電子地図上の登録データ検索システム

【課題】検索クエリに合致する登録データが検索結果として画面上に表示され、検索クエリには合致しないが、ユーザの嗜好などに合致した登録データを電子地図上で移動体の移動に合わせ、動的に表示する。
【解決手段】電子地図データ、前記登録データ、及び前記移動体データを含む表示データを作成する表示データ作成部と、前記表示データの表示を行う表示部とを有し、前記表示データ作成部は、前記電子地図上に表示する第1の登録データ及び第2の登録データを選択し、前記第1の登録データを、前記電子地図上で非表示又は前記表示を抑えた第1の表示態様で表示し、前記第1の登録データと前記移動体が所定の位置関係にある場合には、前記第1の登録データを明示する第2の表示態様で表示し、前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する。
【解決手段】電子地図データ、前記登録データ、及び前記移動体データを含む表示データを作成する表示データ作成部と、前記表示データの表示を行う表示部とを有し、前記表示データ作成部は、前記電子地図上に表示する第1の登録データ及び第2の登録データを選択し、前記第1の登録データを、前記電子地図上で非表示又は前記表示を抑えた第1の表示態様で表示し、前記第1の登録データと前記移動体が所定の位置関係にある場合には、前記第1の登録データを明示する第2の表示態様で表示し、前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する。
【発明の詳細な説明】
【技術分野】
【0001】
この発明は、電子地図上で、電子地図上の位置に関連付けられる少なくとも1つの登録データを検索する、電子地図上の登録データ検索システムに関する。
【背景技術】
【0002】
インターネットなどの通信技術の発達によって、Webブラウザなどからアクセス可能な電子地図が広く普及している。近年、この電子地図に、電子地図上での位置(座標)に関連付けられる登録データ(例えば広告、観光、ランドマークの情報など)を組み合わせ、ユーザが電子地図上の登録データを検索して、検索結果に含まれる登録データを、電子地図上に併せて表示することが実現している。
【0003】
例えば、グーグルマップ(非特許文献1)では、“表参道 ケーキ”といった検索クエリによって、“表参道”に存在する“ケーキ”ショップを、電子地図上に一覧表示することができる。
【非特許文献1】[online]、インターネット<URL:http://maps.google.co.jp/>
【発明の開示】
【発明が解決しようとする課題】
【0004】
しかし、非引用発明1に記載された検索システムでは、検索クエリに完全に合致する登録データのみが電子地図上に表示されるため、例えば“表参道”の“クレープ”ショップなど、比較的検索クエリに近い属性を有する登録データについては、電子地図上に表示されることはない。
【0005】
また、予めユーザの嗜好や登録データに関する詳細が既知である場合であっても、ユーザや登録データの属性に合わせて選択した登録データを電子地図上に表示することはできない。
【0006】
さらに、電子地図上に表示する登録データの要件を緩くするだけでは、電子地図上に同時に多数の登録データが表示されることになり、個々の登録データへのユーザの注意が低下するという問題がある。
【0007】
したがって、この発明は、従来技術の有するこれらの問題点を解決することを課題とするものであり、その目的は、例えば、検索クエリ、ユーザ属性などに合致する登録データは電子地図上に明示するとともに、検索クエリ、ユーザ属性などには完全に合致しないが、一部合致する登録データを、電子地図上での移動体の移動に合わせ、動的に表示させることである。
【課題を解決するための手段】
【0008】
上記の目的を達成するため、この発明は、
電子地図のデータを保持する電子地図データ保持部と、
前記電子地図上の位置に関連付けられる少なくとも1つの登録データを保持する登録データ保持部と、
前記電子地図上を移動可能な移動体のデータを保持する移動体データ保持部と、
前記電子地図データ、前記登録データ、及び前記移動体データを含む表示データを作成する表示データ作成部と、
前記表示データの表示を行う表示部と、
前記表示部に表示された前記電子地図上の位置を指示する指示入力部とを有し、
前記表示部に表示された前記電子地図上での前記移動体の位置を、前記指示入力によって制御し、
前記表示データ作成部は、
前記電子地図上に表示する第1の登録データ及び第2の登録データを選択し、
前記表示データは、
前記第1の登録データを、前記電子地図上で、非表示にし、又は前記第1の登録データの表示を抑えた第1の表示態様で表示し、
前記第1の登録データの前記電子地図上での位置と前記移動体の前記電子地図上での位置とが、所定の位置関係にある場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データを明示する第2の表示態様で表示し、
前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する、表示コードを含む、
ことを特徴とする、電子地図上での登録データ検索システムである。
【発明の効果】
【0009】
この発明によれば、ある登録データ(第2の登録データ)については、常時電子地図上に表示する一方、他の登録データ(第1の登録データ)については、通常に非表示にしておき、移動体の移動に合わせ、移動体が近傍を通過する場合に、動的に電子地図上に表示することができる。つまり、ユーザが必要とする登録データの一覧性を確保すると共に、補助的な登録データについては動的に表示することにより、検索結果に対するユーザの興味を向上させ、広告などの登録データの表示効果を向上させることができる。
【発明を実施するための最良の形態】
【0010】
以下、図面を参照しながら、この発明の実施の形態を説明する。
【0011】
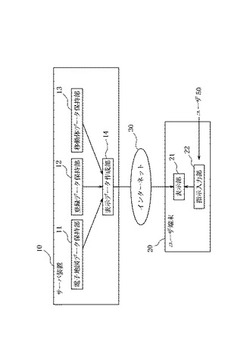
図1は、この発明による代表的な電子地図上の登録データ表示システム1を表す図である。このシステムは、サーバ装置10とユーザ端末20とを有し、ユーザ端末20はインターネット30を介してサーバ装置10から表示データの取得を行う。サーバ装置10は、電子地図データ保持部11、登録データ保持部12、移動体データ保持部13及び表示データ作成部14を有する。ユーザ端末20は、表示部21及び指示入力部22を有する。
【0012】
電子地図データ保持部11は、電子地図表示の基礎となる、電子地図データを保持する。ここでいう地図データとは、道路や建物、地形の形状などの地理的な情報に関するものである。この電子地図データは、例えば地図画像に基づくラスター形式や、点、線、面などに対するベクトル値を持つベクトル形式といった、任意の形式とすることができる。
【0013】
登録データ保持部12は、電子地図上に表示する、少なくとも1つの登録データを保持する。ここでいう登録データとは、電子地図上の特定の位置に関連付けられたデータであり、例えば広告、観光、行楽地やランドマークの情報などを含む。この登録データは、例えば電子地図上で関連付けられる位置(座標)、登録データ提供者の名前/名称/登録ID、電話/メールなどの連絡先、及びWebサイトへのリンク情報などを含む。さらに、登録データ保持部12は、登録データに関する各種の属性情報を保持できる。ここでいう属性情報とは、登録データの優先度や、登録情報のカテゴリ分類(高級店/大衆店など)などを含む。この登録データは、登録データの提供者が自ら設定したり、システムの管理者又はユーザが設定することができる。
【0014】
移動体データ保持部13は、電子地図上で移動可能な移動体に関するデータを保持する。ここでいう移動体は、ユーザの分身としてのアバターやキャラクタ画像、小さなアイコン画像など、任意の形状で表現される移動体を含む。さらに、移動体データ保持部は、ユーザに関する各種の属性情報を保持することができる。ここでいう属性情報とは、ユーザの性別、年齢、趣味及び嗜好などを含む。このユーザ属性情報は、ユーザが自ら設定したり、ユーザの行動履歴などを参照して、システム管理者が設定することが出来る。
