文書処理装置

【課題】実際の表示態様を意識しながらウェブログの内容を編集できる操作環境を提供する。
【解決手段】テンプレート取得部3010は、ウェブログのページ上にコンテンツデータを配置するための枠組みを示すテンプレートファイルを、ブログサーバ3100から取得する。文書処理装置20は、取得されたテンプレートファイルからコンテンツデータを編集するための編集画面を生成する。ユーザは、この編集画面を介して、ウェブログの記事データを入力する。記事データは、XMLファイル文書として保持される。記事データ管理部3030は、この記事データをブログサーバ3100に送信する。
【解決手段】テンプレート取得部3010は、ウェブログのページ上にコンテンツデータを配置するための枠組みを示すテンプレートファイルを、ブログサーバ3100から取得する。文書処理装置20は、取得されたテンプレートファイルからコンテンツデータを編集するための編集画面を生成する。ユーザは、この編集画面を介して、ウェブログの記事データを入力する。記事データは、XMLファイル文書として保持される。記事データ管理部3030は、この記事データをブログサーバ3100に送信する。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、文書処理技術に関し、特に、ウェブページを編集するための技術に関する。
【背景技術】
【0002】
近年、コンピュータの普及とネットワーク技術の進展に伴い、ネットワークを介した電子情報の交換が盛んになっている。そのような一例として、通称、ブログとよばれるウェブログ(Weblog)を挙げることができる。ユーザは、ウェブログサービスを提供するサイトに個人用のページを開設することにより、簡単に自己の意見を発信することができる。開設手続きの手軽さから、ウェブログ開設者の数は順調に増加しており、ウェブログは新たな情報発信手段として注目が集まっている。
【特許文献1】特開2000−222431号公報
【特許文献2】特開2001−290804号公報
【発明の開示】
【発明が解決しようとする課題】
【0003】
ウェブログのいっそうの普及を図るためには、ユーザがウェブログページを作成するための利便性を高めていく必要がある。一般的には、テキスト入力のためのエリアや画像アップロード指示のためのダイアログボックスなど、サーバが提供する入力インタフェースを介して、ウェブログページのコンテンツとなるデータが設定されていく。しかし、より魅力的なウェブログを作成するためには、実際の表示態様を意識しながらウェブログの内容を編集できる操作環境が必要であると本発明者は想到した。
【0004】
本発明はこうした状況に鑑みてなされたものであり、その主たる目的は、ウェブログ編集の利便性を高めるための技術を提供することにある。
【課題を解決するための手段】
【0005】
本発明のある態様は、文書処理装置である。
この装置は、ウェブページ上にコンテンツデータを配置するための枠組みを示すテンプレートファイルを、外部のウェブサーバ装置から取得するテンプレート取得部と、取得されたテンプレートファイルからコンテンツデータを編集するための編集用ユーザインタフェース画面を生成する編集画面生成部と、編集用ユーザインタフェース画面を介してユーザにより入力されたコンテンツデータをウェブページサーバ装置に送信するデータ送信部と、を備える。
【0006】
この装置は、取得されたテンプレートファイルを、編集画面生成部が処理可能なタグセットによる記述形式に変換するテンプレートファイル変換部を更に備えてもよい。
【0007】
編集画面生成部は、ウェブページにおいてコンテンツデータが表示されるべき領域がコンテンツデータを入力するための領域となるように、編集用ユーザインタフェース画面を生成してもよい。
【0008】
テンプレート取得部は、テンプレートファイルとして、ウェブログ(Weblog)として形成されるウェブページの枠組みを示すファイルを取得してもよい。
【0009】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システムなどの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0010】
本発明によれば、ウェブログファイルをはじめとする文書ファイルの編集において、ユーザの利便性を向上させることができる。
【発明を実施するための最良の形態】
【0011】
(前提技術)
図1は、前提技術に係る文書処理装置20の構成を示す。文書処理装置20は、文書内のデータが階層構造を有する複数の構成要素に分類された構造化文書を処理するが、本前提技術では構造化文書の一例としてXML文書を処理する例について説明する。文書処理装置20は、主制御ユニット22、編集ユニット24、DOMユニット30、CSSユニット40、HTMLユニット50、SVGユニット60、及び変換部の一例であるVCユニット80を備える。これらの構成は、ハードウェアコンポーネントでいえば、任意のコンピュータのCPU、メモリ、メモリにロードされたプログラムなどによって実現されるが、ここではそれらの連携によって実現される機能ブロックを描いている。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組み合わせによっていろいろな形で実現できることは、当業者には理解されるところである。
【0012】
主制御ユニット22は、プラグインのロードや、コマンド実行のフレームワークを提供する。編集ユニット24は、XML文書を編集するためのフレームワークを提供する。文書処理装置20における文書の表示及び編集機能は、プラグインにより実現されており、文書の種別に応じて必要なプラグインが主制御ユニット22又は編集ユニット24によりロードされる。主制御ユニット22又は編集ユニット24は、処理対象となるXML文書の名前空間を参照して、XML文書がいずれのボキャブラリにより記述されているかを判別し、そのボキャブラリに対応した表示又は編集用のプラグインをロードして表示や編集を実行させる。例えば、文書処理装置20には、HTML文書の表示及び編集を行うHTMLユニット50、SVG文書の表示及び編集を行うSVGユニット60など、ボキャブラリ(タグセット)ごとに表示系及び編集系がプラグインとして実装されており、HTML文書を編集するときはHTMLユニット50が、SVG文書を編集するときはSVGユニット60が、それぞれロードされる。後述するように、HTMLとSVGの双方の構成要素を含む複合文書が処理対象となっている場合は、HTMLユニット50とSVGユニット60の双方がロードされる。
【0013】
このような構成によれば、ユーザは、必要な機能のみを選択してインストールし、後から適宜機能を追加又は削除することができるので、プログラムを格納するハードディスクなどの記録媒体の記憶領域を有効に活用することができ、また、プログラム実行時にも、メモリの浪費を防ぐことができる。また、機能拡張性に優れており、開発主体としても、プラグインの形で新たなボキャブラリに対応することが可能なので開発が容易となり、ユーザとしても、プラグインの追加により容易かつ低コストにて機能を追加することができる。
【0014】
編集ユニット24は、ユーザインタフェースを介してユーザから編集指示のイベントを受け付け、そのイベントを適切なプラグインなどに通知するともに、イベントの再実行(リドゥ)又は実行の取消(アンドゥ)などの処理を制御する。
【0015】
DOMユニット30は、DOM提供部32、DOM生成部34、及び出力部36を含み、XML文書をデータとして扱うときのアクセス方法を提供するために定められた文書オブジェクトモデル(Document Object Model:DOM)に準拠した機能を実現する。DOM提供部32は、編集ユニット24に定義されているインタフェースを満たすDOMの実装である。DOM生成部34は、XML文書からDOMツリーを生成する。後述するように、処理対象となるXML文書が、VCユニット80により他のボキャブラリにマッピングされる場合は、マッピング元のXML文書に対応するソースツリーと、マッピング先のXML文書に対応するデスティネーションツリーが生成される。出力部36は、例えば編集終了時に、DOMツリーをXML文書として出力する。
【0016】
CSSユニット40は、CSS解析部42、CSS提供部44、及びレンダリング部46を含み、CSSに準拠した表示機能を提供する。CSS解析部42は、CSSの構文を解析するパーサの機能を有する。CSS提供部44は、CSSオブジェクトの実装であり、DOMツリーに対してCSSのカスケード処理を行う。レンダリング部46は、CSSのレンダリングエンジンであり、CSSを用いてレイアウトされるHTMLなどのボキャブラリで記述された文書の表示に用いられる。
【0017】
HTMLユニット50は、HTMLにより記述された文書を表示又は編集する。SVGユニット60は、SVGにより記述された文書を表示又は編集する。これらの表示/編集系は、プラグインの形で実現されており、それぞれ、文書を表示する表示部(Canvas)56、66、編集指示を含むイベントを送受信する制御部(Editlet)52、62、編集コマンドを受けてDOMに対して編集を行う編集部(Zone)54、64を備える。制御部52又は62が外部からDOMツリーの編集コマンドを受け付けると、編集部54又は64がDOMツリーを変更し、表示部56又は66が表示を更新する。これらは、MVC(Model-View-Controller)とよばれるフレームワークに類似する構成をとっており、概ね、表示部56及び66が「View」に、制御部52及び62が「Controller」に、編集部54及び64とDOMの実体が「Model」に、それぞれ対応する。本前提技術の文書処理装置20では、XML文書をツリー表示形式で編集するだけでなく、それぞれのボキャブラリに応じた編集を可能とする。例えば、HTMLユニット50は、HTML文書をワードプロセッサに類似した方式で編集するためのユーザインタフェースを提供し、SVGユニット60は、SVG文書を画像描画ツールに類似した方式で編集するためのユーザインタフェースを提供する。
【0018】
VCユニット80は、マッピング部82、定義ファイル取得部84、及び定義ファイル生成部86を含み、あるボキャブラリにより記述された文書を、他のボキャブラリにマッピングすることにより、マッピング先のボキャブラリに対応した表示編集用プラグインで文書を表示又は編集するためのフレームワークを提供する。本前提技術では、この機能を、ボキャブラリコネクション(Vocabulary Connection:VC)とよぶ。定義ファイル取得部84は、マッピングの定義を記述したスクリプトファイルを取得する。この定義ファイルは、ノードごとに、ノード間の対応(コネクション)を記述する。このとき、各ノードの要素値や属性値の編集の可否を指定してもよい。また、ノードの要素値や属性値を用いた演算式を記述してもよい。これらの機能については、後で詳述する。マッピング部82は、定義ファイル取得部84が取得したスクリプトファイルを参照して、DOM生成部34にデスティネーションツリーを生成させ、ソースツリーとデスティネーションツリーの対応関係を管理する。定義ファイル生成部86は、ユーザが定義ファイルを生成するためのグラフィカルユーザインタフェースを提供する。
【0019】
VCユニット80は、ソースツリーとデスティネーションツリーの間のコネクションを監視し、表示を担当するプラグインにより提供されるユーザインタフェースを介してユーザから編集指示を受け付けると、まずソースツリーの該当するノードを変更する。DOMユニット30が、ソースツリーが変更された旨のミューテーションイベントを発行すると、VCユニット80は、そのミューテーションイベントを受けて、ソースツリーの変更にデスティネーションツリーを同期させるべく、変更されたノードに対応するデスティネーションツリーのノードを変更する。デスティネーションツリーを表示/編集するプラグイン、例えばHTMLユニット50は、デスティネーションツリーが変更された旨のミューテーションイベントを受けて、変更されたデスティネーションツリーを参照して表示を更新する。このような構成により、少数のユーザにより利用されるローカルなボキャブラリにより記述された文書であっても、他のメジャーなボキャブラリに変換することで、文書を表示することができるとともに、編集環境が提供される。
