表示制御装置、表示方法、制御プログラム、および記録媒体

【課題】複数の行に跨がる範囲を容易に指定して拡大表示する。
【解決手段】電子書籍端末1は、行管理情報30を参照して、コンテンツ31上の指定された位置を基準としてその位置を含む行の拡大範囲を決定し、行表示エリアに拡大表示可能な範囲内で次の行の拡大範囲をさらに決定する拡大範囲決定部20と、決定した拡大範囲を拡大した画像を順に並べて行表示エリアに表示する表示処理部21とを備えている。
【解決手段】電子書籍端末1は、行管理情報30を参照して、コンテンツ31上の指定された位置を基準としてその位置を含む行の拡大範囲を決定し、行表示エリアに拡大表示可能な範囲内で次の行の拡大範囲をさらに決定する拡大範囲決定部20と、決定した拡大範囲を拡大した画像を順に並べて行表示エリアに表示する表示処理部21とを備えている。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、文書コンテンツを拡大表示する技術に関し、より詳細にはページレイアウト型の文書コンテンツを拡大表示する表示制御装置等に関する。
【背景技術】
【0002】
近年、電子書籍のような電子データ化された文書コンテンツの普及が進んでいる。そして、一般に用いられているこのような文書コンテンツは、リフロー型とページレイアウト型とに分けられる。
【0003】
ページレイアウト型の文書コンテンツは、レイアウトが固定の文書コンテンツである。このような文書コンテンツは、拡大表示した場合であってもレイアウトが崩れないという利点がある。また、スキャナ等によって紙媒体の文書を読み取ることによって容易に作成することができるという利点もある。その反面、拡大表示によって文書の一部が画面内に収まらなくなった場合には、文章を読み進めるためにスクロールを繰り返す必要が生じるという欠点もある。
【0004】
一方、リフロー型の文書コンテンツは、表示サイズが可変という想定で作成されたものであり、表示サイズを変更すると、そのサイズに合わせて文字がリフローする。このため、拡大表示した状態でもページ送りだけで文章を読み進めることができ、ページレイアウト型のようにスクロールを繰り返す必要はない。その反面、文書コンテンツを文字単位で管理する必要があるため、コンテンツ制作にかかる手間とコストがページレイアウト型よりも大きいという欠点もある。
【0005】
ページレイアウト型の文書コンテンツにおける上記の欠点を解消する技術が開示された文献としては、下記の特許文献1および2が挙げられる。特許文献1には、拡大画像を分割して2段に分けて表示することにより、拡大表示したときに画像の一部が表示されなくなることを防ぐことが記載されている。また、特許文献2には、文書に含まれる各単語部分をオブジェクトとして認識し、表示サイズに応じてオブジェクトの配置を変えることによってリフロー型と同様の表示を行うことが記載されている。
【0006】
ここで、上述のように、ページレイアウト型の文書コンテンツは、レイアウトが固定であることに利点がある。このため、固定レイアウトの文書を表示しつつ、その一部を同じ画面に拡大表示できれば、ページのレイアウトを確認しながら、そのページの一部の見にくい文字や文章を拡大して閲覧できるので便利である。
【0007】
これに関連する技術としては、下記の特許文献3が挙げられる。特許文献3には、一覧表示された見出し語のうち、選択された見出し語をズームウィンドウに拡大表示することが記載されている。
【先行技術文献】
【特許文献】
【0008】
【特許文献1】特開2007−226213号公報(2007年9月6日公開)
【特許文献2】特表2009−531789号公報(2009年9月3日公開)
【特許文献3】特開2006−331443号公報(2006年12月7日公開)
【発明の概要】
【発明が解決しようとする課題】
【0009】
しかしながら、上記のような従来技術では、拡大したい範囲が複数の行に跨っている場合に、これを容易に指定して拡大表示させることができないという問題があった。そして、特許文献1および2の技術は、何れも画面全体に拡大表示する場合を想定したものであり、拡大前の画像を表示しつつ、その画像の一部を同じ画面の別エリアに拡大表示する場合が考慮されていない。また、特許文献3の技術は、見出し語を拡大表示するものであり、見出し語が複数の行に跨って表示されることはないのが通常である。したがって、これらの文献の技術を組み合せてこの問題を解決することは困難である。
【0010】
本発明は、上記の問題点に鑑みてなされたものであり、その目的は、文書コンテンツの複数の行に跨がる範囲を容易に指定して拡大表示させることのできる表示制御装置等を提供することにある。
【課題を解決するための手段】
【0011】
上記の課題を解決するために、本発明の表示制御装置は、複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0012】
また、本発明の表示方法は、上記の課題を解決するために、複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0013】
上記の構成によれば、管理情報を参照して文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定する。また、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する。そして、決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて拡大表示エリアに表示する。
【0014】
つまり、上記の構成によれば、指定された位置の行とその次の行とが繋がった状態で拡大表示する。すなわち、上記の構成によれば、ユーザは、文書コンテンツの複数の行に跨がる範囲を容易に指定して拡大表示させることができる。
【0015】
また、上記拡大表示手段は、上記文書コンテンツが縦書きである場合には縦方向が長手方向となる拡大表示エリアに拡大表示を行い、上記文書コンテンツが横書きである場合には横方向が長手方向となる拡大表示エリアに拡大表示を行うことが好ましい。
【0016】
上記の構成によれば、文書コンテンツが縦書きである場合には縦方向が長手方向となる拡大表示エリアに拡大表示を行い、文書コンテンツが横書きである場合には横方向が長手方向となる拡大表示エリアに拡大表示を行う。
【0017】
したがって、上記の構成によれば、文書コンテンツが縦書きであるか横書きであるかに応じた見やすい態様で拡大表示することができる。なお、文書コンテンツが縦書きであるか横書きであるかは、ユーザの入力に基づいて判断してもよいし、文書コンテンツを構成する行の長手方向が縦であるか横であるかに応じて判断してもよい。
【0018】
上記拡大範囲決定手段は、ユーザの入力操作に応じて、決定した上記拡大範囲を行を跨いで移動させることが好ましい。
【0019】
上記の構成によれば、ユーザの入力操作に応じて、決定した上記拡大範囲を行を跨いで移動させるので、ユーザは、拡大範囲を移動させることによって、拡大表示エリアに表示された文章を読み進めることができる。
【0020】
上記拡大表示手段は、上記文書コンテンツのページ全体の画像と共に、上記拡大範囲を拡大した画像を表示させることが好ましい。
【0021】
上記の構成によれば、文書コンテンツのページ全体の画像と共に、上記拡大範囲を拡大した画像を表示させるので、ページ全体のレイアウトを確認しながら、その一部を拡大した画像を閲覧することができる。
【0022】
上記拡大表示手段は、上記ページ全体の画像において、上記拡大範囲を当該ページ全体の画像の他の部分と識別可能に表示することが好ましい。
【0023】
上記の構成によれば、ページ全体の画像において、拡大範囲を当該ページ全体の画像の他の部分と識別可能に表示するので、ページ全体のレイアウトにおけるどの位置を拡大表示しているかを、ユーザに容易に認識させることができる。
【0024】
また、上記表示制御装置は、上記文書コンテンツの行に関連する関連情報を示すリンク情報と、該関連情報に対応する上記文書コンテンツ中の関連画像の位置を示す画像位置情報とを参照して、上記拡大範囲として決定された行に関連する上記関連画像を読み出して、上記拡大範囲を拡大した画像と共に表示させる関連情報処理手段を備えていることが好ましい。
【0025】
上記の構成によれば、リンク情報と画像位置情報とを参照して、拡大範囲として決定された行に関連する関連画像を読み出して、拡大範囲の拡大画像と共に表示させる。つまり、上記の構成によれば、拡大範囲と関連する画像を、拡大範囲の拡大画像と共に表示するので、ユーザは、スクロールやページ切り替えなどの操作を何ら行うことなく、互いに関連する行と関連画像とを同じ画面で閲覧することができる。
【0026】
また、本発明の他の表示制御装置は、上記の課題を解決するために、複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0027】
そして、本発明の他の表示方法は、上記の課題を解決するために、複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0028】
上記の構成によれば、管理情報を参照して文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定する。また、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する。そして、決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて拡大表示エリアに表示する。
【0029】
つまり、上記の構成によれば、指定された位置の段とその次の段とが繋がった状態で拡大表示する。すなわち、上記の構成によれば、ユーザは、文書コンテンツの複数の段に跨がる範囲を容易に指定して拡大表示させることができる。
【0030】
なお、上記表示制御装置は、コンピュータによって実現してもよく、この場合には、コンピュータを上記表示制御装置の各手段として動作させることにより、上記表示制御装置をコンピュータにて実現させる制御プログラム、及びそれを記録したコンピュータ読み取り可能な記録媒体も本発明の範疇に入る。
【発明の効果】
【0031】
以上のように、本発明の表示制御装置は、複数の行のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0032】
また、本発明の表示方法は、以上のように、複数の行のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0033】
上記の構成によれば、指定された位置の行とその次の行とが繋がった状態で拡大表示するので、ユーザは、文書コンテンツの複数の行に跨がる範囲を容易に指定して拡大表示させることができるという効果を奏する。
【0034】
また、本発明の他の表示制御装置は、以上のように、複数の段のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0035】
そして、本発明の他の表示方法は、以上のように、複数の段のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0036】
上記の構成によれば、指定された位置の段とその次の段とが繋がった状態で拡大表示するので、ユーザは、文書コンテンツの複数の段に跨がる範囲を容易に指定して拡大表示させることができるという効果を奏する。
【図面の簡単な説明】
【0037】
【図1】本発明の一実施形態を示す図であり、電子書籍端末の要部構成を示すブロック図である。
【図2】上記電子書籍端末のページ閲覧モードおよび行閲覧モードにおける表示画面例を示す図であり、同図(a)はページ閲覧モードの画面例を示し、同図(b)は行閲覧モードの画面例を示す。
【図3】上記行閲覧モードにおける上記電子書籍端末の操作方法を説明する図である。
【図4】上記電子書籍端末が、行閲覧モードにおいて縦書きの文書コンテンツを表示した画面例を示す図である。
【図5】上記電子書籍端末の閲覧モードの1つである段閲覧モードにおける表示例を示す図である。
【図6】上記段閲覧モードからの遷移先の画面例を示す図であり、同図(a)は段全画面モードの表示例を示し、同図(b)はページ全画面モードの表示例を示している。
【図7】上記電子書籍端末が関連情報として注釈を表示したときの画面例を示す図である。
【図8】上記電子書籍端末が関連情報として図面を表示したときの画面例を示す図である。
【図9】上記電子書籍端末が関連情報を表示するときの画面遷移を説明する図であり、同図(a)は関連情報の表示前の画面例を示し、同図(b)は関連情報として図面を表示した後の画面例を示す。
【図10】上記電子書籍端末が拡大表示等に用いる行管理情報を説明する図である。
【図11】上記電子書籍端末が関連情報を表示するために用いる関連情報位置リストを説明する図である。
【図12】上記電子書籍端末が拡大表示する際に行う拡大表示処理の一例を示すフローチャートである。
【図13】上記電子書籍端末が拡大表示中に行う拡大中処理の一例を示すフローチャートである。
【図14】上記電子書籍端末が拡大表示中に図や注釈の内容等を表示する関連情報表示処理の一例を示すフローチャートである。
【発明を実施するための形態】
【0038】
以下、本発明の実施の形態について、図1〜図14に基づいて詳細に説明する。
【0039】
〔電子書籍端末の構成〕
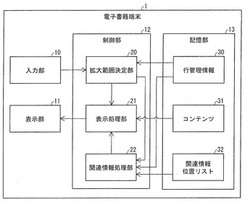
まず、本実施形態にかかる電子書籍端末の構成を図1に基づいて説明する。図1は、電子書籍端末(表示制御装置)1の要部構成を示すブロック図である。図示のように、電子書籍端末1は、入力部10、表示部11、制御部12、および記憶部13を備えている。
【0040】
電子書籍端末1は、電子書籍をはじめとする文書コンテンツの閲覧が可能な電子機器である。例えば、PDF(Portable Document Format)のようなページレイアウト型の文書コンテンツを表示する。電子書籍端末1は、文書コンテンツの拡大表示の態様が主な特徴点である。なお、表示対象となる文書コンテンツはPDF形式に限られず、TIFFやJPEG等の他の形式のものであってもよい。
【0041】
入力部10は、電子書籍端末1のユーザの入力操作を受け付けて制御部12に伝達するものである。また、表示部11は、制御部12の制御に従って画像を表示するものである。ここでは、入力部10および表示部11をタッチパネルとして実装した例を説明する。なお、入力部10および表示部11は、電子書籍端末1に外付けされた電子書籍端末1とは別体の装置であってもよい。
【0042】
制御部12は、電子書籍端末1の機能を統括して制御するものであり、拡大範囲決定部(拡大範囲決定手段)20、表示処理部(拡大表示手段)21、および関連情報処理部(関連情報処理手段)22を含む。
【0043】
拡大範囲決定部20は、入力部10が受け付けた入力操作に基づいて、表示中の画像の拡大範囲を決定する。具体的には、表示中の文書コンテンツ上の位置を選択する入力操作を入力部10が受け付けたときに、その選択された位置を基準として拡大範囲を決定する。なお、拡大範囲の決定方法については後に詳述する。
【0044】
表示処理部21は、文書コンテンツを表示部11に表示させる処理を行う。また、表示させた文書コンテンツを拡大、縮小、スクロールさせる処理も行う。そして、文書コンテンツを表示部11に表示させる際には、表示させる文書に応じた閲覧モードにて表示を行う。この閲覧モードには、文書をページ単位で表示するページ閲覧モード、拡大部分を行単位で表示する行閲覧モード、および拡大部分を段単位で表示する段閲覧モードが含まれる。これらの閲覧モードの詳細は後述する。
【0045】
