情報表示装置、情報表示方法およびプログラム

【課題】ユーザが閲覧し易い状態で、複数の表示情報を表示することのできる情報表示装置を提供する。
【解決手段】表示部10に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される第2表示情報を透過する程度を示す画像情報の透過率を、第1文字透過率と異なる第1画像透過率に設定する透過率設定部105と、透過率設定部105により透過率が設定された第1表示情報と第2表示情報とを重ねた重畳情報を生成する重畳情報生成部106と、重畳情報を表示部10に表示する表示処理部107とを備える。
【解決手段】表示部10に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される第2表示情報を透過する程度を示す画像情報の透過率を、第1文字透過率と異なる第1画像透過率に設定する透過率設定部105と、透過率設定部105により透過率が設定された第1表示情報と第2表示情報とを重ねた重畳情報を生成する重畳情報生成部106と、重畳情報を表示部10に表示する表示処理部107とを備える。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、情報表示装置、情報表示方法およびプログラムに関する。
【背景技術】
【0002】
従来、例えばPC(パーソナルコンピュータ)においては、動作中の複数のアプリケーションのウインドウを表示画面に同時に表示することが可能である。これに対し、携帯端末などの携帯情報機器においては、複数のアプリケーションを同時に動作させることはできるものの、複数のアプリケーションにより生成された複数の表示情報を表示画面に同時に表示することはできない。
【0003】
PCにおいては、複数のウインドウを同時に表示するマルチウインドウ表示を利用して、インターネット画面とテレビ番組画面を同時に表示することができる。このため、ユーザは、視点を移動させることによりインターネットブラウザの閲覧からテレビ視聴を簡単に行うことができる。すなわち、PCの表示画面においては、ユーザはテレビ番組のいわゆる「ながら見」を行うことができる。これに対し、携帯情報機器ではマルチウインドウ表示を行うことができないので、ユーザは、インターネット画面を閲覧中、テレビ番組を見たい場合には、一旦インターネットブラウザアプリケーションを終了し、テレビアプリケーションを起動させる必要がある。このため、携帯情報機器においては、ユーザはテレビ番組の「ながら見」を行うことができない。
【0004】
携帯情報機器のマルチウインドウ表示を妨げる要因としては、携帯情報機器の画面解像度が低く、CPUの処理能力が低いことや、マルチウインドウ表示の消費電力が大きいことが挙げられる。しかしながら、昨今のスマートフォンの普及などに見られるように、携帯情報機器に使用されるCPUはマルチプロセッサ化が進み、その処理能力はますます高くなる傾向があり、携帯電話のPC化とも言われているように、これらの要因は解消しつつある。
【0005】
しかしながら、携帯情報機器においては、可搬性を確保する必要があることから、表示機器のサイズを3〜4インチ程度に制限する必要がある。このため、携帯情報機器において、マルチウインドウ表示を採用した場合には、各ウインドウサイズは小さくなり、視認性に劣るという問題がある。また、携帯情報機器においては、入力デバイスの操作方法が制限され、また操作精度も低いことから、ウインドウの選択、移動、サイズ変更といった操作も行い難く、操作性にも劣るという問題がある。
【0006】
ところで、特許文献1には、携帯端末において、添付画像をバックグラウンドとし、この上にメール本文を重ねて表示部に表示する技術が開示されている。これにより、限られたサイズの表示機器においても、ユーザは添付画像とメール本文を一目で確認することが可能となる。また、特許文献2には、情報再生装置において、複数の番組を重ねて表示する技術が開示されている。
【先行技術文献】
【特許文献】
【0007】
【特許文献1】特開2002−140265号公報
【特許文献2】特開2007−266800号公報
【発明の概要】
【発明が解決しようとする課題】
【0008】
しかしながら、複数の表示情報を重ねて表示した場合には、各表示情報が見え難くなるという問題があった。
【0009】
本発明は、上記に鑑みてなされたものであって、ユーザが閲覧し易い状態で、複数の表示情報を表示することのできる情報表示装置、情報表示方法およびプログラムを提供することを目的とする。
【課題を解決するための手段】
【0010】
上述した課題を解決し、目的を達成するために、本発明にかかる情報表示装置は、表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、前記重畳情報を前記表示部に表示する表示処理部とを備えることを特徴とする。
【0011】
また、本発明にかかる情報表示方法は、情報表示装置で実行される情報表示方法であって、情報表示装置で実行される情報表示方法であって、表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定ステップと、前記透過率設定ステップにおいて透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成ステップと、前記重畳情報を前記表示部に表示する表示処理ステップとを含むことを特徴とする。
【0012】
また、本発明にかかるプログラムは、コンピュータを、表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、前記重畳情報を前記表示部に表示する表示処理部として機能させるためのプログラムである。
【発明の効果】
【0013】
本発明にかかる情報表示装置によれば、各表示情報をユーザが閲覧し易い状態に表示することができるという効果を奏する。
【図面の簡単な説明】
【0014】
【図1】図1は、情報表示装置の外観構成を示す斜視図である。
【図2】図2は、表示制御部の機能構成を示すブロック図である。
【図3−1】図3−1は、表示情報を示す図である。
【図3−2】図3−2は、文字情報示す図である。
【図3−3】図3−3は、画像情報を示す図である。
【図4−1】図4−1は、表示情報を示す図である。
【図4−2】図4−2は、文字情報示す図である。
【図4−3】図4−3は、画像情報を示す図である。
【図5】図5は、属性テーブルのデータ構成を示す図である。
【図6】図6は、関数特定テーブルのデータ構成を示す図である。
【図7】図7は、スライダを示す図である。
【図8】図8は、第1文字関数、第1画像関数、第2文字関数および第2画像関数を示すグラフを示す図である。
【図9−1】図9−1は、スライダ位置と重畳情報を示す図である。
【図9−2】図9−2は、スライダ位置と重畳情報を示す図である。
【図9−3】図9−3は、スライダ位置と重畳情報を示す図である。
【図9−4】図9−4は、スライダ位置と重畳情報を示す図である。
【図9−5】図9−5は、スライダ位置と重畳情報を示す図である。
【図9−6】図9−6は、スライダ位置と重畳情報を示す図である。
【図10】図10は、表示制御部による処理を示すフローチャートである。
【図11】図11は、属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。
【図12】図12は、情報表示装置のハードウェア構成を示す図である。
【図13−1】図13−1は、第1表示情報の一例を示す図である。
【図13−2】図13−2は、第2表示情報の一例を示す図である。
【図14】図14は、スライダ位置と重畳情報を示す図である。
【図15】図15は、変更例にかかる属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。
【図16】図16は、変更例にかかる透過係数テーブルのデータ構成を示す図である。
【発明を実施するための形態】
【0015】
以下に、本発明にかかる情報表示装置、情報表示方法およびプログラムを図面に基づいて詳細に説明する。なお、この実施の形態によりこの発明が限定されるものではない。
【0016】
図1は、実施の形態にかかる情報表示装置1の外観構成を示す斜視図である。情報表示装置1は、表示部10と、ハードキーなどの入力部11とを備えている。表示部10は、タッチパネルとしても機能する。すなわち、表示部10は、入力部11としても機能する。情報表示装置1は、例えば、携帯型の情報機器であって、タッチパネルは、例えば3〜4インチ程度のカラー液晶パネルであってもよい。
【0017】
情報表示装置1は、種々の表示情報を生成するとともに、種々の処理を行うアプリケーションが動作可能である。情報表示装置1は、このアプリケーションにより生成される各種表示情報の表示部10に対する表示制御を行う表示制御部を備えている。
【0018】
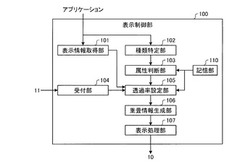
図2は、情報表示装置1の表示制御部100の機能構成を示すブロック図である。表示制御部100は、表示情報取得部101と、種類特定部102と、属性判断部103と、受付部104と、透過率設定部105と、重畳情報生成部106と、表示処理部107と、記憶部110とを備えている。
【0019】
表示制御部100は、表示情報を表示部10に表示する場合には、記憶部110に表示領域である表示プレーンを確保して、表示情報をこの表示プレーンに割り当てる。より具体的には、表示制御部100は、2つの表示情報を表示する場合には、記憶部110に2つの表示プレーン(第1表示プレーン、第2表示プレーン)を確保し、2つの表示情報のうち一方の表示情報を第1表示プレーンに割り当て、他方の表示情報を第2表示プレーンに割り当て、これらを重ねて表示部10に表示する処理を行う。
【0020】
ここで、アプリケーションとしては、例えば、Web閲覧、電子メール、音声再生、電子辞書、電子書籍、地図表示、ナビゲーション、画像表示、動画表示、テレビ番組再生など種々の種類にかかるアプリケーションがある。アプリケーションは、表示情報を生成する際に、これらアプリケーションの種類を、生成した表示情報のプロパティ等に属性として登録している。なお、表示情報におけるアプリケーションの種類の保持の方法は、これに限定されるものではない。
【0021】
表示情報取得部101は、アプリケーションにより生成された表示情報を、アプリケーションから取得する。図3−1〜図3−3および図4−1〜図4−3は、表示情報を説明するための図である。図3−1に示す表示情報200は、Webブラウザアプリケーションにより生成された表示情報の例である。図3−1に示す表示情報200は、図3−2に示す文字情報202と、図3−3に示す画像情報204とを含んで構成される。
【0022】
また、図4−1に示す表示情報210は、地図表示アプリケーションにより生成された表示情報の例である。図4−1に示す表示情報210は、図4−2に示す文字情報212と、図4−3に示す画像情報214とを含んで構成される。本実施の形態にかかる表示制御部100は、このように文字情報と画像情報を含む表示情報を処理対象とする。
【0023】
図2に戻り、種類特定部102は、表示情報の生成元のアプリケーションの種類を特定する。ここで、アプリケーションの種類とは、上述したWeb閲覧、電子メール、音声再生などである。具体的には、種類特定部102は、動作しているアプリケーションの種類の特定や、表示情報のプロパティ等の属性の参照により、表示情報を生成したアプリケーションの種類を特定する。なお、アプリケーションの種類の特定は、これに限定されるものではなく、例えば、表示情報のファイル名の拡張子により特定するように種類特定部102を構成してもよい。
【0024】
記憶部110は、属性テーブル111と、関数特定テーブル112を記憶している。属性テーブル111は、アプリケーションの種類ごとに、当該種類のアプリケーションで生成された表示情報の主体となる情報が文字であるか画像であるか、すなわち属性を定めたデータである。図5は、属性テーブル111のデータ構成を示す図である。図5に示すように、属性テーブル111は、アプリケーションの種類と、当該アプリケーションによって生成される表示情報の属性とを対応付けて記憶している。ここで、表示情報の属性とは、文字、画像のいずれかであり、ここに登録された属性が表示情報の主体となる情報であることを意味する。図5の例では、アプリケーションの種類「Webブラウザ」のアプリケーションで生成された表示情報は、文字(文字情報)を主体とする情報と定められており、アプリケーションの種類「地図表示」のアプリケーションで生成された表示情報は、画像(画像情報)を主体とする情報と定められている。なお、属性テーブル111は、ユーザが予め、アプリケーションの種類に対して表示情報の主体となる属性を、ユーザの判断で任意に定めておくものであり、アプリケーションで生成された表示情報の主体となる属性がこの属性テーブル111で定めた属性に限定されてしまうものではない。また、図5の属性テーブル111も一例でありこれに限定されるものではない。
【0025】
図6は、関数特定テーブル112のデータ構成を示す図である。関数特定テーブル112は、表示情報ごとに、当該表示情報において透過率を算出するための関数を定めたデータである。図6に示すように、関数特定テーブル112は、第1文字情報、第1画像情報、第2文字情報および第2画像情報等の表示情報それぞれを識別する表示情報IDと、各表示情報の透過率を算出するための関数(第1文字関数、第1画像関数、第2文字関数および第2画像関数)とを対応付けて記憶している。
【0026】
ここで、第1文字情報および第1画像情報は、それぞれ第1表示プレーンに表示される第1表示情報に含まれる文字情報および画像情報である。また、第2文字情報および第2画像情報は、それぞれ第2表示プレーンに表示される第2表示情報に含まれる文字情報および画像情報である。
【0027】
第1文字関数、第1画像関数、第2文字関数および第2画像関数は、いずれも透過率と表示割合の関数である。ここで、表示割合とは、表示部10に表示する第2表示情報の表示割合である。なお、第2表示情報の表示割合がいずれの値の場合においても、第1表示情報の表示割合と第2表示情報の表示割合の合計が100%となることとする。
【0028】
透過率は、各情報に重ねて表示される他の情報を透過する程度を示す値であり、透過率100%は完全透過に相当し、透過率0%は非透過に相当する。なお、本実施の形態においては、各情報の透過率に相当する指標として透過係数を用いることとする。すなわち、本実施の形態にかかる第1文字関数、第1画像関数、第2文字関数および第2画像関数は、表示割合と透過係数の関数である。透過係数は、各情報に乗じられる値であり、透過係数が乗じられることにより、各情報の透過率が変更される。
【0029】
透過係数は、0%から100%の値をとり、透過係数0%は、完全透過に対応し、透過係数0%が乗じられた情報は表示部10に表示されず、この情報に重ねて表示された他の情報のみが表示される。透過係数100%は非透過に対応し、透過係数100%が乗じられた情報は、アプリケーションにより生成された状態のまま表示され、この情報に重ねて表示された他の情報は表示されない。すなわち、透過係数0%は、透過の程度を示す透過率100%に相当し、透過係数100%は透過率0%に相当する。
【0030】