【0020】
文書処理装置20により文書を表示又は編集する動作について説明する。文書処理装置20が処理対象となる文書を読み込むと、DOM生成部34が、そのXML文書からDOMツリーを生成する。また、主制御ユニット22又は編集ユニット24は、名前空間を参照して文書を記述しているボキャブラリを判別する。そのボキャブラリに対応したプラグインが文書処理装置20にインストールされている場合は、そのプラグインをロードして、文書を表示/編集させる。プラグインがインストールされていない場合は、マッピングの定義ファイルが存在するか否かを確認する。定義ファイルが存在する場合、定義ファイル取得部84が定義ファイルを取得し、その定義にしたがって、デスティネーションツリーが生成され、マッピング先のボキャブラリに対応するプラグインにより文書が表示/編集される。複数のボキャブラリを含む複合文書である場合は、後述するように、それぞれのボキャブラリに対応したプラグインにより、文書の該当箇所がそれぞれ表示/編集される。定義ファイルが存在しない場合は、文書のソース又はツリー構造を表示し、その表示画面において編集が行われる。
【0021】
図2は、処理対象となるXML文書の例を示す。このXML文書は、生徒の成績データを管理するために用いられる。XML文書のトップノードである構成要素「成績」は、配下に、生徒ごとに設けられた構成要素「生徒」を複数有する。構成要素「生徒」は、属性値「名前」と、子要素「国語」、「数学」、「理科」、「社会」を有する。属性値「名前」は、生徒の名前を格納する。構成要素「国語」、「数学」、「理科」、「社会」は、それぞれ、国語、数学、理科、社会の成績を格納する。例えば、名前が「A」である生徒の国語の成績は「90」、数学の成績は「50」、理科の成績は「75」、社会の成績は「60」である。以下、この文書で使用されているボキャブラリ(タグセット)を、「成績管理ボキャブラリ」とよぶ。
【0022】
本前提技術の文書処理装置20は、成績管理ボキャブラリの表示/編集に対応したプラグインを有しないので、この文書をソース表示、ツリー表示以外の方法で表示するためには、前述したVC機能が用いられる。すなわち、成績管理ボキャブラリを、プラグインが用意された別のボキャブラリ、例えば、HTMLやSVGなどにマッピングするための定義ファイルを用意する必要がある。ユーザ自身が定義ファイルを作成するためのユーザインタフェースについては後述することにして、ここでは、既に定義ファイルが用意されているとして説明を進める。
【0023】
図3は、図2に示したXML文書をHTMLで記述された表にマッピングする例を示す。図3の例では、成績管理ボキャブラリの「生徒」ノードを、HTMLにおける表(「TABLE」ノード)の行(「TR」ノード)に対応づけ、各行の第1列には属性値「名前」を、第2列には「国語」ノードの要素値を、第3列には「数学」ノードの要素値を、第4列には「理科」ノードの要素値を、第5列には「社会」ノードの要素値を、それぞれ対応づける。これにより、図2に示したXML文書を、HTMLの表形式で表示することができる。また、これらの属性値及び要素値は、編集可能であることが指定されており、ユーザがHTMLによる表示画面上で、HTMLユニット50の編集機能により、これらの値を編集することができる。第6列には、国語、数学、理科、社会の成績の加重平均を算出する演算式が指定されており、生徒の成績の平均点が表示される。このように、定義ファイルに演算式を指定可能とすることにより、より柔軟な表示が可能となり、編集時のユーザの利便性を向上させることができる。なお、第6列は、編集不可であることが指定されており、平均点のみを個別に編集することができないようにしている。このように、マッピング定義において、編集の可否を指定可能とすることにより、ユーザの誤操作を防ぐことができる。
【0024】
図4(a)及び図4(b)は、図2に示したXML文書を図3に示した表にマッピングするための定義ファイルの例を示す。この定義ファイルは、定義ファイル用に定義されたスクリプト言語により記述される。定義ファイルには、コマンドの定義と、表示のテンプレートが記述されている。図4(a)(b)の例では、コマンドとして、「生徒の追加」と「生徒の削除」が定義されており、それぞれ、ソースツリーにノード「生徒」を挿入する操作と、ソースツリーからノード「生徒」を削除する操作が対応づけられている。また、テンプレートとして、表の第1行に「名前」、「国語」などの見出しが表示され、第2行以降に、ノード「生徒」の内容が表示されることが記述されている。ノード「生徒」の内容を表示するテンプレート中、「text-of」と記述された項は「編集可能」であることを意味し、「value-of」と記述された項は「編集不可能」であることを意味する。また、ノード「生徒」の内容を表示する行のうち、第6列には、「(src:国語 + src:数学 + src:理科 + src:社会) div 4」という計算式が記述されており、生徒の成績の平均が表示されることを意味する。
【0025】
図5は、図2に示した成績管理ボキャブラリで記述されたXML文書を、図3に示した対応によりHTMLにマッピングして表示した画面の例を示す。表90の各行には、左から、各生徒の名前、国語の成績、数学の成績、理科の成績、社会の成績、及び平均点が表示されている。ユーザは、この画面上で、XML文書を編集することができる。例えば、第2行第3列の値を「70」に変更すると、このノードに対応するソースツリーの要素値、すなわち、生徒「B」の数学の成績が「70」に変更される。このとき、VCユニット80は、デスティネーションツリーをソースツリーに追従させるべく、デスティネーションツリーの該当箇所を変更し、HTMLユニット50が、変更されたデスティネーションツリーに基づいて表示を更新する。したがって、画面上の表においても、生徒「B」の数学の成績が「70」に変更され、更に、平均点が「55」に変更される。
【0026】
図5に示した画面には、図4(a)(b)に示した定義ファイルに定義されたように、「生徒の追加」及び「生徒の削除」のコマンドがメニューに表示される。ユーザがこれらのコマンドを選択すると、ソースツリーにおいて、ノード「生徒」が追加又は削除される。このように、本前提技術の文書処理装置20では、階層構造の末端の構成要素の要素値を編集するのみではなく、階層構造を編集することも可能である。このようなツリー構造の編集機能は、コマンドの形でユーザに提供されてもよい。また、例えば、表の行を追加又は削除するコマンドが、ノード「生徒」を追加又は削除する操作に対応づけられてもよい。また、他のボキャブラリを埋め込むコマンドがユーザに提供されてもよい。この表を入力用テンプレートとして、穴埋め形式で新たな生徒の成績データを追加することもできる。以上のように、VC機能により、HTMLユニット50の表示/編集機能を利用しつつ、成績管理ボキャブラリで記述された文書を編集することが可能となる。
【0027】
図6は、ユーザが定義ファイルを生成するために、定義ファイル生成部86がユーザに提示するグラフィカルユーザインタフェースの例を示す。画面左側の領域91には、マッピング元のXML文書がツリー表示されている。画面右側の領域92には、マッピング先のXML文書の画面レイアウトが示されている。この画面レイアウトは、HTMLユニット50により編集可能となっており、ユーザは、画面右側の領域92において、文書を表示するための画面レイアウトを作成する。そして、例えば、マウスなどのポインティングデバイスにより、画面左側の領域91に表示されたマッピング元のXML文書のノードを、画面右側の領域92に表示されたHTMLによる画面レイアウト中へドラッグ&ドロップ操作を行うことにより、マッピング元のノードと、マッピング先のノードとのコネクションが指定される。例えば、要素「生徒」の子要素である「数学」を、HTML画面の表90の第1行第3列にドロップすると、「数学」ノードと、3列目の「TD」ノードの間にコネクションが張られる。各ノードには、編集の可否が指定できるようになっている。また、表示画面中には、演算式を埋め込むこともできる。画面の編集が終わると、定義ファイル生成部86は、画面レイアウトとノード間のコネクションを記述した定義ファイルを生成する。
【0028】
XHTML、MathML、SVGなどの主要なボキャブラリに対応したビューワやエディタは既に開発されているが、図2に示した文書のようなオリジナルなボキャブラリで記述された文書に対応したビューワやエディタを開発するのは現実的でない。しかし、上記のように、他のボキャブラリにマッピングするための定義ファイルを作成すれば、ビューワやエディタを開発しなくても、VC機能を利用して、オリジナルなボキャブラリで記述された文書を表示・編集することができる。
【0029】
図7は、定義ファイル生成部86により生成された画面レイアウトの他の例を示す。図7の例では、成績管理ボキャブラリで記述されたXML文書を表示するための画面に、表90と、円グラフ93が作成されている。この円グラフ93は、SVGにより記述される。後述するように、本前提技術の文書処理装置20は、一つのXML文書内に複数のボキャブラリを含む複合文書を処理することができるので、この例のように、HTMLで記述された表90と、SVGで記述された円グラフ93とを、一つの画面上に表示することができる。
【0030】
図8は、文書処理装置20によるXML文書の編集画面の一例を示す。図8の例では、一つの画面が複数に分割されており、それぞれの領域において、処理対象となるXML文書を異なる複数の表示形式により表示している。領域94には、文書のソースが表示されており、領域95には、文書のツリー構造が表示されており、領域96には、図5に示したHTMLにより記述された表が表示されている。これらのいずれの画面上においても、文書の編集が可能であり、いずれかの画面上でユーザが編集を行うと、ソースツリーが変更され、それぞれの画面の表示を担当するプラグインが、ソースツリーの変更を反映すべく画面を更新する。具体的には、ソースツリーの変更を通知するミューテーションイベントのリスナーとして、それぞれの編集画面の表示を担当するプラグインの表示部を登録しておき、いずれかのプラグイン又はVCユニット80によりソースツリーが変更されたときに、編集画面を表示中のすべての表示部が、発行されたミューテーションイベントを受け取って画面を更新する。このとき、プラグインがVC機能により表示を行っている場合は、VCユニット80がソースツリーの変更に追従してデスティネーションツリーを変更した後、変更されたデスティネーションツリーを参照してプラグインの表示部が画面を更新する。
【0031】
例えば、ソース表示及びツリー表示を、専用のプラグインにより実現している場合は、ソース表示用プラグインとツリー表示用プラグインは、デスティネーションツリーを用いず、直接ソースツリーを参照して表示を行う。この場合、いずれかの画面において編集が行われると、ソース表示用プラグインとツリー表示用プラグインは、変更されたソースツリーを参照して画面を更新し、領域96の画面を担当しているHTMLユニット50は、ソースツリーの変更に追従して変更されたデスティネーションツリーを参照して画面を更新する。
【0032】
