2の部分領域又は第2及び第3の部分領域に対して第1の部分領域からの距離に応じて横幅を圧縮する写像変換を行う手段であることがより好ましい。
【0024】
第2の部分領域又は第2及び第3の部分領域について、圧縮する、圧縮しないを選択できるように構成しても良い。また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0025】
また、縦方向に圧縮する(第2の部分領域又は第2及び第3の部分領域が上及び/又は下)か、横方向に圧縮する(第2の部分領域又は第2及び第3の部分領域が左及び/又は右)か、又は全周方向に圧縮する(第2の部分領域が周囲)かを選択できるようにしても良い。
【0026】
本発明によれば、さらに、上述したコンテンツ提示装置と、このコンテンツ提示装置が生成したレンダリングイメージを表示する手段とを備えた小型情報通信端末が提供される。
【0027】
本発明によれば、さらにまた、コンピュータに、Webページを取得し、取得したWebページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割し、第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の第1の部分領域のコンテンツと圧縮した第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成することを実行させるためのコンテンツ提示プログラムが提供される。
【発明の効果】
【0028】
本発明によれば、小型情報通信端末用のフルブラウザにおいて、コンテンツ閲覧時の可読性を確保しつつ、小型情報通信端末の一画面に表示する情報量を増大させ、さらに、容易な操作性を確保することができる。
【発明を実施するための最良の形態】
【0029】
図1は本発明の一実施形態として、携帯電話機のコンテンツ提示装置部分の構成を概略的に示すブロック図である。
【0030】
同図において、10はコンテンツ提示装置、11はテンキー及び十字キー又はそれに準ずる要素からなる入力デバイス、12はLCD (Liquid Crystal Display)又はそれに準ずる要素からなる出力デバイス、13はインターネットをそれぞれ示している。
【0031】
コンテンツ提示装置10は、入力デバイス11に接続されたイベント取得部10a、イベント取得部10aに接続されたイベント変換部10b、イベント変換部10bに接続された制御部10c、制御部10cに接続されており、インターネット13にアクセスするブラウザエンジン部10d、制御部10cに接続された仮想バッファ10e、及び仮想バッファ10e及び出力デバイス12に接続されたVRAM(ビデオRAM)10fから主として構成されている。
【0032】
制御部10cは、イメージ生成部10c1、カーソル管理部10c2、フォーカス管理部10c3、ウィジェット管理部10c4、及びエンジン連携部10c5から主として構成されている。
【0033】
イベント取得部10aは、利用者が入力デバイス11に対して行った操作に基づいた信号を取得する。この場合の操作とは、テンキー、十字キー若しくはそれ以外の補助キーに対するボタン押下、又はそれに準ずる操作をいう。
【0034】
イベント変換部10bは、イベント取得部10aから取得した信号をこのコンテンツ提示装置が対象としているHTMLコンテンツに対する利用者の操作情報に変換する。利用者のHTMLコンテンツに対する操作とは、フォーカスの移動、カーソルの移動、アンカーの選択、インプット・セレクト・テキストエリア・ボタンへの入力、フレームの選択、又はスクロール等である。イベント変換部10bは、利用者のHTMLコンテンツに対する操作に関する情報に付随して、カーソル移動の場合はカーソル移動量、スクロールの場合はスクロール移動量を、制御部10cに通知する。
【0035】
制御部10cは、カーソル位置情報、ウィジェット情報、フォーカス情報を管理する。ウィジェットとは、アンカー及びフォーム(インプット・セレクト・テキストエリア・ボタン)を示している。また、制御部10cは、イベント取得部10aから取得した利用者のHTMLコンテンツに対する操作情報に基づいて、ブラウザエンジン部10dと必要に応じて連携し、出力デバイス12に表示するためのHTMLコンテンツのレンダリングイメージを作成する。このレンダリングイメージを作成する際、出力デバイス12の表示サイズよりも広い領域を表示対象領域とし、この表示対象領域を互いに連続する複数の部分領域に分割し、表示対象領域を出力デバイス12の表示サイズ内に収める。
【0036】
ブラウザエンジン部10dは、制御部10cと連携し、必要に応じて、利用者の操作内容に基づいて、HTMLコンテンツをインターネット13から取得し、HTMLコンテンツのイメージを制御部10cへ転送する。
【0037】
以下、本実施形態におけるコンテンツ提示装置の動作を詳細に説明する。なお、本実施形態は、表示対象領域を互いに連続する第2の部分領域(部分領域2)、第1の部分領域(部分領域1)及び第3の部分領域(部分領域3)の3つの領域に分割し、中央に位置している部分領域1については圧縮を行わず、部分領域1の上下に位置している部分領域2及び3に対して円柱側面を平面に射影した写像変換を行って圧縮する(従って、縦方向の圧縮を行う)場合である。
【0038】
もちろん、表示対象領域の一部(部分領域2及び3)を圧縮するのか圧縮しないのかを選択できるように構成しても良く、また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0039】
本実施形態における上下を左右に置き換えることで、部分領域1の左右に位置している部分領域2及び3に対して円柱側面を平面に射影した写像変換を行って圧縮する(従って、横方向の圧縮を行う)変更態様が得られることは明らかである。
【0040】
