情報処理装置、情報処理方法、およびコンテンツファイルのデータ構造

【課題】所望の情報へ効率的にアクセスすることができるコンテンツを実現する。
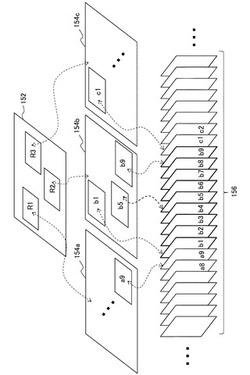
【解決手段】情報をツリー構造状に構成し、ノードごとに画像を準備する。ルートノードの画像152には、内部ノードの画像へのリンクを設定する。リンク領域「R1」への視点移動操作により表示領域が所定のリンク条件を満たしたとき、表示対象を画像152から内部ノードの画像154aへ切り替える。各内部ノードの画像154a、154b、154cには、リーフノードの画像156のいずれかへのリンクを設定する。さらにリーフノードの画像には順序を定義し、リーフノード間で画像を順送りできるようにする。内部ノードの画像154bのリンク領域「b1」からリーフノードの画像「b1」へ表示を切り替え、画像を順送りにして「c1」の画像まで進めたあとで内部ノードに戻る場合は、画像154cのうち領域「c1」を表示する。
【解決手段】情報をツリー構造状に構成し、ノードごとに画像を準備する。ルートノードの画像152には、内部ノードの画像へのリンクを設定する。リンク領域「R1」への視点移動操作により表示領域が所定のリンク条件を満たしたとき、表示対象を画像152から内部ノードの画像154aへ切り替える。各内部ノードの画像154a、154b、154cには、リーフノードの画像156のいずれかへのリンクを設定する。さらにリーフノードの画像には順序を定義し、リーフノード間で画像を順送りできるようにする。内部ノードの画像154bのリンク領域「b1」からリーフノードの画像「b1」へ表示を切り替え、画像を順送りにして「c1」の画像まで進めたあとで内部ノードに戻る場合は、画像154cのうち領域「c1」を表示する。
【発明の詳細な説明】
【技術分野】
【0001】
本発明は、表示画像に対する視点移動を受け付ける画像処理技術に関する。
【背景技術】
【0002】
ゲームプログラムを実行するだけでなく、動画を再生できる家庭用エンタテインメントシステムが提案されている。この家庭用エンタテインメントシステムでは、GPUがポリゴンを用いた三次元画像を生成する(例えば特許文献1参照)。
【0003】
ゲームなどの三次元画像に限らず、ホームページの画像、書籍、雑誌、新聞、広告など各種コンテンツの文字情報、画像情報は、ネットワークの普及に伴い容易に入手できるようになってきた。またパーソナルコンピュータや携帯端末など装置の大小によらず高画質で閲覧することも可能になり、画像処理技術は普段の生活において必要不可欠なものとなってきている。
【先行技術文献】
【特許文献】
【0004】
【特許文献1】米国特許第6563999号公報
【発明の概要】
【発明が解決しようとする課題】
【0005】
画像処理技術が身近になるに従い、コンテンツとして表示される画像、ひいてはそれに示される情報の構造が複雑化したり、データサイズが巨大化したりする傾向が生じている。このような状況においては、ユーザが望む情報へアクセスしづらいコンテンツとなることが考えられる。そのため内容によらず、所望の情報へ効率的にアクセスすることができるコンテンツの実現が望まれている。
【0006】
本発明はこのような課題に鑑みてなされたものであり、その目的は、所望の情報へ効率的にアクセスすることができるコンテンツを表示する技術を提供することにある。
【課題を解決するための手段】
【0007】
本発明のある態様は情報処理装置に関する。この情報処理装置は、ユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理装置であって、表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけて記憶したコンテンツ記憶部と、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係がリンク条件を満たしたか否かをリンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する画像切替制御部と、画像切替制御部から通知された識別情報に基づきその画像データを描画処理することにより表示画像を切り換える表示画像処理部と、を備え、コンテンツ記憶部がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、表示中の画像が画像列を構成する画像であったとき、画像切替制御部は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする。
【0008】
