表示制御装置、表示方法、制御プログラム、および記録媒体

【課題】拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示する。
【解決手段】電子書籍端末1は、記事管理情報30を参照して拡大表示の対象とする構成部分のスクロール方向を判断し、拡大表示の対象とする構成部分を上記判断したスクロール方向にスクロール可能な拡大表示エリアに拡大表示させる拡大処理部20を備えている。
【解決手段】電子書籍端末1は、記事管理情報30を参照して拡大表示の対象とする構成部分のスクロール方向を判断し、拡大表示の対象とする構成部分を上記判断したスクロール方向にスクロール可能な拡大表示エリアに拡大表示させる拡大処理部20を備えている。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、拡大表示したときのスクロール方向が構成部分によって異なる文書コンテンツを拡大表示する表示制御装置等に関する。
【背景技術】
【0002】
近年、電子書籍のような電子データ化された文書コンテンツの普及が進んでいる。そして、このような文書コンテンツは、様々な端末で閲覧されており、タブレット端末やスマートフォン等のような携帯型の端末で閲覧されることも多くなっている。
【0003】
ここで、このような比較的表示画面の小さい携帯型の端末で文書コンテンツを閲覧する場合、文字を読みやすくするために拡大表示を行うことが多い。しかし、文書コンテンツを拡大表示した状態で読み進めるためには、画面をスクロールさせる操作を繰り返す必要が生じる。
【0004】
特に、新聞のような、縦書き、横書き、段組みなどの形式の構成部分が写真や図等と共に不規則にレイアウトされた文書コンテンツを拡大表示した場合、記事を読み進めるために何れの方向に画面をスクロールすればよいかということさえ分かり難く、閲覧性および操作性が低下する。
【0005】
このような問題点を解決するための技術が開示された文献としては、例えば下記の特許文献1および2が挙げられる。また、複数の構成部分がレイアウトされた文書コンテンツの表示に関する他の先行技術文献としては、下記の特許文献3が挙げられる。
【0006】
特許文献1には、コンテンツを、タイトル表示ブロック、画像表示ブロック、テキスト表示ブロック等に分割して管理することが記載されている。そして、1画面の端末において、指定されたブロックを拡大表示するときには、拡大したブロックのスクロール方向が一方向となるように、ブロックの描画領域を変形することが記載されている。
【0007】
また、下記の特許文献2には、ズームウィンドウに見出し語を拡大表示する電子辞書が記載されている。
【先行技術文献】
【特許文献】
【0008】
【特許文献1】特開2008−135024号公報(2008年6月12日公開)
【特許文献2】特開2006−331443号公報(2006年12月7日公開)
【特許文献3】特開平8−265556号公報(1996年10月11日公開)
【発明の概要】
【発明が解決しようとする課題】
【0009】
しかしながら、特許文献1の技術ではブロックの描画領域を変形するため、拡大前と完全に同じレイアウトとはならない。また、新聞のようなコンテンツでは、各構成部分の文字のサイズによって、その構成部分が大見出しであるか、小見出しであるか、等の判断が可能であるが、特許文献1のように特定のブロックのみ拡大した場合には、このような判断が難しくなる。つまり、レイアウト表示されているコンテンツは、その文字の大きさもレイアウトの構成要素の1つであり、一部のブロックのみを拡大してしまうと、結局のところ拡大前とレイアウトが変わってしまう。
【0010】
一方、特許文献2のズームウィンドウでは、拡大対象となる文書のレイアウトは変わらない。しかし、このような固定サイズのウインドウでは、縦書き、横書き、段組みなどの形式の構成部分が写真や図等と共に不規則にレイアウトされた文書コンテンツを見やすく拡大表示することは難しい。
【0011】
本発明は、上記の問題点に鑑みてなされたものであり、その目的は、文書コンテンツの元のレイアウトに影響を与えることなく、その構成部分のうち拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示することのできる表示制御装置等を提供することにある。
【課題を解決するための手段】
【0012】
上記の課題を解決するために、本発明の表示制御装置は、文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置であって、上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断手段と、拡大表示の対象とする上記構成部分を、上記スクロール方向判断手段が判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大処理手段とを備えていることを特徴としている。
【0013】
また、本発明の表示方法は、上記の課題を解決するために、文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置による表示方法であって、上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断ステップと、拡大表示の対象とする上記構成部分を、上記スクロール方向判断ステップで判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大表示ステップとを含むことを特徴としている。
【0014】
上記の構成によれば、文書コンテンツを構成する構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断する。
【0015】
そして、拡大表示の対象とする構成部分を、そのスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる。例えば、拡大表示の対象とする構成部分のスクロール方向が縦方向(上下方向)であれば、縦(上下方向)方向にスクロール可能な拡大表示エリアに拡大表示させる。また、スクロール方向が横方向(左右方向)であれば、横方向(左右方向)にスクロール可能な拡大表示エリアに拡大表示させる。
【0016】
したがって、上記の構成によれば、拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示することができる。また、拡大表示エリアは、レイアウト表示エリアとは異なるエリアであるから、文書コンテンツの元のレイアウトに影響を与えることもない。
【0017】
また、上記拡大処理手段は、上記スクロール方向判断手段が、スクロール方向が縦方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの右側または左側に位置する縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させ、上記スクロール方向判断手段が、スクロール方向が横方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの上側または下側に位置する横方向のスクロール表示が可能な拡大表示エリアに拡大表示させることが好ましい。
【0018】
上記の構成によれば、縦方向にスクロールする構成部分はレイアウト表示エリアの右側または左側に位置する縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させ、横方向にスクロールする構成部分はレイアウト表示エリアの上側または下側に位置する横方向のスクロール表示が可能な拡大表示エリアに拡大表示させる。そして、これらの拡大表示エリアは、レイアウト表示エリアとは異なるエリアである。
【0019】
したがって、ユーザは、レイアウト表示エリアでレイアウト表示を確認しながら、その一部の構成部分を拡大表示エリアに拡大表示させて読むことができる。また、横方向のスクロール表示が可能な拡大表示エリアはレイアウト表示エリアの上側または下側に決まっており、縦方向のスクロール表示が可能な拡大表示エリアはレイアウト表示エリアの右側または左側に決まっているので、画面上のどの位置に拡大表示されるかをユーザに容易に把握させることができる。
【0020】
なお、各構成部分の配置をそれぞれ決定して、決定した配置で各構成部分を表示することも、各構成部分がすでにレイアウトされた画像をそのまま表示させることも、上記のレイアウト表示に含まれる。
【0021】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報を参照して特定した同一の記事に属する構成部分のうち、スクロール方向が縦方向と判断された構成部分を縦方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させると同時に、スクロール方向が横方向と判断された構成部分を横方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させることが好ましい。
【0022】
上記の構成によれば、同一の記事の構成部分のうち、スクロール方向が縦方向と判断された構成部分を縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させると同時に、スクロール方向が横方向と判断された構成部分を横方向のスクロール表示が可能な拡大表示エリアに拡大表示させる。
【0023】
したがって、ユーザは、1つの記事の一部の構成部分を縦方向のスクロール表示が可能な拡大表示エリアで確認しながら、同じ記事の他の構成部分を横方向のスクロール表示が可能な拡大表示エリアで確認することができる。
【0024】
また、上記表示制御手段は、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアのうち、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が先の構成部分を拡大表示しているエリアをユーザが認識可能に表示させるフォーカス処理手段を備えていることが好ましい。
【0025】
上記の構成によれば、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な拡大表示エリアのうち、表示順が先の構成部分を拡大表示しているエリアをユーザが認識可能に表示させる。したがって、2つのエリアに拡大表示された文書のうち、何れから読み始めるべきかをユーザに容易に認識させることができる。
【0026】
また、上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して、上記複数の構成部分を上記表示順で拡大表示させる際に、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアの何れか一方のみに拡大表示させてもよい。
【0027】
上記の構成によれば、複数の構成部分を表示順情報が示す表示順で拡大表示させる際に、縦方向のスクロール表示が可能な拡大表示エリアおよび横方向のスクロール表示が可能な拡大表示エリアの何れか一方のみに拡大表示させる。例えば、ある構成部分を縦方向のスクロール表示が可能な拡大表示エリアに拡大表示しているときに、次の表示順の構成部分のスクロール方向が横方向と判断されている場合には、縦方向のスクロール表示が可能な拡大表示エリアの拡大表示をクリア(消去)して、次の表示順の構成部分を横拡大表示エリアに拡大表示する。
【0028】
つまり、上記の構成によれば、縦方向にスクロールする構成部分と、横方向にスクロールする構成部分とが混在した文書コンテンツを、縦方向のスクロール表示が可能な拡大表示エリアおよび横方向のスクロール表示が可能な拡大表示エリアのうち拡大表示が行われているエリアの表示を追っていくことにより、読み進めることが可能になる。
【0029】
また、上記複数の構成部分の一部または全部により、1つの記事が構成されており、上記表示制御手段は、上記記事の見出しに対応する構成部分を示す見出し識別情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分が属する記事の見出しに対応する構成部分を、上記レイアウト表示エリアにおいて他の構成部分と識別可能に表示させる見出し処理手段を備えていることが好ましい。
【0030】
上記の構成によれば、拡大表示させている構成部分が属する記事の見出しに対応する構成部分を、レイアウト表示エリアにおいて他の構成部分と識別可能に表示する。したがって、ユーザは、レイアウト表示におけるどの見出しの記事を拡大表示しているかを認識しつつ、拡大表示されているその記事の内容を確認することができる。
【0031】
また、上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が連続する構成部分について、当該構成部分が上記表示順で連結された拡大画像を表示させることが好ましい。
【0032】
上記の構成によれば、表示順が連続する構成部分について、その構成部分が表示順で連結された拡大画像を表示させる。つまり、連続して表示させるべき2つの構成部分を跨いだ拡大表示を行う。
【0033】
したがって、上記の構成によれば、文書コンテンツの複数の構成部分に跨がる範囲を拡大表示させることができる。例えば、文書コンテンツの一行や一段を1つの構成部分とした場合に、ある行または段を拡大表示したその後に続けて、後続の行または段を、同じ拡大表示エリアに拡大表示させることもできる。
【0034】
そして、上記の構成によれば、複数の構成部分に跨がる範囲を拡大表示させることができるので、拡大範囲を複数の構成部分に跨がって移動させることが可能になる。これにより、拡大範囲を移動させながら文書コンテンツを読み進めることも可能になる。
【0035】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報に基づいて、拡大表示させている構成部分の記事とは異なる他の記事の構成部分が選択されたことを検出したときに、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、当該他の記事の構成部分のうち最先の表示順の構成部分を拡大表示することが好ましい。
【0036】
上記の構成によれば、他の記事の構成部分が選択されたことを検出したときに、当該他の記事の構成部分のうち最先の表示順の構成部分を拡大表示するので、他の記事を冒頭部分から読むことができる。なお、選択の対象となる他の記事の構成部分は、記事の文章の部分であってもよいし、関連図等の画像部分であってもよい。
【0037】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、上記複数の構成部分の表示順を示す表示順情報とに基づき、1つの記事において表示順が末尾となっている構成部分を拡大表示させている状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることが好ましい。
【0038】
上記の構成によれば、1つの記事において表示順が末尾となっている構成部分を拡大表示させている状態から拡大範囲を先に進めた場合に、他の記事の構成部分を拡大表示させる。
【0039】
したがって、ユーザは、拡大表示エリアに拡大表示した記事を末尾まで読んだ後、例えば拡大範囲を先に進める操作を行うことにより、拡大表示エリアにおいて、続けて他の記事を読むことができる。なお、他の記事については、その構成部分のうち最先の表示順の構成部分から表示してもよく、この場合には記事を冒頭から読むことができる。
【0040】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、記事の要約に対応する構成部分を示す要約識別情報と、上記複数の構成部分の表示順を示す表示順情報とを参照して、要約に対応する構成部分の末尾を拡大表示している状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることが好ましい。
【0041】
上記の構成によれば、要約に対応する構成部分の末尾を拡大表示している状態から拡大範囲を先に進めた場合に、他の記事の構成部分を拡大表示させる。
【0042】
したがって、ユーザは、記事の要約を読み終わった後、例えばその記事の詳細ではなく他の記事を読みたいと考えた場合には、拡大範囲を先に進める操作を行うことにより、拡大表示エリアにおいて、続けて他の記事を読むことができる。
【0043】
なお、他の記事については、その構成部分のうち最先の表示順の構成部分から表示してもよく、この場合には記事を冒頭から読むことができる。また、他の記事については、その構成部分のうち、記事の要約に対応する構成部分から表示してもよい。この場合、複数の記事の要約のみを続けて読むことができる。
【0044】
また、上記表示制御手段は、上記構成部分と該構成部分に関連する画像とを対応付けた対応画像情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分に対応付けられている画像を、上記拡大表示エリアとは別のエリアに表示させる関連画像処理手段を備えていることが好ましい。
【0045】
上記の構成によれば、拡大表示させている構成部分に対応付けられている画像を、拡大表示エリアとは別のエリアに表示させる。したがって、拡大表示させている構成部分に関連する画像を、拡大表示させている構成部分と同時にユーザに閲覧させることができる。
【0046】
なお、上記表示制御装置は、コンピュータによって実現してもよく、この場合には、コンピュータを上記表示制御装置の各手段として動作させることにより、上記表示制御装置をコンピュータにて実現させる制御プログラム、及びそれを記録したコンピュータ読み取り可能な記録媒体も本発明の範疇に入る。
【発明の効果】
【0047】
以上のように、本発明の表示制御装置は、文書コンテンツの構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断手段と、拡大表示の対象とする上記構成部分を、上記スクロール方向判断手段が判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大処理手段とを備えている構成である。
【0048】
また、本発明の表示方法は、以上のように、文書コンテンツの構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断ステップと、拡大表示の対象とする上記構成部分を、上記スクロール方向判断ステップで判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大表示ステップとを含む構成である。
【0049】
したがって、拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示することができるという効果を奏する。また、拡大表示エリアは、レイアウト表示エリアとは異なるエリアであるから、文書コンテンツの元のレイアウトに影響を与えることもない。
【図面の簡単な説明】
【0050】
【図1】本発明の一実施形態を示す図であり、電子書籍端末の要部構成を示すブロック図である。
【図2】上記電子書籍端末が文書コンテンツを記事単位で管理するための記事管理情報を説明する図である。
【図3】上記電子書籍端末が関連図を表示させるための関連図リストを説明する図である。
【図4】上記電子書籍端末が画像ブロックに対して関連図を対応付けるための記事管理情報および関連図リストを説明する図である。
【図5】上記電子書籍端末が記事の見出しをマーキング表示するための見出しリストを説明する図である。
【図6】上下方向にスクロールさせる画像ブロックの拡大表示画面の一例を示す図である。
【図7】左右方向にスクロールさせる画像ブロックの拡大表示画面の一例を示す図である。
【図8】縦スクロールエリアおよび横スクロールエリアの両方に同時に拡大表示を行った画面例を示す図である。
【図9】関連図を表示させた画面例を示す図である。
【図10】見出しをマーキング表示させた画面例を示す図である。
【図11】縦スクロールエリアおよび横スクロールエリアの何れか一方に拡大表示する拡大表示処理の一例を示すフローチャートである。
【図12】縦スクロールエリアおよび横スクロールエリアの両方に同時に拡大表示する拡大表示処理の一例を示すフローチャートである。
【図13】拡大表示中の画像ブロックに関連する関連図を表示させる関連図表示処理の一例を示すフローチャートである。
【図14】フリック操作で拡大範囲を移動させる拡大範囲移動処理の一例を示すフローチャートである。
【図15】拡大範囲を自動スクロールさせるスクロール処理の一例を示すフローチャートである。
【図16】拡大範囲の移動によって、拡大対象の画像ブロックを他のグループIDの画像ブロックに遷移させるか、または他の記事の画像ブロックに遷移させる記事遷移処理の一例を示すフローチャートである。
【図17】タップ操作によって拡大対象を他の記事に遷移させる記事遷移処理の一例を示すフローチャートである。
【図18】拡大表示している記事の見出しをマーキング表示する見出しマーキング処理の一例を示すフローチャートである。
【図19】テキストベースの文書コンテンツを表示するためのテキストレイアウト情報の一例を示す図である。
【図20】上記テキストレイアウト情報に基づいて表示したテキストと共に画像を表示するための画像レイアウト情報の一例を示す図である。
【発明を実施するための形態】
【0051】
以下、本発明の実施の形態について、図1〜図20に基づいて詳細に説明する。
【0052】
〔電子書籍端末の構成〕
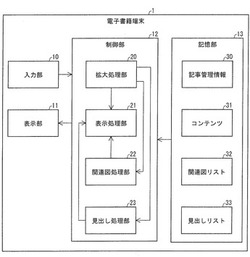
まず、本実施形態にかかる電子書籍端末の構成を図1に基づいて説明する。図1は、電子書籍端末(表示制御装置)1の要部構成を示すブロック図である。図示のように、電子書籍端末1は、入力部10、表示部11、制御部12、および記憶部13を備えている。
【0053】
電子書籍端末1は、電子書籍をはじめとする文書コンテンツの閲覧が可能な電子機器である。例えば、PDF(Portable Document Format)のようなページレイアウト型の文書コンテンツを表示する。なお、表示対象となる文書コンテンツはPDF形式に限られず、TIFFやJPEG等の他の形式のものであってもよい。また、リフロー型の文書コンテンツを表示するものであってもよい。
【0054】
電子書籍端末1によれば、ユーザは、新聞や雑誌の紙面のような、縦書き、横書き、段組みなどが複雑に組み合わされた文書コンテンツを、その文書コンテンツの記事ごとに拡大表示して容易に読み進めることができる。
【0055】
入力部10は、電子書籍端末1のユーザの入力操作を受け付けて制御部12に伝達するものである。また、表示部11は、制御部12の制御に従って画像を表示するものである。ここでは、入力部10および表示部11をタッチパネルとして実装した例を説明する。なお、入力部10および表示部11は、電子書籍端末1に外付けされた電子書籍端末1とは別体の装置であってもよい。
【0056】
制御部12は、電子書籍端末1の機能を統括して制御するものであり、拡大処理部(スクロール方向判断手段、拡大処理手段、フォーカス処理手段)20、表示処理部21、関連図処理部(関連画像処理手段)22、および見出し処理部(見出し処理手段)23を含む。
【0057】
拡大処理部20は、文書コンテンツの構成部分の一部を所定の拡大表示エリアに拡大表示する。詳細は後述するが、拡大処理部20は、拡大表示を行うときに、拡大表示対象の構成部分のスクロール方向を判断し、その判断結果に応じた所定の拡大表示エリアに拡大表示を行う。
【0058】
表示処理部21は、文書コンテンツを表示部11に表示させる処理を行う。また、表示させた文書コンテンツを拡大、縮小、スクロール表示させる処理も行う。
【0059】
関連図処理部22は、文書コンテンツに含まれる図面のうち、拡大表示中の記事に関連する図面(以下、関連図と呼ぶ)を表示させる処理を行う。関連図を表示させる処理の詳細は後述する。
【0060】