図2はWebページを表示している際に、制御部10cがブラウザエンジン部10dから取得し、管理しているコンテンツイメージ情報を示しており、図3はそのコンテンツイメージ情報を説明する図である。なお、コンテンツイメージ情報とは、ブラウザエンジン部10dがインターネット13から取得したWebページ(コンテンツイメージ)に付随するものである。
【0041】
図2(A)はコンテンツイメージ情報テーブルを示しており、このテーブルにはWebページにおけるコンテンツの幅(width)、コンテンツの高さ(height)及び各フレームのポインタであるフレーム情報(*frame)が含まれている。図2(B)はフレーム情報テーブルを示しており、このテーブルには各フレームのフレームID(frame_id)、表示開始X座標(x)、表示開始Y座標(y)、フレームの表示範囲の幅(view_width)、フレームの表示範囲の高さ(view_height)、フレームコンテンツの幅(content_width)、フレームコンテンツの高さ(content_height)、ウィジェット情報(*widget)及び次のフレーム情報(*next)が含まれている。図2(C)はウィジェット情報テーブルを示しており、このテーブルには各ウィジェットのウィジェットID(widget_id)、ウィジェットタイプ(type)、表示開始X座標(x)、表示開始Y座標(y)、幅(focus_width)、高さ(focus_height)及び次のウィジェット情報(*next)が含まれている。
制御部10cは、このコンテンツイメージ情報を取得することにより、コンテンツ内のすべてのウィジェット情報を把握している。
【0042】
図3から分かるように、このコンテンツイメージ情報は、HTMLコンテンツが単一のフレームで構成されている場合であるが、HTMLコンテンツが複数フレームで構成されている場合についてもほぼ同様の内容を有している。
【0043】
図4はWebページをインターネットから取得して出力デバイス12に表示する際のシーケンス図を示している。
【0044】
Webページをインターネットから取得するトリガーとなるのは、ブラウザの新規アドレス欄にこのWebページに対応するURL(ユニフォームリソースロケータ)を直接入力した場合、ブラウザに保存したブックマークから選択した場合、ブラウザ上に表示されたWebページ内のアンカーを利用者が選択した場合、又はそれに準ずるトリガーが発生した場合がある。
【0045】
イベント取得部10aからイベント変換部10bに対して、入力があった旨を伝えるイベント通知がなされると、イベント変換部10bはイベント処理を行い、利用者がHTMLに関する一連の操作を行った旨を伝える操作情報を制御部10cへ送る。
【0046】
これにより、上述したトリガーを認識した制御部10cは、その操作情報を解析してWebページの更新を認識し、そのWebページのURL、又は選択されたアンカーに対応するウィジェットIDをブラウザエンジン部10dへ通知する。
【0047】
これにより、ブラウザエンジン部10dは、そのWebページをインターネットから取得し、コンテンツイメージを生成する。ただし、ブラウザエンジン部10dにキャッシュが存在し、Webページを既に保持している場合は、キャッシュ内のコンテンツイメージを利用しても構わない。
【0048】
前述したように、コンテンツイメージには、ID、表示開始位置(コンテンツ左上のX座標、Y座標)、大きさ(高さ、幅)の5つの情報に加え、コンテンツ内の全ウィジェットに関するID、表示開始位置(コンテンツ左上からの相対X座標、Y座標)の情報を含むコンテンツイメージ情報が付随している。
【0049】
コンテンツイメージの生成が終了したブラウザエンジン部10dは、制御部10cに対してコンテンツイメージ生成完了メッセージを通知する。このコンテンツイメージ生成完了メッセージを受信した制御部10cは、ブラウザエンジン部10dに対してコンテンツイメージの取得要求を行い、これにより、制御部10cはコンテンツイメージ及びコンテンツイメージ情報を取得する。
【0050】
制御部10cは、あらかじめ設定されているレンダリングパターンに応じて、コンテンツを出力デバイス12に表示するためのレンダリングイメージを生成し、仮想バッファ10e内に書き込む。
【0051】
レンダリングイメージは、出力デバイス12の表示サイズ以上の領域を表示対象領域とし、この表示対象領域を複数に分割した部分領域のうちの少なくとも1つの部分領域に対して、レンダリングパターンに応じた写像変換を行って生成される。これにより、表示対象領域のサイズが出力デバイス12の表示サイズ内に収められる。本実施形態では、前述したように、部分領域1の前後に位置している部分領域2及び3に対して円柱側面を平面に射影した写像変換を行って圧縮するというレンダリングパターン(「円柱」のレンダリングパターン)が設定されている。
【0052】
制御部10cは、また、カーソル位置情報に基づき、仮想バッファ10e内のレンダリングイメージ上のカーソル位置に、カーソルの画像又はそれに準ずるものを重畳する。さらに、制御部10cは、フォーカス情報に基づき、フォーカス画像又はそれに準ずるものを重畳すべきウィジェットを決定し、仮想バッファ10e内のレンダリングイメージのそのウィジェット位置にそのウィジェット画像を重畳する。
【0053】
このようにして書込みが行われた仮想バッファ10e内のデータは、VRAM10fに転送され、出力デバイス12上に表示される。
【0054】
図5〜図10は本実施形態におけるレンダリングイメージの生成方法を説明する図である。以下、これらの図を用いて、本実施形態のレンダリングイメージ生成過程を説明する。
【0055】
制御部10cは、携帯電話機の画面にHTMLコンテンツを表示可能な領域(表示可能領域)の高さdisplay_height及び幅display_widthを把握しており、ブラウザエンジン部10dから取得したコンテンツイメージから、表示対象領域の高さbuffer_height及び幅buffer_widthの表示対象領域を切り出し、レンダリングイメージとする。
【0056】