【0015】
表示データ作成部14は、電子地図データ、登録データ、及び移動体データを含む表示データを作成する。この表示データは、(X)HTML/XML/Javascript(登録商標)/CSSなどのファイルによって構成される。表示データ作成部14は、前記電子地図上に表示する第1の登録データ及び第2の登録データを選択する。表示データ作成部14が作成する表示データは、前記第1の登録データを、前記電子地図上で、非表示にし、又は前記第1の登録データの表示を抑えた第1の表示態様で表示し、前記第1の登録データの前記電子地図上での位置と前記移動体の前記電子地図上での位置とが、所定の位置関係にある場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データを明示する第2の表示態様で表示し、前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する、表示コードを含む。つまり、通常状態では、電子地図上に第1の登録データは表示されず(又は目立たないように表示され)、移動体が移動して、例えば移動体が登録データの近傍を通過する場合(移動体と第1の登録データとが所定の位置関係にある場合)に、第1の登録データが動的に表示されることになる。また、第2の登録データについては、常時電子地図上に表示される。
【0016】
ここでいう所定の位置関係とは、例えば移動体を中心にした位置関係と、各登録データを中心とした位置関係とを含む。移動体を中心にした位置関係とは、移動体を中心とした一定の範囲に登録データが含まれる場合などをいう。各登録データを中心とした位置関係とは、登録データ毎に、各登録データを中心とした一定の範囲を設定しておき、移動体がその範囲を通過した場合に、第2の表示態様に切替わるようにすることなどをいう。この範囲の形状は、円形、方形など、任意の形状を含む。
【0017】
ここでいう第1の表示態様とは、登録データを明確に表示しない態様を言い、登録データを表示しない、又は、小さい点表示、淡色での表示、小さいアイコンでの表示などを含む。
【0018】
ここでいう第2の表示態様とは、登録データを明確に表示する態様を言い、登録データに関するアイコンや写真などの画像、ロゴマーク、及び、登録データの提供者の名称、Webサイトへのリンク情報などの表示を含む。さらに、この第2の表示態様の際に、特別な音声信号を発生させたり、又は特別なアニメーション処理などを用いて、第2の表示態様を表示させることもできる。
【0019】
また、かかる表示データ作成部14は、検索クエリに応じて、前記電子地図上に表示する前記第1及び第2の登録データを選択することができる。これにより、例えば、検索クエリに完全に合致する登録データを第2の登録データとし、検索クエリに一部合致する登録データを第1の登録データとして選択することができる。
【0020】
また、表示データ作成部14が作成する表示データは、前記指示入力が前記電子地図上で前記第1の登録データの前記第2の表示態様を指示する場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データの詳細を示す第3の表示態様で表示する、表示コードを含むことができる。つまり、ユーザが、第1の登録データの第2の表示態様をマウスなどでクリックすることにより、第3の表示態様として、第1の登録データに関するより詳細な情報を表示させることもできる。
【0021】
ここでいう第3の表示態様とは、登録データを詳細に表示する態様を言い、登録データに関するアイコンや写真などの画像、ロゴマーク、及び、登録データの提供者の名称、Webサイトへのリンク情報などに加え、登録者が設定した宣伝文章や、お勧め商品のリストなどといった、登録データに関するより詳細な情報を含む。
【0022】
また、表示データ作成部14が作成する表示データは、前記第1の登録データが前記第2の表示態様で表示される際に、前記移動体の表示態様を変化させる、表示コードを含む、ことができる。例えば、移動体が擬人的なアバターである場合に、第1の登録データの第2の表示態様が表示される際に、移動体が第2の表示態様を知覚した旨を示すような表示態様(例えば、アバターの顔(視線)が第2の表示態様の方向を向く、アバターが第2の表示態様の表示に驚く/喜ぶ、など)を用いることにより、ユーザ注意を第2の表示態様で表示された登録データに向けることができる。
【0023】
この第1の登録データの第1〜第3の表示態様、第2の登録データ及び移動体に関する表示コードは、当業者に周知の技術で実現可能である。例えばJavascript(登録商標)を利用すれば、通常は第1の登録データを非表示(又は目立たないように表示)にしておき、移動体が移動した場合に、移動体の近傍に第1の登録データが含まれるかどうかを判定し、移動体の近傍に第1の登録データが含まれる場合には、その第1の登録データを第2の表示態様(ユーザの目に付きやすい表示態様)で動的に表示するという、スクリプトを作成することが出来る。また、同様に、当業者であれば、第2の登録データを電子地図上に表示したり、ユーザのクリックに合わせて第1の登録データの第3の表示態様を表示したり、第1の登録データの第2の表示態様の表示に併せて移動体の表示態様を変化させるスクリプトを作成することができる。
【0024】
また、かかる表示データ作成部14は、前記ユーザ属性情報に応じて、前記電子地図上に表示する、前記第1及び/又は前記第2の登録データを選択することができる。これにより、例えばユーザの趣味や嗜好に完全に合致する登録データを第2の登録データとし、一部合致する登録データを第1の登録データとすることができる。検索クエリなどとあわせ、ユーザが希望する情報が補助的に表示されることになり、検索結果の表示効果を向上させることができる。
【0025】
また、かかる表示データ作成部14は、前記ユーザ属性情報に応じて、前記所定の位置関係を設定することができる。これにより、例えばユーザが自由に、登録データを第2の表示態様で表示する範囲を決定することができるようになる。
【0026】
また、かかる表示データ作成部14は、前記登録データ属性情報に応じて、前記電子地図上に表示する前記第1及び又は前記第2の登録データを選択することができる。これにより、例えば登録データの優先度などに応じて登録データの表示がされることになり、優先度の高い登録データは第2の登録データとし、優先度の低い登録データを第1の登録データとして表示するなど、登録料や知名度、評判などに応じたインセンティブを登録データに設定することが出来る。また、登録データのカテゴリ分類などに応じて、表示データに含まれる登録データを複数のレイヤに分けて設定することにより、ユーザは高級店/大衆店など、自分が表示させたいレイヤの登録データを選択することができる。
【0027】
さらに、かかる表示データ作成部14は、前記登録データ属性情報に応じて、前記所定の位置関係を設定することができる。例えば登録データの優先度などに応じて、第2の表示態様に関する所定の位置関係を変化させることができ、優先度の高い登録データは、移動体が多少離れている場合でも、登録データを第2の表示態様で表示するなど、登録料や知名度、評判などに応じたインセンティブを登録データに設定することが出来る。
【0028】
なお、サーバ装置10が有する電子地図データ保持部11、登録データ保持部12、移動体データ保持部13、及び表示データ作成部14は、各部ごとに個別のサーバ装置として実装することもできる。個別のサーバ装置として実装する場合には、表示データ作成部14は、インターネット30等の電気通信回線を通じて各部とデータをやりとりすることになる。
【0029】
表示部21は、インターネット30を通じてサーバ装置10から取得した表示データの表示を行う。ここでいう表示部21とは、インターネットブラウザや、専用に開発された表示ソフト等を含む。
【0030】