関連情報処理部22は、文書コンテンツの関連情報を表示させる処理を行う。具体的には、文書コンテンツに含まれる注釈や図のうち拡大範囲に応じた注釈や図を、自動的にまたはユーザの操作に応じて表示させる。関連情報を表示させる処理についても詳細は後述する。
【0046】
記憶部13は、電子書籍端末1が使用する各種データを格納するものであり、行管理情報(管理情報、リンク情報)30、コンテンツ(文書コンテンツ)31、および関連情報位置リスト(画像位置情報)32が格納されている。
【0047】
なお、ここでは記憶部13が電子書籍端末1に内蔵されている例を説明するが、記憶部13に格納されているデータを電子書籍端末1が読み出し可能に構成されていればよく、この例に限られない。例えば、記憶部13は、電子書籍端末1に外付けされたものであってもよいし、電子書籍端末1と通信可能なサーバ等に存在しているものであってもよい。
【0048】
行管理情報30は、文書コンテンツを管理するためのものであり、文書コンテンツを構成する各行または各段の位置を示す情報を少なくとも含む。拡大範囲決定部20は、この行管理情報30を用いて拡大範囲を決定する。
【0049】
また、行管理情報30は、行の関連情報を特定するための情報を含む。つまり、行管理情報30は、行と関連情報とをリンクさせるリンク情報を含む。なお、行管理情報30の内容、およびこれに基づく拡大範囲の決定等については後に詳述する。
【0050】
コンテンツ31は、表示部11に表示する対象となるものである。ここでは、コンテンツ31がPDF形式の文書コンテンツである例を説明する。なお、コンテンツ31は、ページレイアウト型の文書コンテンツであればよく、PDF形式に限られない。
【0051】
関連情報位置リスト(画像位置情報)32は、文書コンテンツにおいて関連情報に対応する関連画像が含まれる位置を示すリストである。関連画像は、例えば注釈や図の画像である。関連情報処理部22は、行管理情報30と関連情報位置リスト32とを用いて関連情報を表示させる。なお、関連情報位置リスト32の内容、およびこれに基づく関連情報の表示については後に詳述する。
【0052】
〔ページ閲覧モードおよび行閲覧モードにおける表示〕
次に、ページ閲覧モードおよび行閲覧モードにおける表示ついて図2に基づいて説明する。図2は、ページ閲覧モードおよび行閲覧モードにおける表示画面例を示す図であり、同図(a)はページ閲覧モードの画面例を示し、同図(b)は行閲覧モードの画面例を示す。
【0053】
同図(a)に示すように、ページ閲覧モードでは、ページ表示エリアAに文書コンテンツが表示される。ページ表示エリアAには基本的に文書コンテンツの1ページが表示される。ページ表示エリアAにおいて、拡大表示させたい位置をタップ(指等で短時間触れる操作)することにより、行閲覧モードに遷移する。なお、拡大位置を指定する操作はタップに限られず、同じ位置で2回連続タップを行うダブルタップや、所定時間以上同じ位置を触れ続ける長押し等の操作であってもよい。
【0054】
行閲覧モードでは、同図(b)に示すように、行表示エリア(拡大表示エリア)Bが現れ、ページ表示エリアAに表示されている文書の一部がこの行表示エリアBに拡大表示される。また、行表示エリアBの出現に伴い、ページ表示エリアAは縮小される。
【0055】
なお、縮小されたページ表示エリアAにおいても、1ページの全体を表示することが好ましい。これにより、ページ全体のレイアウトを確認しながら拡大した文字を読むことができるからである。無論、行表示エリアBのスペースがあれば、ページ表示エリアAを縮小する必要はない。
【0056】
図示の例では、表示されている文書が横書きであるから、行表示エリアBは横方向が長手方向となっている。また、行表示エリアBには、ページ表示エリアAに表示されている文書のうち、「仏像」から「、多」までの部分が拡大表示されている。
【0057】
ここで、ページ表示エリアAにおける「仏像」から「、多」までの部分は、文章の一行目から2行目に跨っている。すなわち、電子書籍端末1は、表示対象がページレイアウト型の文書コンテンツであるにもかかわらず、指定された位置を基準として複数の行に跨る範囲を拡大表示することができるという特徴を有している。
【0058】
また、ページ表示エリアAでは、拡大範囲に下線が表示されている。このように下線を表示することによって、ページ全体のレイアウトにおいて拡大範囲が何れの位置にあるかをユーザに認識させることができる。なお、この効果は、拡大範囲をページ全体の画像の他の部分と識別可能に表示することによって得られるものであり、拡大範囲の背景色を変える等の表示であってもよい。
【0059】
〔行閲覧モードにおける操作方法〕
続いて、行閲覧モードにおける操作方法について図3に基づいて説明する。図3は、行閲覧モードにおける操作方法を説明する図である。
【0060】
図示のように、行閲覧モードの画面には、ページ表示エリアAと行表示エリアBが含まれる。このうち、行表示エリアBにおいて、矢印aで示すように左右方向のドラッグ操作(表示面に触れた指をスライドさせる操作)を行うことによって、拡大範囲をスクロールさせることができる。具体的には、左向きにドラッグすることによって「、多」の後に続く文章(数の〜以降の文章)を拡大表示させることができる。同様に、右向きにドラッグすることによって「仏像」の前の文章を拡大表示させることができる。
【0061】
つまり、行表示エリアBにおける左右方向のドラッグ操作によって、拡大した文章を読み進めることができる。このように、電子書籍端末1では、ページレイアウト型の文書コンテンツをリフローさせて閲覧することを可能にしている。
【0062】
また、行表示エリアBで左右方向にフリック操作(表示面に触れた指をスライドさせて離す操作)を行うことによって、行送りを行うこともできる。なお、ここでの行送りとは、行表示エリアBに表示されている部分の代わりに、その直後または直前に続く部分を表示させること、つまり拡大表示部分を先または後の部分と入れ換えることを指す。例えば、図示の例において右向きのフリック操作を行った場合には、「中国」から「帰った」までの部分が行表示エリアBに表示される。
【0063】
さらに、同図には示していないが、行表示エリアBでピンチアウト(2本の指で表示面に触れた状態で、触れた2本の指の間隔を広げる操作)またはピンチイン(2本の指で表示面に触れた状態で、触れた2本の指の間隔を狭める操作)のような操作を行うことにより、拡大倍率を変更できるようにしてもよい。
【0064】
一方、ページ表示エリアAにおける左右方向のフリック操作(図中の矢印bで示す操作)は、ページ切り換えに対応している。つまり、ページ表示エリアAで右向きのフリック操作を行ったときには、表示中のページの前のページが表示される。同様に、左向きのフリック操作を行ったときには、表示中のページの次のページが表示される。このように、左右方向のフリック操作については、ページ表示エリアAで行われた場合と、行表示エリアBで行われた場合とで実行される処理が異なっている。
【0065】
また、ページ表示エリアAにおいて、タップ操作を行うことにより、拡大表示する範囲を再度指定することができる。例えば、同図にcで示す位置でタップ操作することにより、この位置を基準とした拡大範囲が再設定され、行表示エリアBの表示が更新される。
【0066】
なお、ページ閲覧モードにおける操作は、行閲覧モードのページ表示エリアAにおける操作と同じである。すなわち、ページ閲覧モードでは、左右方向のフリック操作でページ切り換えを行う。また、タップ操作による拡大範囲の指定を受け付け、これにより行閲覧モードに遷移する。
【0067】
〔行閲覧モード(縦書き)における表示〕
図2および図3では、横書きの文書コンテンツを行閲覧モードで表示した例を示したが、文書が縦書きの場合には、縦書きの場合とは異なるレイアウトで表示する。これについて、図4に基づいて説明する。図4は、行閲覧モードにおいて、縦書きの文書コンテンツを表示した画面例を示す図である。
【0068】
図示のように、縦書きの文書コンテンツの拡大表示を行ったときには、縦方向が長手方向となる行表示エリア(拡大表示エリア)B’がページ表示エリアA’に左右方向に隣接して現れる。そして、縦書き文書コンテンツの拡大表示の場合も、横書きの場合と同様に行を跨いだ拡大表示が行われる。具体的には、ページ表示エリアA’の2行目の「天気」から3行目の「晴れる」までが拡大対象範囲となっており、この範囲が行表示エリアB’に拡大表示されている。
【0069】
また、縦書き文書コンテンツの拡大表示時の操作方法も図3と同様である。ただし、行表示エリアB’は縦書きであるため、上下方向のドラッグ操作でスクロールを行い、上下方向のフリック操作で行送りを行う点が横書きの場合と異なっている。
【0070】
〔段閲覧モードにおける表示〕
電子書籍端末1は、文書コンテンツが段組みのコンテンツである場合に拡大範囲の指定(ページ表示エリアに対するタップ操作)を受け付けると、段閲覧モードに遷移して段の拡大表示を行う。ここでは、段閲覧モードにおける表示について、図5に基づいて説明する。図5は、段閲覧モードにおける表示例を示す図である。
【0071】
図示のように、段閲覧モードの画面には、ページ表示エリアA”と段表示エリア(拡大表示エリア)B”が含まれる。このうち、段表示エリアB”には、「3つ目」から2段目の「あった。」までの文章が表示されている。
【0072】
そして、ページ表示エリアA”には、図2から図4の例と同様に、1ページの全体が表示されており、1段目の「3つ目」から2段目の「あった。」までの部分がマーキングされている。このように、段閲覧モードでは、ページ表示エリアA”の段を跨いだ範囲が段表示エリアB”に拡大表示される。
【0073】
また、段閲覧モードにおいても、行閲覧モードと同様に図3に示すような操作が可能となっている。例えば、段表示エリアB”における左右方向のドラッグ操作で拡大範囲をスクロールさせたり、ページ表示エリアA”におけるタップ操作で拡大範囲を指定したりすること等ができる。
【0074】
〔段閲覧モードからの表示切り換え〕
段閲覧モードでは、行閲覧モードと比べて拡大範囲に含まれる文字数が多くなるため、表示部11の画面サイズによっては十分な拡大が行えないことも考えられる。このため、段閲覧モードでは、より大きなサイズで表示を行うための表示切り換えを可能にしている。ここでは、段閲覧モードからの表示切り換えについて、図6に基づいて説明する。図6は、段閲覧モードからの遷移先の画面例を示す図であり、同図(a)は段全画面モードの表示例を示し、同図(b)はページ全画面モードの表示例を示している。
【0075】
同図(a)の段全画面モードでは、段表示エリアB”が全画面に表示され、これにより拡大倍率が図5の画面例よりも上がっている。このため、段閲覧モードやページ閲覧モードと比べて文字の視認性が向上している。
【0076】
また、段全画面モードでは、段閲覧モードの段表示エリアB”と同様の操作が可能となっている。すなわち、段全画面モードでは、左右方向のドラッグ操作による拡大範囲のスクロール、フリック操作による拡大範囲の移動等が可能となっている。
【0077】
一方、同図(b)のページ全画面モードでは、ページ表示エリアA”が全画面に表示されている。通常のページ閲覧モードとの違いは、選択中の拡大範囲を示すマーキングが施されている点である。
【0078】
また、ページ全画面モードでは、段閲覧モードのページ表示エリアA”と同様の操作が可能となっている。例えば、ページ全画面モードでは、左右方向のフリック操作によるページ切り換え、タップ操作による拡大範囲の指定等が可能となっている。
【0079】
そして、段全画面モードおよびページ全画面モードでは、これらのモード間の切り換え、および段閲覧モードへの切り換えの操作を行うことができる。なお、これらのモード間の切り換えのための操作方法は特に限定されない。
【0080】
例えば、段閲覧モードにおいて段表示エリアB”でダブルタップすることによって段全画面モードに、ページ表示エリアA”でダブルタップすることによってページ全画面モードに切り換えるようにしてもよい。そして、段全画面モードおよびページ全画面モードでは画面上でダブルタップすることによって段閲覧モードに戻るようにしてもよい。
【0081】
さらに、例えば、段閲覧モードの段表示エリアB”におけるピンチアウト操作によって段全画面モードに遷移するようにしてもよい。また、ページ表示エリアA”におけるピンチアウト操作によってページ全画面モードに遷移するようにしてもよい。そして、ページ全画面モードまたは段全画面モードにおけるピンチイン操作によって段閲覧モードに戻るようにしてもよい。
【0082】
〔関連情報(注釈)の表示〕
上述のように、電子書籍端末1は、文書コンテンツの関連情報を表示させることができる。ここでは、関連情報の表示について図7に基づいて説明する。図7は、関連情報として注釈を表示したときの画面例を示す図である。
【0083】
拡大範囲の指定やスクロール等を行うことにより、拡大範囲内またはその近傍に注釈の存在を示す文字列が存在する状態となると、図示のように、行表示エリアBとページ表示エリアAとの間に関連情報表示エリアCが現れ、この関連情報表示エリアCに注釈が表示される。
【0084】
具体的には、ページ表示エリアAの『「立体曼荼羅(りったい』の後に記載の「※1」について、同じページ表示エリアAの右下部分に記載されている「※1」の注釈が関連情報表示エリアCに表示されている。これにより、ユーザは、行表示エリアBに拡大表示された文章を見ながら、その文章に関連する注釈を関連情報表示エリアCで確認することができる。
【0085】
なお、図7の例では、拡大表示中のページと同じページにある注釈を表示しているが、注釈の画像、すなわち関連画像のあるページは他のページであっても構わない。また、注釈を表示する契機は上記の例に限られず、例えば拡大表示した文章の中に注釈を参照するための文字列あるいは記号(例えば「※」)が含まれている状態で、この拡大表示されている文章をタップしたときに注釈を表示してもよい。この他、拡大表示した文章の中に注釈を参照するための文字列あるいは記号が含まれている状態で、ページ表示エリアにおいて注釈を参照するための文字列あるいは記号をタップしたときに注釈を表示してもよい。
【0086】
〔関連情報(図面)の表示〕
図7の例では関連情報として注釈を表示しているが、電子書籍端末1は、関連情報として図面を表示することもできる。これについて図8に基づいて説明する。図8は、関連情報として図面を表示したときの画面例を示す図である。
【0087】
関連情報として図面が表示されるのは、注釈の場合と同様、拡大範囲の指定やスクロール等を行うことにより、拡大範囲内またはその近傍に「図〜」の記載が存在する状態となったときである。このような状態となったときに、図示のように、行表示エリアBとページ表示エリアAとの間に関連情報表示エリアC’が現れ、この関連情報表示エリアC’に図面のサムネイル画像が表示される。
【0088】
具体的には、行表示エリアBには「含まれている△△△△△」の文章が拡大表示されており、ページ表示エリアAでは、この文章の後に「図1」と記載されている。そして、前のページ(11ページ)に記載されている図1のサムネイル画像が、関連情報表示エリアC’に表示されている。これにより、ユーザは、前のページに戻ることなく、行表示エリアBに拡大表示された文章を見ながら、その文章に関連する図面を関連情報表示エリアC’で確認することができる。
【0089】
〔関連情報(図面)の表示状態への遷移〕
続いて、関連情報を表示するときの画面遷移について図9に基づいて説明する。図9は、関連情報を表示するときの画面遷移を説明する図であり、同図(a)は関連情報の表示前の画面例を示し、同図(b)は関連情報として図面を表示した後の画面例を示す。
【0090】
同図(a)(b)に示すように、関連情報として図面を表示したときには、関連情報表示エリアC’が出現し、これに伴ってページ表示エリアAの画像が縮小される。無論、ページ表示エリアAの画像を縮小することなく関連情報表示エリアC’に図面を表示することができるのであれば、縮小の必要はない。