記憶部13は、電子書籍端末1が使用する各種データを格納するものであり、記事管理情報(スクロール情報、記事識別情報、表示順情報、要約識別情報)30、コンテンツ(文書コンテンツ)31、関連図リスト(対応画像情報)32、および見出しリスト(見出し識別情報)33が格納されている。
【0061】
なお、ここでは記憶部13が電子書籍端末1に内蔵されている例を説明するが、記憶部13に格納されているデータを電子書籍端末1が読み出し可能に構成されていればよく、この例に限られない。例えば、記憶部13は、電子書籍端末1に外付けされたものであってもよいし、電子書籍端末1と通信可能なサーバ等に存在しているものであってもよい。
【0062】
記事管理情報30は、文書コンテンツを記事単位で管理するためのものであり、文書コンテンツを構成する各構成部分について、その構成部分を拡大表示した状態で読み進める際のスクロール方向を示すスクロール情報を少なくとも含む。拡大処理部20は、このスクロール情報を用いて拡大表示エリアを決定する。
【0063】
この他にも、記事管理情報30には、文書コンテンツを構成する各構成部分が属する記事を示す記事識別情報、および各構成部分の表示順を示す表示順情報等が含まれるが、これらの情報については後述する。
【0064】
コンテンツ31は、表示部11に表示する対象となるものである。ここでは、コンテンツ31がページレイアウト型の文書コンテンツであり、具体的にはPDF形式の新聞の紙面である例を説明する。
【0065】
関連図リスト32は、文書コンテンツの記事に関連する図面と、その図面が含まれる位置とを示すリストである。関連図処理部22は、関連図リスト32を用いて関連図を表示させる。なお、関連図リスト32の内容、およびこれに基づく関連図の表示については後に詳述する。
【0066】
見出しリスト33は、文書コンテンツの記事の見出しと、その見出しが含まれる位置とを示すリストである。見出し処理部23は、見出しリスト33を用いて見出しをマーキング表示させる。なお、見出しリスト33の内容、およびこれに基づく見出しのマーキング表示については後に詳述する。
【0067】
〔記事管理情報の詳細〕
次に、記事管理情報30の詳細を図2に基づいて説明する。図2は、記事管理情報30を説明する図である。図示の記事管理情報30は、記事ID(記事識別情報)、グループID(要約識別情報)、表示順序(表示順情報)、スクロール方向(スクロール情報)、X、Y、幅、および高さの8つの要素が対応付けられたテーブル形式の情報である。無論、記事管理情報30はテーブル形式に限られない。
【0068】
これらの要素は、文書コンテンツ(この例では新聞)の画像の一構成部分である画像ブロックのそれぞれに対応付けられている。例えば、図示の記事管理情報30の上から4つは、新聞の「○○市が…」から始まる縦書き4行の文書を構成する各行を含む画像ブロックに対応している。
【0069】
記事IDは、文書コンテンツに含まれる各記事に割り当てられた識別情報である。同じ記事に属する画像ブロックには、同じ記事IDが対応付けられる。つまり、記事IDは、各画像ブロックが属する記事を示している。
【0070】
グループIDは、画像ブロックのグループに割り当てられた識別情報である。ここで、新聞のような文書コンテンツでは、1つの記事が「見出し」、「要約」、「詳細」、「関連図(写真)」等の部分で構成されている。そして、各部分の構成は、縦書き、横書き、段組みなどでそれぞれ異なっている。グループIDは、このような文書コンテンツの部分に対して割り当てられる。つまり、グループIDによって、画像ブロックが記事の詳細に対応するものであるか記事の要約に対応するものであるか等を判断することができる。
【0071】
表示順序は、画像ブロックの表示順を示す。図示の例では、先に表示すべき画像ブロックほど表示順序の値を小さくしている。より詳細には、各記事について、最も先に表示すべき画像ブロックの表示順序を1として、後続の画像ブロックについては表示順序の値を1ずつ増加させている。電子書籍端末1は、この表示順序に従って画像ブロックを拡大表示する。
【0072】
スクロール方向は、画像ブロックを拡大表示したときのスクロール方向を示す。すなわち、図示の例においてスクロール方向が「上」となっている画像ブロックは、拡大表示したときに上向きにスクロールして読み進める画像ブロックである。同様に、「右」となっている画像ブロックは、拡大表示したときに右向きにスクロールして読み進める画像ブロックである。
【0073】
XおよびYは、画像ブロックの位置を示す情報であり、図示の例では、画面の左上隅を原点(0,0)として、画像ブロックの矩形の左上頂点の位置を座標値で示したものである。例えば、表示順序が「1」の画像ブロックでは、この座標値が(495,225)であることがX、Yの値によって示されている。なお、座標値は画面のドット数に対応している。例えば、座標値が(10,10)の点は、画面の左上隅から右に10ドット下に10ドットの点である。
【0074】
幅および高さは、画像ブロックのサイズを示す情報であり、図示の例ではドット数を示す。例えば、表示順序が「1」の画像ブロックは、幅が13ドットであり高さが363ドットのサイズであることが示されている。X、Y、幅、および高さの値からその画像ブロックが画面上で占める範囲が特定される。
【0075】
例えば、表示順序が「2」の画像ブロックは、左上の頂点の座標値が(477,225)であり、幅が13ドットであり高さが363ドットのサイズであることが特定される。したがって、この行は、画面上において(477,225)と、(490,588)とを対角の頂点とする矩形範囲を占めることが特定される。
【0076】
〔関連図リストの詳細〕
続いて関連図リスト32の詳細を図3に基づいて説明する。図3は、関連図リスト32を説明する図である。図示の関連図リスト32は、文書コンテンツに含まれる図面や写真等の記事に関連する関連図のそれぞれについて、記事ID、X、Y、幅、および高さの5つの要素が対応付けられたテーブル形式の情報である。無論、関連図リスト32はテーブル形式に限られない。
【0077】
記事IDは、記事管理情報30に含まれるものと共通のIDである。つまり、図3の関連図リスト32は、記事単位で関連図を対応付けたものである。なお、記事は画像ブロックで構成されているので、関連図リスト32は、画像ブロックに対して関連図を対応付けたものとも言える。
【0078】
XおよびYは、関連図の位置を示す情報であり、図示の例では、関連図を囲む矩形の左上頂点の座標値を示す。例えば、図示の例において、記事IDが1の図面では、この座標値が(94,203)であることがX、Yの値によって示されている。
【0079】
幅および高さは、関連図のサイズを示す情報であり、図示の例ではドット数を示す。例えば、図示の例において、記事IDが1の図面では、幅が128ドットであり高さが128ドットのサイズであることが示されている。つまり、この図面は、(94,203)を左上の頂点とし、(222,331)をこれに対する対角の頂点とする矩形領域を占めることが特定される。
【0080】
このような関連図リスト32を用いることによって、各記事IDの記事に含まれる関連図が、画像上の何れの範囲を占めるかを特定することができる。よって、関連図リスト32を用いることにより、記事の拡大表示中に、その記事の関連図の画像を画像を切り出して表示することができる。
【0081】
〔記事管理情報および関連図リストの他の例〕
図3の関連図リスト32は、記事IDに対して関連図を対応付けたものであったが、画像ブロックに対して関連図を対応付けることも可能である。これについて、図4に基づいて説明する。図4は、画像ブロックに対して関連図を対応付けるための記事管理情報30および関連図リスト32を説明する図である。
【0082】
図示の関連図リスト32では、図3の関連図リスト32の記事IDの代わりに、画像を特定する識別子である「画像ID」が対応付けられている。また、図示の記事管理情報30は、図2の記事管理情報30の要素に加えて「画像ID」の要素が対応付けられている。
【0083】
つまり、図4の記事管理情報30を参照することにより、各画像ブロックに対応する画像IDを特定することができる。そして、図4の関連図リスト32を参照することにより、特定した画像IDに対応する関連図(図面等)の位置を特定することができ、これにより関連図を切り出して表示することができる。このように、図4の例では、画像IDにより、画像ブロックと、その画像ブロックの関連図とを対応付けている。
【0084】
例えば、図4の記事管理情報30では、表示順序が1の画像ブロックに画像ID「1」が対応付けられている。そして、図4の関連図リスト32では、画像IDが1の関連図の位置が記述されている。このため、図4の記事管理情報30および関連図リスト32を用いることにより、表示順序が1の画像ブロックを拡大表示するタイミングで、画像IDが1の関連図を表示させることも可能になる。
【0085】
このように、図4の記事管理情報30および関連図リスト32によれば、図3の関連図リスト32を用いる場合と比べて関連図を表示させるタイミングを絞り込むことができる。つまり、関連の深い画像ブロックが拡大表示されるタイミングで関連図を表示させることができる。
【0086】
〔見出しリストの詳細〕
続いて見出しリスト33の詳細を図5に基づいて説明する。図5は、見出しリスト33を説明する図である。図示の見出しリスト33は、文書コンテンツに含まれる見出しのそれぞれについて、記事ID、X、Y、幅、および高さの5つの要素が対応付けられたテーブル形式の情報である。無論、見出しリスト33はテーブル形式に限られない。
【0087】
記事IDは、記事管理情報30や関連図リスト32に含まれるものと共通のIDである。つまり、図5の見出しリスト33は、各記事の見出しを示すものである。
【0088】
XおよびYは、見出しの位置を示す情報であり、図示の例では、見出しを囲む矩形の左上頂点の座標値を示す。例えば、図示の例において、記事IDが1の見出しは、この座標値が(99,84)であることがX、Yの値によって示されている。
【0089】
幅および高さは、見出しのサイズを示す情報であり、図示の例ではドット数を示す。例えば、図示の例において、記事IDが1の見出しでは、幅が263ドットであり高さが54ドットのサイズであることが示されている。つまり、この見出しは、(99,84)を左上の頂点とし、(362,138)をこれに対する対角の頂点とする矩形領域を占めることが特定される。
【0090】
このような見出しリスト33を用いることによって、各記事IDの記事に含まれる見出しが、画像上の何れの範囲を占めるかを特定することができる。よって、見出しリスト33を用いて、この範囲にマーキングを施すことも可能になり、これにより、拡大表示中の記事の見出しをユーザに明示することができる。
【0091】
〔拡大表示の例(個別表示)〕
続いて、電子書籍端末1による拡大表示の例を図6および図7に基づいて説明する。図6は、上下方向にスクロールさせる画像ブロックの拡大表示画面の一例を示し、図7は、左右方向にスクロールさせる画像ブロックの拡大表示画面の一例を示している。
【0092】
図6および図7の画面は、ページ表示エリア(レイアウト表示エリア)A、縦スクロールエリア(拡大表示エリア)B、および横スクロールエリア(拡大表示エリア)Cの3つのエリアに分けられる。
【0093】
図示の例では、ページ表示エリアAの右側に縦スクロールエリアBが配置され、下側に横スクロールエリアCが配置されているが、この例に限られない。ただし、後述のように、これらのスクロールエリアは、拡大表示をスクロールさせるときの操作を受け付けるエリアとなるので、操作性を考慮して画面の端に配置することが好ましい。つまり、縦スクロールエリアBは、ページ表示エリアAの右側または左側に配置し、横スクロールエリアCは、ページ表示エリアAの上側または下側に配置することが好ましい。
【0094】
電子書籍端末1は、上下方向(縦方向)にスクロールさせる画像ブロックについては、図6に示すように、縦方向が長手方向となる縦スクロールエリアBに拡大表示する。一方、左右方向(横方向)にスクロールさせる画像ブロックについては、図7に示すように、横方向が長手方向となる横スクロールエリアCに拡大表示させる。
【0095】
このように、電子書籍端末1は、画像ブロックのスクロール方向に応じたエリアに拡大表示を行うため、拡大表示した画像ブロックが見やすく、またスクロールさせやすい。なお、画像ブロックのスクロール方向は、上述の記事管理情報30によって特定することができる。
【0096】
ページ表示エリアAには、文書コンテンツの全体または一部が表示される。これにより、ユーザは、文書コンテンツの全体のレイアウトを確認することができる。また、ページ表示エリアAに対してタップ操作(指等で短時間触れる操作)を行うことによって、拡大表示する記事を選択することができるようになっている。さらに、ページ表示エリアAでフリック操作(表示面に触れた指をスライドさせて離す操作)を行うことによって、ページ捲りを行うこともできるようになっている。
【0097】
上述のように、縦スクロールエリアBには上下方向にスクロールさせる画像ブロックが拡大表示され、横スクロールエリアCには左右方向にスクロールさせる画像ブロックが拡大表示される。なお、縦スクロールエリアBおよび横スクロールエリアCの画面上の位置は固定とすることが好ましい。位置を可変とした場合には、操作性が悪化し、ユーザの視線の移動が大きくなるためである。
【0098】
そして、縦スクロールエリアBおよび横スクロールエリアCの何れかでフリック操作を行うことによって、拡大範囲を先に進めたり、前に戻したりすることが可能となっている。より詳細には、縦スクロールエリアBおよび横スクロールエリアCの何れかで上下方向にフリック操作を行うことによって、縦スクロールエリアBの拡大範囲を上下方向に移動(スクロール)させることができる。同様に、縦スクロールエリアBおよび横スクロールエリアCの何れかで左右方向にフリック操作を行うことによって、横スクロールエリアCの拡大範囲を左右方向に移動(スクロール)させることができる。
【0099】
つまり、縦スクロールエリアBは、拡大表示した画像を縦方向にスクロールさせることのできるエリアであり、横スクロールエリアCは、拡大表示した画像を横方向にスクロールさせることのできるエリアである。
【0100】
さらに、縦スクロールエリアBおよび横スクロールエリアCの何れかでタップ操作を行うことによって、拡大範囲の自動スクロールが可能となっている。自動スクロールさせることによって、フリック操作を繰り返すことなく、文書コンテンツを読み進めることができる。
【0101】
また、電子書籍端末1は、拡大範囲を画像ブロックの末尾までスクロールさせた後、拡大範囲を次の画像ブロックの先頭に遷移させる。そして、1つのグループの末尾の画像ブロックまでスクロールさせた後は、同じ記事の次のグループの画像ブロックの先頭に遷移させる。さらに、1つの記事の末尾までスクロールさせた後は、次の記事の先頭に遷移させる。
【0102】
これにより、上下左右のフリック操作のみで記事を読み進めることができる。また、フリック操作は、縦スクロールエリアBおよび横スクロールエリアCの何れでも行うことができるので、例えば電子書籍端末1を把持する手の親指1本で記事を読み進めることも可能になる。
【0103】
例えば、図6の例で上方向にフリック操作を行うことによって、拡大範囲をスクロールさせて「○○市が…」で始まる縦書き4行の文を読み進めることができる。そして、この文章の末尾が拡大表示されている状態でさらに上方向にフリック操作を行うことによって、拡大範囲を「補助金打ち切りの…」で始まる段組みの画像ブロックに遷移させることができる。
【0104】
なお、この画像ブロックは左右方向にスクロールさせる画像ブロックであるから、縦スクロールエリアBに拡大表示していた画像は消去して、この画像ブロックを横スクロールエリアCに拡大表示する。無論、縦スクロールエリアBの拡大表示画像をそのまま表示させておいてもよいが、一方のスクロールエリアのみに拡大表示させた場合、ユーザが何れのスクロールエリアを見ればよいかを判断する必要がなくなる。つまり、拡大表示されているスクロールエリアを追うことで文書コンテンツを読み進めることができるという利点がある。
【0105】
また、図6の例では、ページ表示エリアAにおいて、縦スクロールエリアBに拡大表示されている画像に対応する部分にマーキングM1が表示されている。これにより、拡大表示されている箇所がページのレイアウト上の何れの位置にあたるかを、ユーザに容易に認識させることができる。
【0106】
同様に、図7の例においても、ページ表示エリアAにおいて、横スクロールエリアCに拡大表示されている画像に対応する部分にマーキングM2が表示されている。このマーキングM2が複数の段に跨っていることからもわかるように、電子書籍端末1は、横スクロールエリアC(または縦スクロールエリアB)に表示可能な範囲内で、段(または行)を跨いだ範囲を拡大表示する。
【0107】
〔拡大表示の例(同時表示)〕
図6および図7では、縦スクロールエリアBおよび横スクロールエリアCの何れか一方のみに拡大表示を行う例を示したが、ここでは両方に同時に拡大表示を行う例を図8に基づいて説明する。図8は、縦スクロールエリアBおよび横スクロールエリアCの両方に同時に拡大表示を行った画面例を示す図である。
【0108】
図示のように、見出しが「公共交通模索」の記事の要約部分が縦スクロールエリアBに拡大表示されており、同じ記事の詳細部分が横スクロールエリアCに拡大表示されている。これにより、ユーザは、記事のレイアウトをページ表示エリアAで確認しながら、その記事の要約と詳細とを、縦スクロールエリアBおよび横スクロールエリアCで読むことができる。
【0109】
また、図示の例では、要約が画面の右側に拡大表示され、詳細が画面の左側に拡大表示されている。このレイアウトは、ページ表示エリアAのレイアウトと同様であるから、拡大表示された文章を読み進める際の違和感が小さい。
【0110】
そして、図示の例では、ページ表示エリアAにおいて、縦スクロールエリアBに拡大表示されている画像に対応する部分にマーキングM1が表示され、横スクロールエリアCに拡大表示されている画像に対応する部分にマーキングM2が表示されている。これらのマーキングは、スクロールエリアとの対応がわかるような態様であることが好ましい。例えば、マーキングM1の色と縦スクロールエリアBの背景色とを合わせ、マーキングM2の色と横スクロールエリアCの背景色とを合わせてもよい。
【0111】
また、図示の例では、マーキングM1と共にマーキングM3がページ表示エリアAに表示されている。そして、このマーキングM3が施されている部分が拡大表示されている縦スクロールエリアBにも、マーキングM4が表示されている。
【0112】
これらのマーキングは、ユーザが今読んでいると想定される箇所をフォーカスするためのものであり、ユーザ操作等に応じて更新される。これにより、このマーキングが施された箇所を追っていくことで、記事を読み進めることができる。以下では、M3およびM4のマーキングをメインフォーカスと呼ぶ。メインフォーカスは、縦スクロールエリアBおよび横スクロールエリアCのうち、ユーザに注目させるべきスクロールエリアを示すために施すものであり、この目的を果たす態様であれば特に限定されない。例えば、マーキングM4については、縦スクロールエリアBおよび横スクロールエリアCの一方の表示輝度を他方よりも高くするといった態様であってもよい。
【0113】
なお、縦スクロールエリアBおよび横スクロールエリアCの両方に同時に拡大表示させる場合、異なる記事の拡大画像が同時に表示されるとユーザが混乱するおそれがある。このため、この場合には同じ記事ID画像ブロックのみを拡大対象とすることが望ましい。例えば、ある記事を拡大表示させているときに、他の記事を拡大表示させるユーザ操作を受け付けたときには、拡大表示中の記事をクリアして、他の記事を拡大表示させることが望ましい。
【0114】
また、縦スクロールエリアBおよび横スクロールエリアCの一方のみに拡大表示させた場合と、両方に拡大表示させた場合とは、それぞれ利点がある。このため、一方のみの拡大表示とするか、両方に拡大表示させるかは、ユーザが選択できるようにすることが好ましい。
【0115】
〔関連図の表示の例〕
続いて、拡大表示中の記事の関連図の表示について図9に基づいて説明する。図9は、関連図を表示させた画面例を示す図である。
【0116】
図示の例では、ページ表示エリアAに、文書コンテンツの全体ではなく、関連図が表示されている。この関連図は、拡大表示中の記事に関連するものであり、図3で説明したように、関連図リスト32を用いて表示させることができる。
【0117】
このような表示によれば、文書コンテンツの要約、詳細、および関連図をユーザに一画面で確認させることができる。なお、ページ表示エリアAに文書コンテンツの全体を表示させるか、関連図を表示させるかは、ユーザが切り換えることができるようにすることが好ましい。
【0118】
〔見出しのマーキング表示の例〕
続いて、拡大表示中の記事の見出しのマーキング表示について図10に基づいて説明する。図10は、見出しをマーキング表示させた画面例を示す図である。
【0119】
図示のように、ページ表示エリアAに表示された文書コンテンツの、拡大表示されている記事の見出しにマーキングM5が表示されている。図5で説明したように、見出しの位置は見出しリスト33を用いて特定することができるので、見出しリスト33を参照することによって見出しにマーキングM5を表示することができる。
【0120】
このような表示によれば、文書コンテンツの何れの記事を拡大表示しているかを、ユーザに容易に認識させることができる。
【0121】
〔拡大表示処理の流れ(個別表示)〕
次に、電子書籍端末1が拡大表示する際に行う拡大表示処理の流れを図11に基づいて説明する。図11は、縦スクロールエリアBおよび横スクロールエリアCの何れか一方に拡大表示する拡大表示処理の一例を示すフローチャートである。
【0122】
ユーザがページ表示エリアでタップ操作を行うと、入力部10から拡大処理部20にタップ位置の座標を示す情報が送信される。そして、拡大処理部20は、この座標からページ表示エリアでタップ操作が行われたことを検出する(S1)。
【0123】
タップ操作を検出した拡大処理部20は、タップ位置の記事をすでに拡大表示しているか判断する(S2)。具体的には、拡大処理部20は、すでに拡大表示をしている場合には、記事管理情報30を参照して拡大表示中の記事の記事IDを特定する。そして、タップされた位置の記事の記事IDと比較することによって、タップ位置の記事をすでに拡大表示しているか判断する。
【0124】
ここで、タップ位置の記事をすでに拡大表示していると判断した場合(S2でYES)、拡大表示処理を終了する。なお、この場合、拡大範囲の先頭が検出したタップ位置に来るように、拡大範囲を移動させてもよい。
【0125】
一方、タップ位置の記事を拡大表示していないと判断した場合(S2でNO)、拡大処理部20は、記事管理情報30を参照して、タップされた記事の最も表示順が先の画像ブロックを特定する(S3)。具体的には、拡大処理部20は、記事管理情報30において、タップされた記事と同じ記事IDが対応付けられた画像ブロックのうち、表示順序の値が最も小さい画像ブロックを特定する。
【0126】
続いて、拡大処理部20は、特定した画像ブロックのスクロール方向が上下方向であるか判断する(S4、スクロール方向判断ステップ)。具体的には、拡大処理部20は、記事管理情報30において、S3で特定した画像ブロックのスクロール方向が上または下であればスクロール方向が上下方向であると判断し、右または左であれば上下方向ではないと判断する。
【0127】
ここで、スクロール方向が上下方向であると判断した場合(S4でYES)、拡大処理部20は、S3で特定した画像ブロックにおける拡大範囲を決定する(S5)。なお、この画像ブロックは上下方向にスクロールする画像ブロックであるから、縦スクロールエリアに拡大表示可能な範囲内の高さとなるように拡大範囲を決定する。
【0128】
