表示制御方法、プログラム及び表示装置

【課題】簡単容易な操作によりスクロール表示が可能な表示制御方法及びプログラムを提供する。
【解決手段】表示画面に、複数の項目を表示する第1領域を設定し、表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、ドラッグ操作のうち、初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更し、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる表示制御方法であって、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量が異なることを特徴とする。
【解決手段】表示画面に、複数の項目を表示する第1領域を設定し、表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、ドラッグ操作のうち、初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更し、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる表示制御方法であって、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量が異なることを特徴とする。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、表示装置への表示を制御する技術に関し、特に、表示画面への入力操作に応じて表示を制御する方法及びプログラムに関する。
【背景技術】
【0002】
入力機能を備えた表示装置として、マウスにより操作するコンピュータ、ペンコンピュータ、ペン入力可能なデスクトップコンピュータ、マウスの代わりに電子ペンを用いるデスクトップコンピュータ、座標入力タブレットを用いる対話型電子白板システム、ユーザーの指によるタッチ操作が可能なスマートフォンなどが一般的に広く利用されている。これらの表示装置は、表示画面にグラフィカル・ユーザー・インターフェース(GUI)を提供し、ポインティングデバイス又はユーザーの指からの入力操作を受けると、その入力操作に応じて、表示画面に表示する内容を変更している。具体的には、表示画面上にウィンドウを開き、そのウィンドウの表示位置や大きさを変更したり、そのウィンドウの表示範囲に表示しきれない対象に対しては、スクロールして、対象をウィンドウ内に移動させてから選択などを実行したりしている。
【0003】
また、メニュー項目の選択に際しては、希望のメニュー項目が画面上に表れるまでメニュー項目を上下方向にスクロールさせた後、ポインティングデバイスによる所定の操作(クリック、ダブルクリック、タップ、ダブルタップなど)によって、希望のメニュー項目を選択している。
【0004】
表示画面上でメニュー項目などをスクロールする処理において、ポインティングデバイスの先端の移動速度に応じて、スクロール量を大きくする方法が提案されている(例えば、特許文献1参照)。特許文献1に記載の方法では、ポインティングデバイスの接触座標の変位量及び移動速度に応じて、メニュー項目などをスクロールさせ、これによって、少ない変位量でも大きなスクロールを可能にしている。
【0005】
また、ウィンドウに対して左右方向のドラッグ操作(マウスクリック、ペンタップにより対象を選択し、選択したまま引きずる操作)によって、表示内容を縮小させ、より大きな範囲を表示させる方法が提案されている(例えば、特許文献2参照)。特許文献2に記載の方法では、ウィンドウに対して上下方向のドラッグを通常のスクロール処理と解釈する一方で、左右方向のドラッグをウィンドウ内の表示内容の拡大・縮小処理と解釈する。具体的には、左方向又は右方向へのドラッグの変位量に応じてウィンドウ内の表示内容を縮小し、その状態で上下方向にドラッグする。この場合、表示内容が縮小表示されているので、上下方向にかかる同じ変位量で、大きくスクロールさせることができる。このようにして、画面上を大まかに移動し、次に、先とは反対の右方向又は左方向へのドラッグの変位量によって元の大きさの表示に戻した後、そこで精密に対象に到達する。
【先行技術文献】
【特許文献】
【0006】
【特許文献1】特開平10−198517号公報
【特許文献2】特許第3959462号公報
【発明の概要】
【発明が解決しようとする課題】
【0007】
特許文献1に記載の方法によれば、簡易な操作により、表示内容を所望の量だけスクロールさせることができる。しかしながら、すべての表示内容を画面内に表示できない場合、希望の項目が画面上に現れるまで、メニューを上下方向にスクロールさせ続けなければならない。そして、項目が非常に多い場合、スクロールが行き過ぎることもある。このように、項目が多くなると、所望の項目を選択する際に、手間がかかるという問題があった。
【0008】
一方、特許文献2に記載の方法によれば、左右方向のドラッグによって表示内容を縮小させることができるので、少ない操作量で大きくスクロールさせることができ、一定の操作量でスクロールできる量(スクロール率)を高くすることができる。しかしながら、特許文献2の方法では、表示内容を縮小しすぎると、各項目の表示サイズ(フォントサイズなど)が小さくなりすぎるので、それらが読みにくくなる問題があった。そこで、選択されている項目を、ウィンドウの横に設けられた余剰の領域において通常の大きさの文字で拡大表示していた。しかし、携帯端末などでは画面の大きさが限られるため、その領域を確保することが難しい。さらに、多数の項目が連なる画面では、どれぐらいスクロールすれば、所望の項目又は終端に到達するのか、視覚的、直感的に把握することが難しい問題もあった。
【0009】
本発明は、前述した問題に鑑みてなされたものであって、簡易なドラッグ操作によって、表示画面内の表示内容を縮小表示及びスクロール表示させることができ、所望の項目などを簡単に選択することができる表示制御方法及びプログラムを提供することを目的とする。
【課題を解決するための手段】
【0010】
前述した課題を解決するため、本発明の表示制御方法は、表示画面に、複数の項目を表示する第1領域を設定し、表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、ドラッグ操作のうち、初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更し、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる表示制御方法であって、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量が異なることを特徴とする。
【0011】
また、上記表示制御方法において、第1領域に表示される複数の項目のうち、ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0012】
また、上記表示制御方法において、第2方向へのドラッグ操作によって、ドラッグ操作によって選択された項目が順次変更されることが好ましい。
【0013】
また、上記表示制御方法において、第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0014】
また、上記表示制御方法において、表示画面に、さらにスクロール状態を示す情報を表示する第2領域を設定し、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示することが好ましい。
【0015】
さらに、前述した課題を解決するため、本発明の表示制御方法は、表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定し、表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、ドラッグ操作のうち、初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更し、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる表示制御方法であって、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示することを特徴とする。
【0016】
また、上記表示制御方法において、第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、第2領域に表示される非表示項目の数量を示す情報を生成することが好ましい。
【0017】
また、上記表示制御方法において、第2領域は、第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することが好ましい。
【0018】
また、上記表示制御方法において、第2領域は、第1領域における第2方向の両端部に配置されることが好ましい。
【0019】
また、上記表示制御方法において、第2方向は、表示画面のスクロール方向であり、第1方向は、第2方向と直交する方向であることが好ましい。
【0020】
さらに、前述した課題を解決するため、本発明のプログラムは、ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、表示装置に、表示画面に複数の項目を表示する第1領域を設定する機能と、検出手段によって検出された表示画面に対するポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更する機能と、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる機能と、を実現させるためのプログラムであり、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量が異なるようにすることを特徴とする。
【0021】
また、上記プログラムにおいて、第1領域に表示される複数の項目のうち、ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0022】
また、上記プログラムにおいて、第2方向へのドラッグ操作によって、ドラッグ操作によって選択された項目が順次変更されることが好ましい。
【0023】
また、上記プログラムにおいて、第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0024】
また、上記プログラムにおいて、さらに、表示装置に、表示画面に、スクロール状態を示す情報を表示する第2領域を設定する機能と、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示する機能とを実現させる。
【0025】
さらに、前述した課題を解決するため、本発明のプログラムは、ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、表示装置に、表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定する機能と、検出手段によって検出された表示画面に対するポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更する機能と、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる機能と、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示する機能とを実現させる。
【0026】
また、上記プログラムにおいて、第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、第2領域に表示される非表示項目の数量を示す情報を生成することが好ましい。
【0027】
また、上記プログラムにおいて、第2領域は、第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することが好ましい。
【0028】
また、上記プログラムにおいて、第2領域は、第1領域における第2方向の両端部に配置されることが好ましい。
【0029】
また、上記プログラムにおいて、第2方向は、表示画面のスクロール方向であり、第1方向は、第2方向と直交する方向であることが好ましい。
【発明の効果】
【0030】
本発明によれば、表示画面にすべての項目を表示できない場合、簡易なドラッグ操作によって、表示項目を縮小表示することができるので、スクロールさせる必要がなくなるか、スクロール率を高め所望の項目までのスクロールの量を少なくし、所望の項目を見つけるのが容易になる。さらに、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、変位量に基づく表示サイズの変更量を変えることにより、スクロールする際の目印とすることができるので、スクロール時における大体の現在地を把握することができ、所望の項目を見つけるのが容易になる。特に、ドラッグ操作によって選択された項目又は仕切りとなる項目が、通常の表示サイズであるか、又は他の項目よりも表示サイズの変更量を小さくすることにより、スクロール時における大体の現在地を把握しやすくなる。また、表示画面の一部にスクロール状態を示す情報を表示すれば、あとどれくらいスクロールする必要があるのかを容易に予想することができる。これらによって、ユーザーは、項目の選択を、簡単、確実かつ短時間で行うことができる。その他の効果については、発明を実施するための形態において述べる。