【0091】
そして、関連情報表示エリアC’に表示可能な最大限の大きさで図1が表示されている。図1の元のサイズ(11ページに表示された画像のサイズ)は、関連情報表示エリアC’に表示可能なサイズを超えているので、縮小して表示されている。
【0092】
また、図8、図9の例では、ページ表示エリアAを表示した状態で関連情報表示エリアC’に図面を表示しているが、ページ表示エリアAを表示せず、行表示エリアBと関連情報表示エリアC’を表示してもよい。この場合、より大きく図面を表示することが可能になる。
【0093】
ただし、ページ表示エリアAを並存させることにより、ページの表示レイアウトを参照しながら拡大した文書および図面を確認することができるので、文字が全く認識できない程度まで縮小されているのでなければ、ページ表示エリアAを表示することが好ましい。
【0094】
〔行管理情報の詳細〕
次に、上述のような各表示を実現するための行管理情報30の詳細を図10に基づいて説明する。図10は、行管理情報30を説明する図である。図示の行管理情報30は、行ナンバー(行No.)、X、Y、幅、高さ、注釈リンク、および図面リンクの7つの要素が対応付けられたテーブル形式の情報である。
【0095】
行ナンバーは、ページに記載されている文章の各行に順番に割り当てられた番号である。ここでは、ページごとに1から順に番号を割り当てた例を示している。この場合、ページごとに図示のような行管理情報30が格納され、各行管理情報30には対応するページを示す情報(図示せず)が対応付けられる。なお、行ナンバーは、1つの文書コンテンツの冒頭の行から順に番号を割り当てたものであってもよく、この場合、行管理情報30は1つの文書コンテンツにつき1つとなる。
【0096】
XおよびYは、行の位置を示す情報であり、図示の例では、画面の左上隅を原点(0,0)として、行の矩形の左上頂点の位置を座標値で示したものである。例えば、行ナンバーが1の行では、この座標値が(10,10)であることがX、Yの値によって示されている。なお、座標値は画面のドット数に対応している。例えば、座標値が(10,10)の点は、画面の左上隅から右に10ドット下に10ドットの点である。
【0097】
幅および高さは、行のサイズを示す情報であり、図示の例ではドット数を示す。例えば、行ナンバーが1の行は、幅が1024ドットであり高さが60ドットのサイズであることが示されている。X、Y、幅、および高さの値からその行の位置(画面上に占める範囲)が特定される。
【0098】
例えば、行ナンバーが1の行は、左上の頂点の座標値が(10,10)であり、幅が1024ドットであり高さが60ドットのサイズであることが特定される。したがって、この行は、画面上において(10,10)と、(1034,70)とを対向する頂点とする矩形範囲を占めることが特定される。
【0099】
注釈リンクおよび図面リンクは、何れも関連情報を参照するための情報である。注釈リンクは、「ページナンバー,注釈ナンバー」の形式で注釈を特定しており、図面リンクは、「ページナンバー,図面ナンバー」の形式で注釈を特定している。
【0100】
このように、行に対してリンク情報を対応付けることによって、図7〜図9の例のように「図〜」や「※〜」が拡大範囲に入る前に関連情報が表示される。無論、関連情報をどのようなタイミングで表示させるかは、コンテンツの製作者等が適宜決定すればよく、リンク情報の対応付け先は行全体に限られない。例えば、一行を複数の範囲に分割して、その分割した範囲にリンク情報を対応付けてもよいし、行中の「図〜」や「※〜」が記載されている範囲にリンク情報を対応付けてもよい。
【0101】
なお、注釈リンクおよび図面リンクは、注釈および図面を一意に特定できる情報であればよく、この例に限られない。また、図面の参照方法と、注釈の参照方法とは同じであるから、注釈リンクおよび図面リンクをまとめて1つのリンク情報としてもよい。
【0102】
さらに、行管理情報30は、文書コンテンツを構成する各行の範囲を特定することができるものであればよく、テーブル形式に限られない。そして、関連情報を表示する必要がない場合には、注釈リンクおよび図面リンクの要素を省略してもよいし、注釈リンクおよび図面リンクを行管理情報30とは独立の情報としてもよい。
【0103】
ここでは、横書き文書コンテンツの行管理情報30を例示して説明したが、縦書き文書コンテンツの行管理情報30の構成も同様である。また、段組み文書コンテンツの行管理情報30は、横書き文書コンテンツの行管理情報30と同様に、各段について、位置を示す座標値(X,Y)、段の幅、段の高さを対応付けたものとしてもよい。
【0104】
また、段組み文書コンテンツについては、文章が縦書きであるから、縦書き文書コンテンツの行管理情報30と同様に、各行について、位置を示す座標値(X,Y)、行の幅、行の高さを対応付けたものとしてもよい。なお、行管理情報30を、各段の位置を示す情報とした場合、各行の位置を示す情報とした場合と比べて情報量が少なく抑えられるという利点がある。
【0105】
〔関連情報位置リストの詳細〕
続いて、関連情報を表示するための関連情報位置リスト32の詳細を図11に基づいて説明する。図11は、関連情報位置リスト32を説明する図である。図示の関連情報位置リスト32は、図ナンバー(図No.)、X、Y、幅、および高さの5つの要素が対応付けられたテーブル形式の情報である。
【0106】
図ナンバーは、文書コンテンツに含まれる各図に割り当てられた番号である。図ナンバーは、関連情報として表示する対象となる図面のそれぞれを一意に特定できるものであればよく、例えば図1を図ナンバー1とし、後続の図面に順番に番号を割り当てればよい。
【0107】
XおよびYは、図の位置を示す情報であり、図示の例では、図を囲む矩形の左上頂点の座標値を示す。例えば、図示の例では、この座標値が(50,50)であることがX、Yの値によって示されている。
【0108】
幅および高さは、図のサイズを示す情報であり、図示の例ではドット数を示す。例えば、図示の例では、幅が980ドットであり高さが980ドットのサイズであることが示されている。つまり、この「図1」は、11ページにおいて、(50,50)を左上の頂点とし、(1040,1040)をこれに対向する頂点とする矩形領域を占めることが特定される。
【0109】
関連情報を表示する際には、このような関連情報位置リスト32を参照して、行管理情報30の図面リンクに示される図面の位置を特定する。そして、この位置の画像を切り出して関連情報表示エリアC’に収まるサイズに縮小し、表示する。
【0110】
なお、図11では、図面の関連情報位置リスト32を示しているが、注釈の場合も同様のリストで表示することができる。ただし、注釈は、一般に本文と同じ文字サイズか、より小さい文字サイズであるため、リストを用いて切り出した注釈の画像は図7の例のように関連情報表示エリアに収まる最大限のサイズまで拡大して表示することが望ましい。
【0111】
また、本実施形態では関連情報の具体例として図面と注釈を示しているが、関連情報は拡大した文書と共に提示することにより、ユーザに何らかのメリットを与えるものであればよく、これらの例に限られない。例えば、関連情報として表を表示してもよい。
【0112】
〔拡大表示処理の流れ〕
次に、電子書籍端末1が拡大表示する際に行う拡大表示処理の流れを図12に基づいて説明する。図12は、拡大表示処理の一例を示すフローチャートである。
【0113】
ユーザがページ表示エリアでタップ操作を行うと、入力部10から拡大範囲決定部20にタップ位置の座標を示す情報が送信される。そして、拡大範囲決定部20は、この座標と現在の閲覧モードとから、ページ表示エリアでのタップ操作が行われたことを検出する(S1)。
【0114】
なお、閲覧モードを確認する理由は、閲覧モードによってページ表示エリアの配置が変わることがあるからである。そして、閲覧モードは、表示対象のコンテンツ31に対応する行管理情報30を用いて特定することができる。
【0115】
例えば、縦書き文書であれば行の幅と比べて高さの値が大きくなり、横書き文書であれば幅の値が大きくなるので、行の幅と高さの比から何れの閲覧モードで表示すべきかを特定することができる。また、段組み文書であれば、段の幅と高さとの比は、行の幅と高さとの比とは異なる値となるので、これを利用して段組み文書を段閲覧モードで表示することができる。さらに、適用すべき閲覧モードを示す情報を行管理情報30に含めておいてもよい。この他、適用すべき閲覧モードをユーザに選択させてもよい。
【0116】
この後の処理は、タップ操作を検出したときの表示モード(閲覧モード)によって異なる。すなわち、閲覧モードが横書きの行閲覧モードであれば(S2で行閲覧モード(横))S3に進み、縦書きの行閲覧モードであれば(S2で行閲覧モード(縦))S13に進む。また、閲覧モードが段閲覧モードであれば(S2で段閲覧モード)S23に進む。
【0117】
S3では、拡大範囲決定部20は、タップ位置を基準として、行管理情報30から、その行の拡大範囲を決定する。具体的には、拡大範囲決定部20は、まず、横書きの行表示エリアに表示可能な拡大対象範囲の最大幅を特定する。なお、この最大幅は、行表示エリアの幅と、拡大倍率とによって決まる。例えば、行表示エリアの幅が980ドットであり、拡大倍率が2倍であった場合、拡大対象範囲の最大幅は490ドットとなる。
【0118】
次に、拡大範囲決定部20は、タップ操作を検出したときに表示していたページの行管理情報30を記憶部13から読み出し、入力部10から受信した座標を用いて、タップ位置が何れの行に含まれるか特定する。そして、特定した行において、上記座標のXの値を基準として上記最大幅までの範囲で拡大範囲を特定する。
【0119】
例えば、入力部10から受信した座標が(200,100)であったときに、図10の行管理情報30を参照すれば、タップ位置が行ナンバー2の行であると特定される。そして、この座標のXの値である200に、最大幅を加算した位置までが拡大範囲として決定される。例えば、最大幅が490ドットであれば、200から690(200+490)までを拡大範囲の横方向の位置と決定する。そして、行管理情報30に示されているY座標の値90から、このY座標の値に高さの値60を加算した150までを拡大範囲の高さ方向(縦方向)の位置と決定する。つまり、この場合、拡大範囲は(200,90)から(690,150)までの範囲と決定される。
【0120】
なお、ユーザは、読みにくい文字に対してタップ操作を行うと考えられるため、検出したタップ位置のX座標を拡大範囲の始点とした場合、ユーザが拡大したい文字の一部(左側)が拡大範囲から外れることも想定される。このため、拡大範囲の始点は、検出したタップ位置のX座標から左方向にずらした位置とすることが好ましい。
【0121】
続いて、拡大範囲決定部20は、S3で特定した拡大範囲が最大幅に達しているか判断する(S4)。例えば、上記の例のようにタップ位置が(200,100)であり、最大幅が490ドットであれば、690ドットまでが拡大範囲となる。この場合、行の開始位置のX座標が10であり、行の幅が1024であるから、690ドットまでの拡大範囲はこの行に全て含まれるので、最大幅に達していると判断する。一方、タップ位置が(900,100)であれば、この行では1034ドットまでしか拡大範囲として決定できないため、最大幅まで356ドット残した状態となり、最大幅に達していないと判断する。
【0122】
ここで、拡大範囲決定部20は、最大幅に達していないと判断した場合(S4でNO)には、S5の処理に進む。一方、達していると判断した場合(S4でYES)には、S5の処理は行わず、S6の処理に進む。
【0123】
S5では、拡大範囲決定部20は、次の行の拡大範囲を決定する。具体的には、行管理情報30において、タップ位置の行の行ナンバーに1を加算した行の左端から最大幅までの範囲を次の行の拡大範囲として決定する。
【0124】
つまり、拡大範囲決定部20は、決定した拡大範囲がタップ位置の行の末尾まで達している場合には、行表示エリアに拡大表示可能な範囲内で、次の行の先頭から拡大範囲をさらに決定する。
【0125】
例えば、最大幅まで356ドット残している場合、次の行の先頭であるX=10から356ドット右に進んだX=366までを拡大範囲として決定する。また、行管理情報30を参照してこの拡大範囲の高さ方向(縦方向)の位置を決定し、これにより、次の行の拡大範囲が決定される。
【0126】
S6では、拡大範囲決定部20は、上述のようにして決定した拡大範囲の画像を行表示エリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して横書きの行表示エリアに表示する。
【0127】
なお、拡大範囲が2行に跨る場合には、先の行の画像を拡大して行表示エリアに表示し、その後次の行の画像を拡大し、先の行の拡大画像に続けて行表示エリアに表示すればよい。また、先の行の画像と次の行の画像とを連結した画像を生成し、この連結した画像を拡大して行表示エリアに表示してもよい。つまり、拡大画像が先の行に対応する画像から順に並び、2つの行の拡大範囲の拡大画像が連結した状態で表示されればよく、この表示のための具体的処理の内容は特に限定されない。
【0128】
なお、拡大表示を行う際に、行表示エリアとなるスペースがなければ、ページ表示エリアを移動させたり、ページ表示エリアを縮小したりすることによってスペースを確保して拡大表示を行えばよい。
【0129】
また、拡大範囲決定部20は、決定した拡大範囲を表示処理部21に通知して、ページ表示エリアへのマーキング表示を行うように命令する。この通知および命令を受信した表示処理部21は、通知された拡大範囲の画像を他の画像と識別できるようにマーキングを表示する(S7)。
【0130】
例えば、図2(b)のように下線を表示してもよいし、図5のように範囲全体の背景色を変えてもよい。なお、行表示エリアへの拡大表示の際に、ページ表示エリアの位置を移動させたり、縮小したりした場合には、通知された拡大範囲を補正してマーキング処理を行う。
【0131】
次に、縦書きの行閲覧モードにおける処理を説明する。S2において縦書きの行閲覧モードである場合には、S13に進む。S13では、S3と同様にして、タップ位置の座標と行管理情報30とを用いて拡大範囲を決定する。ただし、縦書きの行閲覧モードの場合は、行表示エリアも縦書きであるから(図4参照)、行の高さに基づいて拡大範囲を決定する。
【0132】
すなわち、拡大範囲決定部20は、S13で決定した拡大範囲が最大高さに達しているか判断する(S14)。そして、最大高さに達していないと判断した場合(S14でNO)には、S15の処理に進み、達していると判断した場合(S14でYES)には、S15の処理は行わず、S16の処理に進む。
【0133】
S15では、拡大範囲決定部20は、次の行の拡大範囲を決定する。具体的には、行管理情報30において、タップ位置の行の行ナンバーに1を加算した行の上端から最大高さまでの範囲を次の行の拡大範囲として決定する。例えば、先の行の拡大範囲を決定した状態で最大高さまで356ドット残している場合、次の行の上端であるY=10から、このY=10から356下に進んだY=366までが拡大範囲の高さとなる。
【0134】
S16では、拡大範囲決定部20は、上述のようにして決定した拡大範囲の画像を縦書きの行表示エリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して縦書きの行表示エリアに表示する。そして、この後処理はS7に進む。
【0135】