具体的には、まず、縦スクロールエリアに表示可能な拡大対象範囲の最大高さを特定する。この最大高さは、縦スクロールエリアの高さと拡大倍率とによって決まる。例えば、縦スクロールエリアの高さが980ドットであり、拡大倍率が2倍であった場合、拡大対象範囲の最大高さは490ドットとなる。
【0129】
次に、拡大処理部20は、S3で特定した画像ブロックについて、上記最大高さまでの範囲で拡大範囲を特定する。例えば、図2の記事管理情報30において、表示順序が1の画像ブロックは高さが363である。このため、縦スクロールエリアの高さが980ドットであり、拡大倍率が2倍であるような場合には、この画像ブロックの全体が拡大範囲となる。一方、縦スクロールエリアの高さが980ドットであり、拡大倍率が4倍であるような場合には、最大高さは245ドットとなるため、この画像ブロックの一番上から245ドットまでの高さが拡大範囲となる。
【0130】
続いて、拡大処理部20は、S5で決定した拡大範囲が、縦スクロールエリアに拡大表示可能な最大高さに到達しているか判断する(S6)。ここで、最大高さに達していないと判断した場合(S6でNO)には、S7の処理に進む。一方、達していると判断した場合(S6でYES)には、S7の処理は行わず、S8の処理に進む。
【0131】
S7では、拡大処理部20は、次の画像ブロックの拡大範囲を決定する。具体的には、まず、記事管理情報30において、S3で特定した画像ブロックの次に表示順序が小さい画像ブロックを特定する。そして、特定した画像ブロックについて、その画像ブロックの高さと、S5で決定済みの拡大範囲の高さとの合計が最大高さ以下となるように拡大範囲を決定する。
【0132】
なお、S7で決定する拡大範囲は、S5で決定した拡大範囲と連結させるものである。このため、S5で決定した拡大範囲と連結可能な画像ブロックがなければ、S7では拡大範囲を決定しない。すなわち、最大高さまでのドット数を残した状態であっても、拡大範囲を決定済みの画像ブロックのグループIDと、次の画像ブロックのグループIDとが異なっていれば、S7では拡大範囲を決定しない。
【0133】
S8では、拡大処理部20は、上述のようにして決定した拡大範囲の画像を縦スクロールエリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して縦スクロールエリアに表示する(拡大表示ステップ)。
【0134】
なお、拡大範囲が複数の画像ブロックに跨る場合(S7においても拡大範囲を決定した場合)には、先の画像ブロックの拡大画像に対し、そのスクロール方向に応じた位置に、次の画像ブロックの拡大範囲を拡大した画像を連結して表示する。
【0135】
具体的には、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が上であれば、この画像ブロックの下側にS7で決定した拡大範囲の拡大画像を連結して、縦スクロールエリアに表示する。同様に、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が下であれば、この画像ブロックの上側にS7で決定した拡大範囲の拡大画像を連結して、縦スクロールエリアに表示する。
【0136】
なお、上記のように拡大画像を連結して表示してもよいが、拡大前の画像を連結した画像を生成し、この連結した画像を拡大して表示してもよい。つまり、S8の処理では、拡大画像がスクロール方向に応じた順に並び、2つの画像ブロックの拡大範囲の拡大画像が所定の表示順で連結した状態で表示されればよく、この表示のための具体的処理の内容は特に限定されない。
【0137】
また、拡大処理部20は、決定した拡大範囲を表示処理部21に通知して、ページ表示エリアへのマーキング表示を行うように命令する。この通知および命令を受信した表示処理部21は、通知された拡大範囲の画像を他の画像と識別できるようにマーキングを表示する(S9)。
【0138】
このときに、拡大処理部20は、縦スクロールエリアに拡大表示したか、横スクロールエリアに拡大表示したかについても合わせて通知してもよい。そして、表示処理部21は、通知されたスクロールエリアに応じて異なる態様で(例えば色を変える等)マーキングを表示してもよい。マーキング表示が行われることによって、拡大表示処理は終了する。
【0139】
次に、S3で特定した画像ブロックが左右方向のスクロールである場合の処理を説明する。この場合、S4でNOと判断されてS15の処理に進む。
【0140】
S15では、拡大処理部20は、S3で特定した画像ブロックにおける拡大範囲を決定する。なお、この画像ブロックは左右方向にスクロールする画像ブロックであるから、横スクロールエリアに拡大表示可能な範囲内の幅となるように拡大範囲を決定する。拡大範囲の決定方法は、S5と同様であるからここでは説明を省略する。
【0141】
続いて、拡大処理部20は、S15で決定した拡大範囲が、横スクロールエリアに拡大表示可能な最大幅に到達しているか判断する(S16)。ここで、最大幅に達していないと判断した場合(S16でNO)には、S17の処理に進む。一方、達していると判断した場合(S16でYES)には、S17の処理は行わず、S18の処理に進む。
【0142】
S17では、拡大処理部20は、次の画像ブロックの拡大範囲を決定する。具体的には、まず、記事管理情報30において、S3で特定した画像ブロックの次に表示順序が小さい画像ブロックを特定する。そして、特定した画像ブロックについて、その画像ブロックの幅と、S15で決定済みの拡大範囲の幅との合計が最大幅以下となるように拡大範囲を決定する。
【0143】
S18では、拡大処理部20は、上述のようにして決定した拡大範囲の画像を横スクロールエリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して横スクロールエリアに表示する(拡大表示ステップ)。
【0144】
なお、拡大範囲が複数の画像ブロックに跨る場合(S17においても拡大範囲を決定した場合)には、先の画像ブロックの拡大画像に対し、そのスクロール方向に応じた位置に、次の画像ブロックの拡大範囲を拡大した画像を連結して表示する。
【0145】
具体的には、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が右であれば、この画像ブロックの左側にS17で決定した拡大範囲の拡大画像を連結して、横スクロールエリアに表示する。同様に、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が左であれば、この画像ブロックの右側にS17で決定した拡大範囲の拡大画像を連結して、横スクロールエリアに表示する。この後処理はS9に進む。
【0146】
なお、図11の例では、最大で2つの画像ブロックを拡大表示しているが、連結する画像ブロックの数は3以上であってもよい。3以上の画像ブロックを縦スクロールエリアに拡大表示する場合、S7の処理の後S6に戻り、S6でYESと判断されるまでこれらの処理を繰り返す。横スクロールエリアへの拡大表示の場合も同様である。
【0147】
〔拡大表示処理の流れ(同時表示)〕
次に、電子書籍端末1が拡大表示する際に行う拡大表示処理の他の例を図12に基づいて説明する。図12は、縦スクロールエリアBおよび横スクロールエリアCの両方に同時に拡大表示する拡大表示処理の一例を示すフローチャートである。
【0148】
ユーザがページ表示エリアでタップ操作を行うと、入力部10から拡大処理部20にタップ位置の座標を示す情報が送信される。そして、拡大処理部20は、この座標からページ表示エリアでタップ操作が行われたことを検出する(S20)。
【0149】
タップ操作を検出した拡大処理部20は、タップ位置が図面(関連図)であるか判断する(S21)。具体的には、拡大処理部20は、関連図リスト32を参照することによって、この判断を行う。ここで、タップ位置が図面であると判断した場合(S21でYES)、処理はS22に進み、タップ位置が図面ではないと判断した場合(S21でNO)、処理はS23に進む。
【0150】
S22では、拡大処理部20は、関連図リスト32を参照して、タップ位置の図面に対応する記事を特定し、S23の処理に進む。つまり、図12の拡大表示処理によれば、図面をタップすることによって、その図面の記事を拡大表示させることができる。なお、図面のタップによる記事の選択は、図11の拡大表示処理に適用することもできる。
【0151】
S23では、拡大処理部20は、記事管理情報30を参照して、タップ位置の記事の上下方向にスクロールする画像ブロックを特定する(スクロール方向判断ステップ)。そして、特定した画像ブロックのうち、表示順序が先の画像ブロックから拡大範囲を決定する。この処理においても、図11のS5からS7と同様に、縦スクロールエリアに拡大表示可能な範囲内で1または複数の画像ブロックから拡大範囲を決定する。
【0152】
なお、図12には示していないが、図11の例と同様に、タップ位置の記事をすでに拡大表示している場合には、S23以下の処理は行わずに拡大表示処理を終了してもよい。また、タップ位置の記事をすでに拡大表示している場合に、メインフォーカスが表示されていないスクロールエリアに対応する画像ブロックがタップされていれば、メインフォーカスをタップされた画像ブロックに対応するスクロールエリアに変えてもよい。
【0153】
そして、拡大処理部20は、表示処理部21に命令して、S23で決定した拡大範囲の画像を縦スクロールエリアに拡大表示させる(S24、拡大表示ステップ)。なお、S23の処理は図11のS3、S5、S6、およびS7の処理に相当し、S24の処理は図11のS8の処理に相当する。
【0154】
続いて、拡大処理部20は、S23と同様にして、タップ位置の記事の左右方向にスクロールする画像ブロックを特定し(スクロール方向判断ステップ)、特定した画像ブロックのうち表示順序が先の画像ブロックから拡大範囲を決定する(S25)。そして、決定した拡大範囲の画像を横スクロールエリアに拡大表示させる(S26、拡大表示ステップ)。
【0155】
また、拡大処理部20は、決定した拡大範囲を表示処理部21に通知して、ページ表示エリアへのマーキング表示を行うように命令する。この通知および命令を受信した表示処理部21は、通知された拡大範囲の画像を、レイアウト表示している画像の他の構成部分と識別できるようにマーキング表示する(S27)。
【0156】
このときに、拡大処理部20は、縦スクロールエリアに拡大表示したか、横スクロールエリアに拡大表示したかについても合わせて通知してもよい。そして、表示処理部21は、通知されたスクロールエリアに応じて異なる態様で(例えば色を変える等)マーキングを表示してもよい。マーキング表示が行われることによって、拡大表示処理は終了する。
【0157】
また、このときに、拡大処理部20は、メインフォーカスを表示してもよい。メインフォーカスの表示対象は、表示順序の値が最も小さい画像ブロックおよびその画像ブロックが拡大表示されたスクロールエリアであってもよい。また、タップ位置の画像ブロックおよびその画像ブロックが拡大表示されたスクロールエリアであってもよい。
【0158】
〔関連図表示処理の流れ〕
続いて、電子書籍端末1が関連図を表図する際に行う関連図表示処理の例を図13に基づいて説明する。図13は、関連図表示処理の一例を示すフローチャートである。ここでは、拡大表示中のページ表示エリアAには、文書コンテンツの全体ではなく、関連図を表示する設定となっている場合の例を説明する。無論、ページ表示エリアAに文書コンテンツの全体が表示されている状態から、ユーザ操作等に応じて関連図を表示してもよく、この場合の関連図表示処理は、S31から開始される。
【0159】
拡大処理部20は、拡大範囲を確定させると(S30)、拡大範囲が確定された記事の記事IDを関連図処理部22に通知する。そして、この通知を受信した関連図処理部22は、通知された記事IDの記事に関連図があるか判断する(S31)。具体的には、通知された記事IDが、関連図リスト32に含まれているかによって、上記の判断を行う。
【0160】
ここで、関連図がないと判断した場合(S31でNO)、関連図表示処理は終了する。また、同図には示していないが、通知された記事IDの画像ブロックを拡大表示中である場合にも関連図表示処理を終了する。一方、関連図があると判断した場合(S31でYES)、関連図リスト32から関連図の位置を特定する(S32)。なお、複数の関連図が存在する場合には、各関連図の位置を特定する。
【0161】
そして、表示処理部21に命令して、特定した位置の関連図をページ表示エリアに表示させる(S33)。これにより、関連図表示処理は終了する。なお、関連図は、拡大してページ表示エリアの全面に表示することが好ましい。また、S32で複数の関連図の位置を特定した場合には、各関連図を並べて表示すればよい。
【0162】
ここで、図13では、記事IDに関連図が対応付けられている例を示しているが、図4の例のように画像ブロックに関連図が対応付けられている場合の関連図表示処理は、図13の例と少し異なっている。
【0163】
すなわち、画像ブロックに関連図が対応付けられている場合には、拡大範囲を確定させた拡大処理部20が、記事管理情報30に基づいて、拡大範囲となっている画像ブロックに画像が対応付けられてるか(画像IDが対応付けられているか)判断する。そして、対応付けられている場合、その画像IDを関連図処理部22に通知し、関連図処理部22が関連図リスト32を参照してその関連図を表示させる。
【0164】
また、画像ブロックに関連図が対応付けられている場合に、縦および横スクロールエリアの両方に拡大表示を行うときには、メインフォーカスが表示されている側のスクロールエリアに拡大表示されている画像ブロックに画像が対応付けられてるか判断すればよい。
【0165】
〔拡大範囲移動処理の流れ〕
上述のように、縦または横スクロールエリアにおいてフリック操作を行うことによって、拡大範囲を移動させることができる。ここでは、フリック操作で拡大範囲を移動させる際に行われる拡大範囲移動処理の流れを図14に基づいて説明する。図14は、拡大範囲移動処理の一例を示すフローチャートである。
【0166】
拡大処理部20は、入力部10から送信される情報に基づき、縦または横スクロールエリアでフリック操作が行われたことを検出する(S40)と、フリックの方向が上下方向であるか判断する(S41)。
【0167】
ここで、フリックの方向が上下方向であると判断した場合(S41でYES)、拡大処理部20は、縦スクロールエリアの拡大範囲を移動させる(S42)。具体的には、下方向のフリック操作であれば拡大範囲を上方向にずらし、拡大範囲を文章の先頭の方に戻す。上方向のフリック操作であれば拡大範囲を下方向にずらし、拡大範囲を文章の末尾の方に進める。
【0168】
一方、フリックの方向が上下方向ではない、つまり左右方向であると判断した場合(S41でNO)、拡大処理部20は、横スクロールエリアの拡大範囲を移動させる(S43)。具体的には、左方向のフリック操作であれば拡大範囲を右方向にずらし、拡大範囲を文章の先頭の方に戻す。右方向のフリック操作であれば拡大範囲を左方向にずらし、拡大範囲を文章の末尾の方に進める。
【0169】
拡大処理部20は、以上のようにして拡大範囲を移動させると、移動後の拡大範囲を表示処理部21に通知して拡大表示を更新させる。また、ページ表示エリアのマーキングについても同様に更新させ(S44)、これにより拡大範囲移動処理は終了する。
【0170】
なお、画像ブロックの末尾または先頭から拡大範囲を移動させた場合には、該画像ブロックと同じグループIDを有し、表示順序が次または前の画像ブロックが拡大対象となる。例えば、画像ブロックの末尾が拡大範囲となっている状態で、拡大範囲を上方向に移動させたときには、この画像ブロックの末尾に対し、この画像ブロックと同じグループIDを有し、表示順序が次の画像ブロックの上端が続くように拡大表示される。
【0171】
また、同じグループIDの画像ブロックの末尾または先頭から拡大範囲を移動させた場合には、他のグループIDの画像ブロックへの遷移や他の記事への遷移が行われる。これについては後述の記事遷移処理で説明する。
【0172】
〔スクロール処理の流れ〕
上述のように、縦または横スクロールエリアにおいてタップ操作を行うことによって、拡大範囲を自動でスクロールさせることができる。ここでは、拡大範囲を自動スクロールさせるスクロール処理の流れを図15に基づいて説明する。図15は、スクロール処理の一例を示すフローチャートである。
【0173】
拡大処理部20は、入力部10から送信される情報に基づき、縦または横スクロールエリアでタップ操作が行われたことを検出する(S50)と、タップされたエリアのスクロール表示を行う(S51)。また、スクロールに合わせてページ表示エリアのマーキングを更新させる(S52)。
【0174】
具体的には、拡大処理部20は、タップされたスクロールエリアの拡大範囲を、文章の末尾の方に向かって予め定めた一定の速度で移動させ、表示処理部21に命令して拡大範囲の移動に合わせて拡大表示を更新させる。また、表示処理部21に命令してページ表示エリアのマーキングを更新させる。
【0175】
なお、スクロール対象となるスクロールエリアが縦スクロールエリアであるか、横スクロールエリアであるかに応じてスクロール速度を変えることが望ましい。例えば、図8の例では、横スクロールエリアの文字数が縦スクロールエリアの文字数と比べて多い。このような場合に、両エリアのスクロール速度を同じにしてしまうと、一方のエリアのスクロール速度が遅くなり過ぎたり、速くなり過ぎたりするおそれがあるからである。したがって、各スクールエリアのスクロール速度は、そのエリアに表示されている文章を十分読める程度の速度に独立に設定されていることが望ましい。
【0176】
スクロール表示中において、拡大処理部20は、入力部10から送信される情報に基づき、縦または横スクロールエリアでタップ操作が行われたことを検出する(S53でYES)と、スクロールを停止し(S54)、スクロール処理を終了する。
【0177】
なお、スクロールによって、画像ブロックの末尾から拡大範囲を移動させた場合には、拡大対象の画像ブロックが、該画像ブロックと同じグループIDを有し、表示順序が次の画像ブロックが拡大対象となる。
【0178】
また、同じグループIDの画像ブロックの末尾から拡大範囲を移動させた場合には、他のグループIDの画像ブロックへの遷移や他の記事への遷移が行われる。これについては後述の記事遷移処理で説明する。
【0179】
〔記事遷移処理の流れ〕
続いて、拡大範囲の移動によって、拡大対象の画像ブロックを他のグループIDの画像ブロックに遷移させるか、または他の記事の画像ブロックに遷移させる記事遷移処理の流れを図16に基づいて説明する。図16は、記事遷移処理の一例を示すフローチャートである。なお、ここでは、縦および横スクロールエリアの両方に同時表示を行う場合の処理について説明する。
【0180】
拡大処理部20は、画像ブロックの末尾を跨ぐ拡大範囲の移動を行う場合(S60)、次の画像ブロックがあるか判断する(S61)。なお、画像ブロックの末尾を跨ぐ拡大範囲の移動を行う場合とは、例えば、画像ブロックの末尾が拡大範囲に含まれている状態から、フリック操作または自動スクロールにより、拡大範囲をさらに先に進める(文章の末尾方向に移動させる)場合である。
【0181】
また、次の画像ブロックとは、現在の拡大範囲の画像ブロックと同じ記事ID対応付けられているが、グループIDが異なり、表示順序が現在の拡大範囲の画像ブロックの次となっている画像ブロックである。つまり、次の画像ブロックがない場合とは、現在の拡大範囲の画像ブロックの表示順序が、当該記事IDの画像ブロックのうち最も後である(最も表示順序の値が大きい)場合である。
【0182】
ここで、次の画像ブロックがあると判断した場合(S61でYES)、拡大処理部20は、拡大範囲の画像ブロックのスクロール方向に応じて、次の画像ブロックを縦または横スクロールエリアに拡大表示させる(S62)。具体的には、次の画像ブロックのスクロール方向が上または下である場合、縦スクロールエリアに拡大表示し、右または左である場合、横スクロールエリアに拡大表示する。
【0183】
続いて、拡大処理部20は、表示処理部21に指示して、S62で拡大表示したスクロールエリアにメインフォーカスを表示させる(S63)。これにより、ユーザは次の表示順序の記事が何れのスクロールエリアに拡大表示されているかを容易に認識することができる。メインフォーカスの表示後、記事遷移処理は終了する。
【0184】
このように、異なるグループIDの画像ブロックに遷移させることにより、縦または横スクロールエリアでのフリックまたはタップ操作によって、記事の要約から記事の詳細へと読み進めることが可能になる。なお、この場合、記事の要約に対応するグループの直後に、記事の詳細に対応するグループが続くように、表示順序の値を設定しておけばよい。
【0185】
ここで、S61において、次の画像ブロックがないと判断した場合(S61でNO)、拡大処理部20は、次の記事の最も表示順が先の画像ブロックを縦および横スクロールエリアに拡大表示させる(S64)。
【0186】
具体的には、拡大処理部20は、記事管理情報30を参照して、拡大表示していた記事の記事IDの次に小さい値の記事IDを特定する。次に、この記事IDが対応付けられた画像ブロックであってスクロール方向が上または下である画像ブロックのうち、最も表示順序の値が小さい画像ブロックを特定する。また、スクロール方向が右または左の画像ブロックのうち、最も表示順序の値が小さい画像ブロックについても特定する。そして、特定した各画像ブロックの先頭部分から、縦および横スクロールエリアに拡大表示させる。
【0187】
次に、拡大処理部20は、表示処理部21に指示して、縦および横スクロールエリアのうち、表示順が先のスクロールエリアにメインフォーカスを表示させ(S65)、記事遷移処理を終了する。
【0188】
なお、縦および横スクロールエリアの一方のみに拡大表示を行う場合の記事遷移処理も、図16の例と同様である。ただし、一方のみに拡大表示を行う場合、S62で拡大表示を行う際に、他方のスクロールエリアに拡大表示が行われているときにはこれをクリア(消去)して、一方のみに拡大表示された状態とする。また、S64では、最も表示順序の値が小さい画像ブロックのみを縦または横スクロールエリアに拡大表示する。そして、S63およびS65の処理は行う必要はない。
【0189】
また、上記の例では、ある記事における末尾の表示順序の画像ブロックから、次の記事へと遷移させているが、記事の途中から次の記事へ遷移するようにしてもよい。例えば、記事の要約に対応するグループの末尾の画像ブロックから次の記事に遷移させてもよい。これにより、各記事の要約部分のみを手早く閲覧することができる。なお、画像ブロックが記事の要約にあたるか詳細にあたるかは、グループIDで判定することが可能である。
【0190】
〔タップ操作による記事遷移処理の流れ〕
次に、タップ操作によって拡大対象を他の記事に遷移させる記事遷移処理の流れを図17に基づいて説明する。図17は、タップ操作によって拡大対象を他の記事に遷移させる記事遷移処理の一例を示すフローチャートである。
【0191】
拡大処理部20は、タップ操作による他の記事の選択を受け付けると(S70)、選択された記事の最も表示順が先の画像ブロックを拡大表示させる(S71)。そして、表示処理部21に指示して、縦および横スクロールエリアのうち、表示順が先のスクロールエリアにメインフォーカスを表示させ(S65)、記事遷移処理を終了する。
【0192】
なお、タップ操作による他の記事の選択を受け付けるとは、現在拡大表示している記事とは異なる記事IDの画像ブロックまたは関連図がタップされたことを検出したことを指す。また、S71およびS72の処理は、図16のS64およびS65の処理とそれぞれ同様であるから、ここでは説明を省略する。
【0193】
〔見出しマーキング処理の流れ〕
次に、拡大表示している記事の見出しをマーキング表示する見出しマーキング処理の流れを図18に基づいて説明する。図18は、見出しマーキング処理の一例を示すフローチャートである。
【0194】