本発明の別の態様は情報処理方法に関する。この情報処理方法は、情報処理装置がユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理方法であって、表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出すステップと、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かをリンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定するステップと、識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換えるステップと、を含み、記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、表示中の画像が画像列を構成する画像であったとき、識別情報を特定するステップは、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする。
【0009】
本発明のさらに別の態様はコンテンツファイルのデータ構造に関する。このコンテンツファイルのデータ構造は、ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する情報処理装置において処理されるコンテンツファイルのデータ構造であって、表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、リンク領域の情報およびリンク先画像の識別情報を記載したデータであって、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係がリンク条件を満たしたか否かを判定して表示画像をリンク先画像へ切り替えるために参照されるリンク設定データと、を対応づけ、複数の画像には、ユーザが行った表示画像の順送り操作に従い表示を切り替えるための順序が定義された画像列を構成する複数の画像が含まれることを特徴とする。
【0010】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システム、コンピュータプログラム、コンピュータプログラムを記録した記録媒体などの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0011】
本発明によると、情報表示を伴うコンテンツにおいて所望の情報へのアクセスを効率化させることが可能となる。
【図面の簡単な説明】
【0012】
【図1】本実施の形態に適用できる情報処理システムの使用環境を示す図である。
【図2】図1の情報処理システムに適用できる入力装置の外観構成を示す図である。
【図3】本実施の形態における情報処理装置の構成を示す図である。
【図4】本実施の形態において使用できる画像データの階層構造の概念図である。
【図5】本実施の形態でコンテンツとして表示する情報の構造を、電子書籍を例に示す図である。
【図6】本実施の形態においてコンテンツを表示するために各ノードに対し準備する画像とリンクによって設定される画像間の関係を模式的に示す図である。
【図7】本実施の形態において、上述のようなコンテンツの画像を表示する機能を有する制御部の構成を詳細に示す図である。
【図8】本実施の形態におけるフレームパラメータの基準となる領域と画像の位置関係を示す図である。
【図9】本実施の形態における、基準フレームを画像平面上で移動させた領域のフレームパラメータを説明するための図である。
【図10】本実施の形態における、基準フレームを画像平面上で移動させずに拡大率を変化させた領域のフレームパラメータを説明するための図である。
【図11】本実施の形態における、フレームパラメータを用いて記述されたリンク設定ファイルのデータ構造例を示す図である。
【図12】本実施の形態においてリーフノードへの到達経路を複数設けたときの表示態様を説明するための図である。
【図13】本実施の形態において入り口となった内部ノードの種類に応じて有効とするリンク設定情報にフラグを立てる処理を行うために対応づける情報を説明するための図である。
【図14】本実施の形態において電子書籍を想定した各階層のノードの画像例を示す図である。
【図15】本実施の形態におけるリーフノードの画像の変化例を示す図である。
【図16】本実施の形態における情報処理装置がユーザの操作に応じて表示画像を変化させる処理手順を示すフローチャートである。
【図17】本実施の形態において1つのノードを構成する画像を途中で変化させる態様における各機能ブロックの処理内容を説明するための図である。
