表示制御方法及びプログラム

【課題】位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、地図画像の視認性が損なわれることなく、視覚的に優れた表示態様を実現できる表示制御方法及びプログラムを提供する。
【解決手段】位置情報が付加されているコンテンツに関する情報を画面上に表示する際に、画面上に、地上空間と上空空間とにより規定される仮想的な空間を設定し、コンテンツに付加された位置情報に対応する地点を含む地図画像を地上空間に描画する。そして、コンテンツ情報を表示する表示領域を上空空間(地図画像の描画領域と重ならない領域)上に設定し、コンテンツが対応地点と関連付けられていることを認識可能な態様で、当該コンテンツ情報を設定された表示領域に表示する。
【解決手段】位置情報が付加されているコンテンツに関する情報を画面上に表示する際に、画面上に、地上空間と上空空間とにより規定される仮想的な空間を設定し、コンテンツに付加された位置情報に対応する地点を含む地図画像を地上空間に描画する。そして、コンテンツ情報を表示する表示領域を上空空間(地図画像の描画領域と重ならない領域)上に設定し、コンテンツが対応地点と関連付けられていることを認識可能な態様で、当該コンテンツ情報を設定された表示領域に表示する。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、コンテンツに関する情報(例えば、ウェブページに含まれる情報等)を画面上に表示するための表示制御方法及びプログラムに関し、特に、ポータルサイト等における検索結果画面を表示する際に好適な技術に関する。
【背景技術】
【0002】
従来、コンピュータ、携帯電話、TV、ビデオカメラ等、身近な電子機器の操作手段として、グラフィカルユーザインターフェース(GUI:Graphical User Interface)が採用されている。GUIとは、グラフィックを多用した表示画面によりユーザに情報を提供するとともに、大半の操作をマウス等のポインティングデバイスによって直接的に行うことができるユーザインターフェースである。
近年では、デザイン性だけでなく、電子機器の高機能化に対応できる操作性に優れたGUIが要求されている。
【0003】
例えば、インターネット上で配信されている情報(例えば、ウェブページに含まれる情報)を検索キーワード等の検索条件によって検索し、その検索結果を表示する場合、検索により抽出された情報の属性をユーザが視認しやすい態様で表示する技術が提案されている(例えば、特許文献1〜3)。特に、特許文献1、2では、画面上に仮想的な三次元空間を設定し、この三次元空間上に検索結果を配置することにより視覚的に優れたGUIを実現している。
また、不動産物件の検索のように、検索対象となる情報が位置情報(例えば、緯度・経度又は住所等)を含む場合に、地図画像上に検索結果(不動産分布)を表示する技術が提案されている(例えば、特許文献4)。
【特許文献1】特開2004−355286号公報
【特許文献2】特開2002−56411号公報
【特許文献3】特開2000−305946号公報
【特許文献4】特開2002−123589号公報
【発明の開示】
【発明が解決しようとする課題】
【0004】
しかしながら、特許文献4では、地形を平面視した一般的な地図画像上に検索結果を表示するため、検索結果が複数に及ぶと、地図画像上に複数のテキスト(例えば、不動産名)やマーク(例えば、不動産の種類に応じたアイコン)が表示されることとなる。そのため、テキストやマークにより地図画像が覆われてしまい、地図内容が認識困難となる上、地図画像上の対応位置と検索結果との関係もわからなくなる虞がある。
【0005】
本発明は、位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、地図画像の視認性が損なわれることなく、視覚的に優れた表示態様を実現できる表示制御方法及びプログラムを提供することを目的とする。
【課題を解決するための手段】
【0006】
上記目的を達成するため、請求項1に記載の発明は、位置情報が付加されているコンテンツに関する情報を画面上に表示するための表示制御方法であって、
前記画面上に地上空間と上空空間とにより規定される仮想的な空間を設定し、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画し、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定し、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示することを特徴とする。
【0007】
請求項2に記載の発明は、請求項1に記載の表示制御方法において、
前記コンテンツの表示領域と前記地図画像上の対応地点とは、前記対応地点を基点とする引き出し線により結ばれていることを特徴とする。
【0008】
請求項3に記載の発明は、請求項1に記載の表示制御方法において、
前記コンテンツの表示領域を囲むように前記地図画像上の対応地点から発された吹き出し枠を前記上空空間上に表示することを特徴とする。
【0009】
請求項4に記載の発明は、請求項1から3のいずれか一項に記載の表示制御方法において、複数のコンテンツに関する情報を表示する場合に、コンテンツごとに表示色を異ならせることを特徴とする。
【0010】
請求項5に記載の発明は、請求項1から4のいずれか一項に記載の表示制御方法において、ユーザ操作に基づいて、前記表示領域の表示位置を変更可能であることを特徴とする。
【0011】
請求項6に記載の発明は、請求項1から5のいずれか一項に記載の表示制御方法において、前記コンテンツに関連する広告情報を、当該コンテンツに関する情報とともに前記表示領域に表示することを特徴とする。
【0012】
請求項7に記載の発明は、請求項1から6のいずれか一項に記載の表示制御方法において、前記地図画像が複数の地域に区画されている場合、
前記地図画像内の特定の地域を拡大表示するためのユーザ操作に基づいて、前記地図画像の表示を保持したまま、前記地図画像が描画されている上空空間上に、前記選択された地域の拡大地図画像を描画し、
前記地図画像及び前記拡大地図画像の何れの描画領域とも重ならない上空空間において、前記コンテンツに関する情報を表示する表示領域を設定することを特徴とする。
【0013】
請求項8に記載の発明は、請求項1から7のいずれか一項に記載の表示制御方法において、前記上空空間上に表示された前記コンテンツに関する情報を、ユーザ操作に応じて非表示にさせることを特徴とする。
【0014】
請求項9に記載の発明は、位置情報が付加されているコンテンツに関する情報を画面上に表示するためのプログラムであって、
前記画面上に地上空間と上空空間とにより規定される仮想的な空間を設定する機能と、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画する機能と、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定する機能と、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示する機能と、
をコンピュータに実現させることを特徴とする。
【発明の効果】
【0015】
本発明によれば、位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、地図画像の視認性が損なわれることなく、視覚的に優れた表示態様を実現できる。
【発明を実施するための最良の形態】
【0016】
以下、本発明の実施の形態を図面に基づいて説明する。
図1は、本実施形態に係るネットワーク構成について示す概略図である。
本実施形態では、サーバ1からクライアント2に、ネットワークNを介してコンテンツ(例えば、ウェブページ等)を提供し、クライアント2においてコンテンツを利用する場合について示している。
【0017】
図1に示すように、サーバ1には、通信ネットワークNを介してクライアント2(例えば、パーソナルコンピュータ2a、携帯電話2b等)が接続されている。
通信ネットワークNは、インターネットや電気通信事業者等の電話回線網、携帯電話通信網等であり、当該通信ネットワークNに接続するサーバ1とクライアント2の間を、データ通信可能に接続する。
【0018】
このようなネットワークシステムにおいて、例えば、ユーザが、クライアント2でウェブブラウザを起動しURLを指定すると、クライアント2はこれを元に対応するコンテンツ(例えば、ウェブページのHTMLファイル)を保有しているサーバ1をインターネット上で探して、コンテンツのデータを要求する。
一方、要求されたコンテンツを保有するサーバ1は、要求されたコンテンツをクライアント2に送信する。そして、クライアント2は、受信したコンテンツの内容を解析してウェブページ等を表示する。