次に、段閲覧モードにおける処理を説明する。S2において段閲覧モードである場合には、S23に進む。S23では、S3と同様にして拡大範囲を決定する。例えば、行管理情報30がコンテンツ31を段単位で管理するものである場合、タップ位置のX座標から右方向に最大幅に達するまでの範囲が拡大範囲として決定される。また、行管理情報30がコンテンツ31を行単位で管理するものである場合、タップ位置の行の左端のX座標から右方向に最大幅に達するまでの行に至る範囲が拡大範囲として決定される。
【0136】
続いて、拡大範囲決定部20は、S23で特定した拡大範囲が最大幅に達しているか判断する(S24)。そして、最大幅に達していないと判断した場合(S24でNO)には、S25の処理に進み、達していると判断した場合(S24でYES)には、S25の処理は行わず、S26の処理に進む。
【0137】
S25では、拡大範囲決定部20は、次の段の拡大範囲を決定する。例えば、行管理情報30がコンテンツ31を段単位で管理するものである場合、行管理情報30において、タップ位置の段の段ナンバーに1を加算した段の左端から最大幅までの範囲を次の段の拡大範囲として決定する。また、行管理情報30がコンテンツ31を行単位で管理するものである場合、最大幅までの残りドット数と、行管理情報30が示す各行の位置のX座標および幅とに基づいて、最大幅に収まる行を拡大範囲として決定する。
【0138】
S26では、拡大範囲決定部20は、上述のようにして決定した拡大範囲の画像を段表示エリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して段表示エリアに表示する。そして、この後処理はS7に進む。
【0139】
〔拡大中処理の流れ〕
続いて、拡大表示中に行われる拡大中処理の流れを図13に基づいて説明する。図13は、拡大中処理の一例を示すフローチャートである。
【0140】
拡大範囲決定部20は、拡大表示中において、行表示エリアまたは段表示エリアでのドラック操作を検出する(S30)。ここで、入力部10が受け付けた入力操作から、行表示エリアまたは段表示エリアでのドラック操作が行われたことを検出した場合(S30でYES)には、S31の処理に進む。一方、ドラッグ操作が検出されなかった場合(S30でNO)には、S40の処理に進む。
【0141】
S31では、拡大範囲決定部20は、ドラック操作の方向および距離に応じた拡大範囲を決定する。具体的には、現在の拡大範囲を基準として、右方向のドラッグ操作であれば拡大範囲を左方向に移動させ、左方向のドラッグ操作であれば拡大範囲を右方向に移動させることを決定する。
【0142】
また、ドラッグするユーザの指に拡大表示されている文字が追従するように、ドラッグされた距離に応じた移動距離を決定する。そして、決定した移動方向に決定した移動距離だけ移動させた拡大範囲を拡大表示するように表示処理部21に指示して、拡大表示を更新する(S32)。
【0143】
なお、拡大範囲は、行を跨いで移動させる。つまり、拡大範囲決定部20は、拡大範囲を行の末尾まで移動させたときには次の行の先頭に移動させ、行の先頭まで移動させたときには前の行の末尾に移動させる。また、各ページの行管理情報30を参照することにより、ページを跨いで拡大範囲を移動させることも可能である。
【0144】
そして、拡大範囲決定部20は、表示処理部21に命令して、ページ表示エリアへのマーキング表示を更新させる(S33)。この後、処理はS30に戻る。
【0145】
S40では、拡大範囲決定部20は、行表示エリアまたは段表示エリアにおけるフリック操作を検出する。ここで、入力部10が受け付けた入力操作から、行表示エリアまたは段表示エリアでのフリック操作が行われたことを検出した場合(S40でYES)には、S41の処理に進む。一方、フリック操作が検出されなかった場合(S40でNO)には、S30の処理に戻る。
【0146】
S41では、拡大範囲決定部20は、フリック操作の方向に応じて拡大範囲を移動させる。具体的には、右方向のフリック操作であれば、現在の拡大範囲の先頭が新たな拡大範囲の末尾となるように拡大範囲を移動させる。また、左方向のフリック操作であれば、現在の拡大範囲の末尾が新たな拡大範囲の先頭となるように拡大範囲を移動させる。この後、処理はS32に進んで、上記のようにして決定した拡大範囲に基づいて拡大表示を更新し、ページ表示エリアのマーキングも更新する(S33)。そして、処理はS30に戻る。
【0147】
〔関連情報表示処理の流れ〕
続いて、拡大表示中に図や注釈の内容等を表示する関連情報表示処理の流れを図14に基づいて説明する。図14は、関連情報表示処理の一例を示すフローチャートである。なお、ここでは、拡大範囲が確定したときに関連情報表示処理を実行する例を説明する。
【0148】
拡大範囲が確定すると(S50)、拡大範囲決定部20は、関連情報処理部22に確定した拡大範囲を示す情報を通知する。なお、この情報は拡大範囲となっている行を特定可能なものであればよく、例えば行ナンバーであってもよい。
【0149】
上記の通知を受信した関連情報処理部22は、拡大対象となっている行に関連情報があるか確認する(S51)。具体的には、関連情報処理部22は、行管理情報30を参照して、拡大対象となっている行にリンク情報(図10の例では注釈リンクまたは図面リンク)が対応付けられているかを確認する。
【0150】
ここで、関連情報がないことが確認された場合(S51でNO)、関連情報処理部22は、関連情報表示処理を終了する。一方、関連情報があることが確認された場合(S51でYES)、関連情報位置リスト32を参照して、その関連情報に対応する画像(関連画像)の位置を特定する(S52)。そして、表示処理部21に指示して、特定した位置の画像を表示させ(S53)、関連情報表示処理を終了する。
【0151】
〔自動スクロール〕
上述の例では、行表示エリアBにおけるフリック操作およびドラッグ操作によって拡大表示をスクロールさせているが、拡大表示の自動スクロールを行ってもよい。これにより、ドラッグ操作やフリック操作を繰り返すことなく行表示エリアBに表示される文書を読み進めることができる。
【0152】
自動スクロールを開始するための操作は特に限定されないが、例えばフリック操作によってスクロールを開始してもよい。この場合、フリック操作の方向にスクロールを行い、フリック操作の距離(画面上における指の軌跡の長さ)に応じた速度でスクロールするようにしてもよい。また、スクロールしている文章をタッチすることによってスクロールを停止するようにしてもよい。
【0153】
〔行管理情報の生成〕
上記では、予め記憶部13に格納されている行管理情報30を用いて拡大表示等を行う例を示したが、電子書籍端末1がコンテンツ31を解析して行管理情報30を生成し、生成した行管理情報30を用いて拡大表示等を行うようにしてもよい。これにより、コンテンツ製作者等により行管理情報30が用意されていないコンテンツであっても、行や段を跨いだ拡大表示等が可能になる。
【0154】
行管理情報30は、コンテンツ31を構成する文章の行または段の位置を特定できるものであればよいから、上記の解析もコンテンツ31を構成する文章の行または段の位置を特定できる程度の精度であればよく、文字の認識は必須ではない。
【0155】
なお、解析によって文字を認識した場合、認識した文字を用いて、関連情報を参照するためのリンク情報(図10の注釈リンクまたは図面リンク)を生成してもよいし、さらに関連情報位置リスト32を生成してもよい。例えば、認識した文字から「図1」の文字列を検出した場合には、行管理情報30のこの文字列が含まれる行に、「図1」の図面リンクを対応付けてもよい。そして、「図1」の文字列が独立して(前後に他の文字列を伴わずに)記載されているページ(図11の例では11ページ)を検出し、このページの空白部部分を除いた範囲を「図1」の範囲として関連情報位置リスト32を生成してもよい。
【0156】
〔複数行の拡大表示〕
上記では、行表示エリアが一行である例を示したが、行表示エリアを複数行としてもよい。この場合、一行の行表示エリアに拡大表示する場合と同様の処理を、行表示エリアの各行について行えばよい。
【0157】
本発明は上述した実施形態に限定されるものではなく、請求項に示した範囲で種々の変更が可能である。すなわち、請求項に示した範囲で適宜変更した技術的手段を組み合わせて得られる実施形態についても本発明の技術的範囲に含まれる。
【0158】
〔ソフトウェアによる構成例〕
最後に、電子書籍端末1の各ブロック、特に制御部12は、集積回路(ICチップ)上に形成された論理回路によってハードウェア的に実現してもよいし、CPU(Central Processing Unit)を用いてソフトウェア的に実現してもよい。
【0159】
後者の場合、電子書籍端末1は、各機能を実現するプログラムの命令を実行するCPU、上記プログラムを格納したROM(Read Only Memory)、上記プログラムを展開するRAM(Random Access Memory)、上記プログラムおよび各種データを格納するメモリ等の記憶装置(記録媒体)などを備えている。そして、本発明の目的は、上述した機能を実現するソフトウェアである電子書籍端末1の制御プログラムのプログラムコード(実行形式プログラム、中間コードプログラム、ソースプログラム)をコンピュータで読み取り可能に記録した記録媒体を、電子書籍端末1に供給し、そのコンピュータ(またはCPUやMPU)が記録媒体に記録されているプログラムコードを読み出し実行することによっても、達成可能である。
【0160】
上記記録媒体としては、例えば、磁気テープやカセットテープ等のテープ類、フロッピー(登録商標)ディスク/ハードディスク等の磁気ディスクやCD−ROM/MO/MD/DVD/CD−R等の光ディスクを含むディスク類、ICカード(メモリカードを含む)/光カード等のカード類、マスクROM/EPROM/EEPROM/フラッシュROM等の半導体メモリ類、あるいはPLD(Programmable logic device)やFPGA(Field Programmable Gate Array)等の論理回路類などを用いることができる。
【0161】
また、電子書籍端末1を通信ネットワークと接続可能に構成し、上記プログラムコードを通信ネットワークを介して供給してもよい。この通信ネットワークは、プログラムコードを伝送可能であればよく、特に限定されない。例えば、インターネット、イントラネット、エキストラネット、LAN、ISDN、VAN、CATV通信網、仮想専用網(Virtual Private Network)、電話回線網、移動体通信網、衛星通信網等が利用可能である。また、この通信ネットワークを構成する伝送媒体も、プログラムコードを伝送可能な媒体であればよく、特定の構成または種類のものに限定されない。例えば、IEEE1394、USB、電力線搬送、ケーブルTV回線、電話線、ADSL(Asymmetric Digital Subscriber Line)回線等の有線でも、IrDAやリモコンのような赤外線、Bluetooth(登録商標)、IEEE802.11無線、HDR(High Data Rate)、NFC(Near Field Communication)、DLNA(Digital Living Network Alliance)、携帯電話網、衛星回線、地上波デジタル網等の無線でも利用可能である。なお、本発明は、上記プログラムコードが電子的な伝送で具現化された、搬送波に埋め込まれたコンピュータデータ信号の形態でも実現され得る。
【産業上の利用可能性】
【0162】
本発明は、ページレイアウト型の文書コンテンツを表示する装置、またはこのようなコンテンツを他の表示装置に表示させる装置等に利用することができる。
【符号の説明】
【0163】
1 電子書籍端末(表示制御装置)
20 拡大範囲決定部(拡大範囲決定手段)
21 表示処理部(拡大表示手段)
22 関連情報処理部(関連情報処理手段)
30 行管理情報(管理情報、リンク情報)
31 コンテンツ(文書コンテンツ)
32 関連情報位置リスト(画像位置情報)
【技術分野】
【0001】
本発明は、文書コンテンツを拡大表示する技術に関し、より詳細にはページレイアウト型の文書コンテンツを拡大表示する表示制御装置等に関する。
【背景技術】
【0002】
近年、電子書籍のような電子データ化された文書コンテンツの普及が進んでいる。そして、一般に用いられているこのような文書コンテンツは、リフロー型とページレイアウト型とに分けられる。
【0003】
ページレイアウト型の文書コンテンツは、レイアウトが固定の文書コンテンツである。このような文書コンテンツは、拡大表示した場合であってもレイアウトが崩れないという利点がある。また、スキャナ等によって紙媒体の文書を読み取ることによって容易に作成することができるという利点もある。その反面、拡大表示によって文書の一部が画面内に収まらなくなった場合には、文章を読み進めるためにスクロールを繰り返す必要が生じるという欠点もある。
【0004】
一方、リフロー型の文書コンテンツは、表示サイズが可変という想定で作成されたものであり、表示サイズを変更すると、そのサイズに合わせて文字がリフローする。このため、拡大表示した状態でもページ送りだけで文章を読み進めることができ、ページレイアウト型のようにスクロールを繰り返す必要はない。その反面、文書コンテンツを文字単位で管理する必要があるため、コンテンツ制作にかかる手間とコストがページレイアウト型よりも大きいという欠点もある。
【0005】
ページレイアウト型の文書コンテンツにおける上記の欠点を解消する技術が開示された文献としては、下記の特許文献1および2が挙げられる。特許文献1には、拡大画像を分割して2段に分けて表示することにより、拡大表示したときに画像の一部が表示されなくなることを防ぐことが記載されている。また、特許文献2には、文書に含まれる各単語部分をオブジェクトとして認識し、表示サイズに応じてオブジェクトの配置を変えることによってリフロー型と同様の表示を行うことが記載されている。
【0006】
ここで、上述のように、ページレイアウト型の文書コンテンツは、レイアウトが固定であることに利点がある。このため、固定レイアウトの文書を表示しつつ、その一部を同じ画面に拡大表示できれば、ページのレイアウトを確認しながら、そのページの一部の見にくい文字や文章を拡大して閲覧できるので便利である。
【0007】
これに関連する技術としては、下記の特許文献3が挙げられる。特許文献3には、一覧表示された見出し語のうち、選択された見出し語をズームウィンドウに拡大表示することが記載されている。
【先行技術文献】
【特許文献】
【0008】
【特許文献1】特開2007−226213号公報(2007年9月6日公開)
【特許文献2】特表2009−531789号公報(2009年9月3日公開)
【特許文献3】特開2006−331443号公報(2006年12月7日公開)
【発明の概要】
【発明が解決しようとする課題】
【0009】
しかしながら、上記のような従来技術では、拡大したい範囲が複数の行に跨っている場合に、これを容易に指定して拡大表示させることができないという問題があった。そして、特許文献1および2の技術は、何れも画面全体に拡大表示する場合を想定したものであり、拡大前の画像を表示しつつ、その画像の一部を同じ画面の別エリアに拡大表示する場合が考慮されていない。また、特許文献3の技術は、見出し語を拡大表示するものであり、見出し語が複数の行に跨って表示されることはないのが通常である。したがって、これらの文献の技術を組み合せてこの問題を解決することは困難である。
【0010】
本発明は、上記の問題点に鑑みてなされたものであり、その目的は、文書コンテンツの複数の行に跨がる範囲を容易に指定して拡大表示させることのできる表示制御装置等を提供することにある。
【課題を解決するための手段】
【0011】
上記の課題を解決するために、本発明の表示制御装置は、複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0012】