本実施形態では、レンダリングパターンが「円柱」に設定されている。即ち、圧縮すべき部分領域について、円柱側面を平面に射影した写像変換を行って圧縮するというレンダリングパターンが設定されている。さらに、前述したように本実施形態では、レンダリングイメージの上下部の部分領域を、縦方向に圧縮している。
【0057】
図5に示すように、本実施形態では、表示対象領域の幅buffer_widthは画面の表示可能領域の幅display_widthと等しく、表示対象領域の高さbuffer_heightは画面の表示可能領域の高さdisplay_height以上の値となっている。また、表示対象領域を、高さがheight1の部分領域1、高さがheight2の部分領域2、及び高さがheight3の部分領域3の3つの部分領域に分割する。
【0058】
ただし、buffer_height = height1 + height2 + height3である。また、部分領域1の高さheight1は、本コンテンツ提示装置の設定ファイル内で設定可能であり、制御部10cはこの高さheight1の値を把握している。一方、部分領域2の高さheight2及び部分領域3の高さheight3については、height2 = height3 であるとする。また、レンダリング領域2及びレンダリング領域3の高さも互いに等しい。
【0059】
レンダリングを行うことにより、部分領域2、部分領域1及び部分領域3は、互いに連続するレンダリング領域2、レンダリング領域1及びレンダリング領域3にそれぞれ変換される。
【0060】
部分領域1は圧縮することなくそのままレンダリング領域1となる。図6は部分領域1内のピクセルとレンダリング領域1内のピクセルの対応関係を示している。同図では、表示対象領域及び表示可能領域の左上端部のピクセルの座標を原点とする座標系で示している。部分領域1の左上端部におけるピクセルの座標である部分領域1の表示開始座標を(0, startY)とすると、startY = (buffer_height - height1) / 2で表される。また、レンダリング領域1の左上端部におけるピクセルの座標であるレンダリング領域1の表示開始座標を(0, n_startY)とすると、n_startY = (display_height - height1) / 2で表される。
【0061】
このとき、部分領域1内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, startY ≦ Yb < height1)は、レンダリング領域1内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < n_startY + height1)に対応する。ただし、以下の関係式が成立する。
Xd = Xb, Yd - n_startY = Yb - startY
【0062】
部分領域2は、円柱側面を平面に射影した写像変換を行って圧縮し、レンダリング領域2となる。このとき、部分領域2が円柱側面に沿って展開すると、その高さheight2の値は、次式のごとくなる。height2 = (display_height - height1) × π / 4。この式は、部分領域2を半径が(display_height - height1) / 2の円周の側面を4分の1円周分沿って展開することを示している。即ち、height2を半径が(display_height - height1) / 2の4分の1円周の長さと等しくすることを示している。表示対象領域の高さbuffer_heightと、画面の表示可能領域の高さdisplay_heightとの関係は次式のごとくなる。
buffer_height = height1 + (display_height - height1) × π / 2
【0063】
図7及び図8は部分領域2内のピクセルとレンダリング領域2内のピクセルの対応関係を示している。部分領域2内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, 0 ≦ Yb < startY)は、レンダリング領域2内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < n_startY)に対応する。ただし、以下の関係式が成立する。
Xd = Xb, n_startY - Yd = R sinθ, R = n_startY, θ = Yb / R
上式は、長さXbの直線の長さが、半径R、角度θの円弧の長さに等しいことを示している。
【0064】
同様に、部分領域3は、円柱側面を平面に射影した写像変換を行って圧縮し、レンダリング領域3となる。このとき、部分領域3が円柱側面に沿って展開すると、その高さheight3の値は、次式のごとくなる。Height3 = (display_height - height1) × π / 4。この式は、部分領域3を半径が(display_height - height1) / 2の円周の側面を4分の1円周分沿って展開することを示している。即ち、height3を半径が(display_height - height1) / 2の4分の1円周の長さと等しくすることを示している。表示対象領域の高さbuffer_heightと、画面の表示可能領域の高さdisplay_heightとの関係は次式のごとくなる。
buffer_height = height1 + (display_height - height1) × π / 2
【0065】
図9及び図10は部分領域3内のピクセルとレンダリング領域3内のピクセルの対応関係を示している。部分領域3内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, startY + height1 ≦ Yb < buffer_height)は、レンダリング領域3内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, n_startY + height1 ≦ Yd < display_height)に対応する。ただし、以下の関係式が成立する。