サーバ1が、ポータルサイトのウェブサーバである場合、ユーザによる検索操作に伴いクライアント2から送信される操作情報に基づいて、サーバ1はコンテンツの検索を行い、検索結果を含む新たな画面データを生成し、この画面データをクライアント2に送信する。そして、クライアント2では、サーバ1から送信された画面データに基づく表示制御がなされることとなる。
【0019】
図2は、サーバ1のハードウェア構成の概略を示すブロック図である。本実施形態におけるサーバ1は、例えば、各種ウェブサイトのディレクトリ検索サービスを提供するポータルサイトのウェブサーバである。
図2に示すように、サーバ1は、制御部11、通信部12、検索データベース13、地図データベース、広告データベース等を備えて構成され、各部はバスライン14により電気的に接続されている。
【0020】
制御部11は、CPU(Central Processing Unit)111、RAM(Random Access Memory)112、フラッシュROM(Read Only Memory)113で構成される。
CPU111は、各種演算処理を行う他、各部の集中制御を行う。RAM112は、CPU111が演算処理を行うときのデータを一時的に記憶しておく作業領域を有する。フラッシュROM113は、CPU111が実行するオペレーティングシステム(OS)やサーバ用ソフトウェア、ウェブアプリケーション等のプログラムを記憶する。
通信部12は、TCP/IP等の通信プロトコルに従って処理を行い、ネットワークNを介してクライアント2とデータの送受信を行う。
【0021】
検索データベース13には、例えば、ディレクトリ検索により提供するコンテンツ(例えば、ウェブページ)がカテゴリ別に分類され、コンテンツごとに、それぞれのコンテンツに関する情報が登録されている。コンテンツに関する情報とは、例えば、ウェブページを構成するタイトル情報、テキスト情報(コンテンツの簡単/詳細な説明)、画像情報、リンク情報等であり、以下、コンテンツ情報と称する。
【0022】
このコンテンツ情報には、当該コンテンツに関する位置情報が含まれる。つまり、コンテンツには位置情報が付加されている。ここで、コンテンツに関する位置情報とは、例えば、イベントに関するコンテンツの場合にはイベントの開催地を特定可能な情報であり、飲食店に関するコンテンツの場合にはサービス提供地(店舗)を特定可能な情報である。この位置情報は、例えば、緯度・経度、住所、郵便番号等で表される。
また、検索結果画面において、コンテンツに連動して広告を表示するための広告情報が、コンテンツごとに関連付けられている。この広告情報は、後述する広告データベース15に格納されている。例えば、イベントに関するコンテンツには、当該イベントの開催地に関する広告情報(例えば、地域の特産品等を販売するウェブサイトの広告)が関連付けられる。なお、1つのコンテンツに対して複数の広告情報が関連付けられる場合もある。
【0023】
クライアント2に提供される検索結果画面では、ディレクトリ検索により抽出されたコンテンツごとに所定の表示領域が設けられ、それぞれの表示領域に対応するコンテンツに関する情報(コンテンツ情報)及び広告情報が表示される。
【0024】
地図データベース14には、所定の領域を多段階で縮尺した地図情報(地図画像データ)が格納されている。地図情報には、鉄道の敷設状況を示す鉄道情報、道路の敷設状況を示す道路情報、様々な施設の立地状況を示す施設情報等が含まれる。また、地図情報には、当該地図画像上の各地点と関連付けられた座標情報が含まれている。
【0025】
広告データベース15には、コンテンツに連動して表示する広告情報が格納されている。広告情報には、広告掲載の依頼主のウェブサイトに関する画像やテキストの他、広告依頼主のウェブサイトに検索結果画面から遷移させるためのリンク情報等が含まれる。
例えば、ディレクトリ検索によりあるコンテンツが抽出されると、当該コンテンツに関連付けられている広告情報がコンテンツ情報とともに表示されることとなる。
【0026】
図2において、サーバ1のCPU111は、例えば、フラッシュROM113に記憶されているサーバ用ソフトウェア及びウェブアプリケーションプログラムを実行することにより、クライアント2からの操作情報に応じた処理を行う。例えば、クライアント2のウェブブラウザにおいて、トップページからディレクトリ検索を指示する操作が行われると、検索結果画面のデータを生成して、これをクライアント2に送信する。
そして、クライアント2では、サーバ1から送信された画面データに基づいて、検索結果画面が表示されることとなる。
【0027】
図3は、クライアント2のハードウェア構成の概略を示すブロック図である。
図3に示すように、クライアント2は、制御部21、記憶部22、通信部23、操作部24、表示部25等を備えて構成され、各部はバスライン26により電気的に接続されている。
【0028】
制御部21の構成はサーバ1の制御部11の構成と同様である。フラッシュROM213は、OSやウェブブラウザ等のプログラムを記憶する。
記憶部22は、例えばハードディスクで構成され、サーバ1からダウンロードしたコンテンツ(例えば、ウェブページで公開されている画像)のデータ等を記憶する。
通信部23は、TCP/IP等の通信プロトコルに従って処理を行い、ネットワークNを介してサーバ1とデータの送受信を行う。
操作部24は、例えば、キーボード及びマウスで構成され、ユーザが情報を入力する際に使用される。例えば、サーバ1から提供されたポータルサイトのトップページにおいて、ユーザは操作部24を操作することにより、ディレクトリ検索を行う。
表示部25は、例えば、液晶ディスプレイ等の表示装置で構成され、制御部21からの表示制御指令に基づいて所定の画面を表示する。表示部25には、例えば、ウェブブラウザのGUIが表示される。
【0029】
クライアント2のCPU211は、例えば、フラッシュROM213に記憶されているウェブブラウザを実行し、ユーザが操作部24によりURLを入力することに伴い、URLで指定されるウェブページをサーバ1に要求する。そして、サーバ1から送信されたウェブページ(例えば、ポータルサイトのトップページ)のデータを解析して、ウェブブラウザのウィンドウに表示する。
【0030】
上述したように、サーバ1がクライアント2にポータルサイトを提供し、クライアント2においてディレクトリ検索が行われると、クライアント2のウェブブラウザには検索結果画面が表示される。
【0031】
図4は、クライアント2においてディレクトリ検索が行われたときの検索結果画面の一例を示す説明図である。図4は、ポータルサイトのディレクトリ検索サービスおいて、兵庫県で開催されるイベントのコンテンツ(ウェブページ)をディレクトリ検索したときに表示される検索結果画面である。例えば、ディレクトリ検索サービスにおいて、トップ>地域情報>近畿>兵庫県>生活と文化>イベントというディレクトリ遷移を行うことで、所望の検索結果が得られる。
なお、図4に示す検索結果画面D1は、従来のディレクトリ検索により提供される検索結果画面とほぼ同様である。
【0032】
図4に示す検索結果画面D1では、ディレクトリ検索により抽出された20件のコンテンツ1〜20のうち、4件のコンテンツ1〜4のコンテンツ情報CI1〜CI4がリスト表示されている。図4において表示されていないコンテンツ5〜20については、スクロールバーSBを操作することにより表示することができる。
コンテンツ1〜4のそれぞれのコンテンツ情報は、コンテンツのタイトルと簡単な説明で構成される。例えば、コンテンツ1については、コンテンツ情報CI1として、「天滝もみじ祭(養父市)」というコンテンツのタイトルCI11と、「紅葉の美しい季節の天滝を・・」というコンテンツの簡単な説明CI12が表示されている。
【0033】
また、各コンテンツ1〜4に対応して、チェックボックスCB1〜CB4が設けられている。図4では、チェックボックスCB1、CB3にチェックマークが付されており、コンテンツ1「天滝もみじ祭(養父市)」、コンテンツ3「コウノトリ翔る但馬まるごと感動市(豊岡市)」が選択されていることを示している。
検索結果画面D1の下部領域には、「詳しく知る」ボタンBTが設けられている。この「詳しく知る」ボタンBTが操作されると、選択されているコンテンツ1、3について更に詳細な情報が表示される。
【0034】
本実施形態では、「詳しく知る」ボタンBTが操作されたときの詳細表示として、選択されているコンテンツを地図画像に関連させて表示する。この詳細表示において本発明の表示制御方法が適用されている。
【0035】
図5は、ディレクトリ検索の検索結果画面(詳細表示)を表示するための表示制御処理の一例を示すフローチャートである。この表示制御処理は、例えば、サーバ1のCPU111がROM113に記憶されているサーバ用ソフト及びウェブアプリケーションを実行することにより実現される。例えば、クライアント2において、図5に示す検索結果画面D1が表示され、ユーザによって「詳しく知る」ボタンBTが操作されたときに実行される。
【0036】
ステップS101では、X軸、Y軸、Z軸で規定される仮想的な三次元空間を設定する。このとき、Z軸は、画面の縦方向に平行となるようにする。また、X軸は、画面の横方向に平行とされるのが望ましい。この仮想三次元空間において、XY平面が地図画像を描画する地上空間となり、XZ平面がコンテンツに関する情報を表示する上空空間となる。
