情報処理装置

【課題】アプリケーションソフトウェアに画像処理技術をリンクさせた情報処理技術を提供する。
【解決手段】操作画像生成部116は、アプリケーションを操作するための操作画像を生成する。アプリケーション実行部114は、操作画像に対して入力された操作情報をもとに、アプリケーションを実行する。情報画像生成部152は、アプリケーションに関連する情報を含む情報画像を生成する。画像切替部120は、ディスプレイの表示画像を、操作画像から情報画像に切り替える。情報画像生成部152は、記憶装置に保持された画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成する。
【解決手段】操作画像生成部116は、アプリケーションを操作するための操作画像を生成する。アプリケーション実行部114は、操作画像に対して入力された操作情報をもとに、アプリケーションを実行する。情報画像生成部152は、アプリケーションに関連する情報を含む情報画像を生成する。画像切替部120は、ディスプレイの表示画像を、操作画像から情報画像に切り替える。情報画像生成部152は、記憶装置に保持された画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成する。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、ディスプレイに表示する画像を拡大/縮小、または上下左右に移動させる画像処理技術を利用する情報処理装置に関する。
【背景技術】
【0002】
ゲームプログラムを実行するだけでなく、動画を再生できる家庭用エンタテインメントシステムが提案されている。この家庭用エンタテインメントシステムでは、GPUがポリゴンを用いた三次元画像を生成する。
【先行技術文献】
【特許文献】
【0003】
【特許文献1】米国特許第6563999号公報
【発明の概要】
【発明が解決しようとする課題】
【0004】
従来より、高精細な写真などのディジタル画像から生成された複数の解像度のタイル画像を用いて、表示画像の拡大/縮小処理や、上下左右方向の移動処理を行う技術が提案されている。この画像処理技術では、原画像サイズを複数段階に縮小して異なる解像度の画像を生成し、各階層の画像を一又は複数のタイル画像に分割して、原画像を階層構造で表現する。通常、最も解像度の低い画像は1つのタイル画像で構成され、最も解像度の高い原画像は、最も多い数のタイル画像で構成される。画像処理装置は、表示画像の拡大処理または縮小処理時に、使用しているタイル画像を、異なる階層のタイル画像に切り替えることで、拡大表示または縮小表示を迅速に行うようにしている。
【0005】
この画像処理技術によると、表示対象となる画像を拡大または縮小した場合であっても、表示解像度を高く維持して、高精細な画像をユーザに提供できる。そこで本発明者は、この画像処理技術の有用性に着目し、この画像処理技術とアプリケーションソフトウェアとをリンクさせることで、アプリケーションソフトウェアの使いやすさの向上など、様々な利益をユーザに与えられることを想到するに至った。
【0006】
そこで本発明は、アプリケーションソフトウェアに画像処理技術をリンクさせた情報処理技術を提供することを目的とする。
【課題を解決するための手段】
【0007】
上記課題を解決するために、本発明のある態様の情報処理装置は、アプリケーションを操作するための操作画像を生成する操作画像生成部と、操作画像に対して入力された操作情報をもとに、アプリケーションを実行する実行部と、アプリケーションに関連する情報を含む情報画像を生成する情報画像生成部と、情報画像を生成するための画像データを保持する記憶装置と、ディスプレイの表示画像を、操作画像から情報画像に切り替える画像切替部とを備える。情報画像生成部は、記憶装置に保持された画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成する。
【0008】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システム、記録媒体、コンピュータプログラムなどの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0009】
本発明によると、アプリケーションソフトウェアに画像処理技術をリンクさせた情報処理技術を提供できる。
【図面の簡単な説明】
【0010】
【図1】本発明の実施例にかかる情報処理システムの使用環境を示す図である。
【図2】入力装置の外観構成を示す図である。
【図3】情報処理システムにおいて使用する画像データの階層構造を示す図である。
【図4】情報処理装置の機能ブロック図を示す図である。
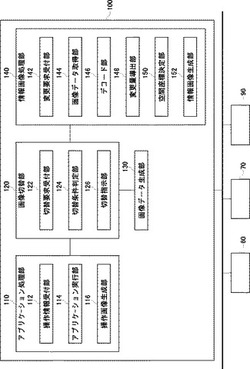
【図5】画像処理装置における制御部の構成を示す図である。
【図6】GUIアプリケーションを操作するための操作画像の一例を示す図である。
【図7】図6に示す操作画像に対して設定される電子マニュアルの初期画像を示す図である。
【図8】図7に示す情報画像を縮小表示した例を示す図である。
【図9】図8に示す情報画像を拡大表示した例を示す図である。
【図10】編集操作画像を示す図である。
【図11】情報画像アイコンを示す図である。
【図12】情報画像アイコンが設定された操作項目を選択したときの情報画像の一例を示す図である。
【発明を実施するための形態】
【0011】
図1は、本発明の実施例にかかる情報処理システム1の使用環境を示す。情報処理システム1は、入力装置20と、アプリケーションソフトウェアの実行処理および画像処理を実行する情報処理装置10と、情報処理装置10による処理結果を出力する表示装置12とを備える。表示装置12は、画像を出力するディスプレイおよび音声を出力するスピーカを有するテレビであってよい。また表示装置12は、コンピュータディスプレイであってもよい。表示装置12は、情報処理装置10に有線ケーブルで接続されてよく、また無線LAN(Local Area Network)などにより無線接続されてもよい。なお情報処理装置10、入力装置20および表示装置12は、一体に形成されてもよく、たとえば画像処理機能を搭載した携帯端末装置として構成されてもよい。
【0012】
情報処理システム1において、情報処理装置10は、ケーブル14を介してインターネットなどの外部ネットワークに接続し、階層化された圧縮画像データをダウンロードして取得してもよい。なお情報処理装置10は、無線通信により外部ネットワークに接続してもよい。
【0013】
情報処理装置10は、アプリケーションソフトウェア(以下、単に「アプリケーション」と呼ぶ)を実行する。実行するアプリケーションとしては、たとえばGUI(グラフィカルユーザインタフェース)アプリケーションや、ゲームアプリケーションなど、様々なものが含まれる。情報処理装置10は、アプリケーションをユーザが操作するための操作画像を、表示装置12のディスプレイに表示させる。ユーザは、操作画像を見ながら、入力装置20の操作情報を情報処理装置10に送信し、情報処理装置10は、操作画像に対して入力された操作情報をもとに、アプリケーションを実行する。
【0014】
また情報処理装置10は、アプリケーションに関連する情報を含む情報画像を生成する画像処理機能も有する。情報処理装置10は、異なる解像度ごとに少なくとも1つの圧縮したタイル画像を含む画像データを保持しており、この画像データを用いて情報画像を生成する。情報処理装置10は、GUIアプリケーションやゲームアプリケーションを実行するゲーム装置であって、画像処理用のプログラムをロードすることで画像処理機能を実現してもよい。また情報処理装置10は、様々なアプリケーションを実行可能なパーソナルコンピュータであってもよく、画像処理用のプログラムをロードすることで画像処理機能を実現してもよい。
【0015】
情報処理装置10は、ユーザから入力装置20に入力される要求に応じて、表示装置12のディスプレイに表示する情報画像の拡大/縮小処理や、上下左右方向への移動処理など、情報画像を変更する処理を行う。ユーザが、ディスプレイに表示された情報画像を見ながら入力装置20を操作すると、入力装置20が、情報画像の変更要求信号を情報処理装置10に送信する。
【0016】
図2は、入力装置20の外観構成を示す。入力装置20は、ユーザが操作可能な操作手段として、十字キー21、アナログスティック27a、27bと、4種の操作ボタン26を備える。4種の操作ボタン26は、○ボタン22、×ボタン23、□ボタン24および△ボタン25から構成される。アプリケーションの実行時、入力装置20の操作手段に、アプリケーションを操作するための操作画像に対して操作情報を入力するための機能が割り当てられる。
【0017】
操作画像の表示中、入力装置20に操作手段には、操作画像に対する操作情報を入力する機能に加えて、操作画像を、アプリケーションに関連する情報を含む情報画像に切り替える要求を入力するための機能が割り当てられる。たとえば、□ボタン24に、表示画像の切替要求を入力する機能が割り当てられてよい。ディスプレイに操作画像が表示されているとき、ユーザは□ボタン24を押下すると、表示画像の切替処理が行われて、情報画像がディスプレイに表示されるようになる。
【0018】
情報処理システム1において、情報処理装置10が、操作画像を情報画像に切り替えた後は、入力装置20の操作手段に、情報画像の拡大/縮小要求、および上下左右方向へのスクロール要求を入力するための機能が割り当てられる。たとえば、情報画像の拡大/縮小要求の入力機能は、右側のアナログスティック27bに割り当てられる。ユーザはアナログスティック27bを手前に引くことで、情報画像の縮小要求を入力でき、また手前から押すことで、情報画像の拡大要求を入力できる。また、情報画像のスクロール要求の入力機能は、十字キー21に割り当てられる。ユーザは十字キー21を押下することで、十字キー21を押下した方向のスクロール要求を入力できる。なお、画像変更要求の入力機能は別の操作手段に割り当てられてもよく、たとえばアナログスティック27aに、スクロール要求の入力機能が割り当てられてもよい。
【0019】
入力装置20は、入力された画像変更要求信号を情報処理装置10に伝送する機能をもち、本実施例では情報処理装置10との間で無線通信可能に構成される。入力装置20と情報処理装置10は、Bluetooth(ブルートゥース)(登録商標)プロトコルやIEEE802.11プロトコルなどを用いて無線接続を確立してもよい。なお入力装置20は、情報処理装置10とケーブルを介して接続して、画像変更要求信号を情報処理装置10に伝送してもよい。
【0020】
図3は、情報処理システム1において使用する画像データの階層構造を示す。情報処理装置10は、この画像データを、情報画像の生成に利用する。画像データは、深さ(Z軸)方向に、第0階層30、第1階層32、第2階層34および第3階層36を含む階層構造を有し、以下、この階層構造をもつ画像データを「階層データ」とよぶ。なお第4階層以上の高階層があってもよい。図3に示す階層データ28は4分木の階層構造を有し、各階層は、1以上のタイル画像38で構成される。すべてのタイル画像38は同じ画素数をもつ同一サイズに形成され、たとえば256×256画素を有する。各階層の画像データは、一つの画像を異なる解像度で表現しており、最高解像度をもつ第3階層36の原画像を複数段階に縮小して、第2階層34、第1階層32、第0階層30の画像データが生成される。たとえば第N階層の解像度(Nは0以上の整数)は、左右(X軸)方向、上下(Y軸)方向ともに、第(N+1)階層の解像度の1/2であってよい。
【0021】
