情報処理装置、情報処理方法、およびコンテンツファイルのデータ構造

【課題】小型の機器で操作性のよい入力手段を実現させるのは困難である。
【解決手段】コンテンツに対応させて、画面サイズに対する割合でGUIの位置を、固定長でGUIのサイズを設定したGUI配置情報ファイルを準備する。設定に従ってもGUI同士が重なり合うことがない画面サイズAを有する画面においては、GUI配置情報ファイルの設定に従った位置およびサイズで各GUIを表示する(画面134)。設定に従えばGUI同士が重なり合う状態となる画面サイズBを有する画面においては、当該GUIの位置の設定を無効とし、それらが接するように位置を決定する(画面136)。GUI同士が接した状態でも設定したサイズに従えば画面からはみ出す状態となる画面サイズCの画面の場合、画面サイズに応じて各GUIのサイズを縮小し、つめた状態でGUIを表示する(画面138)。
【解決手段】コンテンツに対応させて、画面サイズに対する割合でGUIの位置を、固定長でGUIのサイズを設定したGUI配置情報ファイルを準備する。設定に従ってもGUI同士が重なり合うことがない画面サイズAを有する画面においては、GUI配置情報ファイルの設定に従った位置およびサイズで各GUIを表示する(画面134)。設定に従えばGUI同士が重なり合う状態となる画面サイズBを有する画面においては、当該GUIの位置の設定を無効とし、それらが接するように位置を決定する(画面136)。GUI同士が接した状態でも設定したサイズに従えば画面からはみ出す状態となる画面サイズCの画面の場合、画面サイズに応じて各GUIのサイズを縮小し、つめた状態でGUIを表示する(画面138)。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、タッチパネルを用いてユーザの手操作入力を受け付ける情報処理装置、およびこの装置で用いられる情報処理方法に関する。
【背景技術】
【0002】
近年、携帯ゲーム機、携帯電話、PDA(Personal Data Asistance)、タブレットなど、携帯を想定した小型の情報機器が普及している。このような小型の機器はそのサイズ上の制約から入力手段も限定される。結果として、小型機器に特化した入力手段や機能が独自の発達を遂げてきた。例えばディスプレイ表面をタッチパネルで覆い、指やタッチペンでの入力を可能とすることにより、ディスプレイに表示されたオブジェクトなどを直接操作しているような感覚を与えることができる。
【0003】
一方、そのような小型機器を利用して、設置型のゲーム機やパーソナルコンピュータと同等の情報処理を行う環境も整いつつある。例えば小型機器をユーザが操作し、ネットワークを介して接続した設置型の機器が実際の情報処理を行うことにより、高度なゲームを、場所を問わず楽しめるようになってきた。また、設置型の機器のためのゲームをエミュレートすることにより小型の機器で実行することも可能となってきている。
【発明の概要】
【発明が解決しようとする課題】
【0004】
このように近年では、ゲームなどの情報処理を、機器の大きさや使用環境に関わらず行えるようにする技術的方向性がみられる。しかしながら、小型の機器を利用してそのような高度化した情報処理を実施しようとすると、上述のとおり入力手段の制約に起因して操作性が劣ってしまう、という問題があった。また小型の機器にあっては特に、画面サイズを確保するために、GUI(Graphical User Interface)を入力手段として画面内に表示することが有効であるが、表示する内容ごと、装置の画面サイズごとに細かい設定を行うのは困難であった。
【0005】
本発明はこのような課題に鑑みてなされたものであり、その目的は、表示する内容や画面のサイズに適した形態の入力手段を容易に実現できる技術を提供することにある。
【課題を解決するための手段】
【0006】
本発明の別の態様は情報処理装置に関する。この情報処理装置は、タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置であって、ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するGUI画像生成部と、タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する操作情報変換部と、を備え、GUI画像生成部は、標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成することを特徴とする。
【0007】
本発明の別の態様は情報処理方法に関する。この情報処理方法は、タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置が、ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するステップと、タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定するステップと、を含み、前記GUIの画像を生成するステップは、標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較するステップと、比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成するステップと、を含むことを特徴とする。
【0008】
本発明のさらに別の態様はコンテンツファイルのデータ構造に関する。このコンテンツファイルのデータ構造は、タッチパネルで覆われたディスプレイを備えた情報処理装置で実行されるコンテンツファイルのデータ構造であって、コンテンツに係る情報処理を実行するための実行ファイルと、ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するのに参照され、標準設定としてディスプレイのサイズによらず作成された、GUIの位置およびサイズの設定値を記録したファイルであり、当該設定値から求められる、ディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定するためのGUI配置情報ファイルと、を対応づけたことを特徴とする。
【0009】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システム、コンピュータプログラムなどの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0010】
本発明によると、表示する内容や画面サイズに適した入力手段を容易に実現できる。
【図面の簡単な説明】
【0011】
【図1】本実施の形態の情報処理装置の外観例を示す図である。
【図2】本実施の形態においてジョイスティックGUIとして表示するグラフィックスと、その操作手法を説明するための図である。
【図3】本実施の形態における情報処理装置の構成を詳細に示す図である。
【図4】本実施の形態におけるGUI配置情報ファイルに記録されるデータの構造例を示す図である。
【図5】図4で示したGUI配置情報テーブルで設定される、各GUIの位置およびサイズの設定例を説明するための図である。
【図6】本実施の形態におけるGUI配置部がGUIの位置およびサイズを決定する原理を説明するための図である。
【図7】本実施の形態における画面サイズの変化に対するGUI画像の変化例を示す図である。
【図8】本実施の形態においてユーザがGUIの位置とサイズを調整するための受付画面の例を示す図である。
【図9】本実施の形態のGUIの位置とサイズを調整するための受付画面において調整対象のGUIが移動中の画面例を示す図である。
【図10】本実施の形態における情報処理装置がGUI画像表示に係る処理を行う手順を示すフローチャートである。
【図11】本実施の形態においてGUI配置情報ファイルの作成を支援するGUI配置シミュレータの構成を示す図である。
【図12】本実施の形態におけるGUI配置シミュレータによって表示される画面例を示す図である。
【図13】本実施の形態におけるGUI配置シミュレータがGUI配置情報ファイルの作成を支援する処理手順を示すフローチャートである。
【図14】本実施の形態において1つのコンテンツ実行ファイルに複数のGUI配置情報ファイルを対応づける態様を説明するための図である。
【発明を実施するための形態】
【0012】
図1は本実施の形態の情報処理装置の外観例を示している。情報処理装置10はユーザが持ち運びできる小型の装置であり、携帯電話、PDA、携帯ゲーム機、タブレットなどのいずれでもよい。またそれらを組み合わせた機能を有していてもよい。そのため情報処理装置10は、機能に応じた様々な処理機構を備えてよいが、それらは一般的な技術を利用できるため、以後、適宜説明を省略する。
【0013】
情報処理装置10は、ディスプレイ14が本体前面に配置され、起動スイッチ40が側面に配置された構成を有する。ディスプレイ14の背面にはCPU、グラフィックプロセッサユニット、サウンドプロセッサ、メモリなど各種情報処理に必要な機構が内蔵されている(図示せず)。ディスプレイ14は液晶ディスプレイ、EL(Electronic Luminescence)ディスプレイ、プラズマディスプレイなど一般的なディスプレイのいずれかでよい。ディスプレイ14の上面はタッチパネル12で覆われている。タッチパネル12は抵抗膜方式、光学式、静電容量結合式など実用化されている方式のいずれかで実現する。
【0014】
情報処理装置10はそのほか、音声を出力するスピーカ、イヤホン接続端子、他の装置との通信を行う赤外線ポートや無線LANの機構、電池ボックスなどを備えてよいが、ここでは図示を省略している。
【0015】
ディスプレイ14には、メニュー画面、アイコンなどユーザの操作入力に必要な画面、情報処理の結果であるゲーム画面、動画再生画面、テキスト表示画面、写真表示画面などを機能に応じて表示する。さらに、それを見ながらユーザが操作入力を行うためのGUIをオンスクリーン表示する。
【0016】
ユーザは当該GUIを操作するように、タッチパネル12上を手指で触れたり手指を滑らせたりすることにより、情報処理装置10への操作入力を行う。図1においては、方向キーのグラフィックスを表示した方向キーGUI42、○ボタン、×ボタン、□ボタン、△ボタンの4種の操作ボタン群のグラフィックスを表示した4種ボタンGUI44、全方向対応の方向指示を行うためのグラフィックスを表示したジョイスティックGUI46a、46b、「L」ボタンのグラフィックスを表示したLボタンGUI48、「R」ボタンのグラフィックスを表示したRボタンGUI50、「SELECT」ボタンと「START」ボタンのグラフィックスを表示したSELECT/STARTボタンGUI52がGUIとして装備されている。
【0017】
以後、同図で示すGUIを例に説明するが、これらはあくまで例示であり、そのデザインや役割を限定する主旨ではない。これらのGUIは例えば、据え置き型のゲーム機のコントローラなどと同等の操作性を有する入力手段を実現するために導入される。方向キーGUI42は、上下左右の4方向、またはその中間の方向を含む8方向にキーイン可能に構成されており、例えば画面上でのカーソルの移動や、画面のスクロールなどに用いられる。またゲーム画面においてゲームに登場しているキャラクターの移動方向を変化させるのに用いるなどでもよい。
【0018】
4種ボタンGUI44には、実行する処理内容によりそれぞれ異なる機能が割り付けられる。例えばメニュー画面において所望の項目を選択するときは、一覧表示された項目名やアイコンのうち強調表示の対象を方向キーGUI42のいずれかの方向のキーに触れることにより移動させ、4種ボタンGUI44の○ボタンに触れることにより確定させる。また会話型のゲームにおいて、4種ボタンGUI44の○ボタンや×ボタンに触れることにより肯定、否定の意思表示を行うなどでもよい。
【0019】
LボタンGUI48、RボタンGUI50は、例えばゲームにおける視線の方向を変えたり、他のボタンと同時に操作することによって、異なる動きを加えたりするのに用いられる。SELECT/STARTボタンGUI52のうち「SELECT」ボタンは、例えばメニューとして表示された項目から選択するのに用いられ、「START」ボタンは動画、音楽再生などを開始させるのに用いられる。
【0020】
「SELECT」ボタンと「START」ボタンの間には図示するように、SELECT/STARTボタンGUI52の表示/非表示を切り替えるためのボタンを表す図形をさらに表示してもよい。この状態で当該図形に触れるとSELECT/STARTボタンGUI52が非表示ととなり当該図形のみが残される。その状態で当該図形を操作すると、SELECT/STARTボタンGUI52が表れる。また当該図形に触れることにより、図形以外のすべてのGUIを非表示とし、一時的にコンテンツの視認性をよくしたり、コンテンツへのタッチをしやすくするなどの目的で用いることもできる。この場合も、再度当該図形に触れることにより、一旦非表示とされたGUIが再表示される。なおLボタンGUI48、RボタンGUI50、SELECT/STARTボタンGUI52も実行する処理内容により様々な機能が割り付けられてよい。
【0021】
左右のジョイスティックGUI46a、46bは、ゲームのコントローラなどに用いられる任意方向に傾倒可能なジョイスティックを画像として擬似的に再現したGUIである。ジョイスティックGUI46a、46bは少なくとも一つの円によって構成され、円の中心からユーザによる接触点までの方向および距離に基づき方向および大きさを入力するように構成される。
【0022】
このGUIにより任意方向、任意量の入力が可能となるため、ゲームに登場するキャラクタやオブジェクトの移動方向や移動速度、視野の転回などのコントロールに用いることができる。図2はジョイスティックGUI46aとして表示するグラフィックスと、その操作手法を説明するための図である。ジョイスティックGUI46bも同様である。
【0023】
ジョイスティックGUI46aへの操作は、ユーザがジョイスティックGUI46aのグラフィックスとして表示されている円72内の領域に触れた後、そのまま離すことなくタッチパネル上で指を滑らせている期間において有効とする。そして同図左側に示すように、円72の中心74からユーザの指76aの接触点までの方向ベクトル71aの方向および大きさを連続的に取得し、実際のジョイスティックを操作したときの傾倒方向および傾倒角度に対応する入力方向および入力値とする。
【0024】
このとき指76aが触れている箇所に円などの標識70を表示し、接触点の移動に合わせて移動させる。標識70は、好適には指によって隠れない大きさ、形状を有する。さらに、輝いているような画像上の加工をその周囲に施したり、接触点の移動を追尾するように僅かに位置をずらしたり、移動跡をかすかに表示したりすることでさらに視認されやすくなる。
【0025】
ジョイスティックGUI46aへの操作が有効な期間、すなわち円72内の領域を始点とする接触が継続している期間は、同図右側に示すように、円72の外側の領域も当該操作の検知領域とする。例えばタッチパネル12の全領域を検知領域としてもよい。このとき、ディスプレイ14に表示された他のGUIを無効とすることにより、ジョイスティックGUI46aへの操作を、広い面積を用いてより自由に行える。
【0026】
指76bの接触点が円72の外側にあるときは、円の中心74からの方向のみを入力方向として取得し、入力値は中心74から接触点までの距離によらず円72または所定半径を有する同心円(同図においては同心円77)の半径の値で飽和させる。このとき標識70は円72の円周に内接させた状態で、接触点の方向に対応して移動するように表示する。
【0027】
このようなGUIを設けることによって実現できる操作の内容は、情報処理装置が実現する機能に応じたボタン割り付けによって様々に変化させることができる。本実施の形態ではこのように、据え置き型のゲーム機やパーソナルコンピュータにおける入力手段をタッチパネルの形式で再現することにより、小型の情報機器における操作入力のバリエーションを据え置き型のゲーム機などと同等にできる。また据え置き型のゲーム機で慣れたゲームを、小型の機器でも違和感なく同様の操作性で行える。
