情報処理装置の表示方法

【課題】 多数の選択項目の中から素早く目的の選択項目を選択することができる情報処理装置の表示方法を提供することにある。
【解決手段】 情報処理装置1は、操作指示装置14の操作指示に基づいて、表示装置10の表示画面50上にカーソル13を表示し、操作指示装置14の操作指示に基づいて、カーソル13の座標位置に、特定の実行処理が割り当てられる複数のアイコン101が一方向に配列されるアイコン群102を表示し、カーソル13近傍のアイコン群102の1つのアイコン101aを拡大または強調して表示するとともに、当該アイコンを非表示とし、操作指示装置14の特定方向への移動操作にともなって、アイコン101aを順次移動させるとともに、順次移動するアイコン101aの移動方向X1と対向する方向X2にアイコン群102を移動させる。
【解決手段】 情報処理装置1は、操作指示装置14の操作指示に基づいて、表示装置10の表示画面50上にカーソル13を表示し、操作指示装置14の操作指示に基づいて、カーソル13の座標位置に、特定の実行処理が割り当てられる複数のアイコン101が一方向に配列されるアイコン群102を表示し、カーソル13近傍のアイコン群102の1つのアイコン101aを拡大または強調して表示するとともに、当該アイコンを非表示とし、操作指示装置14の特定方向への移動操作にともなって、アイコン101aを順次移動させるとともに、順次移動するアイコン101aの移動方向X1と対向する方向X2にアイコン群102を移動させる。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、多数のメニューの中から素早く目的の選択項目を選択することができる情報処理装置の表示方法に関する。
【背景技術】
【0002】
情報処理装置は、表示画面上に各種のアイコンを表示して、これらアイコンをクリック操作することにより、これらアイコンに割り当てられた処理を実行するものが一般的である。これらの技術で一般的なものは、複数の機能分野ボタンをウィンドウ画面の上辺や片側に配列し、これら機能分野ボタンをカーソルでクリック操作することによりサブウィンドウを表示し、このサブウィンドウに表示される複数のサブ機能ボタンの中から所望のサブ機能ボタンを選択することで、当該サブ機能ボタンに割り当てられた機能を実行することができる。
【0003】
【特許文献1】特開2005−92888号公報
【発明の開示】
【発明が解決しようとする課題】
【0004】
前記従来例は、いずれも、独立したソフトとして、あるいは、独立したソフトの付属ソフトとして成り立っているものである。このため、これらのメニューを表示するためには、先ず、特定のソフトに関するウィンドウを表示する必要がある。更に、マウスなどの座標指示装置でカーソルを前記ウィンドウの辺に沿って移動させて目的の機能分野ボタンに合わせる必要がある。次に、この機能分野ボタンをクリック操作してサブウィンドウを開く操作が必要であり、更に、このサブウィンドウ内に配置される複数のサブ機能ボタンから目的のものを選んでクリック操作しなければならない。しかも、サブウィンドウ内に目的のサブ機能ボタンがない場合は、また、機能ボタンの選択から作業をしなければならない。
【0005】
このように、このメニュー方式では、複数のステップを踏まないと、特定の機能を実行することができない。更に、表示画面上に表示される複数の機能分野ボタンにカーソルを合わせる必要があるから、座標指示装置の操作技術が必要である。これらの操作は、マウスを介して行うことが一般的であるが、マウスを操作するテーブル面がない場合や、携帯型の情報処理装置などで採用されるトラックパッドやトラックボールなどでは、カーソルを木目細かに操作しにくい課題がある。
【0006】
そこで、この発明の目的とするころは、多数の選択項目の中から素早く目的の選択項目を選択することができる情報処理装置の表示方法を提供することにある。
【課題を解決するための手段】
【0007】
本発明は、前記目的を達成するために、動作処理機能のメニューに関する画像情報を格納する記憶装置と、動作処理機能のメニューを表示する表示装置と、前記メニューの動作制御を指示する操作指示装置と、前記操作指示装置の指示に基づいて前記メニューの表示動作を制御する制御装置とを備えた情報処理装置の表示方法であって、前記操作指示装置の操作指示に基づいて、前記表示装置の表示画面上にカーソルを表示し、前記操作指示装置の操作指示に基づいて、カーソルの座標位置に、特定の実行処理が割り当てられる複数のアイコンが一方向に配列されるアイコン群を表示し、前記カーソル近傍の前記アイコン群の1つのアイコンを拡大または強調して表示するとともに、当該アイコンを非表示とし、前記操作指示装置の特定方向への移動操作にともなって、前記拡大または強調されるアイコンを順次移動させるとともに、順次移動する前記拡大または強調されるアイコンの移動方向と対向する方向に前記アイコン群を移動させる。
【発明の効果】
【0008】
本発明によれば、一方向に配列された複数のアイコンの中から、操作指示装置の移動指示にともなって、拡大または強調表示される選択対象のアイコンが一方向に移動し、この移動にともなって、アイコン群全体が移動方向と逆方向に移動するので、表示画面中に多くのアイコンを表示することができるとともに、多数のアイコンの中から素早く目的のアイコンを選択することができる。
【発明を実施するための最良の形態】
【0009】