【発明を実施するための形態】
【0013】
本実施の形態では、書籍、新聞、雑誌、ゲーム画像、メニュー表示画像、ホームページの画像、地図、写真、絵画、広告など視覚的な情報を表示するコンテンツを処理対象とする。その表示目的や後段で実現する機能は限定されない。図1は、本実施の形態を適用できる情報処理システムの使用環境を示す。情報処理システム1は、情報処理のためのソフトウェアを実行する情報処理装置10と、情報処理装置10による処理結果を出力する表示装置12とを備える。表示装置12は、画像を出力するディスプレイおよび音声を出力するスピーカを有するテレビであってよい。
【0014】
表示装置12は情報処理装置10に有線ケーブルで接続されてよく、また無線LAN(Local Area Network)などにより無線接続されてもよい。情報処理システム1において、情報処理装置10は、ケーブル14を介してインターネットなどの外部ネットワークに接続し、コンテンツファイルをダウンロードして取得してもよい。なお情報処理装置10は、無線通信により外部ネットワークに接続してもよい。
【0015】
情報処理装置10は、たとえばゲーム装置やパーソナルコンピュータであってよく、必要なアプリケーションプログラムをロードすることで情報処理機能を実現してもよい。情報処理装置10は、ユーザからの視点移動要求に応じて、表示装置12のディスプレイに表示する画像の拡大/縮小処理や、上下左右方向へのスクロール処理などを行う。以後、このような拡大/縮小を含めた表示領域の変更操作を「視点移動操作」と表現する。ユーザが、ディスプレイに表示された画像を見ながら入力装置を操作すると、入力装置が、入力された情報を情報処理装置10に送信する。
【0016】
図2は、入力装置20の外観構成例を示す。入力装置20は、ユーザが操作可能な操作手段として、方向キー21、アナログスティック27a、27b、4種の操作ボタン26、Lボタン29a、Rボタン29bを備える。4種の操作ボタン26は、○ボタン22、×ボタン23、□ボタン24および△ボタン25から構成される。
【0017】
これらの操作手段には、情報処理装置10が行う処理内容に応じて様々な機能を割り当てる。ユーザは左右のハンドル28a、28bを左右の手で把持した状態で上記の操作手段を操作することにより、情報処理の開始、終了要求や、処理中のコンテンツに対する要求信号を入力する。
【0018】
操作手段のいずれかには、表示画像の拡大/縮小要求、および上下左右方向へのスクロール要求を入力するための機能が割り当てられる。たとえば、表示画像の拡大/縮小要求の入力機能は、右側のアナログスティック27bに割り当てられる。ユーザはアナログスティック27bを手前に引くことで、表示画像の縮小要求を入力でき、また手前から押すことで、表示画像の拡大要求を入力できる。
【0019】
また、スクロール要求の入力機能は、方向キー21に割り当てられる。ユーザは方向キー21を押下することで、方向キー21を押下した方向へのスクロール要求を入力できる。なお、表示領域移動要求の入力機能は別の操作手段に割り当てられてもよく、たとえばアナログスティック27aに、スクロール要求の入力機能が割り当てられてもよい。さらに後述するように、Lボタン29a、Rボタン29bには、順序が定義された複数の画像のうち表示対象の画像を次に進めたり戻したりする機能を割り当てる。以後、このような操作を「順送り操作」と呼ぶ。同図においてLボタン29a、Rボタン29bは入力装置20の上部側面に設けられており、人差し指等で手前に押下可能に構成されている。
【0020】
なお図2に示した入力装置20は一例にすぎず、その形状や機能を限定するものではない。例えばマウス、キーボード、タッチパネルなど一般的な入力装置またはそれらの組み合わせでもよく、さらにユーザ等を撮影するカメラや音声を取り込むマイクなどを入力装置としてもよい。
【0021】
入力装置20は、ユーザの操作内容に応じた信号を情報処理装置10に伝送する機能をもち、本実施の形態では情報処理装置10との間で無線通信可能に構成される。入力装置20と情報処理装置10は、Bluetooth(ブルートゥース)(登録商標)プロトコルやIEEE802.11プロトコルなどを用いて無線接続を確立してもよい。なお入力装置20は、情報処理装置10とケーブルを介して接続して、入力信号を情報処理装置10に伝送してもよい。
【0022】