図3に示す階層データ構造において、深さ(Z軸)方向における位置は、解像度を示し、第0階層30に近い位置ほど解像度が低く、第3階層36に近い位置ほど解像度は高い。ディスプレイに表示される画像の大きさに注目すると、深さ方向における位置は、縮尺率に対応し、第3階層36の表示画像の縮尺率を1とすると、第2階層34における縮尺率は1/4、第1階層32における縮尺率は1/16となり、第0階層30における縮尺率は1/64となる。したがって深さ方向において、表示画像が第0階層30側から第3階層36側へ向かう方向に変化する場合、表示画像は拡大していき、第3階層36側から第0階層30側へ向かう方向に変化する場合は、表示画像は縮小していく。
【0022】
情報処理装置10において、階層データ28は、所定の圧縮形式で圧縮された状態で記憶装置に保持されており、ディスプレイに表示される前に記憶装置から読み出されてデコードされる。階層データにおいて、圧縮処理は、タイル画像単位に行われていてもよく、また同一階層内または異なる階層間において複数のタイル画像単位に行われていてもよい。
【0023】
階層データ28の階層構造は、図3に示すように、左右方向をX軸、上下方向をY軸、深さ方向をZ軸として設定され、仮想的な3次元空間を構築する。この階層構造において、X軸およびY軸は、原点を等しくする共通の座標系を定義する。情報処理装置10は、入力装置20から供給される画像変更要求から情報画像の変更量を導出すると、その変更量を用いて、階層を特定する情報と、その階層におけるテクスチャ座標(UV座標)を導出する。この階層特定情報およびテクスチャ座標の組み合わせを、空間座標と呼ぶ。仮想空間における空間座標は、情報画像の生成処理に利用される。なお情報処理装置10は、情報画像の変更量を用いて仮想空間におけるフレーム画像の4隅の座標を導出してもよい。この4隅のフレーム座標も、空間座標と呼ぶ。また情報処理装置10は、仮想空間におけるフレーム画像の中心座標(X,Y)と縮尺率SCALEを導出してもよい。情報処理装置10は、入力装置20から供給される画像変更要求信号から、適切な階層のタイル画像38の使用領域を特定できればよく、いずれの手法を採用してもよい。
【0024】
図4は、情報処理装置10の機能ブロック図を示す。情報処理装置10は、無線インタフェース40、スイッチ42、表示処理部44、ハードディスクドライブ50、記録媒体装着部52、ディスクドライブ54、メインメモリ60、バッファメモリ70および制御部100を有して構成される。表示処理部44は、表示装置12のディスプレイに表示するデータをバッファするフレームメモリを有する。
【0025】
スイッチ42は、イーサネットスイッチ(イーサネットは登録商標)であって、外部の機器と有線または無線で接続して、データの送受信を行うデバイスである。スイッチ42は、ケーブル14を介して外部ネットワークに接続し、画像サーバから階層化された圧縮画像データを受信してもよい。またスイッチ42は無線インタフェース40に接続し、無線インタフェース40は、所定の無線通信プロトコルで入力装置20と接続する。入力装置20においてユーザから入力された画像変更要求信号は、無線インタフェース40、スイッチ42を経由して、制御部100に供給される。
【0026】
ハードディスクドライブ50は、データを記憶する補助記憶装置として機能する。スイッチ42を介して受信された圧縮画像データは、ハードディスクドライブ50に格納されてもよい。表示処理の実行時、ハードディスクドライブ50に格納された圧縮画像データは、メインメモリ60に読み出される。記録媒体装着部52は、メモリカードなどのリムーバブル記録媒体が装着されると、リムーバブル記録媒体からデータを読み出す。ディスクドライブ54は、読出専用のROMディスクが装着されると、ROMディスクを駆動して認識し、データを読み出す。ROMディスクは、光ディスクや光磁気ディスクなどであってよい。なお圧縮画像データは、ハードディスクドライブ50にプリインストールされていてもよい。また圧縮画像データは、リムーバブル記録媒体またはROMディスクに記録されていて、表示処理の実行時に、メインメモリ60に読み出されてもよい。
【0027】
制御部100は、マルチコアCPUを備え、1つのCPUの中に1つの汎用的なプロセッサコアと、複数のシンプルなプロセッサコアを有する。汎用プロセッサコアはPPU(Power Processing Unit)と呼ばれ、残りのプロセッサコアはSPU(Synergistic-Processing Unit)と呼ばれる。
【0028】
制御部100は、メインメモリ60およびバッファメモリ70に接続するメモリコントローラを備える。PPUはレジスタを有し、演算実行主体としてメインプロセッサを備えて、実行するアプリケーションにおける基本処理単位としてのタスクを各SPUに効率的に割り当てる。なお、PPU自身がタスクを実行してもよい。SPUはレジスタを有し、演算実行主体としてのサブプロセッサとローカルな記憶領域としてのローカルメモリを備える。ローカルメモリは、バッファメモリ70として使用されてもよい。メインメモリ60およびバッファメモリ70は記憶装置であり、RAM(ランダムアクセスメモリ)として構成される。SPUは制御ユニットとして専用のDMA(Direct Memory Access)コントローラをもち、メインメモリ60とバッファメモリ70の間のデータ転送を高速に行うことができ、また表示処理部44におけるフレームメモリとバッファメモリ70の間で高速なデータ転送を実現できる。本実施例の制御部100は、複数のSPUを並列動作させることで、高速な画像処理機能を実現する。表示処理部44は、表示装置12に接続されて、ユーザからの要求に応じた画像処理結果を出力する。
【0029】
図5は、画像処理装置10における制御部100の構成を示す。制御部100は、アプリケーション処理部110、画像切替部120、画像データ生成部130および情報画像処理部140を備える。アプリケーション処理部110は、アプリケーションの実行状況を示す操作画像を生成し、操作情報受付部112、アプリケーション実行部114および操作画像生成部116を有する。画像切替部120は、操作画像と情報画像の切替処理を実行し、切替要求受付部122、切替条件判定部124および切替指示部126を有する。画像データ生成部130は、操作画像のスクリーンキャプチャ機能を有し、操作画像のスクリーンショットを用いて画像データを再構成する。情報画像処理部140は、情報画像を生成し、また情報画像の変更を行う機能を有し、変更要求受付部142、画像データ取得部144、デコード部146、変更量導出部148、空間座標決定部150および情報画像生成部152を有する。
【0030】
図5において、さまざまな処理を行う機能ブロックとして記載される各要素は、ハードウェア的には、CPU(Central Processing Unit)、メモリ、その他のLSIで構成することができ、ソフトウェア的には、メモリにロードされたプログラムなどによって実現される。既述したように、制御部100は1つのPPUと複数のSPUとを有し、PPUおよびSPUがそれぞれ単独または協同して、各機能ブロックを構成できる。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組合せによっていろいろな形で実現できることは当業者には理解されるところであり、いずれかに限定されるものではない。
【0031】
情報処理システム1において、情報処理装置10が、録画したテレビ番組の再生、消去、編集、また別の端末への転送などの操作を行わせるGUIアプリケーションを実行する。このアプリケーションの操作画像には、ディスプレイに録画済みの映像コンテンツのアイコン画像やタイトルなどが表示され、また選択した映像コンテンツに対して用意されている操作項目のリストが表示される。
【0032】
図6は、GUIアプリケーションを操作するための操作画像の一例を示す。表示装置12のディスプレイにおいて、操作画像は、コンテンツ表示領域200と操作項目表示領域202とに分割される。コンテンツ表示領域200には、ビデオアイコン204が配置され、その上下方向に、録画したテレビ番組のコンテンツアイコンが配置される。操作対象となるコンテンツアイコン206は、ビデオアイコン204の直下に配置される。ユーザは、入力装置20の十字キー21を上下方向に操作することで、コンテンツアイコンの配置を変えられる。
【0033】
操作項目表示領域202には、コンテンツに対する操作項目を示す操作項目リスト210が表示される。ユーザは、コンテンツ表示領域200においてコンテンツを選択した後、入力装置20の所定のボタンを押下することで、操作項目リスト210に含まれる操作項目を選択可能となる。操作項目リスト210においては、選択インジケータ212を上下方向に動かして、所望の操作項目を選択する。図示の例では、「消去」操作が選択されている。以上の処理は、図5に示すアプリケーション処理部110により実行される。
【0034】
アプリケーション処理部110において、まず操作画像生成部116が、操作画像の初期画像を生成する。初期画像において、コンテンツアイコンの配置は任意に設定されており、また選択インジケータ212は、たとえば操作項目リスト210における最上位の「再生」操作を指定している。ユーザが入力装置20を操作すると、操作情報受付部112が、その操作情報を受け付け、アプリケーション実行部114が、入力された操作情報をもとに、コンテンツアイコンの配置変更指示を生成し、また選択インジケータ212の移動指示を生成する。操作画像生成部116は、アプリケーション実行部114からの指示をもとに操作画像を生成して、表示処理部44から表示装置12に操作画像を出力させる。
【0035】
図6に示す操作画像において、たとえば入力装置20の○ボタン22が押下されると、操作情報受付部112は、その操作情報を受け付け、アプリケーション実行部114が、コンテンツアイコン206で特定されるコンテンツの消去処理を実行する。この例では、○ボタン22に、決定ボタンとしての機能が割り当てられている。
【0036】
一方、このGUIアプリケーションに不慣れなユーザは、消去処理を実行する前に、消去処理の手順や注意点などの情報を知りたいことが多い。たとえば説明情報208で特定される「世界の街から」のコンテンツの中で前半部分だけを消去したいような場合、「消去」操作により一部消去が可能であることを期待していたが、全て消去されてしまったのではユーザも困る。そこでユーザは、消去処理を実行する前に、「消去」操作のマニュアルにアクセスする機会が欲しい。
【0037】
そこで情報処理装置10は、アプリケーションに関連する情報を含んだ情報画像をユーザに提供する。本実施例では、情報画像は、GUIアプリケーションの操作を説明するマニュアル画像である。マニュアル画像を提供することで、ユーザは、「消去」操作についての詳細を知ることができる。操作画像から情報画像への切替処理は、図5に示す画像切替部120により実行される。
【0038】
図6に示す操作画像において、所定の操作入力、たとえば入力装置20の□ボタン24が押下されると、切替要求受付部122が、その操作情報を、表示画像の切替要求として受け付ける。切替指示部126は、□ボタン24が押下された時点の操作画像の情報をバッファメモリ70などの記憶装置に保持させる。これは、マニュアルを読み終えたユーザが、元の操作画像に戻れるようにするためである。また切替指示部126は、選択された操作項目を示す情報(以下、「選択項目情報」とよぶ)を含む切替指示を情報画像処理部140に供給する。
【0039】