拡大処理部20は、拡大範囲を確定させると(S80)、拡大範囲が確定された記事の記事IDを見出し処理部23に通知する。そして、この通知を受信した見出し処理部23は、見出しリスト33を参照して、通知された記事IDの記事の見出し位置を特定する(S81)。
【0195】
そして、表示処理部21に命令して、特定した位置の見出しをマーキング表示させる(S82)。これにより、見出しマーキング処理は終了する。なお、見出しのマーキング態様は、その見出しをユーザが認識できるようなものであればよく、特に限定されない。例えば、見出しの範囲を半透明の色で塗りつぶす画像処理を行ってもよい。
【0196】
〔テキストベースの文書コンテンツの表示〕
上記では、ページレイアウト型の文書コンテンツ(画像ベースの文書コンテンツ)を表示する例を示したが、表示対象となる文書コンテンツはテキストベース(例えばリフロー型の文書コンテンツ)であってもよい。以下では、テキストベースの文書コンテンツを表示対象とした場合の例を図19および図20に基づいて説明する。
【0197】
〔データ構造〕
テキストベースの文書コンテンツを表示するためのデータ構造としては、例えば図19のようなものが考えられる。図19は、テキストベースの文書コンテンツを表示するためのテキストレイアウト情報の一例を示す図である。
【0198】
図示のテキストレイアウト情報は、表示順序(表示順情報)、記事ID(記事識別情報)、グループID(要約識別情報)、関連画像ID、行方向、スクロール方向(スクロール情報)、文字サイズ、表示領域リスト、およびテキストデータの9つの要素が、文書コンテンツを構成するテキストのまとまり(以下、テキストブロックと呼ぶ)毎に対応付けられたテーブル形式のデータである。つまり、上述の例では、文書コンテンツの構成部分が画像ブロックであったが、この例では文書コンテンツの構成部分がテキストブロックである。なお、テキストレイアウト情報はテーブル形式に限られない。
【0199】
表示順序は、テキストを拡大表示するときの表示順序を示すものであり、数値が小さいほど表示順序が先となる。図示の例では表示順序が最も先のテキストブロックに「0」の値を対応付けている。なお、図中に「−」で示すように、拡大表示の対象外とするテキストブロックには表示順序の値は対応付けられない。
【0200】
記事IDは、テキストブロックが属する記事を識別するための識別情報であり、同じ記事に属するテキストブロックには同じ記事IDが対応付けられる。また、グループIDは、記事の見出し、要約、詳細などの部分に対して割り当てられる識別情報である。そして、関連画像IDは、テキストブロックに関連する画像(関連図等)を示す識別情報である。
【0201】
行方向は、テキストブロックに含まれる文字を読み進めるときの方向を示す。つまり、テキストブロックに含まれる文字を縦書きとするか横書きとするかを示す情報である。また、スクロール方向は、テキストブロックに含まれる文字の、拡大表示時におけるスクロール方向を示す。このため、拡大表示の対象としないテキストブロックには、スクロール方向の情報は対応付けられない。そして、文字サイズは、テキストブロックに含まれる文字を表示するサイズ(例えばフォントサイズ)を示す。
【0202】
表示領域リストは、テキストブロックに含まれる文字を表示する画面上の領域を示す。図示の例では、(表示領域のX座標,表示領域のY座標,表示領域の幅,表示領域の高さ)の形式でこの領域を示している。図示の例の表示順序が1のテキストブロックのように、領域が複数対応付けられてもよい。そして、テキストデータは、テキストブロックに含まれる文字を示す。
【0203】
また、文書コンテンツに含まれる画像(関連図等)を表示させるためのデータ構造としては、例えば図20のようなものが考えられる。図20は、図19のテキストレイアウト情報に基づいて表示したテキストと共に画像を表示するための画像レイアウト情報(対応画像情報)の一例を示す図である。
【0204】
図示の画像レイアウト情報は、画像ID、記事ID、X、Y、および画像データの5つの要素が画像ごとに対応付けられたテーブル形式のデータである。無論、画像レイアウト情報はテーブル形式に限られない。
【0205】
画像IDは、各画像に割り当てられた、画像を識別するための識別情報である。記事IDは、画像が属する記事を識別する識別情報であり、テキストレイアウト情報の記事IDと共通である。
【0206】
XおよびYは、画像を表示する画面上の位置、より詳細には画像の左上頂点のX座標およびY座標を示している。また、画像データは、画像のデータ実体である。
【0207】
〔文書コンテンツの表示〕
以上のようなテキストレイアウト情報および画像レイアウト情報を用いることによって、図2等に示したようなページ画面の表示が可能になる。ここでは、図19のテキストレイアウト情報と、図20の画像レイアウト情報とを用いてページ画面を表示させる処理について説明する。なお、この処理は、表示処理部21によって行われる。
【0208】
まず、表示処理部21は、テキストレイアウト情報に含まれるテキストデータを表示領域リストで示される領域に表示する。このとき、表示領域リストに複数の領域が含まれている場合、先の領域からテキストデータを表示し、この領域の末尾までテキストデータを表示した後、後続のテキストデータを次の領域に表示する。
【0209】
なお、テキストデータの表示は、行方向および文字サイズに基づいて行う。すなわち、テキストデータに含まれる各文字は、文字サイズが示すサイズで表示する。そして、行方向が縦であれば、上から下に向かって文字を表示してゆき、表示領域の下端に達すると、その行の左隣の行の上端から後続の文字を表示する。同様に、行方向が横であれば、左から右に向かって文字を表示してゆき、表示領域の右端に達すると、次の行の左端から後続の文字を表示する。
【0210】
このような処理を全てのテキストブロックについて行うことにより、テキストのレイアウト表示が完了する。
【0211】
また、表示処理部21は、画像レイアウト情報を参照して、XおよびYの値で特定される位置に、画像データを表示する処理を全ての画像について行う。これにより、テキストと画像とを含むページ画面が表示される。
【0212】
〔拡大表示処理〕
次に、以上のようなテキストレイアウト情報および画像レイアウト情報を用いて拡大表示を行う処理について説明する。
【0213】
テキストレイアウト情報および画像レイアウト情報を用いる場合、拡大処理部20は、表示領域リストに示される領域でのタップ操作を検出し、他の領域でのタップ操作は検出しない。また、表示領域リストに示される領域でのタップ操作を検出した場合であっても、その領域にスクロール方向が対応付けられていなければ、拡大表示を行わずに処理を終了する。
【0214】
タップ操作によって記事が選択されると、拡大処理部20は、テキストレイアウト情報を参照してテキストブロックのスクロール方向を判断する(スクロール方向判断ステップ)。
【0215】
そして、スクロール方向が上または下のテキストブロックは縦スクロールエリアに拡大表示し、右または左のテキストブロックは横スクロールエリアに拡大表示する(拡大表示ステップ)。この際、テキストデータを用いての拡大表示であるため、行方向およびスクロール方向に応じて、下記の4つの何れかの方法で行う。
【0216】
(1)行方向が縦であり、かつスクロール方向が左または右である場合(例えば縦書きの段組み表示の場合)、縦書きで横スクロールエリアの右上から文字を拡大表示していく。そして、横スクロールエリアの下端まで到達すると、次の行(左隣の行)の上端から後続の文字を拡大表示する。
【0217】
(2)行方向が縦であり、かつスクロール方向が上または下である場合、縦書きで縦スクロールエリアの上端から文字を拡大表示する。この場合、縦スクロールエリアには1行の文字列が表示される。
【0218】
(3)行方向が横であり、かつスクロール方向が左または右である場合、横書きで横スクロールエリアの左端から文字を拡大表示する。この場合、横スクロールエリアには1行の文字列が表示される。
【0219】
(4)行方向が横であり、かつスクロール方向が上または下である場合(例えば横書きの段組み表示の場合)、横書きで縦スクロールエリアの左上から文字を拡大表示していく。そして、縦スクロールエリアの右端まで到達すると、次の行(下の行)の左端から後続の文字を拡大表示する。
【0220】
なお、縦または横スクロールエリアに拡大表示する文字のサイズは、段組み表示の場合は、ページ表示エリアのレイアウトに合うように調整してもよい。つまり、ページ表示エリアでの改行位置と、拡大表示されたときの改行位置とが一致するようなサイズに拡大表示してもよい。
【0221】
また、縦スクロールエリアに一行で拡大表示する場合、縦スクロールエリアの幅に収まる最大の文字サイズで拡大表示してもよい。同様に、横スクロールエリアに一行で拡大表示する場合、横スクロールエリアの高さに収まる最大の文字サイズで拡大表示してもよい。
【0222】
〔関連図の表示〕
テキストレイアウト情報および画像レイアウト情報を用いる場合であっても、図13と同様の処理で関連図を表示することができる。
【0223】
拡大処理部20は、テキストレイアウト情報を用いて拡大対象となるテキストブロックを確定させると、拡大範囲が確定されたテキストブロックに対応付けられた記事IDを関連図処理部22に通知する。そして、関連図処理部22は、通知された記事IDが対応付けられた画像の画像データを画像レイアウト情報から取得して、ページ表示エリアに拡大表示する。なお、画像レイアウト情報において、1つの記事ID複数の画像が対応付けられている場合には、対応付けられている各画像を並べて表示すればよい。
【0224】
また、図19のテキストレイアウト情報に含まれる関連画像IDを用いることにより、テキストブロック単位で対応付けられた画像を表示することができる。
【0225】
この場合、拡大処理部20は、テキストレイアウト情報を用いて拡大範囲を確定させると、拡大範囲が確定されたテキストブロックの関連画像IDを関連図処理部22に通知する。そして、関連図処理部22は、通知された関連画像IDが対応付けられた画像の画像データを画像レイアウト情報から取得して、ページ表示エリアに拡大表示させる。
【0226】
〔拡大表示対象とする記事の遷移〕
続いて、テキストレイアウト情報を用いて拡大表示対象とする記事を遷移させる処理について説明する。
【0227】
拡大処理部20は、テキストレイアウト情報に登録され、表示しているテキストブロックの何れかがタップ操作等で選択されると、選択されたテキストブロックの記事IDのテキストを拡大表示中であるか判断する。この判断は記事IDが一致するか否かによって行うことができる。ここで、拡大表示中であれば、拡大表示対象の記事の遷移は行わずに処理を終了する。
【0228】
一方、拡大表示中でなければ、選択されたテキストブロックの記事IDが対応付けられた全てのテキストブロックのうち、最も表示順序の値が小さいテキストブロックを特定する。そして、特定したテキストブロックのテキストデータを縦または横スクロールエリアに拡大表示させる。
【0229】
なお、縦および横スクロールエリアの両方に拡大表示する場合には、スクロール方向が右または左のテキストブロックと、スクロール方向が上または下のテキストブロックとのそれぞれから、最も表示順序の値が小さいテキストブロックを特定する。そして、特定したテキストブロックのテキストデータを縦および横スクロールエリアにそれぞれ拡大表示させる。
【0230】
〔画像の選択による記事の遷移〕
続いて、表示中の画像(関連図等)が選択されたときに、テキストレイアウト情報および画像レイアウト情報を用いて拡大表示対象とする記事を遷移させる処理について説明する。
【0231】
拡大処理部20は、画像レイアウト情報に基づき、ユーザがタップした位置に画像が表示されていると判断したときには、画像レイアウト情報においてその画像に対応付けられている記事IDを特定する。なお、特定した記事IDが現在拡大表示中のテキストの記事IDと一致する場合にはここで処理を終了する。
【0232】
そして、特定した記事IDが対応付けられた全てのテキストブロックのうち、最も表示順序の値が小さいテキストブロックのテキストデータを縦または横スクロールエリアに拡大表示させる。
【0233】
なお、縦および横スクロールエリアの両方に拡大表示する場合には、スクロール方向が右または左のテキストブロックと、スクロール方向が上または下のテキストブロックとのそれぞれから、最も表示順序の値が小さいテキストブロックを特定する。そして、特定したテキストブロックのテキストデータを縦および横スクロールエリアにそれぞれ拡大表示させる。
【0234】
〔見出しマーキング処理〕
続いて、テキストレイアウト情報を用いて記事の見出しをマーキング表示する処理について説明する。
【0235】
拡大処理部20は、テキストレイアウト情報を用いて拡大対象となるテキストブロックを確定させると、拡大範囲が確定されたテキストブロックに対応付けられた記事IDを見出し処理部23に通知する。
【0236】
次に、見出し処理部23は、通知された記事IDが対応付けられたテキストブロックのうち、グループIDが0のテキストブロックを特定する。すなわち、見出しのテキストブロックについては、予めグループIDを0に設定している。
【0237】
そして、見出し処理部23は、特定したテキストブロックの表示領域を表示領域リストによって特定し、特定した領域にマーキング表示させる。
【0238】
なお、見出しマーキング処理は、拡大表示を行っていない状態で行ってもよい。例えば、上記〔文書コンテンツの表示〕で説明した処理中に見出しマーキング処理を行ってもよい。この場合、全ての見出し(グループIDが0のテキストブロックの全て)にマーキングが表示される。これにより、文書コンテンツにどのような記事が含まれているかをユーザに容易に認識させることができる。
【0239】
本発明は上述した実施形態に限定されるものではなく、請求項に示した範囲で種々の変更が可能である。すなわち、請求項に示した範囲で適宜変更した技術的手段を組み合わせて得られる実施形態についても本発明の技術的範囲に含まれる。
【0240】
〔ソフトウェアによる構成例〕
最後に、電子書籍端末1の各ブロック、特に制御部12は、集積回路(ICチップ)上に形成された論理回路によってハードウェア的に実現してもよいし、CPU(Central Processing Unit)を用いてソフトウェア的に実現してもよい。
【0241】
後者の場合、電子書籍端末1は、各機能を実現するプログラムの命令を実行するCPU、上記プログラムを格納したROM(Read Only Memory)、上記プログラムを展開するRAM(Random Access Memory)、上記プログラムおよび各種データを格納するメモリ等の記憶装置(記録媒体)などを備えている。そして、本発明の目的は、上述した機能を実現するソフトウェアである電子書籍端末1の制御プログラムのプログラムコード(実行形式プログラム、中間コードプログラム、ソースプログラム)をコンピュータで読み取り可能に記録した記録媒体を、電子書籍端末1に供給し、そのコンピュータ(またはCPUやMPU)が記録媒体に記録されているプログラムコードを読み出し実行することによっても、達成可能である。
【0242】
上記記録媒体としては、例えば、磁気テープやカセットテープ等のテープ類、フロッピー(登録商標)ディスク/ハードディスク等の磁気ディスクやCD−ROM/MO/MD/DVD/CD−R等の光ディスクを含むディスク類、ICカード(メモリカードを含む)/光カード等のカード類、マスクROM/EPROM/EEPROM/フラッシュROM等の半導体メモリ類、あるいはPLD(Programmable logic device)やFPGA(Field Programmable Gate Array)等の論理回路類などを用いることができる。
【0243】
また、電子書籍端末1を通信ネットワークと接続可能に構成し、上記プログラムコードを通信ネットワークを介して供給してもよい。この通信ネットワークは、プログラムコードを伝送可能であればよく、特に限定されない。例えば、インターネット、イントラネット、エキストラネット、LAN、ISDN、VAN、CATV通信網、仮想専用網(Virtual Private Network)、電話回線網、移動体通信網、衛星通信網等が利用可能である。また、この通信ネットワークを構成する伝送媒体も、プログラムコードを伝送可能な媒体であればよく、特定の構成または種類のものに限定されない。例えば、IEEE1394、USB、電力線搬送、ケーブルTV回線、電話線、ADSL(Asymmetric Digital Subscriber Line)回線等の有線でも、IrDAやリモコンのような赤外線、Bluetooth(登録商標)、IEEE802.11無線、HDR(High Data Rate)、NFC(Near Field Communication)、DLNA(Digital Living Network Alliance)、携帯電話網、衛星回線、地上波デジタル網等の無線でも利用可能である。なお、本発明は、上記プログラムコードが電子的な伝送で具現化された、搬送波に埋め込まれたコンピュータデータ信号の形態でも実現され得る。
【産業上の利用可能性】
【0244】
本発明は、文書コンテンツを表示する装置、または文書コンテンツを他の表示装置に表示させる装置等に利用することができる。
【符号の説明】
【0245】
1 電子書籍端末(表示制御装置)
20 拡大処理部(スクロール方向判断手段、拡大処理手段、フォーカス処理手段)
21 表示処理部
22 関連図処理部(関連画像処理手段)
23 見出し処理部(見出し処理手段)
30 記事管理情報(スクロール情報、記事識別情報、表示順情報、要約識別情報)
31 コンテンツ(文書コンテンツ)
32 関連図リスト(対応画像情報)
33 見出しリスト(見出し識別情報)
【技術分野】
【0001】
本発明は、拡大表示したときのスクロール方向が構成部分によって異なる文書コンテンツを拡大表示する表示制御装置等に関する。
【背景技術】
【0002】
近年、電子書籍のような電子データ化された文書コンテンツの普及が進んでいる。そして、このような文書コンテンツは、様々な端末で閲覧されており、タブレット端末やスマートフォン等のような携帯型の端末で閲覧されることも多くなっている。
【0003】
ここで、このような比較的表示画面の小さい携帯型の端末で文書コンテンツを閲覧する場合、文字を読みやすくするために拡大表示を行うことが多い。しかし、文書コンテンツを拡大表示した状態で読み進めるためには、画面をスクロールさせる操作を繰り返す必要が生じる。
【0004】
特に、新聞のような、縦書き、横書き、段組みなどの形式の構成部分が写真や図等と共に不規則にレイアウトされた文書コンテンツを拡大表示した場合、記事を読み進めるために何れの方向に画面をスクロールすればよいかということさえ分かり難く、閲覧性および操作性が低下する。
【0005】
このような問題点を解決するための技術が開示された文献としては、例えば下記の特許文献1および2が挙げられる。また、複数の構成部分がレイアウトされた文書コンテンツの表示に関する他の先行技術文献としては、下記の特許文献3が挙げられる。
【0006】
特許文献1には、コンテンツを、タイトル表示ブロック、画像表示ブロック、テキスト表示ブロック等に分割して管理することが記載されている。そして、1画面の端末において、指定されたブロックを拡大表示するときには、拡大したブロックのスクロール方向が一方向となるように、ブロックの描画領域を変形することが記載されている。
【0007】
また、下記の特許文献2には、ズームウィンドウに見出し語を拡大表示する電子辞書が記載されている。
【先行技術文献】
【特許文献】
【0008】
【特許文献1】特開2008−135024号公報(2008年6月12日公開)
【特許文献2】特開2006−331443号公報(2006年12月7日公開)
【特許文献3】特開平8−265556号公報(1996年10月11日公開)
【発明の概要】
【発明が解決しようとする課題】
【0009】
しかしながら、特許文献1の技術ではブロックの描画領域を変形するため、拡大前と完全に同じレイアウトとはならない。また、新聞のようなコンテンツでは、各構成部分の文字のサイズによって、その構成部分が大見出しであるか、小見出しであるか、等の判断が可能であるが、特許文献1のように特定のブロックのみ拡大した場合には、このような判断が難しくなる。つまり、レイアウト表示されているコンテンツは、その文字の大きさもレイアウトの構成要素の1つであり、一部のブロックのみを拡大してしまうと、結局のところ拡大前とレイアウトが変わってしまう。
【0010】
一方、特許文献2のズームウィンドウでは、拡大対象となる文書のレイアウトは変わらない。しかし、このような固定サイズのウインドウでは、縦書き、横書き、段組みなどの形式の構成部分が写真や図等と共に不規則にレイアウトされた文書コンテンツを見やすく拡大表示することは難しい。
【0011】
本発明は、上記の問題点に鑑みてなされたものであり、その目的は、文書コンテンツの元のレイアウトに影響を与えることなく、その構成部分のうち拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示することのできる表示制御装置等を提供することにある。
【課題を解決するための手段】
【0012】
上記の課題を解決するために、本発明の表示制御装置は、文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置であって、上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断手段と、拡大表示の対象とする上記構成部分を、上記スクロール方向判断手段が判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大処理手段とを備えていることを特徴としている。
【0013】
また、本発明の表示方法は、上記の課題を解決するために、文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置による表示方法であって、上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断ステップと、拡大表示の対象とする上記構成部分を、上記スクロール方向判断ステップで判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大表示ステップとを含むことを特徴としている。
【0014】
上記の構成によれば、文書コンテンツを構成する構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断する。
【0015】
そして、拡大表示の対象とする構成部分を、そのスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる。例えば、拡大表示の対象とする構成部分のスクロール方向が縦方向(上下方向)であれば、縦(上下方向)方向にスクロール可能な拡大表示エリアに拡大表示させる。また、スクロール方向が横方向(左右方向)であれば、横方向(左右方向)にスクロール可能な拡大表示エリアに拡大表示させる。
【0016】
したがって、上記の構成によれば、拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示することができる。また、拡大表示エリアは、レイアウト表示エリアとは異なるエリアであるから、文書コンテンツの元のレイアウトに影響を与えることもない。
【0017】
また、上記拡大処理手段は、上記スクロール方向判断手段が、スクロール方向が縦方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの右側または左側に位置する縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させ、上記スクロール方向判断手段が、スクロール方向が横方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの上側または下側に位置する横方向のスクロール表示が可能な拡大表示エリアに拡大表示させることが好ましい。