図2に戻り、属性判断部103は、属性テーブル111において、種類特定部102により特定されたアプリケーションの種類に対応付けられている属性を特定する。属性判断部103は、さらに、表示情報取得部101が2つの表示情報を取得し、取得した2つの表示情報が文字属性の表示情報と画像属性の表示情報である場合には、文字属性の表示情報を第1表示プレーンに表示すべき第1表示情報と定め、画像属性の表示情報を第2表示プレーンに表示すべき第2表示情報と定める。
【0031】
受付部104は、ユーザから入力された表示割合の指定を受け付ける。具体的には、図7に示すように、表示部10に表示されるスライダ220を指でタッチし、スライダ220の位置を変更することにより、表示割合を指定する。本実施の形態においては、スライダ位置0は、第1表示情報の表示割合100%、かつ第2表示情報の表示割合0%に相当する。スライダ位置2は、第1表示情報の表示割合80%、かつ第2表示情報の表示割合20%に相当する。スライダ位置10は、第1表示情報の表示割合0%、かつ第2表示情報の表示割合100%に相当する。
【0032】
スライダ位置は、ユーザが指でタッチパネルをタッチする操作の他、ユーザがハードキーを押下する操作によっても変更可能である。なお、表示割合を指定するためのユーザによる操作方法は、実施の形態に限定されるものではない。
【0033】
ここで、第1文字関数、第1画像関数、第2文字関数および第2画像関数について説明する。図8は、第1文字関数、第1画像関数、第2文字関数および第2画像関数を示すグラフである。図8に示すグラフの横軸は、第1表示情報および第2表示情報の表示割合ならびにスライダ位置を示し、縦軸は、透過係数および透過率を示している。4つの関数はいずれも異なる関数である。
【0034】
第1文字関数および第1画像関数は、いずれも第2表示情報の表示割合が増加(スライダ位置の値が増加)するにつれて、透過係数が減少するような関数である。すなわち、これらの関数により、第2表示情報の表示割合が増加するにつれて、第1文字情報および第1画像情報の透過率は増加する。
【0035】
これにより、第2表示情報の表示割合が増加するにつれて、第1文字情報および第1画像情報は、徐々に薄い表示となる。すなわち、第1文字情報および第1画像情報は、徐々に表示部10からフェードアウトする。そして、第2表示情報の表示割合100%(スライダ位置10)においては、第1文字情報および第1画像情報は完全透過となりいずれの情報も表示されない。
【0036】
一方、第2文字関数および第2画像関数は、いずれも第2表示情報の表示割合が増加(スライダ位置の値が増加)するにつれて、透過係数が増加するような関数である。すなわち、これらの関数により、第2表示情報の表示割合が増加するにつれて、第2文字情報および第2画像情報の透過率は減少する。これにより、第2表示情報の表示割合が増加するにつれて、表示部10における第2文字情報および第2画像情報の表示は徐々に鮮明になる。すなわち、第2文字情報および第2画像情報は表示部10に徐々にフェードインする。
【0037】
これにより、各透過係数が乗じられた第1表示情報と第2表示情報を重畳した場合には、第2表示情報の表示割合が増加するにつれて、第1表示情報のみが表示される状態から、次第に第2表示情報がフェードインし、第1表示情報と第2表示情報が共に表示される状態に変化し、その後第1表示情報がフェードアウトしはじめ、第2表示情報のみが表示される状態へと変化する。すなわち、第1表示情報がフェードアウトするにつれて、第2表示情報がフェードインするようなクロスフェード表示が実現される。
【0038】
さらに、第1文字関数は、第1表示情報の表示割合が100%(第1表示情報は非透過)の場合を除くいずれの表示割合においても、第1文字関数により算出される透過係数が、第1画像関数により算出される透過係数よりも大きい値となるような関数である。
【0039】
より具体的には、第1文字関数は、第2表示情報の表示割合に反比例して、第2表示情報の表示割合0%から100%にかけて、透過係数が100%から0%に変化するような関数である。
【0040】
これに対し、第1画像関数は、第2表示情報の表示割合の増加に伴い、第1文字関数に比べて急な傾きで透過係数が減少するような関数である。より具体的には、第2表示情報の表示割合が50%程度まで増加すると透過係数が0%になるような関数であり、本実施の形態にかかる第1画像関数においては、第2表示情報の表示割合が60%になると透過係数が0%になる。さらに、第1画像関数は、第2表示情報の表示割合が増加するにつれて、平均変化率が減少するような関数、すなわち下に凸の曲線のグラフとなるような関数である。
【0041】
すなわち、第1文字情報に第1文字関数により算出された透過係数を乗じ、第1画像情報に第1画像関数により算出された透過係数を乗じることにより、第2表示情報の表示割合が0%から増加するにつれ、第1文字情報と第1画像情報は表示部10からフェードアウトしはじめ、表示割合が60%まで増加すると、第1画像情報は完全透過となり、表示部10に表示されなくなる。続いて、表示割合が100%に達すると第1文字情報も完全透過となり、表示部10に表示されなくなる。
【0042】
このように、表示制御部100は、第1文字関数および第1画像関数を用いることにより、第2表示情報の表示割合が0%から100%に増加するにつれて、第1表示情報として定めた文字を主体とする表示情報を徐々にフェードアウトさせる際に、第1表示情報の第1画像情報を第1文字情報よりも先にフェードアウトさせることができる。さらに、表示割合が60%を越えた場合には、第1表示情報については、主体となる第1文字情報のみを表示することにより、フェードインしはじめた第2画像情報と第1画像情報とが混在することがなく、第2表示情報の第2画像情報の見易さを向上させることができる。
【0043】
一方、第2画像関数は、第2表示情報の表示割合が100%(第2表示情報は非透過)の場合を除くいずれの表示割合においても、第2画像関数により算出される透過係数が、第2文字関数により算出される透過係数よりも大きい値となるような関数である。
【0044】
より具体的には、第2画像関数は、第2表示情報の表示割合と透過係数とが比例関係にある関数であり、第2表示情報の表示割合100%から0%に減少するのにつれて、透過係数が100%から0%に減少するような関数である。
【0045】
これに対し、第2文字関数は、第2表示情報の表示割合が100%から0%にかけて減少するのに伴い、第2画像関数に比べて急な傾きで透過係数が減少するような関数である。より具体的には、第2文字関数は、第2表示情報の表示割合が50%程度まで減少すると透過係数が0%になるような関数であり、本実施の形態にかかる第2文字関数においては、第2表示情報の表示割合が40%まで減少すると透過係数が0%になる。さらに、第2文字関数は、第2表示情報の表示割合が減少するにつれて、平均変化率が減少するような関数、すなわち下に凸の曲線のグラフとなるような関数である。
【0046】
すなわち、第2文字情報に第2文字関数により算出された透過係数を乗じ、第2画像情報に第2画像関数により算出された透過係数を乗じることにより、第2表示情報の表示割合が100%から減少するにつれ、第2文字情報と第2画像情報は表示部10からフェードアウトしはじめ、表示割合が40%まで減少すると、第2文字情報は完全透過となり、表示部10に表示されなくなる。続いて、表示割合が0%に達すると第2画像情報も完全透過となり、表示部10に表示されなくなる。
【0047】
このように、表示制御部100は、第2文字関数および第2画像関数を用いることにより、第2表示情報の表示割合が100%から0%に減少するにつれて、第2表示情報として定めた画像を主体とする表示情報を徐々にフェードアウトさせる際に、第2表示情報の第2文字情報を第2画像情報よりも先にフェードアウトさせることができる。さらに、表示割合が40%よりも小さくなった場合には、第2表示情報については、主体となる第2画像情報のみを表示することにより、フェードインしはじめた第1文字情報と第2文字情報とが混在することがなく、第1表示情報の第1文字情報の見易さを向上させることができる。
【0048】
なお、第1文字関数および第1画像関数は、いずれも第2表示情報の表示割合が増加するにつれて、透過係数が減少するような関数であればよく、各関数における表示割合と透過率の関係は、実施の形態に限定されるものではない。
【0049】
例えば、本実施の形態にかかる第1文字関数は、第2表示情報の表示割合と透過係数が反比例の関係にある関数、すなわち直線のグラフとなる関数であったが、第1文字関数は、これに替えて下に凸の曲線のグラフとなるような関数であってもよい。
【0050】
また、本実施の形態にかかる第1画像関数は、下に凸の曲線のグラフであったが、これに替えて、直線のグラフであってもよい。
【0051】
また、本実施の形態にかかる第1文字関数は、第2表示情報の表示割合が0%から100%の間で透過係数が100%から0%に変化するような関数であったが、これにかえて、第2表示情報の表示割合が0%から100%よりも小さい値(例えば90%)の間で透過係数が100%から0%に変化するような関数であってもよい。
【0052】
同様に、第2文字関数および第2画像関数は、いずれも第2表示情報の表示割合が減少するにつれて、透過係数が減少するような関数であればよく、各関数における表示割合と透過率の関係は、実施の形態に限定されるものではない。
【0053】
例えば、本実施の形態にかかる第2画像関数は、第2表示情報の表示割合と透過係数が比例の関係にある関数、すなわち直線のグラフとなる関数であったが、第2画像関数は、これにかえて下に凸の曲線のグラフとなるような関数であってもよい。
【0054】
また、本実施の形態にかかる第2文字関数は、下に凸の曲線のグラフであったが、これにかえて、直線のグラフであってもよい。
【0055】
また、本実施の形態にかかる第2画像関数は、第2表示情報の表示割合が0%から100%の間で透過係数が0%から100%に変化するような関数であったが、これにかえて、第2表示情報の表示割合が0%よりも大きい値(例えば10%)から100%の間で透過係数が0%から100%に変化するような関数であってもよい。
【0056】
また、本実施の形態にかかる第1文字関数、第1画像関数、第2文字関数および第2画像関数は、第2表示情報の表示割合と透過係数を変数とする関数であるが、各関数の変数を第2表示情報の表示割合にかえて、第1表示情報の表示割合またはスライダ位置としてもよい。
【0057】
また、本実施の形態にかかる第1文字関数、第1画像関数、第2文字関数および第2画像関数は、第1文字情報および第1画像情報の透過率が100%の場合に第2文字情報および第2画像情報の透過率が0%となり、第1文字情報および第1画像情報の透過率が0%の場合に第2文字情報および第2画像情報の透過率が100%となるような関数であるが、他の例としては、第1文字関数、第1画像関数、第2文字関数および第2画像関数は、第1文字情報および第1画像情報の透過率が100%の場合に第2文字情報および第2画像情報の透過率が0%よりも大きい値となるような関数であってもよく、また他の例としては、第2文字情報および第2画像情報の透過率が100%の場合に第1文字情報および第1画像情報の透過率が0%よりも大きい値となるような関数であってもよい。
【0058】
図2に戻り、透過率設定部105は、記憶部110に記憶されている関数特定テーブル112において各情報に対応付けられている第1文字関数、第1画像関数、第2文字関数および第2画像関数と、受付部104が受け付けた表示割合またはデフォルト値として予め設定された表示割合とに基づいて、属性判断部103により第1表示プレーンに表示すべき第1表示情報と定められた表示情報に含まれる第1文字情報および第1画像情報、ならびに第2表示プレーンに表示すべき第2表示情報と定められた表示情報に含まれる第2文字情報および第2画像情報それぞれに乗じるべき透過係数を算出する。そして、透過率設定部105は、算出した透過係数をそれぞれ第1文字情報、第1画像情報、第2文字情報および第2画像情報に乗じることにより各情報の透過率を設定する。このように、透過率設定部105は、各情報の透過率を、所定の表示割合に応じて定まる透過率に設定する。
【0059】
重畳情報生成部106は、透過率設定部105により透過率が変更された後の第1表示情報を、透過率が変更された後の第2表示情報に重畳して、重畳情報を生成する。表示処理部107は、重畳情報生成部106により生成された重畳情報を表示部10に表示する。
【0060】
図9−1〜図9−6は、各スライダ位置と、各スライダ位置が指定された場合に表示制御部100により表示部10に表示される重畳情報を示す図である。図9−1〜図9−6においては、図3−1〜図3−3に示す表示情報を第1表示情報とし、図4−1〜図4−3に示す表示情報を第2表示情報とした場合の重畳情報を示している。スライダ位置0においては、図9−1に示すように、表示部10には、第1表示情報に含まれる第1文字情報および第1画像情報が、アプリケーションにより生成された状態から変更されることなく表示される。
【0061】
また、スライダ位置2,4においては、それぞれ図9−2および図9−3に示すように、表示部10には、第1表示情報に含まれる第1文字情報および第1画像情報に加え、第2表示情報の第2画像情報が表示される。
【0062】
さらに、スライダ位置2においては、第1画像情報が第2画像情報に比べてより鮮明に表示されているのに対し、スライダ位置4においては、第2画像情報が第1画像情報に比べてより鮮明に表示される。
【0063】
このように、表示制御部100は、スライダ位置2,4が指定された場合には、第1表示情報については、第1文字情報および第1画像情報を比較的鮮明に表示しつつ、第2表示情報については、主体となる第2画像情報のみを表示するので、ユーザは、第1表示情報を明確に目視確認することができるとともに、第2表示情報の概要を把握することができる。さらに、第2画像情報が地図画像である場合には、スライダ位置2,4においては、ユーザが地形を認識できる程度に地図が表示されるので、ユーザは大まかな場所を把握することができる。
【0064】
また、スライダ位置6,8においては、それぞれ図9−4および図9−5に示すように、第2表示情報については、第2画像情報だけでなく第2文字情報も表示部10に表示される。さらに、第1表示情報については、第1表示情報に含まれる第1画像情報は完全にフェードアウトし、第1文字情報のみが表示部10に表示される。
【0065】
さらに、スライダ位置6においては、第1文字情報が第2文字情報に比べてより鮮明に表示されているのに対し、スライダ位置8においては、第2文字情報が第1文字情報に比べてより鮮明に表示される。
【0066】
このように、表示制御部100は、スライダ位置6,8が指定された場合には、第2表示情報に含まれる第2文字情報および第2画像情報を比較的鮮明に表示しつつ、第1表示情報については、主体となる第1文字情報のみを表示するので、ユーザは、第2表示情報を明確に目視確認することができるとともに、第1表示情報の概要を把握することができる。
【0067】
また、スライダ位置10においては、図9−6に示すように、表示部10には、第2表示情報に含まれる第2文字情報および第2画像情報が、アプリケーションにより生成された状態から変更されることなく表示される。
【0068】