ステップS102では、選択されたコンテンツに付加されている位置情報を取得する。図4では、コンテンツ1、3に対応するチェックボックスCB1、CB3にチェックマークが付されているので、これらのコンテンツ1、3が検索結果画面(詳細表示)において表示するコンテンツとなる。
【0037】
ステップ103では、取得した位置情報に対応する地点を含む地図画像を、地図データベース14から選択する。位置情報に対応する地点が日本国内である場合、例えば、初期設定として日本地図画像を選択する。
ステップS104では、選択された地図画像を、地上空間(仮想三次元空間のXY平面)に描画する。すなわち、描画される地図画像は、地形を上空斜めから見てXY平面に投影したような画像となる。なお、一般的な平面視地図画像に画像処理を施して描画するようにしてもよいし、予め、斜視地図画像を地図データベース14に格納しておくようにしてもよい。
【0038】
ステップS105では、表示するコンテンツの表示領域を設定する。このとき、XY平面上に描画された地図画像の描画領域と重ならない領域において、表示領域を設定する。すなわち、コンテンツの表示領域は上空空間上に設定されることとなる。表示領域とは、コンテンツ情報を配置する領域のことであり、表示領域に対応した表示枠を描画するようにしてもよい。
表示領域の大きさは、表示するコンテンツの数やコンテンツ情報の内容によって適宜調整される。なお、表示領域の配置は、地図画像の描画領域と重ならなければ特に制限されない。
【0039】
ステップS106では、コンテンツに付加された位置情報に対応する地図画像上の地点と、設定された表示領域を結ぶ引き出し線を描画する。この引き出し線により、地図画像上の地点とコンテンツとが関連していることを視覚的に容易に認識できる。
【0040】
ステップS107では、設定された表示領域にコンテンツ情報を配置する。
ステップS108では、設定された表示領域に、コンテンツに関連付けられた広告情報を配置する。なお、コンテンツに広告情報が関連付けられていない場合はこの処理は省略される。また、コンテンツに複数の広告情報が関連付けられている場合は、クライアント2の画面において、所定時間間隔で広告表示が切り換わるように表示制御がなされるようにする。
ステップS109では、上記処理により生成された画面データをクライアント2に送信する。
【0041】
なお、表示するコンテンツが複数ある場合には、ステップS105〜S108の処理は、表示するコンテンツごとに行われる。このとき、コンテンツの表示領域同士も重ならないようにするのが望ましい。
また、コンテンツごとにコンテンツ情報(テキスト)、表示領域、引き出し線の表示色を異ならせる(例えば、関連するものについての表示色を同系色とする)ことにより、表示するコンテンツが複数ある場合でも地図画像上の地点とコンテンツの関連性を視覚的に認識できる。
【0042】
上述したように、本実施形態では、位置情報(例えば、緯度・経度)が付加されているコンテンツに関する情報(コンテンツ情報)を画面上に表示する際に、画面上に、地上空間と上空空間とにより規定される仮想的な空間を設定し(ステップS101)、コンテンツに付加された位置情報に対応する地点を含む地図画像を地上空間に描画する(ステップS102〜S104)。そして、コンテンツ情報を表示する表示領域を上空空間(地図画像の描画領域と重ならない領域)上に設定し(ステップS105)、コンテンツが対応地点と関連付けられていることを認識可能な態様で、当該コンテンツ情報を設定された表示領域に表示する(ステップS106〜S108)。
【0043】
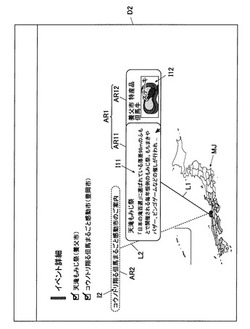
図6は、クライアント2において表示される検索結果画面(詳細表示)の一例を示す説明図である。
サーバ1において、図5に示す表示制御処理がなされると、クライアント2では、受信した画面データに基づいて図6に示す検索結果画面D2が表示される。
図6に示すように、検索結果画面D2の下部領域(地上空間)には、日本地図画像MJが配置されている。また、コンテンツの表示領域AR1、AR2は、日本地図画像MJの描画領域と重ならないように上空空間上に設定されている。
【0044】
図6では、図5において選択された「天滝もみじ祭(養父市)」のコンテンツ1と、「コウノトリ翔る但馬まるごと感動市(豊岡市)」のコンテンツ3の詳細表示について示している。また、図6では、コンテンツの表示領域に対応して表示枠を表示するようにしている。
【0045】
「天滝もみじ祭(養父市)」のコンテンツ1の表示領域AR1は、コンテンツ情報I11の表示領域AR11と、広告情報I12の表示領域AR12で構成される。
表示領域AR11には、「天滝もみじ祭」というタイトルと、「『日本の滝百選』に選ばれている落差98m・・・」という詳細な説明が、コンテンツ情報I11として表示されている。表示領域AR12には、当該コンテンツ1に関連付けられた広告情報として、「養父市の特産品(但馬牛)」の広告が表示されている。
そして、表示領域AR1と、コンテンツ1に付加されている位置情報に対応する日本地図画像MJ上の地点(養父市)は、引き出し線L1で結ばれている。
【0046】
「コウノトリ翔る但馬まるごと感動市のご案内」のコンテンツ3の表示領域AR2には、コンテンツ情報I2としてコンテンツ3のタイトルが表示されている。コンテンツ3には、広告情報は関連付けられていないので、表示領域AR2にはコンテンツ情報だけが表示されている。
そして、表示領域AR2と、コンテンツ3に付加されている位置情報に対応する日本地図画像MJ上の地点(豊岡市)は、引き出し線L2で結ばれている。
【0047】
なお、図6では、表示領域AR1の表示枠と引き出し線L1を実線、表示領域AR2と引き出し線L2を点線で示しているが、これは表示態様が異なることを示しているに過ぎず、実際には表示色が異なるようにするのが望ましい。また、コンテンツの表示領域、表示領域に表示するコンテンツ情報(テキスト)の表示色も引き出し線と同系色とすれば、コンテンツと地図画像上の対応地点の関連性がいっそう明確となる。
【0048】
このように、本実施形態では、検索結果であるコンテンツ情報は、地図画像に重ならないように表示されるので、コンテンツ情報の表示により地図画像が覆われることはなく、地図内容の視認性が損なわれることはない。
また、コンテンツの表示領域と地図画像上の対応地点とを、対応地点を基点とする引き出し線により結んでいるので、表示するコンテンツと対応地点との関連性を明確に認識できる。さらに、複数のコンテンツに関する情報を表示する場合に、コンテンツごとに表示色が異なるようにしているので、複数のコンテンツを表示する場合であってもコンテンツと地図画像上の地点の対応関係は不明確とならない。
【0049】
また、図6において、コンテンツの表示領域AR1、AR2は、ユーザの操作により表示位置を変更できるようにしている。例えば、ユーザは、表示領域AR1又は表示領域AR2にマウスのカーソルをあわせてクリックし、ドラッグする操作を行うことで、表示領域の位置を変えることができる。
すなわち、ユーザ操作に基づいて、表示領域の表示位置を変更可能としている。このように、ユーザはコンテンツの表示領域を所望の位置に変更できるので、視覚的に優れるだけでなく、利便性にも優れたGUIとなる。
【0050】
また、表示されるコンテンツ情報は、当該コンテンツを提供するウェブサイトにリンク付けられており、例えば、コンテンツ情報I11の表示領域AR11をユーザがクリック操作すると、当該ウェブサイトに遷移するようになっている。
コンテンツ情報とともに表示される広告情報も同様に、広告依頼主のウェブサイトにリンク付けられており、広告情報の表示領域AR12をユーザがクリック操作すると、当該ウェブサイトに遷移するようになっている。
【0051】
図7は、図6に示すような検索結果画面(詳細表示)の仮想三次元空間における配置構成を模式的に示す説明図である。
図7に示すように、地図画像MJは、X軸、Y軸、Z軸で規定される仮想三次元空間におけるXY平面(地上空間)に配置されている。一方、コンテンツの表示領域AR1、AR2は、XZ平面に平行で、Z軸方向に高さを有する上空空間上に形成されている。
【0052】
このように、地図画像MJと重ならない領域にコンテンツ情報を表示することは、地図画像MJが配置されたXY平面からZ方向に高さを有する位置に表示することとなり、地図画像MJに対して立体的にコンテンツ情報が表示されることになる。
したがって、クライアント2の画面上では、地図画像MJの上空にコンテンツ情報が浮かんでいるように表示されることとなり、視覚的に興味深い優れた表示態様となる。
【0053】