【0018】
上記の構成によれば、縦方向にスクロールする構成部分はレイアウト表示エリアの右側または左側に位置する縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させ、横方向にスクロールする構成部分はレイアウト表示エリアの上側または下側に位置する横方向のスクロール表示が可能な拡大表示エリアに拡大表示させる。そして、これらの拡大表示エリアは、レイアウト表示エリアとは異なるエリアである。
【0019】
したがって、ユーザは、レイアウト表示エリアでレイアウト表示を確認しながら、その一部の構成部分を拡大表示エリアに拡大表示させて読むことができる。また、横方向のスクロール表示が可能な拡大表示エリアはレイアウト表示エリアの上側または下側に決まっており、縦方向のスクロール表示が可能な拡大表示エリアはレイアウト表示エリアの右側または左側に決まっているので、画面上のどの位置に拡大表示されるかをユーザに容易に把握させることができる。
【0020】
なお、各構成部分の配置をそれぞれ決定して、決定した配置で各構成部分を表示することも、各構成部分がすでにレイアウトされた画像をそのまま表示させることも、上記のレイアウト表示に含まれる。
【0021】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報を参照して特定した同一の記事に属する構成部分のうち、スクロール方向が縦方向と判断された構成部分を縦方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させると同時に、スクロール方向が横方向と判断された構成部分を横方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させることが好ましい。
【0022】
上記の構成によれば、同一の記事の構成部分のうち、スクロール方向が縦方向と判断された構成部分を縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させると同時に、スクロール方向が横方向と判断された構成部分を横方向のスクロール表示が可能な拡大表示エリアに拡大表示させる。
【0023】
したがって、ユーザは、1つの記事の一部の構成部分を縦方向のスクロール表示が可能な拡大表示エリアで確認しながら、同じ記事の他の構成部分を横方向のスクロール表示が可能な拡大表示エリアで確認することができる。
【0024】
また、上記表示制御手段は、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアのうち、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が先の構成部分を拡大表示しているエリアをユーザが認識可能に表示させるフォーカス処理手段を備えていることが好ましい。
【0025】
上記の構成によれば、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な拡大表示エリアのうち、表示順が先の構成部分を拡大表示しているエリアをユーザが認識可能に表示させる。したがって、2つのエリアに拡大表示された文書のうち、何れから読み始めるべきかをユーザに容易に認識させることができる。
【0026】
また、上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して、上記複数の構成部分を上記表示順で拡大表示させる際に、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアの何れか一方のみに拡大表示させてもよい。
【0027】
上記の構成によれば、複数の構成部分を表示順情報が示す表示順で拡大表示させる際に、縦方向のスクロール表示が可能な拡大表示エリアおよび横方向のスクロール表示が可能な拡大表示エリアの何れか一方のみに拡大表示させる。例えば、ある構成部分を縦方向のスクロール表示が可能な拡大表示エリアに拡大表示しているときに、次の表示順の構成部分のスクロール方向が横方向と判断されている場合には、縦方向のスクロール表示が可能な拡大表示エリアの拡大表示をクリア(消去)して、次の表示順の構成部分を横拡大表示エリアに拡大表示する。
【0028】
つまり、上記の構成によれば、縦方向にスクロールする構成部分と、横方向にスクロールする構成部分とが混在した文書コンテンツを、縦方向のスクロール表示が可能な拡大表示エリアおよび横方向のスクロール表示が可能な拡大表示エリアのうち拡大表示が行われているエリアの表示を追っていくことにより、読み進めることが可能になる。
【0029】
また、上記複数の構成部分の一部または全部により、1つの記事が構成されており、上記表示制御手段は、上記記事の見出しに対応する構成部分を示す見出し識別情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分が属する記事の見出しに対応する構成部分を、上記レイアウト表示エリアにおいて他の構成部分と識別可能に表示させる見出し処理手段を備えていることが好ましい。
【0030】
上記の構成によれば、拡大表示させている構成部分が属する記事の見出しに対応する構成部分を、レイアウト表示エリアにおいて他の構成部分と識別可能に表示する。したがって、ユーザは、レイアウト表示におけるどの見出しの記事を拡大表示しているかを認識しつつ、拡大表示されているその記事の内容を確認することができる。
【0031】
また、上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が連続する構成部分について、当該構成部分が上記表示順で連結された拡大画像を表示させることが好ましい。
【0032】
上記の構成によれば、表示順が連続する構成部分について、その構成部分が表示順で連結された拡大画像を表示させる。つまり、連続して表示させるべき2つの構成部分を跨いだ拡大表示を行う。
【0033】
したがって、上記の構成によれば、文書コンテンツの複数の構成部分に跨がる範囲を拡大表示させることができる。例えば、文書コンテンツの一行や一段を1つの構成部分とした場合に、ある行または段を拡大表示したその後に続けて、後続の行または段を、同じ拡大表示エリアに拡大表示させることもできる。
【0034】
そして、上記の構成によれば、複数の構成部分に跨がる範囲を拡大表示させることができるので、拡大範囲を複数の構成部分に跨がって移動させることが可能になる。これにより、拡大範囲を移動させながら文書コンテンツを読み進めることも可能になる。
【0035】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報に基づいて、拡大表示させている構成部分の記事とは異なる他の記事の構成部分が選択されたことを検出したときに、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、当該他の記事の構成部分のうち最先の表示順の構成部分を拡大表示することが好ましい。
【0036】
上記の構成によれば、他の記事の構成部分が選択されたことを検出したときに、当該他の記事の構成部分のうち最先の表示順の構成部分を拡大表示するので、他の記事を冒頭部分から読むことができる。なお、選択の対象となる他の記事の構成部分は、記事の文章の部分であってもよいし、関連図等の画像部分であってもよい。
【0037】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、上記複数の構成部分の表示順を示す表示順情報とに基づき、1つの記事において表示順が末尾となっている構成部分を拡大表示させている状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることが好ましい。
【0038】
上記の構成によれば、1つの記事において表示順が末尾となっている構成部分を拡大表示させている状態から拡大範囲を先に進めた場合に、他の記事の構成部分を拡大表示させる。
【0039】
したがって、ユーザは、拡大表示エリアに拡大表示した記事を末尾まで読んだ後、例えば拡大範囲を先に進める操作を行うことにより、拡大表示エリアにおいて、続けて他の記事を読むことができる。なお、他の記事については、その構成部分のうち最先の表示順の構成部分から表示してもよく、この場合には記事を冒頭から読むことができる。
【0040】
また、上記文書コンテンツには、複数の記事が含まれており、上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、記事の要約に対応する構成部分を示す要約識別情報と、上記複数の構成部分の表示順を示す表示順情報とを参照して、要約に対応する構成部分の末尾を拡大表示している状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることが好ましい。
【0041】
上記の構成によれば、要約に対応する構成部分の末尾を拡大表示している状態から拡大範囲を先に進めた場合に、他の記事の構成部分を拡大表示させる。
【0042】
したがって、ユーザは、記事の要約を読み終わった後、例えばその記事の詳細ではなく他の記事を読みたいと考えた場合には、拡大範囲を先に進める操作を行うことにより、拡大表示エリアにおいて、続けて他の記事を読むことができる。
【0043】
なお、他の記事については、その構成部分のうち最先の表示順の構成部分から表示してもよく、この場合には記事を冒頭から読むことができる。また、他の記事については、その構成部分のうち、記事の要約に対応する構成部分から表示してもよい。この場合、複数の記事の要約のみを続けて読むことができる。
【0044】
また、上記表示制御手段は、上記構成部分と該構成部分に関連する画像とを対応付けた対応画像情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分に対応付けられている画像を、上記拡大表示エリアとは別のエリアに表示させる関連画像処理手段を備えていることが好ましい。
【0045】
上記の構成によれば、拡大表示させている構成部分に対応付けられている画像を、拡大表示エリアとは別のエリアに表示させる。したがって、拡大表示させている構成部分に関連する画像を、拡大表示させている構成部分と同時にユーザに閲覧させることができる。
【0046】
なお、上記表示制御装置は、コンピュータによって実現してもよく、この場合には、コンピュータを上記表示制御装置の各手段として動作させることにより、上記表示制御装置をコンピュータにて実現させる制御プログラム、及びそれを記録したコンピュータ読み取り可能な記録媒体も本発明の範疇に入る。
【発明の効果】
【0047】
以上のように、本発明の表示制御装置は、文書コンテンツの構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断手段と、拡大表示の対象とする上記構成部分を、上記スクロール方向判断手段が判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大処理手段とを備えている構成である。
【0048】
また、本発明の表示方法は、以上のように、文書コンテンツの構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断ステップと、拡大表示の対象とする上記構成部分を、上記スクロール方向判断ステップで判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大表示ステップとを含む構成である。
【0049】
したがって、拡大表示の対象とする構成部分を、所定のスクロール方向にスクロールして閲覧できるように拡大表示することができるという効果を奏する。また、拡大表示エリアは、レイアウト表示エリアとは異なるエリアであるから、文書コンテンツの元のレイアウトに影響を与えることもない。
【図面の簡単な説明】
【0050】
【図1】本発明の一実施形態を示す図であり、電子書籍端末の要部構成を示すブロック図である。
【図2】上記電子書籍端末が文書コンテンツを記事単位で管理するための記事管理情報を説明する図である。
【図3】上記電子書籍端末が関連図を表示させるための関連図リストを説明する図である。
【図4】上記電子書籍端末が画像ブロックに対して関連図を対応付けるための記事管理情報および関連図リストを説明する図である。
【図5】上記電子書籍端末が記事の見出しをマーキング表示するための見出しリストを説明する図である。
【図6】上下方向にスクロールさせる画像ブロックの拡大表示画面の一例を示す図である。
【図7】左右方向にスクロールさせる画像ブロックの拡大表示画面の一例を示す図である。
【図8】縦スクロールエリアおよび横スクロールエリアの両方に同時に拡大表示を行った画面例を示す図である。
【図9】関連図を表示させた画面例を示す図である。
【図10】見出しをマーキング表示させた画面例を示す図である。
【図11】縦スクロールエリアおよび横スクロールエリアの何れか一方に拡大表示する拡大表示処理の一例を示すフローチャートである。
【図12】縦スクロールエリアおよび横スクロールエリアの両方に同時に拡大表示する拡大表示処理の一例を示すフローチャートである。
【図13】拡大表示中の画像ブロックに関連する関連図を表示させる関連図表示処理の一例を示すフローチャートである。
【図14】フリック操作で拡大範囲を移動させる拡大範囲移動処理の一例を示すフローチャートである。
【図15】拡大範囲を自動スクロールさせるスクロール処理の一例を示すフローチャートである。
【図16】拡大範囲の移動によって、拡大対象の画像ブロックを他のグループIDの画像ブロックに遷移させるか、または他の記事の画像ブロックに遷移させる記事遷移処理の一例を示すフローチャートである。
【図17】タップ操作によって拡大対象を他の記事に遷移させる記事遷移処理の一例を示すフローチャートである。
【図18】拡大表示している記事の見出しをマーキング表示する見出しマーキング処理の一例を示すフローチャートである。
【図19】テキストベースの文書コンテンツを表示するためのテキストレイアウト情報の一例を示す図である。
【図20】上記テキストレイアウト情報に基づいて表示したテキストと共に画像を表示するための画像レイアウト情報の一例を示す図である。
【発明を実施するための形態】
【0051】
以下、本発明の実施の形態について、図1〜図20に基づいて詳細に説明する。
【0052】
〔電子書籍端末の構成〕
まず、本実施形態にかかる電子書籍端末の構成を図1に基づいて説明する。図1は、電子書籍端末(表示制御装置)1の要部構成を示すブロック図である。図示のように、電子書籍端末1は、入力部10、表示部11、制御部12、および記憶部13を備えている。
【0053】
電子書籍端末1は、電子書籍をはじめとする文書コンテンツの閲覧が可能な電子機器である。例えば、PDF(Portable Document Format)のようなページレイアウト型の文書コンテンツを表示する。なお、表示対象となる文書コンテンツはPDF形式に限られず、TIFFやJPEG等の他の形式のものであってもよい。また、リフロー型の文書コンテンツを表示するものであってもよい。
【0054】
電子書籍端末1によれば、ユーザは、新聞や雑誌の紙面のような、縦書き、横書き、段組みなどが複雑に組み合わされた文書コンテンツを、その文書コンテンツの記事ごとに拡大表示して容易に読み進めることができる。
【0055】
入力部10は、電子書籍端末1のユーザの入力操作を受け付けて制御部12に伝達するものである。また、表示部11は、制御部12の制御に従って画像を表示するものである。ここでは、入力部10および表示部11をタッチパネルとして実装した例を説明する。なお、入力部10および表示部11は、電子書籍端末1に外付けされた電子書籍端末1とは別体の装置であってもよい。
【0056】
制御部12は、電子書籍端末1の機能を統括して制御するものであり、拡大処理部(スクロール方向判断手段、拡大処理手段、フォーカス処理手段)20、表示処理部21、関連図処理部(関連画像処理手段)22、および見出し処理部(見出し処理手段)23を含む。
【0057】
拡大処理部20は、文書コンテンツの構成部分の一部を所定の拡大表示エリアに拡大表示する。詳細は後述するが、拡大処理部20は、拡大表示を行うときに、拡大表示対象の構成部分のスクロール方向を判断し、その判断結果に応じた所定の拡大表示エリアに拡大表示を行う。
【0058】
表示処理部21は、文書コンテンツを表示部11に表示させる処理を行う。また、表示させた文書コンテンツを拡大、縮小、スクロール表示させる処理も行う。
【0059】
関連図処理部22は、文書コンテンツに含まれる図面のうち、拡大表示中の記事に関連する図面(以下、関連図と呼ぶ)を表示させる処理を行う。関連図を表示させる処理の詳細は後述する。
【0060】
記憶部13は、電子書籍端末1が使用する各種データを格納するものであり、記事管理情報(スクロール情報、記事識別情報、表示順情報、要約識別情報)30、コンテンツ(文書コンテンツ)31、関連図リスト(対応画像情報)32、および見出しリスト(見出し識別情報)33が格納されている。
【0061】
なお、ここでは記憶部13が電子書籍端末1に内蔵されている例を説明するが、記憶部13に格納されているデータを電子書籍端末1が読み出し可能に構成されていればよく、この例に限られない。例えば、記憶部13は、電子書籍端末1に外付けされたものであってもよいし、電子書籍端末1と通信可能なサーバ等に存在しているものであってもよい。
【0062】
記事管理情報30は、文書コンテンツを記事単位で管理するためのものであり、文書コンテンツを構成する各構成部分について、その構成部分を拡大表示した状態で読み進める際のスクロール方向を示すスクロール情報を少なくとも含む。拡大処理部20は、このスクロール情報を用いて拡大表示エリアを決定する。
【0063】
この他にも、記事管理情報30には、文書コンテンツを構成する各構成部分が属する記事を示す記事識別情報、および各構成部分の表示順を示す表示順情報等が含まれるが、これらの情報については後述する。
【0064】
コンテンツ31は、表示部11に表示する対象となるものである。ここでは、コンテンツ31がページレイアウト型の文書コンテンツであり、具体的にはPDF形式の新聞の紙面である例を説明する。
【0065】
関連図リスト32は、文書コンテンツの記事に関連する図面と、その図面が含まれる位置とを示すリストである。関連図処理部22は、関連図リスト32を用いて関連図を表示させる。なお、関連図リスト32の内容、およびこれに基づく関連図の表示については後に詳述する。
【0066】
見出しリスト33は、文書コンテンツの記事の見出しと、その見出しが含まれる位置とを示すリストである。見出し処理部23は、見出しリスト33を用いて見出しをマーキング表示させる。なお、見出しリスト33の内容、およびこれに基づく見出しのマーキング表示については後に詳述する。
【0067】
〔記事管理情報の詳細〕
次に、記事管理情報30の詳細を図2に基づいて説明する。図2は、記事管理情報30を説明する図である。図示の記事管理情報30は、記事ID(記事識別情報)、グループID(要約識別情報)、表示順序(表示順情報)、スクロール方向(スクロール情報)、X、Y、幅、および高さの8つの要素が対応付けられたテーブル形式の情報である。無論、記事管理情報30はテーブル形式に限られない。
【0068】
これらの要素は、文書コンテンツ(この例では新聞)の画像の一構成部分である画像ブロックのそれぞれに対応付けられている。例えば、図示の記事管理情報30の上から4つは、新聞の「○○市が…」から始まる縦書き4行の文書を構成する各行を含む画像ブロックに対応している。
【0069】
記事IDは、文書コンテンツに含まれる各記事に割り当てられた識別情報である。同じ記事に属する画像ブロックには、同じ記事IDが対応付けられる。つまり、記事IDは、各画像ブロックが属する記事を示している。
【0070】
グループIDは、画像ブロックのグループに割り当てられた識別情報である。ここで、新聞のような文書コンテンツでは、1つの記事が「見出し」、「要約」、「詳細」、「関連図(写真)」等の部分で構成されている。そして、各部分の構成は、縦書き、横書き、段組みなどでそれぞれ異なっている。グループIDは、このような文書コンテンツの部分に対して割り当てられる。つまり、グループIDによって、画像ブロックが記事の詳細に対応するものであるか記事の要約に対応するものであるか等を判断することができる。
【0071】
表示順序は、画像ブロックの表示順を示す。図示の例では、先に表示すべき画像ブロックほど表示順序の値を小さくしている。より詳細には、各記事について、最も先に表示すべき画像ブロックの表示順序を1として、後続の画像ブロックについては表示順序の値を1ずつ増加させている。電子書籍端末1は、この表示順序に従って画像ブロックを拡大表示する。
【0072】
スクロール方向は、画像ブロックを拡大表示したときのスクロール方向を示す。すなわち、図示の例においてスクロール方向が「上」となっている画像ブロックは、拡大表示したときに上向きにスクロールして読み進める画像ブロックである。同様に、「右」となっている画像ブロックは、拡大表示したときに右向きにスクロールして読み進める画像ブロックである。
【0073】
XおよびYは、画像ブロックの位置を示す情報であり、図示の例では、画面の左上隅を原点(0,0)として、画像ブロックの矩形の左上頂点の位置を座標値で示したものである。例えば、表示順序が「1」の画像ブロックでは、この座標値が(495,225)であることがX、Yの値によって示されている。なお、座標値は画面のドット数に対応している。例えば、座標値が(10,10)の点は、画面の左上隅から右に10ドット下に10ドットの点である。
【0074】
幅および高さは、画像ブロックのサイズを示す情報であり、図示の例ではドット数を示す。例えば、表示順序が「1」の画像ブロックは、幅が13ドットであり高さが363ドットのサイズであることが示されている。X、Y、幅、および高さの値からその画像ブロックが画面上で占める範囲が特定される。
【0075】
例えば、表示順序が「2」の画像ブロックは、左上の頂点の座標値が(477,225)であり、幅が13ドットであり高さが363ドットのサイズであることが特定される。したがって、この行は、画面上において(477,225)と、(490,588)とを対角の頂点とする矩形範囲を占めることが特定される。
【0076】
〔関連図リストの詳細〕
続いて関連図リスト32の詳細を図3に基づいて説明する。図3は、関連図リスト32を説明する図である。図示の関連図リスト32は、文書コンテンツに含まれる図面や写真等の記事に関連する関連図のそれぞれについて、記事ID、X、Y、幅、および高さの5つの要素が対応付けられたテーブル形式の情報である。無論、関連図リスト32はテーブル形式に限られない。
【0077】
記事IDは、記事管理情報30に含まれるものと共通のIDである。つまり、図3の関連図リスト32は、記事単位で関連図を対応付けたものである。なお、記事は画像ブロックで構成されているので、関連図リスト32は、画像ブロックに対して関連図を対応付けたものとも言える。
【0078】
XおよびYは、関連図の位置を示す情報であり、図示の例では、関連図を囲む矩形の左上頂点の座標値を示す。例えば、図示の例において、記事IDが1の図面では、この座標値が(94,203)であることがX、Yの値によって示されている。
【0079】
幅および高さは、関連図のサイズを示す情報であり、図示の例ではドット数を示す。例えば、図示の例において、記事IDが1の図面では、幅が128ドットであり高さが128ドットのサイズであることが示されている。つまり、この図面は、(94,203)を左上の頂点とし、(222,331)をこれに対する対角の頂点とする矩形領域を占めることが特定される。
【0080】
このような関連図リスト32を用いることによって、各記事IDの記事に含まれる関連図が、画像上の何れの範囲を占めるかを特定することができる。よって、関連図リスト32を用いることにより、記事の拡大表示中に、その記事の関連図の画像を画像を切り出して表示することができる。