次に、以上のように構成された本実施の形態の情報表示装置1の表示制御部100による表示処理について説明する。図10は、表示制御部100による処理を示すフローチャートである。まず、表示制御部100は、情報表示装置1において表示情報を表示するアプリケーションの起動待ち状態にある(ステップS100,No)。そして、表示情報を表示するアプリケーションが起動すると(ステップS100,Yes)、表示情報取得部101は、起動したアプリケーションから表示情報を取得する(ステップS101)。次に、表示情報取得部101は、表示情報取得部101が2つの表示情報を取得したか否かを判断することより、2つのアプリケーションが動作中であるか否かを判断する(ステップS102)。表示情報取得部101が2つの表示情報を取得した場合、すなわち情報表示装置1において2つのアプリケーションが動作中である場合には(ステップS102,Yes)、属性判断処理(ステップS103)へ進む。
【0069】
図11は、属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。属性判断処理においては、まず種類特定部102は、2つの表示情報それぞれの生成元となる2つのアプリケーションそれぞれの種類を特定する(ステップS120)。次に、属性判断部103は、記憶部110の属性テーブル111において種類特定部102により特定された2つのアプリケーションの種類それぞれに対応付けられている表示情報の属性を特定し(ステップS121)、2つのアプリケーションにより生成された2つの表示情報のうち一方の表示情報の属性が文字であり、かつ2つの表示情報のうち他方の表示情報の属性が画像であるか否かを判断する(ステップS122)。
【0070】
そして、2つの表示情報のうち一方の表示情報の属性が文字であり、2つの表示情報のうち他方の表示情報の属性が画像である場合には(ステップS122,Yes)、属性判断部103は、属性が文字の表示情報を第1表示プレーンに表示すべき第1表示情報として定め、属性が画像の表示情報を第2表示プレーンに表示すべき第2表示情報として定める(ステップS123)。
【0071】
ステップS122において、2つの表示情報の属性が文字と画像である場合以外の場合には(ステップS122,No)、属性判断部103は、先に起動したアプリケーションにより生成された表示情報を第1表示情報と定め、後に起動したアプリケーションにより生成された表示情報を第2表示情報として定める(ステップS124)。以上で、属性判断処理(ステップS103)が終了する。
【0072】
なお、ステップS122において、2つの表示情報の属性が文字と画像である場合以外の場合には、2つの表示情報の属性がともに文字である場合、2つの表示情報の属性がともに画像である場合の他、少なくともいずれか一方の表示情報の属性が属性テーブル111に登録されておらず、属性が特定できない場合も含まれる。
【0073】
再び図10に戻り、属性判断処理(ステップS103)が終了すると、次に、透過率設定部105は、記憶部110の関数特定テーブル112に記憶されている各関数と、予めデフォルトとして設定された表示割合に基づいて、第1表示情報の第1文字情報および第1画像情報と、第2表示情報の第2文字情報および第2画像情報の透過係数を決定する(ステップS104)。ここで、デフォルトとして設定された表示割合は、本実施の形態においては50%とするが、デフォルトとして設定すべき表示割合は実施の形態に限定されるものではなく、他の値をデフォルトとして設定することもできる。また、デフォルト値は、ユーザからの変更指示に従い変更することも可能である。
【0074】
次に、透過率設定部105は、各情報に対して決定した透過係数を対応する各情報に乗じることにより、各情報の透過率を変更する(ステップS105)。次に、重畳情報生成部106は、透過率設定部105により透過率が変更された後の第1表示情報を第2表示情報に重畳することにより重畳情報を生成する(ステップS106)。次に、表示処理部107は、重畳情報生成部106により生成された重畳情報を表示部10に表示する(ステップS107)。
【0075】
これにより、表示制御部100は、2つのアプリケーションが起動し、2つのアプリケーションそれぞれにより生成された2つの表示情報を表示部10に表示する場合には、2つの表示情報を予め設定されたデフォルトの割合で重畳した重畳情報を表示するので、ユーザは2つの表示情報を良好な状態で閲覧することができる。
【0076】
さらに、このとき、表示処理部107は、重畳情報とともにスライダ220を表示部10に表示する。そして、ユーザからスライダ位置が変更され、受付部104が表示割合の指定を受け付けたか否かを判断する(ステップS108)。そして、受付部104が表示割合の指定を受け付けると(ステップS108,Yes)、透過率設定部105は、受付部104が受け付けた表示割合と、関数特定テーブル112に記憶されている各関数に基づいて、各情報の透過係数を決定する(ステップS109)。そして、ステップS105に進み、透過率設定部105は、各情報の透過率を変更する(ステップS105)。これにより、ステップS107において、ユーザから変更されたスライダ位置に対応する表示割合の重畳情報が表示部10に表示される。
【0077】
一方、ステップS108において、受付部104が表示割合の指定を受け付けない場合には(ステップS108,No)、起動中の2つのアプリケーションのうち少なくとも一方のアプリケーションが終了したか否かを判断する(ステップS110)。そして、起動中の2つのアプリケーションのうち少なくとも一方のアプリケーションが終了すると(ステップS110,Yes)、表示処理が完了する。一方、2つのアプリケーションが起動中であれば(ステップS110,No)、再びステップS108へ戻る。
【0078】
また、ステップS102において、動作中のアプリケーションが1つのみである場合には(ステップS102,No)、表示処理部107は、通常の表示処理を行い(ステップS111)、表示処理は完了する。
【0079】
このように、本実施の形態にかかる情報表示装置1によれば、2つのアプリケーションが起動した場合には、2つのアプリケーションそれぞれにより生成される2つの表示情報を重畳して表示するので、2つの表示情報を表示する2つのウインドウを設け、限られたサイズの表示部10に各表示情報を表示する2つのウインドウを並べて表示する場合に比べて比較的大きいサイズで2つの表示情報を表示することができるので、各表示情報の見易さを向上させることができる。
【0080】
また、ユーザの操作によるスライダ位置の変更に応じて、2つの表示情報のうちいずれの表示情報をより見やすく表示するかを調整するように、2つの表示情報それぞれの透過率を変更し、クロスフェードさせることができるので、ユーザが所望の表示情報をより良好な状態に表示することができる。
【0081】
さらに、2つの表示情報が文字を主体とする表示情報と画像を主体とする表示情報である場合には、文字を主体とする表示情報については、画像情報の表示を制限し、画像を主体とする表示情報については文字情報の表示を制限することにより、優先すべき情報の見易さを向上させることができる。
【0082】
図12は、情報表示装置1のハードウェア構成を示す図である。情報表示装置1は、CPUなどの制御部12と、ROM(Read Only Memory)13やRAM14などの記憶装置と、HDD15、CDドライブ装置などの外部記憶装置16と、ディスプレイ装置などの表示部10と、入力キータッチパネルなどの入力部11を備えており、通常のコンピュータを利用したハードウェア構成となっている。
【0083】
本実施形態の情報表示装置1で実行されるプログラムは、インストール可能な形式又は実行可能な形式のファイルでCD−ROM、フレキシブルディスク(FD)、CD−R、DVD(Digital Versatile Disk)等のコンピュータで読み取り可能な記録媒体に記録されて提供される。
【0084】
また、本実施形態の情報表示装置1で実行されるプログラムを、インターネット等のネットワークに接続されたコンピュータ上に格納し、ネットワーク経由でダウンロードさせることにより提供するように構成しても良い。また、本実施形態の情報表示装置1で実行されるプログラムをインターネット等のネットワーク経由で提供または配布するように構成しても良い。また、本実施形態の情報表示装置1で実行されるプログラムを、ROM等に予め組み込んで提供するように構成してもよい。
【0085】
本実施の形態の情報表示装置1で実行されるプログラムは、上述した各部(表示情報取得部、種類特定部、属性判断部、受付部、透過率設定部、重畳情報生成部および表示処理部)を含むモジュール構成となっており、実際のハードウェアとしてはCPU(プロセッサ)が上記記憶媒体からプログラムを読み出して実行することにより上記各部が主記憶装置上にロードされ、各部が主記憶装置上に生成されるようになっている。
【0086】
本実施の形態にかかる情報表示装置1の第1の変更例としては、情報表示装置1は、2つの表示情報いずれも文字情報と画像情報を含む場合だけでなく、2つの表示情報のうちいずれか一方のみが文字情報と画像情報を含み、2つの表示情報のうち他方の表示情報は文字情報および画像情報のうちいずれか一方のみを含む場合においても、実施の形態において説明したのと同様の処理を行ってもよい。
【0087】
この場合には、透過率設定部105は、関数特定テーブル112に記憶されている関数を利用して、一方の表示情報に含まれる文字情報と画像情報それぞれに異なる透過係数を乗じ、また他方の表示情報に含まれる文字情報または画像情報に対し、対応する透過係数を乗じ、重畳情報生成部106は、透過率が変更された後の2つの表示情報を重畳して重畳情報を生成すればよい。
【0088】
ここで、情報表示装置1が図13−1に示す表示情報と図13−2に示す表示情報とを表示対象とする場合について説明する。図13−1に示す表示情報が第1表示プレーンに表示する第1表示情報、図13−2に示す表示情報が第2表示プレーンに表示する第2表示情報であるとする。また、図13−1に示す表示情報は、インターネットブラウザアプリケーションにより生成された表示情報であり、文字情報のみを含み、属性は文字であるとする。一方、図13−2に示す表示情報は、地図表示アプリケーションにより生成された表示情報であり、文字情報と画像情報を含み、属性は画像であるとする。
【0089】
図14は、図13−1に示す表示情報と図13−2に示す表示情報とが重畳された重畳情報とスライダ位置とを示す図である。図14に示すように、スライダ位置2においては、第1表示情報がより鮮明に表示され、第2表示情報においては、第2文字情報と第2画像情報のうち第2画像情報のみが表示されている。これにより、第1表示情報の第1文字情報と第2文字情報が混在することがない。また、スライダ位置4においても、スライダ位置2に比べて第2表示情報がより鮮明になっているものの、第2文字情報は表示されない。したがって、第1文字情報と第2文字情報が混在することなく、第1文字情報をより見やすい状態で表示することができる。また、スライダ位置8においては、第2文字情報は第1表示情報としての第1文字情報に比べてより鮮明に表示される。これにより、第2表示情報の第2文字情報および第2画像情報を第1文字情報に優先して表示することができる。
【0090】
このように、情報表示装置1は、文字情報と画像情報とを含む表示情報と、文字情報または画像情報のみを含む表示情報とを表示部10に重ねて表示する場合においても、一方の表示情報を優先的に表示することができる。
【0091】
さらに、本例において、例えば第1表示プレーンにおいてユーザが「第1公園」を選択した場合には、第2表示プレーンにおいて「第1公園」に関係するオブジェクトをマーク表示(図14においては斜線表示)してもよい。これにより、2つの表示情報を関連付けて表示することができる。
【0092】
また、第2の変更例としては、情報表示装置1は、表示部10に表示すべき2つの表示情報のうち一方の表示情報がHTML(HyperText Markup Language)言語などのマークアップ言語により記述されている場合には、この表示情報が文字情報および画像情報を含む場合であっても、表示部10に表示する情報を文字情報のみとしてもよい。
【0093】
図15は、本例における属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。図15の処理において、ステップS120からS124までの処理は、図11で説明した処理と同様である。ステップS123において第1表示情報および第2表示情報を定めた後、属性判断部103は、第1表示情報がマークアップ言語により記述されているか否かを判断する(ステップS130)。そして、第1表示情報がマークアップ言語により記述されている場合には(ステップS130,Yes)、第1表示情報に含まれる第1文字情報と第1画像情報のうち第1文字情報のみを表示部10に表示する表示対象と定める(ステップS131)。この場合、透過率設定部105は、第1画像情報に透過係数0%を乗じ、第1画像情報の透過率を100%に変更する。これにより、第1画像情報は、表示割合にかかわらず表示部10には表示されない。なお、ステップS130において、第1表示情報がマークアップ言語により記述された情報でない場合には(ステップS130,No)ステップS131の処理は行わず、属性判断処理(ステップS103)は終了する。
【0094】
このように、本例においては、2つの表示情報のクロスフェードにおいて、マークアップ言語により記述された第1表示情報については、第1文字情報のみをクロスフェード表示することとする。なお、この場合、第1文字情報については、アプリケーションにより生成された元の表示情報における表示位置に表示することとしてもよい。また他の例としては、左上詰めとして所定の領域に表示するなど、元の表示情報における改行情報のみを適用して表示することとしてもよい。これにより、第2表示情報の見易さを向上させることができる。
【0095】
また、第3の変更例としては、本実施の形態にかかる情報表示装置1は、第1文字情報、第1画像情報、第2文字情報および第2画像情報それぞれの透過係数を決定するための関数を記憶した関数特定テーブル112を備え、各関数と、所定の表示割合とに基づいて、各情報に乗じるべき透過係数を決定したが、情報表示装置は、関数特定テーブル112にかえて、図16に示す透過係数テーブル113を備えることとしてもよい。
【0096】
透過係数テーブル113は、表示割合と、第1文字情報、第1画像情報、第2文字情報および第2画像情報それぞれの透過係数とを対応付けて記憶している。そして、透過率設定部は、透過係数テーブル113において、所定の表示割合に対応付けられている透過係数を特定し、特定した透過係数を対応する各情報に乗じることにより各情報の透過率を変更する。
【0097】
なお、本発明は、上記実施形態そのままに限定されるものではなく、実施段階ではその要旨を逸脱しない範囲で構成要素を変形して具体化することができる。また、上記実施形態に開示されている複数の構成要素の適宜な組み合わせにより、種々の発明を形成することができる。例えば、実施形態に示される全構成要素からいくつかの構成要素を削除してもよい。さらに、異なる実施形態にわたる構成要素を適宜組み合わせても良い。
【符号の説明】
【0098】
1 情報表示装置
100 表示制御部
101 表示情報取得部
102 種類特定部
103 属性判断部
104 受付部
105 透過率設定部
106 重畳情報生成部
107 表示処理部
110 記憶部
111 属性テーブル
112 関数特定テーブル
113 透過係数テーブル
【技術分野】
【0001】
本発明は、情報表示装置、情報表示方法およびプログラムに関する。
【背景技術】