以下、図1から図5を参照して、この発明に係る情報処理装置のメニュー表示方法を詳細に説明する。図1は情報処理装置の概略構成を示す装置ブロック図である。図2は選択されるアイコンの移動とアイコン群の移動の相関関係を説明する表示画面図である。図3はスライドメニューのアニメーションの動作概念図であり、図3(a)は表示画面図、図3(b)は拡大表示の動作概念図である。図4はスライドメニューの動作フロー図である。図5はアニメーション表示の表示形態図である。なお、同一の部位や方向などは同一符号を持って示し、重複した説明を省略する。
【0010】
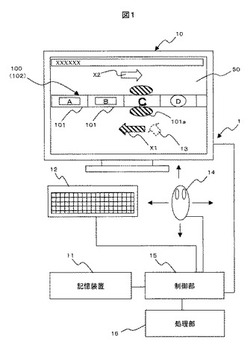
先ず、図1を参照して、この実施の形態に係る情報処理装置の概略構成を説明する。図1において、この実施の形態に係るスライドメニューの表示方法は、極く一般的な情報処理装置1に適用することができる。例えば、図1には、その代表的な情報処理装置の装置ブロック図を示している。この情報処理装置1は、各種の情報を表示することが可能な表示装置10と、各種の動作プログラムや表示装置10に表示する画面情報などの情報を格納した記憶装置11と、文字情報の入力や詳細な操作指示を入力することが可能なキーボード12と、表示装置10に表示されるカーソル13やスライドメニュー100の操作指示を行う操作指示装置(マウス)14と、この情報処理装置1の動作を統括的に制御する制御部15とを含んで構成される。この実施の形態では、出力装置としての図示しないプリンタや、他の機器との接続やインターネットとの接続を可能とする通信装置などを備えることができる。この実施の形態では、スライドメニュー100の操作に基づいて、動作する処理部16が接続されている。
【0011】
また、この実施の形態では、操作指示装置として、左右一対の操作ボタンを備えた一般的な座標指示装置であるマウス14を用いる。しかし、これに限定されるものでははく、トラックボールやジョイステック、あるいは、キーボード12などに備えられる上下左右キーでの操作でも良い。
【0012】
この実施の形態では、記憶装置11に表示装置10で表示する各種のプログラムの動作処理機能のメニューに関する画像情報を格納している。制御部15は、各種のプログラムを立ち上げると、マウス14の操作を受け付けて、表示装置10の表示画面50に、カーソル13と動作処理機能のメニュー100を表示させる。
【0013】
そして、この実施の形態の大きな特徴は、メニュー100を、多数の選択項目の中から素早く目的の選択項目を選択することができるスライドメニューとした点にある。このスライドメニュー100は、特定の実行処理が割り当てられる複数のアイコン101が一方向に配列されるアイコン群102であり、マウス14の操作指示に基づいて、カーソル13の座標位置に表示される。このスライドメニュー100が表示されると、カーソル13が非表示となり、この代わりに、このカーソル13の近傍のアイコン101aが選択状態となって拡大表示される。そして、この選択されるアイコン101aは、マウス14の移動操作により、アイコン群102の配列方向に移動することができる。この際、制御部15は、選択されるアイコン101aの移動方向矢印X1と対向する方向(逆方向)X2にアイコン群102を移動させる。
【0014】
即ち、この実施の形態では、マウス14の移動指示にともなって、一列に配列された複数のアイコン101から構成されるアイコン群102に対して、拡大表示される選択対象のアイコン101aが一方の方向X1に移動し、この移動にともなって、アイコン群102全体が移動方向X1と逆方向X2に移動するので、表示画面50の中に多くのアイコン101を表示することができるとともに、多数のアイコン101の中から素早く目的のアイコンを選択することができる。
【0015】
また、この実施の形態の他の大きな特徴は、拡大表示するアイコン101aが、その移動にともなって、徐々に大きくなり、そして徐々に小さくなるようにアニメーション表示される。このアニメーション表示によれば、現在選択されているアイコン101aを容易に識別できるとともに、選択されるアイコン101aの移動速度を把握できたり、選択されるアイコン101aの切り替わりを把握しやすくすることができる。
【0016】
この実施の形態では、現在選択されているアイコンを拡大表示するようにしているが、アイコンの線の太さを太くしたり、スポット表示のように明るさを強くしたりするような強調表示でもよい。この際のアニメーションは、線の太さや明るさを変化させればよい。
【0017】
また、この実施の形態の他の大きな特徴は、前記選択されるアイコン101aの移動速度と、逆方向に移動するアイコン群102の速度を同調させた点にある。これにより、選択されているアイコンの移動速度を把握しやすくすることができる。
【0018】
以下、図2から図4を参照して、このスライドメニューを更に詳細に説明する。
【0019】
先ず、図2を参照して、選択されるアイコンの移動と、この移動方向と逆方向(対向する方向)に移動するアイコン群の移動制御を説明する。
【0020】
図2において、この実施の形態のアイコン群102は、特定の実行処理が割り当てられる複数のアイコン101が横方向に10個配列された事例を示している。しかし、このアイコン群102の全てのアイコン101が表示画面50に表示されるのではなく、常に、その一部が表示される。即ち、表示画面50に実質的に表示されるのは、アイコンAからアイコンEの5つのアイコンの並びであり、この表示画面50からはみ出るアイコンFからアイコンJは仮想的に表示されている。ここで、図2(a)の状態は、アイコン群102の左端が表示画面50の左端に位置するように表示され、この状態では、アイコンAが選択された状態となって、このアイコンAが拡張表示される。
【0021】