ソース表示及びツリー表示は、VC機能を利用して実現することもできる。すなわち、ソース、ツリー構造をHTMLによりレイアウトし、そのHTMLにXML文書をマッピングして、HTMLユニット50により表示してもよい。この場合、ソース形式、ツリー形式、表形式の3つのデスティネーションツリーが生成されることになる。いずれかの画面において編集が行われると、VCユニット80は、ソースツリーを変更した後、ソース形式、ツリー形式、表形式の3つのデスティネーションツリーをそれぞれ変更し、HTMLユニット50は、それらのデスティネーションツリーを参照して、3つの画面を更新する。
【0033】
このように、一つの画面上に複数の表示形式で文書を表示することにより、ユーザの利便性を向上させることができる。例えば、ユーザは、ソース表示又はツリー表示により文書の階層構造を把握しつつ、表90などを用いて視覚的に分かりやすい形式で文書を表示し、編集することができる。上記の例では、一つの画面を分割して複数の表示形式による画面を同時に表示したが、一つの画面に一つの表示形式による画面を表示し、表示形式をユーザの指示により切り替え可能としてもよい。この場合、主制御ユニット22が、ユーザから表示形式の切り替え要求を受け付け、各プラグインに指示して表示を切り替える。
【0034】
図9は、文書処理装置20により編集されるXML文書の他の例を示す。図9に示したXML文書では、SVG文書の「foreignObject」タグの中にXHTML文書が埋め込まれており、更に、XHTML文書の中にMathMLで記述された数式が入っている。このような場合、編集ユニット24が、名前空間を参照して、適切な表示系に描画作業を振り分ける。図9の例では、編集ユニット24は、まず、SVGユニット60に四角形を描画させ、つづいて、HTMLユニット50にXHTML文書を描画させる。更に、図示しないMathMLユニットに、数式を描画させる。こうして、複数のボキャブラリを包含する複合文書が適切に表示される。表示結果を図10に示す。
【0035】
文書編集中、カーソル(キャリッジ)の位置に応じて、表示されるメニューを切り替えてもよい。すなわち、カーソルが、SVG文書が表示された領域内に存在するときは、SVGユニット60が提供するメニュー、又はSVG文書をマッピングするための定義ファイルに定義されたコマンドを表示し、カーソルが、XHTML文書が表示された領域内に存在するときは、HTMLユニット50が提供するメニュー、又はXHTML文書をマッピングするための定義ファイルに定義されたコマンドを表示する。これにより、編集位置に応じて適切なユーザインタフェースを提供することができる。
【0036】
複合文書において、あるボキャブラリに対応する適切なプラグイン又はマッピング定義ファイルがなかった場合は、そのボキャブラリにより記述された部分は、ソース表示又はツリー表示されてもよい。従来、ある文書に他の文書を埋め込んだ複合文書を開くとき、埋め込まれた文書を表示するアプリケーションがインストールされていないと、その内容を表示することができなかったが、本前提技術では、表示用のアプリケーションが存在しなくても、テキストデータにより構成されたXML文書をソース表示又はツリー表示することにより内容を把握することができる。これは、テキストベースであるXMLなどの文書ならではの特徴といえる。
【0037】
データがテキストベースで記述されることの他の利点として、例えば、複合文書中の、あるボキャブラリにより記述される部分において、同一文書内の他のボキャブラリで記述された部分のデータを参照してもよい。また、文書内で検索を実行するときに、SVGなどの図に埋め込まれた文字列も検索対象とすることができる。
【0038】
あるボキャブラリにより記述された文書内に、他のボキャブラリのタグを用いてもよい。このXML文書は、妥当(valid)ではないが、整形式(well-formed)であれば、有効なXML文書として処理可能である。この場合、挿入された他のボキャブラリのタグは、定義ファイルによりマッピングされてもよい。例えば、XHTML文書中に、「重要」、「最重要」などのタグを使用し、これらのタグで囲まれた部分を強調表示してもよいし、重要度の順にソートして表示してもよい。
【0039】
図10に示した編集画面において、ユーザにより文書が編集されると、編集された部分を担当するプラグイン又はVCユニット80がソースツリーを変更する。ソースツリーには、ノードごとにミューテーションイベントのリスナーを登録できるようになっており、通常は、各ノードが属するボキャブラリに対応したプラグインの表示部又はVCユニット80がリスナーとして登録される。DOM提供部32は、ソースツリーが変更されると、変更されたノードから上位の階層へたどって、登録されたリスナーがあれば、そのリスナーへミューテーションイベントを発行する。例えば、図9に示した文書において、<html>ノードの下位のノードが変更された場合、<html>ノードにリスナーとして登録されたHTMLユニット50にミューテーションイベントが通知されるとともに、その上位の<svg>ノードにリスナーとして登録されたSVGユニット60にもミューテーションイベントが通知される。このとき、HTMLユニット50は、変更されたソースツリーを参照して表示を更新する。SVGユニット60は、自身のボキャブラリに属するノードが変更されていないので、ミューテーションイベントを無視してもよい。
【0040】
編集の内容によっては、HTMLユニット50による表示の更新にともなって、全体のレイアウトが変わる可能性がある。この場合は、画面のレイアウトを管理する構成、例えば最上位のノードの表示を担当するプラグインにより、プラグインごとの表示領域のレイアウトが更新される。例えば、HTMLユニット50による表示領域が以前より大きくなった場合、HTMLユニット50は、まず自身の担当する部分を描画して、表示領域の大きさを決定する。そして、画面のレイアウトを管理する構成に、変更後の表示領域の大きさを通知し、レイアウトの更新を依頼する。画面のレイアウトを管理する構成は、通知を受けて、プラグインごとの表示領域を再レイアウトする。こうして、編集された部分の表示が適切に更新されるとともに、画面全体のレイアウトが更新される。
【0041】
(実施の形態)
本実施例においては、前提技術として説明した文書処理装置20の機能を利用してウェブログを編集する態様について説明する。本実施例に示すクライアント端末3000は、ウェブログの内容の編集処理を実行するとともに、その編集結果をブログサーバ3100のデータとして反映させる。
以下においては、まず、一般的なウェブログ編集の仕組みを説明した後に、本実施例におけるウェブログ編集の仕組みについて説明する。
【0042】
図11は、一般的なウェブログ編集過程を示すためのブロック図である。
ブログサーバ3100は、ブログ処理モジュール3110、記事データ格納部3120およびテンプレート格納部3130を含む。
ブログ処理モジュール3110は、ウェブログにおける本文データや本文に対するコメントなどの各種記事データをクライアント端末から取得する。記事データは、テキストデータに限らず、画像データや音声データなどのバイナリデータも含めた、広くウェブログページのコンテンツとなるべきデータである。記事データ格納部3120は、記事データを保持するデータベースである。テンプレート格納部3130は、テンプレートファイルを保持する。テンプレートファイルは、たとえば、ムーバブルタイプ(Movable Type)のテンプレートタグによって作成され、ウェブページの表示レイアウト等を定義する。このテンプレートファイルに記述される表示規則にしたがって、各種の記事データがページ上に配置される。たとえば、本文データのウェブログファイルにおける記載位置はテンプレートファイルによって定義される。このようにテンプレートファイルは、ウェブページ上にコンテンツとなる記事データを配置するための枠組みを定義している。そのほか、ウェブログではカレンダーや検索ボタンが表示されてもよいが、これらもテンプレートファイルによって設定される。
【0043】
ブログ処理モジュール3110は、テンプレート格納部3130のテンプレートファイルと記事データ格納部3120の記事データから、ウェブログページファイルを生成する。一般的には、ウェブログページファイルはHTMLファイルである。このウェブログページファイルがインターネット上に公開されることになる。図12は、このウェブログページファイルの表示態様を示す。同図において「カメラ買った」という文字列がタイトルに相当し、「今月の末に・・・」という文字列が本文データに相当する。また、右表示領域には、カレンダや検索用のユーザインタフェースが用意されている。
【0044】
なお、テンプレートファイルに加えて、更に、スタイルシートファイルが用意されてもよい。スタイルシートファイルは、一般的には、CSS(Cascading Style Sheets)にて記述される。スタイルシートは、ウェブログファイルのスタイルを統一的に規定するためのファイルである。たとえば、背景色やフォントなどのような表示上の体裁を規定するために用意される。
【0045】
このような一般的なモデルの場合、ユーザがクライアント端末を介して記事データを編集するためには、ブログサーバ3100とクライアント端末の接続が維持されている必要がある。ユーザはブログ処理モジュール3110が提供する入力インタフェースを介して記事データを入力する。
【0046】
図13は、ブログ処理モジュールが提供する一般的なウェブログ編集画面である。
ブログ処理モジュール3110は、タイトルや本文などを入力するための専用の編集用インタフェースを提供する。ユーザは、この編集画面の各エリアにデータを書き込むことにより、記事データを編集する。また、画像ボタン3002をクリックすると、画像データを設定するためのダイアログボックスが表示される。こうして、入力された各種記事データはブログサーバ3100に送信される。
【0047】
ブログサーバ3100は、クライアント端末から受信した記事データからテンプレートファイルに基づいてウェブログページファイルを生成し、インターネット上に公開する。こうして、ユーザはウェブログページファイルの表示態様を確認する。いいかえれば、ユーザは、記事データの入力時においては、実際にどのような体裁のウェブログページファイルとなるかを把握しにくい。テキストデータだけでなく、写真画像などもウェブログページの記事データとして含める場合には、どのような記事データを表示対象とするかという観点だけでなく、それらの各種記事データがどのようにレイアウトするかという観点も重要である。図11に示したモデルの場合、このようなユーザのニーズにうまく対応できないという課題がある。
【0048】
一方、ユーザが自分でブログサーバ3100を管理するという方法も考えられるが、この場合には、「開設手続きが簡単」というウェブログ本来の魅力が減殺されてしまう。
本実施例においては、クライアント端末にてウェブログの記事データをいわゆるWYSIWYG(What You See Is What You Get)編集するための仕組みを示す。
【0049】
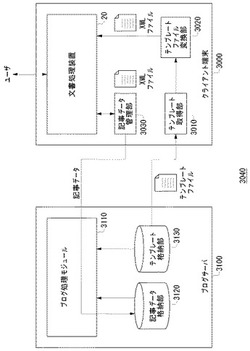
図14は、本実施例におけるウェブログ編集過程を示すためのブロック図である。
同図に示すウェブログ編集システム3040において、ブログサーバ3100は、図11に示したブログサーバ3100と同じである。ユーザは、クライアント端末3000において、前提技術で説明した文書処理装置20の機能を用いてウェブログの内容を編集する。
【0050】
クライアント端末3000は、文書処理装置20のほかに、テンプレート取得部3010、テンプレートファイル変換部3020および記事データ管理部3030を含む。テンプレート取得部3010、テンプレートファイル変換部3020および記事データ管理部3030は、文書処理装置20に対するプラグインとして提供されてもよい。記事データ管理部3030は、記事データを所定のタグセットによるXMLファイル(以下、「記事データファイル」とよぶ)として保持する。記事データ管理部3030は、記事データ格納部3120から編集対象となる記事データを取得して、記事データファイルの内容(content)として格納する。