変更要求受付部142が切替指示を受け付けると、階層データがハードディスクドライブ50から読み出されて、メインメモリ60に保持される。画像データ取得部144は、選択項目情報をもとに、情報画像の生成に用いるタイル画像をメインメモリ60から読み出す。選択項目情報のそれぞれに対して、マニュアル画像の初期画像は予め定められており、したがって画像データ取得部144は、読み出すべきタイル画像を特定できる。デコード部146は、タイル画像をデコードし、バッファメモリ70に保持させる。空間座標決定部150は、初期画像として予め定められている空間座標により、テクスチャ座標を決定し、情報画像生成部152は、テクスチャ座標をもとに、バッファメモリ70に保持されたタイル画像を用いて、情報画像を生成し、表示処理部44のフレームメモリ90に供給する。このとき情報画像生成部152は、操作画像に対応するサムネイル画像を含む情報画像を生成する。
【0040】
図7は、図6に示す操作画像に対して設定される電子マニュアルの初期画像を示す。この初期画像では、「消去」操作についてのマニュアルの一部が表示される。電子マニュアルの初期画像には、操作画像に対応するサムネイル画像220が含まれる。情報画像にサムネイル画像220が含まれることで、ユーザは、図6に示す操作画像に対する電子マニュアル、すなわち「消去」操作についてのマニュアルが表示されていることを認識できる。
【0041】
ユーザが入力装置20のアナログスティック27や十字キー21を操作すると、画像変更要求信号が情報処理装置10に送信される。変更要求受付部142は、入力装置20から、ディスプレイに表示されている情報画像の変更要求信号を受け付ける。
【0042】
画像データ取得部144は、変更要求信号をもとに、情報画像の生成に用いるタイル画像をメインメモリ60から読み出す。デコード部146は、タイル画像をデコードし、バッファメモリ70に保持させる。たとえば画像データ取得部144は、変更要求信号で表示が要求される画像の縮尺率を予測して、将来必要となるであろうタイル画像を先読みして、バッファメモリ70に保持させることが好ましい。
【0043】
変更量導出部148は、変更要求信号をもとに、表示要求される情報画像の変更量を導出する。情報画像の変更量は、1フレームごとの上下左右方向の移動量および深さ方向の移動量である。空間座標決定部150は、前回フレームのテクスチャ座標から、導出された変更量により移動する今回フレームのテクスチャ座標を決定する。情報画像生成部152は、テクスチャ座標をもとに、バッファメモリ70に保持されたタイル画像を用いて、情報画像を生成し、表示処理部44のフレームメモリ90に供給する。
【0044】
ユーザが映像コンテンツを完全に消去したい場合、図7に示す情報画像(マニュアル画像)を下方向にスクロールすることで、「消去」操作のマニュアルを読むことができる。これにより、ユーザは、「消去」操作の内容について十分に理解した上で、「消去」操作を実行する。
【0045】
図6に示す操作画像から、図7に示す電子マニュアルの初期画像へは、情報画像生成部152により直接切り替えられてもよいが、図6に示す操作画像から徐々にズームアウトしていくことで、図7に示す電子マニュアルの初期画像に切り替えられてもよい。
【0046】
変更要求受付部142が切替指示を受け付けると、階層データがハードディスクドライブ50から読み出されて、メインメモリ60に保持される。画像データ取得部144は、選択項目情報をもとに、図6に示す操作画像と同じ範囲を示す情報画像の生成に用いるタイル画像をメインメモリ60から読み出す。デコード部146は、タイル画像をデコードし、バッファメモリ70に保持させる。空間座標決定部150は、図6に示す操作画像に対応する情報画像のテクスチャ座標を決定し、情報画像生成部152は、テクスチャ座標をもとに、バッファメモリ70に保持されたタイル画像を用いて、図6に示す操作画像と等倍の情報画像を生成し、表示処理部44のフレームメモリ90に供給する。このとき情報画像生成部152は、図6に示す操作画像のサムネイル画像220をディスプレイ全面に表示させる情報画像を生成する。
【0047】
サムネイル画像220は、図6に示す操作画像のテンプレート画像であり、操作画像にきわめて近似するように構成されてはいるが、たとえば操作画像に含まれる説明情報208を含んでおらず、同一ではない。そのため情報画像生成部152は、図6に示す操作画像からサムネイル画像220に切り替える際に、元の操作画像をフェードアウトし、またサムネイル画像220をフェードインしてクロスフェードを実行し、画像遷移にともなう不連続さをユーザに感じさせないようにしてもよい。
【0048】
このように情報画像生成部152は、サムネイル画像220をディスプレイに全面表示する情報画像を生成した後、サムネイル画像220が中央ではない所定の領域に配置されるように、サムネイル画像220を縮小していく。具体的に情報画像生成部152は、全面表示されたサムネイル画像220を縮小していき、図7に示す電子マニュアルの初期画像を生成する。単純に全面表示されたサムネイル画像220を縮小していくと、サムネイル画像220が中央に配置された電子マニュアルがディスプレイに表示されることになる。一方、電子マニュアルの初期画像を予め設定しておき、全面表示されたサムネイル画像220を上下左右の一方向(この場合は画面左下方向)に移動させながら、設定した初期画像となるように表示画像を遷移させることで、ユーザは、違和感を覚えることなく、容易に所望の電子マニュアルにアクセスできるようになる。
【0049】
一方、電子マニュアルから図6に示す操作画像には、サムネイル画像220を拡大表示することで遷移できる。ユーザは、入力装置20を操作して、サムネイル画像220の拡大要求を入力すると、情報画像生成部152が、変更要求信号をもとに、サムネイル画像220を拡大していく。画像切替部120において、切替条件判定部124は、情報画像から操作画像への切替条件を保持しており、情報画像の表示中、切替条件の成立の有無を監視している。たとえば切替条件は、サムネイル画像220が、所定の縮尺率以上で表示されていることに設定される。切替条件判定部124は、情報画像の縮尺率を監視して、所定の縮尺率を超えた場合に、切替条件が成立したことを判定する。また切替条件は、ディスプレイにおけるサムネイル画像220の占有率が所定値を超えたことに設定されてもよい。ここで占有率は、ディスプレイの全体画素数のうち、サムネイル画像220の画素数が占める割合として定義され、たとえば60%を超えた場合に、切替条件判定部124は、切替条件が成立したことを判定する。切替指示部126は、操作画像から情報画像に切り替える直前の操作画像の情報を保持しており、拡大表示されているサムネイル画像220が、保持している操作画像情報に対応することを判定すると、操作画像生成部116に対して、操作画像情報を含む切替指示をアプリケーション処理部110に供給する。
【0050】
アプリケーション処理部110において、操作画像生成部116は、供給された操作画像情報をもとに、図6に示す操作画像を生成する。ユーザは、マニュアルで獲得した知識をもとに、コンテンツの「消去」操作を安心して実行できる。
【0051】
なお、切替条件判定部124が切替条件の成立を判定すると、すぐに操作画像生成部116が操作画像を生成してもよいが、画像の連続性を担保するように情報画像生成部152がサムネイル画像220に徐々にズームインする表示画像を生成した後に、操作画像に遷移してもよい。具体的には、情報画像生成部152が、切替条件が成立した時点の情報画像から、サムネイル画像220を全面表示した情報画像に、表示画像を拡大していき、サムネイル画像220が全面表示された時点で、操作画像生成部116が、全面表示されたサムネイル画像220と図6に示す操作画像との間でクロスフェードを実行する。つまり操作画像生成部116は、サムネイル画像220をフェードアウトし、また図6に示す操作画像をフェードインしてクロスフェードを実行して、画像遷移にともなう不連続さをユーザに感じさせないようにする。
【0052】
このように情報画像生成部152は、切替条件の成立後、サムネイル画像220が全面表示されるように、サムネイル画像220を拡大していく。具体的に情報画像生成部152は、切替条件成立時点の情報画像を上下左右の一方向に移動させながら、サムネイル画像220の全面表示画像に遷移させ、操作画像生成部116が、図6に示す操作画像との間でクロスフェードさせることで、ユーザは、違和感を覚えることなく、電子マニュアルから操作画像への切り替わりを容易に認識できるようになる。
【0053】
なお、情報画像から操作画像への切替要求が、情報画像において、所定の操作入力、たとえば入力装置20の□ボタン24が押下されたことで生成されてもよい。入力装置20の□ボタン24が押下されると、切替要求受付部122が、その操作情報を、表示画像の切替要求として受け付ける。切替指示部126は、操作画像生成部116に対して、操作画像情報を含む切替指示をアプリケーション処理部110に供給し、操作画像生成部116が、表示画像を操作画像に切り替える。このとき上記したように、□ボタン24が押下された時点から、情報画像生成部152がサムネイル画像220を徐々に拡大して、全面表示させ、操作画像生成部116が、図6に示す操作画像との間でクロスフェードを実行して、操作画像を表示させてもよい。
【0054】
一方、ユーザが映像コンテンツの一部のみを消去したい場合、図7に示す情報画像(マニュアル画像)で「注意してほしいこと」を読むと、「消去」操作では、映像コンテンツの一部消去ができないことを理解する。このときユーザは、「編集」操作のマニュアルを探すべく、情報画像をズームアウト(縮小表示)させる。ユーザは、入力装置20を操作して、情報画像の縮小要求を入力すると、情報画像生成部152が、変更要求信号をもとに、情報画像を縮小していく。
【0055】
図8は、図7に示す情報画像を縮小表示した例を示す。このズームアウト処理により、ユーザは、電子マニュアルを俯瞰でき、「消去」マニュアルの周辺に配置されている「編集」マニュアルを容易に探すことができる。なお、「消去」操作と「編集」操作とは、互いの操作内容の関連性が高く、「消去」マニュアルを読むユーザが、同時に「編集」マニュアルも読む可能性が高いことから、図8に示すように、電子マニュアル画像上、近接した位置に配置されていることが好ましい。
【0056】
ユーザは、電子マニュアルを俯瞰することで、興味のある情報を容易に見つけ出すことができる。従来型の電子マニュアルでは、キーワード検索でヒットした情報のみをユーザに提示するものであるが、本実施例の情報処理システム1によると、ユーザが希望する情報だけでなく、電子マニュアルを上下左右にスクロールするだけで、他の情報にもアクセスしやすい環境を実現できるため、ユーザに利便性の高い電子マニュアルシステムを提供できる。
【0057】
図8に示す縮小表示された情報画像には、図6に示す操作画像に対応するサムネイル画像220だけでなく、別の操作画像に対応するサムネイル画像222も含まれる。具体的に情報画像生成部152は、画像データを用いて、「消去」操作画像に対応するサムネイル画像220と、「編集」操作画像に対応するサムネイル画像222を含む情報画像を生成する。ユーザは、入力装置20を操作して、「編集」マニュアル画像の拡大要求を入力すると、情報画像生成部152が、変更要求信号をもとに、編集マニュアルを拡大していく。なお、この変更要求信号は、拡大要求と、右方向へのスクロール要求の双方を含む。
【0058】
図9は、図8に示す情報画像を拡大表示した例を示す。ユーザは、表示されている文字などを読みやすい大きさにするために、この拡大表示を行う。ユーザが、図8に示す消去マニュアルと編集マニュアルの位置関係を予め知っているのであれば、図7に示すマニュアル画像から右方向にスクロールすることで、図9に示すマニュアル画像に到達できる。ユーザは図9に示すマニュアル画像を下方向にスクロールすることで、「編集」操作のマニュアルを読むことができる。これにより、ユーザは、「編集」操作の内容について十分に理解した上で、コンテンツの「編集」操作を実行する。
【0059】