図3は情報処理装置10の構成を示している。情報処理装置10は、無線インタフェース40、スイッチ42、表示処理部44、ハードディスクドライブ50、記録媒体装着部52、ディスクドライブ54、メインメモリ60、バッファメモリ70および制御部100を有して構成される。表示処理部44は、表示装置12のディスプレイに表示するデータをバッファするフレームメモリを有する。
【0023】
スイッチ42は、イーサネットスイッチ(イーサネットは登録商標)であって、外部の機器と有線または無線で接続して、データの送受信を行うデバイスである。スイッチ42は、ケーブル14を介して外部ネットワークに接続し、コンテンツサーバからコンテンツファイルなどを受信できるように構成される。またスイッチ42は無線インタフェース40に接続し、無線インタフェース40は、所定の無線通信プロトコルで入力装置20と接続する。入力装置20においてユーザから入力された信号は、無線インタフェース40、スイッチ42を経由して、制御部100に供給される。
【0024】
ハードディスクドライブ50は、データを記憶する記憶装置として機能する。コンテンツファイルはハードディスクドライブ50に格納されてもよい。記録媒体装着部52は、メモリカードなどのリムーバブル記録媒体が装着されると、リムーバブル記録媒体からデータを読み出す。ディスクドライブ54は、読出専用のROMディスクが装着されると、ROMディスクを駆動して認識し、データを読み出す。ROMディスクは、光ディスクや光磁気ディスクなどであってよい。コンテンツファイルはこれらの記録媒体に格納されていてもよい。
【0025】
制御部100は、マルチコアCPUを備え、1つのCPUの中に1つの汎用的なプロセッサコアと、複数のシンプルなプロセッサコアを有する。汎用プロセッサコアはPPU(Power Processing Unit)と呼ばれ、残りのプロセッサコアはSPU(Synergistic-Processing Unit)と呼ばれる。制御部100はさらにGPU(Graphics Processing Unit)を備えていてもよい。
【0026】
制御部100は、メインメモリ60およびバッファメモリ70に接続するメモリコントローラを備える。PPUはレジスタを有し、演算実行主体としてメインプロセッサを備えて、実行するアプリケーションにおける基本処理単位としてのタスクを各SPUに効率的に割り当てる。なお、PPU自身がタスクを実行してもよい。SPUはレジスタを有し、演算実行主体としてのサブプロセッサとローカルな記憶領域としてのローカルメモリを備える。ローカルメモリは、バッファメモリ70として使用されてもよい。
【0027】
メインメモリ60およびバッファメモリ70は記憶装置であり、RAM(ランダムアクセスメモリ)として構成される。SPUは制御ユニットとして専用のDMA(Direct Memory Access)コントローラをもち、メインメモリ60とバッファメモリ70の間のデータ転送を高速に行うことができ、また表示処理部44におけるフレームメモリとバッファメモリ70の間で高速なデータ転送を実現できる。本実施の形態の制御部100は、複数のSPUを並列動作させることで、高速な画像処理機能を実現する。表示処理部44は、表示装置12に接続されて、ユーザからの要求に応じた画像処理結果を出力する。
【0028】
本実施の形態の情報処理装置10は、コンテンツとして表示する画像の表示領域の移動処理をスムーズに行うために、画像データの一部をハードディスクドライブ50からメインメモリ60にロードしておく。また、メインメモリ60にロードした画像データのさらに一部をデコードしてバッファメモリ70に格納しておく。これにより、後の必要なタイミングで、表示画像の描画に使用する画像を瞬時に切り替えることが可能となる。
【0029】
本実施の形態において表示対象とする画像のデータ構造は特に限定されないが、ここでは高精細な画像をより効率よく表示することを可能とするため、階層構造を有する階層画像データを用いる例について説明する。階層画像データは、原画像を複数段階に縮小して生成した異なる解像度の画像からなる画像データである。各階層の画像は一又は複数のタイル画像に分割される。たとえば最も解像度の低い画像は1つのタイル画像で構成し、最も解像度の高い原画像は、最も多い数のタイル画像で構成する。
【0030】
画像表示時は、描画に使用しているタイル画像を、表示画像が所定の解像度になったときに異なる階層のタイル画像に切り替えることで、拡大表示または縮小表示を迅速に行う。以下、このような階層構造をもつ画像データを「階層データ」とよぶ。図4は階層データの構造の概念図を示す。階層データは、深さ(Z軸)方向に、第0階層30、第1階層32、第2階層34および第3階層36からなる階層構造を有する。なお同図においては4階層のみ示しているが、階層数はこれに限定されない。