【図面の簡単な説明】
【0031】
【図1】本発明の一実施形態の表示制御方法を使用する表示装置の構成の一例。
【図2】(A)乃至(C)は、ドラッグ操作した場合の表示画面の一例。
【図3】(A)及び(B)は、ドラッグ操作した場合の表示画面の一例。
【図4】本発明の一実施形態の表示制御方法の手順を示すフローチャートの一例。
【発明を実施するための形態】
【0032】
以下、本発明の実施形態について図面を参照して詳細に説明する。なお、本発明は、以下の例に限定されるものではない。本明細書において、ドラッグ操作とは、ポインティングデバイスを入力状態(マウスボタンを押した状態や表示画面にペンタッチした状態)のまま移動させる一連の動作を指し、入力を解除した場合(マウスボタンを離した場合やペンを表示画面から離した場合)にドラッグ操作は終了する。また、スクロール(スクロール表示)とは、表示枠(ウィンドウ)内の項目を繰り上げ又は繰り下げて表示枠の外に隠れている非表示項目を表示枠内に表示させる動作のほか、ポインティングデバイスの移動に応じて表示枠(ウィンドウ)内で指示された項目を順次変更する動作を含む。
【0033】
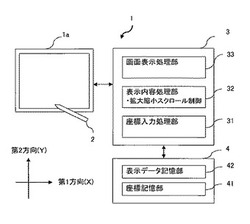
図1は、本発明の実施形態の表示制御方法を使用する表示装置の構成の一例である。表示装置1は、表示画面1a、情報処理部3及び記憶部4を備え、ポインティングデバイス2又はユーザーの指(以下、まとめてポインティングデバイスという)によって入力された操作に応じて、表示内容を変更することができる装置である。表示装置1は、例えば、コンピュータ、表示一体型タブレット端末、タッチスクリーンを備える携帯電話、電子ボード、ペンコンピュータなどである。図1では、表示画面1aと情報処理部3及び記憶部4とを一体の構成とし、表示画面1aに入力機能が付いたものを説明するが、各部がケーブル又はネットワークを介して相互に接続される構成であってもよい。例えば、表示装置1は、ディスプレイ1a、マウス2、情報処理部3及び記憶部4を備えた一般のコンピュータであってもよい。
【0034】
表示画面1aは、情報処理部3によって生成される表示内容を表示する表示手段であり、特に入力機能付表示画面1aであることが好ましい。入力機能付表示画面1aの場合は、表示画面1aに接触するポインティングデバイス2の座標を時系列に従って検出する検出手段を備えており、検出した座標を情報処理部3に送出することができる。本実施形態では、入力機能付表示画面1aは、表示一体型タブレットであることが好ましいが、これに限定されず、一般的なタッチスクリーン機能を備えた画面で構成されるものであれば足りる。なお、入力機能を具備していない表示画面1aを用いる場合は、別途ポインティングデバイス2の座標を時系列に従って検出する検出手段を設ける必要があるが、通常のマウス、トラックパッド、トラックボール等であれば、ポインティングデバイス2に検出手段が備わっている。
【0035】
表示画面1aの表示手段には、例えば、LCD(Liquid Crystal Display)、PDP(Plasma Display Panel)、有機ELディスプレイ(Organic Electroluminescence Display)などを使用することができる。また、入力機能付表示画面1aにおける検出手段には、ポインティングデバイス2との電磁結合度によって、その接触の有無及び接触座標(以下、単に座標ともいう)を時系列で検出する電磁誘導方式のセンサなどを採用することができる。例えば、検出手段は、ループコイルが設けられた透明基板を表示画面上に配置することによって構成してもよいし、透明導電部材(例えば、ITO(Indium Tin Oxide))を表示画面上に配置することによって構成してもよい。また、検出手段は、これに限定されず、光学式、感圧式、静電容量式などの他の方式のセンサを採用してもよい。
【0036】
ポインティングデバイス2は、表示画面1aに対して各種操作を入力するための手段であり、例えば、電子ペン、マウス、レーザポインタ、トラックパッド、トラックボールなどである。ポインティングデバイス2には、電子ペン(以下、ペン2ともいう)を採用するのが好ましい。しかし、表示画面上の座標を指示し、指示された座標が検出手段によって読み取り可能であれば、方法や種類はこれに限定されない。もちろん、各種ポインティングデバイスの代わりに、ユーザーの指で表示画面から直接入力操作される構成であってもよい。
【0037】
本明細書では、ドラッグ操作によって表示画面における項目の表示サイズを変更可能な方向を「第1方向」、表示画面における項目をスクロールさせる方向を「第2方向」と呼ぶ。「第1方向」及び「第2方向」は、任意に設定することができるが、表示画面におけるスクロール方向を「第2方向」とし、第2方向と直交する方向を「第1方向」とすることが好ましい。また、アプリケーション、表示方式又は表示装置の姿勢(向き)によって「第1方向」及び「第2方向」を変更してもよい。以下の説明においては、表示画面1aの横方向(X方向)を「第1方向」、縦方向(Y方向)を「第2方向」とし、ペン2によって指示された表示画面1a上の座標を(X,Y)で示す。また、表示画面1aに正対するユーザーから見て、表示画面1aの横方向を「左右方向」、縦方向を「上下方向」ということもある。また、本実施形態では、表示装置1は、重力加速度センサを備え、自己の姿勢を検知し、姿勢に応じて表示画面1aに対して表示内容を正しい向きに表示できるように構成してもよい。
【0038】
情報処理部3は、各種処理を実行する機能を有し、例えば、プロセッサ及びその周辺回路(図示省略)によって構成される。情報処理部3は、プロセッサによって、記憶部4に格納されたプログラムを主メモリ(図示省略)にロードし、ロードされたプログラムを読み出して実行し、ハードウェアとプログラムとを協働させて以下に述べる各処理部の一つ又は全部の機能を実現する。
【0039】
情報処理部3は、座標入力処理部31、表示内容処理部32、及び画面表示処理部33の機能を有する。座標入力処理部31は、表示画面1a又はポインティングデバイス2の検出手段によって検出された座標を所定のサンプリングタイミング(例えば、毎秒100回)で取得し、取得した座標を記憶部4に出力する。
【0040】
表示内容処理部32は、各種アプリケーションによるウィンドウの表示などを制御し、項目の拡大表示、縮小表示、及びスクロール表示などを制御する。具体的には、記憶部4に格納された時系列毎の座標を取得し、ペン2の現在座標、変位量(及び移動速度)などを算出する。そして、これらに基づいて、項目を特定したり、表示サイズ、スクロール量などを決定したりする。また、表示内容処理部32は、表示画面1aに表示される表示データを生成し、生成した表示データを記憶部4に出力する。
【0041】
画面表示処理部33は、記憶部4に格納された表示データを取得し、取得した表示データを所定のタイミングに従って表示画面1aに表示する。なお、画面表示処理部33には、専用のGPU(Graphics Processing Unit)、VRAM(Video Random Access Memory)などを採用し、表示内容の描画処理や表示画面1aの駆動制御を実行する構成としてもよい。また、情報処理部3の一部の機能(例えば、座標入力処理部31、画面表示処理部33)は、あらかじめインストールされたドライバなどによって提供されてもよい。
【0042】
記憶部4は、座標、表示データのほか、プロセッサによって実行される各種制御プログラムや処理に使用される各種データを格納する機能を有する。記憶部4には、座標記憶部41及び表示データ記憶部42が構成される。記憶部4には、揮発性、不揮発性の半導体メモリ、ハードディスク、その他の記憶装置を使用することができる。
【0043】
座標記憶部41は、表示画面1aの検出手段によって取得された時系列に従う座標を格納する。連続的に移動する座標の全部を格納してもよいし、記憶容量に応じて、その一部を格納してもよい。本実施形態では、初期座標(XSTART,YSTART)と現在座標(X,Y)との少なくとも2点を格納することが好ましい。これらに加えて、直近のいくつかの座標位置を格納してもよい。表示データ記憶部42は、表示内容処理部32によって生成された表示データを一時的に格納する。
【0044】
以下、本実施形態の表示制御方法、及び表示装置の各処理部の詳細な機能・動作について、図2及び図3を参照して説明する。
【0045】
図2(A)は、本表示制御方法において、ペン2を接触させたときに項目を選択した表示画面を示す説明図であり、同図(B)及び(C)は、それぞれペン2を第1方向(右)に移動させたときにおける項目の表示サイズの変更方法の一例を説明する図である。
【0046】
図3(A)は、ペン2を第2方向に移動させたときにおける項目の選択方法の一例を説明する図であり、同図(B)は、ペンを一旦右方向に移動させた後に左方向に移動させたときにおける項目の表示サイズの変更方法の一例を説明する図である。
【0047】
はじめに、例えば、ユーザーによって画面が起動又は所望のアプリケーションが選択されると、表示内容処理部32は、表示画面1aに表示内容を表示するための第1領域29を設定し、選択されたアプリケーションに応じた表示内容(例えば、ウィンドウ枠、背景、項目)などを生成する。さらに、必要に応じて表示内容処理部32は、スクロール状態を示す情報を表示する第2領域27、28を設定する。
【0048】
第1領域(スクロール領域ともいう)29には、複数の項目(例えば、AAAA、AAAB、AAAC、…、AAAS、BAAA、BAAB、…、BAAS、…)が連なって表示される。なお、項目とは、ひとまとまりのなかの選択可能な対象一つ一つであり、具体的な項目としては、アプリケーションプログラム(通称「アプリ」と呼ばれる)、データファイル、コンテンツ、又はこれらのアイコン並びにテキストデータの各行又は各頁、ソフトウェア(ワープロソフト、表計算ソフト、プレゼンテーションソフト、データベースソフト等)における各頁やシート、一連の画像データ(電子書籍、地図データ、PDF)の各頁などを使用することができる。本発明の表示制御方法は、複数の項目が通常の表示サイズにおいて第1領域内に表示しきれない場合に適用することができ、それらの一部の選択や操作を容易にすることができる。
【0049】
第2領域27、28には、スクロール状態を示す情報として、例えば、複数の項目全体のうち、第1領域29に表示できない項目(非表示項目)の分量(数量)が表示される。第2領域27、28は、第1領域29と同じ表示枠(ウィンドウ)内に配置してもよいし、別々に表示してもよいが、非表示項目の分量又は全体に対するポインティングデバイス2の指示位置が視覚的に把握できればよい。同じ表示枠に配置する場合は、図2及び図3に示すように、第1領域29の上端及び下端にそれぞれ、第1領域29と同じ幅の上部の第2領域28、下部の第2領域27を配置することが好ましい。ただし、上下の何れか一方において非表示項目の全量と当該方向に残存する非表示項目の分量(分布)とを表示するだけでもユーザーに現在地を把握させることができる。また、上下左右の何れかの表示枠の端に、メーター、グラフ、数字などによって、非表示項目の分量及び分布を表示してもよい。また、第1領域29とは異なる表示枠(例えば表示画面1aの端)に第2領域を配置してもよい。
【0050】
ポインティングデバイス2を任意の項目に合わせて入力状態(マウスボタンを押した状態や表示画面にペンタッチした状態)とすると、当該項目を選択することができる。例えば、図2(A)に示すように、ユーザーがペン2を第1領域29内の任意の項目(例えば、「AAAA」)に接触させると、表示画面1aの検出手段は、接触座標を検出し、検出した接触座標を座標入力処理部31に出力し、座標入力処理部31は、接触座標を座標記憶部41に記憶する。表示内容処理部32は、座標記憶部41から接触座標を取得して、その接触座標に対応する項目を特定し、当該項目「AAAA」が選択されていることを明示するために、当該項目に強調の効果(背景色付与、文字体変更、文字拡大、文字色付け、ブリンク、白黒反転など)等を施す。
【0051】
ここで、ユーザーがペン2を表示画面1aに接触させたまま、第2方向に移動させた場合、つまり第2方向にドラッグ操作した場合、第1領域29内においては、ペン2の現在座標に対応する項目を順次選択し、さらに第1領域29の上辺を超えて移動させると、表示内容処理部32は、第1領域29に表示されている項目全体を下方向に移動(スクロールダウン)させるよう制御し、上辺よりも上部に隠れていた項目を表示させる。また、下方向に移動させた場合も同様である。
【0052】
このように、本実施形態では、第2方向のドラッグ操作によって第1領域29内の項目をスクロール表示させることができ、目的とする項目を第1領域29内に表示させて選択することができるが、さらに、以下に説明する方法によって目的とする項目をより簡便に選択できるようにしてもよい。
【0053】