この実施の形態では、このアイコン群102は、選択されるアイコン101aの移動にともなって、このアイコン101aの移動方向X1と逆の方向、即ち、矢印X2で示すように、表示画面50に対して、右から左に向かって移動し、図2(b)の状態を経て最終的には図2(c)に示すように、アイコン群102の右端のアイコンJが表示画面50の右端に位置するように移動する。
【0022】
一方、選択状態にあるアイコン101は、矢印X1で示すように、表示画面50の左端に位置する図2(a)の状態から、図2(b)の状態を経て、表示画面50の右端に位置する図2(c)の状態まで移動する。
【0023】
つまり、この実施の形態では、選択されるアイコン101aが表示画面50の左端から右端に移動する間に、左右方向に配列されるアイコン群102の左端が表示画面50の左端部に位置する状態から、アイコン群102の右端が表示画面50の右端部に位置する状態まで移動するように、制御部15が制御する。
【0024】
したがって、図2(a)に示すように、アイコン群102の左端が表示画面50の左端に位置する状態では、左端に位置するアイコンAが選択状態となって拡張表示される。また、図2(b)に示すように、アイコン群102の中央のアイコンが表示画面50の中央に位置する状態では、アイコン群102の中央に位置するアイコンが選択状態となって拡張表示される。更に、図2(c)に示すように、アイコン群102の右端が表示画面50の右側端部に位置する状態では、右端に位置するアイコンJが選択状態となって拡張表示される。
【0025】
このような、アイコン群102の動きと選択されるアイコン101aとを連携させることにより、アイコン群102を構成する全てのアイコンを選択することができる。
【0026】
また、前記したように、この実施の形態では、選択されたアイコン101aが表示画面50を横断するまでの間に、アイコン群102の全てを表示することになるので、アイコン群102を構成するアイコン101の数が増えると、選択されたアイコン101aとアイコン群102の相対速度が速くなったり、選択されるアイコン101aの感度が高くなって、選択されるアイコン101aが早く切り替わることとなる。したがって、選択されるアイコン101aの切り替えの感度は、表示画面50の大きさとアイコン101の個数を考慮して決定する。
【0027】
しかし、表示画面50の横幅に対してあまり多くのアイコン101を配列すると、選択の感度が高くなって、カーソル13を移動させるとすぐに切り替わってしまい、使いづらい課題もある。そこで、アイコン101の個数の増加に対してカーソル13の移動量を多くすることで、同様な切り替えの感度を得ることができる。例えば、選択されるアイコン101aの切り替え感度を同じにしようとする場合、アイコン101を10個とする時のカーソル13の移動量を1とすると、アイコン101を20個とする場合は、カーソル13の移動量を2倍にするとよい。これらは、設定によったり、あるいは予め設定される切り替え感度に基づいてアイコン101の個数により制御部15が自動的に、カーソル13の移動量を決定する。
【0028】
次に、図3を参照してアイコン群102の拡大表示のアニメーションについて説明する。
【0029】
図3(a)は表示画面50に表示されるアイコン群102を示し、現在、アイコンAからアイコンEの5個のアイコン101が表示されている状態を示している。そして、アイコンCが拡大表示され、矢印X1にしたがって右側から左側に移動している状態である。この状態では、アイコン群102は、選択されるアイコン101aの移動方向と逆方向に移動するので、矢印X2にしたがって左側から右側に向かって移動することとなる。
【0030】
この実施の形態では、選択されるアイコンは移動にともなって、その大きさが徐々大きくなり、所定の大きさを過ぎると徐々に小さくなるようにアイコン101の形態が変化するようにアニメーション表示される。このアニメーション動作を図3(b)で説明する。
【0031】
図3(b)において、横軸がアイコン群102の配列を示し、縦軸がアイコン101の大きさを示している。つまり、下線が標準の大きさを示し、上線が最大の大きさを示している。この実施の形態では、非表示のカーソル13が移動することによって選択されるアイコン101aが拡大表示されるので、この非表示のカーソル13が移動することによって、次々と、移動方向のアイコン101が拡張し、そして所定の大きさに達すると元の標準の大きさに戻る。
【0032】
具体的には、非表示のカーソル13が矢印X1方向(右側から左側)に移動するので、下線上の大きさを備えたアイコンCが徐々に拡大し、上線の大きさに達すると徐々に小さくなって元の標準の大きさとなり、次に、下線上の大きさを備えたアイコンBが徐々に拡大し、上線の大きさに達すると徐々に小さくなって元の標準の大きさとなるように、順に移動方向のアイコンが形態を変化させる。
【0033】
この実施の形態では、制御部15は、拡大表示されるアイコン101aが選択状態であると判断する。つまり、アイコン101の横幅の範囲内に非表示のカーソル13が位置すると選択状態であると判定する。このアイコン101の横幅は、選択されるアイコン101aの移動方向と、この移動方向と逆方向の移動方向の相対的な関係で決定される。
【0034】
次に、図4を参照して、スライドメニューの動作フローを説明する。図4において、制御部15は、スライドメニュー100の動作プログラムが起動すると、マウス14の左ボタンがクリックされたか否かを監視している(ステップ200)。左ボタンがクリックされると、制御部15は、クリックされた表示画面50の座標位置にスライドメニュー100を表示する(ステップ202)。この実施の形態では、横方向に配列されるスライドメニュー100としているので、Y座標(縦位置)はスライドメニュー100の上下方向の位置を示すこととなる。また、X座標(横位置)は、選択されるアイコン101の位置を示している。