【0051】
ウェブログの記事データをWYSIWYG編集するためには、その体裁を決定づけるテンプレートファイルが必要である。このテンプレートファイルは、一般的にはムーバブルタイプのテンプレートタグのようにウェブログ編集に特有のタグを用いて記述されていることが多い。テンプレート取得部3010は、ブログサーバ3100のテンプレート格納部3130からテンプレートファイルを取得する。以下、このテンプレート格納部3130にもともと格納されているテンプレートファイルのことを特に「原テンプレートファイル」ともよぶ。テンプレートファイル変換部3020は、取得した原テンプレートファイルをXMLファイル形式に変換するためのパーサ(parser)の役割を果たす。以下、XMLファイル形式に変換された後のテンプレートファイルのことを「変換後テンプレートファイル」ともよぶ。
【0052】
文書処理装置20は、こうしてXMLファイル形式に変換された変換後テンプレートファイルを取得し、変換後テンプレートファイルに定義される表示形式にしたがって記事データファイルの編集画面を生成する。この編集画面は、テンプレートファイルに基づいて生成されるのでウェブログページファイルの表示態様と同様の表示態様となる。具体的な表示態様については図16に関連して後述する。なお、スタイルシートファイルが用意されているときには、テンプレート取得部3010はスタイルシートファイルも取得し、文書処理装置20はスタイルシートファイルに定義される表示形式にしたがって記事データの編集画面を生成する。文書処理装置20は、編集画面に対応するデスティネーションツリーの要素と記事データファイルの要素をボキャブラリコネクションの仕組みを用いて対応づける。したがって、記事データファイルの内容は編集画面に表示され、編集画面を介して入力されるデータは記事データファイルとして格納されることになる。
【0053】
記事データ管理部3030は、記事データファイルから編集後の記事データをブログ処理モジュール3110に送信する。ブログ処理モジュール3110は、記事データを記事データ格納部3120に格納する。ブログサーバ3100は、図11に関連して説明したように、記事データ格納部3120の記事データとテンプレート格納部3130のテンプレートファイルやスタイルシートファイルからウェブログファイルを生成して、インターネット上に公開する。
【0054】
クライアント端末3000は、テンプレートファイルの取得によって、ウェブログページファイルの実際の表示形式と同等の編集画面を生成できる。そのため、ユーザは実際にウェブログページファイルが表示されるときの態様を意識しながら記事データを編集できる。
なお、テンプレート取得部3010は、テンプレート格納部3130からテンプレートファイルを取得するとして説明したが、ブログ処理モジュール3110がテンプレートファイルを外部に送信するためのインタフェースとしても機能する場合には、テンプレート取得部3010はブログ処理モジュール3110からテンプレートファイルを取得してもよい。
【0055】
図15は、ウェブログ編集過程において使用される各種ファイルを示す図である。
図15(a)は、原テンプレートファイルを示す図である。
同図の原テンプレートファイルにおいては、<$MTEntryTitles$>のように、ウェブログのテンプレートファイルとして独自定義されたタグが含まれている。このような原テンプレートファイルに記述されている規則を特定して文書処理装置20で処理するためには、原テンプレートファイルに含まれる独自タグをXMLタグ形式に変換する必要がある。
【0056】
図15(b)は、変換後テンプレートファイルを示す図である。
同図の変換後テンプレートファイルにおいては、原テンプレートファイルの<$MTEntryTitles$>は、<xfyMT:MTEntryTitle/>のように、「xfyMT」という名前空間(namespace)のXMLタグに変換されている。テンプレートファイル変換部3020は、ムーバブルタイプのテンプレートタグをXMLファイルに変換するための変換規則を保持しており、この規則にしたがって、原テンプレートファイルから変換後テンプレートファイルが生成される。
【0057】
図15(c)は、記事データファイルを示す図である。
文書処理装置20は、<h3><xfyMT:MTEntryTitle/></h3>の記述から、XHTMLの<h3>タグによって特定される要素が、記事データファイルにおいて「タイトル」を示す<blog:Tilte>タグに対応することを認識する。すなわち、文書処理装置20は、変換後テンプレートファイルを参照して、編集画面を生成すると共に、編集画面に対応するデスティネーションツリーの要素と記事データファイルの要素との対応関係を示す定義ファイルを生成する。こうして、編集画面と記事データファイルのマッピングがなされる。
【0058】
図16は、クライアント端末における記事データの編集画面を示す図である。
クライアント端末3000のユーザは、同図に示すような編集画面にて記事データを入力する。テンプレートファイルにしたがって、カレンダやタイトル、本文データの位置などが表示時と同じ態様にて表示される。ここでは、ユーザは、本文として記事データを入力している状態を示している。タイトルの部分は、図15(a)でいえば<h3><$MTEntryTitles$></h3>、図15(b)でいえば<h3><xfyMT:MTEntryTitle/></h3>、図15(c)でいえば<blog:Tilte>の部分に相当する。ユーザが「カメラ買った」という文字列をタイトルとして入力すると、記事データファイルの<blog:Tilte>要素にこの文字列が格納されることになる。
【0059】
以上、実施例に基づいて本発明を説明した。
本実施例に示したウェブログ編集システム3040によれば、ユーザはクライアント端末3000側にて、ウェブログの記事データをWYSIWYG編集できる。特に、記事データとして画像データとテキストデータが混在するウェブログをデザインするときにもユーザは一般的なワープロソフトと同等のユーザインタフェースにて記事データを編集できる。
また、ユーザにとっては、クライアント端末3000に文書処理装置20等をインストールするだけなので、ウェブログの手軽さという魅力も維持される。
【0060】
更に、本実施例におけるウェブログ編集システム3040の場合、ブログサーバ3100とクライアント端末3000の通信が切断された状態にあっても、クライアント端末3000が原テンプレートファイルを取得していれば、クライアント端末3000にて記事データの編集が可能である。そのため、クライアント端末3000が携帯型の端末である場合には、特にユーザの利便性が向上する。
なお、本実施例においては、ウェブログの内容の編集を例として本発明を説明したが、本発明はネットワークを介したデータ編集に広く応用可能である。すなわち、レイアウトとコンテンツが分離されてデータ保持されるシステムに対するデータアクセスにおいても、クライアント端末がテンプレートファイルを取得して編集環境を提供することにより、ユーザはローカルにサーバ装置のデータをWYSIWYG編集できる。
【0061】
以上、本発明を実施の形態をもとに説明した。この実施の形態は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【0062】
請求項に記載の編集画面生成部の機能は、本実施例においては文書処理装置20によって実現される。また、請求項に記載のデータ送信部の機能は、本実施例においては記事データ管理部3030によって実現される。
これら請求項に記載の各構成要件が果たすべき機能は、本実施例において示された各機能ブロックの単体もしくはそれらの連係によって実現されることも当業者には理解されるところである。
【0063】
実施の形態では、XML文書を処理する例について説明したが、本実施の形態の文書処理装置100は、他のマークアップ言語、例えば、SGML、HTMLなどで記述された文書も同様に処理可能である。
【図面の簡単な説明】
【0064】
【図1】前提技術に係る文書処理装置の構成を示す図である。
【図2】処理対象となるXML文書の例を示す図である。
【図3】図2に示したXML文書をHTMLで記述された表にマッピングする例を示す図である。
【図4(a)】図2に示したXML文書を図3に示した表にマッピングするための定義ファイルの例を示す図である。
【図4(b)】図2に示したXML文書を図3に示した表にマッピングするための定義ファイルの例を示す図である。
【図5】図2に示した成績管理ボキャブラリで記述されたXML文書を、図3に示した対応によりHTMLにマッピングして表示した画面の例を示す図である。
【図6】ユーザが定義ファイルを生成するために、定義ファイル生成部がユーザに提示するグラフィカルユーザインタフェースの例を示す図である。
【図7】定義ファイル生成部により生成された画面レイアウトの他の例を示す図である。
【図8】文書処理装置によるXML文書の編集画面の一例を示す図である。
【図9】文書処理装置により編集されるXML文書の他の例を示す図である。
【図10】図9に示した文書を表示した画面の例を示す図である。
【図11】一般的なウェブログ編集過程を示すためのブロック図である。
【図12】ウェブログページファイルの表示態様を示す図である。
【図13】ブログ処理モジュールが提供する一般的なウェブログ編集画面である。
【図14】本実施例におけるウェブログ編集過程を示すためのブロック図である。
【図15】ウェブログ編集過程において使用される各種ファイルを示す図である。図15(a)は、原テンプレートファイルを示す図である。図15(b)は、変換後テンプレートファイルを示す図である。図15(c)は、記事データファイルを示す図である。
【図16】クライアント端末における記事データの編集画面を示す図である。
【符号の説明】
【0065】
20 文書処理装置、22 主制御ユニット、24 編集ユニット、30 DOMユニット、32 DOM提供部、34 DOM生成部、36 出力部、40 CSSユニット、42 CSS解析部、44 CSS提供部、46 レンダリング部、50 HTMLユニット、52,62 制御部、54,64 編集部、56,66 表示部、60 SVGユニット、80 VCユニット、82 マッピング部、84 定義ファイル取得部、86 定義ファイル生成部、3000 クライアント端末、3010 テンプレート取得部、3020 テンプレートファイル変換部、3030 記事データ管理部、3040 ウェブログ編集システム、3100 ブログサーバ、3110 ブログ処理モジュール、3120 記事データ格納部、3130 テンプレート格納部。
【技術分野】
【0001】
本発明は、文書処理技術に関し、特に、ウェブページを編集するための技術に関する。
【背景技術】
【0002】
近年、コンピュータの普及とネットワーク技術の進展に伴い、ネットワークを介した電子情報の交換が盛んになっている。そのような一例として、通称、ブログとよばれるウェブログ(Weblog)を挙げることができる。ユーザは、ウェブログサービスを提供するサイトに個人用のページを開設することにより、簡単に自己の意見を発信することができる。開設手続きの手軽さから、ウェブログ開設者の数は順調に増加しており、ウェブログは新たな情報発信手段として注目が集まっている。
【特許文献1】特開2000−222431号公報
【特許文献2】特開2001−290804号公報
【発明の開示】
【発明が解決しようとする課題】
【0003】
ウェブログのいっそうの普及を図るためには、ユーザがウェブログページを作成するための利便性を高めていく必要がある。一般的には、テキスト入力のためのエリアや画像アップロード指示のためのダイアログボックスなど、サーバが提供する入力インタフェースを介して、ウェブログページのコンテンツとなるデータが設定されていく。しかし、より魅力的なウェブログを作成するためには、実際の表示態様を意識しながらウェブログの内容を編集できる操作環境が必要であると本発明者は想到した。