編集操作画像には、サムネイル画像222を拡大表示することで遷移できる。切替条件判定部124は、情報画像から操作画像への切替条件が成立したことを判定すると、切替指示部126は、拡大表示されているサムネイル画像222が、保持している操作画像情報に対応するか判定する。この例では、保持している操作画像情報は、サムネイル画像220と対応しており、サムネイル画像222には対応していない。したがって、切替指示部126は、操作画像情報と、サムネイル画像222を特定する識別情報を含む切替指示をアプリケーション処理部110に供給する。サムネイル画像222を特定する識別情報には、「編集」操作を特定する情報が含まれる。なお、既述したように、図9に示す情報画像において、ユーザが□ボタン24を押下すると、切替要求受付部122が、情報画像から操作画像への切替要求として受け付けてもよい。
【0060】
アプリケーション処理部110において、操作画像生成部116は、供給された操作画像情報から、コンテンツとして「世界の街から」が選択されており、またサムネイル画像222を特定する識別情報から、操作項目として「編集」操作が選択されたことを認識する。これにより、操作画像生成部116は、編集操作画像を生成する。
【0061】
図10は、編集操作画像を示す。この編集操作画像では、選択インジケータ212が「編集」操作を指定している。ユーザは、マニュアルで獲得した知識をもとに、「編集」操作により、映像コンテンツの一部消去を安心して実行できる。
【0062】
このように、本実施例の情報処理装置10は、複数解像度の画像データを利用して電子マニュアルを生成することで、ユーザが直観的に操作でき、また目的とする情報以外の情報にもアクセスが容易な電子マニュアルを実現できる。また、アプリケーションの電子マニュアルにおいて、電子マニュアルに含まれるサムネイル画像を拡大表示することで、アプリケーションに戻ることができるため、アプリケーションと電子マニュアルとをシームレスにリンクさせる新たなサービスをユーザに提供できる。
【0063】
情報画像において表示されるサムネイル画像は、予め用意されたテンプレート画像であってもよいが、GUIアプリケーションと、電子マニュアルの繋ぎ目をよりスムーズに表現するために、サムネイル画像を、操作画像のスクリーンショットにより構成してもよい。
【0064】
切替指示部126が、表示画像の切替指示を発行すると、画像データ生成部130が操作画像の画像データを取得し、階層データにおいて対応する領域に操作画像の画像データを埋め込んで、階層データを再構成する。これにより、図7に示すサムネイル画像220は、図6に示す操作画像の縮小画像となり、サムネイル画像220において、「世界の街から」などの説明情報208も含まれるようになる。表示画像が、図6に示す操作画像から図7に示す情報画像に遷移しても、サムネイル画像220は、操作画像の縮小画像であるため、ユーザは、「世界の街から」のコンテンツを意識しながら、電子マニュアルを読むことができる。このように、動的に階層データを再構成することで、アプリケーションの状況にあわせた電子マニュアルを生成することが可能となる。
【0065】
また画像データ生成部130は、情報画像において、サムネイル画像220以外のサムネイル画像(たとえばサムネイル画像222)が表示されるときに、対応する操作画像の画像データを取得する。情報画像生成部152が、情報画像を生成する際、サムネイル画像220以外のサムネイル画像を生成する必要が生じると、操作画像生成部116に対して、そのサムネイル画像に対応する操作画像の情報を通知する。操作画像生成部116は、この通知を受けると、図6に示す操作画像の情報(たとえば説明情報208など)を含めた操作画像を生成し、画像データ生成部130に供給する。画像データ生成部130は、この画像データを取得し、階層データにおいて対応する領域に操作画像の画像データを埋め込み、階層データを再構成する。これにより、たとえば図8に示すサムネイル画像222を、操作画像の縮小画像とすることが可能となる。
【0066】
なお、操作画像のスクリーンショットの表示は、画像データ生成部130による階層データの再構成を行わなくても、たとえば情報画像生成部152が、タイル画像を用いて生成した情報画像上の対応する領域に、スクリーンショット画像を上書きすることで実現されてもよい。情報画像生成部152は、階層データを用いた情報画像の拡大縮小表示に連動して、スクリーンショット画像も拡大縮小する。これにより、階層データを再構成したときと同じく、操作画像のスクリーンショット画像を、電子マニュアル上でユーザに提示することが可能となる。
【0067】
なお、アプリケーションの操作は、あくまでも操作画像で行わせるというポリシーのもとで、操作画像のスクリーンショットで構成したサムネイル画像に対して、操作画像とは異なることをユーザに認識させるための画像処理を施してもよい。たとえば操作画像はカラー表示されている場合に、サムネイル画像は白黒表示とすることで、ユーザは、サムネイル画像上でアプリケーションは実行できないことを認識する。また、操作画像に動画アイコンが含まれる場合に、サムネイル画像では、それを静止画アイコンとすることで、操作画像との違いを認識させてもよい。
【0068】
図11は、情報画像アイコン224を示す。情報画像アイコン224は、操作項目リスト210に含まれる操作項目のうち、情報画像が用意されているものを特定するためのアイコンである。この例では、「消去」、「おでかけ転送」、「編集」の各操作に対して情報画像アイコン224が設けられており、したがって、ユーザは、これらの各操作に対してマニュアル画像が存在していることを認識する。
【0069】
図12は、情報画像アイコン224が設定された操作項目を選択したときの情報画像の一例を示す。情報画像には、情報画像アイコン224に対応するマニュアル画像226が含まれる。マニュアル画像226は、階層データにより生成されており、ユーザは、マニュアル画像226を拡大表示することで、マニュアル画像に含まれる文字などを、読みやすい大きさにできる。
【0070】
以上、本発明を実施例をもとに説明した。この実施例は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【0071】
実施例では、ユーザがサムネイル画像からアプリケーションを実行できないようにしたが、サムネイル画像の代わりに、アプリケーションの操作画像が縮小されて埋め込まれてもよい。これにより、ユーザは、電子マニュアル上で、直接アプリケーションを実行することができ、電子マニュアルとアプリケーションとの境界を無くした新たなサービスを提供できる。
【0072】
また実施例では、情報画像において□ボタン24を押下すると、表示されているサムネイル画像に対応する操作画像に遷移する処理について説明した。変形例では、情報画像に複数のサムネイル画像が含まれる状況を想定する。たとえば、図8に示す情報画像において□ボタン24が押下されると、切替要求受付部122は、表示されているサムネイル画像220、222のうち、たとえば画素数の多いサムネイル画像に対応する操作画像への切替要求として受け付ける。なお、画素数が同じとき、情報画像に遷移する前の操作画像に対応するサムネイル画像220が存在すれば、対応する操作画像への切替要求として受け付ける。一方、情報画像に遷移する前の操作画像に対応するサムネイル画像220が存在しなければ、たとえば画面中央付近に存在するサムネイル画像に対応する操作画像への切替要求として受け付けてもよい。このように切替要求受付部122は、どのサムネイル画像を選択するかを示す選択条件を保持し、その選択条件を参照して、サムネイル画像を選択し、選択したサムネイル画像に対応する操作画像への切替要求として受け付ける。
【0073】
また実施例では情報画像生成部152が階層データを用いて情報画像を生成する例について説明した。変形例では、情報画像生成部152が、たとえばアウトラインフォントなどのデジタルフォントで作成された画像データを用いて、情報画像を生成してもよく、また単に1層の画像データを用いて情報画像を生成してもよい。
【0074】
また実施例では、アプリケーションとしてGUIアプリケーション、情報画像として電子マニュアルを示したが、当然のことながら、これらとは異なる組み合わせも可能である。たとえば、アプリケーションとして、複数のステージ問題で構成されるゲームアプリケーション、情報画像として、複数のステージ問題を表現したサムネイル画像の組み合わせが、情報処理システム1において実現されてもよい。
【符号の説明】
【0075】
1・・・情報処理システム、10・・・情報処理装置、12・・・表示装置、20・・・入力装置、44・・・表示処理部、50・・・ハードディスクドライブ、60・・・メインメモリ、70・・・バッファメモリ、90・・・フレームメモリ、100・・・制御部、110・・・アプリケーション処理部、112・・・操作情報受付部、114・・・アプリケーション実行部、116・・・操作画像生成部、120・・・画像切替部、122・・・切替要求受付部、124・・・切替条件判定部、126・・・切替指示部、130・・・画像データ生成部、140・・・情報画像処理部、142・・・変更要求受付部、144・・・画像データ取得部、146・・・デコード部、148・・・変更量導出部、150・・・空間座標決定部、152・・・情報画像生成部、200・・・コンテンツ表示領域、202・・・操作項目表示領域、204・・・ビデオアイコン、206・・・コンテンツアイコン、208・・・説明情報、210・・・操作項目リスト、212・・・選択インジケータ、220,222・・・サムネイル画像、224・・・情報画像アイコン、226・・・マニュアル画像。
【技術分野】
【0001】
本発明は、ディスプレイに表示する画像を拡大/縮小、または上下左右に移動させる画像処理技術を利用する情報処理装置に関する。
【背景技術】
【0002】
ゲームプログラムを実行するだけでなく、動画を再生できる家庭用エンタテインメントシステムが提案されている。この家庭用エンタテインメントシステムでは、GPUがポリゴンを用いた三次元画像を生成する。
【先行技術文献】
【特許文献】
【0003】
【特許文献1】米国特許第6563999号公報
【発明の概要】
【発明が解決しようとする課題】
【0004】
従来より、高精細な写真などのディジタル画像から生成された複数の解像度のタイル画像を用いて、表示画像の拡大/縮小処理や、上下左右方向の移動処理を行う技術が提案されている。この画像処理技術では、原画像サイズを複数段階に縮小して異なる解像度の画像を生成し、各階層の画像を一又は複数のタイル画像に分割して、原画像を階層構造で表現する。通常、最も解像度の低い画像は1つのタイル画像で構成され、最も解像度の高い原画像は、最も多い数のタイル画像で構成される。画像処理装置は、表示画像の拡大処理または縮小処理時に、使用しているタイル画像を、異なる階層のタイル画像に切り替えることで、拡大表示または縮小表示を迅速に行うようにしている。
【0005】
この画像処理技術によると、表示対象となる画像を拡大または縮小した場合であっても、表示解像度を高く維持して、高精細な画像をユーザに提供できる。そこで本発明者は、この画像処理技術の有用性に着目し、この画像処理技術とアプリケーションソフトウェアとをリンクさせることで、アプリケーションソフトウェアの使いやすさの向上など、様々な利益をユーザに与えられることを想到するに至った。
【0006】
そこで本発明は、アプリケーションソフトウェアに画像処理技術をリンクさせた情報処理技術を提供することを目的とする。
【課題を解決するための手段】
【0007】
上記課題を解決するために、本発明のある態様の情報処理装置は、アプリケーションを操作するための操作画像を生成する操作画像生成部と、操作画像に対して入力された操作情報をもとに、アプリケーションを実行する実行部と、アプリケーションに関連する情報を含む情報画像を生成する情報画像生成部と、情報画像を生成するための画像データを保持する記憶装置と、ディスプレイの表示画像を、操作画像から情報画像に切り替える画像切替部とを備える。情報画像生成部は、記憶装置に保持された画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成する。