【0028】
一方、このように画面内に入力手段を設ける環境は、入力手段の種類を増やしたりサイズを大きくしたりして操作性を追求することと、コンテンツ画像など処理結果としての本来の画像を見やすくすることとの間にトレードオフの関係を生じさせる。両者の最適なバランスは、情報処理の内容、表示させたい画像、入力手段の種類や使用頻度、画面サイズ、など様々な要因で変化する。本実施の形態ではそのような要因の変化に対応できるGUIの表示機構を実現する。
【0029】
図3は情報処理装置10の構成を詳細に示している。情報処理装置10は上述したタッチパネル12、ディスプレイ14のほか、コンテンツを表示させるためのプログラムや各種データを記憶したコンテンツ記憶部16、GUIとして用意された素材画像のデータを記憶したGUI画像記憶部18、タッチパネル12からの入力信号受信やディスプレイ14への画像データの出力を制御する入出力制御部20、各GUIのサイズや配置のユーザによる調整を受け付けるGUI配置調整受付部21、タッチパネルからの入力信号を操作内容の情報に変換する操作情報変換部22、各GUIの画像を画面の座標系に配置するGUI配置部26、配置後のGUI画像を一時記憶するGUI画像バッファ28を含む。
【0030】
情報処理装置10はさらに、GUIへの操作内容に応じてコンテンツ表示に係る情報処理を実行するコンテンツ処理部24、コンテンツの画像を生成するコンテンツ画像生成部30、生成したコンテンツの画像を一時記憶するコンテンツ画像バッファ32、コンテンツの画像上にGUI画像をオンスクリーン表示した画像を生成する画像合成部34を含む。
【0031】
ここで「コンテンツ」は、コンピュータゲーム、動画、文章、写真、絵など電子的に処理しディスプレイ表示が可能な対象であればその種類は限定されない。また本実施の形態は、一般的な「コンテンツ」以外に、ウェブページの閲覧、スケジュール管理、住所録表示、文書作成、表計算など一般的な情報処理に対しても適用できる。以下の説明では、そのような画像表示を伴う情報処理を行うことを「コンテンツの実行」と総称する。
【0032】
またGUI配置部26が画面の座標系に配置した各GUIで構成される画像を以後、「GUI画像」と呼ぶ。すなわち情報処理の結果である「コンテンツ画像」上に「GUI画像」をオンスクリーン表示した画像が最終的な画像としてディスプレイ14に表示される。
【0033】
図3および後述する図11において、様々な処理を行う機能ブロックとして記載される各要素は、ハードウェア的には、CPU、メモリ、その他のLSIで構成することができ、ソフトウェア的には、コンテンツを処理したり画像処理を行うプログラムなどによって実現される。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組合せによっていろいろな形で実現できることは当業者には理解されるところであり、いずれかに限定されるものではない。
【0034】
入出力制御部20は既存の方法でタッチパネル12、ディスプレイ14と接続し、データの入出力を制御する。タッチパネル12から受信する入力信号は、タッチパネル12上でユーザが触れた接触点の座標、接触点が連続的に移動したときの座標の移動経路などである。タッチパネル12における接触点の検知手法はその方式によって異なるためここでは言及しない。入出力制御部20はまた、ディスプレイ14に表示画像のビデオ信号を出力する。
【0035】
コンテンツ記憶部16は、コンテンツの処理に必要なプログラムや画像データなど各種データを記録したコンテンツ実行ファイル38のほか、当該コンテンツに対応づけて設定され、各GUIの位置およびサイズに係る基本的な情報を記録したGUI配置情報ファイル36、ユーザがGUIの位置およびサイズを調整した結果を記録したユーザ設定情報ファイル37を記憶する。GUI配置情報ファイル36はコンテンツ作成者などにより作成され、コンテンツ実行ファイル38と対応づけられて提供される。GUI配置調整受付部21は、このように提供されたGUI配置情報ファイル36に記録された情報、すなわち各GUIの位置やサイズを、ユーザが自分の好みに合わせて調整しユーザ設定情報ファイル37を作成するためのインターフェースである。
【0036】
コンテンツ実行ファイル38は例えば、コンテンツがゲームであれば、そのプログラム、プレイヤーの情報、前回のプレイ時の到達レベルなどの情報を記録する。コンテンツが映画や音楽であれば、圧縮符号化されたビデオデータ、オーディオデータと、それを復号再生するためのプログラムなどを記録する。コンテンツ記憶部16は、ハードディスクドライブでもよいし、メモリカード、ROMディスク、光ディスク、光磁気ディスクなどのリムーバブル記録媒体とそれに対応した読み取り装置との組み合わせで実現してもよい。
【0037】
GUI画像記憶部18は、方向キーや4種ボタンなど、GUI画像の素材となる画像データを記憶するハードディスクドライブなどの記憶装置である。操作情報変換部22は、タッチパネル12からの入力信号を入出力制御部20から取得し、当該信号に含まれる接触点の座標などを操作内容の情報へ変換する。具体的には図1で示したGUIへの操作の解釈のほか、初期画面などで表示されるアイコン配列やメニュー画面からの選択入力についても、接触点に基づき選択された項目を特定する。
【0038】
そのため、アイコン、メニュー項目、GUIなど操作対象のグラフィックスが表示される領域と、当該領域が触れられたときの操作内容との対応関係を示す情報を、コンテンツ実行ファイル38に記録しておき、操作情報変換部22がそれを読み出す。さらに図1で示したGUIの領域に係る情報は、GUI配置部26がGUI画像を生成した際に、GUI配置部26からの通知により取得する。
【0039】
そしてコンテンツ実行ファイル38に設定された、GUIの識別情報と操作内容との対応づけに基づき、領域と操作内容との対応づけを行う。実際の操作時は、入出力制御部20から取得した接触点の座標が現在表示されている各GUIの検知領域内にある場合に、当該GUIに対応づけられた操作内容を特定する。
【0040】
操作内容の情報のうちコンテンツ処理に係る情報はコンテンツ処理部24へ、GUIの表示に係る情報はGUI配置部26へ、それぞれ通知される。GUI配置部26は、コンテンツの選択操作がなされたときや、GUIの表示を変化させるべき操作がなされたときに、コンテンツ記憶部16から読み出したユーザ設定情報ファイル37またはGUI配置情報ファイル36に設定された情報に基づき、GUI画像記憶部18から読み出した各GUIの画像を適宜拡縮して画面の座標系に配置する。GUI配置情報ファイル36を読み出した場合、GUI配置部26は、自装置のディスプレイ14の画面サイズと、GUI配置情報ファイル36に設定された情報とを比較し、設定を遵守しながら画面サイズに合うように、GUIの位置とサイズを決定する。
【0041】
配置の結果生成したGUI画像はGUI画像バッファ28に格納する。さらに、決定したGUIの位置とサイズの情報は、操作情報変換部22にも与える。GUI配置部26と操作情報変換部22とを、双方向の情報伝送可能に構成することにより、現在表示されているGUIに対する操作に応じて別のGUIを新たに表示したり、配置、大きさ、デザインなどを変化させられるようにできる。例えば図2で示したジョイスティックGUI46aへの操作が有効となっている状態において、無効となる他のGUIの画像を非表示としてもよい。標識70の表示も同様の機構により行える。
【0042】
コンテンツ処理部24は、コンテンツ記憶部16が記憶するコンテンツ実行ファイル38を参照し、ユーザの操作内容に応じたコンテンツの処理を行う。実際の処理手順はコンテンツの内容に応じて一般的に行われている通りである。コンテンツ画像生成部30は、コンテンツ処理部24による処理の結果として出力すべきコンテンツ画像のデータを生成し、コンテンツ画像バッファ32に格納する。
【0043】
画像合成部34は、GUI画像バッファ28に格納されたGUI画像のデータと、コンテンツ画像バッファ32に格納されたコンテンツ画像のデータを用いて画像処理を行うことにより、コンテンツ画像上にGUI画像がオンスクリーン表示された画像を生成し内部のフレームバッファに格納する。当該フレームバッファに格納された画像に対応するビデオ信号が、入出力制御部20の制御のもとディスプレイ14に送信されることにより、GUIを含む画像がディスプレイ14に表示される。
【0044】
図4はGUI配置情報ファイル36に記録されるデータの構造例を示している。本実施の形態では上述のとおり、コンテンツごとに1つのGUI配置情報ファイル36を、標準設定として画面サイズによらず共通に作成しておき、各情報処理装置のGUI配置部26が、当該ファイルを参照しながら自装置の画面サイズに適した位置とサイズで各GUIを配置する。
【0045】
GUI配置情報ファイル36に記録されるGUI配置情報テーブル100は、GUI識別情報欄102、表示切り替え欄104、位置欄106、サイズ欄108、左右リンク欄110を含む。GUI識別情報欄102は、表示可能なGUIの識別情報を示す。同図においては、「Lボタン」、「Rボタン」、「左ジョイスティック」、「右ジョイスティック」、「方向キー」、「4種ボタン」「SELECT/STARTボタン(水平)」、「SELECT/STARTボタン(垂直)」の8つのGUIの名称が示されている。
【0046】
「SELECT/STARTボタン(垂直)」以外の7つのGUIは、図1で示したLボタンGUI48、RボタンGUI50、ジョイスティックGUI46a、46b、方向キーGUI42、4種ボタンGUI44、SELECT/STARTボタンGUI52にそれぞれ対応している。「SELECT/STARTボタン(垂直)」は、「SELECT/STARTボタン(水平)」を変形したGUIである。
【0047】
なお同図ではGUI識別情報欄102に各GUIの名称を示しているが、識別符号、識別番号などでもよい。このようなGUIの識別情報は、GUI画像記憶部18に格納された各GUIの画像データの識別や、操作情報変換部22が接触点の情報を操作内容へ変換する際に参照する、GUIと操作内容とを対応づけた情報にも共通に用いられる。
【0048】
表示切り替え欄104には、GUI識別情報欄102に示された各GUIを表示するか否かを設定する。同図においては全てのGUIに対し「ON」、すなわち表示する設定がなされている。この設定を「OFF」、すなわち非表示とすることで、当該GUIは表示対象から外される。これにより不必要なGUIを非表示とし、コンテンツ画像の隠蔽面積を減らすことができる。なお方向キーGUI、4種ボタンGUI、SELECT/STARTボタンGUIなど複数のボタンで構成されるGUIは、その一つずつに対し表示/非表示を設定可能としてもよい。
【0049】
位置欄106には、GUI識別情報欄102に示された各GUIの、画面における位置を設定する。より詳細には、各GUIの素材画像の左上または中心などの基準点の位置を、画面のX座標(横方向)、Y座標(縦方向)で設定する。このときY座標は、画面の縦方向の長さに対する画面端からの割合で表す。同図においては上端からの割合を100分率で表している。一方、X座標は、画面端からの長さで表す。同図においては、左側のGUIは画面の左端から、右側のGUIは画面の右端からの距離をインチ単位で表している。このように位置を設定する画面の座標系は、原点および単位を全てのGUIで共通としなくてよい。
【0050】
このようにすることで、縦方向に対しては画面サイズが変化しても中央付近など装置を把持する手に近い位置にGUIを配置できる。一方、横方向に対しては、画面サイズの変化によらず、画面の左右の端に接した状態あるいは端近傍の所定距離内にGUIを配置できる。またGUIの縦方向の配列に不自然な凹凸が生じないようにできる。
【0051】
サイズ欄108には、GUI識別情報欄102に示された各GUIの画像の幅「W」と高さ「H」を設定する。同図においてはインチ単位で表している。操作に好適なGUIの大きさは主に指の大きさや可動範囲で決まるため、基本的には画面のサイズによらず固定とする。ただし後述するように、画面サイズによってはGUI配置部26がサイズ調整を行う。
【0052】
左右リンク欄110には、画面の左側に配置するGUIと右側に配置するGUIの対を、画面サイズによらず常に同じ高さに表示させるか否かを設定する。同じ高さ、すなわち縦方向で同じ位置に表示させる設定を「リンクさせる」と呼ぶ。同図においては「Lボタン」と「Rボタン」、「左ジョイスティック」と「右ジョイスティック」、「十字ボタン」と「4種ボタン」がそれぞれ対となっており、基本的には左右の同じ高さに表示されることを想定している。
【0053】
そのため各対は、位置欄106におけるY座標が「5%」、「20%」、「45%」と設定されている。しかし後述するように、表示対象とするGUIや画面サイズによっては、GUI配置部26が当該Y座標の設定以外の配置を決定する場合がある。このとき左右リンク欄110においてリンクさせる設定がなされているときはそれを優先させることにより、左右の対の高さがずれて不自然な配置にならないようにする。同図においては全ての対に対し「ON」、すなわちリンクさせる設定がなされている。リンクの必要がない場合は「OFF」などと設定する。
【0054】
図5は図4で示したGUI配置情報テーブル100で設定される、各GUIの位置およびサイズの設定例を説明するための図である。同図に示すように画面120において、LボタンGUI48、左のジョイスティックGUI46a、方向キーGUI42を左側、RボタンGUI50、右のジョイスティックGUI46b、4種ボタンGUI44、SELECT/STARTボタンGUI53を右側に配置する例を想定する。ここでSELECT/STARTボタンGUI53以外は図1で示した各GUIに対応している。
【0055】
SELECT/STARTボタンGUI53は、図1で示したSELECT/STARTボタンGUI52で水平方向に並べたSELECTボタンとSTARTボタンの図形を、垂直方向に並べた状態となっている。このGUIが図4のGUI配置情報テーブル100において最終行に示された「SELECT/STARTボタン(垂直)」のGUIであり、図1のSELECT/STARTボタンGUI52に対応する「SELECT/STARTボタン(水平)」とは別に設定する。「SELECT/STARTボタン(垂直)」と「SELECT/STARTボタン(水平)」の切り替えについては後に述べる。
【0056】
この7種類のGUIのそれぞれに対し、位置欄106およびサイズ欄108に、画面上の位置およびサイズを設定する。同図に示すような配置とする場合、LボタンGUI48、左側のジョイスティックGUI46a、方向キーGUI42の順に、位置欄106には(X1,Y1)、(X3,Y3)、(X5,Y5)を設定し、サイズ欄108には(W1,H1)、(W3,H3)、(W5,H5)を設定する。ただしX1、X3、X5は画面の左端を0として右方向を正とする軸に対する各GUIの重心の座標をインチ単位で表した数値であり、Y1、Y3、Y5は、画面の上端を0、下端を100とする軸に対する各GUIの重心の座標である。
【0057】
同様に、RボタンGUI50、右側のジョイスティックGUI46b、4種ボタンGUI44、SELECT/STARTボタンGUI53の順に、位置欄106には(X2,Y2)、(X4,Y4)、(X6,Y6)、(X7,Y7)を設定し、サイズ欄108には(W2,H2)、(W4,H4)、(W6,H6)、(W7,H7)を設定する。このときX2、X4、X6、X7は、画面の右端を0として右方向を正とする軸に対する各GUIの重心の座標をインチ単位で表した数値である。Y2、Y4、Y6、Y7は上述と同様である。
【0058】