指示入力部22は、ユーザ50からの入力を受け、表示部21に表示される電子地図上の移動体の位置を制御する。ここでいう指示入力部22は、マウスやキーボードなどのあらゆる入力インターフェースからの入力を受けるものである。例えば、ユーザはキーボードによって、検索クエリを入力できる。指示入力部22は、この検索クエリを表示部21に渡し、表示部21はこの検索クエリをインターネット30を通じてサーバ装置10に送信し、対応する検索結果(表示データ)を受信する。また、例えばユーザがマウスで移動体の移動先位置を指定すると、移動体は指定された場所への移動を開始する。この移動体の移動は、直線的な移動や、ランダムウォーク、又は道路などのベクトル情報に沿った移動とすることができる。また、登録データの優先度などに応じて、例えば優先度の高い登録データには移動体が引き寄せられるように、移動体の移動経路を設定しても良い。移動体及び登録データの位置が所定の位置関係になると、登録データは第2の表示態様で表示される。移動体及び登録データの位置が所定の位置関係から外れた場合には、第2の表示態様をすぐに非表示にしたり、一定時間の経過後に第2の表示態様を非表示にすることができる。なお、登録データを第2の表示態様で表示する際には、第1の表示態様を非表示にしたり、そのまま表示しておくこともできる。また、指示入力部22は、例えばマウスのクリックなどにより、登録データの第2の表示態様を指示することで、第3の表示態様として、登録データに関するより詳細な情報を表示させることもできる。
【0031】
図2は、ある検索クエリに対応した表示データを表示部21に表示した内容を示す図である。図2には、第1の登録データd1〜d12と、それぞれの第1の表示態様101〜112と、第2の登録データa1〜a3と、それぞれの表示態様601〜603と、移動体500とが示される。ここでは、説明のために、各第1の登録データd1〜d12の第1の表示態様101〜112を点線の円で表示しているが、ユーザは、電子地図上に登録データd1〜d12が存在することを認識することはできない(換言すると、第1の登録データは非表示状態である)。各第2の登録データa1〜a3の表示態様601〜603については、実線の長方形で表示しているとおり、ユーザはその存在を明確に認識することができるものとする。
【0032】
なお、図2に示す表示データは、必ずしも検索クエリによって取得する必要はなく、ユーザの属性や登録データの属性などの情報に応じて取得することができる。(換言すると、第1及び第2の登録データの選択は検索クエリに限られない。)
【0033】
図3は、第2の表示態様(206、207)及び第3の表示態様(306、307)で表示した登録データd6及びd7とを含む表示部21の表示内容を示す図である。この例では、ユーザからの検索クエリによって選択された第2の登録データ(a1〜a3)のみが電子地図上に表示されており、ユーザの嗜好によって選択された第1の登録データ(d1〜d12)は非表示になっている。ここで、ユーザは、ユーザ端末の指示入力部22によって、移動体500に、電子地図上に表示された第2の登録データa1の表示態様601付近である、移動先400へ移動するという指示を与える。移動体500はこの指示に応じ、移動経路410に沿って移動を開始する。移動体が移動経路410の途中点411に到達すると、移動体の近傍には、第1の登録データd7が含まれることになる。そのため、この第1の登録データd7の第2の表示態様207が画面に動的に表示される。この第2の表示態様207は、登録者の店舗のアイコン画像として表示される。ここで、指示入力部22を通じて第2の表示態様207をクリックすると、第1の登録データd7の第3の表示態様307が表示される。この第3の表示態様307には、登録者の名称や、登録者のWebサイトへのリンク情報が含まれる。移動体500が移動を続け、第1の登録データd7が移動体の近傍から外れると、第1の登録データd7の第2の表示態様207は非表示になる。移動体500はさらに移動を続け、途中点412に到達すると、この移動体の近傍には、第1の登録データd6が含まれることになる。そのため、この第1の登録データd6の第2の表示態様206が表示される。この第2の表示態様206は、登録者の店舗のアイコン画像として表示される。ここで、指示入力部22を通じて第2の表示態様206をクリックすると、第1の登録データd6の第3の表示態様306が表示される。第3の表示態様306には、登録者の店舗の名称や、お勧めの商品リスト(及び商品の画像に埋め込まれたオンライン購入用のリンク情報)といった登録情報が含まれる。ユーザが第1の登録データd6の第2の表示態様206をクリックすることなく、移動体500が移動先400に移動すると、第1の登録データd6は移動体の近傍から外れ、第1の登録データd6の第2の表示態様206は非表示になる。このように、第2の登録データは常に電子地図上に明確に表示されるとともに、移動体500の移動にあわせ、移動経路の近傍に含まれる第1の登録データが動的に表示されるため、例えばユーザの嗜好にあった補助的な登録データを動的に画面上に表示することにより、個々の第1の登録データもユーザの注意を獲得しやすく、検索結果の表示効果を高めることが出来る。
【0034】
また、第2の表示態様207、206が表示される際に、移動体の表示態様を変化させることもできる。例えば、アバターの顔(視線)が第2の表示態様207、206の方向を向く、アバターが第2の表示態様の表示に驚く/喜ぶ、などといった表示態様を用いることにより、ユーザ注意を第2の表示態様207、206で表示された第1の登録データd7、d6に向けることができる。
【0035】
なお、第2の表示態様と第3の表示態様の表示内容には厳密な区別はなく、ある登録データが第2の表示態様で表示するもの(例えば店舗の画像や企業のロゴマークなど)を、他の登録データでは第3の表示態様として表示することができる。また逆に、ある登録データが第3の表示態様で表示するもの(例えば商品リストやWebサイトへのリンク)を、他の登録データでは第2の表示態様として表示することもできる。さらに、例えば店舗の画像や企業のロゴマークなどと、商品リストやWebサイトへのリンクといった情報とをまとめて、第2の表示態様(又は第3の表示態様)として表示することもできる。
【0036】
図4は、ユーザ端末とサーバ装置間の通信シーケンスを示す図である。表示データのやり取りは、通常HTTP(Hyper Text Transfer Protocol)を利用して行われるが、他の任意のプロトコルを用いることもできる。まず、ユーザ端末20から、HTTP Getメッセージがサーバ装置10に送信される。サーバ装置10の表示データ作成部14は、このHTTP Getメッセージに応じ、電子地図データ、登録データ、移動体データを含む、表示データを送信する。このデータには、図2に示す表示範囲に含まれる、第1の登録データd1〜d12の、第2の表示態様及び/又は第3の表示態様(206、207、306、307以外は図示せず)の表示に必要なデータが全て含まれる。そのため、表示データの量は大きくなるが、第2の表示態様及び/又は第3の表示態様で表示する際に、サーバ装置10との新たな通信を行う必要がなく、ユーザの体感速度が向上する。
【0037】
かかる表示システムにおいて、所定の位置関係を、各登録データを中心として設定することができる。図5は、各登録データを中心として、移動体及び登録データの所定の位置関係を設定した図である。ユーザからの検索クエリによって選択された第2の登録データ(a1〜a3)のみが電子地図上に表示されており、登録データの属性によって選択された第1の登録データ(d1〜d12)は非表示になっている。ユーザは、ユーザ端末の指示入力部22によって、移動体500に、電子地図上に表示された第2の登録データa1の表示態様601付近である、移動先400へ移動するという指示を与える。移動体500はこの指示に応じ、移動経路410に沿って移動を開始する。移動体が移動経路410の途中点411に到達すると、第1の登録データd7を中心とする所定の範囲に移動体500含まれることになる。そのため、この第1の登録データd7の第2の表示態様207が画面に動的に表示される。ここで、第1の登録データd7の第2の表示態様207を、指示入力部22を通じてクリックすると、第1の登録データd7の第3の表示態様307が表示される。移動体500が移動を続け、第1の登録データd7を中心とする範囲から外れると、第1の登録データd7の第2の表示態様207は非表示になる。移動体500はさらに移動を続け、途中点412に到達すると、第1の登録データd6を中心とする所定の範囲に移動体500が含まれる。そのため、この第1の登録データd6の第2の表示態様206が表示される。ここで、第1の登録データd6の第2の表示態様206を、指示入力部22を通じてクリックすると、第1の登録データd6の第3の表示態様306が表示される。第1の登録データd7、d6を中心とするそれぞれの範囲は、それぞれ異なる大きさや形状に設定することができ、例えば登録データの優先度などに応じて、この範囲を設定することができる。