Xd = Xb, Yd - n_startY - height1 = R sinθ, R = n_startY, θ = Yb / R
【0066】
なお、フォーカスが部分領域2及び3内に位置している場合は、同様の写像変換を行って、座標の変換を行い、その形状も圧縮する。マウスやカーソルが部分領域2及び3内に位置している場合は、同様の写像変換を行って、座標の変換のみを行う。
【0067】
以上述べたように、本実施形態によれば、フルブラウザ機能及び表示領域の限られた出力デバイスを搭載した携帯電話機において、Webページに対する表示対象領域を定義し、その表示対象領域を複数に分割した部分領域1のコンテンツに対しては圧縮を行わず、部分領域2及び3のコンテンツに対しては円柱側面を平面に射影した写像変換を行って圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を携帯電話機の画面サイズに収めることができる。即ち、表示領域の限られた携帯電話機の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、携帯電話機の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0068】
上述した実施形態では、非圧縮の部分領域1の両側に部分領域2及び3を設けこれらを写像変換により圧縮しているが、非圧縮の部分領域1の片側にのみ部分領域2又は3を設けこれを写像変換により圧縮しても良いことは明らかである。
【0069】
なお、上述した実施形態において、部分領域1をゼロとして部分領域2及び3を、従って部分領域に分割することなく表示対象領域全体を写像変換により圧縮するようにしても良い。
【0070】
図11〜図14は本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。なお、本実施形態は、表示対象領域を互いに連続する第1の部分領域(部分領域1)及び第2の部分領域(部分領域2)の2つの領域に分割し、中央に位置している円形の部分領域1については圧縮を行わず、この部分領域1の周囲に位置している環状の部分領域2に対して球面を平面に射影した写像変換を行って圧縮する場合である。
【0071】
もちろん、表示対象領域の一部を圧縮するのか圧縮しないのかを選択できるように構成しても良く、また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0072】
コンテンツ提示装置の構成、コンテンツイメージ情報の構成、Webページをインターネットから取得して出力デバイス12に表示するシーケンス等については、図1の実施形態の場合と同様である。
【0073】
以下、これら図11〜図14を用いて、本実施形態のレンダリングイメージ生成過程を説明する。
【0074】
制御部10cは、携帯電話機の画面にHTMLコンテンツを表示可能な領域(表示可能領域)の高さdisplay_height及び幅display_widthを把握しており、ブラウザエンジン部10dから取得したコンテンツイメージから、表示対象領域の高さbuffer_height及び幅buffer_widthの矩形形状が内接する円形の表示対象領域を切り出し、レンダリングイメージとする。
【0075】
本実施形態では、レンダリングパターンが「球」に設定されている。即ち、圧縮すべき部分領域について、球面を平面に射影した写像変換を行って圧縮するというレンダリングパターンが設定されている。
【0076】
図11に示すように、本実施形態では、画面の表示可能領域の中点を中心とし、表示可能領域の幅display_width及び表示可能領域の高さdisplay_heightのうちの小さい方の値よりも小さい半径center_Rをもつ円を部分領域1とし、さらに、表示可能領域の幅display_width及び表示可能領域の高さdisplay_heightのうちの大きい方の値と等しい半径buffer_Rをもち部分領域1の円と同心円のうち部分領域1の部分を除いた環状部分を部分領域2とし、表示対象領域をこれら部分領域1及び部分領域2に分割する。
【0077】
レンダリングを行うことにより、部分領域1及び部分領域2は、互いに連続するレンダリング領域1及びレンダリング領域2にそれぞれ変換される。
【0078】
部分領域1は圧縮することなくそのままレンダリング領域1となる。図12は部分領域1内のピクセルとレンダリング領域1内のピクセルの対応関係を示している。同図では、表示対象領域及び表示可能領域の左上端のピクセルの座標を原点とする座標系で示している。部分領域1内の任意のピクセル座標(Xb, Yb)、(0 ≦ Xb < buffer_width, 0 ≦ Yb < buffer_height)は、レンダリング領域1内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < display_height)に対応する。ただし、以下の関係式が成立する。
(Xb - Xb_c)2 + (Yb - Yb_c)2 ≦ center_R2, (Xd - Xd_c)2 + (Yd - Yd_c)2 ≦ center_R2, Xb = Xd, Yb = Yd
ここで、部分領域1の中心座標は(Xb_c, Yb_c) = (buffer_R + center_R, buffer_R + center_R)、レンダリング領域1の中心座標は(Xd_c, Yd_c) = (display_R, display_R)である。
【0079】
部分領域2は、球面を平面に射影した写像変換を行って圧縮し、レンダリング領域2となる。このとき、部分領域2のみを、半径display_Rとなるように写像変換して圧縮することで、表示対象領域を幅display_width及び高さdisplay_heightの表示可能領域内に表示するものである。半径center_Rは、本コンテンツ提示装置の設定ファイル内で設定可能であり、制御部10cはこの半径center_Rの値を把握している。また、display_R = display_width / 2の関係がある。このとき、表示対象領域の半径buffer_Rの値は、次式により計算する。