図6は、GUI配置部26が自装置の画面サイズとGUI配置情報ファイル36における設定に基づき、GUIの位置およびサイズを決定する原理を説明するための図である。同図において点線は縦方向に隣り合う2つのGUIの重心間の距離D、実線は当該重心間で2つのGUIの画像が占める幅の和Wsumの、画面サイズに対する変化を示している。
【0059】
例えば図5に示した設定において、左側のジョイスティックGUI46aと方向キーGUI42を例にとると、
D=(Y5−Y3)×V
Wsum=(H3+H5)/2
である。ここで画面の高さをV(インチ)としている。
【0060】
つまり設定に従えば、重心間の距離Dは画面の高さVに比例する変数であり、GUIの幅の和Wsumは定数である。そのため画面のサイズが小さくなるといずれは両者が等しくなる。同図ではそのときの画面の高さを「Vth1」としている。同図に示すように、高さVがVth以上の画面サイズでは、重心間の距離DがGUIの幅の和Wsumより大きいため、GUI同士が重なり合うことがない。従ってこの条件ではGUI配置部26は、GUI配置情報ファイル36の設定に従い、各GUIの位置およびサイズを決定する。
【0061】
一方、画面の高さVがVth1より小さいときは、設定に従えば重心間の距離DがGUIの幅の和Wsumより小さくなりGUI同士が重なり合う状態となる。このときGUI配置部26は、GUI配置情報ファイル36の設定のうち当該2つのGUIの縦方向の位置の設定を無効とする。そして図6に示すように、重心間の距離DがGUIの幅の和Wsumと等しい状態、すなわちGUI同士が接した状態となるように2つのGUIの位置を決定する。Vthは縦方向に隣り合うする2つのGUIの組ごとに決まるため、当該組ごとに画面の高さVとの比較を行い、設定値の有効/無効を決定する。
【0062】
画面サイズがさらに小さくなってくると、縦の配列に含まれる全てのGUIが接した状態となったうえ、設定に従えばそれらのGUIの高さの和が画面の高さVを超えてしまうようになる。同図ではそのときの画面の高さを「Vth2」としている。このときGUI配置部26は、GUI配置情報ファイル36の設定のうちそれらのGUIの縦方向の位置の設定に加え、サイズの設定も無効とする。そして図6に示すように、GUIのサイズを縦横2方向に対しV/Vth2倍に縮小する。このときもGUI同士が接した状態となるように位置を決定する。
【0063】
このようにGUI配置部26は、Vth1、Vth2の値をGUI配置情報ファイル36の設定値から算出し、自装置の画面の高さVと大きさを比較することにより、設定に従いGUIを表示する、少なくともいずれかのGUIの位置の設定を無効としてつめて表示する、縦の配列に属する全GUIの位置とサイズの設定を無効とし縮小してつめて表示する、という3つの態様のいずれかに処理を分岐させる。このようにすることで、画面サイズが異なっていても、GUI配置情報ファイル36における設定意図を可能な限り汲んだ状態でGUIを表示できる。
【0064】
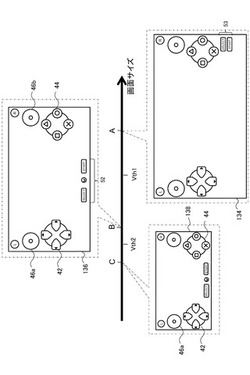
図7は画面サイズの変化に対するGUI画像の変化例を示している。まずV>Vth1なる高さを有する画面サイズAの画面においては、GUI配置情報ファイル36の設定に従った位置およびサイズで各GUIを表示する(画面134)。一方、V<Vth2なる高さを有する画面サイズCの画面の場合、画面サイズに応じて各GUIのサイズを縮小し、縦方向につめた状態でGUIを表示する(画面138)。
【0065】
またVth2<V<Vth1なる高さを有する画面サイズBの画面の場合、上述のとおり各GUIのサイズはそのままで、縦方向の位置が調整された状態でGUIを表示する(画面136)。同図の例では、方向キーGUI42と4種ボタンGUI44が、直上に位置するジョイスティック46a、46bと重なり合わないように、画面134の場合よりいくらか下方に位置している。
【0066】
また画面136では、SELECT/STARTボタンGUIのデザインおよび配置を切り替えている。つまりサイズAのときの画面134において画面右側に表示していた、垂直方向にボタンの図形を並べたSELECT/STARTボタンGUI53から、水平方向にボタンの図形を並べたSELECT/STARTボタンGUI52の画面下端中央への表示に切り替えている。このような切り替えは、所定の画面サイズを境界として行ってもよいし、元の設定では他のGUIと重なってしまう場合に行ってもよい。
【0067】
画面134のSELECT/STARTボタンGUI53と、画面136のSELECT/STARTボタンGUI52は、図4のGUI配置情報テーブル100で示した「SELECT/STARTボタン(垂直)」と「SELECT/STARTボタン(水平)」に対応している。デザイン上の観点から画面サイズに応じて形や位置を切り替えたいGUI、または画面の高さV<Vth2である画面において縮小が好ましくないGUIについては、このように、GUI配置情報ファイル36においてあらかじめ複数のパターンを設定しておく。
【0068】
なおこのような切り替えはSELECT/STARTボタンGUIに限らず、例えば4種ボタンを水平に並べて画面の下端中央に表示してもよいし、単にいずれかのGUIを左側や右側のGUIの配列から離して別の領域に配置するようにしてもよい。いずれの場合も、GUIの使用頻度や操作性に鑑み、サイズを縮小させるより位置を変化させた方が望ましいなどの設定者の意図を反映させることができる。GUI配置部26は、画面の高さVがVth1より小さい場合に、対象となるGUIの別のパターンがGUI配置情報ファイル36に設定されていればそれを採用し、設定されていなければ上述の通り、他のGUIとの関係によって位置とサイズを決定する。
【0069】
なお画面138のように、縦方向につめてGUIを表示する状態において、例えば左側のジョイスティック46aが非表示であったとすると、その下の方向キーGUI42がさらに上につめてしまい、本来同じ高さに表示することを想定してデザインされた4種ボタンGUI44とずれてしまうことが考えられる。このような状況を回避するため、図4のGUI配置情報テーブル100においてリンクが設定されている場合は、それを優先するように位置を決定する。これにより上下のGUIとの間隔がどのようであっても、同じ高さに表示すべきGUIの対については常にずれることなく表示される。
【0070】
図8はGUI配置調整受付部21がディスプレイ14に表示する、ユーザがGUIの位置とサイズを調整するための受付画面の例を示している。この調整画面は、コンテンツ実行処理の開始前、処理の途中を問わず、GUIの所定のボタンに触ることによっていつでも呼び出せるようにする。あるいはメニュー画面を呼び出したうえでそこから選択することにより呼び出すなどでもよい。
【0071】
GUI配置調整画面140aは、調整開始直前のGUI画像上に、調整を促すメッセージ142と、各GUIを囲む矩形144を表示したものである。この例では、矩形144で囲まれたGUIのうち、調整したいGUIに一旦触れることによって、当該GUIを調整対象とする。このとき当該GUIのサイズ調整を受け付けるための図形146をGUI近傍に表示する。ユーザはそれを拡大方向、縮小方向に移動させることによりサイズを調整する。また調整対象のGUIに触れ、接触を継続したまま移動させる(ドラッグする)ことによって位置を調整する。
【0072】
図9はそのようにして調整対象のGUIが移動中の画面例を示している。GUI配置調整画面140bでは、ユーザが4種ボタンGUI44の領域内に触れてドラッグすることによって当該GUIの位置が左上に移動した状態となっている。しかしジョイスティックGUI46bなど他のGUIと重なる位置にある場合は、当該位置には移動できないことを示すため、GUIを囲む矩形148の色や形状を元の矩形144から変化させる。
【0073】
このように調整対象のGUIの位置やサイズが調整画面上で変更された場合は、図8のメッセージ142に代わり、当該変更を決定するための決定ボタンGUI150、および元の設定に戻す初期設定ボタンGUI152を表示させる。決定ボタンGUI150に触れられたら、GUI配置調整受付部21は、その時点における全GUIの位置および配置を絶対値で表したユーザ設定情報ファイル37を作成あるいは更新し、コンテンツ記憶部16に格納する。コンテンツ記憶部16にユーザ設定情報ファイルが格納されている場合、GUI配置部26はGUI配置情報ファイル36よりユーザ設定情報ファイル37の情報を優先して各GUIを配置する。初期設定ボタンGUI152に触れられたら、GUI配置調整受付部21はユーザ設定情報ファイル37を破棄する。
【0074】
次に、これまで述べた構成によって実現できる情報処理装置10の動作について説明する。図10は情報処理装置10が行う、GUI画像表示に係る処理の手順を示すフローチャートである。同フローチャートはユーザが起動スイッチ40をオンすることにより情報処理装置10が起動されたときや、実行すべきコンテンツが選択されたときに開始される。なお同図に示した処理と並行し、情報処理装置10のコンテンツ処理部24やコンテンツ画像生成部30は、コンテンツ実行ファイル38に基づきコンテンツに係る情報処理を適宜行っているものとする。
【0075】
まずユーザがGUI配置調整画面を呼び出した場合(S10のY)、GUI配置調整受付部21は、図8で例示したようなGUI配置調整画面を表示する(S12)。ユーザが調整したいGUIをドラッグしたり、拡大縮小用の図形を操作したりして位置やサイズの調整を行うと(S14)、GUI配置調整受付部21は調整後のGUI配置を絶対値で示したユーザ設定情報ファイル37を作成し、コンテンツ記憶部16に格納する(S16)。以前に作成したユーザ設定情報ファイル37が存在する場合はそれを更新する。そしてユーザ設定情報ファイル37に基づきGUI画像を作成し、コンテンツ画像にオンスクリーン表示することにより最終的な画像を表示する(S30)。
【0076】
ユーザがGUI配置調整を行わない場合(S10のN)、GUI配置部26は、選択されたコンテンツの識別情報などを操作情報変換部22から取得し、コンテンツ記憶部16を参照して、当該コンテンツに対応づけられたユーザ設定情報ファイル37の有無を確認する(S17)。当該ファイルがある場合は(S17のN)、それに基づきGUI画像を作成し、コンテンツ画像にオンスクリーン表示することにより最終的な画像を表示する(S30)。
【0077】
ユーザ設定情報ファイル37がない場合は(S17のY)、コンテンツに対応づけられたGUI配置情報ファイル36をコンテンツ記憶部16から読み出す(S18)。そして、当該ファイルにおいて表示対象となっているGUIについて、隣り合うGUI同士の重なりが発生する画面の高さVth1と、自装置の画面の高さVを比較する(S20)。上述の通りVth1は隣り合うGUIの対ごとに算出する。
【0078】
全てのGUIの対についてVth1≦Vであったら(S20のY)、GUI配置部26は、GUI配置情報ファイル36に設定されているGUIの位置およびサイズで、GUI画像記憶部18に格納されたGUI画像を配置することによりGUI画像を生成する(S24)。一方、V<Vth1となるGUIの対がある場合は(S20のN)、さらに、位置のみを調整してもGUIの縦の配列が画面に収まらなくなる高さVth2と、自装置の画面の高さVを比較する(S22)。
【0079】
Vth2≦Vであったら(S22のY)、V<Vth1となるGUIの対のうち少なくともどちらかの縦方向の位置を設定値から調整し、それらが重ならずに接した位置に表示されるようにする(S26)。例えば上のGUIの位置を調整せずに、それに接するように下のGUIの位置を調整する。上述のSELECT/STARTボタンGUIのように、配置やデザインを変更する設定がGUI配置情報ファイル36でなされていた場合は、当該設定を優先させる。
【0080】
V<Vth2であったら(S22のN)、配列に含まれる全てのGUIをV/Vth2倍に縮小したうえ、それらが接する位置に表示されるようにする(S28)。ただしGUI配置情報ファイル36でリンクが設定されている左右のGUIの対についてはそれを優先させる。そしてS24、S26、またはS28で生成したGUI画像をコンテンツ画像にオンスクリーン表示することにより最終的な画像を表示する(S30)。
【0081】
なお上述のとおりGUI配置部26は、表示中のGUIに対する操作内容に応じてS18からS30の処理を行うことにより、GUI画像を随時変化させてよい。またユーザがGUI配置調整画面を呼び出したとき、GUI配置調整受付部21はS12からS16の処理を行うことにより、ユーザ設定情報ファイル37を随時更新してよい。
【0082】
これまでは、コンテンツを実行する装置において、自装置が有する画面のサイズに応じて好適なGUI画像を生成する態様について説明した。次に、コンテンツ実行ファイルとともに提供するGUI配置情報ファイルの作成を支援するための装置について説明する。この装置は例えば、コンテンツ作成者や制作会社が、コンテンツの作成とともに当該コンテンツで表示される画像や必要な入力手段などに鑑み最適な設定のGUI配置情報ファイルを作成するのに利用される。
【0083】
本実施の形態では上述のとおり、1つのGUI配置情報ファイルを作成しておくことにより、どのような画面サイズの情報処理装置においても可能な限りその設定意図を踏襲するかたちで、情報処理装置自体が自律的にGUIのサイズや配置を調整する。しかしこのような場合、コンテンツの作成段階においては、GUI配置情報ファイルの設定が実際のGUI画像にどのように反映されるかを確認するには、様々な画面サイズの実機が必要となってしまう。
【0084】
コンテンツ作成者が実機を保持していないサイズの装置において、予想外のGUIサイズや配置となり、操作しづらくなったり、コンテンツ画像が見にくくなってしまったりするのを防止するため、本実施の形態では仮想的な画面によってGUI画像をシミュレートできるようにする。図11はGUI配置情報ファイルの作成を支援するGUI配置シミュレータの構成を示している。
【0085】
GUI配置シミュレータ160は、GUI配置情報ファイルへの設定値を受け付ける配置設定受付部162、仮想的な画面のサイズ指定を受け付ける画面サイズ指定受付部164、仮想的な画面にGUI画像を表示するGUI画像表示部166、GUI配置情報ファイルを格納するGUI配置情報ファイル格納部168、GUIとして用意する素材画像のデータを記憶したGUI画像記憶部170を含む。同図に示すようにGUI配置シミュレータ160は、キーボードやマウスなど一般的な入力手段からの信号を受信し、表示すべき画像データをディスプレイに出力するように構成される。
【0086】
配置設定受付部162は、図4で示したような、GUI配置情報ファイル36で設定可能な項目の一覧を表すGUI配置情報テーブルをディスプレイに表示する。各項目は入力手段によってデータの手操作入力が可能なように構成される。設定者は表示されたGUI配置情報テーブルを見ながら、各GUIの表示/非表示の切り替え、各GUIの位置やサイズの設定、リンク設定を行う。
【0087】
画面サイズ指定受付部164は、仮想的な画面のサイズの指定を受け付ける画面をディスプレイに表示する。設定者は表示された受付画面を見ながら、仮想的な画面のサイズとアスペクト比を指定する。GUI画像表示部166は、配置設定受付部162に対するGUI配置に係る設定、および画面サイズ指定受付部164において指定された仮想的な画面のサイズに基づき、情報処理装置10のGUI配置部26と同じスキームにより、GUIのサイズおよび位置を決定する。そして、GUI画像記憶部170から各GUIの画像データを読み出したうえ、仮想的な画面サイズに対応するGUI画像を生成してディスプレイに表示する。
【0088】