【0035】
ここで、図2で説明したように、選択状態のアイコン101aが決定されると、アイコン群102の左右方向の位置も決定される。また、制御部15は、スライドメニュー100を表示するとカーソル13を非表示とする。また、制御部15は、カーソル13を非表示とすると、カーソル13のY座標を無視してX座標のみ監視する。これにより、カーソル13の位置が左右方向に配列される帯状のアイコン群102から上下方向にずれても、アイコン101の選択に支障をきたすことがない。しかし、カーソル13を表示状態のまましておくと、このカーソル13と選択状態のアイコン101aのY座標のずれが気になるので、この実施の形態では、カーソル13を非表示としている。
【0036】
制御部15は、スライドメニュー100が表示されると、マウス14の左ボタンがダブルクリックされたか否かを監視している(ステップ204)。マウス14の左ボタンがダブルクリックされると、制御部15は、選択状態にあるアイコン101aに割り当てられている処理を記憶装置11から呼び出して実行し(ステップ214)、スライドメニュー100を閉じてもとの状態とする(ステップ216)。
【0037】
一方、制御部15は、カーソル13の左右方向の移動を監視し(ステップ206)、ダブルクリックされないでカーソル13が左右どちらかに移動した場合、選択状態にある拡大表示されるアイコン101aを縮小表示させ(ステップ208)、当該選択状態にあるアイコン101aの範囲を超えたかを判定し(ステップ210)、超えた場合、カーソル13の移動方向にあるアイコン101を拡大表示し(ステップ212)、ステップ204に戻す。
【0038】
次に、図5を参照して、アイコンの拡大表示の図形変化を説明する。この実施の形態では、アイコン101の種類、例えば、機能や分野毎にアイコン101の形状を異なるようにしている。これにより、アイコンに付された文字だけでなく形状でも識別をしやすくしている。
【0039】
この実施の形態では、複数のアイコン101を左右方向に配列するので、各アイコン101は同じ大きさの矩形状のボタン形状とし、それぞれの拡張形状を変えることで、前記識別を良好にしている。
【0040】
図5(a)に示す例は、矩形状のボタン内に小さな矩形の色彩枠を設け、この色彩枠が拡張時にボタン全体を覆う形態としている。
【0041】
図5(b)に示す例は、矩形状のボタンの上下に拡張部を付加し、この拡張部が拡張時に大きくなる形態としている。
【0042】
図5(c)に示す例は、矩形状のボタン内に小さな円形の色彩枠を設け、この色彩枠が拡張時にボタン全体を覆う形態としている。
【0043】
この実施の形態では、前記拡張時の形態の変化とともに、アイコン101に付された文字を拡張表示することで、選択するアイコン101の識別を容易にしている。このようにすることにより、使用者は、横方向に配列されるアイコン101を横方向に動く虫眼鏡を介して見ているようになるので、アイコン群102や表示画面50全体を把握しつつ、目的のアイコン101aにスポットを当てるように選択することができる。
【0044】
また、前記実施の形態では、表示画面50におけるカーソル13の座標位置でスライドメニュー100の位置が決定されると説明した。特に、Y座標の位置はスライドメニュー100のY軸方向(高さ方向)の位置であり、X座標はアイコン群102の左右方向の位置と選択状態にあるアイコンを決定する。しかし、この実施の形態では、図示しない初期画面の設定により、先に操作したスライドメニュー100を呼び出して、先の作業の続きを継続操作することもできる。
【0045】
つまり、図4のステップ216において、選択されたアイコンに割り当てられた処理を実行してスライドメニュー100を閉じる際に、制御部15が、この処理時のX軸座標を記憶装置11に記憶させる。そして、ステップ202において、クリックされた位置にスライドメニュー100を表示する際に、この制御部15は、クリックされたX座標とY座標の内、X座標については、記憶意装置11に記憶されたX座標を呼び出して修正してスライドメニュー100を表示する。これにより、先の操作時の終了時の続きから操作を継続することができる。もちろん、記憶装置11にXY座標を記憶させておき、クリックされた座標位置に関係なく、先に操作した座標位置、あるいは、予め定められた位置にスライドメニュー100を表示するようにしてもよい。
【図面の簡単な説明】
【0046】
【図1】情報処理装置の概略構成を示す装置ブロック図である。
【図2】選択されるアイコンの移動とアイコン群の移動の相関関係を説明する表示画面図である。
【図3】スライドメニューのアニメーションの動作概念図である。
【図4】スライドメニューの動作フロー図である。
【図5】アニメーション表示の表示形態図である。
【符号の説明】
【0047】
1…情報処理装置、10…表示装置、11…記憶装置、12…キーボード、13…カーソル、14…マウス、15…制御部、16…処理部、50…表示画面、100…スライドメニュー、101…アイコン、102…アイコン群、X1…選択されたアイコンの移動方向、X2…アイコン群の移動方向。
【技術分野】
【0001】
本発明は、多数のメニューの中から素早く目的の選択項目を選択することができる情報処理装置の表示方法に関する。
【背景技術】
【0002】
情報処理装置は、表示画面上に各種のアイコンを表示して、これらアイコンをクリック操作することにより、これらアイコンに割り当てられた処理を実行するものが一般的である。これらの技術で一般的なものは、複数の機能分野ボタンをウィンドウ画面の上辺や片側に配列し、これら機能分野ボタンをカーソルでクリック操作することによりサブウィンドウを表示し、このサブウィンドウに表示される複数のサブ機能ボタンの中から所望のサブ機能ボタンを選択することで、当該サブ機能ボタンに割り当てられた機能を実行することができる。