ユーザーがペン2を表示画面1aに接触させたまま、第1方向に移動させた場合、つまり第1方向にドラッグ操作した場合、表示内容処理部32は、ペン2の第1方向についての変位量、すなわち、初期座標(XSTART,YSTART)と現在座標(X,Y)との間のX方向についての差を算出し、その変位量に応じて、スクロール領域29内の項目の表示サイズを変更するよう制御するが、複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量を異ならせることが好ましい。例えば、複数の項目の一部については、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくする。また、複数の項目の一部については、一定の表示サイズより小さくならないように縮小を制限してもよい。複数の項目の一部としては、仕切りとなる項目(以下、「タブ」ともいう)、ドラッグ操作によって選択された項目、選択される頻度の高い項目(過去に選択された回数を記録しておき第1領域29内で頻度の高い項目)、第1領域29の特定の場所に表示されている項目(例えば、第1領域29の一番上・真ん中・一番下に表示されている項目)等のように目印となる項目とすることが好ましい。
【0054】
例えば、図2(B)に示すように、ペン2を第1方向(右)にドラッグ操作すると、表示内容処理部32は、ペン2の第1方向についての変位量を算出し、その変位量に応じて、スクロール領域29内の項目を縮小表示するよう制御するが、仕切りとなる項目(タブ)については、その他の項目とは異なる表示サイズとする。仕切りとなる項目とは、複数の項目を幾つかの集合に区切る目印となるものであり、例えば、項目の名称の頭文字が同じものを集合とし、その頭文字毎に集合の代表名(例えば、「@A」)のタブを設けてもよいし、集合の先頭の項目をタブとしてもよいし、所定の数の項目を集合とし、周期的にタブを設けてもよい。好ましくは、集合の代表名(例えば、「@A」)を把握できるようにタブを表記する。仕切りとなる項目は、第1方向のドラッグ操作に対して、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくする。つまり、図2(B)に示すように、タブである「@A」、「@B」及び「@C」は、他の項目(「AAAA」等)に比べて変更量(縮小率)が小さく、または縮小されておらず通常サイズのままであるので、ユーザーは、複数の項目の一部について縮小表示されることでスクロール量を減らすことができ、さらにそれより大きく表示されたタブによって項目群の区切りの位置や項目群の内容を容易に認識することができる。なお、タブそれ自体はポインティングデバイス2によって選択可能であっても、選択不可能であってもよい。
【0055】
ユーザーがペン2を第1方向(右)に移動させて、表示内容を縮小表示させた後(図2(B))、ユーザーがさらにペンの接触状態を維持したまま、図3(A)に示すように、第2方向(下)に移動させると、表示内容処理部32は、縮小表示のまま、複数の項目を順次下方に繰り下げて選択するよう制御する。ペンが第1領域29の下辺を超えた場合は、表示内容処理部32は、第1領域29の表示内容をスクロールアップさせるように制御する。この場合、表示内容処理部32は、図2(B)に示したとおり、タブの項目を通常の表示サイズ、あるいは、小さい縮小率で表示する。このように、タブの項目が通常の表示サイズ、あるいは、それに近いサイズで表示されるので、ユーザーは、目的の項目(例えば、「BAAM」)に近づいていることを確認できる。
【0056】
また、図3(B)に示すように、ペンを最初とは反対の第1方向(左)に移動すると、変位量が減るので、表示内容処理部32は、第1領域29に表示される項目の表示サイズを変位量に応じた縮小率に変化させる。すなわち、図3(B)のタブ以外の項目は、図2(B)の表示サイズに比べて拡大され、最終的には通常の表示サイズとなる。これによって、ユーザーは、例えば、目的とする項目の近くまで大まかに移動した後、ペンを第1方向(左)に移動させて、項目全体の表示サイズをスクロール時に比べて大きくした後、目的の項目を精密に選択することもできる。
【0057】
さらに、図2(C)に示すように、表示内容処理部32は、ドラッグ操作によって選択された項目(例えば、「AAAA」)についての変更量を他の項目と異ならせ、例えば、縮小表示せずに、通常の表示サイズで表示するよう制御してもよいし、一定の表示サイズより小さくならないように縮小を制限してもよい。これによって、複数の項目全体が縮小表示された場合であっても、ユーザーは、ペン2によって指示された座標に対応する項目は通常の表示サイズで、又は他の項目よりも大きく表示されるので、現在の位置を容易に認識することができる。さらに、この状態で第2方向へのドラッグ操作も行われた場合、ペン2の現在座標によってドラッグ操作によって選択される項目(通常の表示サイズで、又は他の項目よりも大きく表示される項目)が順次変更されるが、第1領域29の上辺又は下辺を超えてドラッグ操作され、第1領域29の複数の項目がスクロール表示された場合には、第1領域29の最上段又は最下段に新たに表示される項目が、通常の表示サイズで、又は他の項目よりも大きく表示されることが好ましい。
【0058】
例えば、表示内容処理部32は、第1方向への変位量に対して第1領域29に表示される他の項目の表示サイズを以下の式に基づいて計算することができる。
(通常の表示サイズ)−{小数点未満切り捨て(|X−XSTART|×比率A)}(1)
比率Aは、X方向の変位量に対して表示サイズをどの程度縮小させるかを表す係数である。式(1)によれば、現在値Xと初期値XSTARTとの差、つまり、第1方向に対する変位量|X−XSTART|が大きくなるほど、比率Aにしたがって表示サイズは小さくなる。ただし、表示サイズが一定のサイズ以下になると、文字として判別できなくなるので、表示サイズを所定の閾値B(例えば、6ポイント)より小さくしないように設定してもよい。比率Aは、適宜設定してよいが、第1領域29の横方向の長さの約半分の長さに対応する第1方向への変位量がある場合、表示サイズが閾値B程度となるように設定するのが好ましい。これによって、第1領域29の中心付近でドラッグ操作が開始された場合でも、表示サイズを十分に縮小させることができる。小数点未満を切り捨てているのは、X方向の移動についてマージンを設け、かつ表示サイズの減少幅を量子化するためである。これによって、ペン2の揺れ等にともなうX座標の微小な変化が表示サイズに影響することを防ぎ、表示サイズが頻繁に変化することを避けることができる。
【0059】
また、仕切りとなる項目やドラッグ操作によって選択された項目については、上記式(1)とは異なる変更量とする。例えば、通常の表示サイズのままとしてもよいし、上記式(1)の比率Aよりも小さい比率を用いて表示サイズを計算してもよい。なお、図2(B)ではタブを、図2(C)では選択された項目を他の項目に対して表示サイズを変えて表示したが、タブと選択された項目の両方を他の項目に対して表示サイズを変えて表示してもよい。
【0060】
また、本実施形態では、第1領域29の上下に、上部の第2領域28及び下部の第2領域27を設けている。上部の第2領域28及び下部の第2領域27の枠の厚さhは、非表示項目全体の分量を示しており、第2領域内の網掛け部分(残量表示メーター)の厚さbが、各第2領域が配置された側(上側又は下側)に残存する非表示項目の相対的割合を示している。例えば、図3(B)において、非表示項目全体の分量が100項目であり、第1領域29の上側に30項目が、第1領域29の下側に70項目が隠れている場合、上部の第2領域28の枠の厚さhも、下部の第2領域27の枠の厚さhも、何れも100項目に対応する同じ厚さである。そして、上部の第2領域28の網掛け部分の厚さbUPは、枠の厚さhに対して30%の厚さとなり、また下部の第2領域27の網掛け部分の厚さbDOWNは、枠の厚さhに対して70%の厚さとなる。また、図2(A)を参照すると、先頭の項目(「AAAA」)が表示されているため、上側には非表示項目がなく、非表示項目は全て下側に存在するので、上部の第2領域28には網掛け部分が存在せず、下部の第2領域27は全て網掛け部分で占められている。なお、図3(B)のような枠の厚さと残量表示メーターによる表示に代えて、上側に「30/100」、下側に「70/100」のように数字で表示してもよい。
【0061】
さらに、上述したとおり、第1方向にドラッグ操作すると第1領域29の項目の表示サイズが変更されるが、表示サイズが変更されることにより非表示項目の分量が変化した場合、第2領域の枠の厚さhを変化させることが好ましい。これによって、ユーザーは、項目の表示サイズが変更されても、非表示項目の分量がどれくらいか、視覚的・直感的に把握することができる。以下、この表示変更方法について具体的に述べる。
【0062】
第1領域の表示項目の表示サイズが変更されると、表示画面1a上の単位長さ当たりに表示される項目数が増減するため、非表示項目の分量(数量)も変化する。例えば、通常(デフォルト)の12ポイントから6ポイントに変更されたとすると、表示画面1a上の単位長さ当たりに表示できる項目数は、通常に比べて約2倍となる。通常の表示サイズにおける表示項目の数量が30項目であり、非表示項目の数量が100項目である場合、6ポイントに縮小表示させた後の表示項目の数量は60項目となり、非表示項目の数量は70項目となる。このため、縮小表示させている間の第2領域の枠の厚さhは、通常時に比べて薄くなるよう変更される。これによって、ユーザーは、どのぐらいの項目数が第1領域29に表示されていないのかを視覚的に容易に認識することができる。
【0063】
例えば、表示内容処理部32は、以下の式(2)〜(4)によって、第2領域の枠の厚さh、及び網掛け部分(残量表示メーター)の厚さbUP、bDOWNを計算することができる。
h=(枠の厚さの最大値)×(現在の表示サイズでの非表示項目の数量
÷通常の表示サイズでの非表示項目の数量) (2)
bUP=h×(上側にある非表示項目の数量÷非表示項目の数量) (3)
bDOWN=h−bup (4)
ただし、現在非表示項目数が0である場合、h、bUP、bDOWNを0とする。
なお、第2領域の枠の厚さhの変更率は、上記式(2)に示すように、非表示項目の数量の変化率に対して比例関係としてもよいが、比例関係でなくてもよい。
【0064】
なお、図2及び図3では、説明のため、第1方向へのドラッグ操作と第2方向へのドラッグ操作とを分けて記載しているが、本発明の表示制御方法は、任意の方向(斜め方向)へのドラッグ操作のうち、第1方向成分についての変位量に基づいて縮小表示し、第2方向成分についての変位量に基づいてスクロール処理することもできる。なお、第1方向に移動させた後、第2方向に移動させるドラッグ操作によって処理してもよい。
【0065】
さらに、図2及び図3では、右方向にドラッグ操作することで縮小表示し、その後、左方向へ移動させることで通常の表示サイズに戻る動作について説明したが、上記式(1)の方式では、初期座標からX方向の変位があれば縮小表示されるため、最初に左方向にドラッグ操作することによっても表示項目を縮小表示させることができる。ただし、何れか一方の方向だけに縮小表示動作を限定させてもよい。また、ペンが離れたとき(ドラッグ操作が終了したとき)は、縮小表示の制御を終了し、通常の表示サイズに戻すことが好ましい。
【0066】
さらに、文字列の並ぶ方向(縦書き)、表示画面の縦横比(ウィンドウが左右に長い場合)に応じて、表示画面の縦方向を「第1方向」、横方向を「第2方向」として設定してもよい。この場合、第1方向(上下方向)に対するドラッグ操作を縮小表示及び拡大(復元)表示に利用し、第2方向(左右方向)に対するドラッグ操作をスクロール処理に利用する。
【0067】
図4は、表示装置による本発明の表示制御方法の処理を示すフローチャートである。ユーザーがペン2を表示画面1aの第1領域29に接触させると、処理が開始される。はじめに、ステップ120では、検出手段によって、ペン2の先端が初めに指示する座標(初期座標(XSTART,YSTART))を検出し、座標入力処理部31は、検出された初期座標を座標記憶部41に格納する。
【0068】
ユーザーが、ペン2を表示画面1aに接触させたまま、ペンを任意の方向に移動させると、ステップ121では、検出手段は、ペン2の先端の座標を連続的に検出し、座標入力処理部31は、所定のサンプリングタイミング(例えば、毎秒100回)で、連続的に検出される座標(X,Y)を取得し、取得した座標(X,Y)を座標記憶部41に格納する。この場合、座標入力処理部31は、物理的なメモリの構成や容量などに応じて、順次上書きするように最新の現在座標(X,Y)のみを座標記憶部41に格納してもよいし、時系列に従って複数の座標を座標記憶部41に格納してもよい。
【0069】
ステップ122では、表示内容処理部32は、座標記憶部41を参照して、Y方向の現在値Yがスクロール領域29の上辺より上側にあるか否かを判定する。ステップ122において、現在値Yがスクロール領域29の上辺より上側にあると判定された場合(Yes)、表示内容処理部32は、ステップ123で、スクロール領域29内の項目全体を下方向にスクロール(スクロールダウン)させ、さらに、スクロール領域29に表示されている最も上の項目を選択し、選択された項目に強調の効果を施す。一方、ステップ122において、現在値がスクロール領域29の上辺より上側にないと判定された場合(No)、表示内容処理部32は、ステップ124に進む。
【0070】