設定者は、画面サイズ指定受付部164において画面サイズを様々に変化させながら、GUI画像表示部166により表示されたGUI画像を確認し、どの画面サイズでも良好なGUI画像が得られるように配置設定受付部162における設定を修正していく。最終的な設定値が確定できたら、配置設定受付部162は当該設定値で構成されるGUI配置情報ファイルをGUI配置情報ファイル格納部168に格納する。なおGUI配置情報ファイル格納部168には標準的なGUI配置情報ファイルをあらかじめ格納しておき、設定者が修正していくことで、新たなGUI配置情報ファイルを格納するようにしてもよい。
【0089】
図12はGUI配置シミュレータ160によって表示される画面例を示している。GUI配置シミュレーション画面180は、仮想的な画面サイズの指定を受け付けるための画面サイズ指定ウィンドウ182と、指定された仮想的な画面サイズに対応するGUI画像を表示するGUI画像表示ウィンドウ184を含む。なお同画面ではGUI配置情報ファイルに対する設定は別途行われているものとしてその設定画面は表示されていないが、同じ画面内に同時に表示してもよい。
【0090】
画面サイズ指定ウィンドウ182は画面サイズ指定受付部164により表示されるものであり、アスペクト比選択ボックス186、および画面サイズ変更バー188からなる。設定者は、アスペクト比選択ボックス186から一つのアスペクト比を選択したうえ、画面サイズ変更バー188においてバーを左右に移動させることにより仮想的な画面のサイズを任意に選択することができる。このように選択されたアスペクト比およびサイズが、GUI画像表示ウィンドウ184のアスペクト比およびサイズに反映される。
【0091】
これらの操作により、標準的なアスペクト比を有するデバイスのエミュレートを比較的容易に行う事ができる。またGUI画像表示ウィンドウ184を、一般的なウィンドウシステムのウィンドウサイズの変更手法、例えばマウス等でウィンドウ境界をドラッグするなどして変更するようにしてもよい。これにより、より自由なアスペクト比の画面構成も簡易にエミュレートする事ができ、特定の画面比率や画面サイズで発生する破綻などの検出が容易になる。
【0092】
GUI画像表示部166は、このような大きさのGUI画像表示ウィンドウ184に、作成中のGUI配置情報ファイルの設定に従った配置で各GUIを表示する。このときの処理は情報処理装置10のGUI配置部26が行う処理と同じであるが、GUI画像表示部166は、画面サイズ指定ウィンドウ182に対する画面サイズの指定操作が行われる都度、それに連動するようにGUI画像表示ウィンドウ184に表示するGUI画像を更新する。
【0093】
次に上記構成を有するGUI配置シミュレータの動作を説明する。図13はGUI配置シミュレータ160がGUI配置情報ファイルの作成を支援する処理手順を示すフローチャートである。この処理は、設定者がGUI配置シミュレータ160を起動させたときなどに開始される。まず設定者が配置設定画面を呼び出すと(S40)、配置設定受付部162はGUI配置情報テーブルを、各項目を入力可能な状態で表示することで、配置情報の設定を受け付ける(S42)。
【0094】
次に画面サイズ指定受付部164が画面サイズ指定ウィンドウ182を、GUI画像表示部166がGUI画像表示ウィンドウ184を表示し、画面サイズ指定ウィンドウ182に対する画面サイズの指定を受け付ける都度、GUI画像表示ウィンドウ184におけるGUI画像を更新する(S44、S46)。S46の処理は、図10のS20からS28の処理に相当する。GUI画像表示ウィンドウ184を閉じるなどGUI配置情報ファイルの設定を最終決定する入力がなされるまで(S48のN)、S42、S44、S46の処理を繰り返す。あるいはS44とS46の処理のみを繰り返す。
【0095】
GUI配置情報ファイルの最終決定がなされたら(S48のY)、当該GUI配置情報ファイルをGUI配置情報ファイル格納部168に格納する(S50)。このファイルを、別に作成したコンテンツ実行ファイルに対応づけて記録媒体などに記録させたり、コンテンツ提供サーバ等からダウンロード可能とすることにより、情報処理装置10のコンテンツ記憶部16にまとめて格納できるようにする。
【0096】
これまでの説明では、サイズの異なる画面に対しても共通のGUI配置情報ファイルによって、コンテンツに適したGUIの配置を実現するものであった。一方、把持する位置や画像の表示位置などが大きく異なる情報処理装置では、各GUI、およびそれらの位置やサイズに対する優先順位が異なる場合がある。そのため1つのコンテンツ実行ファイルに複数のGUI配置情報ファイルを対応づけて提供することにより、適用可能な情報処理装置の幅をさらに広げてもよい。
【0097】
図14はこのような態様を説明するための図である。同図の例は、これまで述べてきた1画面の情報処理装置10に対する設定を記録した1画面用GUI配置情報ファイル194に加え、折りたたみ式やスライド式の2画面の情報処理装置192に対する設定を記録した2画面用GUI配置情報ファイル196を、1つのコンテンツ実行ファイル198に対応づけている。
【0098】
例えば、1画面用のコンテンツを上下2画面の情報処理装置192で実行する場合、搭載される2つの画面のうち上の画面のみをコンテンツ画像表示用に用いることが考えられる。この場合、下の画面にGUIを大きく表示させてもコンテンツ画像の見やすさに影響しない。また一般的には下の画面側の筐体を把持することが想定されるため、高頻度な操作や素早い操作が必要なGUIは下の画面に表示させるのが望ましい。
【0099】
このような特徴の差に鑑み、GUI配置情報ファイルを複数生成し、コンテンツ実行ファイルとともに1まとまりのコンテンツのファイルとすることにより、容易かつ低コストに、コンテンツに適した形態でのGUIの表示を、様々な情報処理装置で実現させることができる。なお1画面用GUI配置情報ファイル194と2画面用GUI配置情報ファイル19にはヘッダ情報として1画面用、2画面用を識別する情報を埋め込んでおき、コンテンツを実行する装置のGUI配置部26は自装置の画面数に基づきそのいずれかを読み出してGUIを配置する。
【0100】
なお2画面の場合、情報処理装置10のGUI配置部26およびGUI配置シミュレータ160は、上述したGUIの位置およびサイズを調整する処理やシミュレーションを画面ごとに行う。また2画面用のGUI配置情報ファイルには、各GUIに対応づけて、当該GUIを第1画面、第2画面のどちらに表示するかを設定する欄をさらに設ける。
【0101】
以上述べた本実施の形態によれば、コンテンツ実行ファイルに対応づけて生成したGUI配置情報ファイルに、各GUIの表示/非表示、表示位置、表示サイズ、左右のGUIの対のリンクを設定しておく。そしてコンテンツを実行する情報処理装置は、GUI配置情報ファイルを参照し、自装置の画面サイズに応じた調整を行ったうえで表示対象のGUIを表示する。
【0102】
このようにすることで、情報処理装置の画面がどのような大きさであっても、コンテンツに適した位置とサイズでGUIを表示できる。GUIの配置に係る基本的な情報のみをGUI配置情報ファイルとしてコンテンツ実行ファイルに対応づけておき、情報処理装置が、自らが保持するGUIの素材画像を用いて自律的に調整を行うことにより、容易かつ低コストに、コンテンツおよび画面サイズの双方に適したGUIの表示態様を実現できる。GUI配置情報ファイルをコンテンツ実行ファイルと独立させることで、ユーザが自らの好みでGUIの配置を調整することも容易にできる。
【0103】
またGUI配置情報ファイルを作成する段階において、GUI配置シミュレータが、様々なサイズの画面を仮想的に生成し、GUIの位置やサイズがどのように変化するかを表示する。これにより設定者は、様々な画面サイズの情報処理装置を所有していなくても、作成中のGUI配置情報ファイルによって実際にはどのようなGUIが表示されるのかを詳細に確認することができる。これにより、画面サイズによって予想外のGUI配置となるなどの不具合の発生を事前に防止できる。
【0104】
また1画面の情報処理装置と2画面の情報処理装置など、表示形態、ひいてはGUIの位置やサイズの優先順位が大きく異なる装置に対して、個別にGUI配置情報ファイルを生成し、コンテンツ実行ファイルに対応づける。コンテンツ実行時には、自装置の画面形態に対応したGUI配置情報ファイルを参照することにより、それぞれの画面形態に適したGUI画像を表示することができる。このように複数のGUI配置情報ファイルを準備することによって、画面の数が異なる情報処理装置ばかりでなく、横長の画面と縦長の画面、サイズが著しく異なる画面などあらゆる情報処理装置に、本実施の形態を容易に適用させることができる。
【0105】
以上、本発明を実施の形態をもとに説明した。上記実施の形態は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【符号の説明】
【0106】
10 情報処理装置、 12 タッチパネル、 14 ディスプレイ、 16 コンテンツ記憶部、 18 GUI画像記憶部、 20 入出力制御部、 21 GUI配置調整受付部、 22 操作情報変換部、 24 コンテンツ処理部、 26 GUI配置部、 28 GUI画像バッファ、 30 コンテンツ画像生成部、 32 コンテンツ画像バッファ、 34 画像合成部、 36 GUI配置情報ファイル、 38 コンテンツ実行ファイル、 160 GUI配置シミュレータ、 162 配置設定受付部、 164 画面サイズ指定受付部、 166 GUI画像表示部、 168 GUI配置情報ファイル格納部、 170 GUI画像記憶部。
【技術分野】
【0001】
本発明は、タッチパネルを用いてユーザの手操作入力を受け付ける情報処理装置、およびこの装置で用いられる情報処理方法に関する。
【背景技術】
【0002】
近年、携帯ゲーム機、携帯電話、PDA(Personal Data Asistance)、タブレットなど、携帯を想定した小型の情報機器が普及している。このような小型の機器はそのサイズ上の制約から入力手段も限定される。結果として、小型機器に特化した入力手段や機能が独自の発達を遂げてきた。例えばディスプレイ表面をタッチパネルで覆い、指やタッチペンでの入力を可能とすることにより、ディスプレイに表示されたオブジェクトなどを直接操作しているような感覚を与えることができる。
【0003】
一方、そのような小型機器を利用して、設置型のゲーム機やパーソナルコンピュータと同等の情報処理を行う環境も整いつつある。例えば小型機器をユーザが操作し、ネットワークを介して接続した設置型の機器が実際の情報処理を行うことにより、高度なゲームを、場所を問わず楽しめるようになってきた。また、設置型の機器のためのゲームをエミュレートすることにより小型の機器で実行することも可能となってきている。
【発明の概要】
【発明が解決しようとする課題】
【0004】
このように近年では、ゲームなどの情報処理を、機器の大きさや使用環境に関わらず行えるようにする技術的方向性がみられる。しかしながら、小型の機器を利用してそのような高度化した情報処理を実施しようとすると、上述のとおり入力手段の制約に起因して操作性が劣ってしまう、という問題があった。また小型の機器にあっては特に、画面サイズを確保するために、GUI(Graphical User Interface)を入力手段として画面内に表示することが有効であるが、表示する内容ごと、装置の画面サイズごとに細かい設定を行うのは困難であった。
【0005】
本発明はこのような課題に鑑みてなされたものであり、その目的は、表示する内容や画面のサイズに適した形態の入力手段を容易に実現できる技術を提供することにある。
【課題を解決するための手段】
【0006】
本発明の別の態様は情報処理装置に関する。この情報処理装置は、タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置であって、ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するGUI画像生成部と、タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する操作情報変換部と、を備え、GUI画像生成部は、標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成することを特徴とする。
【0007】
本発明の別の態様は情報処理方法に関する。この情報処理方法は、タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置が、ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するステップと、タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定するステップと、を含み、前記GUIの画像を生成するステップは、標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較するステップと、比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成するステップと、を含むことを特徴とする。
【0008】
本発明のさらに別の態様はコンテンツファイルのデータ構造に関する。このコンテンツファイルのデータ構造は、タッチパネルで覆われたディスプレイを備えた情報処理装置で実行されるコンテンツファイルのデータ構造であって、コンテンツに係る情報処理を実行するための実行ファイルと、ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するのに参照され、標準設定としてディスプレイのサイズによらず作成された、GUIの位置およびサイズの設定値を記録したファイルであり、当該設定値から求められる、ディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定するためのGUI配置情報ファイルと、を対応づけたことを特徴とする。
【0009】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システム、コンピュータプログラムなどの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0010】
本発明によると、表示する内容や画面サイズに適した入力手段を容易に実現できる。
【図面の簡単な説明】
【0011】
【図1】本実施の形態の情報処理装置の外観例を示す図である。
【図2】本実施の形態においてジョイスティックGUIとして表示するグラフィックスと、その操作手法を説明するための図である。
【図3】本実施の形態における情報処理装置の構成を詳細に示す図である。
【図4】本実施の形態におけるGUI配置情報ファイルに記録されるデータの構造例を示す図である。
【図5】図4で示したGUI配置情報テーブルで設定される、各GUIの位置およびサイズの設定例を説明するための図である。
【図6】本実施の形態におけるGUI配置部がGUIの位置およびサイズを決定する原理を説明するための図である。
【図7】本実施の形態における画面サイズの変化に対するGUI画像の変化例を示す図である。
【図8】本実施の形態においてユーザがGUIの位置とサイズを調整するための受付画面の例を示す図である。
【図9】本実施の形態のGUIの位置とサイズを調整するための受付画面において調整対象のGUIが移動中の画面例を示す図である。
【図10】本実施の形態における情報処理装置がGUI画像表示に係る処理を行う手順を示すフローチャートである。
【図11】本実施の形態においてGUI配置情報ファイルの作成を支援するGUI配置シミュレータの構成を示す図である。
【図12】本実施の形態におけるGUI配置シミュレータによって表示される画面例を示す図である。
【図13】本実施の形態におけるGUI配置シミュレータがGUI配置情報ファイルの作成を支援する処理手順を示すフローチャートである。
【図14】本実施の形態において1つのコンテンツ実行ファイルに複数のGUI配置情報ファイルを対応づける態様を説明するための図である。
【発明を実施するための形態】
【0012】