【0003】
【特許文献1】特開2005−92888号公報
【発明の開示】
【発明が解決しようとする課題】
【0004】
前記従来例は、いずれも、独立したソフトとして、あるいは、独立したソフトの付属ソフトとして成り立っているものである。このため、これらのメニューを表示するためには、先ず、特定のソフトに関するウィンドウを表示する必要がある。更に、マウスなどの座標指示装置でカーソルを前記ウィンドウの辺に沿って移動させて目的の機能分野ボタンに合わせる必要がある。次に、この機能分野ボタンをクリック操作してサブウィンドウを開く操作が必要であり、更に、このサブウィンドウ内に配置される複数のサブ機能ボタンから目的のものを選んでクリック操作しなければならない。しかも、サブウィンドウ内に目的のサブ機能ボタンがない場合は、また、機能ボタンの選択から作業をしなければならない。
【0005】
このように、このメニュー方式では、複数のステップを踏まないと、特定の機能を実行することができない。更に、表示画面上に表示される複数の機能分野ボタンにカーソルを合わせる必要があるから、座標指示装置の操作技術が必要である。これらの操作は、マウスを介して行うことが一般的であるが、マウスを操作するテーブル面がない場合や、携帯型の情報処理装置などで採用されるトラックパッドやトラックボールなどでは、カーソルを木目細かに操作しにくい課題がある。
【0006】
そこで、この発明の目的とするころは、多数の選択項目の中から素早く目的の選択項目を選択することができる情報処理装置の表示方法を提供することにある。
【課題を解決するための手段】
【0007】
本発明は、前記目的を達成するために、動作処理機能のメニューに関する画像情報を格納する記憶装置と、動作処理機能のメニューを表示する表示装置と、前記メニューの動作制御を指示する操作指示装置と、前記操作指示装置の指示に基づいて前記メニューの表示動作を制御する制御装置とを備えた情報処理装置の表示方法であって、前記操作指示装置の操作指示に基づいて、前記表示装置の表示画面上にカーソルを表示し、前記操作指示装置の操作指示に基づいて、カーソルの座標位置に、特定の実行処理が割り当てられる複数のアイコンが一方向に配列されるアイコン群を表示し、前記カーソル近傍の前記アイコン群の1つのアイコンを拡大または強調して表示するとともに、当該アイコンを非表示とし、前記操作指示装置の特定方向への移動操作にともなって、前記拡大または強調されるアイコンを順次移動させるとともに、順次移動する前記拡大または強調されるアイコンの移動方向と対向する方向に前記アイコン群を移動させる。
【発明の効果】
【0008】
本発明によれば、一方向に配列された複数のアイコンの中から、操作指示装置の移動指示にともなって、拡大または強調表示される選択対象のアイコンが一方向に移動し、この移動にともなって、アイコン群全体が移動方向と逆方向に移動するので、表示画面中に多くのアイコンを表示することができるとともに、多数のアイコンの中から素早く目的のアイコンを選択することができる。
【発明を実施するための最良の形態】
【0009】
以下、図1から図5を参照して、この発明に係る情報処理装置のメニュー表示方法を詳細に説明する。図1は情報処理装置の概略構成を示す装置ブロック図である。図2は選択されるアイコンの移動とアイコン群の移動の相関関係を説明する表示画面図である。図3はスライドメニューのアニメーションの動作概念図であり、図3(a)は表示画面図、図3(b)は拡大表示の動作概念図である。図4はスライドメニューの動作フロー図である。図5はアニメーション表示の表示形態図である。なお、同一の部位や方向などは同一符号を持って示し、重複した説明を省略する。
【0010】
先ず、図1を参照して、この実施の形態に係る情報処理装置の概略構成を説明する。図1において、この実施の形態に係るスライドメニューの表示方法は、極く一般的な情報処理装置1に適用することができる。例えば、図1には、その代表的な情報処理装置の装置ブロック図を示している。この情報処理装置1は、各種の情報を表示することが可能な表示装置10と、各種の動作プログラムや表示装置10に表示する画面情報などの情報を格納した記憶装置11と、文字情報の入力や詳細な操作指示を入力することが可能なキーボード12と、表示装置10に表示されるカーソル13やスライドメニュー100の操作指示を行う操作指示装置(マウス)14と、この情報処理装置1の動作を統括的に制御する制御部15とを含んで構成される。この実施の形態では、出力装置としての図示しないプリンタや、他の機器との接続やインターネットとの接続を可能とする通信装置などを備えることができる。この実施の形態では、スライドメニュー100の操作に基づいて、動作する処理部16が接続されている。
【0011】
また、この実施の形態では、操作指示装置として、左右一対の操作ボタンを備えた一般的な座標指示装置であるマウス14を用いる。しかし、これに限定されるものでははく、トラックボールやジョイステック、あるいは、キーボード12などに備えられる上下左右キーでの操作でも良い。
【0012】
この実施の形態では、記憶装置11に表示装置10で表示する各種のプログラムの動作処理機能のメニューに関する画像情報を格納している。制御部15は、各種のプログラムを立ち上げると、マウス14の操作を受け付けて、表示装置10の表示画面50に、カーソル13と動作処理機能のメニュー100を表示させる。
【0013】