ステップ124では、表示内容処理部32は、現在値Yがスクロール領域29の下辺より下側にあるか否かを判定する。ステップ124において、現在値Yがスクロール領域29の下辺より下側にあると判定された場合(Yes)、表示内容処理部32は、ステップ125で、スクロール領域29内の項目全体を上方向にスクロール(スクロールアップ)させ、さらに、スクロール領域29に表示されている最も下の項目を選択し、選択された項目に強調の効果を施す。
【0071】
一方、ステップ124において、現在値Yがスクロール領域29の下辺より下側にないと判定された場合(No)、ペン2の先端がスクロール領域29内にあり、スクロール処理は必要ないので、表示内容処理部32は、ステップ126で、ペン2の先端が現在指示している項目を選択し、選択された項目に強調の効果を施す。
【0072】
さらに、ステップ127では、表示内容処理部32は、例えば上記式(3)及び(4)に基づいて、各第2領域の残量表示メーターの厚さbUP、bDOWNを計算し、計算された残量表示メーターの厚さbUP、bDOWNに基づいて、上部の第2領域28及び下部の第2領域27の表示データを生成する。生成された表示データは画面表示処理部33によって表示される。なお、ステップ127の処理は、後述するステップ133において実行することもできるので、ステップ127の処理を実行せずにそのままステップ130に進んでもよい。
【0073】
次に、ステップ130では、表示内容処理部32は、座標記憶部41を参照して、ペン2が現在指示しているX方向の現在値Xと初期値XSTARTとの差に基づいて変位量を算出する。なお、X方向への変位量が0の場合であっても、表示内容処理部32は、ステップ131以降に進んで表示サイズを変更することが好ましい。例えば、X方向に一旦移動した後、初期値XSTARTに戻った場合、表示サイズの計算およびそのサイズでの表示処理を行わないと、縮小表示したままとなってしまうからである。
【0074】
ステップ131では、表示内容処理部32は、ステップ130において算出された変位量に基づいて、例えば、上記式(1)を用いて、スクロール領域29に表示される項目の表示サイズを計算する。また、一部の項目(タブ又は選択された項目)について、他の項目よりも表示サイズの変更量を小さくする場合は、表示内容処理部32は、さらに一部の項目の表示サイズを計算する。
【0075】
ステップ132では、表示内容処理部32は、前ステップで計算した表示サイズに基づいて、スクロール領域29に表示する表示データを生成する。この場合、タブとして指定された項目又はペン2が現在指示しているY座標に対応する現在選択されている項目を縮小せずに、通常の表示サイズ又は他の項目より大きな表示サイズで表示してもよい。
【0076】
さらに、ステップ133では、表示内容処理部32は、例えば上記式(2)〜(4)に基づいて、第2領域の枠の厚さh、及び残量表示メーター部分の厚さbUP、bDOWNを計算する。そして、表示内容処理部32は、計算された枠の厚さh、及び残量表示メーターの厚さbUP、bDOWNに基づいて、上部の第2領域28及び下部の第2領域27の表示データを生成する。
【0077】
ステップ132及び133において生成された表示データは、表示データ記憶部42に一時的に格納され、画面表示処理部33が、これらの表示データを表示画面1aに再表示する。このように、ステップ131では、X方向に対する移動に応じて、表示サイズが変更され、ステップ133では、表示サイズが変更されるのに伴って枠の厚さh、残量表示メーターの厚さbUP、bDOWN等が変更され、表示される。
【0078】
次に、ステップ134では、表示内容処理部32は、ペン2が表示画面1aから離れたか否か判定する。ステップ134において、ペン2が離れていないと判定された場合(No)、表示内容処理部32は、ステップ121以下の処理を繰り返す。
【0079】
一方、ステップ134において、ペン2が離れたと判定された場合(Yes)、表示内容処理部32は、ステップ135において、スクロール領域29の表示サイズを初期の表示サイズに戻して、表示データを生成する。また、ステップ136では、式(2)に基づいて計算された、または予め表示データ記憶部42に保存されていた、第2領域27、28の枠の厚さh、及び、式(3)及び(4)に基づいて計算された残量表示メーターの厚さbUP、bDOWNに表示を変更し、処理を終了する。
【0080】
なお、図4では、説明のため、ステップ122〜ステップ127に示す第2方向に対するドラッグ操作によるスクロールの処理と、ステップ130〜ステップ133に示す第1方向に対するドラッグ操作による縮小表示の処理とを、この順番で記載したが、これらの処理は並行又は独立して実行されてもよいし、縮小表示の処理を先に実行してもよい。また、スクロールの処理と縮小表示の処理とで類似する処理のステップについては、必要に応じて一つのステップにまとめてもよい。
【0081】
以上説明したとおり、本発明によれば、表示画面に全ての項目が表示されず、スクロール表示が必要である場合、第1方向へのドラッグ操作によって項目を縮小表示させた後、引き続く第2方向へドラッグ操作によってスクロール表示の処理を実行するので、少ないドラッグ操作量(変位量)で大きなスクロール量を得ることができる。また、第1方向の反対側へのドラッグ操作によって項目を再度通常表示することもできるので、目的の項目の付近まで大まかに移動した後、目的の項目を正確に選択することができ、スクロールが行き過ぎたりすることがない。これによって、ユーザーは、目的の項目の選択を簡単かつ短時間でしかも確実に行うことができる。
【0082】
また、連続する一続きのドラッグ操作により、縮小表示とスクロール表示の処理を実行することができるので、例えば、他のキーを操作しながら、ドラッグ操作を行うというような面倒な操作が必要なく、ユーザーにとって直感的で分かりやすく、簡単な操作を提供することができる。特に、キーボードを備えない、又は複数の操作ボタンを配置するのが難しいような、小型のスマートフォン、タブレット、電子ボードなどに好適である。
【0083】
また、スクロール状態を示す情報がウィンドウの一部に表示されるので、ユーザーは、縮小表示によって変化する非表示項目の数量を視覚的・直感的に把握することができ、あとどれぐらいスクロールする必要があるかを予想しやすくなる。
【0084】
また、縮小表示された場合であっても、選択された項目又はタブ項目は通常の表示サイズ又は他の項目より大きく表示されるので、視認性を向上させることができ、選択された項目を拡大表示するための余計な領域を必要とせず、表示画面上の表示枠を有効に利用することができ、目的の項目の選択を簡単かつ短時間でしかも確実に行うことができる。
【符号の説明】
【0085】
1 表示装置
1a 表示画面
2 ポインティングデバイス(電子ペン)
3 情報処理部
4 記憶部
27、28 第2領域
29 第1領域(スクロール領域)
31 座標入力処理部
32 表示内容処理部
33 画面表示処理部
41 座標記憶部
42 表示データ記憶部
【技術分野】
【0001】
本発明は、表示装置への表示を制御する技術に関し、特に、表示画面への入力操作に応じて表示を制御する方法及びプログラムに関する。
【背景技術】
【0002】
入力機能を備えた表示装置として、マウスにより操作するコンピュータ、ペンコンピュータ、ペン入力可能なデスクトップコンピュータ、マウスの代わりに電子ペンを用いるデスクトップコンピュータ、座標入力タブレットを用いる対話型電子白板システム、ユーザーの指によるタッチ操作が可能なスマートフォンなどが一般的に広く利用されている。これらの表示装置は、表示画面にグラフィカル・ユーザー・インターフェース(GUI)を提供し、ポインティングデバイス又はユーザーの指からの入力操作を受けると、その入力操作に応じて、表示画面に表示する内容を変更している。具体的には、表示画面上にウィンドウを開き、そのウィンドウの表示位置や大きさを変更したり、そのウィンドウの表示範囲に表示しきれない対象に対しては、スクロールして、対象をウィンドウ内に移動させてから選択などを実行したりしている。
【0003】
また、メニュー項目の選択に際しては、希望のメニュー項目が画面上に表れるまでメニュー項目を上下方向にスクロールさせた後、ポインティングデバイスによる所定の操作(クリック、ダブルクリック、タップ、ダブルタップなど)によって、希望のメニュー項目を選択している。
【0004】
表示画面上でメニュー項目などをスクロールする処理において、ポインティングデバイスの先端の移動速度に応じて、スクロール量を大きくする方法が提案されている(例えば、特許文献1参照)。特許文献1に記載の方法では、ポインティングデバイスの接触座標の変位量及び移動速度に応じて、メニュー項目などをスクロールさせ、これによって、少ない変位量でも大きなスクロールを可能にしている。
【0005】
また、ウィンドウに対して左右方向のドラッグ操作(マウスクリック、ペンタップにより対象を選択し、選択したまま引きずる操作)によって、表示内容を縮小させ、より大きな範囲を表示させる方法が提案されている(例えば、特許文献2参照)。特許文献2に記載の方法では、ウィンドウに対して上下方向のドラッグを通常のスクロール処理と解釈する一方で、左右方向のドラッグをウィンドウ内の表示内容の拡大・縮小処理と解釈する。具体的には、左方向又は右方向へのドラッグの変位量に応じてウィンドウ内の表示内容を縮小し、その状態で上下方向にドラッグする。この場合、表示内容が縮小表示されているので、上下方向にかかる同じ変位量で、大きくスクロールさせることができる。このようにして、画面上を大まかに移動し、次に、先とは反対の右方向又は左方向へのドラッグの変位量によって元の大きさの表示に戻した後、そこで精密に対象に到達する。
【先行技術文献】
【特許文献】
【0006】
【特許文献1】特開平10−198517号公報
【特許文献2】特許第3959462号公報
【発明の概要】
【発明が解決しようとする課題】
【0007】
特許文献1に記載の方法によれば、簡易な操作により、表示内容を所望の量だけスクロールさせることができる。しかしながら、すべての表示内容を画面内に表示できない場合、希望の項目が画面上に現れるまで、メニューを上下方向にスクロールさせ続けなければならない。そして、項目が非常に多い場合、スクロールが行き過ぎることもある。このように、項目が多くなると、所望の項目を選択する際に、手間がかかるという問題があった。
【0008】
一方、特許文献2に記載の方法によれば、左右方向のドラッグによって表示内容を縮小させることができるので、少ない操作量で大きくスクロールさせることができ、一定の操作量でスクロールできる量(スクロール率)を高くすることができる。しかしながら、特許文献2の方法では、表示内容を縮小しすぎると、各項目の表示サイズ(フォントサイズなど)が小さくなりすぎるので、それらが読みにくくなる問題があった。そこで、選択されている項目を、ウィンドウの横に設けられた余剰の領域において通常の大きさの文字で拡大表示していた。しかし、携帯端末などでは画面の大きさが限られるため、その領域を確保することが難しい。さらに、多数の項目が連なる画面では、どれぐらいスクロールすれば、所望の項目又は終端に到達するのか、視覚的、直感的に把握することが難しい問題もあった。
【0009】
本発明は、前述した問題に鑑みてなされたものであって、簡易なドラッグ操作によって、表示画面内の表示内容を縮小表示及びスクロール表示させることができ、所望の項目などを簡単に選択することができる表示制御方法及びプログラムを提供することを目的とする。
【課題を解決するための手段】
【0010】
前述した課題を解決するため、本発明の表示制御方法は、表示画面に、複数の項目を表示する第1領域を設定し、表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、ドラッグ操作のうち、初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更し、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる表示制御方法であって、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量が異なることを特徴とする。
【0011】
また、上記表示制御方法において、第1領域に表示される複数の項目のうち、ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0012】
また、上記表示制御方法において、第2方向へのドラッグ操作によって、ドラッグ操作によって選択された項目が順次変更されることが好ましい。
【0013】
また、上記表示制御方法において、第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0014】
また、上記表示制御方法において、表示画面に、さらにスクロール状態を示す情報を表示する第2領域を設定し、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示することが好ましい。
【0015】