【0038】
かかる表示データは、さらに、前記電子地図上で、前記第1の登録データを、前記第2の表示態様及び/又は前記第3の表示態様で表示する場合に、前記表示部が、前記第2の表示態様及び/又は前記第3の表示態様に必要な追加データを、前記第1の登録データ保持部から新たに取得する、表示コードを含むことができる。つまり、この場合、ユーザ端末が最初にサーバ装置から受信する表示データには、第2の表示態様及び/又は第3の表示態様に必要な第1の登録データへのリンクコードが含まれており、第2の表示態様及び/又は第3の表示態様に関する実体的な第1の登録データは含まれていない。この第2の表示態様及び/又は第3の表示態様に関する実体的な第1の登録データは、移動体の移動経路の近傍に第1の登録データが含まれる場合に、新たにサーバ装置から取得される。
【0039】
図6は、この場合の通信シーケンスを示す図である。まず、ユーザ端末20から、HTTP Getメッセージがサーバ装置10に送信される。サーバ装置10の表示データ作成部14は、このHTTP Getメッセージに応じ、電子地図データ、登録データ、移動体データを含む、表示データを送信する。この表示データ14には、第2の表示態様に必要な実体的な登録データは含まれているが、第3の表示態様に必要な実体的な登録データは含まれていない。代わりに、第3の表示態様については、必要な登録データへのリンクコードが含まれている。図3に示すように、移動体500が移動して第1の登録データd7、d6が第3の表示態様307、306で表示される場合には、新しいHTTP通信がそれぞれ生成され、サーバ装置10の登録データ保持部12から、第3の表示態様に必要な実体的な登録データを取得する。これにより、最初にユーザ端末に与える表示データのデータ量を抑えつつ、必要なデータを動的に取得することが可能になる。なお、この新しく取得したデータは、DHTML/Javascript(登録商標)を利用した、Ajaxの技術などを用いて、表示部全体の再描画を生じさせることなく、既存の表示画面中に動的に表示させることが出来る。
【0040】
なお、第3の表示態様だけではなく、第2の表示態様に関する実体的な登録データについても、新しいHTTP通信によって取得するようにすることもできる。
【0041】
なお、上述したところは、この発明の実施形態の一部を示したにすぎず、この発明の趣旨を逸脱しない限り、これらの構成を相互に組み合わせたり、種々の変更を加えたりすることができる。
【産業上の利用可能性】
【0042】
以上の説明から明らかなように、この発明によれば、ある登録データ(第2の登録データ)については、常時電子地図上に表示する一方、他の登録データ(第1の登録データ)については、通常に非表示にしておき、移動体の移動に合わせ、移動体が近傍を通過する場合に、動的に電子地図上に表示することができる。つまり、ユーザが必要とする登録データの一覧性を確保すると共に、補助的な登録データについては動的に表示することにより、検索結果に対するユーザの興味を向上させ、広告などの登録データの表示効果を向上させることができる。
【図面の簡単な説明】
【0043】
【図1】この発明による電子地図上の登録データ表示システムを表す図である。
【図2】この発明による電子地図の表示を示す図である。
【図3】第2及び第3の表示態様を含む、この発明による電子地図の表示を示す図である。
【図4】この発明による通信シーケンスを示す図である。
【図5】第2及び第3の表示態様を含む、この発明による電子地図の表示を示す図である。
【図6】この発明による通信シーケンスを示す図である。
【符号の説明】
【0044】
1 電子地図上での登録データ表示システム
10 サーバ装置
11 電子地図データ保持部
12 登録データ保持部
13 移動体データ保持部
14 表示データ作成部
20 ユーザ端末
21 表示部
22 指示入力部
30 インターネット
50 ユーザ
d1〜d14 第1の登録データ
101〜114 第1の登録データの第1の表示態様
206、207 第1の登録データの第2の表示態様
306、307 第1の登録データの第3の表示態様
400 移動体の移動先
410 移動体の移動経路
411、412 移動他の移動経路の途中点
500 移動体
a1〜a3 第2の登録データ
601〜603 第2の登録データの表示態様
【技術分野】
【0001】
この発明は、電子地図上で、電子地図上の位置に関連付けられる少なくとも1つの登録データを検索する、電子地図上の登録データ検索システムに関する。
【背景技術】
【0002】
インターネットなどの通信技術の発達によって、Webブラウザなどからアクセス可能な電子地図が広く普及している。近年、この電子地図に、電子地図上での位置(座標)に関連付けられる登録データ(例えば広告、観光、ランドマークの情報など)を組み合わせ、ユーザが電子地図上の登録データを検索して、検索結果に含まれる登録データを、電子地図上に併せて表示することが実現している。
【0003】
例えば、グーグルマップ(非特許文献1)では、“表参道 ケーキ”といった検索クエリによって、“表参道”に存在する“ケーキ”ショップを、電子地図上に一覧表示することができる。
【非特許文献1】[online]、インターネット<URL:http://maps.google.co.jp/>
【発明の開示】
【発明が解決しようとする課題】
【0004】
しかし、非引用発明1に記載された検索システムでは、検索クエリに完全に合致する登録データのみが電子地図上に表示されるため、例えば“表参道”の“クレープ”ショップなど、比較的検索クエリに近い属性を有する登録データについては、電子地図上に表示されることはない。
【0005】
また、予めユーザの嗜好や登録データに関する詳細が既知である場合であっても、ユーザや登録データの属性に合わせて選択した登録データを電子地図上に表示することはできない。
【0006】
さらに、電子地図上に表示する登録データの要件を緩くするだけでは、電子地図上に同時に多数の登録データが表示されることになり、個々の登録データへのユーザの注意が低下するという問題がある。
【0007】
したがって、この発明は、従来技術の有するこれらの問題点を解決することを課題とするものであり、その目的は、例えば、検索クエリ、ユーザ属性などに合致する登録データは電子地図上に明示するとともに、検索クエリ、ユーザ属性などには完全に合致しないが、一部合致する登録データを、電子地図上での移動体の移動に合わせ、動的に表示させることである。
【課題を解決するための手段】
【0008】
上記の目的を達成するため、この発明は、
電子地図のデータを保持する電子地図データ保持部と、
前記電子地図上の位置に関連付けられる少なくとも1つの登録データを保持する登録データ保持部と、
前記電子地図上を移動可能な移動体のデータを保持する移動体データ保持部と、
前記電子地図データ、前記登録データ、及び前記移動体データを含む表示データを作成する表示データ作成部と、
前記表示データの表示を行う表示部と、
前記表示部に表示された前記電子地図上の位置を指示する指示入力部とを有し、
前記表示部に表示された前記電子地図上での前記移動体の位置を、前記指示入力によって制御し、
前記表示データ作成部は、
前記電子地図上に表示する第1の登録データ及び第2の登録データを選択し、
前記表示データは、