【0002】
従来、例えばPC(パーソナルコンピュータ)においては、動作中の複数のアプリケーションのウインドウを表示画面に同時に表示することが可能である。これに対し、携帯端末などの携帯情報機器においては、複数のアプリケーションを同時に動作させることはできるものの、複数のアプリケーションにより生成された複数の表示情報を表示画面に同時に表示することはできない。
【0003】
PCにおいては、複数のウインドウを同時に表示するマルチウインドウ表示を利用して、インターネット画面とテレビ番組画面を同時に表示することができる。このため、ユーザは、視点を移動させることによりインターネットブラウザの閲覧からテレビ視聴を簡単に行うことができる。すなわち、PCの表示画面においては、ユーザはテレビ番組のいわゆる「ながら見」を行うことができる。これに対し、携帯情報機器ではマルチウインドウ表示を行うことができないので、ユーザは、インターネット画面を閲覧中、テレビ番組を見たい場合には、一旦インターネットブラウザアプリケーションを終了し、テレビアプリケーションを起動させる必要がある。このため、携帯情報機器においては、ユーザはテレビ番組の「ながら見」を行うことができない。
【0004】
携帯情報機器のマルチウインドウ表示を妨げる要因としては、携帯情報機器の画面解像度が低く、CPUの処理能力が低いことや、マルチウインドウ表示の消費電力が大きいことが挙げられる。しかしながら、昨今のスマートフォンの普及などに見られるように、携帯情報機器に使用されるCPUはマルチプロセッサ化が進み、その処理能力はますます高くなる傾向があり、携帯電話のPC化とも言われているように、これらの要因は解消しつつある。
【0005】
しかしながら、携帯情報機器においては、可搬性を確保する必要があることから、表示機器のサイズを3〜4インチ程度に制限する必要がある。このため、携帯情報機器において、マルチウインドウ表示を採用した場合には、各ウインドウサイズは小さくなり、視認性に劣るという問題がある。また、携帯情報機器においては、入力デバイスの操作方法が制限され、また操作精度も低いことから、ウインドウの選択、移動、サイズ変更といった操作も行い難く、操作性にも劣るという問題がある。
【0006】
ところで、特許文献1には、携帯端末において、添付画像をバックグラウンドとし、この上にメール本文を重ねて表示部に表示する技術が開示されている。これにより、限られたサイズの表示機器においても、ユーザは添付画像とメール本文を一目で確認することが可能となる。また、特許文献2には、情報再生装置において、複数の番組を重ねて表示する技術が開示されている。
【先行技術文献】
【特許文献】
【0007】
【特許文献1】特開2002−140265号公報
【特許文献2】特開2007−266800号公報
【発明の概要】
【発明が解決しようとする課題】
【0008】
しかしながら、複数の表示情報を重ねて表示した場合には、各表示情報が見え難くなるという問題があった。
【0009】
本発明は、上記に鑑みてなされたものであって、ユーザが閲覧し易い状態で、複数の表示情報を表示することのできる情報表示装置、情報表示方法およびプログラムを提供することを目的とする。
【課題を解決するための手段】
【0010】
上述した課題を解決し、目的を達成するために、本発明にかかる情報表示装置は、表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、前記重畳情報を前記表示部に表示する表示処理部とを備えることを特徴とする。
【0011】
また、本発明にかかる情報表示方法は、情報表示装置で実行される情報表示方法であって、情報表示装置で実行される情報表示方法であって、表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定ステップと、前記透過率設定ステップにおいて透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成ステップと、前記重畳情報を前記表示部に表示する表示処理ステップとを含むことを特徴とする。
【0012】
また、本発明にかかるプログラムは、コンピュータを、表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、前記重畳情報を前記表示部に表示する表示処理部として機能させるためのプログラムである。
【発明の効果】
【0013】
本発明にかかる情報表示装置によれば、各表示情報をユーザが閲覧し易い状態に表示することができるという効果を奏する。
【図面の簡単な説明】
【0014】
【図1】図1は、情報表示装置の外観構成を示す斜視図である。
【図2】図2は、表示制御部の機能構成を示すブロック図である。
【図3−1】図3−1は、表示情報を示す図である。
【図3−2】図3−2は、文字情報示す図である。
【図3−3】図3−3は、画像情報を示す図である。
【図4−1】図4−1は、表示情報を示す図である。
【図4−2】図4−2は、文字情報示す図である。
【図4−3】図4−3は、画像情報を示す図である。
【図5】図5は、属性テーブルのデータ構成を示す図である。
【図6】図6は、関数特定テーブルのデータ構成を示す図である。
【図7】図7は、スライダを示す図である。
【図8】図8は、第1文字関数、第1画像関数、第2文字関数および第2画像関数を示すグラフを示す図である。
【図9−1】図9−1は、スライダ位置と重畳情報を示す図である。
【図9−2】図9−2は、スライダ位置と重畳情報を示す図である。
【図9−3】図9−3は、スライダ位置と重畳情報を示す図である。
【図9−4】図9−4は、スライダ位置と重畳情報を示す図である。
【図9−5】図9−5は、スライダ位置と重畳情報を示す図である。
【図9−6】図9−6は、スライダ位置と重畳情報を示す図である。
【図10】図10は、表示制御部による処理を示すフローチャートである。
【図11】図11は、属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。
【図12】図12は、情報表示装置のハードウェア構成を示す図である。
【図13−1】図13−1は、第1表示情報の一例を示す図である。
【図13−2】図13−2は、第2表示情報の一例を示す図である。
【図14】図14は、スライダ位置と重畳情報を示す図である。
【図15】図15は、変更例にかかる属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。
【図16】図16は、変更例にかかる透過係数テーブルのデータ構成を示す図である。
【発明を実施するための形態】
【0015】
以下に、本発明にかかる情報表示装置、情報表示方法およびプログラムを図面に基づいて詳細に説明する。なお、この実施の形態によりこの発明が限定されるものではない。
【0016】
図1は、実施の形態にかかる情報表示装置1の外観構成を示す斜視図である。情報表示装置1は、表示部10と、ハードキーなどの入力部11とを備えている。表示部10は、タッチパネルとしても機能する。すなわち、表示部10は、入力部11としても機能する。情報表示装置1は、例えば、携帯型の情報機器であって、タッチパネルは、例えば3〜4インチ程度のカラー液晶パネルであってもよい。
【0017】
情報表示装置1は、種々の表示情報を生成するとともに、種々の処理を行うアプリケーションが動作可能である。情報表示装置1は、このアプリケーションにより生成される各種表示情報の表示部10に対する表示制御を行う表示制御部を備えている。
【0018】
図2は、情報表示装置1の表示制御部100の機能構成を示すブロック図である。表示制御部100は、表示情報取得部101と、種類特定部102と、属性判断部103と、受付部104と、透過率設定部105と、重畳情報生成部106と、表示処理部107と、記憶部110とを備えている。
【0019】
表示制御部100は、表示情報を表示部10に表示する場合には、記憶部110に表示領域である表示プレーンを確保して、表示情報をこの表示プレーンに割り当てる。より具体的には、表示制御部100は、2つの表示情報を表示する場合には、記憶部110に2つの表示プレーン(第1表示プレーン、第2表示プレーン)を確保し、2つの表示情報のうち一方の表示情報を第1表示プレーンに割り当て、他方の表示情報を第2表示プレーンに割り当て、これらを重ねて表示部10に表示する処理を行う。
【0020】
ここで、アプリケーションとしては、例えば、Web閲覧、電子メール、音声再生、電子辞書、電子書籍、地図表示、ナビゲーション、画像表示、動画表示、テレビ番組再生など種々の種類にかかるアプリケーションがある。アプリケーションは、表示情報を生成する際に、これらアプリケーションの種類を、生成した表示情報のプロパティ等に属性として登録している。なお、表示情報におけるアプリケーションの種類の保持の方法は、これに限定されるものではない。
【0021】
表示情報取得部101は、アプリケーションにより生成された表示情報を、アプリケーションから取得する。図3−1〜図3−3および図4−1〜図4−3は、表示情報を説明するための図である。図3−1に示す表示情報200は、Webブラウザアプリケーションにより生成された表示情報の例である。図3−1に示す表示情報200は、図3−2に示す文字情報202と、図3−3に示す画像情報204とを含んで構成される。
【0022】
また、図4−1に示す表示情報210は、地図表示アプリケーションにより生成された表示情報の例である。図4−1に示す表示情報210は、図4−2に示す文字情報212と、図4−3に示す画像情報214とを含んで構成される。本実施の形態にかかる表示制御部100は、このように文字情報と画像情報を含む表示情報を処理対象とする。
【0023】
図2に戻り、種類特定部102は、表示情報の生成元のアプリケーションの種類を特定する。ここで、アプリケーションの種類とは、上述したWeb閲覧、電子メール、音声再生などである。具体的には、種類特定部102は、動作しているアプリケーションの種類の特定や、表示情報のプロパティ等の属性の参照により、表示情報を生成したアプリケーションの種類を特定する。なお、アプリケーションの種類の特定は、これに限定されるものではなく、例えば、表示情報のファイル名の拡張子により特定するように種類特定部102を構成してもよい。
【0024】
記憶部110は、属性テーブル111と、関数特定テーブル112を記憶している。属性テーブル111は、アプリケーションの種類ごとに、当該種類のアプリケーションで生成された表示情報の主体となる情報が文字であるか画像であるか、すなわち属性を定めたデータである。図5は、属性テーブル111のデータ構成を示す図である。図5に示すように、属性テーブル111は、アプリケーションの種類と、当該アプリケーションによって生成される表示情報の属性とを対応付けて記憶している。ここで、表示情報の属性とは、文字、画像のいずれかであり、ここに登録された属性が表示情報の主体となる情報であることを意味する。図5の例では、アプリケーションの種類「Webブラウザ」のアプリケーションで生成された表示情報は、文字(文字情報)を主体とする情報と定められており、アプリケーションの種類「地図表示」のアプリケーションで生成された表示情報は、画像(画像情報)を主体とする情報と定められている。なお、属性テーブル111は、ユーザが予め、アプリケーションの種類に対して表示情報の主体となる属性を、ユーザの判断で任意に定めておくものであり、アプリケーションで生成された表示情報の主体となる属性がこの属性テーブル111で定めた属性に限定されてしまうものではない。また、図5の属性テーブル111も一例でありこれに限定されるものではない。
【0025】
図6は、関数特定テーブル112のデータ構成を示す図である。関数特定テーブル112は、表示情報ごとに、当該表示情報において透過率を算出するための関数を定めたデータである。図6に示すように、関数特定テーブル112は、第1文字情報、第1画像情報、第2文字情報および第2画像情報等の表示情報それぞれを識別する表示情報IDと、各表示情報の透過率を算出するための関数(第1文字関数、第1画像関数、第2文字関数および第2画像関数)とを対応付けて記憶している。
【0026】
ここで、第1文字情報および第1画像情報は、それぞれ第1表示プレーンに表示される第1表示情報に含まれる文字情報および画像情報である。また、第2文字情報および第2画像情報は、それぞれ第2表示プレーンに表示される第2表示情報に含まれる文字情報および画像情報である。
【0027】
第1文字関数、第1画像関数、第2文字関数および第2画像関数は、いずれも透過率と表示割合の関数である。ここで、表示割合とは、表示部10に表示する第2表示情報の表示割合である。なお、第2表示情報の表示割合がいずれの値の場合においても、第1表示情報の表示割合と第2表示情報の表示割合の合計が100%となることとする。
【0028】
透過率は、各情報に重ねて表示される他の情報を透過する程度を示す値であり、透過率100%は完全透過に相当し、透過率0%は非透過に相当する。なお、本実施の形態においては、各情報の透過率に相当する指標として透過係数を用いることとする。すなわち、本実施の形態にかかる第1文字関数、第1画像関数、第2文字関数および第2画像関数は、表示割合と透過係数の関数である。透過係数は、各情報に乗じられる値であり、透過係数が乗じられることにより、各情報の透過率が変更される。
【0029】
透過係数は、0%から100%の値をとり、透過係数0%は、完全透過に対応し、透過係数0%が乗じられた情報は表示部10に表示されず、この情報に重ねて表示された他の情報のみが表示される。透過係数100%は非透過に対応し、透過係数100%が乗じられた情報は、アプリケーションにより生成された状態のまま表示され、この情報に重ねて表示された他の情報は表示されない。すなわち、透過係数0%は、透過の程度を示す透過率100%に相当し、透過係数100%は透過率0%に相当する。
【0030】
図2に戻り、属性判断部103は、属性テーブル111において、種類特定部102により特定されたアプリケーションの種類に対応付けられている属性を特定する。属性判断部103は、さらに、表示情報取得部101が2つの表示情報を取得し、取得した2つの表示情報が文字属性の表示情報と画像属性の表示情報である場合には、文字属性の表示情報を第1表示プレーンに表示すべき第1表示情報と定め、画像属性の表示情報を第2表示プレーンに表示すべき第2表示情報と定める。
【0031】
受付部104は、ユーザから入力された表示割合の指定を受け付ける。具体的には、図7に示すように、表示部10に表示されるスライダ220を指でタッチし、スライダ220の位置を変更することにより、表示割合を指定する。本実施の形態においては、スライダ位置0は、第1表示情報の表示割合100%、かつ第2表示情報の表示割合0%に相当する。スライダ位置2は、第1表示情報の表示割合80%、かつ第2表示情報の表示割合20%に相当する。スライダ位置10は、第1表示情報の表示割合0%、かつ第2表示情報の表示割合100%に相当する。
【0032】
スライダ位置は、ユーザが指でタッチパネルをタッチする操作の他、ユーザがハードキーを押下する操作によっても変更可能である。なお、表示割合を指定するためのユーザによる操作方法は、実施の形態に限定されるものではない。
【0033】
ここで、第1文字関数、第1画像関数、第2文字関数および第2画像関数について説明する。図8は、第1文字関数、第1画像関数、第2文字関数および第2画像関数を示すグラフである。図8に示すグラフの横軸は、第1表示情報および第2表示情報の表示割合ならびにスライダ位置を示し、縦軸は、透過係数および透過率を示している。4つの関数はいずれも異なる関数である。