さらに、前述した課題を解決するため、本発明の表示制御方法は、表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定し、表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、ドラッグ操作のうち、初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更し、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる表示制御方法であって、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示することを特徴とする。
【0016】
また、上記表示制御方法において、第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、第2領域に表示される非表示項目の数量を示す情報を生成することが好ましい。
【0017】
また、上記表示制御方法において、第2領域は、第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することが好ましい。
【0018】
また、上記表示制御方法において、第2領域は、第1領域における第2方向の両端部に配置されることが好ましい。
【0019】
また、上記表示制御方法において、第2方向は、表示画面のスクロール方向であり、第1方向は、第2方向と直交する方向であることが好ましい。
【0020】
さらに、前述した課題を解決するため、本発明のプログラムは、ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、表示装置に、表示画面に複数の項目を表示する第1領域を設定する機能と、検出手段によって検出された表示画面に対するポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更する機能と、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる機能と、を実現させるためのプログラムであり、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量が異なるようにすることを特徴とする。
【0021】
また、上記プログラムにおいて、第1領域に表示される複数の項目のうち、ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0022】
また、上記プログラムにおいて、第2方向へのドラッグ操作によって、ドラッグ操作によって選択された項目が順次変更されることが好ましい。
【0023】
また、上記プログラムにおいて、第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることが好ましい。
【0024】
また、上記プログラムにおいて、さらに、表示装置に、表示画面に、スクロール状態を示す情報を表示する第2領域を設定する機能と、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示する機能とを実現させる。
【0025】
さらに、前述した課題を解決するため、本発明のプログラムは、ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、表示装置に、表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定する機能と、検出手段によって検出された表示画面に対するポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、第1領域に表示される複数の項目の表示サイズを変更する機能と、ドラッグ操作のうち、第1方向とは異なる第2方向についての変位量に基づいて、第1領域に表示される項目をスクロールさせる機能と、第1領域には表示されない非表示項目の数量を示す情報を第2領域に表示する機能とを実現させる。
【0026】
また、上記プログラムにおいて、第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、第2領域に表示される非表示項目の数量を示す情報を生成することが好ましい。
【0027】
また、上記プログラムにおいて、第2領域は、第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することが好ましい。
【0028】
また、上記プログラムにおいて、第2領域は、第1領域における第2方向の両端部に配置されることが好ましい。
【0029】
また、上記プログラムにおいて、第2方向は、表示画面のスクロール方向であり、第1方向は、第2方向と直交する方向であることが好ましい。
【発明の効果】
【0030】
本発明によれば、表示画面にすべての項目を表示できない場合、簡易なドラッグ操作によって、表示項目を縮小表示することができるので、スクロールさせる必要がなくなるか、スクロール率を高め所望の項目までのスクロールの量を少なくし、所望の項目を見つけるのが容易になる。さらに、第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、変位量に基づく表示サイズの変更量を変えることにより、スクロールする際の目印とすることができるので、スクロール時における大体の現在地を把握することができ、所望の項目を見つけるのが容易になる。特に、ドラッグ操作によって選択された項目又は仕切りとなる項目が、通常の表示サイズであるか、又は他の項目よりも表示サイズの変更量を小さくすることにより、スクロール時における大体の現在地を把握しやすくなる。また、表示画面の一部にスクロール状態を示す情報を表示すれば、あとどれくらいスクロールする必要があるのかを容易に予想することができる。これらによって、ユーザーは、項目の選択を、簡単、確実かつ短時間で行うことができる。その他の効果については、発明を実施するための形態において述べる。
【図面の簡単な説明】
【0031】
【図1】本発明の一実施形態の表示制御方法を使用する表示装置の構成の一例。
【図2】(A)乃至(C)は、ドラッグ操作した場合の表示画面の一例。
【図3】(A)及び(B)は、ドラッグ操作した場合の表示画面の一例。
【図4】本発明の一実施形態の表示制御方法の手順を示すフローチャートの一例。
【発明を実施するための形態】
【0032】
以下、本発明の実施形態について図面を参照して詳細に説明する。なお、本発明は、以下の例に限定されるものではない。本明細書において、ドラッグ操作とは、ポインティングデバイスを入力状態(マウスボタンを押した状態や表示画面にペンタッチした状態)のまま移動させる一連の動作を指し、入力を解除した場合(マウスボタンを離した場合やペンを表示画面から離した場合)にドラッグ操作は終了する。また、スクロール(スクロール表示)とは、表示枠(ウィンドウ)内の項目を繰り上げ又は繰り下げて表示枠の外に隠れている非表示項目を表示枠内に表示させる動作のほか、ポインティングデバイスの移動に応じて表示枠(ウィンドウ)内で指示された項目を順次変更する動作を含む。
【0033】
図1は、本発明の実施形態の表示制御方法を使用する表示装置の構成の一例である。表示装置1は、表示画面1a、情報処理部3及び記憶部4を備え、ポインティングデバイス2又はユーザーの指(以下、まとめてポインティングデバイスという)によって入力された操作に応じて、表示内容を変更することができる装置である。表示装置1は、例えば、コンピュータ、表示一体型タブレット端末、タッチスクリーンを備える携帯電話、電子ボード、ペンコンピュータなどである。図1では、表示画面1aと情報処理部3及び記憶部4とを一体の構成とし、表示画面1aに入力機能が付いたものを説明するが、各部がケーブル又はネットワークを介して相互に接続される構成であってもよい。例えば、表示装置1は、ディスプレイ1a、マウス2、情報処理部3及び記憶部4を備えた一般のコンピュータであってもよい。
【0034】
表示画面1aは、情報処理部3によって生成される表示内容を表示する表示手段であり、特に入力機能付表示画面1aであることが好ましい。入力機能付表示画面1aの場合は、表示画面1aに接触するポインティングデバイス2の座標を時系列に従って検出する検出手段を備えており、検出した座標を情報処理部3に送出することができる。本実施形態では、入力機能付表示画面1aは、表示一体型タブレットであることが好ましいが、これに限定されず、一般的なタッチスクリーン機能を備えた画面で構成されるものであれば足りる。なお、入力機能を具備していない表示画面1aを用いる場合は、別途ポインティングデバイス2の座標を時系列に従って検出する検出手段を設ける必要があるが、通常のマウス、トラックパッド、トラックボール等であれば、ポインティングデバイス2に検出手段が備わっている。
【0035】
表示画面1aの表示手段には、例えば、LCD(Liquid Crystal Display)、PDP(Plasma Display Panel)、有機ELディスプレイ(Organic Electroluminescence Display)などを使用することができる。また、入力機能付表示画面1aにおける検出手段には、ポインティングデバイス2との電磁結合度によって、その接触の有無及び接触座標(以下、単に座標ともいう)を時系列で検出する電磁誘導方式のセンサなどを採用することができる。例えば、検出手段は、ループコイルが設けられた透明基板を表示画面上に配置することによって構成してもよいし、透明導電部材(例えば、ITO(Indium Tin Oxide))を表示画面上に配置することによって構成してもよい。また、検出手段は、これに限定されず、光学式、感圧式、静電容量式などの他の方式のセンサを採用してもよい。
【0036】
ポインティングデバイス2は、表示画面1aに対して各種操作を入力するための手段であり、例えば、電子ペン、マウス、レーザポインタ、トラックパッド、トラックボールなどである。ポインティングデバイス2には、電子ペン(以下、ペン2ともいう)を採用するのが好ましい。しかし、表示画面上の座標を指示し、指示された座標が検出手段によって読み取り可能であれば、方法や種類はこれに限定されない。もちろん、各種ポインティングデバイスの代わりに、ユーザーの指で表示画面から直接入力操作される構成であってもよい。
【0037】
本明細書では、ドラッグ操作によって表示画面における項目の表示サイズを変更可能な方向を「第1方向」、表示画面における項目をスクロールさせる方向を「第2方向」と呼ぶ。「第1方向」及び「第2方向」は、任意に設定することができるが、表示画面におけるスクロール方向を「第2方向」とし、第2方向と直交する方向を「第1方向」とすることが好ましい。また、アプリケーション、表示方式又は表示装置の姿勢(向き)によって「第1方向」及び「第2方向」を変更してもよい。以下の説明においては、表示画面1aの横方向(X方向)を「第1方向」、縦方向(Y方向)を「第2方向」とし、ペン2によって指示された表示画面1a上の座標を(X,Y)で示す。また、表示画面1aに正対するユーザーから見て、表示画面1aの横方向を「左右方向」、縦方向を「上下方向」ということもある。また、本実施形態では、表示装置1は、重力加速度センサを備え、自己の姿勢を検知し、姿勢に応じて表示画面1aに対して表示内容を正しい向きに表示できるように構成してもよい。
【0038】
情報処理部3は、各種処理を実行する機能を有し、例えば、プロセッサ及びその周辺回路(図示省略)によって構成される。情報処理部3は、プロセッサによって、記憶部4に格納されたプログラムを主メモリ(図示省略)にロードし、ロードされたプログラムを読み出して実行し、ハードウェアとプログラムとを協働させて以下に述べる各処理部の一つ又は全部の機能を実現する。
【0039】
情報処理部3は、座標入力処理部31、表示内容処理部32、及び画面表示処理部33の機能を有する。座標入力処理部31は、表示画面1a又はポインティングデバイス2の検出手段によって検出された座標を所定のサンプリングタイミング(例えば、毎秒100回)で取得し、取得した座標を記憶部4に出力する。
【0040】
表示内容処理部32は、各種アプリケーションによるウィンドウの表示などを制御し、項目の拡大表示、縮小表示、及びスクロール表示などを制御する。具体的には、記憶部4に格納された時系列毎の座標を取得し、ペン2の現在座標、変位量(及び移動速度)などを算出する。そして、これらに基づいて、項目を特定したり、表示サイズ、スクロール量などを決定したりする。また、表示内容処理部32は、表示画面1aに表示される表示データを生成し、生成した表示データを記憶部4に出力する。
【0041】
画面表示処理部33は、記憶部4に格納された表示データを取得し、取得した表示データを所定のタイミングに従って表示画面1aに表示する。なお、画面表示処理部33には、専用のGPU(Graphics Processing Unit)、VRAM(Video Random Access Memory)などを採用し、表示内容の描画処理や表示画面1aの駆動制御を実行する構成としてもよい。また、情報処理部3の一部の機能(例えば、座標入力処理部31、画面表示処理部33)は、あらかじめインストールされたドライバなどによって提供されてもよい。
【0042】
記憶部4は、座標、表示データのほか、プロセッサによって実行される各種制御プログラムや処理に使用される各種データを格納する機能を有する。記憶部4には、座標記憶部41及び表示データ記憶部42が構成される。記憶部4には、揮発性、不揮発性の半導体メモリ、ハードディスク、その他の記憶装置を使用することができる。