【0081】
〔記事管理情報および関連図リストの他の例〕
図3の関連図リスト32は、記事IDに対して関連図を対応付けたものであったが、画像ブロックに対して関連図を対応付けることも可能である。これについて、図4に基づいて説明する。図4は、画像ブロックに対して関連図を対応付けるための記事管理情報30および関連図リスト32を説明する図である。
【0082】
図示の関連図リスト32では、図3の関連図リスト32の記事IDの代わりに、画像を特定する識別子である「画像ID」が対応付けられている。また、図示の記事管理情報30は、図2の記事管理情報30の要素に加えて「画像ID」の要素が対応付けられている。
【0083】
つまり、図4の記事管理情報30を参照することにより、各画像ブロックに対応する画像IDを特定することができる。そして、図4の関連図リスト32を参照することにより、特定した画像IDに対応する関連図(図面等)の位置を特定することができ、これにより関連図を切り出して表示することができる。このように、図4の例では、画像IDにより、画像ブロックと、その画像ブロックの関連図とを対応付けている。
【0084】
例えば、図4の記事管理情報30では、表示順序が1の画像ブロックに画像ID「1」が対応付けられている。そして、図4の関連図リスト32では、画像IDが1の関連図の位置が記述されている。このため、図4の記事管理情報30および関連図リスト32を用いることにより、表示順序が1の画像ブロックを拡大表示するタイミングで、画像IDが1の関連図を表示させることも可能になる。
【0085】
このように、図4の記事管理情報30および関連図リスト32によれば、図3の関連図リスト32を用いる場合と比べて関連図を表示させるタイミングを絞り込むことができる。つまり、関連の深い画像ブロックが拡大表示されるタイミングで関連図を表示させることができる。
【0086】
〔見出しリストの詳細〕
続いて見出しリスト33の詳細を図5に基づいて説明する。図5は、見出しリスト33を説明する図である。図示の見出しリスト33は、文書コンテンツに含まれる見出しのそれぞれについて、記事ID、X、Y、幅、および高さの5つの要素が対応付けられたテーブル形式の情報である。無論、見出しリスト33はテーブル形式に限られない。
【0087】
記事IDは、記事管理情報30や関連図リスト32に含まれるものと共通のIDである。つまり、図5の見出しリスト33は、各記事の見出しを示すものである。
【0088】
XおよびYは、見出しの位置を示す情報であり、図示の例では、見出しを囲む矩形の左上頂点の座標値を示す。例えば、図示の例において、記事IDが1の見出しは、この座標値が(99,84)であることがX、Yの値によって示されている。
【0089】
幅および高さは、見出しのサイズを示す情報であり、図示の例ではドット数を示す。例えば、図示の例において、記事IDが1の見出しでは、幅が263ドットであり高さが54ドットのサイズであることが示されている。つまり、この見出しは、(99,84)を左上の頂点とし、(362,138)をこれに対する対角の頂点とする矩形領域を占めることが特定される。
【0090】
このような見出しリスト33を用いることによって、各記事IDの記事に含まれる見出しが、画像上の何れの範囲を占めるかを特定することができる。よって、見出しリスト33を用いて、この範囲にマーキングを施すことも可能になり、これにより、拡大表示中の記事の見出しをユーザに明示することができる。
【0091】
〔拡大表示の例(個別表示)〕
続いて、電子書籍端末1による拡大表示の例を図6および図7に基づいて説明する。図6は、上下方向にスクロールさせる画像ブロックの拡大表示画面の一例を示し、図7は、左右方向にスクロールさせる画像ブロックの拡大表示画面の一例を示している。
【0092】
図6および図7の画面は、ページ表示エリア(レイアウト表示エリア)A、縦スクロールエリア(拡大表示エリア)B、および横スクロールエリア(拡大表示エリア)Cの3つのエリアに分けられる。
【0093】
図示の例では、ページ表示エリアAの右側に縦スクロールエリアBが配置され、下側に横スクロールエリアCが配置されているが、この例に限られない。ただし、後述のように、これらのスクロールエリアは、拡大表示をスクロールさせるときの操作を受け付けるエリアとなるので、操作性を考慮して画面の端に配置することが好ましい。つまり、縦スクロールエリアBは、ページ表示エリアAの右側または左側に配置し、横スクロールエリアCは、ページ表示エリアAの上側または下側に配置することが好ましい。
【0094】
電子書籍端末1は、上下方向(縦方向)にスクロールさせる画像ブロックについては、図6に示すように、縦方向が長手方向となる縦スクロールエリアBに拡大表示する。一方、左右方向(横方向)にスクロールさせる画像ブロックについては、図7に示すように、横方向が長手方向となる横スクロールエリアCに拡大表示させる。
【0095】
このように、電子書籍端末1は、画像ブロックのスクロール方向に応じたエリアに拡大表示を行うため、拡大表示した画像ブロックが見やすく、またスクロールさせやすい。なお、画像ブロックのスクロール方向は、上述の記事管理情報30によって特定することができる。
【0096】
ページ表示エリアAには、文書コンテンツの全体または一部が表示される。これにより、ユーザは、文書コンテンツの全体のレイアウトを確認することができる。また、ページ表示エリアAに対してタップ操作(指等で短時間触れる操作)を行うことによって、拡大表示する記事を選択することができるようになっている。さらに、ページ表示エリアAでフリック操作(表示面に触れた指をスライドさせて離す操作)を行うことによって、ページ捲りを行うこともできるようになっている。
【0097】
上述のように、縦スクロールエリアBには上下方向にスクロールさせる画像ブロックが拡大表示され、横スクロールエリアCには左右方向にスクロールさせる画像ブロックが拡大表示される。なお、縦スクロールエリアBおよび横スクロールエリアCの画面上の位置は固定とすることが好ましい。位置を可変とした場合には、操作性が悪化し、ユーザの視線の移動が大きくなるためである。
【0098】
そして、縦スクロールエリアBおよび横スクロールエリアCの何れかでフリック操作を行うことによって、拡大範囲を先に進めたり、前に戻したりすることが可能となっている。より詳細には、縦スクロールエリアBおよび横スクロールエリアCの何れかで上下方向にフリック操作を行うことによって、縦スクロールエリアBの拡大範囲を上下方向に移動(スクロール)させることができる。同様に、縦スクロールエリアBおよび横スクロールエリアCの何れかで左右方向にフリック操作を行うことによって、横スクロールエリアCの拡大範囲を左右方向に移動(スクロール)させることができる。
【0099】
つまり、縦スクロールエリアBは、拡大表示した画像を縦方向にスクロールさせることのできるエリアであり、横スクロールエリアCは、拡大表示した画像を横方向にスクロールさせることのできるエリアである。
【0100】
さらに、縦スクロールエリアBおよび横スクロールエリアCの何れかでタップ操作を行うことによって、拡大範囲の自動スクロールが可能となっている。自動スクロールさせることによって、フリック操作を繰り返すことなく、文書コンテンツを読み進めることができる。
【0101】
また、電子書籍端末1は、拡大範囲を画像ブロックの末尾までスクロールさせた後、拡大範囲を次の画像ブロックの先頭に遷移させる。そして、1つのグループの末尾の画像ブロックまでスクロールさせた後は、同じ記事の次のグループの画像ブロックの先頭に遷移させる。さらに、1つの記事の末尾までスクロールさせた後は、次の記事の先頭に遷移させる。
【0102】
これにより、上下左右のフリック操作のみで記事を読み進めることができる。また、フリック操作は、縦スクロールエリアBおよび横スクロールエリアCの何れでも行うことができるので、例えば電子書籍端末1を把持する手の親指1本で記事を読み進めることも可能になる。
【0103】
例えば、図6の例で上方向にフリック操作を行うことによって、拡大範囲をスクロールさせて「○○市が…」で始まる縦書き4行の文を読み進めることができる。そして、この文章の末尾が拡大表示されている状態でさらに上方向にフリック操作を行うことによって、拡大範囲を「補助金打ち切りの…」で始まる段組みの画像ブロックに遷移させることができる。
【0104】
なお、この画像ブロックは左右方向にスクロールさせる画像ブロックであるから、縦スクロールエリアBに拡大表示していた画像は消去して、この画像ブロックを横スクロールエリアCに拡大表示する。無論、縦スクロールエリアBの拡大表示画像をそのまま表示させておいてもよいが、一方のスクロールエリアのみに拡大表示させた場合、ユーザが何れのスクロールエリアを見ればよいかを判断する必要がなくなる。つまり、拡大表示されているスクロールエリアを追うことで文書コンテンツを読み進めることができるという利点がある。
【0105】
また、図6の例では、ページ表示エリアAにおいて、縦スクロールエリアBに拡大表示されている画像に対応する部分にマーキングM1が表示されている。これにより、拡大表示されている箇所がページのレイアウト上の何れの位置にあたるかを、ユーザに容易に認識させることができる。
【0106】
同様に、図7の例においても、ページ表示エリアAにおいて、横スクロールエリアCに拡大表示されている画像に対応する部分にマーキングM2が表示されている。このマーキングM2が複数の段に跨っていることからもわかるように、電子書籍端末1は、横スクロールエリアC(または縦スクロールエリアB)に表示可能な範囲内で、段(または行)を跨いだ範囲を拡大表示する。
【0107】
〔拡大表示の例(同時表示)〕
図6および図7では、縦スクロールエリアBおよび横スクロールエリアCの何れか一方のみに拡大表示を行う例を示したが、ここでは両方に同時に拡大表示を行う例を図8に基づいて説明する。図8は、縦スクロールエリアBおよび横スクロールエリアCの両方に同時に拡大表示を行った画面例を示す図である。
【0108】
図示のように、見出しが「公共交通模索」の記事の要約部分が縦スクロールエリアBに拡大表示されており、同じ記事の詳細部分が横スクロールエリアCに拡大表示されている。これにより、ユーザは、記事のレイアウトをページ表示エリアAで確認しながら、その記事の要約と詳細とを、縦スクロールエリアBおよび横スクロールエリアCで読むことができる。
【0109】
また、図示の例では、要約が画面の右側に拡大表示され、詳細が画面の左側に拡大表示されている。このレイアウトは、ページ表示エリアAのレイアウトと同様であるから、拡大表示された文章を読み進める際の違和感が小さい。
【0110】
そして、図示の例では、ページ表示エリアAにおいて、縦スクロールエリアBに拡大表示されている画像に対応する部分にマーキングM1が表示され、横スクロールエリアCに拡大表示されている画像に対応する部分にマーキングM2が表示されている。これらのマーキングは、スクロールエリアとの対応がわかるような態様であることが好ましい。例えば、マーキングM1の色と縦スクロールエリアBの背景色とを合わせ、マーキングM2の色と横スクロールエリアCの背景色とを合わせてもよい。
【0111】
また、図示の例では、マーキングM1と共にマーキングM3がページ表示エリアAに表示されている。そして、このマーキングM3が施されている部分が拡大表示されている縦スクロールエリアBにも、マーキングM4が表示されている。
【0112】
これらのマーキングは、ユーザが今読んでいると想定される箇所をフォーカスするためのものであり、ユーザ操作等に応じて更新される。これにより、このマーキングが施された箇所を追っていくことで、記事を読み進めることができる。以下では、M3およびM4のマーキングをメインフォーカスと呼ぶ。メインフォーカスは、縦スクロールエリアBおよび横スクロールエリアCのうち、ユーザに注目させるべきスクロールエリアを示すために施すものであり、この目的を果たす態様であれば特に限定されない。例えば、マーキングM4については、縦スクロールエリアBおよび横スクロールエリアCの一方の表示輝度を他方よりも高くするといった態様であってもよい。
【0113】
なお、縦スクロールエリアBおよび横スクロールエリアCの両方に同時に拡大表示させる場合、異なる記事の拡大画像が同時に表示されるとユーザが混乱するおそれがある。このため、この場合には同じ記事ID画像ブロックのみを拡大対象とすることが望ましい。例えば、ある記事を拡大表示させているときに、他の記事を拡大表示させるユーザ操作を受け付けたときには、拡大表示中の記事をクリアして、他の記事を拡大表示させることが望ましい。
【0114】
また、縦スクロールエリアBおよび横スクロールエリアCの一方のみに拡大表示させた場合と、両方に拡大表示させた場合とは、それぞれ利点がある。このため、一方のみの拡大表示とするか、両方に拡大表示させるかは、ユーザが選択できるようにすることが好ましい。
【0115】
〔関連図の表示の例〕
続いて、拡大表示中の記事の関連図の表示について図9に基づいて説明する。図9は、関連図を表示させた画面例を示す図である。
【0116】
図示の例では、ページ表示エリアAに、文書コンテンツの全体ではなく、関連図が表示されている。この関連図は、拡大表示中の記事に関連するものであり、図3で説明したように、関連図リスト32を用いて表示させることができる。
【0117】
このような表示によれば、文書コンテンツの要約、詳細、および関連図をユーザに一画面で確認させることができる。なお、ページ表示エリアAに文書コンテンツの全体を表示させるか、関連図を表示させるかは、ユーザが切り換えることができるようにすることが好ましい。
【0118】
〔見出しのマーキング表示の例〕
続いて、拡大表示中の記事の見出しのマーキング表示について図10に基づいて説明する。図10は、見出しをマーキング表示させた画面例を示す図である。
【0119】
図示のように、ページ表示エリアAに表示された文書コンテンツの、拡大表示されている記事の見出しにマーキングM5が表示されている。図5で説明したように、見出しの位置は見出しリスト33を用いて特定することができるので、見出しリスト33を参照することによって見出しにマーキングM5を表示することができる。
【0120】
このような表示によれば、文書コンテンツの何れの記事を拡大表示しているかを、ユーザに容易に認識させることができる。
【0121】
〔拡大表示処理の流れ(個別表示)〕
次に、電子書籍端末1が拡大表示する際に行う拡大表示処理の流れを図11に基づいて説明する。図11は、縦スクロールエリアBおよび横スクロールエリアCの何れか一方に拡大表示する拡大表示処理の一例を示すフローチャートである。
【0122】
ユーザがページ表示エリアでタップ操作を行うと、入力部10から拡大処理部20にタップ位置の座標を示す情報が送信される。そして、拡大処理部20は、この座標からページ表示エリアでタップ操作が行われたことを検出する(S1)。
【0123】
タップ操作を検出した拡大処理部20は、タップ位置の記事をすでに拡大表示しているか判断する(S2)。具体的には、拡大処理部20は、すでに拡大表示をしている場合には、記事管理情報30を参照して拡大表示中の記事の記事IDを特定する。そして、タップされた位置の記事の記事IDと比較することによって、タップ位置の記事をすでに拡大表示しているか判断する。
【0124】
ここで、タップ位置の記事をすでに拡大表示していると判断した場合(S2でYES)、拡大表示処理を終了する。なお、この場合、拡大範囲の先頭が検出したタップ位置に来るように、拡大範囲を移動させてもよい。
【0125】
一方、タップ位置の記事を拡大表示していないと判断した場合(S2でNO)、拡大処理部20は、記事管理情報30を参照して、タップされた記事の最も表示順が先の画像ブロックを特定する(S3)。具体的には、拡大処理部20は、記事管理情報30において、タップされた記事と同じ記事IDが対応付けられた画像ブロックのうち、表示順序の値が最も小さい画像ブロックを特定する。
【0126】
続いて、拡大処理部20は、特定した画像ブロックのスクロール方向が上下方向であるか判断する(S4、スクロール方向判断ステップ)。具体的には、拡大処理部20は、記事管理情報30において、S3で特定した画像ブロックのスクロール方向が上または下であればスクロール方向が上下方向であると判断し、右または左であれば上下方向ではないと判断する。
【0127】
ここで、スクロール方向が上下方向であると判断した場合(S4でYES)、拡大処理部20は、S3で特定した画像ブロックにおける拡大範囲を決定する(S5)。なお、この画像ブロックは上下方向にスクロールする画像ブロックであるから、縦スクロールエリアに拡大表示可能な範囲内の高さとなるように拡大範囲を決定する。
【0128】
具体的には、まず、縦スクロールエリアに表示可能な拡大対象範囲の最大高さを特定する。この最大高さは、縦スクロールエリアの高さと拡大倍率とによって決まる。例えば、縦スクロールエリアの高さが980ドットであり、拡大倍率が2倍であった場合、拡大対象範囲の最大高さは490ドットとなる。
【0129】
次に、拡大処理部20は、S3で特定した画像ブロックについて、上記最大高さまでの範囲で拡大範囲を特定する。例えば、図2の記事管理情報30において、表示順序が1の画像ブロックは高さが363である。このため、縦スクロールエリアの高さが980ドットであり、拡大倍率が2倍であるような場合には、この画像ブロックの全体が拡大範囲となる。一方、縦スクロールエリアの高さが980ドットであり、拡大倍率が4倍であるような場合には、最大高さは245ドットとなるため、この画像ブロックの一番上から245ドットまでの高さが拡大範囲となる。
【0130】
続いて、拡大処理部20は、S5で決定した拡大範囲が、縦スクロールエリアに拡大表示可能な最大高さに到達しているか判断する(S6)。ここで、最大高さに達していないと判断した場合(S6でNO)には、S7の処理に進む。一方、達していると判断した場合(S6でYES)には、S7の処理は行わず、S8の処理に進む。
【0131】
S7では、拡大処理部20は、次の画像ブロックの拡大範囲を決定する。具体的には、まず、記事管理情報30において、S3で特定した画像ブロックの次に表示順序が小さい画像ブロックを特定する。そして、特定した画像ブロックについて、その画像ブロックの高さと、S5で決定済みの拡大範囲の高さとの合計が最大高さ以下となるように拡大範囲を決定する。
【0132】
なお、S7で決定する拡大範囲は、S5で決定した拡大範囲と連結させるものである。このため、S5で決定した拡大範囲と連結可能な画像ブロックがなければ、S7では拡大範囲を決定しない。すなわち、最大高さまでのドット数を残した状態であっても、拡大範囲を決定済みの画像ブロックのグループIDと、次の画像ブロックのグループIDとが異なっていれば、S7では拡大範囲を決定しない。
【0133】
S8では、拡大処理部20は、上述のようにして決定した拡大範囲の画像を縦スクロールエリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して縦スクロールエリアに表示する(拡大表示ステップ)。
【0134】
なお、拡大範囲が複数の画像ブロックに跨る場合(S7においても拡大範囲を決定した場合)には、先の画像ブロックの拡大画像に対し、そのスクロール方向に応じた位置に、次の画像ブロックの拡大範囲を拡大した画像を連結して表示する。
【0135】
具体的には、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が上であれば、この画像ブロックの下側にS7で決定した拡大範囲の拡大画像を連結して、縦スクロールエリアに表示する。同様に、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が下であれば、この画像ブロックの上側にS7で決定した拡大範囲の拡大画像を連結して、縦スクロールエリアに表示する。
【0136】
なお、上記のように拡大画像を連結して表示してもよいが、拡大前の画像を連結した画像を生成し、この連結した画像を拡大して表示してもよい。つまり、S8の処理では、拡大画像がスクロール方向に応じた順に並び、2つの画像ブロックの拡大範囲の拡大画像が所定の表示順で連結した状態で表示されればよく、この表示のための具体的処理の内容は特に限定されない。
【0137】
また、拡大処理部20は、決定した拡大範囲を表示処理部21に通知して、ページ表示エリアへのマーキング表示を行うように命令する。この通知および命令を受信した表示処理部21は、通知された拡大範囲の画像を他の画像と識別できるようにマーキングを表示する(S9)。
【0138】
このときに、拡大処理部20は、縦スクロールエリアに拡大表示したか、横スクロールエリアに拡大表示したかについても合わせて通知してもよい。そして、表示処理部21は、通知されたスクロールエリアに応じて異なる態様で(例えば色を変える等)マーキングを表示してもよい。マーキング表示が行われることによって、拡大表示処理は終了する。
【0139】
次に、S3で特定した画像ブロックが左右方向のスクロールである場合の処理を説明する。この場合、S4でNOと判断されてS15の処理に進む。
【0140】
S15では、拡大処理部20は、S3で特定した画像ブロックにおける拡大範囲を決定する。なお、この画像ブロックは左右方向にスクロールする画像ブロックであるから、横スクロールエリアに拡大表示可能な範囲内の幅となるように拡大範囲を決定する。拡大範囲の決定方法は、S5と同様であるからここでは説明を省略する。
【0141】
続いて、拡大処理部20は、S15で決定した拡大範囲が、横スクロールエリアに拡大表示可能な最大幅に到達しているか判断する(S16)。ここで、最大幅に達していないと判断した場合(S16でNO)には、S17の処理に進む。一方、達していると判断した場合(S16でYES)には、S17の処理は行わず、S18の処理に進む。
【0142】
S17では、拡大処理部20は、次の画像ブロックの拡大範囲を決定する。具体的には、まず、記事管理情報30において、S3で特定した画像ブロックの次に表示順序が小さい画像ブロックを特定する。そして、特定した画像ブロックについて、その画像ブロックの幅と、S15で決定済みの拡大範囲の幅との合計が最大幅以下となるように拡大範囲を決定する。
【0143】
S18では、拡大処理部20は、上述のようにして決定した拡大範囲の画像を横スクロールエリアに拡大表示するように、表示処理部21に命令する。この命令を受信した表示処理部21は、決定された拡大範囲の画像を読み出し、この画像を所定の倍率で拡大して横スクロールエリアに表示する(拡大表示ステップ)。
【0144】
なお、拡大範囲が複数の画像ブロックに跨る場合(S17においても拡大範囲を決定した場合)には、先の画像ブロックの拡大画像に対し、そのスクロール方向に応じた位置に、次の画像ブロックの拡大範囲を拡大した画像を連結して表示する。
【0145】
具体的には、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が右であれば、この画像ブロックの左側にS17で決定した拡大範囲の拡大画像を連結して、横スクロールエリアに表示する。同様に、先の画像ブロック(S3で特定した画像ブロック)のスクロール方向が左であれば、この画像ブロックの右側にS17で決定した拡大範囲の拡大画像を連結して、横スクロールエリアに表示する。この後処理はS9に進む。
【0146】
なお、図11の例では、最大で2つの画像ブロックを拡大表示しているが、連結する画像ブロックの数は3以上であってもよい。3以上の画像ブロックを縦スクロールエリアに拡大表示する場合、S7の処理の後S6に戻り、S6でYESと判断されるまでこれらの処理を繰り返す。横スクロールエリアへの拡大表示の場合も同様である。
【0147】
〔拡大表示処理の流れ(同時表示)〕
次に、電子書籍端末1が拡大表示する際に行う拡大表示処理の他の例を図12に基づいて説明する。図12は、縦スクロールエリアBおよび横スクロールエリアCの両方に同時に拡大表示する拡大表示処理の一例を示すフローチャートである。