【0004】
本発明はこうした状況に鑑みてなされたものであり、その主たる目的は、ウェブログ編集の利便性を高めるための技術を提供することにある。
【課題を解決するための手段】
【0005】
本発明のある態様は、文書処理装置である。
この装置は、ウェブページ上にコンテンツデータを配置するための枠組みを示すテンプレートファイルを、外部のウェブサーバ装置から取得するテンプレート取得部と、取得されたテンプレートファイルからコンテンツデータを編集するための編集用ユーザインタフェース画面を生成する編集画面生成部と、編集用ユーザインタフェース画面を介してユーザにより入力されたコンテンツデータをウェブページサーバ装置に送信するデータ送信部と、を備える。
【0006】
この装置は、取得されたテンプレートファイルを、編集画面生成部が処理可能なタグセットによる記述形式に変換するテンプレートファイル変換部を更に備えてもよい。
【0007】
編集画面生成部は、ウェブページにおいてコンテンツデータが表示されるべき領域がコンテンツデータを入力するための領域となるように、編集用ユーザインタフェース画面を生成してもよい。
【0008】
テンプレート取得部は、テンプレートファイルとして、ウェブログ(Weblog)として形成されるウェブページの枠組みを示すファイルを取得してもよい。
【0009】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システムなどの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0010】
本発明によれば、ウェブログファイルをはじめとする文書ファイルの編集において、ユーザの利便性を向上させることができる。
【発明を実施するための最良の形態】
【0011】
(前提技術)
図1は、前提技術に係る文書処理装置20の構成を示す。文書処理装置20は、文書内のデータが階層構造を有する複数の構成要素に分類された構造化文書を処理するが、本前提技術では構造化文書の一例としてXML文書を処理する例について説明する。文書処理装置20は、主制御ユニット22、編集ユニット24、DOMユニット30、CSSユニット40、HTMLユニット50、SVGユニット60、及び変換部の一例であるVCユニット80を備える。これらの構成は、ハードウェアコンポーネントでいえば、任意のコンピュータのCPU、メモリ、メモリにロードされたプログラムなどによって実現されるが、ここではそれらの連携によって実現される機能ブロックを描いている。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組み合わせによっていろいろな形で実現できることは、当業者には理解されるところである。
【0012】
主制御ユニット22は、プラグインのロードや、コマンド実行のフレームワークを提供する。編集ユニット24は、XML文書を編集するためのフレームワークを提供する。文書処理装置20における文書の表示及び編集機能は、プラグインにより実現されており、文書の種別に応じて必要なプラグインが主制御ユニット22又は編集ユニット24によりロードされる。主制御ユニット22又は編集ユニット24は、処理対象となるXML文書の名前空間を参照して、XML文書がいずれのボキャブラリにより記述されているかを判別し、そのボキャブラリに対応した表示又は編集用のプラグインをロードして表示や編集を実行させる。例えば、文書処理装置20には、HTML文書の表示及び編集を行うHTMLユニット50、SVG文書の表示及び編集を行うSVGユニット60など、ボキャブラリ(タグセット)ごとに表示系及び編集系がプラグインとして実装されており、HTML文書を編集するときはHTMLユニット50が、SVG文書を編集するときはSVGユニット60が、それぞれロードされる。後述するように、HTMLとSVGの双方の構成要素を含む複合文書が処理対象となっている場合は、HTMLユニット50とSVGユニット60の双方がロードされる。
【0013】
このような構成によれば、ユーザは、必要な機能のみを選択してインストールし、後から適宜機能を追加又は削除することができるので、プログラムを格納するハードディスクなどの記録媒体の記憶領域を有効に活用することができ、また、プログラム実行時にも、メモリの浪費を防ぐことができる。また、機能拡張性に優れており、開発主体としても、プラグインの形で新たなボキャブラリに対応することが可能なので開発が容易となり、ユーザとしても、プラグインの追加により容易かつ低コストにて機能を追加することができる。
【0014】
編集ユニット24は、ユーザインタフェースを介してユーザから編集指示のイベントを受け付け、そのイベントを適切なプラグインなどに通知するともに、イベントの再実行(リドゥ)又は実行の取消(アンドゥ)などの処理を制御する。
【0015】
DOMユニット30は、DOM提供部32、DOM生成部34、及び出力部36を含み、XML文書をデータとして扱うときのアクセス方法を提供するために定められた文書オブジェクトモデル(Document Object Model:DOM)に準拠した機能を実現する。DOM提供部32は、編集ユニット24に定義されているインタフェースを満たすDOMの実装である。DOM生成部34は、XML文書からDOMツリーを生成する。後述するように、処理対象となるXML文書が、VCユニット80により他のボキャブラリにマッピングされる場合は、マッピング元のXML文書に対応するソースツリーと、マッピング先のXML文書に対応するデスティネーションツリーが生成される。出力部36は、例えば編集終了時に、DOMツリーをXML文書として出力する。
【0016】
CSSユニット40は、CSS解析部42、CSS提供部44、及びレンダリング部46を含み、CSSに準拠した表示機能を提供する。CSS解析部42は、CSSの構文を解析するパーサの機能を有する。CSS提供部44は、CSSオブジェクトの実装であり、DOMツリーに対してCSSのカスケード処理を行う。レンダリング部46は、CSSのレンダリングエンジンであり、CSSを用いてレイアウトされるHTMLなどのボキャブラリで記述された文書の表示に用いられる。
【0017】
HTMLユニット50は、HTMLにより記述された文書を表示又は編集する。SVGユニット60は、SVGにより記述された文書を表示又は編集する。これらの表示/編集系は、プラグインの形で実現されており、それぞれ、文書を表示する表示部(Canvas)56、66、編集指示を含むイベントを送受信する制御部(Editlet)52、62、編集コマンドを受けてDOMに対して編集を行う編集部(Zone)54、64を備える。制御部52又は62が外部からDOMツリーの編集コマンドを受け付けると、編集部54又は64がDOMツリーを変更し、表示部56又は66が表示を更新する。これらは、MVC(Model-View-Controller)とよばれるフレームワークに類似する構成をとっており、概ね、表示部56及び66が「View」に、制御部52及び62が「Controller」に、編集部54及び64とDOMの実体が「Model」に、それぞれ対応する。本前提技術の文書処理装置20では、XML文書をツリー表示形式で編集するだけでなく、それぞれのボキャブラリに応じた編集を可能とする。例えば、HTMLユニット50は、HTML文書をワードプロセッサに類似した方式で編集するためのユーザインタフェースを提供し、SVGユニット60は、SVG文書を画像描画ツールに類似した方式で編集するためのユーザインタフェースを提供する。
【0018】
VCユニット80は、マッピング部82、定義ファイル取得部84、及び定義ファイル生成部86を含み、あるボキャブラリにより記述された文書を、他のボキャブラリにマッピングすることにより、マッピング先のボキャブラリに対応した表示編集用プラグインで文書を表示又は編集するためのフレームワークを提供する。本前提技術では、この機能を、ボキャブラリコネクション(Vocabulary Connection:VC)とよぶ。定義ファイル取得部84は、マッピングの定義を記述したスクリプトファイルを取得する。この定義ファイルは、ノードごとに、ノード間の対応(コネクション)を記述する。このとき、各ノードの要素値や属性値の編集の可否を指定してもよい。また、ノードの要素値や属性値を用いた演算式を記述してもよい。これらの機能については、後で詳述する。マッピング部82は、定義ファイル取得部84が取得したスクリプトファイルを参照して、DOM生成部34にデスティネーションツリーを生成させ、ソースツリーとデスティネーションツリーの対応関係を管理する。定義ファイル生成部86は、ユーザが定義ファイルを生成するためのグラフィカルユーザインタフェースを提供する。
【0019】
VCユニット80は、ソースツリーとデスティネーションツリーの間のコネクションを監視し、表示を担当するプラグインにより提供されるユーザインタフェースを介してユーザから編集指示を受け付けると、まずソースツリーの該当するノードを変更する。DOMユニット30が、ソースツリーが変更された旨のミューテーションイベントを発行すると、VCユニット80は、そのミューテーションイベントを受けて、ソースツリーの変更にデスティネーションツリーを同期させるべく、変更されたノードに対応するデスティネーションツリーのノードを変更する。デスティネーションツリーを表示/編集するプラグイン、例えばHTMLユニット50は、デスティネーションツリーが変更された旨のミューテーションイベントを受けて、変更されたデスティネーションツリーを参照して表示を更新する。このような構成により、少数のユーザにより利用されるローカルなボキャブラリにより記述された文書であっても、他のメジャーなボキャブラリに変換することで、文書を表示することができるとともに、編集環境が提供される。
【0020】
文書処理装置20により文書を表示又は編集する動作について説明する。文書処理装置20が処理対象となる文書を読み込むと、DOM生成部34が、そのXML文書からDOMツリーを生成する。また、主制御ユニット22又は編集ユニット24は、名前空間を参照して文書を記述しているボキャブラリを判別する。そのボキャブラリに対応したプラグインが文書処理装置20にインストールされている場合は、そのプラグインをロードして、文書を表示/編集させる。プラグインがインストールされていない場合は、マッピングの定義ファイルが存在するか否かを確認する。定義ファイルが存在する場合、定義ファイル取得部84が定義ファイルを取得し、その定義にしたがって、デスティネーションツリーが生成され、マッピング先のボキャブラリに対応するプラグインにより文書が表示/編集される。複数のボキャブラリを含む複合文書である場合は、後述するように、それぞれのボキャブラリに対応したプラグインにより、文書の該当箇所がそれぞれ表示/編集される。定義ファイルが存在しない場合は、文書のソース又はツリー構造を表示し、その表示画面において編集が行われる。
【0021】
図2は、処理対象となるXML文書の例を示す。このXML文書は、生徒の成績データを管理するために用いられる。XML文書のトップノードである構成要素「成績」は、配下に、生徒ごとに設けられた構成要素「生徒」を複数有する。構成要素「生徒」は、属性値「名前」と、子要素「国語」、「数学」、「理科」、「社会」を有する。属性値「名前」は、生徒の名前を格納する。構成要素「国語」、「数学」、「理科」、「社会」は、それぞれ、国語、数学、理科、社会の成績を格納する。例えば、名前が「A」である生徒の国語の成績は「90」、数学の成績は「50」、理科の成績は「75」、社会の成績は「60」である。以下、この文書で使用されているボキャブラリ(タグセット)を、「成績管理ボキャブラリ」とよぶ。