また、本発明の表示方法は、上記の課題を解決するために、複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0013】
上記の構成によれば、管理情報を参照して文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定する。また、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する。そして、決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて拡大表示エリアに表示する。
【0014】
つまり、上記の構成によれば、指定された位置の行とその次の行とが繋がった状態で拡大表示する。すなわち、上記の構成によれば、ユーザは、文書コンテンツの複数の行に跨がる範囲を容易に指定して拡大表示させることができる。
【0015】
また、上記拡大表示手段は、上記文書コンテンツが縦書きである場合には縦方向が長手方向となる拡大表示エリアに拡大表示を行い、上記文書コンテンツが横書きである場合には横方向が長手方向となる拡大表示エリアに拡大表示を行うことが好ましい。
【0016】
上記の構成によれば、文書コンテンツが縦書きである場合には縦方向が長手方向となる拡大表示エリアに拡大表示を行い、文書コンテンツが横書きである場合には横方向が長手方向となる拡大表示エリアに拡大表示を行う。
【0017】
したがって、上記の構成によれば、文書コンテンツが縦書きであるか横書きであるかに応じた見やすい態様で拡大表示することができる。なお、文書コンテンツが縦書きであるか横書きであるかは、ユーザの入力に基づいて判断してもよいし、文書コンテンツを構成する行の長手方向が縦であるか横であるかに応じて判断してもよい。
【0018】
上記拡大範囲決定手段は、ユーザの入力操作に応じて、決定した上記拡大範囲を行を跨いで移動させることが好ましい。
【0019】
上記の構成によれば、ユーザの入力操作に応じて、決定した上記拡大範囲を行を跨いで移動させるので、ユーザは、拡大範囲を移動させることによって、拡大表示エリアに表示された文章を読み進めることができる。
【0020】
上記拡大表示手段は、上記文書コンテンツのページ全体の画像と共に、上記拡大範囲を拡大した画像を表示させることが好ましい。
【0021】
上記の構成によれば、文書コンテンツのページ全体の画像と共に、上記拡大範囲を拡大した画像を表示させるので、ページ全体のレイアウトを確認しながら、その一部を拡大した画像を閲覧することができる。
【0022】
上記拡大表示手段は、上記ページ全体の画像において、上記拡大範囲を当該ページ全体の画像の他の部分と識別可能に表示することが好ましい。
【0023】
上記の構成によれば、ページ全体の画像において、拡大範囲を当該ページ全体の画像の他の部分と識別可能に表示するので、ページ全体のレイアウトにおけるどの位置を拡大表示しているかを、ユーザに容易に認識させることができる。
【0024】
また、上記表示制御装置は、上記文書コンテンツの行に関連する関連情報を示すリンク情報と、該関連情報に対応する上記文書コンテンツ中の関連画像の位置を示す画像位置情報とを参照して、上記拡大範囲として決定された行に関連する上記関連画像を読み出して、上記拡大範囲を拡大した画像と共に表示させる関連情報処理手段を備えていることが好ましい。
【0025】
上記の構成によれば、リンク情報と画像位置情報とを参照して、拡大範囲として決定された行に関連する関連画像を読み出して、拡大範囲の拡大画像と共に表示させる。つまり、上記の構成によれば、拡大範囲と関連する画像を、拡大範囲の拡大画像と共に表示するので、ユーザは、スクロールやページ切り替えなどの操作を何ら行うことなく、互いに関連する行と関連画像とを同じ画面で閲覧することができる。
【0026】
また、本発明の他の表示制御装置は、上記の課題を解決するために、複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0027】
そして、本発明の他の表示方法は、上記の課題を解決するために、複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0028】
上記の構成によれば、管理情報を参照して文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定する。また、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する。そして、決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて拡大表示エリアに表示する。
【0029】
つまり、上記の構成によれば、指定された位置の段とその次の段とが繋がった状態で拡大表示する。すなわち、上記の構成によれば、ユーザは、文書コンテンツの複数の段に跨がる範囲を容易に指定して拡大表示させることができる。
【0030】
なお、上記表示制御装置は、コンピュータによって実現してもよく、この場合には、コンピュータを上記表示制御装置の各手段として動作させることにより、上記表示制御装置をコンピュータにて実現させる制御プログラム、及びそれを記録したコンピュータ読み取り可能な記録媒体も本発明の範疇に入る。
【発明の効果】
【0031】
以上のように、本発明の表示制御装置は、複数の行のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0032】
また、本発明の表示方法は、以上のように、複数の行のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0033】
上記の構成によれば、指定された位置の行とその次の行とが繋がった状態で拡大表示するので、ユーザは、文書コンテンツの複数の行に跨がる範囲を容易に指定して拡大表示させることができるという効果を奏する。
【0034】
また、本発明の他の表示制御装置は、以上のように、複数の段のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴としている。
【0035】
そして、本発明の他の表示方法は、以上のように、複数の段のそれぞれの位置を示す管理情報を参照して、文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定するステップと、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定するステップと、上記決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴としている。
【0036】
上記の構成によれば、指定された位置の段とその次の段とが繋がった状態で拡大表示するので、ユーザは、文書コンテンツの複数の段に跨がる範囲を容易に指定して拡大表示させることができるという効果を奏する。
【図面の簡単な説明】
【0037】
【図1】本発明の一実施形態を示す図であり、電子書籍端末の要部構成を示すブロック図である。
【図2】上記電子書籍端末のページ閲覧モードおよび行閲覧モードにおける表示画面例を示す図であり、同図(a)はページ閲覧モードの画面例を示し、同図(b)は行閲覧モードの画面例を示す。
【図3】上記行閲覧モードにおける上記電子書籍端末の操作方法を説明する図である。
【図4】上記電子書籍端末が、行閲覧モードにおいて縦書きの文書コンテンツを表示した画面例を示す図である。
【図5】上記電子書籍端末の閲覧モードの1つである段閲覧モードにおける表示例を示す図である。
【図6】上記段閲覧モードからの遷移先の画面例を示す図であり、同図(a)は段全画面モードの表示例を示し、同図(b)はページ全画面モードの表示例を示している。
【図7】上記電子書籍端末が関連情報として注釈を表示したときの画面例を示す図である。
【図8】上記電子書籍端末が関連情報として図面を表示したときの画面例を示す図である。
【図9】上記電子書籍端末が関連情報を表示するときの画面遷移を説明する図であり、同図(a)は関連情報の表示前の画面例を示し、同図(b)は関連情報として図面を表示した後の画面例を示す。
【図10】上記電子書籍端末が拡大表示等に用いる行管理情報を説明する図である。
【図11】上記電子書籍端末が関連情報を表示するために用いる関連情報位置リストを説明する図である。
【図12】上記電子書籍端末が拡大表示する際に行う拡大表示処理の一例を示すフローチャートである。
【図13】上記電子書籍端末が拡大表示中に行う拡大中処理の一例を示すフローチャートである。
【図14】上記電子書籍端末が拡大表示中に図や注釈の内容等を表示する関連情報表示処理の一例を示すフローチャートである。
【発明を実施するための形態】
【0038】
以下、本発明の実施の形態について、図1〜図14に基づいて詳細に説明する。
【0039】
〔電子書籍端末の構成〕
まず、本実施形態にかかる電子書籍端末の構成を図1に基づいて説明する。図1は、電子書籍端末(表示制御装置)1の要部構成を示すブロック図である。図示のように、電子書籍端末1は、入力部10、表示部11、制御部12、および記憶部13を備えている。
【0040】
電子書籍端末1は、電子書籍をはじめとする文書コンテンツの閲覧が可能な電子機器である。例えば、PDF(Portable Document Format)のようなページレイアウト型の文書コンテンツを表示する。電子書籍端末1は、文書コンテンツの拡大表示の態様が主な特徴点である。なお、表示対象となる文書コンテンツはPDF形式に限られず、TIFFやJPEG等の他の形式のものであってもよい。
【0041】
入力部10は、電子書籍端末1のユーザの入力操作を受け付けて制御部12に伝達するものである。また、表示部11は、制御部12の制御に従って画像を表示するものである。ここでは、入力部10および表示部11をタッチパネルとして実装した例を説明する。なお、入力部10および表示部11は、電子書籍端末1に外付けされた電子書籍端末1とは別体の装置であってもよい。
【0042】
制御部12は、電子書籍端末1の機能を統括して制御するものであり、拡大範囲決定部(拡大範囲決定手段)20、表示処理部(拡大表示手段)21、および関連情報処理部(関連情報処理手段)22を含む。
【0043】
拡大範囲決定部20は、入力部10が受け付けた入力操作に基づいて、表示中の画像の拡大範囲を決定する。具体的には、表示中の文書コンテンツ上の位置を選択する入力操作を入力部10が受け付けたときに、その選択された位置を基準として拡大範囲を決定する。なお、拡大範囲の決定方法については後に詳述する。
【0044】
表示処理部21は、文書コンテンツを表示部11に表示させる処理を行う。また、表示させた文書コンテンツを拡大、縮小、スクロールさせる処理も行う。そして、文書コンテンツを表示部11に表示させる際には、表示させる文書に応じた閲覧モードにて表示を行う。この閲覧モードには、文書をページ単位で表示するページ閲覧モード、拡大部分を行単位で表示する行閲覧モード、および拡大部分を段単位で表示する段閲覧モードが含まれる。これらの閲覧モードの詳細は後述する。
【0045】
関連情報処理部22は、文書コンテンツの関連情報を表示させる処理を行う。具体的には、文書コンテンツに含まれる注釈や図のうち拡大範囲に応じた注釈や図を、自動的にまたはユーザの操作に応じて表示させる。関連情報を表示させる処理についても詳細は後述する。
【0046】
記憶部13は、電子書籍端末1が使用する各種データを格納するものであり、行管理情報(管理情報、リンク情報)30、コンテンツ(文書コンテンツ)31、および関連情報位置リスト(画像位置情報)32が格納されている。
【0047】
なお、ここでは記憶部13が電子書籍端末1に内蔵されている例を説明するが、記憶部13に格納されているデータを電子書籍端末1が読み出し可能に構成されていればよく、この例に限られない。例えば、記憶部13は、電子書籍端末1に外付けされたものであってもよいし、電子書籍端末1と通信可能なサーバ等に存在しているものであってもよい。
【0048】
行管理情報30は、文書コンテンツを管理するためのものであり、文書コンテンツを構成する各行または各段の位置を示す情報を少なくとも含む。拡大範囲決定部20は、この行管理情報30を用いて拡大範囲を決定する。
【0049】
また、行管理情報30は、行の関連情報を特定するための情報を含む。つまり、行管理情報30は、行と関連情報とをリンクさせるリンク情報を含む。なお、行管理情報30の内容、およびこれに基づく拡大範囲の決定等については後に詳述する。
【0050】
コンテンツ31は、表示部11に表示する対象となるものである。ここでは、コンテンツ31がPDF形式の文書コンテンツである例を説明する。なお、コンテンツ31は、ページレイアウト型の文書コンテンツであればよく、PDF形式に限られない。
【0051】
関連情報位置リスト(画像位置情報)32は、文書コンテンツにおいて関連情報に対応する関連画像が含まれる位置を示すリストである。関連画像は、例えば注釈や図の画像である。関連情報処理部22は、行管理情報30と関連情報位置リスト32とを用いて関連情報を表示させる。なお、関連情報位置リスト32の内容、およびこれに基づく関連情報の表示については後に詳述する。
【0052】
〔ページ閲覧モードおよび行閲覧モードにおける表示〕
次に、ページ閲覧モードおよび行閲覧モードにおける表示ついて図2に基づいて説明する。図2は、ページ閲覧モードおよび行閲覧モードにおける表示画面例を示す図であり、同図(a)はページ閲覧モードの画面例を示し、同図(b)は行閲覧モードの画面例を示す。
【0053】
同図(a)に示すように、ページ閲覧モードでは、ページ表示エリアAに文書コンテンツが表示される。ページ表示エリアAには基本的に文書コンテンツの1ページが表示される。ページ表示エリアAにおいて、拡大表示させたい位置をタップ(指等で短時間触れる操作)することにより、行閲覧モードに遷移する。なお、拡大位置を指定する操作はタップに限られず、同じ位置で2回連続タップを行うダブルタップや、所定時間以上同じ位置を触れ続ける長押し等の操作であってもよい。
【0054】
行閲覧モードでは、同図(b)に示すように、行表示エリア(拡大表示エリア)Bが現れ、ページ表示エリアAに表示されている文書の一部がこの行表示エリアBに拡大表示される。また、行表示エリアBの出現に伴い、ページ表示エリアAは縮小される。
【0055】
なお、縮小されたページ表示エリアAにおいても、1ページの全体を表示することが好ましい。これにより、ページ全体のレイアウトを確認しながら拡大した文字を読むことができるからである。無論、行表示エリアBのスペースがあれば、ページ表示エリアAを縮小する必要はない。
【0056】
図示の例では、表示されている文書が横書きであるから、行表示エリアBは横方向が長手方向となっている。また、行表示エリアBには、ページ表示エリアAに表示されている文書のうち、「仏像」から「、多」までの部分が拡大表示されている。
【0057】
ここで、ページ表示エリアAにおける「仏像」から「、多」までの部分は、文章の一行目から2行目に跨っている。すなわち、電子書籍端末1は、表示対象がページレイアウト型の文書コンテンツであるにもかかわらず、指定された位置を基準として複数の行に跨る範囲を拡大表示することができるという特徴を有している。
【0058】
また、ページ表示エリアAでは、拡大範囲に下線が表示されている。このように下線を表示することによって、ページ全体のレイアウトにおいて拡大範囲が何れの位置にあるかをユーザに認識させることができる。なお、この効果は、拡大範囲をページ全体の画像の他の部分と識別可能に表示することによって得られるものであり、拡大範囲の背景色を変える等の表示であってもよい。
【0059】
〔行閲覧モードにおける操作方法〕
続いて、行閲覧モードにおける操作方法について図3に基づいて説明する。図3は、行閲覧モードにおける操作方法を説明する図である。