【0148】
ユーザがページ表示エリアでタップ操作を行うと、入力部10から拡大処理部20にタップ位置の座標を示す情報が送信される。そして、拡大処理部20は、この座標からページ表示エリアでタップ操作が行われたことを検出する(S20)。
【0149】
タップ操作を検出した拡大処理部20は、タップ位置が図面(関連図)であるか判断する(S21)。具体的には、拡大処理部20は、関連図リスト32を参照することによって、この判断を行う。ここで、タップ位置が図面であると判断した場合(S21でYES)、処理はS22に進み、タップ位置が図面ではないと判断した場合(S21でNO)、処理はS23に進む。
【0150】
S22では、拡大処理部20は、関連図リスト32を参照して、タップ位置の図面に対応する記事を特定し、S23の処理に進む。つまり、図12の拡大表示処理によれば、図面をタップすることによって、その図面の記事を拡大表示させることができる。なお、図面のタップによる記事の選択は、図11の拡大表示処理に適用することもできる。
【0151】
S23では、拡大処理部20は、記事管理情報30を参照して、タップ位置の記事の上下方向にスクロールする画像ブロックを特定する(スクロール方向判断ステップ)。そして、特定した画像ブロックのうち、表示順序が先の画像ブロックから拡大範囲を決定する。この処理においても、図11のS5からS7と同様に、縦スクロールエリアに拡大表示可能な範囲内で1または複数の画像ブロックから拡大範囲を決定する。
【0152】
なお、図12には示していないが、図11の例と同様に、タップ位置の記事をすでに拡大表示している場合には、S23以下の処理は行わずに拡大表示処理を終了してもよい。また、タップ位置の記事をすでに拡大表示している場合に、メインフォーカスが表示されていないスクロールエリアに対応する画像ブロックがタップされていれば、メインフォーカスをタップされた画像ブロックに対応するスクロールエリアに変えてもよい。
【0153】
そして、拡大処理部20は、表示処理部21に命令して、S23で決定した拡大範囲の画像を縦スクロールエリアに拡大表示させる(S24、拡大表示ステップ)。なお、S23の処理は図11のS3、S5、S6、およびS7の処理に相当し、S24の処理は図11のS8の処理に相当する。
【0154】
続いて、拡大処理部20は、S23と同様にして、タップ位置の記事の左右方向にスクロールする画像ブロックを特定し(スクロール方向判断ステップ)、特定した画像ブロックのうち表示順序が先の画像ブロックから拡大範囲を決定する(S25)。そして、決定した拡大範囲の画像を横スクロールエリアに拡大表示させる(S26、拡大表示ステップ)。
【0155】
また、拡大処理部20は、決定した拡大範囲を表示処理部21に通知して、ページ表示エリアへのマーキング表示を行うように命令する。この通知および命令を受信した表示処理部21は、通知された拡大範囲の画像を、レイアウト表示している画像の他の構成部分と識別できるようにマーキング表示する(S27)。
【0156】
このときに、拡大処理部20は、縦スクロールエリアに拡大表示したか、横スクロールエリアに拡大表示したかについても合わせて通知してもよい。そして、表示処理部21は、通知されたスクロールエリアに応じて異なる態様で(例えば色を変える等)マーキングを表示してもよい。マーキング表示が行われることによって、拡大表示処理は終了する。
【0157】
また、このときに、拡大処理部20は、メインフォーカスを表示してもよい。メインフォーカスの表示対象は、表示順序の値が最も小さい画像ブロックおよびその画像ブロックが拡大表示されたスクロールエリアであってもよい。また、タップ位置の画像ブロックおよびその画像ブロックが拡大表示されたスクロールエリアであってもよい。
【0158】
〔関連図表示処理の流れ〕
続いて、電子書籍端末1が関連図を表図する際に行う関連図表示処理の例を図13に基づいて説明する。図13は、関連図表示処理の一例を示すフローチャートである。ここでは、拡大表示中のページ表示エリアAには、文書コンテンツの全体ではなく、関連図を表示する設定となっている場合の例を説明する。無論、ページ表示エリアAに文書コンテンツの全体が表示されている状態から、ユーザ操作等に応じて関連図を表示してもよく、この場合の関連図表示処理は、S31から開始される。
【0159】
拡大処理部20は、拡大範囲を確定させると(S30)、拡大範囲が確定された記事の記事IDを関連図処理部22に通知する。そして、この通知を受信した関連図処理部22は、通知された記事IDの記事に関連図があるか判断する(S31)。具体的には、通知された記事IDが、関連図リスト32に含まれているかによって、上記の判断を行う。
【0160】
ここで、関連図がないと判断した場合(S31でNO)、関連図表示処理は終了する。また、同図には示していないが、通知された記事IDの画像ブロックを拡大表示中である場合にも関連図表示処理を終了する。一方、関連図があると判断した場合(S31でYES)、関連図リスト32から関連図の位置を特定する(S32)。なお、複数の関連図が存在する場合には、各関連図の位置を特定する。
【0161】
そして、表示処理部21に命令して、特定した位置の関連図をページ表示エリアに表示させる(S33)。これにより、関連図表示処理は終了する。なお、関連図は、拡大してページ表示エリアの全面に表示することが好ましい。また、S32で複数の関連図の位置を特定した場合には、各関連図を並べて表示すればよい。
【0162】
ここで、図13では、記事IDに関連図が対応付けられている例を示しているが、図4の例のように画像ブロックに関連図が対応付けられている場合の関連図表示処理は、図13の例と少し異なっている。
【0163】
すなわち、画像ブロックに関連図が対応付けられている場合には、拡大範囲を確定させた拡大処理部20が、記事管理情報30に基づいて、拡大範囲となっている画像ブロックに画像が対応付けられてるか(画像IDが対応付けられているか)判断する。そして、対応付けられている場合、その画像IDを関連図処理部22に通知し、関連図処理部22が関連図リスト32を参照してその関連図を表示させる。
【0164】
また、画像ブロックに関連図が対応付けられている場合に、縦および横スクロールエリアの両方に拡大表示を行うときには、メインフォーカスが表示されている側のスクロールエリアに拡大表示されている画像ブロックに画像が対応付けられてるか判断すればよい。
【0165】
〔拡大範囲移動処理の流れ〕
上述のように、縦または横スクロールエリアにおいてフリック操作を行うことによって、拡大範囲を移動させることができる。ここでは、フリック操作で拡大範囲を移動させる際に行われる拡大範囲移動処理の流れを図14に基づいて説明する。図14は、拡大範囲移動処理の一例を示すフローチャートである。
【0166】
拡大処理部20は、入力部10から送信される情報に基づき、縦または横スクロールエリアでフリック操作が行われたことを検出する(S40)と、フリックの方向が上下方向であるか判断する(S41)。
【0167】
ここで、フリックの方向が上下方向であると判断した場合(S41でYES)、拡大処理部20は、縦スクロールエリアの拡大範囲を移動させる(S42)。具体的には、下方向のフリック操作であれば拡大範囲を上方向にずらし、拡大範囲を文章の先頭の方に戻す。上方向のフリック操作であれば拡大範囲を下方向にずらし、拡大範囲を文章の末尾の方に進める。
【0168】
一方、フリックの方向が上下方向ではない、つまり左右方向であると判断した場合(S41でNO)、拡大処理部20は、横スクロールエリアの拡大範囲を移動させる(S43)。具体的には、左方向のフリック操作であれば拡大範囲を右方向にずらし、拡大範囲を文章の先頭の方に戻す。右方向のフリック操作であれば拡大範囲を左方向にずらし、拡大範囲を文章の末尾の方に進める。
【0169】
拡大処理部20は、以上のようにして拡大範囲を移動させると、移動後の拡大範囲を表示処理部21に通知して拡大表示を更新させる。また、ページ表示エリアのマーキングについても同様に更新させ(S44)、これにより拡大範囲移動処理は終了する。
【0170】
なお、画像ブロックの末尾または先頭から拡大範囲を移動させた場合には、該画像ブロックと同じグループIDを有し、表示順序が次または前の画像ブロックが拡大対象となる。例えば、画像ブロックの末尾が拡大範囲となっている状態で、拡大範囲を上方向に移動させたときには、この画像ブロックの末尾に対し、この画像ブロックと同じグループIDを有し、表示順序が次の画像ブロックの上端が続くように拡大表示される。
【0171】
また、同じグループIDの画像ブロックの末尾または先頭から拡大範囲を移動させた場合には、他のグループIDの画像ブロックへの遷移や他の記事への遷移が行われる。これについては後述の記事遷移処理で説明する。
【0172】
〔スクロール処理の流れ〕
上述のように、縦または横スクロールエリアにおいてタップ操作を行うことによって、拡大範囲を自動でスクロールさせることができる。ここでは、拡大範囲を自動スクロールさせるスクロール処理の流れを図15に基づいて説明する。図15は、スクロール処理の一例を示すフローチャートである。
【0173】
拡大処理部20は、入力部10から送信される情報に基づき、縦または横スクロールエリアでタップ操作が行われたことを検出する(S50)と、タップされたエリアのスクロール表示を行う(S51)。また、スクロールに合わせてページ表示エリアのマーキングを更新させる(S52)。
【0174】
具体的には、拡大処理部20は、タップされたスクロールエリアの拡大範囲を、文章の末尾の方に向かって予め定めた一定の速度で移動させ、表示処理部21に命令して拡大範囲の移動に合わせて拡大表示を更新させる。また、表示処理部21に命令してページ表示エリアのマーキングを更新させる。
【0175】
なお、スクロール対象となるスクロールエリアが縦スクロールエリアであるか、横スクロールエリアであるかに応じてスクロール速度を変えることが望ましい。例えば、図8の例では、横スクロールエリアの文字数が縦スクロールエリアの文字数と比べて多い。このような場合に、両エリアのスクロール速度を同じにしてしまうと、一方のエリアのスクロール速度が遅くなり過ぎたり、速くなり過ぎたりするおそれがあるからである。したがって、各スクールエリアのスクロール速度は、そのエリアに表示されている文章を十分読める程度の速度に独立に設定されていることが望ましい。
【0176】
スクロール表示中において、拡大処理部20は、入力部10から送信される情報に基づき、縦または横スクロールエリアでタップ操作が行われたことを検出する(S53でYES)と、スクロールを停止し(S54)、スクロール処理を終了する。
【0177】
なお、スクロールによって、画像ブロックの末尾から拡大範囲を移動させた場合には、拡大対象の画像ブロックが、該画像ブロックと同じグループIDを有し、表示順序が次の画像ブロックが拡大対象となる。
【0178】
また、同じグループIDの画像ブロックの末尾から拡大範囲を移動させた場合には、他のグループIDの画像ブロックへの遷移や他の記事への遷移が行われる。これについては後述の記事遷移処理で説明する。
【0179】
〔記事遷移処理の流れ〕
続いて、拡大範囲の移動によって、拡大対象の画像ブロックを他のグループIDの画像ブロックに遷移させるか、または他の記事の画像ブロックに遷移させる記事遷移処理の流れを図16に基づいて説明する。図16は、記事遷移処理の一例を示すフローチャートである。なお、ここでは、縦および横スクロールエリアの両方に同時表示を行う場合の処理について説明する。
【0180】
拡大処理部20は、画像ブロックの末尾を跨ぐ拡大範囲の移動を行う場合(S60)、次の画像ブロックがあるか判断する(S61)。なお、画像ブロックの末尾を跨ぐ拡大範囲の移動を行う場合とは、例えば、画像ブロックの末尾が拡大範囲に含まれている状態から、フリック操作または自動スクロールにより、拡大範囲をさらに先に進める(文章の末尾方向に移動させる)場合である。
【0181】
また、次の画像ブロックとは、現在の拡大範囲の画像ブロックと同じ記事ID対応付けられているが、グループIDが異なり、表示順序が現在の拡大範囲の画像ブロックの次となっている画像ブロックである。つまり、次の画像ブロックがない場合とは、現在の拡大範囲の画像ブロックの表示順序が、当該記事IDの画像ブロックのうち最も後である(最も表示順序の値が大きい)場合である。
【0182】
ここで、次の画像ブロックがあると判断した場合(S61でYES)、拡大処理部20は、拡大範囲の画像ブロックのスクロール方向に応じて、次の画像ブロックを縦または横スクロールエリアに拡大表示させる(S62)。具体的には、次の画像ブロックのスクロール方向が上または下である場合、縦スクロールエリアに拡大表示し、右または左である場合、横スクロールエリアに拡大表示する。
【0183】
続いて、拡大処理部20は、表示処理部21に指示して、S62で拡大表示したスクロールエリアにメインフォーカスを表示させる(S63)。これにより、ユーザは次の表示順序の記事が何れのスクロールエリアに拡大表示されているかを容易に認識することができる。メインフォーカスの表示後、記事遷移処理は終了する。
【0184】
このように、異なるグループIDの画像ブロックに遷移させることにより、縦または横スクロールエリアでのフリックまたはタップ操作によって、記事の要約から記事の詳細へと読み進めることが可能になる。なお、この場合、記事の要約に対応するグループの直後に、記事の詳細に対応するグループが続くように、表示順序の値を設定しておけばよい。
【0185】
ここで、S61において、次の画像ブロックがないと判断した場合(S61でNO)、拡大処理部20は、次の記事の最も表示順が先の画像ブロックを縦および横スクロールエリアに拡大表示させる(S64)。
【0186】
具体的には、拡大処理部20は、記事管理情報30を参照して、拡大表示していた記事の記事IDの次に小さい値の記事IDを特定する。次に、この記事IDが対応付けられた画像ブロックであってスクロール方向が上または下である画像ブロックのうち、最も表示順序の値が小さい画像ブロックを特定する。また、スクロール方向が右または左の画像ブロックのうち、最も表示順序の値が小さい画像ブロックについても特定する。そして、特定した各画像ブロックの先頭部分から、縦および横スクロールエリアに拡大表示させる。
【0187】
次に、拡大処理部20は、表示処理部21に指示して、縦および横スクロールエリアのうち、表示順が先のスクロールエリアにメインフォーカスを表示させ(S65)、記事遷移処理を終了する。
【0188】
なお、縦および横スクロールエリアの一方のみに拡大表示を行う場合の記事遷移処理も、図16の例と同様である。ただし、一方のみに拡大表示を行う場合、S62で拡大表示を行う際に、他方のスクロールエリアに拡大表示が行われているときにはこれをクリア(消去)して、一方のみに拡大表示された状態とする。また、S64では、最も表示順序の値が小さい画像ブロックのみを縦または横スクロールエリアに拡大表示する。そして、S63およびS65の処理は行う必要はない。
【0189】
また、上記の例では、ある記事における末尾の表示順序の画像ブロックから、次の記事へと遷移させているが、記事の途中から次の記事へ遷移するようにしてもよい。例えば、記事の要約に対応するグループの末尾の画像ブロックから次の記事に遷移させてもよい。これにより、各記事の要約部分のみを手早く閲覧することができる。なお、画像ブロックが記事の要約にあたるか詳細にあたるかは、グループIDで判定することが可能である。
【0190】
〔タップ操作による記事遷移処理の流れ〕
次に、タップ操作によって拡大対象を他の記事に遷移させる記事遷移処理の流れを図17に基づいて説明する。図17は、タップ操作によって拡大対象を他の記事に遷移させる記事遷移処理の一例を示すフローチャートである。
【0191】
拡大処理部20は、タップ操作による他の記事の選択を受け付けると(S70)、選択された記事の最も表示順が先の画像ブロックを拡大表示させる(S71)。そして、表示処理部21に指示して、縦および横スクロールエリアのうち、表示順が先のスクロールエリアにメインフォーカスを表示させ(S65)、記事遷移処理を終了する。
【0192】
なお、タップ操作による他の記事の選択を受け付けるとは、現在拡大表示している記事とは異なる記事IDの画像ブロックまたは関連図がタップされたことを検出したことを指す。また、S71およびS72の処理は、図16のS64およびS65の処理とそれぞれ同様であるから、ここでは説明を省略する。
【0193】
〔見出しマーキング処理の流れ〕
次に、拡大表示している記事の見出しをマーキング表示する見出しマーキング処理の流れを図18に基づいて説明する。図18は、見出しマーキング処理の一例を示すフローチャートである。
【0194】
拡大処理部20は、拡大範囲を確定させると(S80)、拡大範囲が確定された記事の記事IDを見出し処理部23に通知する。そして、この通知を受信した見出し処理部23は、見出しリスト33を参照して、通知された記事IDの記事の見出し位置を特定する(S81)。
【0195】
そして、表示処理部21に命令して、特定した位置の見出しをマーキング表示させる(S82)。これにより、見出しマーキング処理は終了する。なお、見出しのマーキング態様は、その見出しをユーザが認識できるようなものであればよく、特に限定されない。例えば、見出しの範囲を半透明の色で塗りつぶす画像処理を行ってもよい。
【0196】
〔テキストベースの文書コンテンツの表示〕
上記では、ページレイアウト型の文書コンテンツ(画像ベースの文書コンテンツ)を表示する例を示したが、表示対象となる文書コンテンツはテキストベース(例えばリフロー型の文書コンテンツ)であってもよい。以下では、テキストベースの文書コンテンツを表示対象とした場合の例を図19および図20に基づいて説明する。
【0197】
〔データ構造〕
テキストベースの文書コンテンツを表示するためのデータ構造としては、例えば図19のようなものが考えられる。図19は、テキストベースの文書コンテンツを表示するためのテキストレイアウト情報の一例を示す図である。
【0198】
図示のテキストレイアウト情報は、表示順序(表示順情報)、記事ID(記事識別情報)、グループID(要約識別情報)、関連画像ID、行方向、スクロール方向(スクロール情報)、文字サイズ、表示領域リスト、およびテキストデータの9つの要素が、文書コンテンツを構成するテキストのまとまり(以下、テキストブロックと呼ぶ)毎に対応付けられたテーブル形式のデータである。つまり、上述の例では、文書コンテンツの構成部分が画像ブロックであったが、この例では文書コンテンツの構成部分がテキストブロックである。なお、テキストレイアウト情報はテーブル形式に限られない。
【0199】
表示順序は、テキストを拡大表示するときの表示順序を示すものであり、数値が小さいほど表示順序が先となる。図示の例では表示順序が最も先のテキストブロックに「0」の値を対応付けている。なお、図中に「−」で示すように、拡大表示の対象外とするテキストブロックには表示順序の値は対応付けられない。
【0200】
記事IDは、テキストブロックが属する記事を識別するための識別情報であり、同じ記事に属するテキストブロックには同じ記事IDが対応付けられる。また、グループIDは、記事の見出し、要約、詳細などの部分に対して割り当てられる識別情報である。そして、関連画像IDは、テキストブロックに関連する画像(関連図等)を示す識別情報である。
【0201】
行方向は、テキストブロックに含まれる文字を読み進めるときの方向を示す。つまり、テキストブロックに含まれる文字を縦書きとするか横書きとするかを示す情報である。また、スクロール方向は、テキストブロックに含まれる文字の、拡大表示時におけるスクロール方向を示す。このため、拡大表示の対象としないテキストブロックには、スクロール方向の情報は対応付けられない。そして、文字サイズは、テキストブロックに含まれる文字を表示するサイズ(例えばフォントサイズ)を示す。
【0202】
表示領域リストは、テキストブロックに含まれる文字を表示する画面上の領域を示す。図示の例では、(表示領域のX座標,表示領域のY座標,表示領域の幅,表示領域の高さ)の形式でこの領域を示している。図示の例の表示順序が1のテキストブロックのように、領域が複数対応付けられてもよい。そして、テキストデータは、テキストブロックに含まれる文字を示す。
【0203】
また、文書コンテンツに含まれる画像(関連図等)を表示させるためのデータ構造としては、例えば図20のようなものが考えられる。図20は、図19のテキストレイアウト情報に基づいて表示したテキストと共に画像を表示するための画像レイアウト情報(対応画像情報)の一例を示す図である。
【0204】
図示の画像レイアウト情報は、画像ID、記事ID、X、Y、および画像データの5つの要素が画像ごとに対応付けられたテーブル形式のデータである。無論、画像レイアウト情報はテーブル形式に限られない。
【0205】
画像IDは、各画像に割り当てられた、画像を識別するための識別情報である。記事IDは、画像が属する記事を識別する識別情報であり、テキストレイアウト情報の記事IDと共通である。
【0206】
XおよびYは、画像を表示する画面上の位置、より詳細には画像の左上頂点のX座標およびY座標を示している。また、画像データは、画像のデータ実体である。
【0207】
〔文書コンテンツの表示〕
以上のようなテキストレイアウト情報および画像レイアウト情報を用いることによって、図2等に示したようなページ画面の表示が可能になる。ここでは、図19のテキストレイアウト情報と、図20の画像レイアウト情報とを用いてページ画面を表示させる処理について説明する。なお、この処理は、表示処理部21によって行われる。
【0208】
まず、表示処理部21は、テキストレイアウト情報に含まれるテキストデータを表示領域リストで示される領域に表示する。このとき、表示領域リストに複数の領域が含まれている場合、先の領域からテキストデータを表示し、この領域の末尾までテキストデータを表示した後、後続のテキストデータを次の領域に表示する。
【0209】
なお、テキストデータの表示は、行方向および文字サイズに基づいて行う。すなわち、テキストデータに含まれる各文字は、文字サイズが示すサイズで表示する。そして、行方向が縦であれば、上から下に向かって文字を表示してゆき、表示領域の下端に達すると、その行の左隣の行の上端から後続の文字を表示する。同様に、行方向が横であれば、左から右に向かって文字を表示してゆき、表示領域の右端に達すると、次の行の左端から後続の文字を表示する。
【0210】
このような処理を全てのテキストブロックについて行うことにより、テキストのレイアウト表示が完了する。
【0211】
また、表示処理部21は、画像レイアウト情報を参照して、XおよびYの値で特定される位置に、画像データを表示する処理を全ての画像について行う。これにより、テキストと画像とを含むページ画面が表示される。
【0212】
〔拡大表示処理〕
次に、以上のようなテキストレイアウト情報および画像レイアウト情報を用いて拡大表示を行う処理について説明する。
【0213】
テキストレイアウト情報および画像レイアウト情報を用いる場合、拡大処理部20は、表示領域リストに示される領域でのタップ操作を検出し、他の領域でのタップ操作は検出しない。また、表示領域リストに示される領域でのタップ操作を検出した場合であっても、その領域にスクロール方向が対応付けられていなければ、拡大表示を行わずに処理を終了する。
【0214】
タップ操作によって記事が選択されると、拡大処理部20は、テキストレイアウト情報を参照してテキストブロックのスクロール方向を判断する(スクロール方向判断ステップ)。
【0215】
そして、スクロール方向が上または下のテキストブロックは縦スクロールエリアに拡大表示し、右または左のテキストブロックは横スクロールエリアに拡大表示する(拡大表示ステップ)。この際、テキストデータを用いての拡大表示であるため、行方向およびスクロール方向に応じて、下記の4つの何れかの方法で行う。
【0216】