前記第1の登録データを、前記電子地図上で、非表示にし、又は前記第1の登録データの表示を抑えた第1の表示態様で表示し、
前記第1の登録データの前記電子地図上での位置と前記移動体の前記電子地図上での位置とが、所定の位置関係にある場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データを明示する第2の表示態様で表示し、
前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する、表示コードを含む、
ことを特徴とする、電子地図上での登録データ検索システムである。
【発明の効果】
【0009】
この発明によれば、ある登録データ(第2の登録データ)については、常時電子地図上に表示する一方、他の登録データ(第1の登録データ)については、通常に非表示にしておき、移動体の移動に合わせ、移動体が近傍を通過する場合に、動的に電子地図上に表示することができる。つまり、ユーザが必要とする登録データの一覧性を確保すると共に、補助的な登録データについては動的に表示することにより、検索結果に対するユーザの興味を向上させ、広告などの登録データの表示効果を向上させることができる。
【発明を実施するための最良の形態】
【0010】
以下、図面を参照しながら、この発明の実施の形態を説明する。
【0011】
図1は、この発明による代表的な電子地図上の登録データ表示システム1を表す図である。このシステムは、サーバ装置10とユーザ端末20とを有し、ユーザ端末20はインターネット30を介してサーバ装置10から表示データの取得を行う。サーバ装置10は、電子地図データ保持部11、登録データ保持部12、移動体データ保持部13及び表示データ作成部14を有する。ユーザ端末20は、表示部21及び指示入力部22を有する。
【0012】
電子地図データ保持部11は、電子地図表示の基礎となる、電子地図データを保持する。ここでいう地図データとは、道路や建物、地形の形状などの地理的な情報に関するものである。この電子地図データは、例えば地図画像に基づくラスター形式や、点、線、面などに対するベクトル値を持つベクトル形式といった、任意の形式とすることができる。
【0013】
登録データ保持部12は、電子地図上に表示する、少なくとも1つの登録データを保持する。ここでいう登録データとは、電子地図上の特定の位置に関連付けられたデータであり、例えば広告、観光、行楽地やランドマークの情報などを含む。この登録データは、例えば電子地図上で関連付けられる位置(座標)、登録データ提供者の名前/名称/登録ID、電話/メールなどの連絡先、及びWebサイトへのリンク情報などを含む。さらに、登録データ保持部12は、登録データに関する各種の属性情報を保持できる。ここでいう属性情報とは、登録データの優先度や、登録情報のカテゴリ分類(高級店/大衆店など)などを含む。この登録データは、登録データの提供者が自ら設定したり、システムの管理者又はユーザが設定することができる。
【0014】
移動体データ保持部13は、電子地図上で移動可能な移動体に関するデータを保持する。ここでいう移動体は、ユーザの分身としてのアバターやキャラクタ画像、小さなアイコン画像など、任意の形状で表現される移動体を含む。さらに、移動体データ保持部は、ユーザに関する各種の属性情報を保持することができる。ここでいう属性情報とは、ユーザの性別、年齢、趣味及び嗜好などを含む。このユーザ属性情報は、ユーザが自ら設定したり、ユーザの行動履歴などを参照して、システム管理者が設定することが出来る。
【0015】
表示データ作成部14は、電子地図データ、登録データ、及び移動体データを含む表示データを作成する。この表示データは、(X)HTML/XML/Javascript(登録商標)/CSSなどのファイルによって構成される。表示データ作成部14は、前記電子地図上に表示する第1の登録データ及び第2の登録データを選択する。表示データ作成部14が作成する表示データは、前記第1の登録データを、前記電子地図上で、非表示にし、又は前記第1の登録データの表示を抑えた第1の表示態様で表示し、前記第1の登録データの前記電子地図上での位置と前記移動体の前記電子地図上での位置とが、所定の位置関係にある場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データを明示する第2の表示態様で表示し、前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する、表示コードを含む。つまり、通常状態では、電子地図上に第1の登録データは表示されず(又は目立たないように表示され)、移動体が移動して、例えば移動体が登録データの近傍を通過する場合(移動体と第1の登録データとが所定の位置関係にある場合)に、第1の登録データが動的に表示されることになる。また、第2の登録データについては、常時電子地図上に表示される。
【0016】
ここでいう所定の位置関係とは、例えば移動体を中心にした位置関係と、各登録データを中心とした位置関係とを含む。移動体を中心にした位置関係とは、移動体を中心とした一定の範囲に登録データが含まれる場合などをいう。各登録データを中心とした位置関係とは、登録データ毎に、各登録データを中心とした一定の範囲を設定しておき、移動体がその範囲を通過した場合に、第2の表示態様に切替わるようにすることなどをいう。この範囲の形状は、円形、方形など、任意の形状を含む。
【0017】
ここでいう第1の表示態様とは、登録データを明確に表示しない態様を言い、登録データを表示しない、又は、小さい点表示、淡色での表示、小さいアイコンでの表示などを含む。
【0018】
ここでいう第2の表示態様とは、登録データを明確に表示する態様を言い、登録データに関するアイコンや写真などの画像、ロゴマーク、及び、登録データの提供者の名称、Webサイトへのリンク情報などの表示を含む。さらに、この第2の表示態様の際に、特別な音声信号を発生させたり、又は特別なアニメーション処理などを用いて、第2の表示態様を表示させることもできる。
【0019】
また、かかる表示データ作成部14は、検索クエリに応じて、前記電子地図上に表示する前記第1及び第2の登録データを選択することができる。これにより、例えば、検索クエリに完全に合致する登録データを第2の登録データとし、検索クエリに一部合致する登録データを第1の登録データとして選択することができる。
【0020】
また、表示データ作成部14が作成する表示データは、前記指示入力が前記電子地図上で前記第1の登録データの前記第2の表示態様を指示する場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データの詳細を示す第3の表示態様で表示する、表示コードを含むことができる。つまり、ユーザが、第1の登録データの第2の表示態様をマウスなどでクリックすることにより、第3の表示態様として、第1の登録データに関するより詳細な情報を表示させることもできる。
【0021】
ここでいう第3の表示態様とは、登録データを詳細に表示する態様を言い、登録データに関するアイコンや写真などの画像、ロゴマーク、及び、登録データの提供者の名称、Webサイトへのリンク情報などに加え、登録者が設定した宣伝文章や、お勧め商品のリストなどといった、登録データに関するより詳細な情報を含む。
【0022】
また、表示データ作成部14が作成する表示データは、前記第1の登録データが前記第2の表示態様で表示される際に、前記移動体の表示態様を変化させる、表示コードを含む、ことができる。例えば、移動体が擬人的なアバターである場合に、第1の登録データの第2の表示態様が表示される際に、移動体が第2の表示態様を知覚した旨を示すような表示態様(例えば、アバターの顔(視線)が第2の表示態様の方向を向く、アバターが第2の表示態様の表示に驚く/喜ぶ、など)を用いることにより、ユーザ注意を第2の表示態様で表示された登録データに向けることができる。
【0023】