【0034】
第1文字関数および第1画像関数は、いずれも第2表示情報の表示割合が増加(スライダ位置の値が増加)するにつれて、透過係数が減少するような関数である。すなわち、これらの関数により、第2表示情報の表示割合が増加するにつれて、第1文字情報および第1画像情報の透過率は増加する。
【0035】
これにより、第2表示情報の表示割合が増加するにつれて、第1文字情報および第1画像情報は、徐々に薄い表示となる。すなわち、第1文字情報および第1画像情報は、徐々に表示部10からフェードアウトする。そして、第2表示情報の表示割合100%(スライダ位置10)においては、第1文字情報および第1画像情報は完全透過となりいずれの情報も表示されない。
【0036】
一方、第2文字関数および第2画像関数は、いずれも第2表示情報の表示割合が増加(スライダ位置の値が増加)するにつれて、透過係数が増加するような関数である。すなわち、これらの関数により、第2表示情報の表示割合が増加するにつれて、第2文字情報および第2画像情報の透過率は減少する。これにより、第2表示情報の表示割合が増加するにつれて、表示部10における第2文字情報および第2画像情報の表示は徐々に鮮明になる。すなわち、第2文字情報および第2画像情報は表示部10に徐々にフェードインする。
【0037】
これにより、各透過係数が乗じられた第1表示情報と第2表示情報を重畳した場合には、第2表示情報の表示割合が増加するにつれて、第1表示情報のみが表示される状態から、次第に第2表示情報がフェードインし、第1表示情報と第2表示情報が共に表示される状態に変化し、その後第1表示情報がフェードアウトしはじめ、第2表示情報のみが表示される状態へと変化する。すなわち、第1表示情報がフェードアウトするにつれて、第2表示情報がフェードインするようなクロスフェード表示が実現される。
【0038】
さらに、第1文字関数は、第1表示情報の表示割合が100%(第1表示情報は非透過)の場合を除くいずれの表示割合においても、第1文字関数により算出される透過係数が、第1画像関数により算出される透過係数よりも大きい値となるような関数である。
【0039】
より具体的には、第1文字関数は、第2表示情報の表示割合に反比例して、第2表示情報の表示割合0%から100%にかけて、透過係数が100%から0%に変化するような関数である。
【0040】
これに対し、第1画像関数は、第2表示情報の表示割合の増加に伴い、第1文字関数に比べて急な傾きで透過係数が減少するような関数である。より具体的には、第2表示情報の表示割合が50%程度まで増加すると透過係数が0%になるような関数であり、本実施の形態にかかる第1画像関数においては、第2表示情報の表示割合が60%になると透過係数が0%になる。さらに、第1画像関数は、第2表示情報の表示割合が増加するにつれて、平均変化率が減少するような関数、すなわち下に凸の曲線のグラフとなるような関数である。
【0041】
すなわち、第1文字情報に第1文字関数により算出された透過係数を乗じ、第1画像情報に第1画像関数により算出された透過係数を乗じることにより、第2表示情報の表示割合が0%から増加するにつれ、第1文字情報と第1画像情報は表示部10からフェードアウトしはじめ、表示割合が60%まで増加すると、第1画像情報は完全透過となり、表示部10に表示されなくなる。続いて、表示割合が100%に達すると第1文字情報も完全透過となり、表示部10に表示されなくなる。
【0042】
このように、表示制御部100は、第1文字関数および第1画像関数を用いることにより、第2表示情報の表示割合が0%から100%に増加するにつれて、第1表示情報として定めた文字を主体とする表示情報を徐々にフェードアウトさせる際に、第1表示情報の第1画像情報を第1文字情報よりも先にフェードアウトさせることができる。さらに、表示割合が60%を越えた場合には、第1表示情報については、主体となる第1文字情報のみを表示することにより、フェードインしはじめた第2画像情報と第1画像情報とが混在することがなく、第2表示情報の第2画像情報の見易さを向上させることができる。
【0043】
一方、第2画像関数は、第2表示情報の表示割合が100%(第2表示情報は非透過)の場合を除くいずれの表示割合においても、第2画像関数により算出される透過係数が、第2文字関数により算出される透過係数よりも大きい値となるような関数である。
【0044】
より具体的には、第2画像関数は、第2表示情報の表示割合と透過係数とが比例関係にある関数であり、第2表示情報の表示割合100%から0%に減少するのにつれて、透過係数が100%から0%に減少するような関数である。
【0045】
これに対し、第2文字関数は、第2表示情報の表示割合が100%から0%にかけて減少するのに伴い、第2画像関数に比べて急な傾きで透過係数が減少するような関数である。より具体的には、第2文字関数は、第2表示情報の表示割合が50%程度まで減少すると透過係数が0%になるような関数であり、本実施の形態にかかる第2文字関数においては、第2表示情報の表示割合が40%まで減少すると透過係数が0%になる。さらに、第2文字関数は、第2表示情報の表示割合が減少するにつれて、平均変化率が減少するような関数、すなわち下に凸の曲線のグラフとなるような関数である。
【0046】
すなわち、第2文字情報に第2文字関数により算出された透過係数を乗じ、第2画像情報に第2画像関数により算出された透過係数を乗じることにより、第2表示情報の表示割合が100%から減少するにつれ、第2文字情報と第2画像情報は表示部10からフェードアウトしはじめ、表示割合が40%まで減少すると、第2文字情報は完全透過となり、表示部10に表示されなくなる。続いて、表示割合が0%に達すると第2画像情報も完全透過となり、表示部10に表示されなくなる。
【0047】
このように、表示制御部100は、第2文字関数および第2画像関数を用いることにより、第2表示情報の表示割合が100%から0%に減少するにつれて、第2表示情報として定めた画像を主体とする表示情報を徐々にフェードアウトさせる際に、第2表示情報の第2文字情報を第2画像情報よりも先にフェードアウトさせることができる。さらに、表示割合が40%よりも小さくなった場合には、第2表示情報については、主体となる第2画像情報のみを表示することにより、フェードインしはじめた第1文字情報と第2文字情報とが混在することがなく、第1表示情報の第1文字情報の見易さを向上させることができる。
【0048】
なお、第1文字関数および第1画像関数は、いずれも第2表示情報の表示割合が増加するにつれて、透過係数が減少するような関数であればよく、各関数における表示割合と透過率の関係は、実施の形態に限定されるものではない。
【0049】
例えば、本実施の形態にかかる第1文字関数は、第2表示情報の表示割合と透過係数が反比例の関係にある関数、すなわち直線のグラフとなる関数であったが、第1文字関数は、これに替えて下に凸の曲線のグラフとなるような関数であってもよい。
【0050】
また、本実施の形態にかかる第1画像関数は、下に凸の曲線のグラフであったが、これに替えて、直線のグラフであってもよい。
【0051】
また、本実施の形態にかかる第1文字関数は、第2表示情報の表示割合が0%から100%の間で透過係数が100%から0%に変化するような関数であったが、これにかえて、第2表示情報の表示割合が0%から100%よりも小さい値(例えば90%)の間で透過係数が100%から0%に変化するような関数であってもよい。
【0052】
同様に、第2文字関数および第2画像関数は、いずれも第2表示情報の表示割合が減少するにつれて、透過係数が減少するような関数であればよく、各関数における表示割合と透過率の関係は、実施の形態に限定されるものではない。
【0053】
例えば、本実施の形態にかかる第2画像関数は、第2表示情報の表示割合と透過係数が比例の関係にある関数、すなわち直線のグラフとなる関数であったが、第2画像関数は、これにかえて下に凸の曲線のグラフとなるような関数であってもよい。
【0054】
また、本実施の形態にかかる第2文字関数は、下に凸の曲線のグラフであったが、これにかえて、直線のグラフであってもよい。
【0055】
また、本実施の形態にかかる第2画像関数は、第2表示情報の表示割合が0%から100%の間で透過係数が0%から100%に変化するような関数であったが、これにかえて、第2表示情報の表示割合が0%よりも大きい値(例えば10%)から100%の間で透過係数が0%から100%に変化するような関数であってもよい。
【0056】
また、本実施の形態にかかる第1文字関数、第1画像関数、第2文字関数および第2画像関数は、第2表示情報の表示割合と透過係数を変数とする関数であるが、各関数の変数を第2表示情報の表示割合にかえて、第1表示情報の表示割合またはスライダ位置としてもよい。
【0057】
また、本実施の形態にかかる第1文字関数、第1画像関数、第2文字関数および第2画像関数は、第1文字情報および第1画像情報の透過率が100%の場合に第2文字情報および第2画像情報の透過率が0%となり、第1文字情報および第1画像情報の透過率が0%の場合に第2文字情報および第2画像情報の透過率が100%となるような関数であるが、他の例としては、第1文字関数、第1画像関数、第2文字関数および第2画像関数は、第1文字情報および第1画像情報の透過率が100%の場合に第2文字情報および第2画像情報の透過率が0%よりも大きい値となるような関数であってもよく、また他の例としては、第2文字情報および第2画像情報の透過率が100%の場合に第1文字情報および第1画像情報の透過率が0%よりも大きい値となるような関数であってもよい。
【0058】
図2に戻り、透過率設定部105は、記憶部110に記憶されている関数特定テーブル112において各情報に対応付けられている第1文字関数、第1画像関数、第2文字関数および第2画像関数と、受付部104が受け付けた表示割合またはデフォルト値として予め設定された表示割合とに基づいて、属性判断部103により第1表示プレーンに表示すべき第1表示情報と定められた表示情報に含まれる第1文字情報および第1画像情報、ならびに第2表示プレーンに表示すべき第2表示情報と定められた表示情報に含まれる第2文字情報および第2画像情報それぞれに乗じるべき透過係数を算出する。そして、透過率設定部105は、算出した透過係数をそれぞれ第1文字情報、第1画像情報、第2文字情報および第2画像情報に乗じることにより各情報の透過率を設定する。このように、透過率設定部105は、各情報の透過率を、所定の表示割合に応じて定まる透過率に設定する。
【0059】
重畳情報生成部106は、透過率設定部105により透過率が変更された後の第1表示情報を、透過率が変更された後の第2表示情報に重畳して、重畳情報を生成する。表示処理部107は、重畳情報生成部106により生成された重畳情報を表示部10に表示する。
【0060】
図9−1〜図9−6は、各スライダ位置と、各スライダ位置が指定された場合に表示制御部100により表示部10に表示される重畳情報を示す図である。図9−1〜図9−6においては、図3−1〜図3−3に示す表示情報を第1表示情報とし、図4−1〜図4−3に示す表示情報を第2表示情報とした場合の重畳情報を示している。スライダ位置0においては、図9−1に示すように、表示部10には、第1表示情報に含まれる第1文字情報および第1画像情報が、アプリケーションにより生成された状態から変更されることなく表示される。
【0061】
また、スライダ位置2,4においては、それぞれ図9−2および図9−3に示すように、表示部10には、第1表示情報に含まれる第1文字情報および第1画像情報に加え、第2表示情報の第2画像情報が表示される。
【0062】
さらに、スライダ位置2においては、第1画像情報が第2画像情報に比べてより鮮明に表示されているのに対し、スライダ位置4においては、第2画像情報が第1画像情報に比べてより鮮明に表示される。
【0063】
このように、表示制御部100は、スライダ位置2,4が指定された場合には、第1表示情報については、第1文字情報および第1画像情報を比較的鮮明に表示しつつ、第2表示情報については、主体となる第2画像情報のみを表示するので、ユーザは、第1表示情報を明確に目視確認することができるとともに、第2表示情報の概要を把握することができる。さらに、第2画像情報が地図画像である場合には、スライダ位置2,4においては、ユーザが地形を認識できる程度に地図が表示されるので、ユーザは大まかな場所を把握することができる。
【0064】
また、スライダ位置6,8においては、それぞれ図9−4および図9−5に示すように、第2表示情報については、第2画像情報だけでなく第2文字情報も表示部10に表示される。さらに、第1表示情報については、第1表示情報に含まれる第1画像情報は完全にフェードアウトし、第1文字情報のみが表示部10に表示される。
【0065】
さらに、スライダ位置6においては、第1文字情報が第2文字情報に比べてより鮮明に表示されているのに対し、スライダ位置8においては、第2文字情報が第1文字情報に比べてより鮮明に表示される。
【0066】
このように、表示制御部100は、スライダ位置6,8が指定された場合には、第2表示情報に含まれる第2文字情報および第2画像情報を比較的鮮明に表示しつつ、第1表示情報については、主体となる第1文字情報のみを表示するので、ユーザは、第2表示情報を明確に目視確認することができるとともに、第1表示情報の概要を把握することができる。
【0067】
また、スライダ位置10においては、図9−6に示すように、表示部10には、第2表示情報に含まれる第2文字情報および第2画像情報が、アプリケーションにより生成された状態から変更されることなく表示される。
【0068】
次に、以上のように構成された本実施の形態の情報表示装置1の表示制御部100による表示処理について説明する。図10は、表示制御部100による処理を示すフローチャートである。まず、表示制御部100は、情報表示装置1において表示情報を表示するアプリケーションの起動待ち状態にある(ステップS100,No)。そして、表示情報を表示するアプリケーションが起動すると(ステップS100,Yes)、表示情報取得部101は、起動したアプリケーションから表示情報を取得する(ステップS101)。次に、表示情報取得部101は、表示情報取得部101が2つの表示情報を取得したか否かを判断することより、2つのアプリケーションが動作中であるか否かを判断する(ステップS102)。表示情報取得部101が2つの表示情報を取得した場合、すなわち情報表示装置1において2つのアプリケーションが動作中である場合には(ステップS102,Yes)、属性判断処理(ステップS103)へ進む。
【0069】
図11は、属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。属性判断処理においては、まず種類特定部102は、2つの表示情報それぞれの生成元となる2つのアプリケーションそれぞれの種類を特定する(ステップS120)。次に、属性判断部103は、記憶部110の属性テーブル111において種類特定部102により特定された2つのアプリケーションの種類それぞれに対応付けられている表示情報の属性を特定し(ステップS121)、2つのアプリケーションにより生成された2つの表示情報のうち一方の表示情報の属性が文字であり、かつ2つの表示情報のうち他方の表示情報の属性が画像であるか否かを判断する(ステップS122)。