(1)行方向が縦であり、かつスクロール方向が左または右である場合(例えば縦書きの段組み表示の場合)、縦書きで横スクロールエリアの右上から文字を拡大表示していく。そして、横スクロールエリアの下端まで到達すると、次の行(左隣の行)の上端から後続の文字を拡大表示する。
【0217】
(2)行方向が縦であり、かつスクロール方向が上または下である場合、縦書きで縦スクロールエリアの上端から文字を拡大表示する。この場合、縦スクロールエリアには1行の文字列が表示される。
【0218】
(3)行方向が横であり、かつスクロール方向が左または右である場合、横書きで横スクロールエリアの左端から文字を拡大表示する。この場合、横スクロールエリアには1行の文字列が表示される。
【0219】
(4)行方向が横であり、かつスクロール方向が上または下である場合(例えば横書きの段組み表示の場合)、横書きで縦スクロールエリアの左上から文字を拡大表示していく。そして、縦スクロールエリアの右端まで到達すると、次の行(下の行)の左端から後続の文字を拡大表示する。
【0220】
なお、縦または横スクロールエリアに拡大表示する文字のサイズは、段組み表示の場合は、ページ表示エリアのレイアウトに合うように調整してもよい。つまり、ページ表示エリアでの改行位置と、拡大表示されたときの改行位置とが一致するようなサイズに拡大表示してもよい。
【0221】
また、縦スクロールエリアに一行で拡大表示する場合、縦スクロールエリアの幅に収まる最大の文字サイズで拡大表示してもよい。同様に、横スクロールエリアに一行で拡大表示する場合、横スクロールエリアの高さに収まる最大の文字サイズで拡大表示してもよい。
【0222】
〔関連図の表示〕
テキストレイアウト情報および画像レイアウト情報を用いる場合であっても、図13と同様の処理で関連図を表示することができる。
【0223】
拡大処理部20は、テキストレイアウト情報を用いて拡大対象となるテキストブロックを確定させると、拡大範囲が確定されたテキストブロックに対応付けられた記事IDを関連図処理部22に通知する。そして、関連図処理部22は、通知された記事IDが対応付けられた画像の画像データを画像レイアウト情報から取得して、ページ表示エリアに拡大表示する。なお、画像レイアウト情報において、1つの記事ID複数の画像が対応付けられている場合には、対応付けられている各画像を並べて表示すればよい。
【0224】
また、図19のテキストレイアウト情報に含まれる関連画像IDを用いることにより、テキストブロック単位で対応付けられた画像を表示することができる。
【0225】
この場合、拡大処理部20は、テキストレイアウト情報を用いて拡大範囲を確定させると、拡大範囲が確定されたテキストブロックの関連画像IDを関連図処理部22に通知する。そして、関連図処理部22は、通知された関連画像IDが対応付けられた画像の画像データを画像レイアウト情報から取得して、ページ表示エリアに拡大表示させる。
【0226】
〔拡大表示対象とする記事の遷移〕
続いて、テキストレイアウト情報を用いて拡大表示対象とする記事を遷移させる処理について説明する。
【0227】
拡大処理部20は、テキストレイアウト情報に登録され、表示しているテキストブロックの何れかがタップ操作等で選択されると、選択されたテキストブロックの記事IDのテキストを拡大表示中であるか判断する。この判断は記事IDが一致するか否かによって行うことができる。ここで、拡大表示中であれば、拡大表示対象の記事の遷移は行わずに処理を終了する。
【0228】
一方、拡大表示中でなければ、選択されたテキストブロックの記事IDが対応付けられた全てのテキストブロックのうち、最も表示順序の値が小さいテキストブロックを特定する。そして、特定したテキストブロックのテキストデータを縦または横スクロールエリアに拡大表示させる。
【0229】
なお、縦および横スクロールエリアの両方に拡大表示する場合には、スクロール方向が右または左のテキストブロックと、スクロール方向が上または下のテキストブロックとのそれぞれから、最も表示順序の値が小さいテキストブロックを特定する。そして、特定したテキストブロックのテキストデータを縦および横スクロールエリアにそれぞれ拡大表示させる。
【0230】
〔画像の選択による記事の遷移〕
続いて、表示中の画像(関連図等)が選択されたときに、テキストレイアウト情報および画像レイアウト情報を用いて拡大表示対象とする記事を遷移させる処理について説明する。
【0231】
拡大処理部20は、画像レイアウト情報に基づき、ユーザがタップした位置に画像が表示されていると判断したときには、画像レイアウト情報においてその画像に対応付けられている記事IDを特定する。なお、特定した記事IDが現在拡大表示中のテキストの記事IDと一致する場合にはここで処理を終了する。
【0232】
そして、特定した記事IDが対応付けられた全てのテキストブロックのうち、最も表示順序の値が小さいテキストブロックのテキストデータを縦または横スクロールエリアに拡大表示させる。
【0233】
なお、縦および横スクロールエリアの両方に拡大表示する場合には、スクロール方向が右または左のテキストブロックと、スクロール方向が上または下のテキストブロックとのそれぞれから、最も表示順序の値が小さいテキストブロックを特定する。そして、特定したテキストブロックのテキストデータを縦および横スクロールエリアにそれぞれ拡大表示させる。
【0234】
〔見出しマーキング処理〕
続いて、テキストレイアウト情報を用いて記事の見出しをマーキング表示する処理について説明する。
【0235】
拡大処理部20は、テキストレイアウト情報を用いて拡大対象となるテキストブロックを確定させると、拡大範囲が確定されたテキストブロックに対応付けられた記事IDを見出し処理部23に通知する。
【0236】
次に、見出し処理部23は、通知された記事IDが対応付けられたテキストブロックのうち、グループIDが0のテキストブロックを特定する。すなわち、見出しのテキストブロックについては、予めグループIDを0に設定している。
【0237】
そして、見出し処理部23は、特定したテキストブロックの表示領域を表示領域リストによって特定し、特定した領域にマーキング表示させる。
【0238】
なお、見出しマーキング処理は、拡大表示を行っていない状態で行ってもよい。例えば、上記〔文書コンテンツの表示〕で説明した処理中に見出しマーキング処理を行ってもよい。この場合、全ての見出し(グループIDが0のテキストブロックの全て)にマーキングが表示される。これにより、文書コンテンツにどのような記事が含まれているかをユーザに容易に認識させることができる。
【0239】
本発明は上述した実施形態に限定されるものではなく、請求項に示した範囲で種々の変更が可能である。すなわち、請求項に示した範囲で適宜変更した技術的手段を組み合わせて得られる実施形態についても本発明の技術的範囲に含まれる。
【0240】
〔ソフトウェアによる構成例〕
最後に、電子書籍端末1の各ブロック、特に制御部12は、集積回路(ICチップ)上に形成された論理回路によってハードウェア的に実現してもよいし、CPU(Central Processing Unit)を用いてソフトウェア的に実現してもよい。
【0241】
後者の場合、電子書籍端末1は、各機能を実現するプログラムの命令を実行するCPU、上記プログラムを格納したROM(Read Only Memory)、上記プログラムを展開するRAM(Random Access Memory)、上記プログラムおよび各種データを格納するメモリ等の記憶装置(記録媒体)などを備えている。そして、本発明の目的は、上述した機能を実現するソフトウェアである電子書籍端末1の制御プログラムのプログラムコード(実行形式プログラム、中間コードプログラム、ソースプログラム)をコンピュータで読み取り可能に記録した記録媒体を、電子書籍端末1に供給し、そのコンピュータ(またはCPUやMPU)が記録媒体に記録されているプログラムコードを読み出し実行することによっても、達成可能である。
【0242】
上記記録媒体としては、例えば、磁気テープやカセットテープ等のテープ類、フロッピー(登録商標)ディスク/ハードディスク等の磁気ディスクやCD−ROM/MO/MD/DVD/CD−R等の光ディスクを含むディスク類、ICカード(メモリカードを含む)/光カード等のカード類、マスクROM/EPROM/EEPROM/フラッシュROM等の半導体メモリ類、あるいはPLD(Programmable logic device)やFPGA(Field Programmable Gate Array)等の論理回路類などを用いることができる。
【0243】
また、電子書籍端末1を通信ネットワークと接続可能に構成し、上記プログラムコードを通信ネットワークを介して供給してもよい。この通信ネットワークは、プログラムコードを伝送可能であればよく、特に限定されない。例えば、インターネット、イントラネット、エキストラネット、LAN、ISDN、VAN、CATV通信網、仮想専用網(Virtual Private Network)、電話回線網、移動体通信網、衛星通信網等が利用可能である。また、この通信ネットワークを構成する伝送媒体も、プログラムコードを伝送可能な媒体であればよく、特定の構成または種類のものに限定されない。例えば、IEEE1394、USB、電力線搬送、ケーブルTV回線、電話線、ADSL(Asymmetric Digital Subscriber Line)回線等の有線でも、IrDAやリモコンのような赤外線、Bluetooth(登録商標)、IEEE802.11無線、HDR(High Data Rate)、NFC(Near Field Communication)、DLNA(Digital Living Network Alliance)、携帯電話網、衛星回線、地上波デジタル網等の無線でも利用可能である。なお、本発明は、上記プログラムコードが電子的な伝送で具現化された、搬送波に埋め込まれたコンピュータデータ信号の形態でも実現され得る。
【産業上の利用可能性】
【0244】
本発明は、文書コンテンツを表示する装置、または文書コンテンツを他の表示装置に表示させる装置等に利用することができる。
【符号の説明】
【0245】
1 電子書籍端末(表示制御装置)
20 拡大処理部(スクロール方向判断手段、拡大処理手段、フォーカス処理手段)
21 表示処理部
22 関連図処理部(関連画像処理手段)
23 見出し処理部(見出し処理手段)
30 記事管理情報(スクロール情報、記事識別情報、表示順情報、要約識別情報)
31 コンテンツ(文書コンテンツ)
32 関連図リスト(対応画像情報)
33 見出しリスト(見出し識別情報)
【特許請求の範囲】
【請求項1】
文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置であって、
上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断手段と、
拡大表示の対象とする上記構成部分を、上記スクロール方向判断手段が判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大処理手段とを備えていることを特徴とする表示制御装置。
【請求項2】
上記拡大処理手段は、上記スクロール方向判断手段が、スクロール方向が縦方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの右側または左側に位置する縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させ、上記スクロール方向判断手段が、スクロール方向が横方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの上側または下側に位置する横方向のスクロール表示が可能な拡大表示エリアに拡大表示させることを特徴とする請求項1に記載の表示制御装置。
【請求項3】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報を参照して特定した同一の記事に属する構成部分のうち、スクロール方向が縦方向と判断された構成部分を縦方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させると同時に、スクロール方向が横方向と判断された構成部分を横方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させることを特徴とする請求項1または2に記載の表示制御装置。
【請求項4】
縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアのうち、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が先の構成部分を拡大表示しているエリアをユーザが認識可能に表示させるフォーカス処理手段を備えていることを特徴とする請求項3に記載の表示制御装置。
【請求項5】
上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して、上記複数の構成部分を上記表示順で拡大表示させる際に、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアの何れか一方のみに拡大表示させることを特徴とする請求項1または2に記載の表示制御装置。
【請求項6】
上記複数の構成部分の一部または全部により、1つの記事が構成されており、
上記記事の見出しに対応する構成部分を示す見出し識別情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分が属する記事の見出しに対応する構成部分を、上記レイアウト表示エリアにおいて他の構成部分と識別可能に表示させる見出し処理手段を備えていることを特徴とする請求項1から5の何れか1項に記載の表示制御装置。
【請求項7】
上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が連続する構成部分について、当該構成部分が上記表示順で連結された拡大画像を表示させることを特徴とする請求項1から6の何れか1項に記載の表示制御装置。
【請求項8】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報に基づいて、拡大表示させている構成部分の記事とは異なる他の記事の構成部分が選択されたことを検出したときに、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、当該他の記事の構成部分のうち最先の表示順の構成部分を拡大表示することを特徴とする請求項1から7の何れか1項に記載の表示制御装置。
【請求項9】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、上記複数の構成部分の表示順を示す表示順情報とに基づき、1つの記事において表示順が末尾となっている構成部分を拡大表示させている状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることを特徴とする請求項1から8の何れか1項に記載の表示制御装置。
【請求項10】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、記事の要約に対応する構成部分を示す要約識別情報と、上記複数の構成部分の表示順を示す表示順情報とを参照して、要約に対応する構成部分の末尾を拡大表示している状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることを特徴とする請求項1から9の何れか1項に記載の表示制御装置。
【請求項11】
上記構成部分と該構成部分に関連する画像とを対応付けた対応画像情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分に対応付けられている画像を、上記拡大表示エリアとは別のエリアに表示させる関連画像処理手段を備えていることを特徴とする請求項1から10の何れか1項に記載の表示制御装置。
【請求項12】
文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置による表示方法であって、
上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断ステップと、
拡大表示の対象とする上記構成部分を、上記スクロール方向判断ステップで判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大表示ステップとを含むことを特徴とする表示方法。
【請求項13】
請求項1から11の何れか1項に記載の表示制御装置を動作させるための制御プログラムであって、コンピュータを上記各手段として機能させるための制御プログラム。
【請求項14】
請求項13に記載の制御プログラムを記録したコンピュータ読み取り可能な記録媒体。
【請求項1】
文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置であって、
上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断手段と、
拡大表示の対象とする上記構成部分を、上記スクロール方向判断手段が判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大処理手段とを備えていることを特徴とする表示制御装置。
【請求項2】
上記拡大処理手段は、上記スクロール方向判断手段が、スクロール方向が縦方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの右側または左側に位置する縦方向のスクロール表示が可能な拡大表示エリアに拡大表示させ、上記スクロール方向判断手段が、スクロール方向が横方向であると判断した場合、拡大表示の対象とする上記構成部分を、上記レイアウト表示エリアの上側または下側に位置する横方向のスクロール表示が可能な拡大表示エリアに拡大表示させることを特徴とする請求項1に記載の表示制御装置。
【請求項3】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報を参照して特定した同一の記事に属する構成部分のうち、スクロール方向が縦方向と判断された構成部分を縦方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させると同時に、スクロール方向が横方向と判断された構成部分を横方向のスクロール表示が可能な上記拡大表示エリアに拡大表示させることを特徴とする請求項1または2に記載の表示制御装置。
【請求項4】
縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアのうち、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が先の構成部分を拡大表示しているエリアをユーザが認識可能に表示させるフォーカス処理手段を備えていることを特徴とする請求項3に記載の表示制御装置。
【請求項5】
上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して、上記複数の構成部分を上記表示順で拡大表示させる際に、縦方向のスクロール表示が可能な上記拡大表示エリアおよび横方向のスクロール表示が可能な上記拡大表示エリアの何れか一方のみに拡大表示させることを特徴とする請求項1または2に記載の表示制御装置。
【請求項6】
上記複数の構成部分の一部または全部により、1つの記事が構成されており、
上記記事の見出しに対応する構成部分を示す見出し識別情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分が属する記事の見出しに対応する構成部分を、上記レイアウト表示エリアにおいて他の構成部分と識別可能に表示させる見出し処理手段を備えていることを特徴とする請求項1から5の何れか1項に記載の表示制御装置。
【請求項7】
上記拡大処理手段は、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、表示順が連続する構成部分について、当該構成部分が上記表示順で連結された拡大画像を表示させることを特徴とする請求項1から6の何れか1項に記載の表示制御装置。
【請求項8】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報に基づいて、拡大表示させている構成部分の記事とは異なる他の記事の構成部分が選択されたことを検出したときに、上記複数の構成部分の表示順を示す表示順情報を参照して特定した、当該他の記事の構成部分のうち最先の表示順の構成部分を拡大表示することを特徴とする請求項1から7の何れか1項に記載の表示制御装置。
【請求項9】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、上記複数の構成部分の表示順を示す表示順情報とに基づき、1つの記事において表示順が末尾となっている構成部分を拡大表示させている状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることを特徴とする請求項1から8の何れか1項に記載の表示制御装置。
【請求項10】
上記文書コンテンツには、複数の記事が含まれており、
上記拡大処理手段は、上記構成部分が属する記事を示す記事識別情報と、記事の要約に対応する構成部分を示す要約識別情報と、上記複数の構成部分の表示順を示す表示順情報とを参照して、要約に対応する構成部分の末尾を拡大表示している状態から拡大範囲を先に進めた場合、他の記事の構成部分を拡大表示させることを特徴とする請求項1から9の何れか1項に記載の表示制御装置。
【請求項11】
上記構成部分と該構成部分に関連する画像とを対応付けた対応画像情報を参照して特定した、上記拡大処理手段が拡大表示させている構成部分に対応付けられている画像を、上記拡大表示エリアとは別のエリアに表示させる関連画像処理手段を備えていることを特徴とする請求項1から10の何れか1項に記載の表示制御装置。
【請求項12】
文書コンテンツを構成する複数の構成部分のうち、一部の構成部分を拡大表示させる表示制御装置による表示方法であって、
上記構成部分を拡大表示したときのスクロール方向を示すスクロール情報を参照して、拡大表示の対象とする構成部分のスクロール方向を判断するスクロール方向判断ステップと、
拡大表示の対象とする上記構成部分を、上記スクロール方向判断ステップで判断したスクロール方向にスクロール可能な、上記複数の構成部分をレイアウト表示するレイアウト表示エリアとは異なる拡大表示エリアに拡大表示させる拡大表示ステップとを含むことを特徴とする表示方法。
【請求項13】
請求項1から11の何れか1項に記載の表示制御装置を動作させるための制御プログラムであって、コンピュータを上記各手段として機能させるための制御プログラム。
【請求項14】
請求項13に記載の制御プログラムを記録したコンピュータ読み取り可能な記録媒体。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【図17】


【図18】


【図19】


【図20】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【図17】


【図18】


【図19】


【図20】


【公開番号】特開2013−114612(P2013−114612A)
【公開日】平成25年6月10日(2013.6.10)
【国際特許分類】
【出願番号】特願2011−262802(P2011−262802)
【出願日】平成23年11月30日(2011.11.30)
【出願人】(000005049)シャープ株式会社 (33,933)
【Fターム(参考)】
【公開日】平成25年6月10日(2013.6.10)
【国際特許分類】
【出願日】平成23年11月30日(2011.11.30)
【出願人】(000005049)シャープ株式会社 (33,933)
【Fターム(参考)】
[ Back to top ]