buffer_R = center_R + (display_R - center_R) × π / 2
上式は、buffer_Rは、center_Rと半径が(display_R - center_R)の4分の1円周の和に等しいことを示している。
【0080】
図13及び図14は部分領域2内のピクセルとレンダリング領域2内のピクセルの対応関係について示している。図14は、図13の部分領域1及びレンダリング領域1の中心からの半径方向の軸をRb及びRd として示している。部分領域1の中心からの距離Rbである部分領域2内のピクセルの座標(Xb, Yb)は、レンダリング領域1の中心からの距離Rdであるレンダリング領域2内のピクセルの座標(Xd, Yd)に対応する。このとき、以下の関係式が成立する。
Rb - center_R = 2π(display_R - center_R) × θ / 2π
かつ
buffer_R - center_R = 2π(display_R - center_R) / 4
より、
θ = π × (Rb - center_R) / 2(buffer_R - center_R)
これらの関係式において、Rb - center_Rは半径(display_R - center_R)かつ角度θの円弧の長さに等しく、buffer_R - center_Rは半径(display_R - center_R)かつ角度π/2の円弧の長さに等しいことを示している。
【0081】
上式より、部分領域2内のピクセルの座標(Xb, Yb)と中心との距離Rbと、そのピクセルに対応するレンダリング領域2内のピクセルの座標(Xd, Yd)と中心との距離Rdについて、以下の関係式が成立する。
Rb2 = (Xb - center_R)2 + (Yb - center_R)2, Rd = (display_R - center_R) × sinθ
【0082】
以上より、部分領域2内の座標(Xb, Yb)のピクセルが、レンダリング領域2内の座標(Xd, Yd)のピクセルに対応するとき、以下の関係式が成立する。
Xd = center_R + (Xb - center_R) × rate, Yd = center_R + (Yb - center_R) × rate, rate = {(display_R - center_R) × sinθ + center_R} / Rb
【0083】
なお、フォーカスが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換を行い、その形状も圧縮する。マウスやカーソルが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換のみを行う。
【0084】
以上述べたように、本実施形態によれば、フルブラウザ機能及び表示領域の限られた出力デバイスを搭載した携帯電話機において、Webページに対する円形の表示対象領域を定義し、その表示対象領域を中心部に位置する円形の部分領域1及びその外側に位置する環状の部分領域2に分割し、部分領域1のコンテンツに対しては圧縮を行わず、部分領域2のコンテンツに対しては球面を平面に射影した写像変換を行って圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を携帯電話機の画面サイズに収めることができる。即ち、表示領域の限られた携帯電話機の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、携帯電話機の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0085】
なお、上述した実施形態において、部分領域1をゼロとして部分領域2を、従って部分領域に分割することなく表示対象領域全体を写像変換により圧縮するようにしても良い。
【0086】
図15〜図18は本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。なお、本実施形態は、表示対象領域を互いに連続する第1の部分領域(部分領域1)及び第2の部分領域(部分領域2)の2つの上下の領域に分割し、一方の部分領域1は非圧縮、もう一つの部分領域2を台形形状に写像変換して圧縮する(縦方向の圧縮を行う)場合である。
【0087】
もちろん、表示対象領域の一部を圧縮するのか圧縮しないのかを選択できるように構成しても良く、また、圧縮する場合に、写像変換の種類を選択できるようにしても良い。
【0088】
本実施形態における上下を左右に置き換えることで、部分領域1の左又は右に位置している部分領域2に対して台形形状への写像変換を行って圧縮する(従って、横方向の圧縮を行う)変更態様が得られることは明らかである。
【0089】
コンテンツ提示装置の構成、コンテンツイメージ情報の構成、Webページをインターネットから取得して出力デバイス12に表示するシーケンス等については、図1の実施形態の場合と同様である。
【0090】
以下、これら図15〜図18を用いて、本実施形態のレンダリングイメージ生成過程を説明する。
【0091】
本実施形態では、レンダリングパターンが「台形」に設定されている。即ち、圧縮すべき部分領域について、非圧縮の部分領域からの距離に応じて台形形状に圧縮される写像変換を行って圧縮するというレンダリングパターンが設定されている。
【0092】
図15に示すように、本実施形態では、表示対象領域の幅buffer_widthは画面の表示可能領域の幅display_widthと等しく、表示対象領域の高さbuffer_heightは画面の表示可能領域の高さdisplay_height以上の値となっている。また、表示対象領域を、高さがheight1の部分領域1及び高さがheight2の部分領域2の2つの部分領域に分割する。
【0093】