図1は本実施の形態の情報処理装置の外観例を示している。情報処理装置10はユーザが持ち運びできる小型の装置であり、携帯電話、PDA、携帯ゲーム機、タブレットなどのいずれでもよい。またそれらを組み合わせた機能を有していてもよい。そのため情報処理装置10は、機能に応じた様々な処理機構を備えてよいが、それらは一般的な技術を利用できるため、以後、適宜説明を省略する。
【0013】
情報処理装置10は、ディスプレイ14が本体前面に配置され、起動スイッチ40が側面に配置された構成を有する。ディスプレイ14の背面にはCPU、グラフィックプロセッサユニット、サウンドプロセッサ、メモリなど各種情報処理に必要な機構が内蔵されている(図示せず)。ディスプレイ14は液晶ディスプレイ、EL(Electronic Luminescence)ディスプレイ、プラズマディスプレイなど一般的なディスプレイのいずれかでよい。ディスプレイ14の上面はタッチパネル12で覆われている。タッチパネル12は抵抗膜方式、光学式、静電容量結合式など実用化されている方式のいずれかで実現する。
【0014】
情報処理装置10はそのほか、音声を出力するスピーカ、イヤホン接続端子、他の装置との通信を行う赤外線ポートや無線LANの機構、電池ボックスなどを備えてよいが、ここでは図示を省略している。
【0015】
ディスプレイ14には、メニュー画面、アイコンなどユーザの操作入力に必要な画面、情報処理の結果であるゲーム画面、動画再生画面、テキスト表示画面、写真表示画面などを機能に応じて表示する。さらに、それを見ながらユーザが操作入力を行うためのGUIをオンスクリーン表示する。
【0016】
ユーザは当該GUIを操作するように、タッチパネル12上を手指で触れたり手指を滑らせたりすることにより、情報処理装置10への操作入力を行う。図1においては、方向キーのグラフィックスを表示した方向キーGUI42、○ボタン、×ボタン、□ボタン、△ボタンの4種の操作ボタン群のグラフィックスを表示した4種ボタンGUI44、全方向対応の方向指示を行うためのグラフィックスを表示したジョイスティックGUI46a、46b、「L」ボタンのグラフィックスを表示したLボタンGUI48、「R」ボタンのグラフィックスを表示したRボタンGUI50、「SELECT」ボタンと「START」ボタンのグラフィックスを表示したSELECT/STARTボタンGUI52がGUIとして装備されている。
【0017】
以後、同図で示すGUIを例に説明するが、これらはあくまで例示であり、そのデザインや役割を限定する主旨ではない。これらのGUIは例えば、据え置き型のゲーム機のコントローラなどと同等の操作性を有する入力手段を実現するために導入される。方向キーGUI42は、上下左右の4方向、またはその中間の方向を含む8方向にキーイン可能に構成されており、例えば画面上でのカーソルの移動や、画面のスクロールなどに用いられる。またゲーム画面においてゲームに登場しているキャラクターの移動方向を変化させるのに用いるなどでもよい。
【0018】
4種ボタンGUI44には、実行する処理内容によりそれぞれ異なる機能が割り付けられる。例えばメニュー画面において所望の項目を選択するときは、一覧表示された項目名やアイコンのうち強調表示の対象を方向キーGUI42のいずれかの方向のキーに触れることにより移動させ、4種ボタンGUI44の○ボタンに触れることにより確定させる。また会話型のゲームにおいて、4種ボタンGUI44の○ボタンや×ボタンに触れることにより肯定、否定の意思表示を行うなどでもよい。
【0019】
LボタンGUI48、RボタンGUI50は、例えばゲームにおける視線の方向を変えたり、他のボタンと同時に操作することによって、異なる動きを加えたりするのに用いられる。SELECT/STARTボタンGUI52のうち「SELECT」ボタンは、例えばメニューとして表示された項目から選択するのに用いられ、「START」ボタンは動画、音楽再生などを開始させるのに用いられる。
【0020】
「SELECT」ボタンと「START」ボタンの間には図示するように、SELECT/STARTボタンGUI52の表示/非表示を切り替えるためのボタンを表す図形をさらに表示してもよい。この状態で当該図形に触れるとSELECT/STARTボタンGUI52が非表示ととなり当該図形のみが残される。その状態で当該図形を操作すると、SELECT/STARTボタンGUI52が表れる。また当該図形に触れることにより、図形以外のすべてのGUIを非表示とし、一時的にコンテンツの視認性をよくしたり、コンテンツへのタッチをしやすくするなどの目的で用いることもできる。この場合も、再度当該図形に触れることにより、一旦非表示とされたGUIが再表示される。なおLボタンGUI48、RボタンGUI50、SELECT/STARTボタンGUI52も実行する処理内容により様々な機能が割り付けられてよい。
【0021】
左右のジョイスティックGUI46a、46bは、ゲームのコントローラなどに用いられる任意方向に傾倒可能なジョイスティックを画像として擬似的に再現したGUIである。ジョイスティックGUI46a、46bは少なくとも一つの円によって構成され、円の中心からユーザによる接触点までの方向および距離に基づき方向および大きさを入力するように構成される。
【0022】
このGUIにより任意方向、任意量の入力が可能となるため、ゲームに登場するキャラクタやオブジェクトの移動方向や移動速度、視野の転回などのコントロールに用いることができる。図2はジョイスティックGUI46aとして表示するグラフィックスと、その操作手法を説明するための図である。ジョイスティックGUI46bも同様である。
【0023】
ジョイスティックGUI46aへの操作は、ユーザがジョイスティックGUI46aのグラフィックスとして表示されている円72内の領域に触れた後、そのまま離すことなくタッチパネル上で指を滑らせている期間において有効とする。そして同図左側に示すように、円72の中心74からユーザの指76aの接触点までの方向ベクトル71aの方向および大きさを連続的に取得し、実際のジョイスティックを操作したときの傾倒方向および傾倒角度に対応する入力方向および入力値とする。
【0024】
このとき指76aが触れている箇所に円などの標識70を表示し、接触点の移動に合わせて移動させる。標識70は、好適には指によって隠れない大きさ、形状を有する。さらに、輝いているような画像上の加工をその周囲に施したり、接触点の移動を追尾するように僅かに位置をずらしたり、移動跡をかすかに表示したりすることでさらに視認されやすくなる。
【0025】
ジョイスティックGUI46aへの操作が有効な期間、すなわち円72内の領域を始点とする接触が継続している期間は、同図右側に示すように、円72の外側の領域も当該操作の検知領域とする。例えばタッチパネル12の全領域を検知領域としてもよい。このとき、ディスプレイ14に表示された他のGUIを無効とすることにより、ジョイスティックGUI46aへの操作を、広い面積を用いてより自由に行える。
【0026】
指76bの接触点が円72の外側にあるときは、円の中心74からの方向のみを入力方向として取得し、入力値は中心74から接触点までの距離によらず円72または所定半径を有する同心円(同図においては同心円77)の半径の値で飽和させる。このとき標識70は円72の円周に内接させた状態で、接触点の方向に対応して移動するように表示する。
【0027】
このようなGUIを設けることによって実現できる操作の内容は、情報処理装置が実現する機能に応じたボタン割り付けによって様々に変化させることができる。本実施の形態ではこのように、据え置き型のゲーム機やパーソナルコンピュータにおける入力手段をタッチパネルの形式で再現することにより、小型の情報機器における操作入力のバリエーションを据え置き型のゲーム機などと同等にできる。また据え置き型のゲーム機で慣れたゲームを、小型の機器でも違和感なく同様の操作性で行える。
【0028】
一方、このように画面内に入力手段を設ける環境は、入力手段の種類を増やしたりサイズを大きくしたりして操作性を追求することと、コンテンツ画像など処理結果としての本来の画像を見やすくすることとの間にトレードオフの関係を生じさせる。両者の最適なバランスは、情報処理の内容、表示させたい画像、入力手段の種類や使用頻度、画面サイズ、など様々な要因で変化する。本実施の形態ではそのような要因の変化に対応できるGUIの表示機構を実現する。
【0029】
図3は情報処理装置10の構成を詳細に示している。情報処理装置10は上述したタッチパネル12、ディスプレイ14のほか、コンテンツを表示させるためのプログラムや各種データを記憶したコンテンツ記憶部16、GUIとして用意された素材画像のデータを記憶したGUI画像記憶部18、タッチパネル12からの入力信号受信やディスプレイ14への画像データの出力を制御する入出力制御部20、各GUIのサイズや配置のユーザによる調整を受け付けるGUI配置調整受付部21、タッチパネルからの入力信号を操作内容の情報に変換する操作情報変換部22、各GUIの画像を画面の座標系に配置するGUI配置部26、配置後のGUI画像を一時記憶するGUI画像バッファ28を含む。
【0030】
情報処理装置10はさらに、GUIへの操作内容に応じてコンテンツ表示に係る情報処理を実行するコンテンツ処理部24、コンテンツの画像を生成するコンテンツ画像生成部30、生成したコンテンツの画像を一時記憶するコンテンツ画像バッファ32、コンテンツの画像上にGUI画像をオンスクリーン表示した画像を生成する画像合成部34を含む。
【0031】
ここで「コンテンツ」は、コンピュータゲーム、動画、文章、写真、絵など電子的に処理しディスプレイ表示が可能な対象であればその種類は限定されない。また本実施の形態は、一般的な「コンテンツ」以外に、ウェブページの閲覧、スケジュール管理、住所録表示、文書作成、表計算など一般的な情報処理に対しても適用できる。以下の説明では、そのような画像表示を伴う情報処理を行うことを「コンテンツの実行」と総称する。
【0032】
またGUI配置部26が画面の座標系に配置した各GUIで構成される画像を以後、「GUI画像」と呼ぶ。すなわち情報処理の結果である「コンテンツ画像」上に「GUI画像」をオンスクリーン表示した画像が最終的な画像としてディスプレイ14に表示される。
【0033】
図3および後述する図11において、様々な処理を行う機能ブロックとして記載される各要素は、ハードウェア的には、CPU、メモリ、その他のLSIで構成することができ、ソフトウェア的には、コンテンツを処理したり画像処理を行うプログラムなどによって実現される。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組合せによっていろいろな形で実現できることは当業者には理解されるところであり、いずれかに限定されるものではない。
【0034】
入出力制御部20は既存の方法でタッチパネル12、ディスプレイ14と接続し、データの入出力を制御する。タッチパネル12から受信する入力信号は、タッチパネル12上でユーザが触れた接触点の座標、接触点が連続的に移動したときの座標の移動経路などである。タッチパネル12における接触点の検知手法はその方式によって異なるためここでは言及しない。入出力制御部20はまた、ディスプレイ14に表示画像のビデオ信号を出力する。
【0035】
コンテンツ記憶部16は、コンテンツの処理に必要なプログラムや画像データなど各種データを記録したコンテンツ実行ファイル38のほか、当該コンテンツに対応づけて設定され、各GUIの位置およびサイズに係る基本的な情報を記録したGUI配置情報ファイル36、ユーザがGUIの位置およびサイズを調整した結果を記録したユーザ設定情報ファイル37を記憶する。GUI配置情報ファイル36はコンテンツ作成者などにより作成され、コンテンツ実行ファイル38と対応づけられて提供される。GUI配置調整受付部21は、このように提供されたGUI配置情報ファイル36に記録された情報、すなわち各GUIの位置やサイズを、ユーザが自分の好みに合わせて調整しユーザ設定情報ファイル37を作成するためのインターフェースである。
【0036】
コンテンツ実行ファイル38は例えば、コンテンツがゲームであれば、そのプログラム、プレイヤーの情報、前回のプレイ時の到達レベルなどの情報を記録する。コンテンツが映画や音楽であれば、圧縮符号化されたビデオデータ、オーディオデータと、それを復号再生するためのプログラムなどを記録する。コンテンツ記憶部16は、ハードディスクドライブでもよいし、メモリカード、ROMディスク、光ディスク、光磁気ディスクなどのリムーバブル記録媒体とそれに対応した読み取り装置との組み合わせで実現してもよい。
【0037】
GUI画像記憶部18は、方向キーや4種ボタンなど、GUI画像の素材となる画像データを記憶するハードディスクドライブなどの記憶装置である。操作情報変換部22は、タッチパネル12からの入力信号を入出力制御部20から取得し、当該信号に含まれる接触点の座標などを操作内容の情報へ変換する。具体的には図1で示したGUIへの操作の解釈のほか、初期画面などで表示されるアイコン配列やメニュー画面からの選択入力についても、接触点に基づき選択された項目を特定する。
【0038】
そのため、アイコン、メニュー項目、GUIなど操作対象のグラフィックスが表示される領域と、当該領域が触れられたときの操作内容との対応関係を示す情報を、コンテンツ実行ファイル38に記録しておき、操作情報変換部22がそれを読み出す。さらに図1で示したGUIの領域に係る情報は、GUI配置部26がGUI画像を生成した際に、GUI配置部26からの通知により取得する。
【0039】
そしてコンテンツ実行ファイル38に設定された、GUIの識別情報と操作内容との対応づけに基づき、領域と操作内容との対応づけを行う。実際の操作時は、入出力制御部20から取得した接触点の座標が現在表示されている各GUIの検知領域内にある場合に、当該GUIに対応づけられた操作内容を特定する。
【0040】
操作内容の情報のうちコンテンツ処理に係る情報はコンテンツ処理部24へ、GUIの表示に係る情報はGUI配置部26へ、それぞれ通知される。GUI配置部26は、コンテンツの選択操作がなされたときや、GUIの表示を変化させるべき操作がなされたときに、コンテンツ記憶部16から読み出したユーザ設定情報ファイル37またはGUI配置情報ファイル36に設定された情報に基づき、GUI画像記憶部18から読み出した各GUIの画像を適宜拡縮して画面の座標系に配置する。GUI配置情報ファイル36を読み出した場合、GUI配置部26は、自装置のディスプレイ14の画面サイズと、GUI配置情報ファイル36に設定された情報とを比較し、設定を遵守しながら画面サイズに合うように、GUIの位置とサイズを決定する。
【0041】
配置の結果生成したGUI画像はGUI画像バッファ28に格納する。さらに、決定したGUIの位置とサイズの情報は、操作情報変換部22にも与える。GUI配置部26と操作情報変換部22とを、双方向の情報伝送可能に構成することにより、現在表示されているGUIに対する操作に応じて別のGUIを新たに表示したり、配置、大きさ、デザインなどを変化させられるようにできる。例えば図2で示したジョイスティックGUI46aへの操作が有効となっている状態において、無効となる他のGUIの画像を非表示としてもよい。標識70の表示も同様の機構により行える。
【0042】
コンテンツ処理部24は、コンテンツ記憶部16が記憶するコンテンツ実行ファイル38を参照し、ユーザの操作内容に応じたコンテンツの処理を行う。実際の処理手順はコンテンツの内容に応じて一般的に行われている通りである。コンテンツ画像生成部30は、コンテンツ処理部24による処理の結果として出力すべきコンテンツ画像のデータを生成し、コンテンツ画像バッファ32に格納する。
【0043】
画像合成部34は、GUI画像バッファ28に格納されたGUI画像のデータと、コンテンツ画像バッファ32に格納されたコンテンツ画像のデータを用いて画像処理を行うことにより、コンテンツ画像上にGUI画像がオンスクリーン表示された画像を生成し内部のフレームバッファに格納する。当該フレームバッファに格納された画像に対応するビデオ信号が、入出力制御部20の制御のもとディスプレイ14に送信されることにより、GUIを含む画像がディスプレイ14に表示される。