本実施形態において説明した検索結果画面の表示方法によれば、位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、視認性を向上できるとともに、視覚的に優れた表示態様を実現できる。具体的には、地図画像にコンテンツ情報が重ならないように表示するので、コンテンツ情報の表示により地図画像が隠れることはなく、地図内容が認識困難となる虞はない。また、地図画像とコンテンツ情報が立体的に表示されるので、視覚的に極めて興味深いものとなる。
【0054】
以上、本発明者によってなされた発明を実施形態に基づいて具体的に説明したが、本発明は上記実施形態に限定されるものではなく、その要旨を逸脱しない範囲で変更可能である。
【0055】
例えば、図6に示す検索結果画面D2において、ユーザの操作に基づいて、地図画像が拡大/縮小表示されるようにしてもよい。
例えば、ユーザが、表示されているコンテンツと関連付けられた地点をクリック操作すると、この領域を拡大した地図画像が表示されるようにする。また例えば、ユーザが、マウスのホイールを操作することにより、段階的に拡大/縮小した地図画像が表示されるようにする。
【0056】
図8は、ユーザの操作に基づいて地図画像を拡大表示する場合の画面例について示す説明図である。例えば、図6に示す検索結果画面D2が表示された状態において、ユーザによって特定地域を選択する操作が行われたときに表示される画面例である。
図8に示すように、日本地図画像MJの表示を保持したまま、その上空に兵庫県の拡大地図画像MHを表示することで、視覚的な興趣を高めることができる。
【0057】
かかる表示態様を実現するには、例えば、図6において、日本地図画像を複数の地域(例えば、都道府県単位)に区画して表示しておく。そして、特定の地域がクリック操作されると、この領域を拡大した地図画像が日本地図画像の上方に表示されるように制御する。
すなわち、地図画像が複数の地域(例えば、日本地図画像では都道府県単位)に区画されている場合に、地図画像内の特定の地域を拡大表示するためのユーザ操作に基づいて、元の地図画像の表示を保持したまま、地図画像が描画されている地上空間に対してZ軸方向(例えば、プラス(上)方向)に離間して形成される上空空間上に、選択された地域の拡大地図画像を描画している。
そして、地図画像及び前記拡大地図画像の何れの描画領域とも重ならない領域において、コンテンツに関する情報を表示する表示領域(表示枠)を設定するようにしている。
【0058】
これにより、拡大地図画像が全体地図画像のどの部分に対応しているかを確認させることができるとともに、日本地図画像から該当地域が上空に浮かび上がるという表示態様により視覚的な興趣を向上できる。
また、拡大表示された拡大地図画像においても複数の地域(例えば、市区町村単位)に区画表示し、特定の地域がクリック操作されると、この領域を拡大した地図画像が、さらに上方に表示されるようにしてもよい。なお、複数の地図画像を画面上に表示すると、画面上の表示が煩雑となり視認性が低下する虞があるので、元の地図画像については適宜消去するのが望ましい。
さらに、拡大地図画像を表示する際に、元の地図画像から浮かび上がるようにアニメーション表示するようにすれば、視覚的な効果を一層向上できる。
【0059】
また、上記実施形態では、コンテンツの表示領域と地図画像上の対応地点を引き出し線で結ぶようにしているが、図9に示すように、コンテンツの表示領域を囲むように形成され、地図画像上の対応地点から発された吹き出し枠を上空空間上に表示するという表示態様によりコンテンツと対応地点の関連性を表現するようにしてもよい。このとき、吹き出し枠に表示されるコンテンツの関連する地域(対応地点)に応じて、吹き出し枠の表示色(表示態様)を変更するのが望ましい。
【0060】
また、上記実施形態では、コンテンツごとに表示枠や引き出し線の表示態様を統一するようにしているが、対応地点ごとに表示態様を統一するようにしてもよい。つまり、同じ地域に関連するコンテンツが複数ある場合、例えば、東日本の地域に対応するコンテンツは青色、西日本の地域に対応するコンテンツは赤色といったように、これらの表示態様を統一する。これにより、同じ地域に対応するコンテンツ同士の関連性の把握が容易になる。
【0061】
さらに、表示制御処理によりコンテンツの表示をユーザ操作(例えば、選択操作)に応じて消去(非表示)できるようにしてもよい。また、コンテンツの表示を消去することに伴い、他のコンテンツの表示領域を拡張するようにしてもよい。これにより、コンテンツ検索等により表示するコンテンツ量が膨大となった場合でも、ユーザは不要なコンテンツを適宜削除することができるので、検索結果画面の視認性を向上できる。
【0062】
また例えば、上記実施形態では、ポータルサイトにおいてディレクトリ検索が行われたときの検索結果画面について説明したが、キーワード検索による検索結果画面にも適用することができる。
また、ポータルサイトにおいてウェブページを検索対象とする場合に限定されず、特定ジャンルのコンテンツに特化した検索サービスにおいて適用することができる。例えば、飲食店等の店舗や病院等の施設のように、位置情報を有するコンテンツの検索サービス等が考えられる。
【0063】
今回開示された実施の形態はすべての点で例示であって制限的なものではないと考えられるべきである。本発明の範囲は上記した説明ではなくて特許請求の範囲によって示され、特許請求の範囲と均等の意味および範囲内でのすべての変更が含まれることが意図される。
【図面の簡単な説明】
【0064】
【図1】本実施形態に係るネットワーク構成について示す概略図である。
【図2】サーバ1のハードウェア構成の概略を示すブロック図である。
【図3】クライアント2のハードウェア構成の概略を示すブロック図である。
【図4】クライアント2においてディレクトリ検索が行われたときの検索結果画面の一例を示す説明図である
【図5】ディレクトリ検索の検索結果画面を表示するための表示制御処理の一例を示すフローチャートである。
【図6】クライアント2において表示される検索結果画面(詳細表示)の一例を示す説明図である。
【図7】検索結果画面(詳細表示)の仮想三次元空間における配置構成を模式的に示す説明図である。
【図8】ユーザの操作に基づいて地図画像を拡大表示する場合の画面例について示す説明図である。
【図9】検索結果画面の変形例を示す説明図である。
【符号の説明】
【0065】
D2 検索結果画面(詳細表示)
AR1 コンテンツ1の表示領域
AR11 コンテンツ情報の表示領域
AR12 広告情報の表示領域
I11 コンテンツ情報
I12 広告情報
AR2 コンテンツ2の表示領域(コンテンツ情報の表示領域)
I2 コンテンツ情報
L1、L2 引き出し線
MJ 地図画像
【技術分野】
【0001】
本発明は、コンテンツに関する情報(例えば、ウェブページに含まれる情報等)を画面上に表示するための表示制御方法及びプログラムに関し、特に、ポータルサイト等における検索結果画面を表示する際に好適な技術に関する。
【背景技術】
【0002】
従来、コンピュータ、携帯電話、TV、ビデオカメラ等、身近な電子機器の操作手段として、グラフィカルユーザインターフェース(GUI:Graphical User Interface)が採用されている。GUIとは、グラフィックを多用した表示画面によりユーザに情報を提供するとともに、大半の操作をマウス等のポインティングデバイスによって直接的に行うことができるユーザインターフェースである。
近年では、デザイン性だけでなく、電子機器の高機能化に対応できる操作性に優れたGUIが要求されている。
【0003】
例えば、インターネット上で配信されている情報(例えば、ウェブページに含まれる情報)を検索キーワード等の検索条件によって検索し、その検索結果を表示する場合、検索により抽出された情報の属性をユーザが視認しやすい態様で表示する技術が提案されている(例えば、特許文献1〜3)。特に、特許文献1、2では、画面上に仮想的な三次元空間を設定し、この三次元空間上に検索結果を配置することにより視覚的に優れたGUIを実現している。
また、不動産物件の検索のように、検索対象となる情報が位置情報(例えば、緯度・経度又は住所等)を含む場合に、地図画像上に検索結果(不動産分布)を表示する技術が提案されている(例えば、特許文献4)。
【特許文献1】特開2004−355286号公報
【特許文献2】特開2002−56411号公報
【特許文献3】特開2000−305946号公報
【特許文献4】特開2002−123589号公報
【発明の開示】
【発明が解決しようとする課題】
【0004】
しかしながら、特許文献4では、地形を平面視した一般的な地図画像上に検索結果を表示するため、検索結果が複数に及ぶと、地図画像上に複数のテキスト(例えば、不動産名)やマーク(例えば、不動産の種類に応じたアイコン)が表示されることとなる。そのため、テキストやマークにより地図画像が覆われてしまい、地図内容が認識困難となる上、地図画像上の対応位置と検索結果との関係もわからなくなる虞がある。
【0005】
本発明は、位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、地図画像の視認性が損なわれることなく、視覚的に優れた表示態様を実現できる表示制御方法及びプログラムを提供することを目的とする。