ただし、buffer_height = height1 + height2である。また、部分領域1の高さheight1及びレンダリング領域2の上底の長さupper_widthは、本コンテンツ提示装置の設定ファイル内で設定可能であり、制御部10cはこの高さheight1及び上底の長さupper_widthの値を把握している。
【0094】
レンダリングを行うことにより、部分領域1及び部分領域2は、互いに連続するレンダリング領域1及びレンダリング領域2にそれぞれ変換される。
【0095】
部分領域1は圧縮することなくそのままレンダリング領域1となる。図16は部分領域1内のピクセルとレンダリング領域1内のピクセルの対応関係を示している。同図では、表示対象領域及び表示可能領域の左上端のピクセルの座標を原点とする座標系で示している。表示対象領域及び表示可能領域の左上端のピクセルの座標を原点をとする座標系で示している。部分領域1の左上端のピクセルの座標である部分領域1の表示開始座標を(0, startY)とすると、startY = buffer_height - height1で表される。また、レンダリング領域1の左上端のピクセルの座標であるレンダリング領域1の表示開始座標を(0 n_startY)とすると、n_startY = display_height - height1で表される。このとき、部分領域1内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, startY ≦ Yb <buffer_height)は、レンダリング領域1内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, n_startY ≦ Yd < display_height)に対応する。ただし、以下の関係式が成立する。
Xb = Xd, Yb - startY = Yd - n_startY
【0096】
部分領域2は、部分領域1からの距離に応じて狭くなる台形形状への写像変換を行って圧縮し、レンダリング領域2となる。
【0097】
図17及び図18は部分領域2内のピクセルとレンダリング領域2内のピクセルの対応関係について示している。図17では、表示対象領域及び表示可能領域の左上端のピクセルの座標を原点とする座標系で示している。部分領域2内の任意のピクセルの座標(Xb, Yb)、(0 ≦ Xb < buffer_width, 0 ≦ Yb < startY)は、レンダリング領域2内のピクセルの座標(Xd, Yd)、(0 ≦ Xd < display_width, 0 ≦ Yd < n_startY)に対応する。このとき、以下の関係式が成立する。
n_startY - Yd = (start Y - Yb) x upper_width / display_width
【0098】
また、レンダリング領域2において、座標(Xd, Yd)のピクセルを含むx軸方向の幅xd_widthについて、以下の関係式が成立する。
(display_width - upper_width) / (xd_width - upper_width) = n_startY / Ydより、
xd_width = upper_width + Yd × (display_width - upper_width) / n_startYとなり、上述のXdについて、以下の関係式が成立する。
Xd = (display_width - width) / 2 + Xb × (width / buffer_width)
【0099】
なお、フォーカスが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換を行い、その形状も圧縮する。マウスやカーソルが部分領域2内に位置している場合は、同様の写像変換を行って、座標の変換のみを行う。
【0100】
以上述べたように、本実施形態によれば、フルブラウザ機能及び表示領域の限られた出力デバイスを搭載した携帯電話機において、Webページに対する円形の表示対象領域を定義し、その表示対象領域を部分領域1及び部分領域2に分割し、部分領域1のコンテンツに対しては圧縮を行わず、部分領域2のコンテンツに対しては台形形状への写像変換を行って圧縮を行い、これらのコンテンツを連続させたレンダリングイメージを生成する。これにより、主に閲覧したい部分を圧縮することなく、表示対象領域全体を携帯電話機の画面サイズに収めることができる。即ち、表示領域の限られた携帯電話機の画面に対して、文字の可読性を確保しつつ、より多くの情報量を提示することが可能となる。また、携帯電話機の画面外に表示されている情報を探索する際、利用者は、コンテンツ全体の表示倍率を変更するための操作を行うことなく、文字の可読性を維持したままスクロール操作を行うことが可能となる。
【0101】
また、本実施形態では、非圧縮の部分領域1の片側のみに部分領域2を設けこれを写像変換により圧縮しているが、非圧縮の部分領域1の両側に部分領域2と同様な領域を設けこれを写像変換により圧縮しても良いことは明らかである。
【0102】
なお、上述した実施形態において、部分領域1をゼロとして部分領域2を、従って部分領域に分割することなく表示対象領域全体を写像変換により圧縮するようにしても良い。
【0103】
なお、本発明における写像変換の種類は、上述した実施形態の円柱、球を平面に射影する写像変換に限定されるものではなく、これらを変形した形状若しくはその他の形状を平面に射影する写像変換であっても良いし、その他の写像変換であっても良い。
【0104】
上述した実施形態は、全て、Webページが単一のフレームで構成されている場合であるが、Webページが複数フレームで構成されている場合にも、各フレーム毎に同様の処理を行うことで、同様の作用効果を得ることが可能である。
【0105】
以上、携帯電話機に適用した実施形態について説明したが、本発明のコンテンツ提示装置は、携帯電話機以外の小型情報通信端末、例えばPHS、PDA、パームトップコンピュータ、超小型のノートブック型パーソナルコンピュータ及びその他の機器に適用可能であることは明らかである。