この第1の登録データの第1〜第3の表示態様、第2の登録データ及び移動体に関する表示コードは、当業者に周知の技術で実現可能である。例えばJavascript(登録商標)を利用すれば、通常は第1の登録データを非表示(又は目立たないように表示)にしておき、移動体が移動した場合に、移動体の近傍に第1の登録データが含まれるかどうかを判定し、移動体の近傍に第1の登録データが含まれる場合には、その第1の登録データを第2の表示態様(ユーザの目に付きやすい表示態様)で動的に表示するという、スクリプトを作成することが出来る。また、同様に、当業者であれば、第2の登録データを電子地図上に表示したり、ユーザのクリックに合わせて第1の登録データの第3の表示態様を表示したり、第1の登録データの第2の表示態様の表示に併せて移動体の表示態様を変化させるスクリプトを作成することができる。
【0024】
また、かかる表示データ作成部14は、前記ユーザ属性情報に応じて、前記電子地図上に表示する、前記第1及び/又は前記第2の登録データを選択することができる。これにより、例えばユーザの趣味や嗜好に完全に合致する登録データを第2の登録データとし、一部合致する登録データを第1の登録データとすることができる。検索クエリなどとあわせ、ユーザが希望する情報が補助的に表示されることになり、検索結果の表示効果を向上させることができる。
【0025】
また、かかる表示データ作成部14は、前記ユーザ属性情報に応じて、前記所定の位置関係を設定することができる。これにより、例えばユーザが自由に、登録データを第2の表示態様で表示する範囲を決定することができるようになる。
【0026】
また、かかる表示データ作成部14は、前記登録データ属性情報に応じて、前記電子地図上に表示する前記第1及び又は前記第2の登録データを選択することができる。これにより、例えば登録データの優先度などに応じて登録データの表示がされることになり、優先度の高い登録データは第2の登録データとし、優先度の低い登録データを第1の登録データとして表示するなど、登録料や知名度、評判などに応じたインセンティブを登録データに設定することが出来る。また、登録データのカテゴリ分類などに応じて、表示データに含まれる登録データを複数のレイヤに分けて設定することにより、ユーザは高級店/大衆店など、自分が表示させたいレイヤの登録データを選択することができる。
【0027】
さらに、かかる表示データ作成部14は、前記登録データ属性情報に応じて、前記所定の位置関係を設定することができる。例えば登録データの優先度などに応じて、第2の表示態様に関する所定の位置関係を変化させることができ、優先度の高い登録データは、移動体が多少離れている場合でも、登録データを第2の表示態様で表示するなど、登録料や知名度、評判などに応じたインセンティブを登録データに設定することが出来る。
【0028】
なお、サーバ装置10が有する電子地図データ保持部11、登録データ保持部12、移動体データ保持部13、及び表示データ作成部14は、各部ごとに個別のサーバ装置として実装することもできる。個別のサーバ装置として実装する場合には、表示データ作成部14は、インターネット30等の電気通信回線を通じて各部とデータをやりとりすることになる。
【0029】
表示部21は、インターネット30を通じてサーバ装置10から取得した表示データの表示を行う。ここでいう表示部21とは、インターネットブラウザや、専用に開発された表示ソフト等を含む。
【0030】
指示入力部22は、ユーザ50からの入力を受け、表示部21に表示される電子地図上の移動体の位置を制御する。ここでいう指示入力部22は、マウスやキーボードなどのあらゆる入力インターフェースからの入力を受けるものである。例えば、ユーザはキーボードによって、検索クエリを入力できる。指示入力部22は、この検索クエリを表示部21に渡し、表示部21はこの検索クエリをインターネット30を通じてサーバ装置10に送信し、対応する検索結果(表示データ)を受信する。また、例えばユーザがマウスで移動体の移動先位置を指定すると、移動体は指定された場所への移動を開始する。この移動体の移動は、直線的な移動や、ランダムウォーク、又は道路などのベクトル情報に沿った移動とすることができる。また、登録データの優先度などに応じて、例えば優先度の高い登録データには移動体が引き寄せられるように、移動体の移動経路を設定しても良い。移動体及び登録データの位置が所定の位置関係になると、登録データは第2の表示態様で表示される。移動体及び登録データの位置が所定の位置関係から外れた場合には、第2の表示態様をすぐに非表示にしたり、一定時間の経過後に第2の表示態様を非表示にすることができる。なお、登録データを第2の表示態様で表示する際には、第1の表示態様を非表示にしたり、そのまま表示しておくこともできる。また、指示入力部22は、例えばマウスのクリックなどにより、登録データの第2の表示態様を指示することで、第3の表示態様として、登録データに関するより詳細な情報を表示させることもできる。
【0031】
図2は、ある検索クエリに対応した表示データを表示部21に表示した内容を示す図である。図2には、第1の登録データd1〜d12と、それぞれの第1の表示態様101〜112と、第2の登録データa1〜a3と、それぞれの表示態様601〜603と、移動体500とが示される。ここでは、説明のために、各第1の登録データd1〜d12の第1の表示態様101〜112を点線の円で表示しているが、ユーザは、電子地図上に登録データd1〜d12が存在することを認識することはできない(換言すると、第1の登録データは非表示状態である)。各第2の登録データa1〜a3の表示態様601〜603については、実線の長方形で表示しているとおり、ユーザはその存在を明確に認識することができるものとする。
【0032】
なお、図2に示す表示データは、必ずしも検索クエリによって取得する必要はなく、ユーザの属性や登録データの属性などの情報に応じて取得することができる。(換言すると、第1及び第2の登録データの選択は検索クエリに限られない。)
【0033】
図3は、第2の表示態様(206、207)及び第3の表示態様(306、307)で表示した登録データd6及びd7とを含む表示部21の表示内容を示す図である。この例では、ユーザからの検索クエリによって選択された第2の登録データ(a1〜a3)のみが電子地図上に表示されており、ユーザの嗜好によって選択された第1の登録データ(d1〜d12)は非表示になっている。ここで、ユーザは、ユーザ端末の指示入力部22によって、移動体500に、電子地図上に表示された第2の登録データa1の表示態様601付近である、移動先400へ移動するという指示を与える。移動体500はこの指示に応じ、移動経路410に沿って移動を開始する。移動体が移動経路410の途中点411に到達すると、移動体の近傍には、第1の登録データd7が含まれることになる。そのため、この第1の登録データd7の第2の表示態様207が画面に動的に表示される。この第2の表示態様207は、登録者の店舗のアイコン画像として表示される。ここで、指示入力部22を通じて第2の表示態様207をクリックすると、第1の登録データd7の第3の表示態様307が表示される。この第3の表示態様307には、登録者の名称や、登録者のWebサイトへのリンク情報が含まれる。移動体500が移動を続け、第1の登録データd7が移動体の近傍から外れると、第1の登録データd7の第2の表示態様207は非表示になる。移動体500はさらに移動を続け、途中点412に到達すると、この移動体の近傍には、第1の登録データd6が含まれることになる。そのため、この第1の登録データd6の第2の表示態様206が表示される。この第2の表示態様206は、登録者の店舗のアイコン画像として表示される。ここで、指示入力部22を通じて第2の表示態様206をクリックすると、第1の登録データd6の第3の表示態様306が表示される。第3の表示態様306には、登録者の店舗の名称や、お勧めの商品リスト(及び商品の画像に埋め込まれたオンライン購入用のリンク情報)といった登録情報が含まれる。ユーザが第1の登録データd6の第2の表示態様206をクリックすることなく、移動体500が移動先400に移動すると、第1の登録データd6は移動体の近傍から外れ、第1の登録データd6の第2の表示態様206は非表示になる。このように、第2の登録データは常に電子地図上に明確に表示されるとともに、移動体500の移動にあわせ、移動経路の近傍に含まれる第1の登録データが動的に表示されるため、例えばユーザの嗜好にあった補助的な登録データを動的に画面上に表示することにより、個々の第1の登録データもユーザの注意を獲得しやすく、検索結果の表示効果を高めることが出来る。