【0008】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システム、記録媒体、コンピュータプログラムなどの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0009】
本発明によると、アプリケーションソフトウェアに画像処理技術をリンクさせた情報処理技術を提供できる。
【図面の簡単な説明】
【0010】
【図1】本発明の実施例にかかる情報処理システムの使用環境を示す図である。
【図2】入力装置の外観構成を示す図である。
【図3】情報処理システムにおいて使用する画像データの階層構造を示す図である。
【図4】情報処理装置の機能ブロック図を示す図である。
【図5】画像処理装置における制御部の構成を示す図である。
【図6】GUIアプリケーションを操作するための操作画像の一例を示す図である。
【図7】図6に示す操作画像に対して設定される電子マニュアルの初期画像を示す図である。
【図8】図7に示す情報画像を縮小表示した例を示す図である。
【図9】図8に示す情報画像を拡大表示した例を示す図である。
【図10】編集操作画像を示す図である。
【図11】情報画像アイコンを示す図である。
【図12】情報画像アイコンが設定された操作項目を選択したときの情報画像の一例を示す図である。
【発明を実施するための形態】
【0011】
図1は、本発明の実施例にかかる情報処理システム1の使用環境を示す。情報処理システム1は、入力装置20と、アプリケーションソフトウェアの実行処理および画像処理を実行する情報処理装置10と、情報処理装置10による処理結果を出力する表示装置12とを備える。表示装置12は、画像を出力するディスプレイおよび音声を出力するスピーカを有するテレビであってよい。また表示装置12は、コンピュータディスプレイであってもよい。表示装置12は、情報処理装置10に有線ケーブルで接続されてよく、また無線LAN(Local Area Network)などにより無線接続されてもよい。なお情報処理装置10、入力装置20および表示装置12は、一体に形成されてもよく、たとえば画像処理機能を搭載した携帯端末装置として構成されてもよい。
【0012】
情報処理システム1において、情報処理装置10は、ケーブル14を介してインターネットなどの外部ネットワークに接続し、階層化された圧縮画像データをダウンロードして取得してもよい。なお情報処理装置10は、無線通信により外部ネットワークに接続してもよい。
【0013】
情報処理装置10は、アプリケーションソフトウェア(以下、単に「アプリケーション」と呼ぶ)を実行する。実行するアプリケーションとしては、たとえばGUI(グラフィカルユーザインタフェース)アプリケーションや、ゲームアプリケーションなど、様々なものが含まれる。情報処理装置10は、アプリケーションをユーザが操作するための操作画像を、表示装置12のディスプレイに表示させる。ユーザは、操作画像を見ながら、入力装置20の操作情報を情報処理装置10に送信し、情報処理装置10は、操作画像に対して入力された操作情報をもとに、アプリケーションを実行する。
【0014】
また情報処理装置10は、アプリケーションに関連する情報を含む情報画像を生成する画像処理機能も有する。情報処理装置10は、異なる解像度ごとに少なくとも1つの圧縮したタイル画像を含む画像データを保持しており、この画像データを用いて情報画像を生成する。情報処理装置10は、GUIアプリケーションやゲームアプリケーションを実行するゲーム装置であって、画像処理用のプログラムをロードすることで画像処理機能を実現してもよい。また情報処理装置10は、様々なアプリケーションを実行可能なパーソナルコンピュータであってもよく、画像処理用のプログラムをロードすることで画像処理機能を実現してもよい。
【0015】
情報処理装置10は、ユーザから入力装置20に入力される要求に応じて、表示装置12のディスプレイに表示する情報画像の拡大/縮小処理や、上下左右方向への移動処理など、情報画像を変更する処理を行う。ユーザが、ディスプレイに表示された情報画像を見ながら入力装置20を操作すると、入力装置20が、情報画像の変更要求信号を情報処理装置10に送信する。
【0016】
図2は、入力装置20の外観構成を示す。入力装置20は、ユーザが操作可能な操作手段として、十字キー21、アナログスティック27a、27bと、4種の操作ボタン26を備える。4種の操作ボタン26は、○ボタン22、×ボタン23、□ボタン24および△ボタン25から構成される。アプリケーションの実行時、入力装置20の操作手段に、アプリケーションを操作するための操作画像に対して操作情報を入力するための機能が割り当てられる。
【0017】
操作画像の表示中、入力装置20に操作手段には、操作画像に対する操作情報を入力する機能に加えて、操作画像を、アプリケーションに関連する情報を含む情報画像に切り替える要求を入力するための機能が割り当てられる。たとえば、□ボタン24に、表示画像の切替要求を入力する機能が割り当てられてよい。ディスプレイに操作画像が表示されているとき、ユーザは□ボタン24を押下すると、表示画像の切替処理が行われて、情報画像がディスプレイに表示されるようになる。
【0018】
情報処理システム1において、情報処理装置10が、操作画像を情報画像に切り替えた後は、入力装置20の操作手段に、情報画像の拡大/縮小要求、および上下左右方向へのスクロール要求を入力するための機能が割り当てられる。たとえば、情報画像の拡大/縮小要求の入力機能は、右側のアナログスティック27bに割り当てられる。ユーザはアナログスティック27bを手前に引くことで、情報画像の縮小要求を入力でき、また手前から押すことで、情報画像の拡大要求を入力できる。また、情報画像のスクロール要求の入力機能は、十字キー21に割り当てられる。ユーザは十字キー21を押下することで、十字キー21を押下した方向のスクロール要求を入力できる。なお、画像変更要求の入力機能は別の操作手段に割り当てられてもよく、たとえばアナログスティック27aに、スクロール要求の入力機能が割り当てられてもよい。
【0019】
入力装置20は、入力された画像変更要求信号を情報処理装置10に伝送する機能をもち、本実施例では情報処理装置10との間で無線通信可能に構成される。入力装置20と情報処理装置10は、Bluetooth(ブルートゥース)(登録商標)プロトコルやIEEE802.11プロトコルなどを用いて無線接続を確立してもよい。なお入力装置20は、情報処理装置10とケーブルを介して接続して、画像変更要求信号を情報処理装置10に伝送してもよい。
【0020】
図3は、情報処理システム1において使用する画像データの階層構造を示す。情報処理装置10は、この画像データを、情報画像の生成に利用する。画像データは、深さ(Z軸)方向に、第0階層30、第1階層32、第2階層34および第3階層36を含む階層構造を有し、以下、この階層構造をもつ画像データを「階層データ」とよぶ。なお第4階層以上の高階層があってもよい。図3に示す階層データ28は4分木の階層構造を有し、各階層は、1以上のタイル画像38で構成される。すべてのタイル画像38は同じ画素数をもつ同一サイズに形成され、たとえば256×256画素を有する。各階層の画像データは、一つの画像を異なる解像度で表現しており、最高解像度をもつ第3階層36の原画像を複数段階に縮小して、第2階層34、第1階層32、第0階層30の画像データが生成される。たとえば第N階層の解像度(Nは0以上の整数)は、左右(X軸)方向、上下(Y軸)方向ともに、第(N+1)階層の解像度の1/2であってよい。
【0021】
図3に示す階層データ構造において、深さ(Z軸)方向における位置は、解像度を示し、第0階層30に近い位置ほど解像度が低く、第3階層36に近い位置ほど解像度は高い。ディスプレイに表示される画像の大きさに注目すると、深さ方向における位置は、縮尺率に対応し、第3階層36の表示画像の縮尺率を1とすると、第2階層34における縮尺率は1/4、第1階層32における縮尺率は1/16となり、第0階層30における縮尺率は1/64となる。したがって深さ方向において、表示画像が第0階層30側から第3階層36側へ向かう方向に変化する場合、表示画像は拡大していき、第3階層36側から第0階層30側へ向かう方向に変化する場合は、表示画像は縮小していく。
【0022】
情報処理装置10において、階層データ28は、所定の圧縮形式で圧縮された状態で記憶装置に保持されており、ディスプレイに表示される前に記憶装置から読み出されてデコードされる。階層データにおいて、圧縮処理は、タイル画像単位に行われていてもよく、また同一階層内または異なる階層間において複数のタイル画像単位に行われていてもよい。
【0023】
階層データ28の階層構造は、図3に示すように、左右方向をX軸、上下方向をY軸、深さ方向をZ軸として設定され、仮想的な3次元空間を構築する。この階層構造において、X軸およびY軸は、原点を等しくする共通の座標系を定義する。情報処理装置10は、入力装置20から供給される画像変更要求から情報画像の変更量を導出すると、その変更量を用いて、階層を特定する情報と、その階層におけるテクスチャ座標(UV座標)を導出する。この階層特定情報およびテクスチャ座標の組み合わせを、空間座標と呼ぶ。仮想空間における空間座標は、情報画像の生成処理に利用される。なお情報処理装置10は、情報画像の変更量を用いて仮想空間におけるフレーム画像の4隅の座標を導出してもよい。この4隅のフレーム座標も、空間座標と呼ぶ。また情報処理装置10は、仮想空間におけるフレーム画像の中心座標(X,Y)と縮尺率SCALEを導出してもよい。情報処理装置10は、入力装置20から供給される画像変更要求信号から、適切な階層のタイル画像38の使用領域を特定できればよく、いずれの手法を採用してもよい。
【0024】
図4は、情報処理装置10の機能ブロック図を示す。情報処理装置10は、無線インタフェース40、スイッチ42、表示処理部44、ハードディスクドライブ50、記録媒体装着部52、ディスクドライブ54、メインメモリ60、バッファメモリ70および制御部100を有して構成される。表示処理部44は、表示装置12のディスプレイに表示するデータをバッファするフレームメモリを有する。
【0025】
スイッチ42は、イーサネットスイッチ(イーサネットは登録商標)であって、外部の機器と有線または無線で接続して、データの送受信を行うデバイスである。スイッチ42は、ケーブル14を介して外部ネットワークに接続し、画像サーバから階層化された圧縮画像データを受信してもよい。またスイッチ42は無線インタフェース40に接続し、無線インタフェース40は、所定の無線通信プロトコルで入力装置20と接続する。入力装置20においてユーザから入力された画像変更要求信号は、無線インタフェース40、スイッチ42を経由して、制御部100に供給される。
【0026】
ハードディスクドライブ50は、データを記憶する補助記憶装置として機能する。スイッチ42を介して受信された圧縮画像データは、ハードディスクドライブ50に格納されてもよい。表示処理の実行時、ハードディスクドライブ50に格納された圧縮画像データは、メインメモリ60に読み出される。記録媒体装着部52は、メモリカードなどのリムーバブル記録媒体が装着されると、リムーバブル記録媒体からデータを読み出す。ディスクドライブ54は、読出専用のROMディスクが装着されると、ROMディスクを駆動して認識し、データを読み出す。ROMディスクは、光ディスクや光磁気ディスクなどであってよい。なお圧縮画像データは、ハードディスクドライブ50にプリインストールされていてもよい。また圧縮画像データは、リムーバブル記録媒体またはROMディスクに記録されていて、表示処理の実行時に、メインメモリ60に読み出されてもよい。