【0106】
以上述べた実施形態は全て本発明を例示的に示すものであって限定的に示すものではなく、本発明は他の種々の変形態様及び変更態様で実施することができる。従って本発明の範囲は特許請求の範囲及びその均等範囲によってのみ規定されるものである。
【図面の簡単な説明】
【0107】
【図1】本発明の一実施形態として、携帯電話機のコンテンツ提示装置部分の構成を概略的に示すブロック図である。
【図2】Webページを表示している際に、制御部がブラウザエンジン部から取得して管理しているコンテンツイメージ情報を示す図である。
【図3】図2のコンテンツイメージ情報を説明する図である。
【図4】Webページをインターネットから取得して出力デバイスに表示する際のシーケンス図である。
【図5】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図6】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図7】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図8】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図9】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図10】図1の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図11】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図12】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図13】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図14】本発明の他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図15】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図16】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図17】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【図18】本発明のさらに他の実施形態におけるレンダリングイメージの生成方法を説明する図である。
【符号の説明】
【0108】
10 コンテンツ提示装置
10a イベント取得部
10b イベント変換部
10c 制御部
10c1 イメージ生成部
10c2 カーソル管理部
10c3 フォーカス管理部
10c4 ウィジェット管理部
10c5 エンジン連携部
10d ブラウザエンジン部
10e 仮想バッファ
10f VRAM
11 入力デバイス
12 出力デバイス
13 インターネット
【特許請求の範囲】
【請求項1】
ウェブページを取得する手段と、該取得したウェブページのコンテンツの表示対象領域内のピクセルの座標を写像変換によってレンダリング領域内の対応するピクセルの座標に射影することによりレンダリングイメージを生成する手段とを備えたことを特徴とする小型情報通信端末におけるコンテンツ提示装置。
【請求項2】
前記生成する手段が、前記表示対称領域に対して円柱側面を平面に射影した写像変換を行う手段であることを特徴とする請求項1に記載の装置。
【請求項3】
前記生成する手段が、前記表示対称領域に対して球面を平面に射影した写像変換を行う手段であることを特徴とする請求項1に記載の装置。
【請求項4】
前記生成する手段が、前記表示対称領域に対して傾斜面を平面に射影した写像変換を行う手段であることを特徴とする請求項1に記載の装置。
【請求項5】
ウェブページを取得する手段と、該取得したウェブページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割する手段と、前記第2の部分領域内のピクセルの座標を写像変換によって射影することによりコンテンツを圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段とを備えたことを特徴とする小型情報通信端末におけるコンテンツ提示装置。
【請求項6】
前記分割する手段が前記取得したウェブページのコンテンツの表示対象領域を互いに連続する第1の部分領域及び第2の部分領域からなる複数の部分領域に分割する手段であり、前記生成する手段が前記第2の部分領域のみのコンテンツを圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることを特徴とする請求項5に記載の装置。
【請求項7】
前記分割する手段が前記取得したウェブページのコンテンツの表示対象領域を互いに連続する第2の部分領域、第1の部分領域及び第3の部分領域からなる複数の部分領域に分割する手段であり、前記生成する手段が前記第2の部分領域及び前記第3の部分領域のコンテンツを圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域及び前記第3の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることを特徴とする請求項5に記載の装置。
【請求項8】
前記生成する手段が、圧縮率を前記第1の部分領域からの距離に応じて連続的に増大させてコンテンツを圧縮する手段を含むことを特徴とする請求項5から7のいずれか1項に記載の装置。
【請求項9】
前記圧縮する手段が、前記第2の部分領域又は前記第2及び第3の部分領域に対して円柱側面を平面に射影した写像変換を行う手段であることを特徴とする請求項8に記載の装置。
【請求項10】
前記圧縮する手段が、前記第2の部分領域又は前記第2及び第3の部分領域に対して球面を平面に射影した写像変換を行う手段であることを特徴とする請求項8に記載の装置。