【0060】
図示のように、行閲覧モードの画面には、ページ表示エリアAと行表示エリアBが含まれる。このうち、行表示エリアBにおいて、矢印aで示すように左右方向のドラッグ操作(表示面に触れた指をスライドさせる操作)を行うことによって、拡大範囲をスクロールさせることができる。具体的には、左向きにドラッグすることによって「、多」の後に続く文章(数の〜以降の文章)を拡大表示させることができる。同様に、右向きにドラッグすることによって「仏像」の前の文章を拡大表示させることができる。
【0061】
つまり、行表示エリアBにおける左右方向のドラッグ操作によって、拡大した文章を読み進めることができる。このように、電子書籍端末1では、ページレイアウト型の文書コンテンツをリフローさせて閲覧することを可能にしている。
【0062】
また、行表示エリアBで左右方向にフリック操作(表示面に触れた指をスライドさせて離す操作)を行うことによって、行送りを行うこともできる。なお、ここでの行送りとは、行表示エリアBに表示されている部分の代わりに、その直後または直前に続く部分を表示させること、つまり拡大表示部分を先または後の部分と入れ換えることを指す。例えば、図示の例において右向きのフリック操作を行った場合には、「中国」から「帰った」までの部分が行表示エリアBに表示される。
【0063】
さらに、同図には示していないが、行表示エリアBでピンチアウト(2本の指で表示面に触れた状態で、触れた2本の指の間隔を広げる操作)またはピンチイン(2本の指で表示面に触れた状態で、触れた2本の指の間隔を狭める操作)のような操作を行うことにより、拡大倍率を変更できるようにしてもよい。
【0064】
一方、ページ表示エリアAにおける左右方向のフリック操作(図中の矢印bで示す操作)は、ページ切り換えに対応している。つまり、ページ表示エリアAで右向きのフリック操作を行ったときには、表示中のページの前のページが表示される。同様に、左向きのフリック操作を行ったときには、表示中のページの次のページが表示される。このように、左右方向のフリック操作については、ページ表示エリアAで行われた場合と、行表示エリアBで行われた場合とで実行される処理が異なっている。
【0065】
また、ページ表示エリアAにおいて、タップ操作を行うことにより、拡大表示する範囲を再度指定することができる。例えば、同図にcで示す位置でタップ操作することにより、この位置を基準とした拡大範囲が再設定され、行表示エリアBの表示が更新される。
【0066】
なお、ページ閲覧モードにおける操作は、行閲覧モードのページ表示エリアAにおける操作と同じである。すなわち、ページ閲覧モードでは、左右方向のフリック操作でページ切り換えを行う。また、タップ操作による拡大範囲の指定を受け付け、これにより行閲覧モードに遷移する。
【0067】
〔行閲覧モード(縦書き)における表示〕
図2および図3では、横書きの文書コンテンツを行閲覧モードで表示した例を示したが、文書が縦書きの場合には、縦書きの場合とは異なるレイアウトで表示する。これについて、図4に基づいて説明する。図4は、行閲覧モードにおいて、縦書きの文書コンテンツを表示した画面例を示す図である。
【0068】
図示のように、縦書きの文書コンテンツの拡大表示を行ったときには、縦方向が長手方向となる行表示エリア(拡大表示エリア)B’がページ表示エリアA’に左右方向に隣接して現れる。そして、縦書き文書コンテンツの拡大表示の場合も、横書きの場合と同様に行を跨いだ拡大表示が行われる。具体的には、ページ表示エリアA’の2行目の「天気」から3行目の「晴れる」までが拡大対象範囲となっており、この範囲が行表示エリアB’に拡大表示されている。
【0069】
また、縦書き文書コンテンツの拡大表示時の操作方法も図3と同様である。ただし、行表示エリアB’は縦書きであるため、上下方向のドラッグ操作でスクロールを行い、上下方向のフリック操作で行送りを行う点が横書きの場合と異なっている。
【0070】
〔段閲覧モードにおける表示〕
電子書籍端末1は、文書コンテンツが段組みのコンテンツである場合に拡大範囲の指定(ページ表示エリアに対するタップ操作)を受け付けると、段閲覧モードに遷移して段の拡大表示を行う。ここでは、段閲覧モードにおける表示について、図5に基づいて説明する。図5は、段閲覧モードにおける表示例を示す図である。
【0071】
図示のように、段閲覧モードの画面には、ページ表示エリアA”と段表示エリア(拡大表示エリア)B”が含まれる。このうち、段表示エリアB”には、「3つ目」から2段目の「あった。」までの文章が表示されている。
【0072】
そして、ページ表示エリアA”には、図2から図4の例と同様に、1ページの全体が表示されており、1段目の「3つ目」から2段目の「あった。」までの部分がマーキングされている。このように、段閲覧モードでは、ページ表示エリアA”の段を跨いだ範囲が段表示エリアB”に拡大表示される。
【0073】
また、段閲覧モードにおいても、行閲覧モードと同様に図3に示すような操作が可能となっている。例えば、段表示エリアB”における左右方向のドラッグ操作で拡大範囲をスクロールさせたり、ページ表示エリアA”におけるタップ操作で拡大範囲を指定したりすること等ができる。
【0074】
〔段閲覧モードからの表示切り換え〕
段閲覧モードでは、行閲覧モードと比べて拡大範囲に含まれる文字数が多くなるため、表示部11の画面サイズによっては十分な拡大が行えないことも考えられる。このため、段閲覧モードでは、より大きなサイズで表示を行うための表示切り換えを可能にしている。ここでは、段閲覧モードからの表示切り換えについて、図6に基づいて説明する。図6は、段閲覧モードからの遷移先の画面例を示す図であり、同図(a)は段全画面モードの表示例を示し、同図(b)はページ全画面モードの表示例を示している。
【0075】
同図(a)の段全画面モードでは、段表示エリアB”が全画面に表示され、これにより拡大倍率が図5の画面例よりも上がっている。このため、段閲覧モードやページ閲覧モードと比べて文字の視認性が向上している。
【0076】
また、段全画面モードでは、段閲覧モードの段表示エリアB”と同様の操作が可能となっている。すなわち、段全画面モードでは、左右方向のドラッグ操作による拡大範囲のスクロール、フリック操作による拡大範囲の移動等が可能となっている。
【0077】
一方、同図(b)のページ全画面モードでは、ページ表示エリアA”が全画面に表示されている。通常のページ閲覧モードとの違いは、選択中の拡大範囲を示すマーキングが施されている点である。
【0078】
また、ページ全画面モードでは、段閲覧モードのページ表示エリアA”と同様の操作が可能となっている。例えば、ページ全画面モードでは、左右方向のフリック操作によるページ切り換え、タップ操作による拡大範囲の指定等が可能となっている。
【0079】
そして、段全画面モードおよびページ全画面モードでは、これらのモード間の切り換え、および段閲覧モードへの切り換えの操作を行うことができる。なお、これらのモード間の切り換えのための操作方法は特に限定されない。
【0080】
例えば、段閲覧モードにおいて段表示エリアB”でダブルタップすることによって段全画面モードに、ページ表示エリアA”でダブルタップすることによってページ全画面モードに切り換えるようにしてもよい。そして、段全画面モードおよびページ全画面モードでは画面上でダブルタップすることによって段閲覧モードに戻るようにしてもよい。
【0081】
さらに、例えば、段閲覧モードの段表示エリアB”におけるピンチアウト操作によって段全画面モードに遷移するようにしてもよい。また、ページ表示エリアA”におけるピンチアウト操作によってページ全画面モードに遷移するようにしてもよい。そして、ページ全画面モードまたは段全画面モードにおけるピンチイン操作によって段閲覧モードに戻るようにしてもよい。
【0082】
〔関連情報(注釈)の表示〕
上述のように、電子書籍端末1は、文書コンテンツの関連情報を表示させることができる。ここでは、関連情報の表示について図7に基づいて説明する。図7は、関連情報として注釈を表示したときの画面例を示す図である。
【0083】
拡大範囲の指定やスクロール等を行うことにより、拡大範囲内またはその近傍に注釈の存在を示す文字列が存在する状態となると、図示のように、行表示エリアBとページ表示エリアAとの間に関連情報表示エリアCが現れ、この関連情報表示エリアCに注釈が表示される。
【0084】
具体的には、ページ表示エリアAの『「立体曼荼羅(りったい』の後に記載の「※1」について、同じページ表示エリアAの右下部分に記載されている「※1」の注釈が関連情報表示エリアCに表示されている。これにより、ユーザは、行表示エリアBに拡大表示された文章を見ながら、その文章に関連する注釈を関連情報表示エリアCで確認することができる。
【0085】
なお、図7の例では、拡大表示中のページと同じページにある注釈を表示しているが、注釈の画像、すなわち関連画像のあるページは他のページであっても構わない。また、注釈を表示する契機は上記の例に限られず、例えば拡大表示した文章の中に注釈を参照するための文字列あるいは記号(例えば「※」)が含まれている状態で、この拡大表示されている文章をタップしたときに注釈を表示してもよい。この他、拡大表示した文章の中に注釈を参照するための文字列あるいは記号が含まれている状態で、ページ表示エリアにおいて注釈を参照するための文字列あるいは記号をタップしたときに注釈を表示してもよい。
【0086】
〔関連情報(図面)の表示〕
図7の例では関連情報として注釈を表示しているが、電子書籍端末1は、関連情報として図面を表示することもできる。これについて図8に基づいて説明する。図8は、関連情報として図面を表示したときの画面例を示す図である。
【0087】
関連情報として図面が表示されるのは、注釈の場合と同様、拡大範囲の指定やスクロール等を行うことにより、拡大範囲内またはその近傍に「図〜」の記載が存在する状態となったときである。このような状態となったときに、図示のように、行表示エリアBとページ表示エリアAとの間に関連情報表示エリアC’が現れ、この関連情報表示エリアC’に図面のサムネイル画像が表示される。
【0088】
具体的には、行表示エリアBには「含まれている△△△△△」の文章が拡大表示されており、ページ表示エリアAでは、この文章の後に「図1」と記載されている。そして、前のページ(11ページ)に記載されている図1のサムネイル画像が、関連情報表示エリアC’に表示されている。これにより、ユーザは、前のページに戻ることなく、行表示エリアBに拡大表示された文章を見ながら、その文章に関連する図面を関連情報表示エリアC’で確認することができる。
【0089】
〔関連情報(図面)の表示状態への遷移〕
続いて、関連情報を表示するときの画面遷移について図9に基づいて説明する。図9は、関連情報を表示するときの画面遷移を説明する図であり、同図(a)は関連情報の表示前の画面例を示し、同図(b)は関連情報として図面を表示した後の画面例を示す。
【0090】
同図(a)(b)に示すように、関連情報として図面を表示したときには、関連情報表示エリアC’が出現し、これに伴ってページ表示エリアAの画像が縮小される。無論、ページ表示エリアAの画像を縮小することなく関連情報表示エリアC’に図面を表示することができるのであれば、縮小の必要はない。
【0091】
そして、関連情報表示エリアC’に表示可能な最大限の大きさで図1が表示されている。図1の元のサイズ(11ページに表示された画像のサイズ)は、関連情報表示エリアC’に表示可能なサイズを超えているので、縮小して表示されている。
【0092】
また、図8、図9の例では、ページ表示エリアAを表示した状態で関連情報表示エリアC’に図面を表示しているが、ページ表示エリアAを表示せず、行表示エリアBと関連情報表示エリアC’を表示してもよい。この場合、より大きく図面を表示することが可能になる。
【0093】
ただし、ページ表示エリアAを並存させることにより、ページの表示レイアウトを参照しながら拡大した文書および図面を確認することができるので、文字が全く認識できない程度まで縮小されているのでなければ、ページ表示エリアAを表示することが好ましい。
【0094】
〔行管理情報の詳細〕
次に、上述のような各表示を実現するための行管理情報30の詳細を図10に基づいて説明する。図10は、行管理情報30を説明する図である。図示の行管理情報30は、行ナンバー(行No.)、X、Y、幅、高さ、注釈リンク、および図面リンクの7つの要素が対応付けられたテーブル形式の情報である。
【0095】
行ナンバーは、ページに記載されている文章の各行に順番に割り当てられた番号である。ここでは、ページごとに1から順に番号を割り当てた例を示している。この場合、ページごとに図示のような行管理情報30が格納され、各行管理情報30には対応するページを示す情報(図示せず)が対応付けられる。なお、行ナンバーは、1つの文書コンテンツの冒頭の行から順に番号を割り当てたものであってもよく、この場合、行管理情報30は1つの文書コンテンツにつき1つとなる。
【0096】
XおよびYは、行の位置を示す情報であり、図示の例では、画面の左上隅を原点(0,0)として、行の矩形の左上頂点の位置を座標値で示したものである。例えば、行ナンバーが1の行では、この座標値が(10,10)であることがX、Yの値によって示されている。なお、座標値は画面のドット数に対応している。例えば、座標値が(10,10)の点は、画面の左上隅から右に10ドット下に10ドットの点である。
【0097】
幅および高さは、行のサイズを示す情報であり、図示の例ではドット数を示す。例えば、行ナンバーが1の行は、幅が1024ドットであり高さが60ドットのサイズであることが示されている。X、Y、幅、および高さの値からその行の位置(画面上に占める範囲)が特定される。
【0098】
例えば、行ナンバーが1の行は、左上の頂点の座標値が(10,10)であり、幅が1024ドットであり高さが60ドットのサイズであることが特定される。したがって、この行は、画面上において(10,10)と、(1034,70)とを対向する頂点とする矩形範囲を占めることが特定される。
【0099】
注釈リンクおよび図面リンクは、何れも関連情報を参照するための情報である。注釈リンクは、「ページナンバー,注釈ナンバー」の形式で注釈を特定しており、図面リンクは、「ページナンバー,図面ナンバー」の形式で注釈を特定している。
【0100】
このように、行に対してリンク情報を対応付けることによって、図7〜図9の例のように「図〜」や「※〜」が拡大範囲に入る前に関連情報が表示される。無論、関連情報をどのようなタイミングで表示させるかは、コンテンツの製作者等が適宜決定すればよく、リンク情報の対応付け先は行全体に限られない。例えば、一行を複数の範囲に分割して、その分割した範囲にリンク情報を対応付けてもよいし、行中の「図〜」や「※〜」が記載されている範囲にリンク情報を対応付けてもよい。
【0101】
なお、注釈リンクおよび図面リンクは、注釈および図面を一意に特定できる情報であればよく、この例に限られない。また、図面の参照方法と、注釈の参照方法とは同じであるから、注釈リンクおよび図面リンクをまとめて1つのリンク情報としてもよい。
【0102】
さらに、行管理情報30は、文書コンテンツを構成する各行の範囲を特定することができるものであればよく、テーブル形式に限られない。そして、関連情報を表示する必要がない場合には、注釈リンクおよび図面リンクの要素を省略してもよいし、注釈リンクおよび図面リンクを行管理情報30とは独立の情報としてもよい。
【0103】
ここでは、横書き文書コンテンツの行管理情報30を例示して説明したが、縦書き文書コンテンツの行管理情報30の構成も同様である。また、段組み文書コンテンツの行管理情報30は、横書き文書コンテンツの行管理情報30と同様に、各段について、位置を示す座標値(X,Y)、段の幅、段の高さを対応付けたものとしてもよい。