【0027】
制御部100は、マルチコアCPUを備え、1つのCPUの中に1つの汎用的なプロセッサコアと、複数のシンプルなプロセッサコアを有する。汎用プロセッサコアはPPU(Power Processing Unit)と呼ばれ、残りのプロセッサコアはSPU(Synergistic-Processing Unit)と呼ばれる。
【0028】
制御部100は、メインメモリ60およびバッファメモリ70に接続するメモリコントローラを備える。PPUはレジスタを有し、演算実行主体としてメインプロセッサを備えて、実行するアプリケーションにおける基本処理単位としてのタスクを各SPUに効率的に割り当てる。なお、PPU自身がタスクを実行してもよい。SPUはレジスタを有し、演算実行主体としてのサブプロセッサとローカルな記憶領域としてのローカルメモリを備える。ローカルメモリは、バッファメモリ70として使用されてもよい。メインメモリ60およびバッファメモリ70は記憶装置であり、RAM(ランダムアクセスメモリ)として構成される。SPUは制御ユニットとして専用のDMA(Direct Memory Access)コントローラをもち、メインメモリ60とバッファメモリ70の間のデータ転送を高速に行うことができ、また表示処理部44におけるフレームメモリとバッファメモリ70の間で高速なデータ転送を実現できる。本実施例の制御部100は、複数のSPUを並列動作させることで、高速な画像処理機能を実現する。表示処理部44は、表示装置12に接続されて、ユーザからの要求に応じた画像処理結果を出力する。
【0029】
図5は、画像処理装置10における制御部100の構成を示す。制御部100は、アプリケーション処理部110、画像切替部120、画像データ生成部130および情報画像処理部140を備える。アプリケーション処理部110は、アプリケーションの実行状況を示す操作画像を生成し、操作情報受付部112、アプリケーション実行部114および操作画像生成部116を有する。画像切替部120は、操作画像と情報画像の切替処理を実行し、切替要求受付部122、切替条件判定部124および切替指示部126を有する。画像データ生成部130は、操作画像のスクリーンキャプチャ機能を有し、操作画像のスクリーンショットを用いて画像データを再構成する。情報画像処理部140は、情報画像を生成し、また情報画像の変更を行う機能を有し、変更要求受付部142、画像データ取得部144、デコード部146、変更量導出部148、空間座標決定部150および情報画像生成部152を有する。
【0030】
図5において、さまざまな処理を行う機能ブロックとして記載される各要素は、ハードウェア的には、CPU(Central Processing Unit)、メモリ、その他のLSIで構成することができ、ソフトウェア的には、メモリにロードされたプログラムなどによって実現される。既述したように、制御部100は1つのPPUと複数のSPUとを有し、PPUおよびSPUがそれぞれ単独または協同して、各機能ブロックを構成できる。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組合せによっていろいろな形で実現できることは当業者には理解されるところであり、いずれかに限定されるものではない。
【0031】
情報処理システム1において、情報処理装置10が、録画したテレビ番組の再生、消去、編集、また別の端末への転送などの操作を行わせるGUIアプリケーションを実行する。このアプリケーションの操作画像には、ディスプレイに録画済みの映像コンテンツのアイコン画像やタイトルなどが表示され、また選択した映像コンテンツに対して用意されている操作項目のリストが表示される。
【0032】
図6は、GUIアプリケーションを操作するための操作画像の一例を示す。表示装置12のディスプレイにおいて、操作画像は、コンテンツ表示領域200と操作項目表示領域202とに分割される。コンテンツ表示領域200には、ビデオアイコン204が配置され、その上下方向に、録画したテレビ番組のコンテンツアイコンが配置される。操作対象となるコンテンツアイコン206は、ビデオアイコン204の直下に配置される。ユーザは、入力装置20の十字キー21を上下方向に操作することで、コンテンツアイコンの配置を変えられる。
【0033】
操作項目表示領域202には、コンテンツに対する操作項目を示す操作項目リスト210が表示される。ユーザは、コンテンツ表示領域200においてコンテンツを選択した後、入力装置20の所定のボタンを押下することで、操作項目リスト210に含まれる操作項目を選択可能となる。操作項目リスト210においては、選択インジケータ212を上下方向に動かして、所望の操作項目を選択する。図示の例では、「消去」操作が選択されている。以上の処理は、図5に示すアプリケーション処理部110により実行される。
【0034】
アプリケーション処理部110において、まず操作画像生成部116が、操作画像の初期画像を生成する。初期画像において、コンテンツアイコンの配置は任意に設定されており、また選択インジケータ212は、たとえば操作項目リスト210における最上位の「再生」操作を指定している。ユーザが入力装置20を操作すると、操作情報受付部112が、その操作情報を受け付け、アプリケーション実行部114が、入力された操作情報をもとに、コンテンツアイコンの配置変更指示を生成し、また選択インジケータ212の移動指示を生成する。操作画像生成部116は、アプリケーション実行部114からの指示をもとに操作画像を生成して、表示処理部44から表示装置12に操作画像を出力させる。
【0035】
図6に示す操作画像において、たとえば入力装置20の○ボタン22が押下されると、操作情報受付部112は、その操作情報を受け付け、アプリケーション実行部114が、コンテンツアイコン206で特定されるコンテンツの消去処理を実行する。この例では、○ボタン22に、決定ボタンとしての機能が割り当てられている。
【0036】
一方、このGUIアプリケーションに不慣れなユーザは、消去処理を実行する前に、消去処理の手順や注意点などの情報を知りたいことが多い。たとえば説明情報208で特定される「世界の街から」のコンテンツの中で前半部分だけを消去したいような場合、「消去」操作により一部消去が可能であることを期待していたが、全て消去されてしまったのではユーザも困る。そこでユーザは、消去処理を実行する前に、「消去」操作のマニュアルにアクセスする機会が欲しい。
【0037】
そこで情報処理装置10は、アプリケーションに関連する情報を含んだ情報画像をユーザに提供する。本実施例では、情報画像は、GUIアプリケーションの操作を説明するマニュアル画像である。マニュアル画像を提供することで、ユーザは、「消去」操作についての詳細を知ることができる。操作画像から情報画像への切替処理は、図5に示す画像切替部120により実行される。
【0038】
図6に示す操作画像において、所定の操作入力、たとえば入力装置20の□ボタン24が押下されると、切替要求受付部122が、その操作情報を、表示画像の切替要求として受け付ける。切替指示部126は、□ボタン24が押下された時点の操作画像の情報をバッファメモリ70などの記憶装置に保持させる。これは、マニュアルを読み終えたユーザが、元の操作画像に戻れるようにするためである。また切替指示部126は、選択された操作項目を示す情報(以下、「選択項目情報」とよぶ)を含む切替指示を情報画像処理部140に供給する。
【0039】
変更要求受付部142が切替指示を受け付けると、階層データがハードディスクドライブ50から読み出されて、メインメモリ60に保持される。画像データ取得部144は、選択項目情報をもとに、情報画像の生成に用いるタイル画像をメインメモリ60から読み出す。選択項目情報のそれぞれに対して、マニュアル画像の初期画像は予め定められており、したがって画像データ取得部144は、読み出すべきタイル画像を特定できる。デコード部146は、タイル画像をデコードし、バッファメモリ70に保持させる。空間座標決定部150は、初期画像として予め定められている空間座標により、テクスチャ座標を決定し、情報画像生成部152は、テクスチャ座標をもとに、バッファメモリ70に保持されたタイル画像を用いて、情報画像を生成し、表示処理部44のフレームメモリ90に供給する。このとき情報画像生成部152は、操作画像に対応するサムネイル画像を含む情報画像を生成する。
【0040】
図7は、図6に示す操作画像に対して設定される電子マニュアルの初期画像を示す。この初期画像では、「消去」操作についてのマニュアルの一部が表示される。電子マニュアルの初期画像には、操作画像に対応するサムネイル画像220が含まれる。情報画像にサムネイル画像220が含まれることで、ユーザは、図6に示す操作画像に対する電子マニュアル、すなわち「消去」操作についてのマニュアルが表示されていることを認識できる。
【0041】
ユーザが入力装置20のアナログスティック27や十字キー21を操作すると、画像変更要求信号が情報処理装置10に送信される。変更要求受付部142は、入力装置20から、ディスプレイに表示されている情報画像の変更要求信号を受け付ける。
【0042】
画像データ取得部144は、変更要求信号をもとに、情報画像の生成に用いるタイル画像をメインメモリ60から読み出す。デコード部146は、タイル画像をデコードし、バッファメモリ70に保持させる。たとえば画像データ取得部144は、変更要求信号で表示が要求される画像の縮尺率を予測して、将来必要となるであろうタイル画像を先読みして、バッファメモリ70に保持させることが好ましい。
【0043】
変更量導出部148は、変更要求信号をもとに、表示要求される情報画像の変更量を導出する。情報画像の変更量は、1フレームごとの上下左右方向の移動量および深さ方向の移動量である。空間座標決定部150は、前回フレームのテクスチャ座標から、導出された変更量により移動する今回フレームのテクスチャ座標を決定する。情報画像生成部152は、テクスチャ座標をもとに、バッファメモリ70に保持されたタイル画像を用いて、情報画像を生成し、表示処理部44のフレームメモリ90に供給する。
【0044】
ユーザが映像コンテンツを完全に消去したい場合、図7に示す情報画像(マニュアル画像)を下方向にスクロールすることで、「消去」操作のマニュアルを読むことができる。これにより、ユーザは、「消去」操作の内容について十分に理解した上で、「消去」操作を実行する。
【0045】
図6に示す操作画像から、図7に示す電子マニュアルの初期画像へは、情報画像生成部152により直接切り替えられてもよいが、図6に示す操作画像から徐々にズームアウトしていくことで、図7に示す電子マニュアルの初期画像に切り替えられてもよい。
【0046】
変更要求受付部142が切替指示を受け付けると、階層データがハードディスクドライブ50から読み出されて、メインメモリ60に保持される。画像データ取得部144は、選択項目情報をもとに、図6に示す操作画像と同じ範囲を示す情報画像の生成に用いるタイル画像をメインメモリ60から読み出す。デコード部146は、タイル画像をデコードし、バッファメモリ70に保持させる。空間座標決定部150は、図6に示す操作画像に対応する情報画像のテクスチャ座標を決定し、情報画像生成部152は、テクスチャ座標をもとに、バッファメモリ70に保持されたタイル画像を用いて、図6に示す操作画像と等倍の情報画像を生成し、表示処理部44のフレームメモリ90に供給する。このとき情報画像生成部152は、図6に示す操作画像のサムネイル画像220をディスプレイ全面に表示させる情報画像を生成する。
【0047】