【0022】
本前提技術の文書処理装置20は、成績管理ボキャブラリの表示/編集に対応したプラグインを有しないので、この文書をソース表示、ツリー表示以外の方法で表示するためには、前述したVC機能が用いられる。すなわち、成績管理ボキャブラリを、プラグインが用意された別のボキャブラリ、例えば、HTMLやSVGなどにマッピングするための定義ファイルを用意する必要がある。ユーザ自身が定義ファイルを作成するためのユーザインタフェースについては後述することにして、ここでは、既に定義ファイルが用意されているとして説明を進める。
【0023】
図3は、図2に示したXML文書をHTMLで記述された表にマッピングする例を示す。図3の例では、成績管理ボキャブラリの「生徒」ノードを、HTMLにおける表(「TABLE」ノード)の行(「TR」ノード)に対応づけ、各行の第1列には属性値「名前」を、第2列には「国語」ノードの要素値を、第3列には「数学」ノードの要素値を、第4列には「理科」ノードの要素値を、第5列には「社会」ノードの要素値を、それぞれ対応づける。これにより、図2に示したXML文書を、HTMLの表形式で表示することができる。また、これらの属性値及び要素値は、編集可能であることが指定されており、ユーザがHTMLによる表示画面上で、HTMLユニット50の編集機能により、これらの値を編集することができる。第6列には、国語、数学、理科、社会の成績の加重平均を算出する演算式が指定されており、生徒の成績の平均点が表示される。このように、定義ファイルに演算式を指定可能とすることにより、より柔軟な表示が可能となり、編集時のユーザの利便性を向上させることができる。なお、第6列は、編集不可であることが指定されており、平均点のみを個別に編集することができないようにしている。このように、マッピング定義において、編集の可否を指定可能とすることにより、ユーザの誤操作を防ぐことができる。
【0024】
図4(a)及び図4(b)は、図2に示したXML文書を図3に示した表にマッピングするための定義ファイルの例を示す。この定義ファイルは、定義ファイル用に定義されたスクリプト言語により記述される。定義ファイルには、コマンドの定義と、表示のテンプレートが記述されている。図4(a)(b)の例では、コマンドとして、「生徒の追加」と「生徒の削除」が定義されており、それぞれ、ソースツリーにノード「生徒」を挿入する操作と、ソースツリーからノード「生徒」を削除する操作が対応づけられている。また、テンプレートとして、表の第1行に「名前」、「国語」などの見出しが表示され、第2行以降に、ノード「生徒」の内容が表示されることが記述されている。ノード「生徒」の内容を表示するテンプレート中、「text-of」と記述された項は「編集可能」であることを意味し、「value-of」と記述された項は「編集不可能」であることを意味する。また、ノード「生徒」の内容を表示する行のうち、第6列には、「(src:国語 + src:数学 + src:理科 + src:社会) div 4」という計算式が記述されており、生徒の成績の平均が表示されることを意味する。
【0025】
図5は、図2に示した成績管理ボキャブラリで記述されたXML文書を、図3に示した対応によりHTMLにマッピングして表示した画面の例を示す。表90の各行には、左から、各生徒の名前、国語の成績、数学の成績、理科の成績、社会の成績、及び平均点が表示されている。ユーザは、この画面上で、XML文書を編集することができる。例えば、第2行第3列の値を「70」に変更すると、このノードに対応するソースツリーの要素値、すなわち、生徒「B」の数学の成績が「70」に変更される。このとき、VCユニット80は、デスティネーションツリーをソースツリーに追従させるべく、デスティネーションツリーの該当箇所を変更し、HTMLユニット50が、変更されたデスティネーションツリーに基づいて表示を更新する。したがって、画面上の表においても、生徒「B」の数学の成績が「70」に変更され、更に、平均点が「55」に変更される。
【0026】
図5に示した画面には、図4(a)(b)に示した定義ファイルに定義されたように、「生徒の追加」及び「生徒の削除」のコマンドがメニューに表示される。ユーザがこれらのコマンドを選択すると、ソースツリーにおいて、ノード「生徒」が追加又は削除される。このように、本前提技術の文書処理装置20では、階層構造の末端の構成要素の要素値を編集するのみではなく、階層構造を編集することも可能である。このようなツリー構造の編集機能は、コマンドの形でユーザに提供されてもよい。また、例えば、表の行を追加又は削除するコマンドが、ノード「生徒」を追加又は削除する操作に対応づけられてもよい。また、他のボキャブラリを埋め込むコマンドがユーザに提供されてもよい。この表を入力用テンプレートとして、穴埋め形式で新たな生徒の成績データを追加することもできる。以上のように、VC機能により、HTMLユニット50の表示/編集機能を利用しつつ、成績管理ボキャブラリで記述された文書を編集することが可能となる。
【0027】
図6は、ユーザが定義ファイルを生成するために、定義ファイル生成部86がユーザに提示するグラフィカルユーザインタフェースの例を示す。画面左側の領域91には、マッピング元のXML文書がツリー表示されている。画面右側の領域92には、マッピング先のXML文書の画面レイアウトが示されている。この画面レイアウトは、HTMLユニット50により編集可能となっており、ユーザは、画面右側の領域92において、文書を表示するための画面レイアウトを作成する。そして、例えば、マウスなどのポインティングデバイスにより、画面左側の領域91に表示されたマッピング元のXML文書のノードを、画面右側の領域92に表示されたHTMLによる画面レイアウト中へドラッグ&ドロップ操作を行うことにより、マッピング元のノードと、マッピング先のノードとのコネクションが指定される。例えば、要素「生徒」の子要素である「数学」を、HTML画面の表90の第1行第3列にドロップすると、「数学」ノードと、3列目の「TD」ノードの間にコネクションが張られる。各ノードには、編集の可否が指定できるようになっている。また、表示画面中には、演算式を埋め込むこともできる。画面の編集が終わると、定義ファイル生成部86は、画面レイアウトとノード間のコネクションを記述した定義ファイルを生成する。
【0028】
XHTML、MathML、SVGなどの主要なボキャブラリに対応したビューワやエディタは既に開発されているが、図2に示した文書のようなオリジナルなボキャブラリで記述された文書に対応したビューワやエディタを開発するのは現実的でない。しかし、上記のように、他のボキャブラリにマッピングするための定義ファイルを作成すれば、ビューワやエディタを開発しなくても、VC機能を利用して、オリジナルなボキャブラリで記述された文書を表示・編集することができる。
【0029】
図7は、定義ファイル生成部86により生成された画面レイアウトの他の例を示す。図7の例では、成績管理ボキャブラリで記述されたXML文書を表示するための画面に、表90と、円グラフ93が作成されている。この円グラフ93は、SVGにより記述される。後述するように、本前提技術の文書処理装置20は、一つのXML文書内に複数のボキャブラリを含む複合文書を処理することができるので、この例のように、HTMLで記述された表90と、SVGで記述された円グラフ93とを、一つの画面上に表示することができる。
【0030】
図8は、文書処理装置20によるXML文書の編集画面の一例を示す。図8の例では、一つの画面が複数に分割されており、それぞれの領域において、処理対象となるXML文書を異なる複数の表示形式により表示している。領域94には、文書のソースが表示されており、領域95には、文書のツリー構造が表示されており、領域96には、図5に示したHTMLにより記述された表が表示されている。これらのいずれの画面上においても、文書の編集が可能であり、いずれかの画面上でユーザが編集を行うと、ソースツリーが変更され、それぞれの画面の表示を担当するプラグインが、ソースツリーの変更を反映すべく画面を更新する。具体的には、ソースツリーの変更を通知するミューテーションイベントのリスナーとして、それぞれの編集画面の表示を担当するプラグインの表示部を登録しておき、いずれかのプラグイン又はVCユニット80によりソースツリーが変更されたときに、編集画面を表示中のすべての表示部が、発行されたミューテーションイベントを受け取って画面を更新する。このとき、プラグインがVC機能により表示を行っている場合は、VCユニット80がソースツリーの変更に追従してデスティネーションツリーを変更した後、変更されたデスティネーションツリーを参照してプラグインの表示部が画面を更新する。
【0031】
例えば、ソース表示及びツリー表示を、専用のプラグインにより実現している場合は、ソース表示用プラグインとツリー表示用プラグインは、デスティネーションツリーを用いず、直接ソースツリーを参照して表示を行う。この場合、いずれかの画面において編集が行われると、ソース表示用プラグインとツリー表示用プラグインは、変更されたソースツリーを参照して画面を更新し、領域96の画面を担当しているHTMLユニット50は、ソースツリーの変更に追従して変更されたデスティネーションツリーを参照して画面を更新する。
【0032】
ソース表示及びツリー表示は、VC機能を利用して実現することもできる。すなわち、ソース、ツリー構造をHTMLによりレイアウトし、そのHTMLにXML文書をマッピングして、HTMLユニット50により表示してもよい。この場合、ソース形式、ツリー形式、表形式の3つのデスティネーションツリーが生成されることになる。いずれかの画面において編集が行われると、VCユニット80は、ソースツリーを変更した後、ソース形式、ツリー形式、表形式の3つのデスティネーションツリーをそれぞれ変更し、HTMLユニット50は、それらのデスティネーションツリーを参照して、3つの画面を更新する。
【0033】
このように、一つの画面上に複数の表示形式で文書を表示することにより、ユーザの利便性を向上させることができる。例えば、ユーザは、ソース表示又はツリー表示により文書の階層構造を把握しつつ、表90などを用いて視覚的に分かりやすい形式で文書を表示し、編集することができる。上記の例では、一つの画面を分割して複数の表示形式による画面を同時に表示したが、一つの画面に一つの表示形式による画面を表示し、表示形式をユーザの指示により切り替え可能としてもよい。この場合、主制御ユニット22が、ユーザから表示形式の切り替え要求を受け付け、各プラグインに指示して表示を切り替える。
【0034】
図9は、文書処理装置20により編集されるXML文書の他の例を示す。図9に示したXML文書では、SVG文書の「foreignObject」タグの中にXHTML文書が埋め込まれており、更に、XHTML文書の中にMathMLで記述された数式が入っている。このような場合、編集ユニット24が、名前空間を参照して、適切な表示系に描画作業を振り分ける。図9の例では、編集ユニット24は、まず、SVGユニット60に四角形を描画させ、つづいて、HTMLユニット50にXHTML文書を描画させる。更に、図示しないMathMLユニットに、数式を描画させる。こうして、複数のボキャブラリを包含する複合文書が適切に表示される。表示結果を図10に示す。
【0035】
文書編集中、カーソル(キャリッジ)の位置に応じて、表示されるメニューを切り替えてもよい。すなわち、カーソルが、SVG文書が表示された領域内に存在するときは、SVGユニット60が提供するメニュー、又はSVG文書をマッピングするための定義ファイルに定義されたコマンドを表示し、カーソルが、XHTML文書が表示された領域内に存在するときは、HTMLユニット50が提供するメニュー、又はXHTML文書をマッピングするための定義ファイルに定義されたコマンドを表示する。これにより、編集位置に応じて適切なユーザインタフェースを提供することができる。