【0070】
そして、2つの表示情報のうち一方の表示情報の属性が文字であり、2つの表示情報のうち他方の表示情報の属性が画像である場合には(ステップS122,Yes)、属性判断部103は、属性が文字の表示情報を第1表示プレーンに表示すべき第1表示情報として定め、属性が画像の表示情報を第2表示プレーンに表示すべき第2表示情報として定める(ステップS123)。
【0071】
ステップS122において、2つの表示情報の属性が文字と画像である場合以外の場合には(ステップS122,No)、属性判断部103は、先に起動したアプリケーションにより生成された表示情報を第1表示情報と定め、後に起動したアプリケーションにより生成された表示情報を第2表示情報として定める(ステップS124)。以上で、属性判断処理(ステップS103)が終了する。
【0072】
なお、ステップS122において、2つの表示情報の属性が文字と画像である場合以外の場合には、2つの表示情報の属性がともに文字である場合、2つの表示情報の属性がともに画像である場合の他、少なくともいずれか一方の表示情報の属性が属性テーブル111に登録されておらず、属性が特定できない場合も含まれる。
【0073】
再び図10に戻り、属性判断処理(ステップS103)が終了すると、次に、透過率設定部105は、記憶部110の関数特定テーブル112に記憶されている各関数と、予めデフォルトとして設定された表示割合に基づいて、第1表示情報の第1文字情報および第1画像情報と、第2表示情報の第2文字情報および第2画像情報の透過係数を決定する(ステップS104)。ここで、デフォルトとして設定された表示割合は、本実施の形態においては50%とするが、デフォルトとして設定すべき表示割合は実施の形態に限定されるものではなく、他の値をデフォルトとして設定することもできる。また、デフォルト値は、ユーザからの変更指示に従い変更することも可能である。
【0074】
次に、透過率設定部105は、各情報に対して決定した透過係数を対応する各情報に乗じることにより、各情報の透過率を変更する(ステップS105)。次に、重畳情報生成部106は、透過率設定部105により透過率が変更された後の第1表示情報を第2表示情報に重畳することにより重畳情報を生成する(ステップS106)。次に、表示処理部107は、重畳情報生成部106により生成された重畳情報を表示部10に表示する(ステップS107)。
【0075】
これにより、表示制御部100は、2つのアプリケーションが起動し、2つのアプリケーションそれぞれにより生成された2つの表示情報を表示部10に表示する場合には、2つの表示情報を予め設定されたデフォルトの割合で重畳した重畳情報を表示するので、ユーザは2つの表示情報を良好な状態で閲覧することができる。
【0076】
さらに、このとき、表示処理部107は、重畳情報とともにスライダ220を表示部10に表示する。そして、ユーザからスライダ位置が変更され、受付部104が表示割合の指定を受け付けたか否かを判断する(ステップS108)。そして、受付部104が表示割合の指定を受け付けると(ステップS108,Yes)、透過率設定部105は、受付部104が受け付けた表示割合と、関数特定テーブル112に記憶されている各関数に基づいて、各情報の透過係数を決定する(ステップS109)。そして、ステップS105に進み、透過率設定部105は、各情報の透過率を変更する(ステップS105)。これにより、ステップS107において、ユーザから変更されたスライダ位置に対応する表示割合の重畳情報が表示部10に表示される。
【0077】
一方、ステップS108において、受付部104が表示割合の指定を受け付けない場合には(ステップS108,No)、起動中の2つのアプリケーションのうち少なくとも一方のアプリケーションが終了したか否かを判断する(ステップS110)。そして、起動中の2つのアプリケーションのうち少なくとも一方のアプリケーションが終了すると(ステップS110,Yes)、表示処理が完了する。一方、2つのアプリケーションが起動中であれば(ステップS110,No)、再びステップS108へ戻る。
【0078】
また、ステップS102において、動作中のアプリケーションが1つのみである場合には(ステップS102,No)、表示処理部107は、通常の表示処理を行い(ステップS111)、表示処理は完了する。
【0079】
このように、本実施の形態にかかる情報表示装置1によれば、2つのアプリケーションが起動した場合には、2つのアプリケーションそれぞれにより生成される2つの表示情報を重畳して表示するので、2つの表示情報を表示する2つのウインドウを設け、限られたサイズの表示部10に各表示情報を表示する2つのウインドウを並べて表示する場合に比べて比較的大きいサイズで2つの表示情報を表示することができるので、各表示情報の見易さを向上させることができる。
【0080】
また、ユーザの操作によるスライダ位置の変更に応じて、2つの表示情報のうちいずれの表示情報をより見やすく表示するかを調整するように、2つの表示情報それぞれの透過率を変更し、クロスフェードさせることができるので、ユーザが所望の表示情報をより良好な状態に表示することができる。
【0081】
さらに、2つの表示情報が文字を主体とする表示情報と画像を主体とする表示情報である場合には、文字を主体とする表示情報については、画像情報の表示を制限し、画像を主体とする表示情報については文字情報の表示を制限することにより、優先すべき情報の見易さを向上させることができる。
【0082】
図12は、情報表示装置1のハードウェア構成を示す図である。情報表示装置1は、CPUなどの制御部12と、ROM(Read Only Memory)13やRAM14などの記憶装置と、HDD15、CDドライブ装置などの外部記憶装置16と、ディスプレイ装置などの表示部10と、入力キータッチパネルなどの入力部11を備えており、通常のコンピュータを利用したハードウェア構成となっている。
【0083】
本実施形態の情報表示装置1で実行されるプログラムは、インストール可能な形式又は実行可能な形式のファイルでCD−ROM、フレキシブルディスク(FD)、CD−R、DVD(Digital Versatile Disk)等のコンピュータで読み取り可能な記録媒体に記録されて提供される。
【0084】
また、本実施形態の情報表示装置1で実行されるプログラムを、インターネット等のネットワークに接続されたコンピュータ上に格納し、ネットワーク経由でダウンロードさせることにより提供するように構成しても良い。また、本実施形態の情報表示装置1で実行されるプログラムをインターネット等のネットワーク経由で提供または配布するように構成しても良い。また、本実施形態の情報表示装置1で実行されるプログラムを、ROM等に予め組み込んで提供するように構成してもよい。
【0085】
本実施の形態の情報表示装置1で実行されるプログラムは、上述した各部(表示情報取得部、種類特定部、属性判断部、受付部、透過率設定部、重畳情報生成部および表示処理部)を含むモジュール構成となっており、実際のハードウェアとしてはCPU(プロセッサ)が上記記憶媒体からプログラムを読み出して実行することにより上記各部が主記憶装置上にロードされ、各部が主記憶装置上に生成されるようになっている。
【0086】
本実施の形態にかかる情報表示装置1の第1の変更例としては、情報表示装置1は、2つの表示情報いずれも文字情報と画像情報を含む場合だけでなく、2つの表示情報のうちいずれか一方のみが文字情報と画像情報を含み、2つの表示情報のうち他方の表示情報は文字情報および画像情報のうちいずれか一方のみを含む場合においても、実施の形態において説明したのと同様の処理を行ってもよい。
【0087】
この場合には、透過率設定部105は、関数特定テーブル112に記憶されている関数を利用して、一方の表示情報に含まれる文字情報と画像情報それぞれに異なる透過係数を乗じ、また他方の表示情報に含まれる文字情報または画像情報に対し、対応する透過係数を乗じ、重畳情報生成部106は、透過率が変更された後の2つの表示情報を重畳して重畳情報を生成すればよい。
【0088】
ここで、情報表示装置1が図13−1に示す表示情報と図13−2に示す表示情報とを表示対象とする場合について説明する。図13−1に示す表示情報が第1表示プレーンに表示する第1表示情報、図13−2に示す表示情報が第2表示プレーンに表示する第2表示情報であるとする。また、図13−1に示す表示情報は、インターネットブラウザアプリケーションにより生成された表示情報であり、文字情報のみを含み、属性は文字であるとする。一方、図13−2に示す表示情報は、地図表示アプリケーションにより生成された表示情報であり、文字情報と画像情報を含み、属性は画像であるとする。
【0089】
図14は、図13−1に示す表示情報と図13−2に示す表示情報とが重畳された重畳情報とスライダ位置とを示す図である。図14に示すように、スライダ位置2においては、第1表示情報がより鮮明に表示され、第2表示情報においては、第2文字情報と第2画像情報のうち第2画像情報のみが表示されている。これにより、第1表示情報の第1文字情報と第2文字情報が混在することがない。また、スライダ位置4においても、スライダ位置2に比べて第2表示情報がより鮮明になっているものの、第2文字情報は表示されない。したがって、第1文字情報と第2文字情報が混在することなく、第1文字情報をより見やすい状態で表示することができる。また、スライダ位置8においては、第2文字情報は第1表示情報としての第1文字情報に比べてより鮮明に表示される。これにより、第2表示情報の第2文字情報および第2画像情報を第1文字情報に優先して表示することができる。
【0090】
このように、情報表示装置1は、文字情報と画像情報とを含む表示情報と、文字情報または画像情報のみを含む表示情報とを表示部10に重ねて表示する場合においても、一方の表示情報を優先的に表示することができる。
【0091】
さらに、本例において、例えば第1表示プレーンにおいてユーザが「第1公園」を選択した場合には、第2表示プレーンにおいて「第1公園」に関係するオブジェクトをマーク表示(図14においては斜線表示)してもよい。これにより、2つの表示情報を関連付けて表示することができる。
【0092】
また、第2の変更例としては、情報表示装置1は、表示部10に表示すべき2つの表示情報のうち一方の表示情報がHTML(HyperText Markup Language)言語などのマークアップ言語により記述されている場合には、この表示情報が文字情報および画像情報を含む場合であっても、表示部10に表示する情報を文字情報のみとしてもよい。
【0093】
図15は、本例における属性判断処理(ステップS103)における詳細な処理を示すフローチャートである。図15の処理において、ステップS120からS124までの処理は、図11で説明した処理と同様である。ステップS123において第1表示情報および第2表示情報を定めた後、属性判断部103は、第1表示情報がマークアップ言語により記述されているか否かを判断する(ステップS130)。そして、第1表示情報がマークアップ言語により記述されている場合には(ステップS130,Yes)、第1表示情報に含まれる第1文字情報と第1画像情報のうち第1文字情報のみを表示部10に表示する表示対象と定める(ステップS131)。この場合、透過率設定部105は、第1画像情報に透過係数0%を乗じ、第1画像情報の透過率を100%に変更する。これにより、第1画像情報は、表示割合にかかわらず表示部10には表示されない。なお、ステップS130において、第1表示情報がマークアップ言語により記述された情報でない場合には(ステップS130,No)ステップS131の処理は行わず、属性判断処理(ステップS103)は終了する。
【0094】
このように、本例においては、2つの表示情報のクロスフェードにおいて、マークアップ言語により記述された第1表示情報については、第1文字情報のみをクロスフェード表示することとする。なお、この場合、第1文字情報については、アプリケーションにより生成された元の表示情報における表示位置に表示することとしてもよい。また他の例としては、左上詰めとして所定の領域に表示するなど、元の表示情報における改行情報のみを適用して表示することとしてもよい。これにより、第2表示情報の見易さを向上させることができる。
【0095】
また、第3の変更例としては、本実施の形態にかかる情報表示装置1は、第1文字情報、第1画像情報、第2文字情報および第2画像情報それぞれの透過係数を決定するための関数を記憶した関数特定テーブル112を備え、各関数と、所定の表示割合とに基づいて、各情報に乗じるべき透過係数を決定したが、情報表示装置は、関数特定テーブル112にかえて、図16に示す透過係数テーブル113を備えることとしてもよい。
【0096】
透過係数テーブル113は、表示割合と、第1文字情報、第1画像情報、第2文字情報および第2画像情報それぞれの透過係数とを対応付けて記憶している。そして、透過率設定部は、透過係数テーブル113において、所定の表示割合に対応付けられている透過係数を特定し、特定した透過係数を対応する各情報に乗じることにより各情報の透過率を変更する。
【0097】
なお、本発明は、上記実施形態そのままに限定されるものではなく、実施段階ではその要旨を逸脱しない範囲で構成要素を変形して具体化することができる。また、上記実施形態に開示されている複数の構成要素の適宜な組み合わせにより、種々の発明を形成することができる。例えば、実施形態に示される全構成要素からいくつかの構成要素を削除してもよい。さらに、異なる実施形態にわたる構成要素を適宜組み合わせても良い。
【符号の説明】
【0098】
1 情報表示装置
100 表示制御部
101 表示情報取得部
102 種類特定部
103 属性判断部
104 受付部
105 透過率設定部
106 重畳情報生成部
107 表示処理部
110 記憶部
111 属性テーブル
112 関数特定テーブル
113 透過係数テーブル
【特許請求の範囲】
【請求項1】
表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、
前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、
前記重畳情報を前記表示部に表示する表示処理部と
を備えることを特徴とする情報表示装置。
【請求項2】
前記第1文字透過率は、前記第1画像透過率に比べて低い値であり、
前記透過率設定部は、前記第2表示情報に含まれる文字情報の透過率を第2文字透過率に設定し、さらに前記第2表示情報に含まれる画像情報の透過率を、第2文字透過率に比べて低い第2画像透過率に設定し、
前記重畳情報生成部は、前記透過率設定部により前記透過率が設定された前記文字情報および前記画像情報を含む前記第1表示情報と、前記透過率設定部により前記透過率が設定された前記文字情報および前記画像情報を含む前記第2表示情報とを重ねた前記重畳情報を生成することを特徴とする請求項1に記載の情報表示装置。
【請求項3】
ユーザから前記第1表示情報および前記第2表示情報のうち少なくとも一方の表示割合の指定を受け付ける受付部をさらに備え、
前記第1文字透過率、前記第1画像透過率、前記第2文字透過率および前記第2画像透過率は、前記第1表示情報と前記第2表示情報の表示割合に基づいて定まる値であり、