サムネイル画像220は、図6に示す操作画像のテンプレート画像であり、操作画像にきわめて近似するように構成されてはいるが、たとえば操作画像に含まれる説明情報208を含んでおらず、同一ではない。そのため情報画像生成部152は、図6に示す操作画像からサムネイル画像220に切り替える際に、元の操作画像をフェードアウトし、またサムネイル画像220をフェードインしてクロスフェードを実行し、画像遷移にともなう不連続さをユーザに感じさせないようにしてもよい。
【0048】
このように情報画像生成部152は、サムネイル画像220をディスプレイに全面表示する情報画像を生成した後、サムネイル画像220が中央ではない所定の領域に配置されるように、サムネイル画像220を縮小していく。具体的に情報画像生成部152は、全面表示されたサムネイル画像220を縮小していき、図7に示す電子マニュアルの初期画像を生成する。単純に全面表示されたサムネイル画像220を縮小していくと、サムネイル画像220が中央に配置された電子マニュアルがディスプレイに表示されることになる。一方、電子マニュアルの初期画像を予め設定しておき、全面表示されたサムネイル画像220を上下左右の一方向(この場合は画面左下方向)に移動させながら、設定した初期画像となるように表示画像を遷移させることで、ユーザは、違和感を覚えることなく、容易に所望の電子マニュアルにアクセスできるようになる。
【0049】
一方、電子マニュアルから図6に示す操作画像には、サムネイル画像220を拡大表示することで遷移できる。ユーザは、入力装置20を操作して、サムネイル画像220の拡大要求を入力すると、情報画像生成部152が、変更要求信号をもとに、サムネイル画像220を拡大していく。画像切替部120において、切替条件判定部124は、情報画像から操作画像への切替条件を保持しており、情報画像の表示中、切替条件の成立の有無を監視している。たとえば切替条件は、サムネイル画像220が、所定の縮尺率以上で表示されていることに設定される。切替条件判定部124は、情報画像の縮尺率を監視して、所定の縮尺率を超えた場合に、切替条件が成立したことを判定する。また切替条件は、ディスプレイにおけるサムネイル画像220の占有率が所定値を超えたことに設定されてもよい。ここで占有率は、ディスプレイの全体画素数のうち、サムネイル画像220の画素数が占める割合として定義され、たとえば60%を超えた場合に、切替条件判定部124は、切替条件が成立したことを判定する。切替指示部126は、操作画像から情報画像に切り替える直前の操作画像の情報を保持しており、拡大表示されているサムネイル画像220が、保持している操作画像情報に対応することを判定すると、操作画像生成部116に対して、操作画像情報を含む切替指示をアプリケーション処理部110に供給する。
【0050】
アプリケーション処理部110において、操作画像生成部116は、供給された操作画像情報をもとに、図6に示す操作画像を生成する。ユーザは、マニュアルで獲得した知識をもとに、コンテンツの「消去」操作を安心して実行できる。
【0051】
なお、切替条件判定部124が切替条件の成立を判定すると、すぐに操作画像生成部116が操作画像を生成してもよいが、画像の連続性を担保するように情報画像生成部152がサムネイル画像220に徐々にズームインする表示画像を生成した後に、操作画像に遷移してもよい。具体的には、情報画像生成部152が、切替条件が成立した時点の情報画像から、サムネイル画像220を全面表示した情報画像に、表示画像を拡大していき、サムネイル画像220が全面表示された時点で、操作画像生成部116が、全面表示されたサムネイル画像220と図6に示す操作画像との間でクロスフェードを実行する。つまり操作画像生成部116は、サムネイル画像220をフェードアウトし、また図6に示す操作画像をフェードインしてクロスフェードを実行して、画像遷移にともなう不連続さをユーザに感じさせないようにする。
【0052】
このように情報画像生成部152は、切替条件の成立後、サムネイル画像220が全面表示されるように、サムネイル画像220を拡大していく。具体的に情報画像生成部152は、切替条件成立時点の情報画像を上下左右の一方向に移動させながら、サムネイル画像220の全面表示画像に遷移させ、操作画像生成部116が、図6に示す操作画像との間でクロスフェードさせることで、ユーザは、違和感を覚えることなく、電子マニュアルから操作画像への切り替わりを容易に認識できるようになる。
【0053】
なお、情報画像から操作画像への切替要求が、情報画像において、所定の操作入力、たとえば入力装置20の□ボタン24が押下されたことで生成されてもよい。入力装置20の□ボタン24が押下されると、切替要求受付部122が、その操作情報を、表示画像の切替要求として受け付ける。切替指示部126は、操作画像生成部116に対して、操作画像情報を含む切替指示をアプリケーション処理部110に供給し、操作画像生成部116が、表示画像を操作画像に切り替える。このとき上記したように、□ボタン24が押下された時点から、情報画像生成部152がサムネイル画像220を徐々に拡大して、全面表示させ、操作画像生成部116が、図6に示す操作画像との間でクロスフェードを実行して、操作画像を表示させてもよい。
【0054】
一方、ユーザが映像コンテンツの一部のみを消去したい場合、図7に示す情報画像(マニュアル画像)で「注意してほしいこと」を読むと、「消去」操作では、映像コンテンツの一部消去ができないことを理解する。このときユーザは、「編集」操作のマニュアルを探すべく、情報画像をズームアウト(縮小表示)させる。ユーザは、入力装置20を操作して、情報画像の縮小要求を入力すると、情報画像生成部152が、変更要求信号をもとに、情報画像を縮小していく。
【0055】
図8は、図7に示す情報画像を縮小表示した例を示す。このズームアウト処理により、ユーザは、電子マニュアルを俯瞰でき、「消去」マニュアルの周辺に配置されている「編集」マニュアルを容易に探すことができる。なお、「消去」操作と「編集」操作とは、互いの操作内容の関連性が高く、「消去」マニュアルを読むユーザが、同時に「編集」マニュアルも読む可能性が高いことから、図8に示すように、電子マニュアル画像上、近接した位置に配置されていることが好ましい。
【0056】
ユーザは、電子マニュアルを俯瞰することで、興味のある情報を容易に見つけ出すことができる。従来型の電子マニュアルでは、キーワード検索でヒットした情報のみをユーザに提示するものであるが、本実施例の情報処理システム1によると、ユーザが希望する情報だけでなく、電子マニュアルを上下左右にスクロールするだけで、他の情報にもアクセスしやすい環境を実現できるため、ユーザに利便性の高い電子マニュアルシステムを提供できる。
【0057】
図8に示す縮小表示された情報画像には、図6に示す操作画像に対応するサムネイル画像220だけでなく、別の操作画像に対応するサムネイル画像222も含まれる。具体的に情報画像生成部152は、画像データを用いて、「消去」操作画像に対応するサムネイル画像220と、「編集」操作画像に対応するサムネイル画像222を含む情報画像を生成する。ユーザは、入力装置20を操作して、「編集」マニュアル画像の拡大要求を入力すると、情報画像生成部152が、変更要求信号をもとに、編集マニュアルを拡大していく。なお、この変更要求信号は、拡大要求と、右方向へのスクロール要求の双方を含む。
【0058】
図9は、図8に示す情報画像を拡大表示した例を示す。ユーザは、表示されている文字などを読みやすい大きさにするために、この拡大表示を行う。ユーザが、図8に示す消去マニュアルと編集マニュアルの位置関係を予め知っているのであれば、図7に示すマニュアル画像から右方向にスクロールすることで、図9に示すマニュアル画像に到達できる。ユーザは図9に示すマニュアル画像を下方向にスクロールすることで、「編集」操作のマニュアルを読むことができる。これにより、ユーザは、「編集」操作の内容について十分に理解した上で、コンテンツの「編集」操作を実行する。
【0059】
編集操作画像には、サムネイル画像222を拡大表示することで遷移できる。切替条件判定部124は、情報画像から操作画像への切替条件が成立したことを判定すると、切替指示部126は、拡大表示されているサムネイル画像222が、保持している操作画像情報に対応するか判定する。この例では、保持している操作画像情報は、サムネイル画像220と対応しており、サムネイル画像222には対応していない。したがって、切替指示部126は、操作画像情報と、サムネイル画像222を特定する識別情報を含む切替指示をアプリケーション処理部110に供給する。サムネイル画像222を特定する識別情報には、「編集」操作を特定する情報が含まれる。なお、既述したように、図9に示す情報画像において、ユーザが□ボタン24を押下すると、切替要求受付部122が、情報画像から操作画像への切替要求として受け付けてもよい。
【0060】
アプリケーション処理部110において、操作画像生成部116は、供給された操作画像情報から、コンテンツとして「世界の街から」が選択されており、またサムネイル画像222を特定する識別情報から、操作項目として「編集」操作が選択されたことを認識する。これにより、操作画像生成部116は、編集操作画像を生成する。
【0061】
図10は、編集操作画像を示す。この編集操作画像では、選択インジケータ212が「編集」操作を指定している。ユーザは、マニュアルで獲得した知識をもとに、「編集」操作により、映像コンテンツの一部消去を安心して実行できる。
【0062】
このように、本実施例の情報処理装置10は、複数解像度の画像データを利用して電子マニュアルを生成することで、ユーザが直観的に操作でき、また目的とする情報以外の情報にもアクセスが容易な電子マニュアルを実現できる。また、アプリケーションの電子マニュアルにおいて、電子マニュアルに含まれるサムネイル画像を拡大表示することで、アプリケーションに戻ることができるため、アプリケーションと電子マニュアルとをシームレスにリンクさせる新たなサービスをユーザに提供できる。
【0063】
情報画像において表示されるサムネイル画像は、予め用意されたテンプレート画像であってもよいが、GUIアプリケーションと、電子マニュアルの繋ぎ目をよりスムーズに表現するために、サムネイル画像を、操作画像のスクリーンショットにより構成してもよい。
【0064】
切替指示部126が、表示画像の切替指示を発行すると、画像データ生成部130が操作画像の画像データを取得し、階層データにおいて対応する領域に操作画像の画像データを埋め込んで、階層データを再構成する。これにより、図7に示すサムネイル画像220は、図6に示す操作画像の縮小画像となり、サムネイル画像220において、「世界の街から」などの説明情報208も含まれるようになる。表示画像が、図6に示す操作画像から図7に示す情報画像に遷移しても、サムネイル画像220は、操作画像の縮小画像であるため、ユーザは、「世界の街から」のコンテンツを意識しながら、電子マニュアルを読むことができる。このように、動的に階層データを再構成することで、アプリケーションの状況にあわせた電子マニュアルを生成することが可能となる。
【0065】
また画像データ生成部130は、情報画像において、サムネイル画像220以外のサムネイル画像(たとえばサムネイル画像222)が表示されるときに、対応する操作画像の画像データを取得する。情報画像生成部152が、情報画像を生成する際、サムネイル画像220以外のサムネイル画像を生成する必要が生じると、操作画像生成部116に対して、そのサムネイル画像に対応する操作画像の情報を通知する。操作画像生成部116は、この通知を受けると、図6に示す操作画像の情報(たとえば説明情報208など)を含めた操作画像を生成し、画像データ生成部130に供給する。画像データ生成部130は、この画像データを取得し、階層データにおいて対応する領域に操作画像の画像データを埋め込み、階層データを再構成する。これにより、たとえば図8に示すサムネイル画像222を、操作画像の縮小画像とすることが可能となる。