【0036】
複合文書において、あるボキャブラリに対応する適切なプラグイン又はマッピング定義ファイルがなかった場合は、そのボキャブラリにより記述された部分は、ソース表示又はツリー表示されてもよい。従来、ある文書に他の文書を埋め込んだ複合文書を開くとき、埋め込まれた文書を表示するアプリケーションがインストールされていないと、その内容を表示することができなかったが、本前提技術では、表示用のアプリケーションが存在しなくても、テキストデータにより構成されたXML文書をソース表示又はツリー表示することにより内容を把握することができる。これは、テキストベースであるXMLなどの文書ならではの特徴といえる。
【0037】
データがテキストベースで記述されることの他の利点として、例えば、複合文書中の、あるボキャブラリにより記述される部分において、同一文書内の他のボキャブラリで記述された部分のデータを参照してもよい。また、文書内で検索を実行するときに、SVGなどの図に埋め込まれた文字列も検索対象とすることができる。
【0038】
あるボキャブラリにより記述された文書内に、他のボキャブラリのタグを用いてもよい。このXML文書は、妥当(valid)ではないが、整形式(well-formed)であれば、有効なXML文書として処理可能である。この場合、挿入された他のボキャブラリのタグは、定義ファイルによりマッピングされてもよい。例えば、XHTML文書中に、「重要」、「最重要」などのタグを使用し、これらのタグで囲まれた部分を強調表示してもよいし、重要度の順にソートして表示してもよい。
【0039】
図10に示した編集画面において、ユーザにより文書が編集されると、編集された部分を担当するプラグイン又はVCユニット80がソースツリーを変更する。ソースツリーには、ノードごとにミューテーションイベントのリスナーを登録できるようになっており、通常は、各ノードが属するボキャブラリに対応したプラグインの表示部又はVCユニット80がリスナーとして登録される。DOM提供部32は、ソースツリーが変更されると、変更されたノードから上位の階層へたどって、登録されたリスナーがあれば、そのリスナーへミューテーションイベントを発行する。例えば、図9に示した文書において、<html>ノードの下位のノードが変更された場合、<html>ノードにリスナーとして登録されたHTMLユニット50にミューテーションイベントが通知されるとともに、その上位の<svg>ノードにリスナーとして登録されたSVGユニット60にもミューテーションイベントが通知される。このとき、HTMLユニット50は、変更されたソースツリーを参照して表示を更新する。SVGユニット60は、自身のボキャブラリに属するノードが変更されていないので、ミューテーションイベントを無視してもよい。
【0040】
編集の内容によっては、HTMLユニット50による表示の更新にともなって、全体のレイアウトが変わる可能性がある。この場合は、画面のレイアウトを管理する構成、例えば最上位のノードの表示を担当するプラグインにより、プラグインごとの表示領域のレイアウトが更新される。例えば、HTMLユニット50による表示領域が以前より大きくなった場合、HTMLユニット50は、まず自身の担当する部分を描画して、表示領域の大きさを決定する。そして、画面のレイアウトを管理する構成に、変更後の表示領域の大きさを通知し、レイアウトの更新を依頼する。画面のレイアウトを管理する構成は、通知を受けて、プラグインごとの表示領域を再レイアウトする。こうして、編集された部分の表示が適切に更新されるとともに、画面全体のレイアウトが更新される。
【0041】
(実施の形態)
本実施例においては、前提技術として説明した文書処理装置20の機能を利用してウェブログを編集する態様について説明する。本実施例に示すクライアント端末3000は、ウェブログの内容の編集処理を実行するとともに、その編集結果をブログサーバ3100のデータとして反映させる。
以下においては、まず、一般的なウェブログ編集の仕組みを説明した後に、本実施例におけるウェブログ編集の仕組みについて説明する。
【0042】
図11は、一般的なウェブログ編集過程を示すためのブロック図である。
ブログサーバ3100は、ブログ処理モジュール3110、記事データ格納部3120およびテンプレート格納部3130を含む。
ブログ処理モジュール3110は、ウェブログにおける本文データや本文に対するコメントなどの各種記事データをクライアント端末から取得する。記事データは、テキストデータに限らず、画像データや音声データなどのバイナリデータも含めた、広くウェブログページのコンテンツとなるべきデータである。記事データ格納部3120は、記事データを保持するデータベースである。テンプレート格納部3130は、テンプレートファイルを保持する。テンプレートファイルは、たとえば、ムーバブルタイプ(Movable Type)のテンプレートタグによって作成され、ウェブページの表示レイアウト等を定義する。このテンプレートファイルに記述される表示規則にしたがって、各種の記事データがページ上に配置される。たとえば、本文データのウェブログファイルにおける記載位置はテンプレートファイルによって定義される。このようにテンプレートファイルは、ウェブページ上にコンテンツとなる記事データを配置するための枠組みを定義している。そのほか、ウェブログではカレンダーや検索ボタンが表示されてもよいが、これらもテンプレートファイルによって設定される。
【0043】
ブログ処理モジュール3110は、テンプレート格納部3130のテンプレートファイルと記事データ格納部3120の記事データから、ウェブログページファイルを生成する。一般的には、ウェブログページファイルはHTMLファイルである。このウェブログページファイルがインターネット上に公開されることになる。図12は、このウェブログページファイルの表示態様を示す。同図において「カメラ買った」という文字列がタイトルに相当し、「今月の末に・・・」という文字列が本文データに相当する。また、右表示領域には、カレンダや検索用のユーザインタフェースが用意されている。
【0044】
なお、テンプレートファイルに加えて、更に、スタイルシートファイルが用意されてもよい。スタイルシートファイルは、一般的には、CSS(Cascading Style Sheets)にて記述される。スタイルシートは、ウェブログファイルのスタイルを統一的に規定するためのファイルである。たとえば、背景色やフォントなどのような表示上の体裁を規定するために用意される。
【0045】
このような一般的なモデルの場合、ユーザがクライアント端末を介して記事データを編集するためには、ブログサーバ3100とクライアント端末の接続が維持されている必要がある。ユーザはブログ処理モジュール3110が提供する入力インタフェースを介して記事データを入力する。
【0046】
図13は、ブログ処理モジュールが提供する一般的なウェブログ編集画面である。
ブログ処理モジュール3110は、タイトルや本文などを入力するための専用の編集用インタフェースを提供する。ユーザは、この編集画面の各エリアにデータを書き込むことにより、記事データを編集する。また、画像ボタン3002をクリックすると、画像データを設定するためのダイアログボックスが表示される。こうして、入力された各種記事データはブログサーバ3100に送信される。
【0047】
ブログサーバ3100は、クライアント端末から受信した記事データからテンプレートファイルに基づいてウェブログページファイルを生成し、インターネット上に公開する。こうして、ユーザはウェブログページファイルの表示態様を確認する。いいかえれば、ユーザは、記事データの入力時においては、実際にどのような体裁のウェブログページファイルとなるかを把握しにくい。テキストデータだけでなく、写真画像などもウェブログページの記事データとして含める場合には、どのような記事データを表示対象とするかという観点だけでなく、それらの各種記事データがどのようにレイアウトするかという観点も重要である。図11に示したモデルの場合、このようなユーザのニーズにうまく対応できないという課題がある。
【0048】
一方、ユーザが自分でブログサーバ3100を管理するという方法も考えられるが、この場合には、「開設手続きが簡単」というウェブログ本来の魅力が減殺されてしまう。
本実施例においては、クライアント端末にてウェブログの記事データをいわゆるWYSIWYG(What You See Is What You Get)編集するための仕組みを示す。
【0049】
図14は、本実施例におけるウェブログ編集過程を示すためのブロック図である。
同図に示すウェブログ編集システム3040において、ブログサーバ3100は、図11に示したブログサーバ3100と同じである。ユーザは、クライアント端末3000において、前提技術で説明した文書処理装置20の機能を用いてウェブログの内容を編集する。
【0050】
クライアント端末3000は、文書処理装置20のほかに、テンプレート取得部3010、テンプレートファイル変換部3020および記事データ管理部3030を含む。テンプレート取得部3010、テンプレートファイル変換部3020および記事データ管理部3030は、文書処理装置20に対するプラグインとして提供されてもよい。記事データ管理部3030は、記事データを所定のタグセットによるXMLファイル(以下、「記事データファイル」とよぶ)として保持する。記事データ管理部3030は、記事データ格納部3120から編集対象となる記事データを取得して、記事データファイルの内容(content)として格納する。
【0051】
ウェブログの記事データをWYSIWYG編集するためには、その体裁を決定づけるテンプレートファイルが必要である。このテンプレートファイルは、一般的にはムーバブルタイプのテンプレートタグのようにウェブログ編集に特有のタグを用いて記述されていることが多い。テンプレート取得部3010は、ブログサーバ3100のテンプレート格納部3130からテンプレートファイルを取得する。以下、このテンプレート格納部3130にもともと格納されているテンプレートファイルのことを特に「原テンプレートファイル」ともよぶ。テンプレートファイル変換部3020は、取得した原テンプレートファイルをXMLファイル形式に変換するためのパーサ(parser)の役割を果たす。以下、XMLファイル形式に変換された後のテンプレートファイルのことを「変換後テンプレートファイル」ともよぶ。
【0052】
文書処理装置20は、こうしてXMLファイル形式に変換された変換後テンプレートファイルを取得し、変換後テンプレートファイルに定義される表示形式にしたがって記事データファイルの編集画面を生成する。この編集画面は、テンプレートファイルに基づいて生成されるのでウェブログページファイルの表示態様と同様の表示態様となる。具体的な表示態様については図16に関連して後述する。なお、スタイルシートファイルが用意されているときには、テンプレート取得部3010はスタイルシートファイルも取得し、文書処理装置20はスタイルシートファイルに定義される表示形式にしたがって記事データの編集画面を生成する。文書処理装置20は、編集画面に対応するデスティネーションツリーの要素と記事データファイルの要素をボキャブラリコネクションの仕組みを用いて対応づける。したがって、記事データファイルの内容は編集画面に表示され、編集画面を介して入力されるデータは記事データファイルとして格納されることになる。
【0053】
記事データ管理部3030は、記事データファイルから編集後の記事データをブログ処理モジュール3110に送信する。ブログ処理モジュール3110は、記事データを記事データ格納部3120に格納する。ブログサーバ3100は、図11に関連して説明したように、記事データ格納部3120の記事データとテンプレート格納部3130のテンプレートファイルやスタイルシートファイルからウェブログファイルを生成して、インターネット上に公開する。
【0054】