【0043】
座標記憶部41は、表示画面1aの検出手段によって取得された時系列に従う座標を格納する。連続的に移動する座標の全部を格納してもよいし、記憶容量に応じて、その一部を格納してもよい。本実施形態では、初期座標(XSTART,YSTART)と現在座標(X,Y)との少なくとも2点を格納することが好ましい。これらに加えて、直近のいくつかの座標位置を格納してもよい。表示データ記憶部42は、表示内容処理部32によって生成された表示データを一時的に格納する。
【0044】
以下、本実施形態の表示制御方法、及び表示装置の各処理部の詳細な機能・動作について、図2及び図3を参照して説明する。
【0045】
図2(A)は、本表示制御方法において、ペン2を接触させたときに項目を選択した表示画面を示す説明図であり、同図(B)及び(C)は、それぞれペン2を第1方向(右)に移動させたときにおける項目の表示サイズの変更方法の一例を説明する図である。
【0046】
図3(A)は、ペン2を第2方向に移動させたときにおける項目の選択方法の一例を説明する図であり、同図(B)は、ペンを一旦右方向に移動させた後に左方向に移動させたときにおける項目の表示サイズの変更方法の一例を説明する図である。
【0047】
はじめに、例えば、ユーザーによって画面が起動又は所望のアプリケーションが選択されると、表示内容処理部32は、表示画面1aに表示内容を表示するための第1領域29を設定し、選択されたアプリケーションに応じた表示内容(例えば、ウィンドウ枠、背景、項目)などを生成する。さらに、必要に応じて表示内容処理部32は、スクロール状態を示す情報を表示する第2領域27、28を設定する。
【0048】
第1領域(スクロール領域ともいう)29には、複数の項目(例えば、AAAA、AAAB、AAAC、…、AAAS、BAAA、BAAB、…、BAAS、…)が連なって表示される。なお、項目とは、ひとまとまりのなかの選択可能な対象一つ一つであり、具体的な項目としては、アプリケーションプログラム(通称「アプリ」と呼ばれる)、データファイル、コンテンツ、又はこれらのアイコン並びにテキストデータの各行又は各頁、ソフトウェア(ワープロソフト、表計算ソフト、プレゼンテーションソフト、データベースソフト等)における各頁やシート、一連の画像データ(電子書籍、地図データ、PDF)の各頁などを使用することができる。本発明の表示制御方法は、複数の項目が通常の表示サイズにおいて第1領域内に表示しきれない場合に適用することができ、それらの一部の選択や操作を容易にすることができる。
【0049】
第2領域27、28には、スクロール状態を示す情報として、例えば、複数の項目全体のうち、第1領域29に表示できない項目(非表示項目)の分量(数量)が表示される。第2領域27、28は、第1領域29と同じ表示枠(ウィンドウ)内に配置してもよいし、別々に表示してもよいが、非表示項目の分量又は全体に対するポインティングデバイス2の指示位置が視覚的に把握できればよい。同じ表示枠に配置する場合は、図2及び図3に示すように、第1領域29の上端及び下端にそれぞれ、第1領域29と同じ幅の上部の第2領域28、下部の第2領域27を配置することが好ましい。ただし、上下の何れか一方において非表示項目の全量と当該方向に残存する非表示項目の分量(分布)とを表示するだけでもユーザーに現在地を把握させることができる。また、上下左右の何れかの表示枠の端に、メーター、グラフ、数字などによって、非表示項目の分量及び分布を表示してもよい。また、第1領域29とは異なる表示枠(例えば表示画面1aの端)に第2領域を配置してもよい。
【0050】
ポインティングデバイス2を任意の項目に合わせて入力状態(マウスボタンを押した状態や表示画面にペンタッチした状態)とすると、当該項目を選択することができる。例えば、図2(A)に示すように、ユーザーがペン2を第1領域29内の任意の項目(例えば、「AAAA」)に接触させると、表示画面1aの検出手段は、接触座標を検出し、検出した接触座標を座標入力処理部31に出力し、座標入力処理部31は、接触座標を座標記憶部41に記憶する。表示内容処理部32は、座標記憶部41から接触座標を取得して、その接触座標に対応する項目を特定し、当該項目「AAAA」が選択されていることを明示するために、当該項目に強調の効果(背景色付与、文字体変更、文字拡大、文字色付け、ブリンク、白黒反転など)等を施す。
【0051】
ここで、ユーザーがペン2を表示画面1aに接触させたまま、第2方向に移動させた場合、つまり第2方向にドラッグ操作した場合、第1領域29内においては、ペン2の現在座標に対応する項目を順次選択し、さらに第1領域29の上辺を超えて移動させると、表示内容処理部32は、第1領域29に表示されている項目全体を下方向に移動(スクロールダウン)させるよう制御し、上辺よりも上部に隠れていた項目を表示させる。また、下方向に移動させた場合も同様である。
【0052】
このように、本実施形態では、第2方向のドラッグ操作によって第1領域29内の項目をスクロール表示させることができ、目的とする項目を第1領域29内に表示させて選択することができるが、さらに、以下に説明する方法によって目的とする項目をより簡便に選択できるようにしてもよい。
【0053】
ユーザーがペン2を表示画面1aに接触させたまま、第1方向に移動させた場合、つまり第1方向にドラッグ操作した場合、表示内容処理部32は、ペン2の第1方向についての変位量、すなわち、初期座標(XSTART,YSTART)と現在座標(X,Y)との間のX方向についての差を算出し、その変位量に応じて、スクロール領域29内の項目の表示サイズを変更するよう制御するが、複数の項目の一部と複数の項目の他の一部とで、第1方向についての変位量に基づく表示サイズの変更量を異ならせることが好ましい。例えば、複数の項目の一部については、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくする。また、複数の項目の一部については、一定の表示サイズより小さくならないように縮小を制限してもよい。複数の項目の一部としては、仕切りとなる項目(以下、「タブ」ともいう)、ドラッグ操作によって選択された項目、選択される頻度の高い項目(過去に選択された回数を記録しておき第1領域29内で頻度の高い項目)、第1領域29の特定の場所に表示されている項目(例えば、第1領域29の一番上・真ん中・一番下に表示されている項目)等のように目印となる項目とすることが好ましい。
【0054】
例えば、図2(B)に示すように、ペン2を第1方向(右)にドラッグ操作すると、表示内容処理部32は、ペン2の第1方向についての変位量を算出し、その変位量に応じて、スクロール領域29内の項目を縮小表示するよう制御するが、仕切りとなる項目(タブ)については、その他の項目とは異なる表示サイズとする。仕切りとなる項目とは、複数の項目を幾つかの集合に区切る目印となるものであり、例えば、項目の名称の頭文字が同じものを集合とし、その頭文字毎に集合の代表名(例えば、「@A」)のタブを設けてもよいし、集合の先頭の項目をタブとしてもよいし、所定の数の項目を集合とし、周期的にタブを設けてもよい。好ましくは、集合の代表名(例えば、「@A」)を把握できるようにタブを表記する。仕切りとなる項目は、第1方向のドラッグ操作に対して、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくする。つまり、図2(B)に示すように、タブである「@A」、「@B」及び「@C」は、他の項目(「AAAA」等)に比べて変更量(縮小率)が小さく、または縮小されておらず通常サイズのままであるので、ユーザーは、複数の項目の一部について縮小表示されることでスクロール量を減らすことができ、さらにそれより大きく表示されたタブによって項目群の区切りの位置や項目群の内容を容易に認識することができる。なお、タブそれ自体はポインティングデバイス2によって選択可能であっても、選択不可能であってもよい。
【0055】
ユーザーがペン2を第1方向(右)に移動させて、表示内容を縮小表示させた後(図2(B))、ユーザーがさらにペンの接触状態を維持したまま、図3(A)に示すように、第2方向(下)に移動させると、表示内容処理部32は、縮小表示のまま、複数の項目を順次下方に繰り下げて選択するよう制御する。ペンが第1領域29の下辺を超えた場合は、表示内容処理部32は、第1領域29の表示内容をスクロールアップさせるように制御する。この場合、表示内容処理部32は、図2(B)に示したとおり、タブの項目を通常の表示サイズ、あるいは、小さい縮小率で表示する。このように、タブの項目が通常の表示サイズ、あるいは、それに近いサイズで表示されるので、ユーザーは、目的の項目(例えば、「BAAM」)に近づいていることを確認できる。
【0056】
また、図3(B)に示すように、ペンを最初とは反対の第1方向(左)に移動すると、変位量が減るので、表示内容処理部32は、第1領域29に表示される項目の表示サイズを変位量に応じた縮小率に変化させる。すなわち、図3(B)のタブ以外の項目は、図2(B)の表示サイズに比べて拡大され、最終的には通常の表示サイズとなる。これによって、ユーザーは、例えば、目的とする項目の近くまで大まかに移動した後、ペンを第1方向(左)に移動させて、項目全体の表示サイズをスクロール時に比べて大きくした後、目的の項目を精密に選択することもできる。
【0057】
さらに、図2(C)に示すように、表示内容処理部32は、ドラッグ操作によって選択された項目(例えば、「AAAA」)についての変更量を他の項目と異ならせ、例えば、縮小表示せずに、通常の表示サイズで表示するよう制御してもよいし、一定の表示サイズより小さくならないように縮小を制限してもよい。これによって、複数の項目全体が縮小表示された場合であっても、ユーザーは、ペン2によって指示された座標に対応する項目は通常の表示サイズで、又は他の項目よりも大きく表示されるので、現在の位置を容易に認識することができる。さらに、この状態で第2方向へのドラッグ操作も行われた場合、ペン2の現在座標によってドラッグ操作によって選択される項目(通常の表示サイズで、又は他の項目よりも大きく表示される項目)が順次変更されるが、第1領域29の上辺又は下辺を超えてドラッグ操作され、第1領域29の複数の項目がスクロール表示された場合には、第1領域29の最上段又は最下段に新たに表示される項目が、通常の表示サイズで、又は他の項目よりも大きく表示されることが好ましい。
【0058】
例えば、表示内容処理部32は、第1方向への変位量に対して第1領域29に表示される他の項目の表示サイズを以下の式に基づいて計算することができる。
(通常の表示サイズ)−{小数点未満切り捨て(|X−XSTART|×比率A)}(1)
比率Aは、X方向の変位量に対して表示サイズをどの程度縮小させるかを表す係数である。式(1)によれば、現在値Xと初期値XSTARTとの差、つまり、第1方向に対する変位量|X−XSTART|が大きくなるほど、比率Aにしたがって表示サイズは小さくなる。ただし、表示サイズが一定のサイズ以下になると、文字として判別できなくなるので、表示サイズを所定の閾値B(例えば、6ポイント)より小さくしないように設定してもよい。比率Aは、適宜設定してよいが、第1領域29の横方向の長さの約半分の長さに対応する第1方向への変位量がある場合、表示サイズが閾値B程度となるように設定するのが好ましい。これによって、第1領域29の中心付近でドラッグ操作が開始された場合でも、表示サイズを十分に縮小させることができる。小数点未満を切り捨てているのは、X方向の移動についてマージンを設け、かつ表示サイズの減少幅を量子化するためである。これによって、ペン2の揺れ等にともなうX座標の微小な変化が表示サイズに影響することを防ぎ、表示サイズが頻繁に変化することを避けることができる。
【0059】
また、仕切りとなる項目やドラッグ操作によって選択された項目については、上記式(1)とは異なる変更量とする。例えば、通常の表示サイズのままとしてもよいし、上記式(1)の比率Aよりも小さい比率を用いて表示サイズを計算してもよい。なお、図2(B)ではタブを、図2(C)では選択された項目を他の項目に対して表示サイズを変えて表示したが、タブと選択された項目の両方を他の項目に対して表示サイズを変えて表示してもよい。
【0060】
また、本実施形態では、第1領域29の上下に、上部の第2領域28及び下部の第2領域27を設けている。上部の第2領域28及び下部の第2領域27の枠の厚さhは、非表示項目全体の分量を示しており、第2領域内の網掛け部分(残量表示メーター)の厚さbが、各第2領域が配置された側(上側又は下側)に残存する非表示項目の相対的割合を示している。例えば、図3(B)において、非表示項目全体の分量が100項目であり、第1領域29の上側に30項目が、第1領域29の下側に70項目が隠れている場合、上部の第2領域28の枠の厚さhも、下部の第2領域27の枠の厚さhも、何れも100項目に対応する同じ厚さである。そして、上部の第2領域28の網掛け部分の厚さbUPは、枠の厚さhに対して30%の厚さとなり、また下部の第2領域27の網掛け部分の厚さbDOWNは、枠の厚さhに対して70%の厚さとなる。また、図2(A)を参照すると、先頭の項目(「AAAA」)が表示されているため、上側には非表示項目がなく、非表示項目は全て下側に存在するので、上部の第2領域28には網掛け部分が存在せず、下部の第2領域27は全て網掛け部分で占められている。なお、図3(B)のような枠の厚さと残量表示メーターによる表示に代えて、上側に「30/100」、下側に「70/100」のように数字で表示してもよい。