【課題を解決するための手段】
【0006】
上記目的を達成するため、請求項1に記載の発明は、位置情報が付加されているコンテンツに関する情報を画面上に表示するための表示制御方法であって、
前記画面上に地上空間と上空空間とにより規定される仮想的な空間を設定し、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画し、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定し、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示することを特徴とする。
【0007】
請求項2に記載の発明は、請求項1に記載の表示制御方法において、
前記コンテンツの表示領域と前記地図画像上の対応地点とは、前記対応地点を基点とする引き出し線により結ばれていることを特徴とする。
【0008】
請求項3に記載の発明は、請求項1に記載の表示制御方法において、
前記コンテンツの表示領域を囲むように前記地図画像上の対応地点から発された吹き出し枠を前記上空空間上に表示することを特徴とする。
【0009】
請求項4に記載の発明は、請求項1から3のいずれか一項に記載の表示制御方法において、複数のコンテンツに関する情報を表示する場合に、コンテンツごとに表示色を異ならせることを特徴とする。
【0010】
請求項5に記載の発明は、請求項1から4のいずれか一項に記載の表示制御方法において、ユーザ操作に基づいて、前記表示領域の表示位置を変更可能であることを特徴とする。
【0011】
請求項6に記載の発明は、請求項1から5のいずれか一項に記載の表示制御方法において、前記コンテンツに関連する広告情報を、当該コンテンツに関する情報とともに前記表示領域に表示することを特徴とする。
【0012】
請求項7に記載の発明は、請求項1から6のいずれか一項に記載の表示制御方法において、前記地図画像が複数の地域に区画されている場合、
前記地図画像内の特定の地域を拡大表示するためのユーザ操作に基づいて、前記地図画像の表示を保持したまま、前記地図画像が描画されている上空空間上に、前記選択された地域の拡大地図画像を描画し、
前記地図画像及び前記拡大地図画像の何れの描画領域とも重ならない上空空間において、前記コンテンツに関する情報を表示する表示領域を設定することを特徴とする。
【0013】
請求項8に記載の発明は、請求項1から7のいずれか一項に記載の表示制御方法において、前記上空空間上に表示された前記コンテンツに関する情報を、ユーザ操作に応じて非表示にさせることを特徴とする。
【0014】
請求項9に記載の発明は、位置情報が付加されているコンテンツに関する情報を画面上に表示するためのプログラムであって、
前記画面上に地上空間と上空空間とにより規定される仮想的な空間を設定する機能と、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画する機能と、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定する機能と、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示する機能と、
をコンピュータに実現させることを特徴とする。
【発明の効果】
【0015】
本発明によれば、位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、地図画像の視認性が損なわれることなく、視覚的に優れた表示態様を実現できる。
【発明を実施するための最良の形態】
【0016】
以下、本発明の実施の形態を図面に基づいて説明する。
図1は、本実施形態に係るネットワーク構成について示す概略図である。
本実施形態では、サーバ1からクライアント2に、ネットワークNを介してコンテンツ(例えば、ウェブページ等)を提供し、クライアント2においてコンテンツを利用する場合について示している。
【0017】
図1に示すように、サーバ1には、通信ネットワークNを介してクライアント2(例えば、パーソナルコンピュータ2a、携帯電話2b等)が接続されている。
通信ネットワークNは、インターネットや電気通信事業者等の電話回線網、携帯電話通信網等であり、当該通信ネットワークNに接続するサーバ1とクライアント2の間を、データ通信可能に接続する。
【0018】
このようなネットワークシステムにおいて、例えば、ユーザが、クライアント2でウェブブラウザを起動しURLを指定すると、クライアント2はこれを元に対応するコンテンツ(例えば、ウェブページのHTMLファイル)を保有しているサーバ1をインターネット上で探して、コンテンツのデータを要求する。
一方、要求されたコンテンツを保有するサーバ1は、要求されたコンテンツをクライアント2に送信する。そして、クライアント2は、受信したコンテンツの内容を解析してウェブページ等を表示する。
サーバ1が、ポータルサイトのウェブサーバである場合、ユーザによる検索操作に伴いクライアント2から送信される操作情報に基づいて、サーバ1はコンテンツの検索を行い、検索結果を含む新たな画面データを生成し、この画面データをクライアント2に送信する。そして、クライアント2では、サーバ1から送信された画面データに基づく表示制御がなされることとなる。
【0019】
図2は、サーバ1のハードウェア構成の概略を示すブロック図である。本実施形態におけるサーバ1は、例えば、各種ウェブサイトのディレクトリ検索サービスを提供するポータルサイトのウェブサーバである。
図2に示すように、サーバ1は、制御部11、通信部12、検索データベース13、地図データベース、広告データベース等を備えて構成され、各部はバスライン14により電気的に接続されている。
【0020】
制御部11は、CPU(Central Processing Unit)111、RAM(Random Access Memory)112、フラッシュROM(Read Only Memory)113で構成される。
CPU111は、各種演算処理を行う他、各部の集中制御を行う。RAM112は、CPU111が演算処理を行うときのデータを一時的に記憶しておく作業領域を有する。フラッシュROM113は、CPU111が実行するオペレーティングシステム(OS)やサーバ用ソフトウェア、ウェブアプリケーション等のプログラムを記憶する。
通信部12は、TCP/IP等の通信プロトコルに従って処理を行い、ネットワークNを介してクライアント2とデータの送受信を行う。
【0021】
検索データベース13には、例えば、ディレクトリ検索により提供するコンテンツ(例えば、ウェブページ)がカテゴリ別に分類され、コンテンツごとに、それぞれのコンテンツに関する情報が登録されている。コンテンツに関する情報とは、例えば、ウェブページを構成するタイトル情報、テキスト情報(コンテンツの簡単/詳細な説明)、画像情報、リンク情報等であり、以下、コンテンツ情報と称する。
【0022】
このコンテンツ情報には、当該コンテンツに関する位置情報が含まれる。つまり、コンテンツには位置情報が付加されている。ここで、コンテンツに関する位置情報とは、例えば、イベントに関するコンテンツの場合にはイベントの開催地を特定可能な情報であり、飲食店に関するコンテンツの場合にはサービス提供地(店舗)を特定可能な情報である。この位置情報は、例えば、緯度・経度、住所、郵便番号等で表される。
また、検索結果画面において、コンテンツに連動して広告を表示するための広告情報が、コンテンツごとに関連付けられている。この広告情報は、後述する広告データベース15に格納されている。例えば、イベントに関するコンテンツには、当該イベントの開催地に関する広告情報(例えば、地域の特産品等を販売するウェブサイトの広告)が関連付けられる。なお、1つのコンテンツに対して複数の広告情報が関連付けられる場合もある。
【0023】
クライアント2に提供される検索結果画面では、ディレクトリ検索により抽出されたコンテンツごとに所定の表示領域が設けられ、それぞれの表示領域に対応するコンテンツに関する情報(コンテンツ情報)及び広告情報が表示される。
【0024】
地図データベース14には、所定の領域を多段階で縮尺した地図情報(地図画像データ)が格納されている。地図情報には、鉄道の敷設状況を示す鉄道情報、道路の敷設状況を示す道路情報、様々な施設の立地状況を示す施設情報等が含まれる。また、地図情報には、当該地図画像上の各地点と関連付けられた座標情報が含まれている。
【0025】
広告データベース15には、コンテンツに連動して表示する広告情報が格納されている。広告情報には、広告掲載の依頼主のウェブサイトに関する画像やテキストの他、広告依頼主のウェブサイトに検索結果画面から遷移させるためのリンク情報等が含まれる。
例えば、ディレクトリ検索によりあるコンテンツが抽出されると、当該コンテンツに関連付けられている広告情報がコンテンツ情報とともに表示されることとなる。
【0026】