前記透過率設定部は、前記受付部が受け付けた前記一方の表示割合に基づいて、前記第1表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記第1表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記第2表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記第2表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項2に記載の情報表示装置。
【請求項4】
前記第1表示情報および前記第2表示情報のいずれか一方の前記表示情報の表示割合から前記第1文字透過率を算出するための第1文字関数、前記表示割合から前記第1画像透過率を算出するための第1画像関数、前記表示割合から前記第2文字透過率を算出するための第2文字関数および前記表示割合から前記第2画像透過率を算出するための第2画像関数を記憶する記憶部をさらに備え、
前記透過率設定部は、前記受付部が受け付けた前記一方の表示割合と、前記記憶部に記憶されている前記第1文字関数および前記第1画像関数とに基づいて、前記第1表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記第1表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記受付部が受け付けた前記一方の表示割合と、前記記憶部に記憶されている前記第2文字関数および前記第2画像関数とに基づいて、前記第2表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記第2表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項3に記載の情報表示装置。
【請求項5】
前記第1文字関数は、前記第2表示情報の前記表示割合が増加するに従って前記第1文字透過率が増加する関数であって、
前記第1画像関数は、前記第2表示情報の前記表示割合が増加するに従って前記第1画像透過率が増加する関数であることを特徴とする請求項4に記載の情報表示装置。
【請求項6】
前記第1文字関数は、前記第2表示情報の前記表示割合が所定の第1表示割合のときに前記第1文字透過率が100%になる関数であって、
前記第1画像関数は、前記第2表示情報の前記表示割合が増加するにつれて前記第1画像透過率が増加する割合が、前記第1文字関数において前記第1文字透過率が増加する割合に比べて大きい関数であって、かつ前記第1表示割合よりも小さい所定の第2表示割合のときに前記第1画像透過率が100%になる関数であることを特徴とする請求項5に記載の情報表示装置。
【請求項7】
前記第2文字関数は、前記第2表示情報の前記表示割合が減少するに従って前記第2文字透過率が増加する関数であって、
前記第2画像関数は、前記第2表示情報の前記表示割合が減少するに従って前記第2画像透過率が増加する関数であることを特徴とする請求項4から6のいずれか一項に記載の情報表示装置。
【請求項8】
前記第2画像関数は、前記第2表示情報の前記表示割合が所定の第3表示割合のときに前記第2画像透過率が100%になる関数であって、
前記第2文字関数は、前記第2表示情報の前記表示割合が減少するに従って前記第2文字透過率が増加する割合が、前記第2画像関数において前記第2画像透過率が増加する割合に比べて大きい関数であって、かつ前記第3表示割合よりも大きい所定の第4表示割合のときに前記第2文字透過率が100%になる関数であることを特徴とする請求項7に記載の情報表示装置。
【請求項9】
前記表示部に表示される表示情報を生成するアプリケーションの属性に基づいて、前記表示情報が前記文字情報を主体とする情報であるか、前記画像情報を主体とする情報であるかを判断する属性判断部をさらに備え、
前記透過率設定部は、前記文字情報を主体とする情報であると判断された前記表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記文字情報を主体とする情報であると判断された前記表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記画像情報を主体とする情報であると判断された前記表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記画像情報を主体とする情報であると判断された前記表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項2から8のいずれか一項に記載の情報表示装置。
【請求項10】
前記第1画像透過率は100%に設定され、
前記透過率設定部は、前記第1表示情報の前記画像情報の透過率を100%に設定することを特徴とする請求項2に記載の情報表示装置。
【請求項11】
前記重畳情報生成部は、前記第1表示情報を前記第2表示情報の上に重ねた前記重畳情報を生成することを特徴とする請求項1から10のいずれか一項に記載の情報表示装置。
【請求項12】
前記表示割合に対応付けて、前記第1文字透過率を算出するための第1文字係数、前記第1画像透過率を算出するための第1画像係数、前記第2文字透過率を算出するための第2文字係数および前記第2画像透過率を算出するための第2画像係数を記憶する記憶部をさらに備え、
前記透過率設定部は、前記受付部が受け付けた前記一方の表示割合に対応付けて前記記憶部に記憶されている前記第1文字係数および前記第1画像係数に基づいて、前記第1表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記第1表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記受付部が受け付けた前記一方の表示割合に対応付けて前記記憶部に記憶されている前記第2文字係数および前記第2画像係数に基づいて、前記第2表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記第2表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項3に記載の情報表示装置。
【請求項13】
情報表示装置で実行される情報表示方法であって、
表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定ステップと、
前記透過率設定ステップにおいて透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成ステップと、
前記重畳情報を前記表示部に表示する表示処理ステップと
を含むことを特徴とする情報表示方法。
【請求項14】
コンピュータを、
表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、
前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、
前記重畳情報を前記表示部に表示する表示処理部と
して機能させるためのプログラム。
【請求項1】
表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、
前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、
前記重畳情報を前記表示部に表示する表示処理部と
を備えることを特徴とする情報表示装置。
【請求項2】
前記第1文字透過率は、前記第1画像透過率に比べて低い値であり、
前記透過率設定部は、前記第2表示情報に含まれる文字情報の透過率を第2文字透過率に設定し、さらに前記第2表示情報に含まれる画像情報の透過率を、第2文字透過率に比べて低い第2画像透過率に設定し、
前記重畳情報生成部は、前記透過率設定部により前記透過率が設定された前記文字情報および前記画像情報を含む前記第1表示情報と、前記透過率設定部により前記透過率が設定された前記文字情報および前記画像情報を含む前記第2表示情報とを重ねた前記重畳情報を生成することを特徴とする請求項1に記載の情報表示装置。
【請求項3】
ユーザから前記第1表示情報および前記第2表示情報のうち少なくとも一方の表示割合の指定を受け付ける受付部をさらに備え、
前記第1文字透過率、前記第1画像透過率、前記第2文字透過率および前記第2画像透過率は、前記第1表示情報と前記第2表示情報の表示割合に基づいて定まる値であり、
前記透過率設定部は、前記受付部が受け付けた前記一方の表示割合に基づいて、前記第1表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記第1表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記第2表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記第2表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項2に記載の情報表示装置。
【請求項4】
前記第1表示情報および前記第2表示情報のいずれか一方の前記表示情報の表示割合から前記第1文字透過率を算出するための第1文字関数、前記表示割合から前記第1画像透過率を算出するための第1画像関数、前記表示割合から前記第2文字透過率を算出するための第2文字関数および前記表示割合から前記第2画像透過率を算出するための第2画像関数を記憶する記憶部をさらに備え、
前記透過率設定部は、前記受付部が受け付けた前記一方の表示割合と、前記記憶部に記憶されている前記第1文字関数および前記第1画像関数とに基づいて、前記第1表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記第1表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記受付部が受け付けた前記一方の表示割合と、前記記憶部に記憶されている前記第2文字関数および前記第2画像関数とに基づいて、前記第2表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記第2表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項3に記載の情報表示装置。
【請求項5】
前記第1文字関数は、前記第2表示情報の前記表示割合が増加するに従って前記第1文字透過率が増加する関数であって、
前記第1画像関数は、前記第2表示情報の前記表示割合が増加するに従って前記第1画像透過率が増加する関数であることを特徴とする請求項4に記載の情報表示装置。
【請求項6】
前記第1文字関数は、前記第2表示情報の前記表示割合が所定の第1表示割合のときに前記第1文字透過率が100%になる関数であって、
前記第1画像関数は、前記第2表示情報の前記表示割合が増加するにつれて前記第1画像透過率が増加する割合が、前記第1文字関数において前記第1文字透過率が増加する割合に比べて大きい関数であって、かつ前記第1表示割合よりも小さい所定の第2表示割合のときに前記第1画像透過率が100%になる関数であることを特徴とする請求項5に記載の情報表示装置。
【請求項7】
前記第2文字関数は、前記第2表示情報の前記表示割合が減少するに従って前記第2文字透過率が増加する関数であって、
前記第2画像関数は、前記第2表示情報の前記表示割合が減少するに従って前記第2画像透過率が増加する関数であることを特徴とする請求項4から6のいずれか一項に記載の情報表示装置。
【請求項8】
前記第2画像関数は、前記第2表示情報の前記表示割合が所定の第3表示割合のときに前記第2画像透過率が100%になる関数であって、
前記第2文字関数は、前記第2表示情報の前記表示割合が減少するに従って前記第2文字透過率が増加する割合が、前記第2画像関数において前記第2画像透過率が増加する割合に比べて大きい関数であって、かつ前記第3表示割合よりも大きい所定の第4表示割合のときに前記第2文字透過率が100%になる関数であることを特徴とする請求項7に記載の情報表示装置。
【請求項9】
前記表示部に表示される表示情報を生成するアプリケーションの属性に基づいて、前記表示情報が前記文字情報を主体とする情報であるか、前記画像情報を主体とする情報であるかを判断する属性判断部をさらに備え、
前記透過率設定部は、前記文字情報を主体とする情報であると判断された前記表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記文字情報を主体とする情報であると判断された前記表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記画像情報を主体とする情報であると判断された前記表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記画像情報を主体とする情報であると判断された前記表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項2から8のいずれか一項に記載の情報表示装置。
【請求項10】
前記第1画像透過率は100%に設定され、
前記透過率設定部は、前記第1表示情報の前記画像情報の透過率を100%に設定することを特徴とする請求項2に記載の情報表示装置。
【請求項11】
前記重畳情報生成部は、前記第1表示情報を前記第2表示情報の上に重ねた前記重畳情報を生成することを特徴とする請求項1から10のいずれか一項に記載の情報表示装置。
【請求項12】
前記表示割合に対応付けて、前記第1文字透過率を算出するための第1文字係数、前記第1画像透過率を算出するための第1画像係数、前記第2文字透過率を算出するための第2文字係数および前記第2画像透過率を算出するための第2画像係数を記憶する記憶部をさらに備え、
前記透過率設定部は、前記受付部が受け付けた前記一方の表示割合に対応付けて前記記憶部に記憶されている前記第1文字係数および前記第1画像係数に基づいて、前記第1表示情報の前記文字情報の透過率を前記第1文字透過率に設定し、前記第1表示情報の前記画像情報の透過率を前記第1画像透過率に設定し、さらに、前記受付部が受け付けた前記一方の表示割合に対応付けて前記記憶部に記憶されている前記第2文字係数および前記第2画像係数に基づいて、前記第2表示情報の前記文字情報の透過率を前記第2文字透過率に設定し、前記第2表示情報の前記画像情報の透過率を前記第2画像透過率に設定することを特徴とする請求項3に記載の情報表示装置。
【請求項13】
情報表示装置で実行される情報表示方法であって、
表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定ステップと、
前記透過率設定ステップにおいて透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成ステップと、
前記重畳情報を前記表示部に表示する表示処理ステップと
を含むことを特徴とする情報表示方法。
【請求項14】
コンピュータを、
表示部に表示される表示情報のうち第1表示情報に含まれる文字情報が当該文字情報に重ねて表示される前記表示情報である第2表示情報を透過する程度を示す文字情報の透過率を、第1文字透過率に設定し、前記第1表示情報に含まれる画像情報が当該画像情報に重ねて表示される前記第2表示情報を透過する程度を示す画像情報の透過率を、前記第1文字透過率と異なる第1画像透過率に設定する透過率設定部と、
前記透過率設定部により透過率が設定された前記第1表示情報と前記第2表示情報とを重ねた重畳情報を生成する重畳情報生成部と、
前記重畳情報を前記表示部に表示する表示処理部と
して機能させるためのプログラム。
【図1】