【0031】
図4に示す階層データは4分木の階層構造を有し、各階層は1以上のタイル画像38で構成される。すべてのタイル画像38は同じ画素数をもつ同一サイズに形成され、たとえば256×256画素を有する。各階層の画像データは、一つの画像を異なる解像度で表現しており、最高解像度をもつ第3階層36の原画像を複数段階に縮小して、第2階層34、第1階層32、第0階層30の画像データが生成される。たとえば第N階層の解像度(Nは0以上の整数)は、左右(X軸)方向、上下(Y軸)方向ともに、第(N+1)階層の解像度の1/2であってよい。
【0032】
情報処理装置10において、階層データは、所定の圧縮形式で圧縮された状態でハードディスクドライブ50などの記憶装置に格納されており、表示装置12に表示される前に記憶装置から読み出されてデコードされる。本実施の形態の情報処理装置10は、複数種類の圧縮形式に対応したデコード機能を有し、たとえばS3TC形式、JPEG形式、JPEG2000形式の圧縮データをデコード可能とする。
【0033】
階層データの階層構造は、図4に示すように、左右方向をX軸、上下方向をY軸、深さ方向をZ軸として設定され、仮想的な3次元空間を構築する。情報処理装置10は、入力装置20から供給される視点移動要求の信号から表示領域の変更量を導出すると、その移動量を用いて仮想空間におけるフレームの4隅の座標(フレーム座標)を導出する。なお、仮想空間におけるフレーム座標の代わりに、情報処理装置10は、階層を特定する情報と、その階層におけるテクスチャ座標(UV座標)を導出してもよい。以下、階層特定情報およびテクスチャ座標の組み合わせも、フレーム座標と呼ぶ。
【0034】
フレーム座標は後述するリンク判定や、メインメモリへの圧縮データのロード、表示画像の描画処理などに利用される。なお上述のとおり本実施の形態で表示対象とする画像のデータは階層構造でなくてもよいし、コンテンツを構成する複数の画像データの一部のみ階層データでもよい。以後、階層データも含め「画像データ」として説明する。
【0035】
本実施の形態の情報処理装置10は、表示中の画像において設定されたある領域に、ユーザの視点移動操作によって移動した表示領域が包含されたなど所定の条件を満たしたことをきっかけとして、当該領域に対応づけておいた別の画像へ表示対象を切り換える機能を有する。以後、このような画像間の切り替えを「リンク」と呼び、リンクが発生するきっかけとなる設定領域を「リンク領域」と呼ぶ。
【0036】
図5は、本実施の形態でコンテンツとして表示する情報の構造を、電子書籍を例に示している。一般的に書籍は、表紙、目次、本文といった複数の要素で構成される。これらの要素の性質を考慮すると、表紙は書籍全体を表すルートノード、目次は章などページ範囲を表す内部ノード、本文の各ページが最小単位であるリーフノード、といった階層状のノードからなるツリー構造を有する情報と捉えることができる。同図の情報構造例140は、「1章」が「1ページ」から「n_1ページ」、「2章」が「n_1+1ページ」から「n_2ページ」、「3章」が「n_2+1ページ」から「n_3ページ」である書籍のツリー構造である。
【0037】
このような構造を有する書籍においてユーザが読みたいページへアクセスするためには、読みたい書籍、章、ページと辿っていく方向Aと、ページを順に辿っていく方向Bの2方向、あるいはそれらを組み合わせた経路が考えられる。図鑑や取扱説明書など途中のページから読まれることが多い書籍では特に、方向Aから方向Bの経路を連続的に辿ることにより所望のページへ効率的にアクセスできることになる。そこで本実施の形態では、各ノードに対応する画像を準備して表示対象とするとともに、方向AおよびBの経路の特質を考慮しながら、連続性のある円滑な画像移行を実現することにより情報へのアクセスを容易にする。
【0038】
なお図5は書籍の構造の最も単純な例を示しているが、同様のツリー構造を構築できるコンテンツであればそのカテゴリは特に限定されない。例えば撮影した写真をリーフノードとし、撮影日や撮影場所などの付加情報を内部ノードとするなど、画像として表示可能な各種情報を何らかの基準により分類してツリー構造としてもよい。またツリー構造の階層数は限定されない。
【0039】
図6はツリー構造を構築したコンテンツを表示するために各ノードに対し準備する画像とリンクによって設定される画像間の関係を模式的に示している。同図において画像152はルートノード、画像154a、154b、154cは内部ノード、複数の画像156はそれぞれがリーフノードに対応する。画像152はこのコンテンツの表紙に相当し、1つ下層の内部ノードの画像へのリンクを設定する。同図において3つの領域「R1」、「R2」、「R3」はそれぞれ、内部ノードの画像154a、154b、154cへのリンクが設定されたリンク領域である。