【0034】
また、第2の表示態様207、206が表示される際に、移動体の表示態様を変化させることもできる。例えば、アバターの顔(視線)が第2の表示態様207、206の方向を向く、アバターが第2の表示態様の表示に驚く/喜ぶ、などといった表示態様を用いることにより、ユーザ注意を第2の表示態様207、206で表示された第1の登録データd7、d6に向けることができる。
【0035】
なお、第2の表示態様と第3の表示態様の表示内容には厳密な区別はなく、ある登録データが第2の表示態様で表示するもの(例えば店舗の画像や企業のロゴマークなど)を、他の登録データでは第3の表示態様として表示することができる。また逆に、ある登録データが第3の表示態様で表示するもの(例えば商品リストやWebサイトへのリンク)を、他の登録データでは第2の表示態様として表示することもできる。さらに、例えば店舗の画像や企業のロゴマークなどと、商品リストやWebサイトへのリンクといった情報とをまとめて、第2の表示態様(又は第3の表示態様)として表示することもできる。
【0036】
図4は、ユーザ端末とサーバ装置間の通信シーケンスを示す図である。表示データのやり取りは、通常HTTP(Hyper Text Transfer Protocol)を利用して行われるが、他の任意のプロトコルを用いることもできる。まず、ユーザ端末20から、HTTP Getメッセージがサーバ装置10に送信される。サーバ装置10の表示データ作成部14は、このHTTP Getメッセージに応じ、電子地図データ、登録データ、移動体データを含む、表示データを送信する。このデータには、図2に示す表示範囲に含まれる、第1の登録データd1〜d12の、第2の表示態様及び/又は第3の表示態様(206、207、306、307以外は図示せず)の表示に必要なデータが全て含まれる。そのため、表示データの量は大きくなるが、第2の表示態様及び/又は第3の表示態様で表示する際に、サーバ装置10との新たな通信を行う必要がなく、ユーザの体感速度が向上する。
【0037】
かかる表示システムにおいて、所定の位置関係を、各登録データを中心として設定することができる。図5は、各登録データを中心として、移動体及び登録データの所定の位置関係を設定した図である。ユーザからの検索クエリによって選択された第2の登録データ(a1〜a3)のみが電子地図上に表示されており、登録データの属性によって選択された第1の登録データ(d1〜d12)は非表示になっている。ユーザは、ユーザ端末の指示入力部22によって、移動体500に、電子地図上に表示された第2の登録データa1の表示態様601付近である、移動先400へ移動するという指示を与える。移動体500はこの指示に応じ、移動経路410に沿って移動を開始する。移動体が移動経路410の途中点411に到達すると、第1の登録データd7を中心とする所定の範囲に移動体500含まれることになる。そのため、この第1の登録データd7の第2の表示態様207が画面に動的に表示される。ここで、第1の登録データd7の第2の表示態様207を、指示入力部22を通じてクリックすると、第1の登録データd7の第3の表示態様307が表示される。移動体500が移動を続け、第1の登録データd7を中心とする範囲から外れると、第1の登録データd7の第2の表示態様207は非表示になる。移動体500はさらに移動を続け、途中点412に到達すると、第1の登録データd6を中心とする所定の範囲に移動体500が含まれる。そのため、この第1の登録データd6の第2の表示態様206が表示される。ここで、第1の登録データd6の第2の表示態様206を、指示入力部22を通じてクリックすると、第1の登録データd6の第3の表示態様306が表示される。第1の登録データd7、d6を中心とするそれぞれの範囲は、それぞれ異なる大きさや形状に設定することができ、例えば登録データの優先度などに応じて、この範囲を設定することができる。
【0038】
かかる表示データは、さらに、前記電子地図上で、前記第1の登録データを、前記第2の表示態様及び/又は前記第3の表示態様で表示する場合に、前記表示部が、前記第2の表示態様及び/又は前記第3の表示態様に必要な追加データを、前記第1の登録データ保持部から新たに取得する、表示コードを含むことができる。つまり、この場合、ユーザ端末が最初にサーバ装置から受信する表示データには、第2の表示態様及び/又は第3の表示態様に必要な第1の登録データへのリンクコードが含まれており、第2の表示態様及び/又は第3の表示態様に関する実体的な第1の登録データは含まれていない。この第2の表示態様及び/又は第3の表示態様に関する実体的な第1の登録データは、移動体の移動経路の近傍に第1の登録データが含まれる場合に、新たにサーバ装置から取得される。
【0039】
図6は、この場合の通信シーケンスを示す図である。まず、ユーザ端末20から、HTTP Getメッセージがサーバ装置10に送信される。サーバ装置10の表示データ作成部14は、このHTTP Getメッセージに応じ、電子地図データ、登録データ、移動体データを含む、表示データを送信する。この表示データ14には、第2の表示態様に必要な実体的な登録データは含まれているが、第3の表示態様に必要な実体的な登録データは含まれていない。代わりに、第3の表示態様については、必要な登録データへのリンクコードが含まれている。図3に示すように、移動体500が移動して第1の登録データd7、d6が第3の表示態様307、306で表示される場合には、新しいHTTP通信がそれぞれ生成され、サーバ装置10の登録データ保持部12から、第3の表示態様に必要な実体的な登録データを取得する。これにより、最初にユーザ端末に与える表示データのデータ量を抑えつつ、必要なデータを動的に取得することが可能になる。なお、この新しく取得したデータは、DHTML/Javascript(登録商標)を利用した、Ajaxの技術などを用いて、表示部全体の再描画を生じさせることなく、既存の表示画面中に動的に表示させることが出来る。
【0040】
なお、第3の表示態様だけではなく、第2の表示態様に関する実体的な登録データについても、新しいHTTP通信によって取得するようにすることもできる。
【0041】
なお、上述したところは、この発明の実施形態の一部を示したにすぎず、この発明の趣旨を逸脱しない限り、これらの構成を相互に組み合わせたり、種々の変更を加えたりすることができる。
【産業上の利用可能性】
【0042】
以上の説明から明らかなように、この発明によれば、ある登録データ(第2の登録データ)については、常時電子地図上に表示する一方、他の登録データ(第1の登録データ)については、通常に非表示にしておき、移動体の移動に合わせ、移動体が近傍を通過する場合に、動的に電子地図上に表示することができる。つまり、ユーザが必要とする登録データの一覧性を確保すると共に、補助的な登録データについては動的に表示することにより、検索結果に対するユーザの興味を向上させ、広告などの登録データの表示効果を向上させることができる。
【図面の簡単な説明】
【0043】
【図1】この発明による電子地図上の登録データ表示システムを表す図である。
【図2】この発明による電子地図の表示を示す図である。
【図3】第2及び第3の表示態様を含む、この発明による電子地図の表示を示す図である。
【図4】この発明による通信シーケンスを示す図である。
【図5】第2及び第3の表示態様を含む、この発明による電子地図の表示を示す図である。
【図6】この発明による通信シーケンスを示す図である。
【符号の説明】
【0044】
1 電子地図上での登録データ表示システム
10 サーバ装置
11 電子地図データ保持部
12 登録データ保持部
13 移動体データ保持部
14 表示データ作成部
20 ユーザ端末
21 表示部
22 指示入力部