そして、この実施の形態の大きな特徴は、メニュー100を、多数の選択項目の中から素早く目的の選択項目を選択することができるスライドメニューとした点にある。このスライドメニュー100は、特定の実行処理が割り当てられる複数のアイコン101が一方向に配列されるアイコン群102であり、マウス14の操作指示に基づいて、カーソル13の座標位置に表示される。このスライドメニュー100が表示されると、カーソル13が非表示となり、この代わりに、このカーソル13の近傍のアイコン101aが選択状態となって拡大表示される。そして、この選択されるアイコン101aは、マウス14の移動操作により、アイコン群102の配列方向に移動することができる。この際、制御部15は、選択されるアイコン101aの移動方向矢印X1と対向する方向(逆方向)X2にアイコン群102を移動させる。
【0014】
即ち、この実施の形態では、マウス14の移動指示にともなって、一列に配列された複数のアイコン101から構成されるアイコン群102に対して、拡大表示される選択対象のアイコン101aが一方の方向X1に移動し、この移動にともなって、アイコン群102全体が移動方向X1と逆方向X2に移動するので、表示画面50の中に多くのアイコン101を表示することができるとともに、多数のアイコン101の中から素早く目的のアイコンを選択することができる。
【0015】
また、この実施の形態の他の大きな特徴は、拡大表示するアイコン101aが、その移動にともなって、徐々に大きくなり、そして徐々に小さくなるようにアニメーション表示される。このアニメーション表示によれば、現在選択されているアイコン101aを容易に識別できるとともに、選択されるアイコン101aの移動速度を把握できたり、選択されるアイコン101aの切り替わりを把握しやすくすることができる。
【0016】
この実施の形態では、現在選択されているアイコンを拡大表示するようにしているが、アイコンの線の太さを太くしたり、スポット表示のように明るさを強くしたりするような強調表示でもよい。この際のアニメーションは、線の太さや明るさを変化させればよい。
【0017】
また、この実施の形態の他の大きな特徴は、前記選択されるアイコン101aの移動速度と、逆方向に移動するアイコン群102の速度を同調させた点にある。これにより、選択されているアイコンの移動速度を把握しやすくすることができる。
【0018】
以下、図2から図4を参照して、このスライドメニューを更に詳細に説明する。
【0019】
先ず、図2を参照して、選択されるアイコンの移動と、この移動方向と逆方向(対向する方向)に移動するアイコン群の移動制御を説明する。
【0020】
図2において、この実施の形態のアイコン群102は、特定の実行処理が割り当てられる複数のアイコン101が横方向に10個配列された事例を示している。しかし、このアイコン群102の全てのアイコン101が表示画面50に表示されるのではなく、常に、その一部が表示される。即ち、表示画面50に実質的に表示されるのは、アイコンAからアイコンEの5つのアイコンの並びであり、この表示画面50からはみ出るアイコンFからアイコンJは仮想的に表示されている。ここで、図2(a)の状態は、アイコン群102の左端が表示画面50の左端に位置するように表示され、この状態では、アイコンAが選択された状態となって、このアイコンAが拡張表示される。
【0021】
この実施の形態では、このアイコン群102は、選択されるアイコン101aの移動にともなって、このアイコン101aの移動方向X1と逆の方向、即ち、矢印X2で示すように、表示画面50に対して、右から左に向かって移動し、図2(b)の状態を経て最終的には図2(c)に示すように、アイコン群102の右端のアイコンJが表示画面50の右端に位置するように移動する。
【0022】
一方、選択状態にあるアイコン101は、矢印X1で示すように、表示画面50の左端に位置する図2(a)の状態から、図2(b)の状態を経て、表示画面50の右端に位置する図2(c)の状態まで移動する。
【0023】
つまり、この実施の形態では、選択されるアイコン101aが表示画面50の左端から右端に移動する間に、左右方向に配列されるアイコン群102の左端が表示画面50の左端部に位置する状態から、アイコン群102の右端が表示画面50の右端部に位置する状態まで移動するように、制御部15が制御する。
【0024】
したがって、図2(a)に示すように、アイコン群102の左端が表示画面50の左端に位置する状態では、左端に位置するアイコンAが選択状態となって拡張表示される。また、図2(b)に示すように、アイコン群102の中央のアイコンが表示画面50の中央に位置する状態では、アイコン群102の中央に位置するアイコンが選択状態となって拡張表示される。更に、図2(c)に示すように、アイコン群102の右端が表示画面50の右側端部に位置する状態では、右端に位置するアイコンJが選択状態となって拡張表示される。
【0025】
このような、アイコン群102の動きと選択されるアイコン101aとを連携させることにより、アイコン群102を構成する全てのアイコンを選択することができる。
【0026】
また、前記したように、この実施の形態では、選択されたアイコン101aが表示画面50を横断するまでの間に、アイコン群102の全てを表示することになるので、アイコン群102を構成するアイコン101の数が増えると、選択されたアイコン101aとアイコン群102の相対速度が速くなったり、選択されるアイコン101aの感度が高くなって、選択されるアイコン101aが早く切り替わることとなる。したがって、選択されるアイコン101aの切り替えの感度は、表示画面50の大きさとアイコン101の個数を考慮して決定する。
【0027】