【0066】
なお、操作画像のスクリーンショットの表示は、画像データ生成部130による階層データの再構成を行わなくても、たとえば情報画像生成部152が、タイル画像を用いて生成した情報画像上の対応する領域に、スクリーンショット画像を上書きすることで実現されてもよい。情報画像生成部152は、階層データを用いた情報画像の拡大縮小表示に連動して、スクリーンショット画像も拡大縮小する。これにより、階層データを再構成したときと同じく、操作画像のスクリーンショット画像を、電子マニュアル上でユーザに提示することが可能となる。
【0067】
なお、アプリケーションの操作は、あくまでも操作画像で行わせるというポリシーのもとで、操作画像のスクリーンショットで構成したサムネイル画像に対して、操作画像とは異なることをユーザに認識させるための画像処理を施してもよい。たとえば操作画像はカラー表示されている場合に、サムネイル画像は白黒表示とすることで、ユーザは、サムネイル画像上でアプリケーションは実行できないことを認識する。また、操作画像に動画アイコンが含まれる場合に、サムネイル画像では、それを静止画アイコンとすることで、操作画像との違いを認識させてもよい。
【0068】
図11は、情報画像アイコン224を示す。情報画像アイコン224は、操作項目リスト210に含まれる操作項目のうち、情報画像が用意されているものを特定するためのアイコンである。この例では、「消去」、「おでかけ転送」、「編集」の各操作に対して情報画像アイコン224が設けられており、したがって、ユーザは、これらの各操作に対してマニュアル画像が存在していることを認識する。
【0069】
図12は、情報画像アイコン224が設定された操作項目を選択したときの情報画像の一例を示す。情報画像には、情報画像アイコン224に対応するマニュアル画像226が含まれる。マニュアル画像226は、階層データにより生成されており、ユーザは、マニュアル画像226を拡大表示することで、マニュアル画像に含まれる文字などを、読みやすい大きさにできる。
【0070】
以上、本発明を実施例をもとに説明した。この実施例は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【0071】
実施例では、ユーザがサムネイル画像からアプリケーションを実行できないようにしたが、サムネイル画像の代わりに、アプリケーションの操作画像が縮小されて埋め込まれてもよい。これにより、ユーザは、電子マニュアル上で、直接アプリケーションを実行することができ、電子マニュアルとアプリケーションとの境界を無くした新たなサービスを提供できる。
【0072】
また実施例では、情報画像において□ボタン24を押下すると、表示されているサムネイル画像に対応する操作画像に遷移する処理について説明した。変形例では、情報画像に複数のサムネイル画像が含まれる状況を想定する。たとえば、図8に示す情報画像において□ボタン24が押下されると、切替要求受付部122は、表示されているサムネイル画像220、222のうち、たとえば画素数の多いサムネイル画像に対応する操作画像への切替要求として受け付ける。なお、画素数が同じとき、情報画像に遷移する前の操作画像に対応するサムネイル画像220が存在すれば、対応する操作画像への切替要求として受け付ける。一方、情報画像に遷移する前の操作画像に対応するサムネイル画像220が存在しなければ、たとえば画面中央付近に存在するサムネイル画像に対応する操作画像への切替要求として受け付けてもよい。このように切替要求受付部122は、どのサムネイル画像を選択するかを示す選択条件を保持し、その選択条件を参照して、サムネイル画像を選択し、選択したサムネイル画像に対応する操作画像への切替要求として受け付ける。
【0073】
また実施例では情報画像生成部152が階層データを用いて情報画像を生成する例について説明した。変形例では、情報画像生成部152が、たとえばアウトラインフォントなどのデジタルフォントで作成された画像データを用いて、情報画像を生成してもよく、また単に1層の画像データを用いて情報画像を生成してもよい。
【0074】
また実施例では、アプリケーションとしてGUIアプリケーション、情報画像として電子マニュアルを示したが、当然のことながら、これらとは異なる組み合わせも可能である。たとえば、アプリケーションとして、複数のステージ問題で構成されるゲームアプリケーション、情報画像として、複数のステージ問題を表現したサムネイル画像の組み合わせが、情報処理システム1において実現されてもよい。
【符号の説明】
【0075】
1・・・情報処理システム、10・・・情報処理装置、12・・・表示装置、20・・・入力装置、44・・・表示処理部、50・・・ハードディスクドライブ、60・・・メインメモリ、70・・・バッファメモリ、90・・・フレームメモリ、100・・・制御部、110・・・アプリケーション処理部、112・・・操作情報受付部、114・・・アプリケーション実行部、116・・・操作画像生成部、120・・・画像切替部、122・・・切替要求受付部、124・・・切替条件判定部、126・・・切替指示部、130・・・画像データ生成部、140・・・情報画像処理部、142・・・変更要求受付部、144・・・画像データ取得部、146・・・デコード部、148・・・変更量導出部、150・・・空間座標決定部、152・・・情報画像生成部、200・・・コンテンツ表示領域、202・・・操作項目表示領域、204・・・ビデオアイコン、206・・・コンテンツアイコン、208・・・説明情報、210・・・操作項目リスト、212・・・選択インジケータ、220,222・・・サムネイル画像、224・・・情報画像アイコン、226・・・マニュアル画像。
【特許請求の範囲】
【請求項1】
アプリケーションを操作するための操作画像を生成する操作画像生成部と、
操作画像に対して入力された操作情報をもとに、アプリケーションを実行する実行部と、
アプリケーションに関連する情報を含む情報画像を生成する情報画像生成部と、
情報画像を生成するための画像データを保持する記憶装置と、
ディスプレイの表示画像を、操作画像から情報画像に切り替える画像切替部と、を備え、
前記情報画像生成部は、前記記憶装置に保持された画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成することを特徴とする情報処理装置。
【請求項2】
前記画像切替部は、操作画像がディスプレイに表示されているときに、所定の操作入力がなされると、情報画像をディスプレイに表示させることを特徴とする請求項1に記載の情報処理装置。
【請求項3】
ディスプレイに表示されている情報画像の変更要求信号を受け付ける受付部をさらに備え、
前記情報画像生成部は、変更要求信号をもとに、情報画像を変更することを特徴とする請求項1または2に記載の情報処理装置。
【請求項4】
前記情報画像生成部は、変更要求信号をもとに、前記サムネイル画像を拡大した情報画像を生成し、
前記画像切替部は、サムネイル画像が拡大されると、操作画像をディスプレイに表示させることを特徴とする請求項3に記載の情報処理装置。
【請求項5】
前記情報画像生成部は、操作画像に対応するサムネイル画像と、別の操作画像に対応するサムネイル画像を含む情報画像を生成し、
前記画像切替部は、別の操作画像に対応するサムネイル画像が拡大されると、別の操作画像をディスプレイに表示させることを特徴とする請求項3または4に記載の情報処理装置。
【請求項6】
操作画像を含めた画像データを生成する画像データ生成部をさらに備えることを特徴とする請求項1から5のいずれかに記載の情報処理装置。
【請求項7】
コンピュータに、
アプリケーションを操作するための操作画像を生成する機能と、
操作画像に対して入力された操作情報をもとに、アプリケーションを実行する機能と、
アプリケーションに関連する情報を含む情報画像を生成する機能と、
ディスプレイの表示画像を、操作画像から情報画像に切り替える機能と、を実現させるプログラムであって、
情報画像を生成する機能は、情報画像を生成するための画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成する機能を含むことを特徴とするプログラム。
【請求項8】
請求項7に記載のプログラムを記録したコンピュータ読み取り可能な記録媒体。
【請求項1】
アプリケーションを操作するための操作画像を生成する操作画像生成部と、
操作画像に対して入力された操作情報をもとに、アプリケーションを実行する実行部と、
アプリケーションに関連する情報を含む情報画像を生成する情報画像生成部と、
情報画像を生成するための画像データを保持する記憶装置と、
ディスプレイの表示画像を、操作画像から情報画像に切り替える画像切替部と、を備え、
前記情報画像生成部は、前記記憶装置に保持された画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成することを特徴とする情報処理装置。
【請求項2】
前記画像切替部は、操作画像がディスプレイに表示されているときに、所定の操作入力がなされると、情報画像をディスプレイに表示させることを特徴とする請求項1に記載の情報処理装置。
【請求項3】
ディスプレイに表示されている情報画像の変更要求信号を受け付ける受付部をさらに備え、
前記情報画像生成部は、変更要求信号をもとに、情報画像を変更することを特徴とする請求項1または2に記載の情報処理装置。
【請求項4】
前記情報画像生成部は、変更要求信号をもとに、前記サムネイル画像を拡大した情報画像を生成し、
前記画像切替部は、サムネイル画像が拡大されると、操作画像をディスプレイに表示させることを特徴とする請求項3に記載の情報処理装置。
【請求項5】
前記情報画像生成部は、操作画像に対応するサムネイル画像と、別の操作画像に対応するサムネイル画像を含む情報画像を生成し、
前記画像切替部は、別の操作画像に対応するサムネイル画像が拡大されると、別の操作画像をディスプレイに表示させることを特徴とする請求項3または4に記載の情報処理装置。
【請求項6】
操作画像を含めた画像データを生成する画像データ生成部をさらに備えることを特徴とする請求項1から5のいずれかに記載の情報処理装置。
【請求項7】
コンピュータに、
アプリケーションを操作するための操作画像を生成する機能と、
操作画像に対して入力された操作情報をもとに、アプリケーションを実行する機能と、
アプリケーションに関連する情報を含む情報画像を生成する機能と、
ディスプレイの表示画像を、操作画像から情報画像に切り替える機能と、を実現させるプログラムであって、
情報画像を生成する機能は、情報画像を生成するための画像データを用いて、操作画像に対応するサムネイル画像を含む情報画像を生成する機能を含むことを特徴とするプログラム。
【請求項8】
請求項7に記載のプログラムを記録したコンピュータ読み取り可能な記録媒体。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【公開番号】特開2011−3017(P2011−3017A)
【公開日】平成23年1月6日(2011.1.6)
【国際特許分類】
【出願番号】特願2009−145578(P2009−145578)
【出願日】平成21年6月18日(2009.6.18)
【出願人】(395015319)株式会社ソニー・コンピュータエンタテインメント (871)
【Fターム(参考)】
【公開日】平成23年1月6日(2011.1.6)
【国際特許分類】
【出願日】平成21年6月18日(2009.6.18)
【出願人】(395015319)株式会社ソニー・コンピュータエンタテインメント (871)
【Fターム(参考)】
[ Back to top ]