【0061】
さらに、上述したとおり、第1方向にドラッグ操作すると第1領域29の項目の表示サイズが変更されるが、表示サイズが変更されることにより非表示項目の分量が変化した場合、第2領域の枠の厚さhを変化させることが好ましい。これによって、ユーザーは、項目の表示サイズが変更されても、非表示項目の分量がどれくらいか、視覚的・直感的に把握することができる。以下、この表示変更方法について具体的に述べる。
【0062】
第1領域の表示項目の表示サイズが変更されると、表示画面1a上の単位長さ当たりに表示される項目数が増減するため、非表示項目の分量(数量)も変化する。例えば、通常(デフォルト)の12ポイントから6ポイントに変更されたとすると、表示画面1a上の単位長さ当たりに表示できる項目数は、通常に比べて約2倍となる。通常の表示サイズにおける表示項目の数量が30項目であり、非表示項目の数量が100項目である場合、6ポイントに縮小表示させた後の表示項目の数量は60項目となり、非表示項目の数量は70項目となる。このため、縮小表示させている間の第2領域の枠の厚さhは、通常時に比べて薄くなるよう変更される。これによって、ユーザーは、どのぐらいの項目数が第1領域29に表示されていないのかを視覚的に容易に認識することができる。
【0063】
例えば、表示内容処理部32は、以下の式(2)〜(4)によって、第2領域の枠の厚さh、及び網掛け部分(残量表示メーター)の厚さbUP、bDOWNを計算することができる。
h=(枠の厚さの最大値)×(現在の表示サイズでの非表示項目の数量
÷通常の表示サイズでの非表示項目の数量) (2)
bUP=h×(上側にある非表示項目の数量÷非表示項目の数量) (3)
bDOWN=h−bup (4)
ただし、現在非表示項目数が0である場合、h、bUP、bDOWNを0とする。
なお、第2領域の枠の厚さhの変更率は、上記式(2)に示すように、非表示項目の数量の変化率に対して比例関係としてもよいが、比例関係でなくてもよい。
【0064】
なお、図2及び図3では、説明のため、第1方向へのドラッグ操作と第2方向へのドラッグ操作とを分けて記載しているが、本発明の表示制御方法は、任意の方向(斜め方向)へのドラッグ操作のうち、第1方向成分についての変位量に基づいて縮小表示し、第2方向成分についての変位量に基づいてスクロール処理することもできる。なお、第1方向に移動させた後、第2方向に移動させるドラッグ操作によって処理してもよい。
【0065】
さらに、図2及び図3では、右方向にドラッグ操作することで縮小表示し、その後、左方向へ移動させることで通常の表示サイズに戻る動作について説明したが、上記式(1)の方式では、初期座標からX方向の変位があれば縮小表示されるため、最初に左方向にドラッグ操作することによっても表示項目を縮小表示させることができる。ただし、何れか一方の方向だけに縮小表示動作を限定させてもよい。また、ペンが離れたとき(ドラッグ操作が終了したとき)は、縮小表示の制御を終了し、通常の表示サイズに戻すことが好ましい。
【0066】
さらに、文字列の並ぶ方向(縦書き)、表示画面の縦横比(ウィンドウが左右に長い場合)に応じて、表示画面の縦方向を「第1方向」、横方向を「第2方向」として設定してもよい。この場合、第1方向(上下方向)に対するドラッグ操作を縮小表示及び拡大(復元)表示に利用し、第2方向(左右方向)に対するドラッグ操作をスクロール処理に利用する。
【0067】
図4は、表示装置による本発明の表示制御方法の処理を示すフローチャートである。ユーザーがペン2を表示画面1aの第1領域29に接触させると、処理が開始される。はじめに、ステップ120では、検出手段によって、ペン2の先端が初めに指示する座標(初期座標(XSTART,YSTART))を検出し、座標入力処理部31は、検出された初期座標を座標記憶部41に格納する。
【0068】
ユーザーが、ペン2を表示画面1aに接触させたまま、ペンを任意の方向に移動させると、ステップ121では、検出手段は、ペン2の先端の座標を連続的に検出し、座標入力処理部31は、所定のサンプリングタイミング(例えば、毎秒100回)で、連続的に検出される座標(X,Y)を取得し、取得した座標(X,Y)を座標記憶部41に格納する。この場合、座標入力処理部31は、物理的なメモリの構成や容量などに応じて、順次上書きするように最新の現在座標(X,Y)のみを座標記憶部41に格納してもよいし、時系列に従って複数の座標を座標記憶部41に格納してもよい。
【0069】
ステップ122では、表示内容処理部32は、座標記憶部41を参照して、Y方向の現在値Yがスクロール領域29の上辺より上側にあるか否かを判定する。ステップ122において、現在値Yがスクロール領域29の上辺より上側にあると判定された場合(Yes)、表示内容処理部32は、ステップ123で、スクロール領域29内の項目全体を下方向にスクロール(スクロールダウン)させ、さらに、スクロール領域29に表示されている最も上の項目を選択し、選択された項目に強調の効果を施す。一方、ステップ122において、現在値がスクロール領域29の上辺より上側にないと判定された場合(No)、表示内容処理部32は、ステップ124に進む。
【0070】
ステップ124では、表示内容処理部32は、現在値Yがスクロール領域29の下辺より下側にあるか否かを判定する。ステップ124において、現在値Yがスクロール領域29の下辺より下側にあると判定された場合(Yes)、表示内容処理部32は、ステップ125で、スクロール領域29内の項目全体を上方向にスクロール(スクロールアップ)させ、さらに、スクロール領域29に表示されている最も下の項目を選択し、選択された項目に強調の効果を施す。
【0071】
一方、ステップ124において、現在値Yがスクロール領域29の下辺より下側にないと判定された場合(No)、ペン2の先端がスクロール領域29内にあり、スクロール処理は必要ないので、表示内容処理部32は、ステップ126で、ペン2の先端が現在指示している項目を選択し、選択された項目に強調の効果を施す。
【0072】
さらに、ステップ127では、表示内容処理部32は、例えば上記式(3)及び(4)に基づいて、各第2領域の残量表示メーターの厚さbUP、bDOWNを計算し、計算された残量表示メーターの厚さbUP、bDOWNに基づいて、上部の第2領域28及び下部の第2領域27の表示データを生成する。生成された表示データは画面表示処理部33によって表示される。なお、ステップ127の処理は、後述するステップ133において実行することもできるので、ステップ127の処理を実行せずにそのままステップ130に進んでもよい。
【0073】
次に、ステップ130では、表示内容処理部32は、座標記憶部41を参照して、ペン2が現在指示しているX方向の現在値Xと初期値XSTARTとの差に基づいて変位量を算出する。なお、X方向への変位量が0の場合であっても、表示内容処理部32は、ステップ131以降に進んで表示サイズを変更することが好ましい。例えば、X方向に一旦移動した後、初期値XSTARTに戻った場合、表示サイズの計算およびそのサイズでの表示処理を行わないと、縮小表示したままとなってしまうからである。
【0074】
ステップ131では、表示内容処理部32は、ステップ130において算出された変位量に基づいて、例えば、上記式(1)を用いて、スクロール領域29に表示される項目の表示サイズを計算する。また、一部の項目(タブ又は選択された項目)について、他の項目よりも表示サイズの変更量を小さくする場合は、表示内容処理部32は、さらに一部の項目の表示サイズを計算する。
【0075】
ステップ132では、表示内容処理部32は、前ステップで計算した表示サイズに基づいて、スクロール領域29に表示する表示データを生成する。この場合、タブとして指定された項目又はペン2が現在指示しているY座標に対応する現在選択されている項目を縮小せずに、通常の表示サイズ又は他の項目より大きな表示サイズで表示してもよい。
【0076】
さらに、ステップ133では、表示内容処理部32は、例えば上記式(2)〜(4)に基づいて、第2領域の枠の厚さh、及び残量表示メーター部分の厚さbUP、bDOWNを計算する。そして、表示内容処理部32は、計算された枠の厚さh、及び残量表示メーターの厚さbUP、bDOWNに基づいて、上部の第2領域28及び下部の第2領域27の表示データを生成する。
【0077】
ステップ132及び133において生成された表示データは、表示データ記憶部42に一時的に格納され、画面表示処理部33が、これらの表示データを表示画面1aに再表示する。このように、ステップ131では、X方向に対する移動に応じて、表示サイズが変更され、ステップ133では、表示サイズが変更されるのに伴って枠の厚さh、残量表示メーターの厚さbUP、bDOWN等が変更され、表示される。
【0078】
次に、ステップ134では、表示内容処理部32は、ペン2が表示画面1aから離れたか否か判定する。ステップ134において、ペン2が離れていないと判定された場合(No)、表示内容処理部32は、ステップ121以下の処理を繰り返す。
【0079】
一方、ステップ134において、ペン2が離れたと判定された場合(Yes)、表示内容処理部32は、ステップ135において、スクロール領域29の表示サイズを初期の表示サイズに戻して、表示データを生成する。また、ステップ136では、式(2)に基づいて計算された、または予め表示データ記憶部42に保存されていた、第2領域27、28の枠の厚さh、及び、式(3)及び(4)に基づいて計算された残量表示メーターの厚さbUP、bDOWNに表示を変更し、処理を終了する。
【0080】
なお、図4では、説明のため、ステップ122〜ステップ127に示す第2方向に対するドラッグ操作によるスクロールの処理と、ステップ130〜ステップ133に示す第1方向に対するドラッグ操作による縮小表示の処理とを、この順番で記載したが、これらの処理は並行又は独立して実行されてもよいし、縮小表示の処理を先に実行してもよい。また、スクロールの処理と縮小表示の処理とで類似する処理のステップについては、必要に応じて一つのステップにまとめてもよい。
【0081】
以上説明したとおり、本発明によれば、表示画面に全ての項目が表示されず、スクロール表示が必要である場合、第1方向へのドラッグ操作によって項目を縮小表示させた後、引き続く第2方向へドラッグ操作によってスクロール表示の処理を実行するので、少ないドラッグ操作量(変位量)で大きなスクロール量を得ることができる。また、第1方向の反対側へのドラッグ操作によって項目を再度通常表示することもできるので、目的の項目の付近まで大まかに移動した後、目的の項目を正確に選択することができ、スクロールが行き過ぎたりすることがない。これによって、ユーザーは、目的の項目の選択を簡単かつ短時間でしかも確実に行うことができる。
【0082】
また、連続する一続きのドラッグ操作により、縮小表示とスクロール表示の処理を実行することができるので、例えば、他のキーを操作しながら、ドラッグ操作を行うというような面倒な操作が必要なく、ユーザーにとって直感的で分かりやすく、簡単な操作を提供することができる。特に、キーボードを備えない、又は複数の操作ボタンを配置するのが難しいような、小型のスマートフォン、タブレット、電子ボードなどに好適である。
【0083】
また、スクロール状態を示す情報がウィンドウの一部に表示されるので、ユーザーは、縮小表示によって変化する非表示項目の数量を視覚的・直感的に把握することができ、あとどれぐらいスクロールする必要があるかを予想しやすくなる。
【0084】
また、縮小表示された場合であっても、選択された項目又はタブ項目は通常の表示サイズ又は他の項目より大きく表示されるので、視認性を向上させることができ、選択された項目を拡大表示するための余計な領域を必要とせず、表示画面上の表示枠を有効に利用することができ、目的の項目の選択を簡単かつ短時間でしかも確実に行うことができる。
【符号の説明】
【0085】
1 表示装置
1a 表示画面
2 ポインティングデバイス(電子ペン)
3 情報処理部
4 記憶部
27、28 第2領域
29 第1領域(スクロール領域)
31 座標入力処理部
32 表示内容処理部
33 画面表示処理部
41 座標記憶部
42 表示データ記憶部
【特許請求の範囲】
【請求項1】
表示画面に、複数の項目を表示する第1領域を設定し、
表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、
前記ドラッグ操作のうち、前記初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更し、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる表示制御方法であって、
前記第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、前記第1方向についての変位量に基づく表示サイズの変更量が異なることを特徴とする表示制御方法。
【請求項2】
前記第1領域に表示される複数の項目のうち、前記ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項1に記載の表示制御方法。
【請求項3】