しかし、表示画面50の横幅に対してあまり多くのアイコン101を配列すると、選択の感度が高くなって、カーソル13を移動させるとすぐに切り替わってしまい、使いづらい課題もある。そこで、アイコン101の個数の増加に対してカーソル13の移動量を多くすることで、同様な切り替えの感度を得ることができる。例えば、選択されるアイコン101aの切り替え感度を同じにしようとする場合、アイコン101を10個とする時のカーソル13の移動量を1とすると、アイコン101を20個とする場合は、カーソル13の移動量を2倍にするとよい。これらは、設定によったり、あるいは予め設定される切り替え感度に基づいてアイコン101の個数により制御部15が自動的に、カーソル13の移動量を決定する。
【0028】
次に、図3を参照してアイコン群102の拡大表示のアニメーションについて説明する。
【0029】
図3(a)は表示画面50に表示されるアイコン群102を示し、現在、アイコンAからアイコンEの5個のアイコン101が表示されている状態を示している。そして、アイコンCが拡大表示され、矢印X1にしたがって右側から左側に移動している状態である。この状態では、アイコン群102は、選択されるアイコン101aの移動方向と逆方向に移動するので、矢印X2にしたがって左側から右側に向かって移動することとなる。
【0030】
この実施の形態では、選択されるアイコンは移動にともなって、その大きさが徐々大きくなり、所定の大きさを過ぎると徐々に小さくなるようにアイコン101の形態が変化するようにアニメーション表示される。このアニメーション動作を図3(b)で説明する。
【0031】
図3(b)において、横軸がアイコン群102の配列を示し、縦軸がアイコン101の大きさを示している。つまり、下線が標準の大きさを示し、上線が最大の大きさを示している。この実施の形態では、非表示のカーソル13が移動することによって選択されるアイコン101aが拡大表示されるので、この非表示のカーソル13が移動することによって、次々と、移動方向のアイコン101が拡張し、そして所定の大きさに達すると元の標準の大きさに戻る。
【0032】
具体的には、非表示のカーソル13が矢印X1方向(右側から左側)に移動するので、下線上の大きさを備えたアイコンCが徐々に拡大し、上線の大きさに達すると徐々に小さくなって元の標準の大きさとなり、次に、下線上の大きさを備えたアイコンBが徐々に拡大し、上線の大きさに達すると徐々に小さくなって元の標準の大きさとなるように、順に移動方向のアイコンが形態を変化させる。
【0033】
この実施の形態では、制御部15は、拡大表示されるアイコン101aが選択状態であると判断する。つまり、アイコン101の横幅の範囲内に非表示のカーソル13が位置すると選択状態であると判定する。このアイコン101の横幅は、選択されるアイコン101aの移動方向と、この移動方向と逆方向の移動方向の相対的な関係で決定される。
【0034】
次に、図4を参照して、スライドメニューの動作フローを説明する。図4において、制御部15は、スライドメニュー100の動作プログラムが起動すると、マウス14の左ボタンがクリックされたか否かを監視している(ステップ200)。左ボタンがクリックされると、制御部15は、クリックされた表示画面50の座標位置にスライドメニュー100を表示する(ステップ202)。この実施の形態では、横方向に配列されるスライドメニュー100としているので、Y座標(縦位置)はスライドメニュー100の上下方向の位置を示すこととなる。また、X座標(横位置)は、選択されるアイコン101の位置を示している。
【0035】
ここで、図2で説明したように、選択状態のアイコン101aが決定されると、アイコン群102の左右方向の位置も決定される。また、制御部15は、スライドメニュー100を表示するとカーソル13を非表示とする。また、制御部15は、カーソル13を非表示とすると、カーソル13のY座標を無視してX座標のみ監視する。これにより、カーソル13の位置が左右方向に配列される帯状のアイコン群102から上下方向にずれても、アイコン101の選択に支障をきたすことがない。しかし、カーソル13を表示状態のまましておくと、このカーソル13と選択状態のアイコン101aのY座標のずれが気になるので、この実施の形態では、カーソル13を非表示としている。
【0036】
制御部15は、スライドメニュー100が表示されると、マウス14の左ボタンがダブルクリックされたか否かを監視している(ステップ204)。マウス14の左ボタンがダブルクリックされると、制御部15は、選択状態にあるアイコン101aに割り当てられている処理を記憶装置11から呼び出して実行し(ステップ214)、スライドメニュー100を閉じてもとの状態とする(ステップ216)。
【0037】
一方、制御部15は、カーソル13の左右方向の移動を監視し(ステップ206)、ダブルクリックされないでカーソル13が左右どちらかに移動した場合、選択状態にある拡大表示されるアイコン101aを縮小表示させ(ステップ208)、当該選択状態にあるアイコン101aの範囲を超えたかを判定し(ステップ210)、超えた場合、カーソル13の移動方向にあるアイコン101を拡大表示し(ステップ212)、ステップ204に戻す。
【0038】
次に、図5を参照して、アイコンの拡大表示の図形変化を説明する。この実施の形態では、アイコン101の種類、例えば、機能や分野毎にアイコン101の形状を異なるようにしている。これにより、アイコンに付された文字だけでなく形状でも識別をしやすくしている。
【0039】
この実施の形態では、複数のアイコン101を左右方向に配列するので、各アイコン101は同じ大きさの矩形状のボタン形状とし、それぞれの拡張形状を変えることで、前記識別を良好にしている。
【0040】
図5(a)に示す例は、矩形状のボタン内に小さな矩形の色彩枠を設け、この色彩枠が拡張時にボタン全体を覆う形態としている。