【0040】
表示装置12に画像152を表示させた状態で、ユーザがリンク領域「R1」へ視点を近づけるように表示領域を移動させ、表示領域がリンク領域「R1」に包含されたときなど所定のリンク条件を満たしたとき、表示対象を画像152から画像154aへ切り替える。同様に、表示領域がリンク領域「R2」に設定されたリンク条件を満たしたときは画像154bへ、リンク領域「R3」に設定されたリンク条件を満たしたときは画像154cへ切り替える。画像152におけるリンク領域には、そこがリンク領域であることおよびリンク先の属性がわかるようなオブジェクトや図形を示す。
【0041】
図5に例示した書籍の場合、リンク領域「R1」に「1章」、リンク領域「R2」に「2章」、リンク領域「R3」に「3章」であることがわかる像や図形を示す。視点の移動操作によって表示対象の画像を切り替える、という独特の性質を利用し、例えばリンク領域「R1]に画像154aを縮小した画像、リンク領域「R2」に画像154bを縮小した画像、リンク領域「R3」に画像154cを縮小した画像を配置し、切り替え前後で画面上の同じ位置に同じオブジェクトが表示されるようにすると、シームレスな画像切り替えが可能となる。
【0042】
内部ノードに対応する画像154a、154b、154cには、1つ上層のノード、同図の場合はルートノードの画像へのリンクと、1つ下層のノード、同図の場合はリーフノードの画像へのリンクを設定する。ルートノードの画像へのリンクは、ルートノードの画像から内部ノードの画像へのリンクと逆の設定となる。つまりリンク実行時にまず表示される画像は、ルートノードの画像152内の対応するリンク領域の画像である。
【0043】
内部ノードの画像からリーフノードの画像へのリンクも、基本的にはルートノードの画像から内部ノードの画像へのリンクと同様である。図5の書籍の例では、内部ノードの各画像が各章に対応し、リンク先は各ページの画像となる。画像154aのリンク領域「a9」、画像154bのリンク領域「b1」、「b5」、「b9」、画像154cのリンク領域「c1」にはそれぞれ、リーフノードの画像156のうち画像「a9」、「b1」、「b5」、「b9」と表記された画像へのリンクを設定する。
【0044】
ルートノードの画像152と同様、画像154a、154b、154cのいずれかを表示装置12に表示させた状態で、ユーザがいずれかのリンク領域へ視点を近づけるように表示領域を移動させ、表示領域が当該リンク領域に包含されるなど設定されたリンク条件を満たしたとき、表示対象をリーフノードの画像156のうちリンク先と設定された画像へ切り替える。内部ノードの画像の各リンク領域にリンク先の画像を縮小した画像を配置すると、シームレスな画像切り替えが可能となる。
【0045】
例えば図6において内部ノードの画像154bのリンク領域「b1」からリーフノードの画像156のうちリンク先の画像「b1」へ切り替える場合、画像154bのリンク領域「b1」に表したオブジェクトと、リンク先の画像「b1」内のオブジェクトが画面の同じ位置に表示されるようにする。リーフノードの画像156の各画像は図5の書籍の例では各ページ、あるいは書籍の見開きに対応する2ページ分の画像である。
【0046】
一方、リーフノードはツリー構造における階層間のつながりの他に、リーフノード同士の順序によるつながりを有する。すなわちリーフノードの画像156を構成する画像は、内部ノードによって個別のグループを形成しているが、リーフノードのみに着目すれば、同図に示すように連続性を有する画像列となっている。このつながりが図5の方向Bに対応する。実際の書籍では、目次や索引で途中のページを開いたとしても、その後は、文や記事の及ぶ範囲に応じてページ順に読み進められることが多い。
【0047】
この性質を考慮し、リーフノードは同図に示すようにその順序に基づき画像を切り替えられるようにする。すなわちツリー構造の階層間の画像の切り替えは画像上の空間的な配置の情報に基づき実現し、リーフノード間の画像の切り替えはその順序に基づき実現する。リーフノード間の画像の切り替えは、入力装置20のうち画像の順送り操作の機能を割り付けた入力手段によって行う。例えば見開きページの左から右へ読み進める書籍の場合、入力装置20のうちRボタン29bをページ送りに、Lボタン29aをページ戻しに割り付けると自然な操作が可能となる。
【0048】