【0104】
また、段組み文書コンテンツについては、文章が縦書きであるから、縦書き文書コンテンツの行管理情報30と同様に、各行について、位置を示す座標値(X,Y)、行の幅、行の高さを対応付けたものとしてもよい。なお、行管理情報30を、各段の位置を示す情報とした場合、各行の位置を示す情報とした場合と比べて情報量が少なく抑えられるという利点がある。
【0105】
〔関連情報位置リストの詳細〕
続いて、関連情報を表示するための関連情報位置リスト32の詳細を図11に基づいて説明する。図11は、関連情報位置リスト32を説明する図である。図示の関連情報位置リスト32は、図ナンバー(図No.)、X、Y、幅、および高さの5つの要素が対応付けられたテーブル形式の情報である。
【0106】
図ナンバーは、文書コンテンツに含まれる各図に割り当てられた番号である。図ナンバーは、関連情報として表示する対象となる図面のそれぞれを一意に特定できるものであればよく、例えば図1を図ナンバー1とし、後続の図面に順番に番号を割り当てればよい。
【0107】
XおよびYは、図の位置を示す情報であり、図示の例では、図を囲む矩形の左上頂点の座標値を示す。例えば、図示の例では、この座標値が(50,50)であることがX、Yの値によって示されている。
【0108】
幅および高さは、図のサイズを示す情報であり、図示の例ではドット数を示す。例えば、図示の例では、幅が980ドットであり高さが980ドットのサイズであることが示されている。つまり、この「図1」は、11ページにおいて、(50,50)を左上の頂点とし、(1040,1040)をこれに対向する頂点とする矩形領域を占めることが特定される。
【0109】
関連情報を表示する際には、このような関連情報位置リスト32を参照して、行管理情報30の図面リンクに示される図面の位置を特定する。そして、この位置の画像を切り出して関連情報表示エリアC’に収まるサイズに縮小し、表示する。
【0110】
なお、図11では、図面の関連情報位置リスト32を示しているが、注釈の場合も同様のリストで表示することができる。ただし、注釈は、一般に本文と同じ文字サイズか、より小さい文字サイズであるため、リストを用いて切り出した注釈の画像は図7の例のように関連情報表示エリアに収まる最大限のサイズまで拡大して表示することが望ましい。
【0111】
また、本実施形態では関連情報の具体例として図面と注釈を示しているが、関連情報は拡大した文書と共に提示することにより、ユーザに何らかのメリットを与えるものであればよく、これらの例に限られない。例えば、関連情報として表を表示してもよい。
【0112】
〔拡大表示処理の流れ〕
次に、電子書籍端末1が拡大表示する際に行う拡大表示処理の流れを図12に基づいて説明する。図12は、拡大表示処理の一例を示すフローチャートである。
【0113】
ユーザがページ表示エリアでタップ操作を行うと、入力部10から拡大範囲決定部20にタップ位置の座標を示す情報が送信される。そして、拡大範囲決定部20は、この座標と現在の閲覧モードとから、ページ表示エリアでのタップ操作が行われたことを検出する(S1)。
【0114】
なお、閲覧モードを確認する理由は、閲覧モードによってページ表示エリアの配置が変わることがあるからである。そして、閲覧モードは、表示対象のコンテンツ31に対応する行管理情報30を用いて特定することができる。
【0115】
例えば、縦書き文書であれば行の幅と比べて高さの値が大きくなり、横書き文書であれば幅の値が大きくなるので、行の幅と高さの比から何れの閲覧モードで表示すべきかを特定することができる。また、段組み文書であれば、段の幅と高さとの比は、行の幅と高さとの比とは異なる値となるので、これを利用して段組み文書を段閲覧モードで表示することができる。さらに、適用すべき閲覧モードを示す情報を行管理情報30に含めておいてもよい。この他、適用すべき閲覧モードをユーザに選択させてもよい。
【0116】
この後の処理は、タップ操作を検出したときの表示モード(閲覧モード)によって異なる。すなわち、閲覧モードが横書きの行閲覧モードであれば(S2で行閲覧モード(横))S3に進み、縦書きの行閲覧モードであれば(S2で行閲覧モード(縦))S13に進む。また、閲覧モードが段閲覧モードであれば(S2で段閲覧モード)S23に進む。
【0117】
S3では、拡大範囲決定部20は、タップ位置を基準として、行管理情報30から、その行の拡大範囲を決定する。具体的には、拡大範囲決定部20は、まず、横書きの行表示エリアに表示可能な拡大対象範囲の最大幅を特定する。なお、この最大幅は、行表示エリアの幅と、拡大倍率とによって決まる。例えば、行表示エリアの幅が980ドットであり、拡大倍率が2倍であった場合、拡大対象範囲の最大幅は490ドットとなる。
【0118】
次に、拡大範囲決定部20は、タップ操作を検出したときに表示していたページの行管理情報30を記憶部13から読み出し、入力部10から受信した座標を用いて、タップ位置が何れの行に含まれるか特定する。そして、特定した行において、上記座標のXの値を基準として上記最大幅までの範囲で拡大範囲を特定する。
【0119】
例えば、入力部10から受信した座標が(200,100)であったときに、図10の行管理情報30を参照すれば、タップ位置が行ナンバー2の行であると特定される。そして、この座標のXの値である200に、最大幅を加算した位置までが拡大範囲として決定される。例えば、最大幅が490ドットであれば、200から690(200+490)までを拡大範囲の横方向の位置と決定する。そして、行管理情報30に示されているY座標の値90から、このY座標の値に高さの値60を加算した150までを拡大範囲の高さ方向(縦方向)の位置と決定する。つまり、この場合、拡大範囲は(200,90)から(690,150)までの範囲と決定される。
【0120】
なお、ユーザは、読みにくい文字に対してタップ操作を行うと考えられるため、検出したタップ位置のX座標を拡大範囲の始点とした場合、ユーザが拡大したい文字の一部(左側)が拡大範囲から外れることも想定される。このため、拡大範囲の始点は、検出したタップ位置のX座標から左方向にずらした位置とすることが好ましい。
【0121】
続いて、拡大範囲決定部20は、S3で特定した拡大範囲が最大幅に達しているか判断する(S4)。例えば、上記の例のようにタップ位置が(200,100)であり、最大幅が490ドットであれば、690ドットまでが拡大範囲となる。この場合、行の開始位置のX座標が10であり、行の幅が1024であるから、690ドットまでの拡大範囲はこの行に全て含まれるので、最大幅に達していると判断する。一方、タップ位置が(900,100)であれば、この行では1034ドットまでしか拡大範囲として決定できないため、最大幅まで356ドット残した状態となり、最大幅に達していないと判断する。
【0122】
ここで、拡大範囲決定部20は、最大幅に達していないと判断した場合(S4でNO)には、S5の処理に進む。一方、達していると判断した場合(S4でYES)には、S5の処理は行わず、S6の処理に進む。
【0123】
S5では、拡大範囲決定部20は、次の行の拡大範囲を決定する。具体的には、行管理情報30において、タップ位置の行の行ナンバーに1を加算した行の左端から最大幅までの範囲を次の行の拡大範囲として決定する。
【0124】
つまり、拡大範囲決定部20は、決定した拡大範囲がタップ位置の行の末尾まで達している場合には、行表示エリアに拡大表示可能な範囲内で、次の行の先頭から拡大範囲をさらに決定する。
【0125】
例えば、最大幅まで356ドット残している場合、次の行の先頭であるX=10から356ドット右に進んだX=366までを拡大範囲として決定する。また、行管理情報30を参照してこの拡大範囲の高さ方向(縦方向)の位置を決定し、これにより、次の行の拡大範囲が決定される。
【0126】
S6では、拡大範囲決定部20は、上述のようにして決定した拡大範囲の画像を行表示エリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して横書きの行表示エリアに表示する。
【0127】
なお、拡大範囲が2行に跨る場合には、先の行の画像を拡大して行表示エリアに表示し、その後次の行の画像を拡大し、先の行の拡大画像に続けて行表示エリアに表示すればよい。また、先の行の画像と次の行の画像とを連結した画像を生成し、この連結した画像を拡大して行表示エリアに表示してもよい。つまり、拡大画像が先の行に対応する画像から順に並び、2つの行の拡大範囲の拡大画像が連結した状態で表示されればよく、この表示のための具体的処理の内容は特に限定されない。
【0128】
なお、拡大表示を行う際に、行表示エリアとなるスペースがなければ、ページ表示エリアを移動させたり、ページ表示エリアを縮小したりすることによってスペースを確保して拡大表示を行えばよい。
【0129】
また、拡大範囲決定部20は、決定した拡大範囲を表示処理部21に通知して、ページ表示エリアへのマーキング表示を行うように命令する。この通知および命令を受信した表示処理部21は、通知された拡大範囲の画像を他の画像と識別できるようにマーキングを表示する(S7)。
【0130】
例えば、図2(b)のように下線を表示してもよいし、図5のように範囲全体の背景色を変えてもよい。なお、行表示エリアへの拡大表示の際に、ページ表示エリアの位置を移動させたり、縮小したりした場合には、通知された拡大範囲を補正してマーキング処理を行う。
【0131】
次に、縦書きの行閲覧モードにおける処理を説明する。S2において縦書きの行閲覧モードである場合には、S13に進む。S13では、S3と同様にして、タップ位置の座標と行管理情報30とを用いて拡大範囲を決定する。ただし、縦書きの行閲覧モードの場合は、行表示エリアも縦書きであるから(図4参照)、行の高さに基づいて拡大範囲を決定する。
【0132】
すなわち、拡大範囲決定部20は、S13で決定した拡大範囲が最大高さに達しているか判断する(S14)。そして、最大高さに達していないと判断した場合(S14でNO)には、S15の処理に進み、達していると判断した場合(S14でYES)には、S15の処理は行わず、S16の処理に進む。
【0133】
S15では、拡大範囲決定部20は、次の行の拡大範囲を決定する。具体的には、行管理情報30において、タップ位置の行の行ナンバーに1を加算した行の上端から最大高さまでの範囲を次の行の拡大範囲として決定する。例えば、先の行の拡大範囲を決定した状態で最大高さまで356ドット残している場合、次の行の上端であるY=10から、このY=10から356下に進んだY=366までが拡大範囲の高さとなる。
【0134】
S16では、拡大範囲決定部20は、上述のようにして決定した拡大範囲の画像を縦書きの行表示エリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して縦書きの行表示エリアに表示する。そして、この後処理はS7に進む。
【0135】
次に、段閲覧モードにおける処理を説明する。S2において段閲覧モードである場合には、S23に進む。S23では、S3と同様にして拡大範囲を決定する。例えば、行管理情報30がコンテンツ31を段単位で管理するものである場合、タップ位置のX座標から右方向に最大幅に達するまでの範囲が拡大範囲として決定される。また、行管理情報30がコンテンツ31を行単位で管理するものである場合、タップ位置の行の左端のX座標から右方向に最大幅に達するまでの行に至る範囲が拡大範囲として決定される。
【0136】
続いて、拡大範囲決定部20は、S23で特定した拡大範囲が最大幅に達しているか判断する(S24)。そして、最大幅に達していないと判断した場合(S24でNO)には、S25の処理に進み、達していると判断した場合(S24でYES)には、S25の処理は行わず、S26の処理に進む。
【0137】
S25では、拡大範囲決定部20は、次の段の拡大範囲を決定する。例えば、行管理情報30がコンテンツ31を段単位で管理するものである場合、行管理情報30において、タップ位置の段の段ナンバーに1を加算した段の左端から最大幅までの範囲を次の段の拡大範囲として決定する。また、行管理情報30がコンテンツ31を行単位で管理するものである場合、最大幅までの残りドット数と、行管理情報30が示す各行の位置のX座標および幅とに基づいて、最大幅に収まる行を拡大範囲として決定する。
【0138】
S26では、拡大範囲決定部20は、上述のようにして決定した拡大範囲の画像を段表示エリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して段表示エリアに表示する。そして、この後処理はS7に進む。
【0139】
〔拡大中処理の流れ〕
続いて、拡大表示中に行われる拡大中処理の流れを図13に基づいて説明する。図13は、拡大中処理の一例を示すフローチャートである。
【0140】
拡大範囲決定部20は、拡大表示中において、行表示エリアまたは段表示エリアでのドラック操作を検出する(S30)。ここで、入力部10が受け付けた入力操作から、行表示エリアまたは段表示エリアでのドラック操作が行われたことを検出した場合(S30でYES)には、S31の処理に進む。一方、ドラッグ操作が検出されなかった場合(S30でNO)には、S40の処理に進む。
【0141】
S31では、拡大範囲決定部20は、ドラック操作の方向および距離に応じた拡大範囲を決定する。具体的には、現在の拡大範囲を基準として、右方向のドラッグ操作であれば拡大範囲を左方向に移動させ、左方向のドラッグ操作であれば拡大範囲を右方向に移動させることを決定する。
【0142】
また、ドラッグするユーザの指に拡大表示されている文字が追従するように、ドラッグされた距離に応じた移動距離を決定する。そして、決定した移動方向に決定した移動距離だけ移動させた拡大範囲を拡大表示するように表示処理部21に指示して、拡大表示を更新する(S32)。
【0143】
なお、拡大範囲は、行を跨いで移動させる。つまり、拡大範囲決定部20は、拡大範囲を行の末尾まで移動させたときには次の行の先頭に移動させ、行の先頭まで移動させたときには前の行の末尾に移動させる。また、各ページの行管理情報30を参照することにより、ページを跨いで拡大範囲を移動させることも可能である。
【0144】
そして、拡大範囲決定部20は、表示処理部21に命令して、ページ表示エリアへのマーキング表示を更新させる(S33)。この後、処理はS30に戻る。
【0145】
S40では、拡大範囲決定部20は、行表示エリアまたは段表示エリアにおけるフリック操作を検出する。ここで、入力部10が受け付けた入力操作から、行表示エリアまたは段表示エリアでのフリック操作が行われたことを検出した場合(S40でYES)には、S41の処理に進む。一方、フリック操作が検出されなかった場合(S40でNO)には、S30の処理に戻る。
【0146】
S41では、拡大範囲決定部20は、フリック操作の方向に応じて拡大範囲を移動させる。具体的には、右方向のフリック操作であれば、現在の拡大範囲の先頭が新たな拡大範囲の末尾となるように拡大範囲を移動させる。また、左方向のフリック操作であれば、現在の拡大範囲の末尾が新たな拡大範囲の先頭となるように拡大範囲を移動させる。この後、処理はS32に進んで、上記のようにして決定した拡大範囲に基づいて拡大表示を更新し、ページ表示エリアのマーキングも更新する(S33)。そして、処理はS30に戻る。
【0147】
〔関連情報表示処理の流れ〕
続いて、拡大表示中に図や注釈の内容等を表示する関連情報表示処理の流れを図14に基づいて説明する。図14は、関連情報表示処理の一例を示すフローチャートである。なお、ここでは、拡大範囲が確定したときに関連情報表示処理を実行する例を説明する。
【0148】