【0044】
図4はGUI配置情報ファイル36に記録されるデータの構造例を示している。本実施の形態では上述のとおり、コンテンツごとに1つのGUI配置情報ファイル36を、標準設定として画面サイズによらず共通に作成しておき、各情報処理装置のGUI配置部26が、当該ファイルを参照しながら自装置の画面サイズに適した位置とサイズで各GUIを配置する。
【0045】
GUI配置情報ファイル36に記録されるGUI配置情報テーブル100は、GUI識別情報欄102、表示切り替え欄104、位置欄106、サイズ欄108、左右リンク欄110を含む。GUI識別情報欄102は、表示可能なGUIの識別情報を示す。同図においては、「Lボタン」、「Rボタン」、「左ジョイスティック」、「右ジョイスティック」、「方向キー」、「4種ボタン」「SELECT/STARTボタン(水平)」、「SELECT/STARTボタン(垂直)」の8つのGUIの名称が示されている。
【0046】
「SELECT/STARTボタン(垂直)」以外の7つのGUIは、図1で示したLボタンGUI48、RボタンGUI50、ジョイスティックGUI46a、46b、方向キーGUI42、4種ボタンGUI44、SELECT/STARTボタンGUI52にそれぞれ対応している。「SELECT/STARTボタン(垂直)」は、「SELECT/STARTボタン(水平)」を変形したGUIである。
【0047】
なお同図ではGUI識別情報欄102に各GUIの名称を示しているが、識別符号、識別番号などでもよい。このようなGUIの識別情報は、GUI画像記憶部18に格納された各GUIの画像データの識別や、操作情報変換部22が接触点の情報を操作内容へ変換する際に参照する、GUIと操作内容とを対応づけた情報にも共通に用いられる。
【0048】
表示切り替え欄104には、GUI識別情報欄102に示された各GUIを表示するか否かを設定する。同図においては全てのGUIに対し「ON」、すなわち表示する設定がなされている。この設定を「OFF」、すなわち非表示とすることで、当該GUIは表示対象から外される。これにより不必要なGUIを非表示とし、コンテンツ画像の隠蔽面積を減らすことができる。なお方向キーGUI、4種ボタンGUI、SELECT/STARTボタンGUIなど複数のボタンで構成されるGUIは、その一つずつに対し表示/非表示を設定可能としてもよい。
【0049】
位置欄106には、GUI識別情報欄102に示された各GUIの、画面における位置を設定する。より詳細には、各GUIの素材画像の左上または中心などの基準点の位置を、画面のX座標(横方向)、Y座標(縦方向)で設定する。このときY座標は、画面の縦方向の長さに対する画面端からの割合で表す。同図においては上端からの割合を100分率で表している。一方、X座標は、画面端からの長さで表す。同図においては、左側のGUIは画面の左端から、右側のGUIは画面の右端からの距離をインチ単位で表している。このように位置を設定する画面の座標系は、原点および単位を全てのGUIで共通としなくてよい。
【0050】
このようにすることで、縦方向に対しては画面サイズが変化しても中央付近など装置を把持する手に近い位置にGUIを配置できる。一方、横方向に対しては、画面サイズの変化によらず、画面の左右の端に接した状態あるいは端近傍の所定距離内にGUIを配置できる。またGUIの縦方向の配列に不自然な凹凸が生じないようにできる。
【0051】
サイズ欄108には、GUI識別情報欄102に示された各GUIの画像の幅「W」と高さ「H」を設定する。同図においてはインチ単位で表している。操作に好適なGUIの大きさは主に指の大きさや可動範囲で決まるため、基本的には画面のサイズによらず固定とする。ただし後述するように、画面サイズによってはGUI配置部26がサイズ調整を行う。
【0052】
左右リンク欄110には、画面の左側に配置するGUIと右側に配置するGUIの対を、画面サイズによらず常に同じ高さに表示させるか否かを設定する。同じ高さ、すなわち縦方向で同じ位置に表示させる設定を「リンクさせる」と呼ぶ。同図においては「Lボタン」と「Rボタン」、「左ジョイスティック」と「右ジョイスティック」、「十字ボタン」と「4種ボタン」がそれぞれ対となっており、基本的には左右の同じ高さに表示されることを想定している。
【0053】
そのため各対は、位置欄106におけるY座標が「5%」、「20%」、「45%」と設定されている。しかし後述するように、表示対象とするGUIや画面サイズによっては、GUI配置部26が当該Y座標の設定以外の配置を決定する場合がある。このとき左右リンク欄110においてリンクさせる設定がなされているときはそれを優先させることにより、左右の対の高さがずれて不自然な配置にならないようにする。同図においては全ての対に対し「ON」、すなわちリンクさせる設定がなされている。リンクの必要がない場合は「OFF」などと設定する。
【0054】
図5は図4で示したGUI配置情報テーブル100で設定される、各GUIの位置およびサイズの設定例を説明するための図である。同図に示すように画面120において、LボタンGUI48、左のジョイスティックGUI46a、方向キーGUI42を左側、RボタンGUI50、右のジョイスティックGUI46b、4種ボタンGUI44、SELECT/STARTボタンGUI53を右側に配置する例を想定する。ここでSELECT/STARTボタンGUI53以外は図1で示した各GUIに対応している。
【0055】
SELECT/STARTボタンGUI53は、図1で示したSELECT/STARTボタンGUI52で水平方向に並べたSELECTボタンとSTARTボタンの図形を、垂直方向に並べた状態となっている。このGUIが図4のGUI配置情報テーブル100において最終行に示された「SELECT/STARTボタン(垂直)」のGUIであり、図1のSELECT/STARTボタンGUI52に対応する「SELECT/STARTボタン(水平)」とは別に設定する。「SELECT/STARTボタン(垂直)」と「SELECT/STARTボタン(水平)」の切り替えについては後に述べる。
【0056】
この7種類のGUIのそれぞれに対し、位置欄106およびサイズ欄108に、画面上の位置およびサイズを設定する。同図に示すような配置とする場合、LボタンGUI48、左側のジョイスティックGUI46a、方向キーGUI42の順に、位置欄106には(X1,Y1)、(X3,Y3)、(X5,Y5)を設定し、サイズ欄108には(W1,H1)、(W3,H3)、(W5,H5)を設定する。ただしX1、X3、X5は画面の左端を0として右方向を正とする軸に対する各GUIの重心の座標をインチ単位で表した数値であり、Y1、Y3、Y5は、画面の上端を0、下端を100とする軸に対する各GUIの重心の座標である。
【0057】
同様に、RボタンGUI50、右側のジョイスティックGUI46b、4種ボタンGUI44、SELECT/STARTボタンGUI53の順に、位置欄106には(X2,Y2)、(X4,Y4)、(X6,Y6)、(X7,Y7)を設定し、サイズ欄108には(W2,H2)、(W4,H4)、(W6,H6)、(W7,H7)を設定する。このときX2、X4、X6、X7は、画面の右端を0として右方向を正とする軸に対する各GUIの重心の座標をインチ単位で表した数値である。Y2、Y4、Y6、Y7は上述と同様である。
【0058】
図6は、GUI配置部26が自装置の画面サイズとGUI配置情報ファイル36における設定に基づき、GUIの位置およびサイズを決定する原理を説明するための図である。同図において点線は縦方向に隣り合う2つのGUIの重心間の距離D、実線は当該重心間で2つのGUIの画像が占める幅の和Wsumの、画面サイズに対する変化を示している。
【0059】
例えば図5に示した設定において、左側のジョイスティックGUI46aと方向キーGUI42を例にとると、
D=(Y5−Y3)×V
Wsum=(H3+H5)/2
である。ここで画面の高さをV(インチ)としている。
【0060】
つまり設定に従えば、重心間の距離Dは画面の高さVに比例する変数であり、GUIの幅の和Wsumは定数である。そのため画面のサイズが小さくなるといずれは両者が等しくなる。同図ではそのときの画面の高さを「Vth1」としている。同図に示すように、高さVがVth以上の画面サイズでは、重心間の距離DがGUIの幅の和Wsumより大きいため、GUI同士が重なり合うことがない。従ってこの条件ではGUI配置部26は、GUI配置情報ファイル36の設定に従い、各GUIの位置およびサイズを決定する。
【0061】
一方、画面の高さVがVth1より小さいときは、設定に従えば重心間の距離DがGUIの幅の和Wsumより小さくなりGUI同士が重なり合う状態となる。このときGUI配置部26は、GUI配置情報ファイル36の設定のうち当該2つのGUIの縦方向の位置の設定を無効とする。そして図6に示すように、重心間の距離DがGUIの幅の和Wsumと等しい状態、すなわちGUI同士が接した状態となるように2つのGUIの位置を決定する。Vthは縦方向に隣り合うする2つのGUIの組ごとに決まるため、当該組ごとに画面の高さVとの比較を行い、設定値の有効/無効を決定する。
【0062】
画面サイズがさらに小さくなってくると、縦の配列に含まれる全てのGUIが接した状態となったうえ、設定に従えばそれらのGUIの高さの和が画面の高さVを超えてしまうようになる。同図ではそのときの画面の高さを「Vth2」としている。このときGUI配置部26は、GUI配置情報ファイル36の設定のうちそれらのGUIの縦方向の位置の設定に加え、サイズの設定も無効とする。そして図6に示すように、GUIのサイズを縦横2方向に対しV/Vth2倍に縮小する。このときもGUI同士が接した状態となるように位置を決定する。
【0063】
このようにGUI配置部26は、Vth1、Vth2の値をGUI配置情報ファイル36の設定値から算出し、自装置の画面の高さVと大きさを比較することにより、設定に従いGUIを表示する、少なくともいずれかのGUIの位置の設定を無効としてつめて表示する、縦の配列に属する全GUIの位置とサイズの設定を無効とし縮小してつめて表示する、という3つの態様のいずれかに処理を分岐させる。このようにすることで、画面サイズが異なっていても、GUI配置情報ファイル36における設定意図を可能な限り汲んだ状態でGUIを表示できる。
【0064】
図7は画面サイズの変化に対するGUI画像の変化例を示している。まずV>Vth1なる高さを有する画面サイズAの画面においては、GUI配置情報ファイル36の設定に従った位置およびサイズで各GUIを表示する(画面134)。一方、V<Vth2なる高さを有する画面サイズCの画面の場合、画面サイズに応じて各GUIのサイズを縮小し、縦方向につめた状態でGUIを表示する(画面138)。
【0065】
またVth2<V<Vth1なる高さを有する画面サイズBの画面の場合、上述のとおり各GUIのサイズはそのままで、縦方向の位置が調整された状態でGUIを表示する(画面136)。同図の例では、方向キーGUI42と4種ボタンGUI44が、直上に位置するジョイスティック46a、46bと重なり合わないように、画面134の場合よりいくらか下方に位置している。
【0066】
また画面136では、SELECT/STARTボタンGUIのデザインおよび配置を切り替えている。つまりサイズAのときの画面134において画面右側に表示していた、垂直方向にボタンの図形を並べたSELECT/STARTボタンGUI53から、水平方向にボタンの図形を並べたSELECT/STARTボタンGUI52の画面下端中央への表示に切り替えている。このような切り替えは、所定の画面サイズを境界として行ってもよいし、元の設定では他のGUIと重なってしまう場合に行ってもよい。
【0067】
画面134のSELECT/STARTボタンGUI53と、画面136のSELECT/STARTボタンGUI52は、図4のGUI配置情報テーブル100で示した「SELECT/STARTボタン(垂直)」と「SELECT/STARTボタン(水平)」に対応している。デザイン上の観点から画面サイズに応じて形や位置を切り替えたいGUI、または画面の高さV<Vth2である画面において縮小が好ましくないGUIについては、このように、GUI配置情報ファイル36においてあらかじめ複数のパターンを設定しておく。
【0068】
なおこのような切り替えはSELECT/STARTボタンGUIに限らず、例えば4種ボタンを水平に並べて画面の下端中央に表示してもよいし、単にいずれかのGUIを左側や右側のGUIの配列から離して別の領域に配置するようにしてもよい。いずれの場合も、GUIの使用頻度や操作性に鑑み、サイズを縮小させるより位置を変化させた方が望ましいなどの設定者の意図を反映させることができる。GUI配置部26は、画面の高さVがVth1より小さい場合に、対象となるGUIの別のパターンがGUI配置情報ファイル36に設定されていればそれを採用し、設定されていなければ上述の通り、他のGUIとの関係によって位置とサイズを決定する。
【0069】
なお画面138のように、縦方向につめてGUIを表示する状態において、例えば左側のジョイスティック46aが非表示であったとすると、その下の方向キーGUI42がさらに上につめてしまい、本来同じ高さに表示することを想定してデザインされた4種ボタンGUI44とずれてしまうことが考えられる。このような状況を回避するため、図4のGUI配置情報テーブル100においてリンクが設定されている場合は、それを優先するように位置を決定する。これにより上下のGUIとの間隔がどのようであっても、同じ高さに表示すべきGUIの対については常にずれることなく表示される。
【0070】
図8はGUI配置調整受付部21がディスプレイ14に表示する、ユーザがGUIの位置とサイズを調整するための受付画面の例を示している。この調整画面は、コンテンツ実行処理の開始前、処理の途中を問わず、GUIの所定のボタンに触ることによっていつでも呼び出せるようにする。あるいはメニュー画面を呼び出したうえでそこから選択することにより呼び出すなどでもよい。
【0071】
GUI配置調整画面140aは、調整開始直前のGUI画像上に、調整を促すメッセージ142と、各GUIを囲む矩形144を表示したものである。この例では、矩形144で囲まれたGUIのうち、調整したいGUIに一旦触れることによって、当該GUIを調整対象とする。このとき当該GUIのサイズ調整を受け付けるための図形146をGUI近傍に表示する。ユーザはそれを拡大方向、縮小方向に移動させることによりサイズを調整する。また調整対象のGUIに触れ、接触を継続したまま移動させる(ドラッグする)ことによって位置を調整する。
【0072】
図9はそのようにして調整対象のGUIが移動中の画面例を示している。GUI配置調整画面140bでは、ユーザが4種ボタンGUI44の領域内に触れてドラッグすることによって当該GUIの位置が左上に移動した状態となっている。しかしジョイスティックGUI46bなど他のGUIと重なる位置にある場合は、当該位置には移動できないことを示すため、GUIを囲む矩形148の色や形状を元の矩形144から変化させる。
【0073】
このように調整対象のGUIの位置やサイズが調整画面上で変更された場合は、図8のメッセージ142に代わり、当該変更を決定するための決定ボタンGUI150、および元の設定に戻す初期設定ボタンGUI152を表示させる。決定ボタンGUI150に触れられたら、GUI配置調整受付部21は、その時点における全GUIの位置および配置を絶対値で表したユーザ設定情報ファイル37を作成あるいは更新し、コンテンツ記憶部16に格納する。コンテンツ記憶部16にユーザ設定情報ファイルが格納されている場合、GUI配置部26はGUI配置情報ファイル36よりユーザ設定情報ファイル37の情報を優先して各GUIを配置する。初期設定ボタンGUI152に触れられたら、GUI配置調整受付部21はユーザ設定情報ファイル37を破棄する。