図2において、サーバ1のCPU111は、例えば、フラッシュROM113に記憶されているサーバ用ソフトウェア及びウェブアプリケーションプログラムを実行することにより、クライアント2からの操作情報に応じた処理を行う。例えば、クライアント2のウェブブラウザにおいて、トップページからディレクトリ検索を指示する操作が行われると、検索結果画面のデータを生成して、これをクライアント2に送信する。
そして、クライアント2では、サーバ1から送信された画面データに基づいて、検索結果画面が表示されることとなる。
【0027】
図3は、クライアント2のハードウェア構成の概略を示すブロック図である。
図3に示すように、クライアント2は、制御部21、記憶部22、通信部23、操作部24、表示部25等を備えて構成され、各部はバスライン26により電気的に接続されている。
【0028】
制御部21の構成はサーバ1の制御部11の構成と同様である。フラッシュROM213は、OSやウェブブラウザ等のプログラムを記憶する。
記憶部22は、例えばハードディスクで構成され、サーバ1からダウンロードしたコンテンツ(例えば、ウェブページで公開されている画像)のデータ等を記憶する。
通信部23は、TCP/IP等の通信プロトコルに従って処理を行い、ネットワークNを介してサーバ1とデータの送受信を行う。
操作部24は、例えば、キーボード及びマウスで構成され、ユーザが情報を入力する際に使用される。例えば、サーバ1から提供されたポータルサイトのトップページにおいて、ユーザは操作部24を操作することにより、ディレクトリ検索を行う。
表示部25は、例えば、液晶ディスプレイ等の表示装置で構成され、制御部21からの表示制御指令に基づいて所定の画面を表示する。表示部25には、例えば、ウェブブラウザのGUIが表示される。
【0029】
クライアント2のCPU211は、例えば、フラッシュROM213に記憶されているウェブブラウザを実行し、ユーザが操作部24によりURLを入力することに伴い、URLで指定されるウェブページをサーバ1に要求する。そして、サーバ1から送信されたウェブページ(例えば、ポータルサイトのトップページ)のデータを解析して、ウェブブラウザのウィンドウに表示する。
【0030】
上述したように、サーバ1がクライアント2にポータルサイトを提供し、クライアント2においてディレクトリ検索が行われると、クライアント2のウェブブラウザには検索結果画面が表示される。
【0031】
図4は、クライアント2においてディレクトリ検索が行われたときの検索結果画面の一例を示す説明図である。図4は、ポータルサイトのディレクトリ検索サービスおいて、兵庫県で開催されるイベントのコンテンツ(ウェブページ)をディレクトリ検索したときに表示される検索結果画面である。例えば、ディレクトリ検索サービスにおいて、トップ>地域情報>近畿>兵庫県>生活と文化>イベントというディレクトリ遷移を行うことで、所望の検索結果が得られる。
なお、図4に示す検索結果画面D1は、従来のディレクトリ検索により提供される検索結果画面とほぼ同様である。
【0032】
図4に示す検索結果画面D1では、ディレクトリ検索により抽出された20件のコンテンツ1〜20のうち、4件のコンテンツ1〜4のコンテンツ情報CI1〜CI4がリスト表示されている。図4において表示されていないコンテンツ5〜20については、スクロールバーSBを操作することにより表示することができる。
コンテンツ1〜4のそれぞれのコンテンツ情報は、コンテンツのタイトルと簡単な説明で構成される。例えば、コンテンツ1については、コンテンツ情報CI1として、「天滝もみじ祭(養父市)」というコンテンツのタイトルCI11と、「紅葉の美しい季節の天滝を・・」というコンテンツの簡単な説明CI12が表示されている。
【0033】
また、各コンテンツ1〜4に対応して、チェックボックスCB1〜CB4が設けられている。図4では、チェックボックスCB1、CB3にチェックマークが付されており、コンテンツ1「天滝もみじ祭(養父市)」、コンテンツ3「コウノトリ翔る但馬まるごと感動市(豊岡市)」が選択されていることを示している。
検索結果画面D1の下部領域には、「詳しく知る」ボタンBTが設けられている。この「詳しく知る」ボタンBTが操作されると、選択されているコンテンツ1、3について更に詳細な情報が表示される。
【0034】
本実施形態では、「詳しく知る」ボタンBTが操作されたときの詳細表示として、選択されているコンテンツを地図画像に関連させて表示する。この詳細表示において本発明の表示制御方法が適用されている。
【0035】
図5は、ディレクトリ検索の検索結果画面(詳細表示)を表示するための表示制御処理の一例を示すフローチャートである。この表示制御処理は、例えば、サーバ1のCPU111がROM113に記憶されているサーバ用ソフト及びウェブアプリケーションを実行することにより実現される。例えば、クライアント2において、図5に示す検索結果画面D1が表示され、ユーザによって「詳しく知る」ボタンBTが操作されたときに実行される。
【0036】
ステップS101では、X軸、Y軸、Z軸で規定される仮想的な三次元空間を設定する。このとき、Z軸は、画面の縦方向に平行となるようにする。また、X軸は、画面の横方向に平行とされるのが望ましい。この仮想三次元空間において、XY平面が地図画像を描画する地上空間となり、XZ平面がコンテンツに関する情報を表示する上空空間となる。
ステップS102では、選択されたコンテンツに付加されている位置情報を取得する。図4では、コンテンツ1、3に対応するチェックボックスCB1、CB3にチェックマークが付されているので、これらのコンテンツ1、3が検索結果画面(詳細表示)において表示するコンテンツとなる。
【0037】
ステップ103では、取得した位置情報に対応する地点を含む地図画像を、地図データベース14から選択する。位置情報に対応する地点が日本国内である場合、例えば、初期設定として日本地図画像を選択する。
ステップS104では、選択された地図画像を、地上空間(仮想三次元空間のXY平面)に描画する。すなわち、描画される地図画像は、地形を上空斜めから見てXY平面に投影したような画像となる。なお、一般的な平面視地図画像に画像処理を施して描画するようにしてもよいし、予め、斜視地図画像を地図データベース14に格納しておくようにしてもよい。
【0038】
ステップS105では、表示するコンテンツの表示領域を設定する。このとき、XY平面上に描画された地図画像の描画領域と重ならない領域において、表示領域を設定する。すなわち、コンテンツの表示領域は上空空間上に設定されることとなる。表示領域とは、コンテンツ情報を配置する領域のことであり、表示領域に対応した表示枠を描画するようにしてもよい。
表示領域の大きさは、表示するコンテンツの数やコンテンツ情報の内容によって適宜調整される。なお、表示領域の配置は、地図画像の描画領域と重ならなければ特に制限されない。
【0039】
ステップS106では、コンテンツに付加された位置情報に対応する地図画像上の地点と、設定された表示領域を結ぶ引き出し線を描画する。この引き出し線により、地図画像上の地点とコンテンツとが関連していることを視覚的に容易に認識できる。
【0040】
ステップS107では、設定された表示領域にコンテンツ情報を配置する。
ステップS108では、設定された表示領域に、コンテンツに関連付けられた広告情報を配置する。なお、コンテンツに広告情報が関連付けられていない場合はこの処理は省略される。また、コンテンツに複数の広告情報が関連付けられている場合は、クライアント2の画面において、所定時間間隔で広告表示が切り換わるように表示制御がなされるようにする。
ステップS109では、上記処理により生成された画面データをクライアント2に送信する。
【0041】
なお、表示するコンテンツが複数ある場合には、ステップS105〜S108の処理は、表示するコンテンツごとに行われる。このとき、コンテンツの表示領域同士も重ならないようにするのが望ましい。
また、コンテンツごとにコンテンツ情報(テキスト)、表示領域、引き出し線の表示色を異ならせる(例えば、関連するものについての表示色を同系色とする)ことにより、表示するコンテンツが複数ある場合でも地図画像上の地点とコンテンツの関連性を視覚的に認識できる。
【0042】
上述したように、本実施形態では、位置情報(例えば、緯度・経度)が付加されているコンテンツに関する情報(コンテンツ情報)を画面上に表示する際に、画面上に、地上空間と上空空間とにより規定される仮想的な空間を設定し(ステップS101)、コンテンツに付加された位置情報に対応する地点を含む地図画像を地上空間に描画する(ステップS102〜S104)。そして、コンテンツ情報を表示する表示領域を上空空間(地図画像の描画領域と重ならない領域)上に設定し(ステップS105)、コンテンツが対応地点と関連付けられていることを認識可能な態様で、当該コンテンツ情報を設定された表示領域に表示する(ステップS106〜S108)。
【0043】
図6は、クライアント2において表示される検索結果画面(詳細表示)の一例を示す説明図である。
サーバ1において、図5に示す表示制御処理がなされると、クライアント2では、受信した画面データに基づいて図6に示す検索結果画面D2が表示される。