前記第2方向へのドラッグ操作によって、前記ドラッグ操作によって選択された項目が順次変更されることを特徴とする請求項2に記載の表示制御方法。
【請求項4】
前記第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項1乃至3の何れか1項に記載の表示制御方法。
【請求項5】
前記表示画面に、さらにスクロール状態を示す情報を表示する第2領域を設定し、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示することを特徴とする請求項1乃至4の何れか1項に記載の表示制御方法。
【請求項6】
表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定し、
表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、
前記ドラッグ操作のうち、前記初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更し、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる表示制御方法であって、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示することを特徴とする表示制御方法。
【請求項7】
前記第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、前記第2領域に表示される非表示項目の数量を示す情報を生成することを特徴とする請求項5又は6に記載の表示制御方法。
【請求項8】
前記第2領域は、前記第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することを特徴とする請求項5乃至7の何れか1項に記載の表示制御方法。
【請求項9】
前記第2領域は、前記第1領域における前記第2方向の両端部に配置されることを特徴とする請求項5乃至8の何れか1項に記載の表示制御方法。
【請求項10】
前記第2方向は、前記表示画面のスクロール方向であり、
前記第1方向は、前記第2方向と直交する方向であることを特徴とする請求項1乃至9の何れか1項に記載の表示制御方法。
【請求項11】
ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、
前記表示装置に、
前記表示画面に複数の項目を表示する第1領域を設定する機能と、
前記検出手段によって検出された前記表示画面に対する前記ポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更する機能と、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる機能と、
を実現させるためのプログラムであり、
前記第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、前記第1方向についての変位量に基づく表示サイズの変更量が異なるようにすることを特徴とするプログラム。
【請求項12】
前記第1領域に表示される複数の項目のうち、前記ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項11に記載のプログラム。
【請求項13】
前記第2方向へのドラッグ操作によって、前記ドラッグ操作によって選択された項目が順次変更されることを特徴とする請求項12に記載のプログラム。
【請求項14】
前記第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項11乃至13の何れか1項に記載のプログラム。
【請求項15】
さらに、前記表示装置に、
前記表示画面に、スクロール状態を示す情報を表示する第2領域を設定する機能と、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示する機能と
を実現するための請求項11乃至14の何れか1項に記載のプログラム。
【請求項16】
ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、
前記表示装置に、
前記表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定する機能と、
前記検出手段によって検出された前記表示画面に対する前記ポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更する機能と、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる機能と、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示する機能と
を実現させるためのプログラム。
【請求項17】
前記第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、前記第2領域に表示される非表示項目の数量を示す情報を生成することを特徴とする請求項15又は16に記載のプログラム。
【請求項18】
前記第2領域は、前記第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することを特徴とする請求項15乃至17の何れか1項に記載のプログラム。
【請求項19】
前記第2領域は、前記第1領域における前記第2方向の両端部に配置されることを特徴とする請求項15乃至18の何れか1項に記載のプログラム。
【請求項20】
前記第2方向は、前記表示画面のスクロール方向であり、
前記第1方向は、前記第2方向と直交する方向であることを特徴とする請求項11乃至19の何れか1項に記載のプログラム。
【請求項1】
表示画面に、複数の項目を表示する第1領域を設定し、
表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、
前記ドラッグ操作のうち、前記初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更し、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる表示制御方法であって、
前記第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、前記第1方向についての変位量に基づく表示サイズの変更量が異なることを特徴とする表示制御方法。
【請求項2】
前記第1領域に表示される複数の項目のうち、前記ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項1に記載の表示制御方法。
【請求項3】
前記第2方向へのドラッグ操作によって、前記ドラッグ操作によって選択された項目が順次変更されることを特徴とする請求項2に記載の表示制御方法。
【請求項4】
前記第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項1乃至3の何れか1項に記載の表示制御方法。
【請求項5】
前記表示画面に、さらにスクロール状態を示す情報を表示する第2領域を設定し、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示することを特徴とする請求項1乃至4の何れか1項に記載の表示制御方法。
【請求項6】
表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定し、
表示画面に対するドラッグ操作の始点に対応する初期座標と現在座標とを検出し、
前記ドラッグ操作のうち、前記初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更し、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる表示制御方法であって、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示することを特徴とする表示制御方法。
【請求項7】
前記第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、前記第2領域に表示される非表示項目の数量を示す情報を生成することを特徴とする請求項5又は6に記載の表示制御方法。
【請求項8】
前記第2領域は、前記第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することを特徴とする請求項5乃至7の何れか1項に記載の表示制御方法。
【請求項9】
前記第2領域は、前記第1領域における前記第2方向の両端部に配置されることを特徴とする請求項5乃至8の何れか1項に記載の表示制御方法。
【請求項10】
前記第2方向は、前記表示画面のスクロール方向であり、
前記第1方向は、前記第2方向と直交する方向であることを特徴とする請求項1乃至9の何れか1項に記載の表示制御方法。
【請求項11】
ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、
前記表示装置に、
前記表示画面に複数の項目を表示する第1領域を設定する機能と、
前記検出手段によって検出された前記表示画面に対する前記ポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更する機能と、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる機能と、
を実現させるためのプログラムであり、
前記第1領域に表示される複数の項目の一部と複数の項目の他の一部とで、前記第1方向についての変位量に基づく表示サイズの変更量が異なるようにすることを特徴とするプログラム。
【請求項12】
前記第1領域に表示される複数の項目のうち、前記ドラッグ操作によって選択された項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項11に記載のプログラム。
【請求項13】
前記第2方向へのドラッグ操作によって、前記ドラッグ操作によって選択された項目が順次変更されることを特徴とする請求項12に記載のプログラム。
【請求項14】
前記第1領域に表示される複数の項目のうち、仕切りとなる項目は、通常の表示サイズのままとするか、又は他の項目よりも表示サイズの変更量を小さくすることを特徴とする請求項11乃至13の何れか1項に記載のプログラム。
【請求項15】
さらに、前記表示装置に、
前記表示画面に、スクロール状態を示す情報を表示する第2領域を設定する機能と、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示する機能と
を実現するための請求項11乃至14の何れか1項に記載のプログラム。
【請求項16】
ポインティングデバイス、表示画面及び検出手段を備えた表示装置において使用されるプログラムであって、
前記表示装置に、
前記表示画面に、複数の項目を表示する第1領域と、スクロール状態を示す情報を表示する第2領域と、を設定する機能と、
前記検出手段によって検出された前記表示画面に対する前記ポインティングデバイスのドラッグ操作の始点に対応する初期座標と現在座標との差から算出した第1方向についての変位量に基づいて、前記第1領域に表示される複数の項目の表示サイズを変更する機能と、
前記ドラッグ操作のうち、前記第1方向とは異なる第2方向についての変位量に基づいて、前記第1領域に表示される項目をスクロールさせる機能と、
前記第1領域には表示されない非表示項目の数量を示す情報を前記第2領域に表示する機能と
を実現させるためのプログラム。
【請求項17】
前記第1領域に表示される複数の項目の表示サイズを変更することによって変更された非表示項目の数量の情報に基づいて、前記第2領域に表示される非表示項目の数量を示す情報を生成することを特徴とする請求項15又は16に記載のプログラム。
【請求項18】
前記第2領域は、前記第1領域に表示されない非表示項目の全量を表示するとともに、非表示項目の分布に関する情報を表示することを特徴とする請求項15乃至17の何れか1項に記載のプログラム。
【請求項19】
前記第2領域は、前記第1領域における前記第2方向の両端部に配置されることを特徴とする請求項15乃至18の何れか1項に記載のプログラム。
【請求項20】
前記第2方向は、前記表示画面のスクロール方向であり、
前記第1方向は、前記第2方向と直交する方向であることを特徴とする請求項11乃至19の何れか1項に記載のプログラム。
【図1】


【図2】


【図3】


【図4】




【図2】


【図3】


【図4】


【公開番号】特開2013−11981(P2013−11981A)
【公開日】平成25年1月17日(2013.1.17)
【国際特許分類】
【出願番号】特願2011−143276(P2011−143276)
【出願日】平成23年6月28日(2011.6.28)
【出願人】(504132881)国立大学法人東京農工大学 (595)
【Fターム(参考)】
【公開日】平成25年1月17日(2013.1.17)
【国際特許分類】
【出願日】平成23年6月28日(2011.6.28)
【出願人】(504132881)国立大学法人東京農工大学 (595)
【Fターム(参考)】
[ Back to top ]