拡大範囲が確定すると(S50)、拡大範囲決定部20は、関連情報処理部22に確定した拡大範囲を示す情報を通知する。なお、この情報は拡大範囲となっている行を特定可能なものであればよく、例えば行ナンバーであってもよい。
【0149】
上記の通知を受信した関連情報処理部22は、拡大対象となっている行に関連情報があるか確認する(S51)。具体的には、関連情報処理部22は、行管理情報30を参照して、拡大対象となっている行にリンク情報(図10の例では注釈リンクまたは図面リンク)が対応付けられているかを確認する。
【0150】
ここで、関連情報がないことが確認された場合(S51でNO)、関連情報処理部22は、関連情報表示処理を終了する。一方、関連情報があることが確認された場合(S51でYES)、関連情報位置リスト32を参照して、その関連情報に対応する画像(関連画像)の位置を特定する(S52)。そして、表示処理部21に指示して、特定した位置の画像を表示させ(S53)、関連情報表示処理を終了する。
【0151】
〔自動スクロール〕
上述の例では、行表示エリアBにおけるフリック操作およびドラッグ操作によって拡大表示をスクロールさせているが、拡大表示の自動スクロールを行ってもよい。これにより、ドラッグ操作やフリック操作を繰り返すことなく行表示エリアBに表示される文書を読み進めることができる。
【0152】
自動スクロールを開始するための操作は特に限定されないが、例えばフリック操作によってスクロールを開始してもよい。この場合、フリック操作の方向にスクロールを行い、フリック操作の距離(画面上における指の軌跡の長さ)に応じた速度でスクロールするようにしてもよい。また、スクロールしている文章をタッチすることによってスクロールを停止するようにしてもよい。
【0153】
〔行管理情報の生成〕
上記では、予め記憶部13に格納されている行管理情報30を用いて拡大表示等を行う例を示したが、電子書籍端末1がコンテンツ31を解析して行管理情報30を生成し、生成した行管理情報30を用いて拡大表示等を行うようにしてもよい。これにより、コンテンツ製作者等により行管理情報30が用意されていないコンテンツであっても、行や段を跨いだ拡大表示等が可能になる。
【0154】
行管理情報30は、コンテンツ31を構成する文章の行または段の位置を特定できるものであればよいから、上記の解析もコンテンツ31を構成する文章の行または段の位置を特定できる程度の精度であればよく、文字の認識は必須ではない。
【0155】
なお、解析によって文字を認識した場合、認識した文字を用いて、関連情報を参照するためのリンク情報(図10の注釈リンクまたは図面リンク)を生成してもよいし、さらに関連情報位置リスト32を生成してもよい。例えば、認識した文字から「図1」の文字列を検出した場合には、行管理情報30のこの文字列が含まれる行に、「図1」の図面リンクを対応付けてもよい。そして、「図1」の文字列が独立して(前後に他の文字列を伴わずに)記載されているページ(図11の例では11ページ)を検出し、このページの空白部部分を除いた範囲を「図1」の範囲として関連情報位置リスト32を生成してもよい。
【0156】
〔複数行の拡大表示〕
上記では、行表示エリアが一行である例を示したが、行表示エリアを複数行としてもよい。この場合、一行の行表示エリアに拡大表示する場合と同様の処理を、行表示エリアの各行について行えばよい。
【0157】
本発明は上述した実施形態に限定されるものではなく、請求項に示した範囲で種々の変更が可能である。すなわち、請求項に示した範囲で適宜変更した技術的手段を組み合わせて得られる実施形態についても本発明の技術的範囲に含まれる。
【0158】
〔ソフトウェアによる構成例〕
最後に、電子書籍端末1の各ブロック、特に制御部12は、集積回路(ICチップ)上に形成された論理回路によってハードウェア的に実現してもよいし、CPU(Central Processing Unit)を用いてソフトウェア的に実現してもよい。
【0159】
後者の場合、電子書籍端末1は、各機能を実現するプログラムの命令を実行するCPU、上記プログラムを格納したROM(Read Only Memory)、上記プログラムを展開するRAM(Random Access Memory)、上記プログラムおよび各種データを格納するメモリ等の記憶装置(記録媒体)などを備えている。そして、本発明の目的は、上述した機能を実現するソフトウェアである電子書籍端末1の制御プログラムのプログラムコード(実行形式プログラム、中間コードプログラム、ソースプログラム)をコンピュータで読み取り可能に記録した記録媒体を、電子書籍端末1に供給し、そのコンピュータ(またはCPUやMPU)が記録媒体に記録されているプログラムコードを読み出し実行することによっても、達成可能である。
【0160】
上記記録媒体としては、例えば、磁気テープやカセットテープ等のテープ類、フロッピー(登録商標)ディスク/ハードディスク等の磁気ディスクやCD−ROM/MO/MD/DVD/CD−R等の光ディスクを含むディスク類、ICカード(メモリカードを含む)/光カード等のカード類、マスクROM/EPROM/EEPROM/フラッシュROM等の半導体メモリ類、あるいはPLD(Programmable logic device)やFPGA(Field Programmable Gate Array)等の論理回路類などを用いることができる。
【0161】
また、電子書籍端末1を通信ネットワークと接続可能に構成し、上記プログラムコードを通信ネットワークを介して供給してもよい。この通信ネットワークは、プログラムコードを伝送可能であればよく、特に限定されない。例えば、インターネット、イントラネット、エキストラネット、LAN、ISDN、VAN、CATV通信網、仮想専用網(Virtual Private Network)、電話回線網、移動体通信網、衛星通信網等が利用可能である。また、この通信ネットワークを構成する伝送媒体も、プログラムコードを伝送可能な媒体であればよく、特定の構成または種類のものに限定されない。例えば、IEEE1394、USB、電力線搬送、ケーブルTV回線、電話線、ADSL(Asymmetric Digital Subscriber Line)回線等の有線でも、IrDAやリモコンのような赤外線、Bluetooth(登録商標)、IEEE802.11無線、HDR(High Data Rate)、NFC(Near Field Communication)、DLNA(Digital Living Network Alliance)、携帯電話網、衛星回線、地上波デジタル網等の無線でも利用可能である。なお、本発明は、上記プログラムコードが電子的な伝送で具現化された、搬送波に埋め込まれたコンピュータデータ信号の形態でも実現され得る。
【産業上の利用可能性】
【0162】
本発明は、ページレイアウト型の文書コンテンツを表示する装置、またはこのようなコンテンツを他の表示装置に表示させる装置等に利用することができる。
【符号の説明】
【0163】
1 電子書籍端末(表示制御装置)
20 拡大範囲決定部(拡大範囲決定手段)
21 表示処理部(拡大表示手段)
22 関連情報処理部(関連情報処理手段)
30 行管理情報(管理情報、リンク情報)
31 コンテンツ(文書コンテンツ)
32 関連情報位置リスト(画像位置情報)
【特許請求の範囲】
【請求項1】
複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、
上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、
上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴とする表示制御装置。
【請求項2】
上記拡大表示手段は、上記文書コンテンツが縦書きである場合には縦方向が長手方向となる拡大表示エリアに拡大表示を行い、上記文書コンテンツが横書きである場合には横方向が長手方向となる拡大表示エリアに拡大表示を行うことを特徴とする請求項1に記載の表示制御装置。
【請求項3】
上記拡大範囲決定手段は、ユーザの入力操作に応じて、決定した上記拡大範囲を行を跨いで移動させることを特徴とする請求項1または2に記載の表示制御装置。
【請求項4】
上記拡大表示手段は、上記文書コンテンツのページ全体の画像と共に、上記拡大範囲を拡大した画像を表示させることを特徴とする請求項1から3の何れか1項に記載の表示制御装置。
【請求項5】
上記拡大表示手段は、上記ページ全体の画像において、上記拡大範囲を当該ページ全体の画像の他の部分と識別可能に表示することを特徴とする請求項4に記載の表示制御装置。
【請求項6】
上記文書コンテンツの行に関連する関連情報を示すリンク情報と、該関連情報に対応する上記文書コンテンツ中の関連画像の位置を示す画像位置情報とを参照して、上記拡大範囲として決定された行に関連する上記関連画像を読み出して、上記拡大範囲を拡大した画像と共に表示させる関連情報処理手段を備えていることを特徴とする請求項1から5の何れか1項に記載の表示制御装置。
【請求項7】
複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、
上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、
上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴とする表示制御装置。
【請求項8】
複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、
上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定するステップと、
決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定するステップと、
上記決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴とする表示方法。
【請求項9】
複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、
上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定するステップと、
決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定するステップと、
上記決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴とする表示方法。
【請求項10】
請求項1から7の何れか1項に記載の表示制御装置を動作させるための制御プログラムであって、コンピュータを上記各手段として機能させるための制御プログラム。
【請求項11】
請求項10に記載の制御プログラムを記録したコンピュータ読み取り可能な記録媒体。
【請求項1】
複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、
上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、
上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴とする表示制御装置。
【請求項2】
上記拡大表示手段は、上記文書コンテンツが縦書きである場合には縦方向が長手方向となる拡大表示エリアに拡大表示を行い、上記文書コンテンツが横書きである場合には横方向が長手方向となる拡大表示エリアに拡大表示を行うことを特徴とする請求項1に記載の表示制御装置。
【請求項3】
上記拡大範囲決定手段は、ユーザの入力操作に応じて、決定した上記拡大範囲を行を跨いで移動させることを特徴とする請求項1または2に記載の表示制御装置。
【請求項4】
上記拡大表示手段は、上記文書コンテンツのページ全体の画像と共に、上記拡大範囲を拡大した画像を表示させることを特徴とする請求項1から3の何れか1項に記載の表示制御装置。
【請求項5】
上記拡大表示手段は、上記ページ全体の画像において、上記拡大範囲を当該ページ全体の画像の他の部分と識別可能に表示することを特徴とする請求項4に記載の表示制御装置。
【請求項6】
上記文書コンテンツの行に関連する関連情報を示すリンク情報と、該関連情報に対応する上記文書コンテンツ中の関連画像の位置を示す画像位置情報とを参照して、上記拡大範囲として決定された行に関連する上記関連画像を読み出して、上記拡大範囲を拡大した画像と共に表示させる関連情報処理手段を備えていることを特徴とする請求項1から5の何れか1項に記載の表示制御装置。
【請求項7】
複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置であって、
上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定すると共に、決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定する拡大範囲決定手段と、
上記拡大範囲決定手段が決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示する拡大表示手段とを備えていることを特徴とする表示制御装置。
【請求項8】
複数の行からなる文書コンテンツを表示させると共に、該文書コンテンツの行の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、
上記複数の行のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む行における拡大範囲を決定するステップと、
決定した拡大範囲が上記位置を含む行の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の行の先頭から拡大範囲をさらに決定するステップと、
上記決定した拡大範囲を拡大した画像を、先の行に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴とする表示方法。
【請求項9】
複数の段からなる文書コンテンツを表示させると共に、該文書コンテンツの段の一部を予め定めた拡大表示エリアに拡大表示させる表示制御装置による表示方法であって、
上記複数の段のそれぞれの位置を示す管理情報を参照して、上記文書コンテンツ上の指定された位置を基準として該位置を含む段における拡大範囲を決定するステップと、
決定した拡大範囲が上記位置を含む段の末尾まで達している場合に、上記拡大表示エリアに拡大表示可能な範囲内で次の段の先頭から拡大範囲をさらに決定するステップと、
上記決定した拡大範囲を拡大した画像を、先の段に対応する画像から順に並べて上記拡大表示エリアに表示するステップとを含むことを特徴とする表示方法。
【請求項10】
請求項1から7の何れか1項に記載の表示制御装置を動作させるための制御プログラムであって、コンピュータを上記各手段として機能させるための制御プログラム。
【請求項11】
請求項10に記載の制御プログラムを記録したコンピュータ読み取り可能な記録媒体。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【公開番号】特開2013−114266(P2013−114266A)
【公開日】平成25年6月10日(2013.6.10)
【国際特許分類】
【出願番号】特願2011−256687(P2011−256687)
【出願日】平成23年11月24日(2011.11.24)
【出願人】(000005049)シャープ株式会社 (33,933)
【Fターム(参考)】
【公開日】平成25年6月10日(2013.6.10)
【国際特許分類】
【出願日】平成23年11月24日(2011.11.24)
【出願人】(000005049)シャープ株式会社 (33,933)
【Fターム(参考)】
[ Back to top ]