図6に示すように、検索結果画面D2の下部領域(地上空間)には、日本地図画像MJが配置されている。また、コンテンツの表示領域AR1、AR2は、日本地図画像MJの描画領域と重ならないように上空空間上に設定されている。
【0044】
図6では、図5において選択された「天滝もみじ祭(養父市)」のコンテンツ1と、「コウノトリ翔る但馬まるごと感動市(豊岡市)」のコンテンツ3の詳細表示について示している。また、図6では、コンテンツの表示領域に対応して表示枠を表示するようにしている。
【0045】
「天滝もみじ祭(養父市)」のコンテンツ1の表示領域AR1は、コンテンツ情報I11の表示領域AR11と、広告情報I12の表示領域AR12で構成される。
表示領域AR11には、「天滝もみじ祭」というタイトルと、「『日本の滝百選』に選ばれている落差98m・・・」という詳細な説明が、コンテンツ情報I11として表示されている。表示領域AR12には、当該コンテンツ1に関連付けられた広告情報として、「養父市の特産品(但馬牛)」の広告が表示されている。
そして、表示領域AR1と、コンテンツ1に付加されている位置情報に対応する日本地図画像MJ上の地点(養父市)は、引き出し線L1で結ばれている。
【0046】
「コウノトリ翔る但馬まるごと感動市のご案内」のコンテンツ3の表示領域AR2には、コンテンツ情報I2としてコンテンツ3のタイトルが表示されている。コンテンツ3には、広告情報は関連付けられていないので、表示領域AR2にはコンテンツ情報だけが表示されている。
そして、表示領域AR2と、コンテンツ3に付加されている位置情報に対応する日本地図画像MJ上の地点(豊岡市)は、引き出し線L2で結ばれている。
【0047】
なお、図6では、表示領域AR1の表示枠と引き出し線L1を実線、表示領域AR2と引き出し線L2を点線で示しているが、これは表示態様が異なることを示しているに過ぎず、実際には表示色が異なるようにするのが望ましい。また、コンテンツの表示領域、表示領域に表示するコンテンツ情報(テキスト)の表示色も引き出し線と同系色とすれば、コンテンツと地図画像上の対応地点の関連性がいっそう明確となる。
【0048】
このように、本実施形態では、検索結果であるコンテンツ情報は、地図画像に重ならないように表示されるので、コンテンツ情報の表示により地図画像が覆われることはなく、地図内容の視認性が損なわれることはない。
また、コンテンツの表示領域と地図画像上の対応地点とを、対応地点を基点とする引き出し線により結んでいるので、表示するコンテンツと対応地点との関連性を明確に認識できる。さらに、複数のコンテンツに関する情報を表示する場合に、コンテンツごとに表示色が異なるようにしているので、複数のコンテンツを表示する場合であってもコンテンツと地図画像上の地点の対応関係は不明確とならない。
【0049】
また、図6において、コンテンツの表示領域AR1、AR2は、ユーザの操作により表示位置を変更できるようにしている。例えば、ユーザは、表示領域AR1又は表示領域AR2にマウスのカーソルをあわせてクリックし、ドラッグする操作を行うことで、表示領域の位置を変えることができる。
すなわち、ユーザ操作に基づいて、表示領域の表示位置を変更可能としている。このように、ユーザはコンテンツの表示領域を所望の位置に変更できるので、視覚的に優れるだけでなく、利便性にも優れたGUIとなる。
【0050】
また、表示されるコンテンツ情報は、当該コンテンツを提供するウェブサイトにリンク付けられており、例えば、コンテンツ情報I11の表示領域AR11をユーザがクリック操作すると、当該ウェブサイトに遷移するようになっている。
コンテンツ情報とともに表示される広告情報も同様に、広告依頼主のウェブサイトにリンク付けられており、広告情報の表示領域AR12をユーザがクリック操作すると、当該ウェブサイトに遷移するようになっている。
【0051】
図7は、図6に示すような検索結果画面(詳細表示)の仮想三次元空間における配置構成を模式的に示す説明図である。
図7に示すように、地図画像MJは、X軸、Y軸、Z軸で規定される仮想三次元空間におけるXY平面(地上空間)に配置されている。一方、コンテンツの表示領域AR1、AR2は、XZ平面に平行で、Z軸方向に高さを有する上空空間上に形成されている。
【0052】
このように、地図画像MJと重ならない領域にコンテンツ情報を表示することは、地図画像MJが配置されたXY平面からZ方向に高さを有する位置に表示することとなり、地図画像MJに対して立体的にコンテンツ情報が表示されることになる。
したがって、クライアント2の画面上では、地図画像MJの上空にコンテンツ情報が浮かんでいるように表示されることとなり、視覚的に興味深い優れた表示態様となる。
【0053】
本実施形態において説明した検索結果画面の表示方法によれば、位置情報が付加されているコンテンツに関する情報を、地図画像に関連付けて画面上に表示する際に、視認性を向上できるとともに、視覚的に優れた表示態様を実現できる。具体的には、地図画像にコンテンツ情報が重ならないように表示するので、コンテンツ情報の表示により地図画像が隠れることはなく、地図内容が認識困難となる虞はない。また、地図画像とコンテンツ情報が立体的に表示されるので、視覚的に極めて興味深いものとなる。
【0054】
以上、本発明者によってなされた発明を実施形態に基づいて具体的に説明したが、本発明は上記実施形態に限定されるものではなく、その要旨を逸脱しない範囲で変更可能である。
【0055】
例えば、図6に示す検索結果画面D2において、ユーザの操作に基づいて、地図画像が拡大/縮小表示されるようにしてもよい。
例えば、ユーザが、表示されているコンテンツと関連付けられた地点をクリック操作すると、この領域を拡大した地図画像が表示されるようにする。また例えば、ユーザが、マウスのホイールを操作することにより、段階的に拡大/縮小した地図画像が表示されるようにする。
【0056】
図8は、ユーザの操作に基づいて地図画像を拡大表示する場合の画面例について示す説明図である。例えば、図6に示す検索結果画面D2が表示された状態において、ユーザによって特定地域を選択する操作が行われたときに表示される画面例である。
図8に示すように、日本地図画像MJの表示を保持したまま、その上空に兵庫県の拡大地図画像MHを表示することで、視覚的な興趣を高めることができる。
【0057】
かかる表示態様を実現するには、例えば、図6において、日本地図画像を複数の地域(例えば、都道府県単位)に区画して表示しておく。そして、特定の地域がクリック操作されると、この領域を拡大した地図画像が日本地図画像の上方に表示されるように制御する。
すなわち、地図画像が複数の地域(例えば、日本地図画像では都道府県単位)に区画されている場合に、地図画像内の特定の地域を拡大表示するためのユーザ操作に基づいて、元の地図画像の表示を保持したまま、地図画像が描画されている地上空間に対してZ軸方向(例えば、プラス(上)方向)に離間して形成される上空空間上に、選択された地域の拡大地図画像を描画している。
そして、地図画像及び前記拡大地図画像の何れの描画領域とも重ならない領域において、コンテンツに関する情報を表示する表示領域(表示枠)を設定するようにしている。
【0058】
これにより、拡大地図画像が全体地図画像のどの部分に対応しているかを確認させることができるとともに、日本地図画像から該当地域が上空に浮かび上がるという表示態様により視覚的な興趣を向上できる。
また、拡大表示された拡大地図画像においても複数の地域(例えば、市区町村単位)に区画表示し、特定の地域がクリック操作されると、この領域を拡大した地図画像が、さらに上方に表示されるようにしてもよい。なお、複数の地図画像を画面上に表示すると、画面上の表示が煩雑となり視認性が低下する虞があるので、元の地図画像については適宜消去するのが望ましい。
さらに、拡大地図画像を表示する際に、元の地図画像から浮かび上がるようにアニメーション表示するようにすれば、視覚的な効果を一層向上できる。
【0059】
また、上記実施形態では、コンテンツの表示領域と地図画像上の対応地点を引き出し線で結ぶようにしているが、図9に示すように、コンテンツの表示領域を囲むように形成され、地図画像上の対応地点から発された吹き出し枠を上空空間上に表示するという表示態様によりコンテンツと対応地点の関連性を表現するようにしてもよい。このとき、吹き出し枠に表示されるコンテンツの関連する地域(対応地点)に応じて、吹き出し枠の表示色(表示態様)を変更するのが望ましい。
【0060】
また、上記実施形態では、コンテンツごとに表示枠や引き出し線の表示態様を統一するようにしているが、対応地点ごとに表示態様を統一するようにしてもよい。つまり、同じ地域に関連するコンテンツが複数ある場合、例えば、東日本の地域に対応するコンテンツは青色、西日本の地域に対応するコンテンツは赤色といったように、これらの表示態様を統一する。これにより、同じ地域に対応するコンテンツ同士の関連性の把握が容易になる。
【0061】