【0074】
次に、これまで述べた構成によって実現できる情報処理装置10の動作について説明する。図10は情報処理装置10が行う、GUI画像表示に係る処理の手順を示すフローチャートである。同フローチャートはユーザが起動スイッチ40をオンすることにより情報処理装置10が起動されたときや、実行すべきコンテンツが選択されたときに開始される。なお同図に示した処理と並行し、情報処理装置10のコンテンツ処理部24やコンテンツ画像生成部30は、コンテンツ実行ファイル38に基づきコンテンツに係る情報処理を適宜行っているものとする。
【0075】
まずユーザがGUI配置調整画面を呼び出した場合(S10のY)、GUI配置調整受付部21は、図8で例示したようなGUI配置調整画面を表示する(S12)。ユーザが調整したいGUIをドラッグしたり、拡大縮小用の図形を操作したりして位置やサイズの調整を行うと(S14)、GUI配置調整受付部21は調整後のGUI配置を絶対値で示したユーザ設定情報ファイル37を作成し、コンテンツ記憶部16に格納する(S16)。以前に作成したユーザ設定情報ファイル37が存在する場合はそれを更新する。そしてユーザ設定情報ファイル37に基づきGUI画像を作成し、コンテンツ画像にオンスクリーン表示することにより最終的な画像を表示する(S30)。
【0076】
ユーザがGUI配置調整を行わない場合(S10のN)、GUI配置部26は、選択されたコンテンツの識別情報などを操作情報変換部22から取得し、コンテンツ記憶部16を参照して、当該コンテンツに対応づけられたユーザ設定情報ファイル37の有無を確認する(S17)。当該ファイルがある場合は(S17のN)、それに基づきGUI画像を作成し、コンテンツ画像にオンスクリーン表示することにより最終的な画像を表示する(S30)。
【0077】
ユーザ設定情報ファイル37がない場合は(S17のY)、コンテンツに対応づけられたGUI配置情報ファイル36をコンテンツ記憶部16から読み出す(S18)。そして、当該ファイルにおいて表示対象となっているGUIについて、隣り合うGUI同士の重なりが発生する画面の高さVth1と、自装置の画面の高さVを比較する(S20)。上述の通りVth1は隣り合うGUIの対ごとに算出する。
【0078】
全てのGUIの対についてVth1≦Vであったら(S20のY)、GUI配置部26は、GUI配置情報ファイル36に設定されているGUIの位置およびサイズで、GUI画像記憶部18に格納されたGUI画像を配置することによりGUI画像を生成する(S24)。一方、V<Vth1となるGUIの対がある場合は(S20のN)、さらに、位置のみを調整してもGUIの縦の配列が画面に収まらなくなる高さVth2と、自装置の画面の高さVを比較する(S22)。
【0079】
Vth2≦Vであったら(S22のY)、V<Vth1となるGUIの対のうち少なくともどちらかの縦方向の位置を設定値から調整し、それらが重ならずに接した位置に表示されるようにする(S26)。例えば上のGUIの位置を調整せずに、それに接するように下のGUIの位置を調整する。上述のSELECT/STARTボタンGUIのように、配置やデザインを変更する設定がGUI配置情報ファイル36でなされていた場合は、当該設定を優先させる。
【0080】
V<Vth2であったら(S22のN)、配列に含まれる全てのGUIをV/Vth2倍に縮小したうえ、それらが接する位置に表示されるようにする(S28)。ただしGUI配置情報ファイル36でリンクが設定されている左右のGUIの対についてはそれを優先させる。そしてS24、S26、またはS28で生成したGUI画像をコンテンツ画像にオンスクリーン表示することにより最終的な画像を表示する(S30)。
【0081】
なお上述のとおりGUI配置部26は、表示中のGUIに対する操作内容に応じてS18からS30の処理を行うことにより、GUI画像を随時変化させてよい。またユーザがGUI配置調整画面を呼び出したとき、GUI配置調整受付部21はS12からS16の処理を行うことにより、ユーザ設定情報ファイル37を随時更新してよい。
【0082】
これまでは、コンテンツを実行する装置において、自装置が有する画面のサイズに応じて好適なGUI画像を生成する態様について説明した。次に、コンテンツ実行ファイルとともに提供するGUI配置情報ファイルの作成を支援するための装置について説明する。この装置は例えば、コンテンツ作成者や制作会社が、コンテンツの作成とともに当該コンテンツで表示される画像や必要な入力手段などに鑑み最適な設定のGUI配置情報ファイルを作成するのに利用される。
【0083】
本実施の形態では上述のとおり、1つのGUI配置情報ファイルを作成しておくことにより、どのような画面サイズの情報処理装置においても可能な限りその設定意図を踏襲するかたちで、情報処理装置自体が自律的にGUIのサイズや配置を調整する。しかしこのような場合、コンテンツの作成段階においては、GUI配置情報ファイルの設定が実際のGUI画像にどのように反映されるかを確認するには、様々な画面サイズの実機が必要となってしまう。
【0084】
コンテンツ作成者が実機を保持していないサイズの装置において、予想外のGUIサイズや配置となり、操作しづらくなったり、コンテンツ画像が見にくくなってしまったりするのを防止するため、本実施の形態では仮想的な画面によってGUI画像をシミュレートできるようにする。図11はGUI配置情報ファイルの作成を支援するGUI配置シミュレータの構成を示している。
【0085】
GUI配置シミュレータ160は、GUI配置情報ファイルへの設定値を受け付ける配置設定受付部162、仮想的な画面のサイズ指定を受け付ける画面サイズ指定受付部164、仮想的な画面にGUI画像を表示するGUI画像表示部166、GUI配置情報ファイルを格納するGUI配置情報ファイル格納部168、GUIとして用意する素材画像のデータを記憶したGUI画像記憶部170を含む。同図に示すようにGUI配置シミュレータ160は、キーボードやマウスなど一般的な入力手段からの信号を受信し、表示すべき画像データをディスプレイに出力するように構成される。
【0086】
配置設定受付部162は、図4で示したような、GUI配置情報ファイル36で設定可能な項目の一覧を表すGUI配置情報テーブルをディスプレイに表示する。各項目は入力手段によってデータの手操作入力が可能なように構成される。設定者は表示されたGUI配置情報テーブルを見ながら、各GUIの表示/非表示の切り替え、各GUIの位置やサイズの設定、リンク設定を行う。
【0087】
画面サイズ指定受付部164は、仮想的な画面のサイズの指定を受け付ける画面をディスプレイに表示する。設定者は表示された受付画面を見ながら、仮想的な画面のサイズとアスペクト比を指定する。GUI画像表示部166は、配置設定受付部162に対するGUI配置に係る設定、および画面サイズ指定受付部164において指定された仮想的な画面のサイズに基づき、情報処理装置10のGUI配置部26と同じスキームにより、GUIのサイズおよび位置を決定する。そして、GUI画像記憶部170から各GUIの画像データを読み出したうえ、仮想的な画面サイズに対応するGUI画像を生成してディスプレイに表示する。
【0088】
設定者は、画面サイズ指定受付部164において画面サイズを様々に変化させながら、GUI画像表示部166により表示されたGUI画像を確認し、どの画面サイズでも良好なGUI画像が得られるように配置設定受付部162における設定を修正していく。最終的な設定値が確定できたら、配置設定受付部162は当該設定値で構成されるGUI配置情報ファイルをGUI配置情報ファイル格納部168に格納する。なおGUI配置情報ファイル格納部168には標準的なGUI配置情報ファイルをあらかじめ格納しておき、設定者が修正していくことで、新たなGUI配置情報ファイルを格納するようにしてもよい。
【0089】
図12はGUI配置シミュレータ160によって表示される画面例を示している。GUI配置シミュレーション画面180は、仮想的な画面サイズの指定を受け付けるための画面サイズ指定ウィンドウ182と、指定された仮想的な画面サイズに対応するGUI画像を表示するGUI画像表示ウィンドウ184を含む。なお同画面ではGUI配置情報ファイルに対する設定は別途行われているものとしてその設定画面は表示されていないが、同じ画面内に同時に表示してもよい。
【0090】
画面サイズ指定ウィンドウ182は画面サイズ指定受付部164により表示されるものであり、アスペクト比選択ボックス186、および画面サイズ変更バー188からなる。設定者は、アスペクト比選択ボックス186から一つのアスペクト比を選択したうえ、画面サイズ変更バー188においてバーを左右に移動させることにより仮想的な画面のサイズを任意に選択することができる。このように選択されたアスペクト比およびサイズが、GUI画像表示ウィンドウ184のアスペクト比およびサイズに反映される。
【0091】
これらの操作により、標準的なアスペクト比を有するデバイスのエミュレートを比較的容易に行う事ができる。またGUI画像表示ウィンドウ184を、一般的なウィンドウシステムのウィンドウサイズの変更手法、例えばマウス等でウィンドウ境界をドラッグするなどして変更するようにしてもよい。これにより、より自由なアスペクト比の画面構成も簡易にエミュレートする事ができ、特定の画面比率や画面サイズで発生する破綻などの検出が容易になる。
【0092】
GUI画像表示部166は、このような大きさのGUI画像表示ウィンドウ184に、作成中のGUI配置情報ファイルの設定に従った配置で各GUIを表示する。このときの処理は情報処理装置10のGUI配置部26が行う処理と同じであるが、GUI画像表示部166は、画面サイズ指定ウィンドウ182に対する画面サイズの指定操作が行われる都度、それに連動するようにGUI画像表示ウィンドウ184に表示するGUI画像を更新する。
【0093】
次に上記構成を有するGUI配置シミュレータの動作を説明する。図13はGUI配置シミュレータ160がGUI配置情報ファイルの作成を支援する処理手順を示すフローチャートである。この処理は、設定者がGUI配置シミュレータ160を起動させたときなどに開始される。まず設定者が配置設定画面を呼び出すと(S40)、配置設定受付部162はGUI配置情報テーブルを、各項目を入力可能な状態で表示することで、配置情報の設定を受け付ける(S42)。
【0094】
次に画面サイズ指定受付部164が画面サイズ指定ウィンドウ182を、GUI画像表示部166がGUI画像表示ウィンドウ184を表示し、画面サイズ指定ウィンドウ182に対する画面サイズの指定を受け付ける都度、GUI画像表示ウィンドウ184におけるGUI画像を更新する(S44、S46)。S46の処理は、図10のS20からS28の処理に相当する。GUI画像表示ウィンドウ184を閉じるなどGUI配置情報ファイルの設定を最終決定する入力がなされるまで(S48のN)、S42、S44、S46の処理を繰り返す。あるいはS44とS46の処理のみを繰り返す。
【0095】
GUI配置情報ファイルの最終決定がなされたら(S48のY)、当該GUI配置情報ファイルをGUI配置情報ファイル格納部168に格納する(S50)。このファイルを、別に作成したコンテンツ実行ファイルに対応づけて記録媒体などに記録させたり、コンテンツ提供サーバ等からダウンロード可能とすることにより、情報処理装置10のコンテンツ記憶部16にまとめて格納できるようにする。
【0096】
これまでの説明では、サイズの異なる画面に対しても共通のGUI配置情報ファイルによって、コンテンツに適したGUIの配置を実現するものであった。一方、把持する位置や画像の表示位置などが大きく異なる情報処理装置では、各GUI、およびそれらの位置やサイズに対する優先順位が異なる場合がある。そのため1つのコンテンツ実行ファイルに複数のGUI配置情報ファイルを対応づけて提供することにより、適用可能な情報処理装置の幅をさらに広げてもよい。
【0097】
図14はこのような態様を説明するための図である。同図の例は、これまで述べてきた1画面の情報処理装置10に対する設定を記録した1画面用GUI配置情報ファイル194に加え、折りたたみ式やスライド式の2画面の情報処理装置192に対する設定を記録した2画面用GUI配置情報ファイル196を、1つのコンテンツ実行ファイル198に対応づけている。
【0098】
例えば、1画面用のコンテンツを上下2画面の情報処理装置192で実行する場合、搭載される2つの画面のうち上の画面のみをコンテンツ画像表示用に用いることが考えられる。この場合、下の画面にGUIを大きく表示させてもコンテンツ画像の見やすさに影響しない。また一般的には下の画面側の筐体を把持することが想定されるため、高頻度な操作や素早い操作が必要なGUIは下の画面に表示させるのが望ましい。
【0099】
このような特徴の差に鑑み、GUI配置情報ファイルを複数生成し、コンテンツ実行ファイルとともに1まとまりのコンテンツのファイルとすることにより、容易かつ低コストに、コンテンツに適した形態でのGUIの表示を、様々な情報処理装置で実現させることができる。なお1画面用GUI配置情報ファイル194と2画面用GUI配置情報ファイル19にはヘッダ情報として1画面用、2画面用を識別する情報を埋め込んでおき、コンテンツを実行する装置のGUI配置部26は自装置の画面数に基づきそのいずれかを読み出してGUIを配置する。
【0100】
なお2画面の場合、情報処理装置10のGUI配置部26およびGUI配置シミュレータ160は、上述したGUIの位置およびサイズを調整する処理やシミュレーションを画面ごとに行う。また2画面用のGUI配置情報ファイルには、各GUIに対応づけて、当該GUIを第1画面、第2画面のどちらに表示するかを設定する欄をさらに設ける。
【0101】
以上述べた本実施の形態によれば、コンテンツ実行ファイルに対応づけて生成したGUI配置情報ファイルに、各GUIの表示/非表示、表示位置、表示サイズ、左右のGUIの対のリンクを設定しておく。そしてコンテンツを実行する情報処理装置は、GUI配置情報ファイルを参照し、自装置の画面サイズに応じた調整を行ったうえで表示対象のGUIを表示する。
【0102】
このようにすることで、情報処理装置の画面がどのような大きさであっても、コンテンツに適した位置とサイズでGUIを表示できる。GUIの配置に係る基本的な情報のみをGUI配置情報ファイルとしてコンテンツ実行ファイルに対応づけておき、情報処理装置が、自らが保持するGUIの素材画像を用いて自律的に調整を行うことにより、容易かつ低コストに、コンテンツおよび画面サイズの双方に適したGUIの表示態様を実現できる。GUI配置情報ファイルをコンテンツ実行ファイルと独立させることで、ユーザが自らの好みでGUIの配置を調整することも容易にできる。
【0103】
またGUI配置情報ファイルを作成する段階において、GUI配置シミュレータが、様々なサイズの画面を仮想的に生成し、GUIの位置やサイズがどのように変化するかを表示する。これにより設定者は、様々な画面サイズの情報処理装置を所有していなくても、作成中のGUI配置情報ファイルによって実際にはどのようなGUIが表示されるのかを詳細に確認することができる。これにより、画面サイズによって予想外のGUI配置となるなどの不具合の発生を事前に防止できる。
【0104】
また1画面の情報処理装置と2画面の情報処理装置など、表示形態、ひいてはGUIの位置やサイズの優先順位が大きく異なる装置に対して、個別にGUI配置情報ファイルを生成し、コンテンツ実行ファイルに対応づける。コンテンツ実行時には、自装置の画面形態に対応したGUI配置情報ファイルを参照することにより、それぞれの画面形態に適したGUI画像を表示することができる。このように複数のGUI配置情報ファイルを準備することによって、画面の数が異なる情報処理装置ばかりでなく、横長の画面と縦長の画面、サイズが著しく異なる画面などあらゆる情報処理装置に、本実施の形態を容易に適用させることができる。
【0105】