クライアント端末3000は、テンプレートファイルの取得によって、ウェブログページファイルの実際の表示形式と同等の編集画面を生成できる。そのため、ユーザは実際にウェブログページファイルが表示されるときの態様を意識しながら記事データを編集できる。
なお、テンプレート取得部3010は、テンプレート格納部3130からテンプレートファイルを取得するとして説明したが、ブログ処理モジュール3110がテンプレートファイルを外部に送信するためのインタフェースとしても機能する場合には、テンプレート取得部3010はブログ処理モジュール3110からテンプレートファイルを取得してもよい。
【0055】
図15は、ウェブログ編集過程において使用される各種ファイルを示す図である。
図15(a)は、原テンプレートファイルを示す図である。
同図の原テンプレートファイルにおいては、<$MTEntryTitles$>のように、ウェブログのテンプレートファイルとして独自定義されたタグが含まれている。このような原テンプレートファイルに記述されている規則を特定して文書処理装置20で処理するためには、原テンプレートファイルに含まれる独自タグをXMLタグ形式に変換する必要がある。
【0056】
図15(b)は、変換後テンプレートファイルを示す図である。
同図の変換後テンプレートファイルにおいては、原テンプレートファイルの<$MTEntryTitles$>は、<xfyMT:MTEntryTitle/>のように、「xfyMT」という名前空間(namespace)のXMLタグに変換されている。テンプレートファイル変換部3020は、ムーバブルタイプのテンプレートタグをXMLファイルに変換するための変換規則を保持しており、この規則にしたがって、原テンプレートファイルから変換後テンプレートファイルが生成される。
【0057】
図15(c)は、記事データファイルを示す図である。
文書処理装置20は、<h3><xfyMT:MTEntryTitle/></h3>の記述から、XHTMLの<h3>タグによって特定される要素が、記事データファイルにおいて「タイトル」を示す<blog:Tilte>タグに対応することを認識する。すなわち、文書処理装置20は、変換後テンプレートファイルを参照して、編集画面を生成すると共に、編集画面に対応するデスティネーションツリーの要素と記事データファイルの要素との対応関係を示す定義ファイルを生成する。こうして、編集画面と記事データファイルのマッピングがなされる。
【0058】
図16は、クライアント端末における記事データの編集画面を示す図である。
クライアント端末3000のユーザは、同図に示すような編集画面にて記事データを入力する。テンプレートファイルにしたがって、カレンダやタイトル、本文データの位置などが表示時と同じ態様にて表示される。ここでは、ユーザは、本文として記事データを入力している状態を示している。タイトルの部分は、図15(a)でいえば<h3><$MTEntryTitles$></h3>、図15(b)でいえば<h3><xfyMT:MTEntryTitle/></h3>、図15(c)でいえば<blog:Tilte>の部分に相当する。ユーザが「カメラ買った」という文字列をタイトルとして入力すると、記事データファイルの<blog:Tilte>要素にこの文字列が格納されることになる。
【0059】
以上、実施例に基づいて本発明を説明した。
本実施例に示したウェブログ編集システム3040によれば、ユーザはクライアント端末3000側にて、ウェブログの記事データをWYSIWYG編集できる。特に、記事データとして画像データとテキストデータが混在するウェブログをデザインするときにもユーザは一般的なワープロソフトと同等のユーザインタフェースにて記事データを編集できる。
また、ユーザにとっては、クライアント端末3000に文書処理装置20等をインストールするだけなので、ウェブログの手軽さという魅力も維持される。
【0060】
更に、本実施例におけるウェブログ編集システム3040の場合、ブログサーバ3100とクライアント端末3000の通信が切断された状態にあっても、クライアント端末3000が原テンプレートファイルを取得していれば、クライアント端末3000にて記事データの編集が可能である。そのため、クライアント端末3000が携帯型の端末である場合には、特にユーザの利便性が向上する。
なお、本実施例においては、ウェブログの内容の編集を例として本発明を説明したが、本発明はネットワークを介したデータ編集に広く応用可能である。すなわち、レイアウトとコンテンツが分離されてデータ保持されるシステムに対するデータアクセスにおいても、クライアント端末がテンプレートファイルを取得して編集環境を提供することにより、ユーザはローカルにサーバ装置のデータをWYSIWYG編集できる。
【0061】
以上、本発明を実施の形態をもとに説明した。この実施の形態は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【0062】
請求項に記載の編集画面生成部の機能は、本実施例においては文書処理装置20によって実現される。また、請求項に記載のデータ送信部の機能は、本実施例においては記事データ管理部3030によって実現される。
これら請求項に記載の各構成要件が果たすべき機能は、本実施例において示された各機能ブロックの単体もしくはそれらの連係によって実現されることも当業者には理解されるところである。
【0063】
実施の形態では、XML文書を処理する例について説明したが、本実施の形態の文書処理装置100は、他のマークアップ言語、例えば、SGML、HTMLなどで記述された文書も同様に処理可能である。
【図面の簡単な説明】
【0064】
【図1】前提技術に係る文書処理装置の構成を示す図である。
【図2】処理対象となるXML文書の例を示す図である。
【図3】図2に示したXML文書をHTMLで記述された表にマッピングする例を示す図である。
【図4(a)】図2に示したXML文書を図3に示した表にマッピングするための定義ファイルの例を示す図である。
【図4(b)】図2に示したXML文書を図3に示した表にマッピングするための定義ファイルの例を示す図である。
【図5】図2に示した成績管理ボキャブラリで記述されたXML文書を、図3に示した対応によりHTMLにマッピングして表示した画面の例を示す図である。
【図6】ユーザが定義ファイルを生成するために、定義ファイル生成部がユーザに提示するグラフィカルユーザインタフェースの例を示す図である。
【図7】定義ファイル生成部により生成された画面レイアウトの他の例を示す図である。
【図8】文書処理装置によるXML文書の編集画面の一例を示す図である。
【図9】文書処理装置により編集されるXML文書の他の例を示す図である。
【図10】図9に示した文書を表示した画面の例を示す図である。
【図11】一般的なウェブログ編集過程を示すためのブロック図である。
【図12】ウェブログページファイルの表示態様を示す図である。
【図13】ブログ処理モジュールが提供する一般的なウェブログ編集画面である。
【図14】本実施例におけるウェブログ編集過程を示すためのブロック図である。
【図15】ウェブログ編集過程において使用される各種ファイルを示す図である。図15(a)は、原テンプレートファイルを示す図である。図15(b)は、変換後テンプレートファイルを示す図である。図15(c)は、記事データファイルを示す図である。
【図16】クライアント端末における記事データの編集画面を示す図である。
【符号の説明】
【0065】
20 文書処理装置、22 主制御ユニット、24 編集ユニット、30 DOMユニット、32 DOM提供部、34 DOM生成部、36 出力部、40 CSSユニット、42 CSS解析部、44 CSS提供部、46 レンダリング部、50 HTMLユニット、52,62 制御部、54,64 編集部、56,66 表示部、60 SVGユニット、80 VCユニット、82 マッピング部、84 定義ファイル取得部、86 定義ファイル生成部、3000 クライアント端末、3010 テンプレート取得部、3020 テンプレートファイル変換部、3030 記事データ管理部、3040 ウェブログ編集システム、3100 ブログサーバ、3110 ブログ処理モジュール、3120 記事データ格納部、3130 テンプレート格納部。
【特許請求の範囲】
【請求項1】
ウェブページ上にコンテンツデータを配置するための枠組みを示すテンプレートファイルを、外部のウェブサーバ装置から取得するテンプレート取得部と、
取得されたテンプレートファイルからコンテンツデータを編集するための編集用ユーザインタフェース画面を生成する編集画面生成部と、
編集用ユーザインタフェース画面を介してユーザにより入力されたコンテンツデータを前記ウェブサーバ装置に送信するデータ送信部と、
を備えることを特徴とする文書処理装置。
【請求項2】
取得されたテンプレートファイルを、前記編集画面生成部が処理可能なタグセットによる記述形式に変換するテンプレートファイル変換部を更に備えることを特徴とする請求項1に記載の文書処理装置。
【請求項3】
前記編集画面生成部は、ウェブページにおいてコンテンツデータが表示されるべき領域がコンテンツデータを入力するための領域となるように、前記編集用ユーザインタフェース画面を生成することを特徴とする請求項1または2に記載の文書処理装置。
【請求項4】
前記テンプレート取得部は、テンプレートファイルとして、ウェブログ(Weblog)として形成されるウェブページの枠組みを示すファイルを取得することを特徴とする請求項1から3のいずれかに記載の文書処理装置。
【請求項1】
ウェブページ上にコンテンツデータを配置するための枠組みを示すテンプレートファイルを、外部のウェブサーバ装置から取得するテンプレート取得部と、
取得されたテンプレートファイルからコンテンツデータを編集するための編集用ユーザインタフェース画面を生成する編集画面生成部と、
編集用ユーザインタフェース画面を介してユーザにより入力されたコンテンツデータを前記ウェブサーバ装置に送信するデータ送信部と、
を備えることを特徴とする文書処理装置。
【請求項2】
取得されたテンプレートファイルを、前記編集画面生成部が処理可能なタグセットによる記述形式に変換するテンプレートファイル変換部を更に備えることを特徴とする請求項1に記載の文書処理装置。
【請求項3】
前記編集画面生成部は、ウェブページにおいてコンテンツデータが表示されるべき領域がコンテンツデータを入力するための領域となるように、前記編集用ユーザインタフェース画面を生成することを特徴とする請求項1または2に記載の文書処理装置。
【請求項4】
前記テンプレート取得部は、テンプレートファイルとして、ウェブログ(Weblog)として形成されるウェブページの枠組みを示すファイルを取得することを特徴とする請求項1から3のいずれかに記載の文書処理装置。
【図1】


【図2】


【図3】


【図4(a)】


【図4(b)】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】




【図2】


【図3】


【図4(a)】


【図4(b)】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【公開番号】特開2007−183849(P2007−183849A)
【公開日】平成19年7月19日(2007.7.19)
【国際特許分類】
【出願番号】特願2006−2099(P2006−2099)
【出願日】平成18年1月10日(2006.1.10)
【出願人】(390024350)株式会社ジャストシステム (123)
【Fターム(参考)】
【公開日】平成19年7月19日(2007.7.19)
【国際特許分類】
【出願日】平成18年1月10日(2006.1.10)
【出願人】(390024350)株式会社ジャストシステム (123)
【Fターム(参考)】
[ Back to top ]