【図2】


【図3−1】


【図3−2】


【図3−3】


【図4−1】


【図4−2】


【図4−3】


【図5】


【図6】


【図7】


【図8】


【図10】


【図11】


【図12】


【図13−1】


【図13−2】


【図15】


【図16】


【図9−1】


【図9−2】


【図9−3】


【図9−4】


【図9−5】


【図9−6】


【図14】




【図2】


【図3−1】


【図3−2】


【図3−3】


【図4−1】


【図4−2】


【図4−3】


【図5】


【図6】


【図7】


【図8】


【図10】


【図11】


【図12】


【図13−1】


【図13−2】


【図15】


【図16】


【図9−1】


【図9−2】


【図9−3】


【図9−4】


【図9−5】


【図9−6】


【図14】


【公開番号】特開2013−92593(P2013−92593A)
【公開日】平成25年5月16日(2013.5.16)
【国際特許分類】
【出願番号】特願2011−233601(P2011−233601)
【出願日】平成23年10月25日(2011.10.25)
【出願人】(308036402)株式会社JVCケンウッド (1,152)
【Fターム(参考)】
【公開日】平成25年5月16日(2013.5.16)
【国際特許分類】
【出願日】平成23年10月25日(2011.10.25)
【出願人】(308036402)株式会社JVCケンウッド (1,152)
【Fターム(参考)】
[ Back to top ]