さらに、表示制御処理によりコンテンツの表示をユーザ操作(例えば、選択操作)に応じて消去(非表示)できるようにしてもよい。また、コンテンツの表示を消去することに伴い、他のコンテンツの表示領域を拡張するようにしてもよい。これにより、コンテンツ検索等により表示するコンテンツ量が膨大となった場合でも、ユーザは不要なコンテンツを適宜削除することができるので、検索結果画面の視認性を向上できる。
【0062】
また例えば、上記実施形態では、ポータルサイトにおいてディレクトリ検索が行われたときの検索結果画面について説明したが、キーワード検索による検索結果画面にも適用することができる。
また、ポータルサイトにおいてウェブページを検索対象とする場合に限定されず、特定ジャンルのコンテンツに特化した検索サービスにおいて適用することができる。例えば、飲食店等の店舗や病院等の施設のように、位置情報を有するコンテンツの検索サービス等が考えられる。
【0063】
今回開示された実施の形態はすべての点で例示であって制限的なものではないと考えられるべきである。本発明の範囲は上記した説明ではなくて特許請求の範囲によって示され、特許請求の範囲と均等の意味および範囲内でのすべての変更が含まれることが意図される。
【図面の簡単な説明】
【0064】
【図1】本実施形態に係るネットワーク構成について示す概略図である。
【図2】サーバ1のハードウェア構成の概略を示すブロック図である。
【図3】クライアント2のハードウェア構成の概略を示すブロック図である。
【図4】クライアント2においてディレクトリ検索が行われたときの検索結果画面の一例を示す説明図である
【図5】ディレクトリ検索の検索結果画面を表示するための表示制御処理の一例を示すフローチャートである。
【図6】クライアント2において表示される検索結果画面(詳細表示)の一例を示す説明図である。
【図7】検索結果画面(詳細表示)の仮想三次元空間における配置構成を模式的に示す説明図である。
【図8】ユーザの操作に基づいて地図画像を拡大表示する場合の画面例について示す説明図である。
【図9】検索結果画面の変形例を示す説明図である。
【符号の説明】
【0065】
D2 検索結果画面(詳細表示)
AR1 コンテンツ1の表示領域
AR11 コンテンツ情報の表示領域
AR12 広告情報の表示領域
I11 コンテンツ情報
I12 広告情報
AR2 コンテンツ2の表示領域(コンテンツ情報の表示領域)
I2 コンテンツ情報
L1、L2 引き出し線
MJ 地図画像
【特許請求の範囲】
【請求項1】
位置情報が付加されているコンテンツに関する情報を画面上に表示するための表示制御方法であって、
前記画面上に地上空間と上空空間とにより規定される仮想的な空間を設定し、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画し、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定し、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示することを特徴とする表示制御方法。
【請求項2】
前記コンテンツの表示領域と前記地図画像上の対応地点とは、前記対応地点を基点とする引き出し線により結ばれていることを特徴とする請求項1に記載の表示制御方法。
【請求項3】
前記コンテンツの表示領域を囲むように前記地図画像上の対応地点から発された吹き出し枠を前記上空空間上に表示することを特徴とする請求項1に記載の表示制御方法。
【請求項4】
複数のコンテンツに関する情報を表示する場合に、コンテンツごとに表示色を異ならせることを特徴とする請求項1から3のいずれか一項に記載の表示制御方法。
【請求項5】
ユーザ操作に基づいて、前記表示領域の表示位置を変更可能であることを特徴とする請求項1から4のいずれか一項に記載の表示制御方法。
【請求項6】
前記コンテンツに関連する広告情報を、当該コンテンツに関する情報とともに前記表示領域に表示することを特徴とする請求項1から5のいずれか一項に記載の表示制御方法。
【請求項7】
前記地図画像が複数の地域に区画されている場合、
前記地図画像内の特定の地域を拡大表示するためのユーザ操作に基づいて、前記地図画像の表示を保持したまま、前記地図画像が描画されている上空空間上に、前記選択された地域の拡大地図画像を描画し、
前記地図画像及び前記拡大地図画像の何れの描画領域とも重ならない上空空間において、前記コンテンツに関する情報を表示する表示領域を設定することを特徴とする請求項1から6のいずれか一項に記載の表示制御方法。
【請求項8】
前記上空空間上に表示された前記コンテンツに関する情報を、ユーザ操作に応じて非表示にさせることを特徴とする請求項1から7の何れか一項に記載の表示制御方法。
【請求項9】
位置情報が付加されているコンテンツに関する情報を画面上に表示するためのプログラムであって、
前記画面上に地上空間と上空空間とより規定される仮想的な空間を設定する機能と、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画する機能と、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定する機能と、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示する機能と、
をコンピュータに実現させることを特徴とするプログラム。
【請求項1】
位置情報が付加されているコンテンツに関する情報を画面上に表示するための表示制御方法であって、
前記画面上に地上空間と上空空間とにより規定される仮想的な空間を設定し、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画し、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定し、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示することを特徴とする表示制御方法。
【請求項2】
前記コンテンツの表示領域と前記地図画像上の対応地点とは、前記対応地点を基点とする引き出し線により結ばれていることを特徴とする請求項1に記載の表示制御方法。
【請求項3】
前記コンテンツの表示領域を囲むように前記地図画像上の対応地点から発された吹き出し枠を前記上空空間上に表示することを特徴とする請求項1に記載の表示制御方法。
【請求項4】
複数のコンテンツに関する情報を表示する場合に、コンテンツごとに表示色を異ならせることを特徴とする請求項1から3のいずれか一項に記載の表示制御方法。
【請求項5】
ユーザ操作に基づいて、前記表示領域の表示位置を変更可能であることを特徴とする請求項1から4のいずれか一項に記載の表示制御方法。
【請求項6】
前記コンテンツに関連する広告情報を、当該コンテンツに関する情報とともに前記表示領域に表示することを特徴とする請求項1から5のいずれか一項に記載の表示制御方法。
【請求項7】
前記地図画像が複数の地域に区画されている場合、
前記地図画像内の特定の地域を拡大表示するためのユーザ操作に基づいて、前記地図画像の表示を保持したまま、前記地図画像が描画されている上空空間上に、前記選択された地域の拡大地図画像を描画し、
前記地図画像及び前記拡大地図画像の何れの描画領域とも重ならない上空空間において、前記コンテンツに関する情報を表示する表示領域を設定することを特徴とする請求項1から6のいずれか一項に記載の表示制御方法。
【請求項8】
前記上空空間上に表示された前記コンテンツに関する情報を、ユーザ操作に応じて非表示にさせることを特徴とする請求項1から7の何れか一項に記載の表示制御方法。
【請求項9】
位置情報が付加されているコンテンツに関する情報を画面上に表示するためのプログラムであって、
前記画面上に地上空間と上空空間とより規定される仮想的な空間を設定する機能と、
前記位置情報に対応する地点を含む地図画像を前記地上空間に描画する機能と、
前記コンテンツに関する情報を表示する表示領域を前記上空空間上に設定する機能と、
前記コンテンツが前記対応地点と関連付けられていることを認識可能な態様で、当該コンテンツに関する情報を前記設定された表示領域に表示する機能と、
をコンピュータに実現させることを特徴とするプログラム。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【公開番号】特開2009−265957(P2009−265957A)
【公開日】平成21年11月12日(2009.11.12)
【国際特許分類】
【出願番号】特願2008−114948(P2008−114948)
【出願日】平成20年4月25日(2008.4.25)
【出願人】(500257300)ヤフー株式会社 (1,128)
【Fターム(参考)】
【公開日】平成21年11月12日(2009.11.12)
【国際特許分類】
【出願日】平成20年4月25日(2008.4.25)
【出願人】(500257300)ヤフー株式会社 (1,128)
【Fターム(参考)】
[ Back to top ]