以上、本発明を実施の形態をもとに説明した。上記実施の形態は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【符号の説明】
【0106】
10 情報処理装置、 12 タッチパネル、 14 ディスプレイ、 16 コンテンツ記憶部、 18 GUI画像記憶部、 20 入出力制御部、 21 GUI配置調整受付部、 22 操作情報変換部、 24 コンテンツ処理部、 26 GUI配置部、 28 GUI画像バッファ、 30 コンテンツ画像生成部、 32 コンテンツ画像バッファ、 34 画像合成部、 36 GUI配置情報ファイル、 38 コンテンツ実行ファイル、 160 GUI配置シミュレータ、 162 配置設定受付部、 164 画面サイズ指定受付部、 166 GUI画像表示部、 168 GUI配置情報ファイル格納部、 170 GUI画像記憶部。
【特許請求の範囲】
【請求項1】
タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置であって、
前記ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するGUI画像生成部と、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する操作情報変換部と、
を備え、
前記GUI画像生成部は、標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成することを特徴とする情報処理装置。
【請求項2】
前記GUI配置情報ファイルは、情報処理を実行するためのファイルごとに生成されて記憶装置に記憶され、
前記GUI画像生成部は、ユーザが選択した情報処理を実行するためのファイルに対して生成されたGUI配置情報ファイルを前記記憶装置から読み出すことにより前記GUIの画像を生成することを特徴とする請求項1に記載の情報処理装置。
【請求項3】
前記GUI配置情報ファイルは、1画面ディスプレイと2画面ディスプレイのそれぞれに対応して作成されたうえ情報処理を実行するためのファイルとともに記憶装置に格納され、
前記GUI画像生成部は、自装置に対応する前記GUI配置情報ファイルを選択して前記記憶装置から読み出すことにより前記GUIの画像を生成することを特徴とする請求項1または2に記載の情報処理装置。
【請求項4】
前記GUI配置情報ファイルにおいて、GUIの所定方向の位置は、ディスプレイの当該方向の幅に対する割合で設定され、GUIのサイズは固定長で設定され、
前記GUI画像生成部は、前記GUI配置情報ファイルの設定に従えば前記方向に隣り合う2つのGUI同士に重なりが生じるときのディスプレイのサイズの境界値より実際のディスプレイのサイズが小さいとき、当該2つのGUIのうち少なくとも1つのGUIの位置の設定を無効とし、GUI同士が接する状態を当該GUIの位置として最終決定することを特徴とする請求項1から3のいずれかに記載の情報処理装置。
【請求項5】
前記GUI画像生成部は、GUIの位置の設定を無効としてもGUIの配列長がディスプレイのサイズを超えるときの当該サイズの境界値より実際のディスプレイのサイズが小さいとき、当該配列に属するGUIのサイズの設定を無効とし、GUIをディスプレイのサイズに応じて縮小することを特徴とする請求項4に記載の情報処理装置。
【請求項6】
前記GUI配置情報ファイルは、同じ機能を有するGUIに対し複数の設定パターンを記録し、
前記GUI画像生成部は、前記比較結果に対応する調整として、設定パターンを切り替えることによりGUIの位置およびサイズを変化させることを特徴とする請求項1から5のいずれかに記載の情報処理装置。
【請求項7】
前記GUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値の調整をユーザから受け付けるGUI配置調整画面を前記ディスプレイに表示するGUI配置調整受付部をさらに備えることを特徴とする請求項1から6のいずれかに記載の情報処理装置。
【請求項8】
前記GUI画像生成部が画像を生成するGUIは、所定の基準点から接触点までの方向ベクトルによって定まる方向および量の入力を受け付ける擬似的なジョイスティックのGUIを含み、
前記操作情報変換部は、前記ジョイスティックのGUIへの操作開始を検知する検知領域へのユーザの接触開始時点から、当該接触が継続している期間において、前記ジョイスティックのGUIへの操作を有効とし、前記タッチパネルの全領域を検知領域とすることを特徴とする請求項1から7のいずれかに記載の情報処理装置。
【請求項9】
前記操作情報変換部は、前記ジョイスティックのGUIへの操作を有効としている期間において、前記GUIの画像に含まれる他のGUIを無効とすることを特徴とする請求項8に記載の情報処理装置。
【請求項10】
タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置が、
前記ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するステップと、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定するステップと、
を含み、前記GUIの画像を生成するステップは、
標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較するステップと、
比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成するステップと、
を含むことを特徴とする情報処理方法。
【請求項11】
タッチパネルで覆われたディスプレイに表示するGUIの画像を制御する機能をコンピュータに実現させるコンピュータプログラムであって、
標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルをメモリから読み出し、当該ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較する機能と、
比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成し、前記ディスプレイに表示する機能と、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する機能と、
を実現させることを特徴とするコンピュータプログラム。
【請求項12】
タッチパネルで覆われたディスプレイに表示するGUIの画像を制御する機能をコンピュータに実現させるコンピュータプログラムを記録した記録媒体であって、
標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルをメモリから読み出し、当該ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較する機能と、
比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成し、前記ディスプレイに表示する機能と、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する機能と、
を実現させることを特徴とするコンピュータプログラムを記録した記録媒体。
【請求項13】
タッチパネルで覆われたディスプレイを備えた情報処理装置で実行されるコンテンツファイルのデータ構造であって、
コンテンツに係る情報処理を実行するための実行ファイルと、
前記ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するのに参照され、標準設定としてディスプレイのサイズによらず作成された、GUIの位置およびサイズの設定値を記録したファイルであり、当該設定値から求められる、ディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定するためのGUI配置情報ファイルと、
を対応づけたことを特徴とするコンテンツファイルのデータ構造。
【請求項1】
タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置であって、
前記ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するGUI画像生成部と、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する操作情報変換部と、
を備え、
前記GUI画像生成部は、標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成することを特徴とする情報処理装置。
【請求項2】
前記GUI配置情報ファイルは、情報処理を実行するためのファイルごとに生成されて記憶装置に記憶され、
前記GUI画像生成部は、ユーザが選択した情報処理を実行するためのファイルに対して生成されたGUI配置情報ファイルを前記記憶装置から読み出すことにより前記GUIの画像を生成することを特徴とする請求項1に記載の情報処理装置。
【請求項3】
前記GUI配置情報ファイルは、1画面ディスプレイと2画面ディスプレイのそれぞれに対応して作成されたうえ情報処理を実行するためのファイルとともに記憶装置に格納され、
前記GUI画像生成部は、自装置に対応する前記GUI配置情報ファイルを選択して前記記憶装置から読み出すことにより前記GUIの画像を生成することを特徴とする請求項1または2に記載の情報処理装置。
【請求項4】
前記GUI配置情報ファイルにおいて、GUIの所定方向の位置は、ディスプレイの当該方向の幅に対する割合で設定され、GUIのサイズは固定長で設定され、
前記GUI画像生成部は、前記GUI配置情報ファイルの設定に従えば前記方向に隣り合う2つのGUI同士に重なりが生じるときのディスプレイのサイズの境界値より実際のディスプレイのサイズが小さいとき、当該2つのGUIのうち少なくとも1つのGUIの位置の設定を無効とし、GUI同士が接する状態を当該GUIの位置として最終決定することを特徴とする請求項1から3のいずれかに記載の情報処理装置。
【請求項5】
前記GUI画像生成部は、GUIの位置の設定を無効としてもGUIの配列長がディスプレイのサイズを超えるときの当該サイズの境界値より実際のディスプレイのサイズが小さいとき、当該配列に属するGUIのサイズの設定を無効とし、GUIをディスプレイのサイズに応じて縮小することを特徴とする請求項4に記載の情報処理装置。
【請求項6】
前記GUI配置情報ファイルは、同じ機能を有するGUIに対し複数の設定パターンを記録し、
前記GUI画像生成部は、前記比較結果に対応する調整として、設定パターンを切り替えることによりGUIの位置およびサイズを変化させることを特徴とする請求項1から5のいずれかに記載の情報処理装置。
【請求項7】
前記GUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値の調整をユーザから受け付けるGUI配置調整画面を前記ディスプレイに表示するGUI配置調整受付部をさらに備えることを特徴とする請求項1から6のいずれかに記載の情報処理装置。
【請求項8】
前記GUI画像生成部が画像を生成するGUIは、所定の基準点から接触点までの方向ベクトルによって定まる方向および量の入力を受け付ける擬似的なジョイスティックのGUIを含み、
前記操作情報変換部は、前記ジョイスティックのGUIへの操作開始を検知する検知領域へのユーザの接触開始時点から、当該接触が継続している期間において、前記ジョイスティックのGUIへの操作を有効とし、前記タッチパネルの全領域を検知領域とすることを特徴とする請求項1から7のいずれかに記載の情報処理装置。
【請求項9】
前記操作情報変換部は、前記ジョイスティックのGUIへの操作を有効としている期間において、前記GUIの画像に含まれる他のGUIを無効とすることを特徴とする請求項8に記載の情報処理装置。
【請求項10】
タッチパネルで覆われたディスプレイを備え、ユーザが選択した情報処理を行う情報処理装置が、
前記ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するステップと、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定するステップと、
を含み、前記GUIの画像を生成するステップは、
標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較するステップと、
比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成するステップと、
を含むことを特徴とする情報処理方法。
【請求項11】
タッチパネルで覆われたディスプレイに表示するGUIの画像を制御する機能をコンピュータに実現させるコンピュータプログラムであって、
標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルをメモリから読み出し、当該ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較する機能と、
比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成し、前記ディスプレイに表示する機能と、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する機能と、
を実現させることを特徴とするコンピュータプログラム。
【請求項12】
タッチパネルで覆われたディスプレイに表示するGUIの画像を制御する機能をコンピュータに実現させるコンピュータプログラムを記録した記録媒体であって、
標準設定としてディスプレイのサイズによらず作成されたGUI配置情報ファイルをメモリから読み出し、当該ファイルに記録されたGUIの位置およびサイズの設定値から求められるディスプレイのサイズに対する条件と実際のディスプレイのサイズとを比較する機能と、
比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定して前記GUIの画像を生成し、前記ディスプレイに表示する機能と、
前記タッチパネルが検知した接触点と表示中のGUIの画像との対応関係から、ユーザが行った操作内容を特定する機能と、
を実現させることを特徴とするコンピュータプログラムを記録した記録媒体。
【請求項13】
タッチパネルで覆われたディスプレイを備えた情報処理装置で実行されるコンテンツファイルのデータ構造であって、
コンテンツに係る情報処理を実行するための実行ファイルと、
前記ディスプレイに表示するGUI(Graphical User Interface)の画像を生成するのに参照され、標準設定としてディスプレイのサイズによらず作成された、GUIの位置およびサイズの設定値を記録したファイルであり、当該設定値から求められる、ディスプレイのサイズに対する条件と実際のディスプレイのサイズとの比較結果に対応する調整を行うことにより、GUIの位置およびサイズを最終決定するためのGUI配置情報ファイルと、
を対応づけたことを特徴とするコンテンツファイルのデータ構造。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【公開番号】特開2013−61803(P2013−61803A)
【公開日】平成25年4月4日(2013.4.4)
【国際特許分類】
【出願番号】特願2011−199884(P2011−199884)
【出願日】平成23年9月13日(2011.9.13)
【出願人】(310021766)株式会社ソニー・コンピュータエンタテインメント (417)
【Fターム(参考)】
【公開日】平成25年4月4日(2013.4.4)
【国際特許分類】
【出願日】平成23年9月13日(2011.9.13)
【出願人】(310021766)株式会社ソニー・コンピュータエンタテインメント (417)
【Fターム(参考)】
[ Back to top ]