【0041】
図5(b)に示す例は、矩形状のボタンの上下に拡張部を付加し、この拡張部が拡張時に大きくなる形態としている。
【0042】
図5(c)に示す例は、矩形状のボタン内に小さな円形の色彩枠を設け、この色彩枠が拡張時にボタン全体を覆う形態としている。
【0043】
この実施の形態では、前記拡張時の形態の変化とともに、アイコン101に付された文字を拡張表示することで、選択するアイコン101の識別を容易にしている。このようにすることにより、使用者は、横方向に配列されるアイコン101を横方向に動く虫眼鏡を介して見ているようになるので、アイコン群102や表示画面50全体を把握しつつ、目的のアイコン101aにスポットを当てるように選択することができる。
【0044】
また、前記実施の形態では、表示画面50におけるカーソル13の座標位置でスライドメニュー100の位置が決定されると説明した。特に、Y座標の位置はスライドメニュー100のY軸方向(高さ方向)の位置であり、X座標はアイコン群102の左右方向の位置と選択状態にあるアイコンを決定する。しかし、この実施の形態では、図示しない初期画面の設定により、先に操作したスライドメニュー100を呼び出して、先の作業の続きを継続操作することもできる。
【0045】
つまり、図4のステップ216において、選択されたアイコンに割り当てられた処理を実行してスライドメニュー100を閉じる際に、制御部15が、この処理時のX軸座標を記憶装置11に記憶させる。そして、ステップ202において、クリックされた位置にスライドメニュー100を表示する際に、この制御部15は、クリックされたX座標とY座標の内、X座標については、記憶意装置11に記憶されたX座標を呼び出して修正してスライドメニュー100を表示する。これにより、先の操作時の終了時の続きから操作を継続することができる。もちろん、記憶装置11にXY座標を記憶させておき、クリックされた座標位置に関係なく、先に操作した座標位置、あるいは、予め定められた位置にスライドメニュー100を表示するようにしてもよい。
【図面の簡単な説明】
【0046】
【図1】情報処理装置の概略構成を示す装置ブロック図である。
【図2】選択されるアイコンの移動とアイコン群の移動の相関関係を説明する表示画面図である。
【図3】スライドメニューのアニメーションの動作概念図である。
【図4】スライドメニューの動作フロー図である。
【図5】アニメーション表示の表示形態図である。
【符号の説明】
【0047】
1…情報処理装置、10…表示装置、11…記憶装置、12…キーボード、13…カーソル、14…マウス、15…制御部、16…処理部、50…表示画面、100…スライドメニュー、101…アイコン、102…アイコン群、X1…選択されたアイコンの移動方向、X2…アイコン群の移動方向。
【特許請求の範囲】
【請求項1】
動作処理機能のメニューに関する画像情報を格納する記憶装置と、動作処理機能のメニューを表示する表示装置と、前記メニューの動作制御を指示する操作指示装置と、前記操作指示装置の指示に基づいて前記メニューの表示動作を制御する制御装置とを備えた情報処理装置の表示方法であって、
前記操作指示装置の操作指示に基づいて、前記表示装置の表示画面上にカーソルを表示し、
前記操作指示装置の操作指示に基づいて、カーソルの座標位置に、特定の実行処理が割り当てられる複数のアイコンが一方向に配列されるアイコン群を表示し、
前記カーソル近傍の前記アイコン群の1つのアイコンを拡大または強調して表示するとともに、当該アイコンを非表示とし、
前記操作指示装置の特定方向への移動操作にともなって、前記拡大または強調されるアイコンを順次移動させるとともに、順次移動する前記拡大または強調されるアイコンの移動方向と対向する方向に前記アイコン群を移動させる
ことを特徴とする情報処理装置の表示方法。
【請求項1】
動作処理機能のメニューに関する画像情報を格納する記憶装置と、動作処理機能のメニューを表示する表示装置と、前記メニューの動作制御を指示する操作指示装置と、前記操作指示装置の指示に基づいて前記メニューの表示動作を制御する制御装置とを備えた情報処理装置の表示方法であって、
前記操作指示装置の操作指示に基づいて、前記表示装置の表示画面上にカーソルを表示し、
前記操作指示装置の操作指示に基づいて、カーソルの座標位置に、特定の実行処理が割り当てられる複数のアイコンが一方向に配列されるアイコン群を表示し、
前記カーソル近傍の前記アイコン群の1つのアイコンを拡大または強調して表示するとともに、当該アイコンを非表示とし、
前記操作指示装置の特定方向への移動操作にともなって、前記拡大または強調されるアイコンを順次移動させるとともに、順次移動する前記拡大または強調されるアイコンの移動方向と対向する方向に前記アイコン群を移動させる
ことを特徴とする情報処理装置の表示方法。
【図1】


【図2】


【図3】


【図4】


【図5】




【図2】


【図3】


【図4】


【図5】


【公開番号】特開2008−84250(P2008−84250A)
【公開日】平成20年4月10日(2008.4.10)
【国際特許分類】
【出願番号】特願2006−266357(P2006−266357)
【出願日】平成18年9月29日(2006.9.29)
【出願人】(000005108)株式会社日立製作所 (27,607)
【Fターム(参考)】
【公開日】平成20年4月10日(2008.4.10)
【国際特許分類】
【出願日】平成18年9月29日(2006.9.29)
【出願人】(000005108)株式会社日立製作所 (27,607)
【Fターム(参考)】
[ Back to top ]