30 インターネット
50 ユーザ
d1〜d14 第1の登録データ
101〜114 第1の登録データの第1の表示態様
206、207 第1の登録データの第2の表示態様
306、307 第1の登録データの第3の表示態様
400 移動体の移動先
410 移動体の移動経路
411、412 移動他の移動経路の途中点
500 移動体
a1〜a3 第2の登録データ
601〜603 第2の登録データの表示態様
【特許請求の範囲】
【請求項1】
電子地図のデータを保持する電子地図データ保持部と、
前記電子地図上の位置に関連付けられる少なくとも1つの登録データを保持する登録データ保持部と、
前記電子地図上を移動可能な移動体のデータを保持する移動体データ保持部と、
前記電子地図データ、前記登録データ、及び前記移動体データを含む表示データを作成する表示データ作成部と、
前記表示データの表示を行う表示部と、
前記表示部に表示された前記電子地図上の位置を指示する指示入力部とを有し、
前記表示部に表示された前記電子地図上での前記移動体の位置を、前記指示入力によって制御し、
前記表示データ作成部は、
前記電子地図上に表示する第1の登録データ及び第2の登録データを選択し、
前記表示データは、
前記第1の登録データを、前記電子地図上で、非表示にし、又は前記第1の登録データの表示を抑えた第1の表示態様で表示し、
前記第1の登録データの前記電子地図上での位置と前記移動体の前記電子地図上での位置とが、所定の位置関係にある場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データを明示する第2の表示態様で表示し、
前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する、表示コードを含む、
ことを特徴とする、電子地図上の登録データ検索システム。
【請求項2】
前記表示データ作成部は、
検索クエリに応じて、前記電子地図上に表示する前記第1及び/又は前記第2の登録データを選択する、
請求項1に記載のシステム。
【請求項3】
前記表示データは、
前記指示入力が前記電子地図上で前記第1の登録データの前記第2の表示態様を指示する場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データの詳細を示す第3の表示態様で表示する、表示コードを含む、
請求項1又は2に記載のシステム。
【請求項4】
前記表示データは、
前記電子地図上で、前記第2の表示態様及び/又は前記第3の表示態様で前記第1の登録データを表示する場合に、前記表示部が、前記第2の表示態様及び/又は前記第3の表示態様に必要な追加データを、前記登録データ保持部から新たに取得する、表示コードを含む、
請求項3に記載のシステム。
【請求項5】
前記表示データは、
前記第1の登録データが前記第2の表示態様で表示される際に、前記移動体の表示態様を変化させる、表示コードを含む、
請求項1乃至4のいずれかに記載のシステム。
【請求項6】
前記移動体データ保持部は、ユーザに関する各種の属性情報を保持し、
前記表示データ作成部は、
前記ユーザ属性情報に応じて、前記電子地図上に表示する前記第1及び/又は前記第2の登録データを選択する、
請求項1乃至5のいずれかに記載のシステム。
【請求項7】
前記表示データ作成部は、
前記ユーザ属性情報に応じて、前記所定の位置関係を設定する、
請求項1乃至6のいずれかに記載のシステム。
【請求項8】
前記各登録データ保持部は、前記登録データに関する各種の属性情報を保持し、
前記表示データ作成部は、
前記登録データ属性情報に応じて、前記電子地図上に表示する前記第1及び/又は前記第2の登録データを選択する、
請求項1乃至7のいずれかに記載のシステム。
【請求項9】
前記表示データ作成部は、
前記登録データ属性情報に応じて、前記所定の位置関係を設定する、
請求項8に記載のシステム。
【請求項1】
電子地図のデータを保持する電子地図データ保持部と、
前記電子地図上の位置に関連付けられる少なくとも1つの登録データを保持する登録データ保持部と、
前記電子地図上を移動可能な移動体のデータを保持する移動体データ保持部と、
前記電子地図データ、前記登録データ、及び前記移動体データを含む表示データを作成する表示データ作成部と、
前記表示データの表示を行う表示部と、
前記表示部に表示された前記電子地図上の位置を指示する指示入力部とを有し、
前記表示部に表示された前記電子地図上での前記移動体の位置を、前記指示入力によって制御し、
前記表示データ作成部は、
前記電子地図上に表示する第1の登録データ及び第2の登録データを選択し、
前記表示データは、
前記第1の登録データを、前記電子地図上で、非表示にし、又は前記第1の登録データの表示を抑えた第1の表示態様で表示し、
前記第1の登録データの前記電子地図上での位置と前記移動体の前記電子地図上での位置とが、所定の位置関係にある場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データを明示する第2の表示態様で表示し、
前記第2の登録データを、前記電子地図上で、前記第2の登録データを明示する表示態様で表示する、表示コードを含む、
ことを特徴とする、電子地図上の登録データ検索システム。
【請求項2】
前記表示データ作成部は、
検索クエリに応じて、前記電子地図上に表示する前記第1及び/又は前記第2の登録データを選択する、
請求項1に記載のシステム。
【請求項3】
前記表示データは、
前記指示入力が前記電子地図上で前記第1の登録データの前記第2の表示態様を指示する場合には、前記第1の登録データを、前記電子地図上で、前記第1の登録データの詳細を示す第3の表示態様で表示する、表示コードを含む、
請求項1又は2に記載のシステム。
【請求項4】
前記表示データは、
前記電子地図上で、前記第2の表示態様及び/又は前記第3の表示態様で前記第1の登録データを表示する場合に、前記表示部が、前記第2の表示態様及び/又は前記第3の表示態様に必要な追加データを、前記登録データ保持部から新たに取得する、表示コードを含む、
請求項3に記載のシステム。
【請求項5】
前記表示データは、
前記第1の登録データが前記第2の表示態様で表示される際に、前記移動体の表示態様を変化させる、表示コードを含む、
請求項1乃至4のいずれかに記載のシステム。
【請求項6】
前記移動体データ保持部は、ユーザに関する各種の属性情報を保持し、
前記表示データ作成部は、
前記ユーザ属性情報に応じて、前記電子地図上に表示する前記第1及び/又は前記第2の登録データを選択する、
請求項1乃至5のいずれかに記載のシステム。
【請求項7】
前記表示データ作成部は、
前記ユーザ属性情報に応じて、前記所定の位置関係を設定する、
請求項1乃至6のいずれかに記載のシステム。
【請求項8】
前記各登録データ保持部は、前記登録データに関する各種の属性情報を保持し、
前記表示データ作成部は、
前記登録データ属性情報に応じて、前記電子地図上に表示する前記第1及び/又は前記第2の登録データを選択する、
請求項1乃至7のいずれかに記載のシステム。
【請求項9】
前記表示データ作成部は、
前記登録データ属性情報に応じて、前記所定の位置関係を設定する、
請求項8に記載のシステム。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】




【図2】


【図3】


【図4】


【図5】


【図6】


【公開番号】特開2011−138177(P2011−138177A)
【公開日】平成23年7月14日(2011.7.14)
【国際特許分類】
【出願番号】特願2008−109374(P2008−109374)
【出願日】平成20年4月18日(2008.4.18)
【出願人】(508120743)リバース株式会社 (2)
【Fターム(参考)】
【公開日】平成23年7月14日(2011.7.14)
【国際特許分類】
【出願日】平成20年4月18日(2008.4.18)
【出願人】(508120743)リバース株式会社 (2)
【Fターム(参考)】
[ Back to top ]