【請求項11】
前記生成する手段が、常に一定の圧縮率でコンテンツを圧縮する手段を含むことを特徴とする請求項5から7のいずれか1項に記載の装置。
【請求項12】
前記圧縮する手段が、前記第2の部分領域又は前記第2及び第3の部分領域に対して傾斜面を平面に射影した写像変換を行う手段であることを特徴とする請求項11に記載の装置。
【請求項13】
請求項1から12のいずれか1項に記載のコンテンツ提示装置と、該コンテンツ提示装置が生成したレンダリングイメージを表示する手段とを備えたことを特徴とする小型情報通信端末。
【請求項14】
コンピュータに、ウェブページを取得し、該取得したウェブページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割し、前記第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成することを実行させるためのコンテンツ提示プログラム。
【請求項1】
ウェブページを取得する手段と、該取得したウェブページのコンテンツの表示対象領域内のピクセルの座標を写像変換によってレンダリング領域内の対応するピクセルの座標に射影することによりレンダリングイメージを生成する手段とを備えたことを特徴とする小型情報通信端末におけるコンテンツ提示装置。
【請求項2】
前記生成する手段が、前記表示対称領域に対して円柱側面を平面に射影した写像変換を行う手段であることを特徴とする請求項1に記載の装置。
【請求項3】
前記生成する手段が、前記表示対称領域に対して球面を平面に射影した写像変換を行う手段であることを特徴とする請求項1に記載の装置。
【請求項4】
前記生成する手段が、前記表示対称領域に対して傾斜面を平面に射影した写像変換を行う手段であることを特徴とする請求項1に記載の装置。
【請求項5】
ウェブページを取得する手段と、該取得したウェブページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割する手段と、前記第2の部分領域内のピクセルの座標を写像変換によって射影することによりコンテンツを圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段とを備えたことを特徴とする小型情報通信端末におけるコンテンツ提示装置。
【請求項6】
前記分割する手段が前記取得したウェブページのコンテンツの表示対象領域を互いに連続する第1の部分領域及び第2の部分領域からなる複数の部分領域に分割する手段であり、前記生成する手段が前記第2の部分領域のみのコンテンツを圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることを特徴とする請求項5に記載の装置。
【請求項7】
前記分割する手段が前記取得したウェブページのコンテンツの表示対象領域を互いに連続する第2の部分領域、第1の部分領域及び第3の部分領域からなる複数の部分領域に分割する手段であり、前記生成する手段が前記第2の部分領域及び前記第3の部分領域のコンテンツを圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域及び前記第3の部分領域のコンテンツとを連続させたレンダリングイメージを生成する手段であることを特徴とする請求項5に記載の装置。
【請求項8】
前記生成する手段が、圧縮率を前記第1の部分領域からの距離に応じて連続的に増大させてコンテンツを圧縮する手段を含むことを特徴とする請求項5から7のいずれか1項に記載の装置。
【請求項9】
前記圧縮する手段が、前記第2の部分領域又は前記第2及び第3の部分領域に対して円柱側面を平面に射影した写像変換を行う手段であることを特徴とする請求項8に記載の装置。
【請求項10】
前記圧縮する手段が、前記第2の部分領域又は前記第2及び第3の部分領域に対して球面を平面に射影した写像変換を行う手段であることを特徴とする請求項8に記載の装置。
【請求項11】
前記生成する手段が、常に一定の圧縮率でコンテンツを圧縮する手段を含むことを特徴とする請求項5から7のいずれか1項に記載の装置。
【請求項12】
前記圧縮する手段が、前記第2の部分領域又は前記第2及び第3の部分領域に対して傾斜面を平面に射影した写像変換を行う手段であることを特徴とする請求項11に記載の装置。
【請求項13】
請求項1から12のいずれか1項に記載のコンテンツ提示装置と、該コンテンツ提示装置が生成したレンダリングイメージを表示する手段とを備えたことを特徴とする小型情報通信端末。
【請求項14】
コンピュータに、ウェブページを取得し、該取得したウェブページのコンテンツの表示対象領域を第1の部分領域及び第2の部分領域を含む互いに連続する複数の部分領域に分割し、前記第2の部分領域のコンテンツを写像変換によって圧縮し、非圧縮の前記第1の部分領域のコンテンツと圧縮した前記第2の部分領域のコンテンツとを連続させたレンダリングイメージを生成することを実行させるためのコンテンツ提示プログラム。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【図17】


【図18】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【図17】


【図18】


【公開番号】特開2007−133720(P2007−133720A)
【公開日】平成19年5月31日(2007.5.31)
【国際特許分類】
【出願番号】特願2005−327094(P2005−327094)
【出願日】平成17年11月11日(2005.11.11)
【出願人】(000208891)KDDI株式会社 (2,700)
【Fターム(参考)】
【公開日】平成19年5月31日(2007.5.31)
【国際特許分類】
【出願日】平成17年11月11日(2005.11.11)
【出願人】(000208891)KDDI株式会社 (2,700)
【Fターム(参考)】
[ Back to top ]