このようにリーフノード間の画像切り替えを可能とすると、内部ノードの画像には全てのリーフノードの画像へのリンクを設定しなくてもよくなる。同図の例で、内部ノードの画像154bの配下にあるリーフノードの画像のグループは、連続する9枚の画像「b1」〜「b9」からなるが、内部ノードの画像154bには、そのうちの一部の画像「b1」、「b5」、「b9」へのリンクのみが設定されている。リンクを設定するリーフノードの画像は表示内容などに応じて適宜決定する。
【0049】
リーフノードの画像から内部ノードの画像への切り替えは、入力装置20のいずれかに割り付けた、内部ノードの画像へ戻る入力手段を操作することによって行う。このとき戻り先を特定するために、内部ノードの画像内のリンク領域からリーフノードの画像へのリンクを実行した際は、当該内部ノードの画像およびリンク領域の識別情報を、図示しないレジスタなどに一時的に保存しておく。そして、内部ノードの画像へ戻る操作がなされたときは、基本的には当該識別情報に基づき元のリンク領域の画像へ表示を切り替える。
【0050】
一方、リーフノードへ到達したあと、リーフノード間で順送り操作がなされた後に内部ノードへ戻る場合は、リーフノードでの移動量によって戻り先のリンク領域を切り替える。例えばリーフノードの画像の順列に対し境界を設定しておき、画像の順送り操作によって当該境界に達したら、レジスタに保存しておいた識別情報を、次のリンク領域の識別情報に書き換える。ここで「次のリンク領域」とは、画像を送る方向において次に内部ノードからのリンク先となっている画像のリンク元の領域である。リンク元の内部ノードが別の画像となった場合は画像の識別情報も書き換える。
【0051】
このようにすると、内部ノードからリーフノードへ入り、リーフノード間で移動して別のリーフノードから内部ノードに戻るときは、その時点のリーフノードの位置に応じて出口となる戻り先のリンク領域および画像を適切に変化させることができる。例えば図6に示した例において、内部ノードの画像154bのリンク領域「b1」からリーフノードの画像「b1」へ表示を切り替え、画像を順送りにして「b9」の画像まで進めたあとで内部ノードに戻る場合は、画像154bのうち領域「b9」が表示される。同様に、「c1」の画像まで進めて内部ノードに戻る場合は、画像154cのうち領域「c1」が表示される。
【0052】
リーフノードの画像156のうち画像「b2」、「b3」、「b4」、「b6」、「b7」、「b8」など内部ノードからのリンク先となっていない画像から内部ノードの画像に戻る場合は、境界の設定に応じて、画像「b2」、「b3」、「b4」からは画像154bのうち領域「b1」または「b5」へ、画像「b6」、「b7」、「b8」からは画像154bのうち領域「b5」または「b9」へ表示を切り替える。あるいは境界を設定せず、これらのリーフノードの画像からリーフノードの順列における前方あるいは後方に、リンク先となっている画像を探索していき、検出した画像のリンク元の領域に表示を切り替えるようにしてもよい。探索方向はあらかじめ設定しておいてもよいしユーザが設定可能としてもよい。いずれの態様においても、リーフノードの画像のうち内部ノードからのリンク先となっている画像の識別情報と、そのリンク元の画像およびリンク領域の識別情報とを対応づけた情報をリンクを設定した情報と同様に準備しておくことにより、近傍の画像に設定されたリンクを利用して戻り先を特定する。あるいは内部ノードの画像に設定されたリンク情報を逆引きすることにより特定するようにしてもよい。
【0053】
このようにリーフノードに対する入り口および出口となる内部ノードの領域を、リーフノード間の移動に応じて変化させることにより、情報網における現在位置を把握しやすくなり、内部ノードにおいて次にどの領域をターゲットとするかの指針を得ることができる。ただし後述するように、一つのリーフノードの画像へ複数の経路で到達可能とした場合、出口となる内部ノードは入り口となった内部ノードの種類を考慮して選択する。なお必要に応じて、リーフノードに加え内部ノードにおいても画像を順送りできるようにしてもよい。
【0054】
なお各ノードの画像のデータは階層データであってもよいし、単一の解像度の画像データであってもよく、表示に求められる解像度の範囲によって画像ごとに異なっていてもよい。上述のとおりルートノードからリーフノードへ向かう画像の切り替えは、リンク領域へ視点を近づけていくように画像をスクロールしたり拡大したりしていくことにより実現する。内部ノードからルートノードへ向かう画像の切り替えは、これと逆に、表示中の画像から視点を遠ざけていくことにより実現する。
【0055】
図7は本実施の形態において、上述のようなコンテンツの画像を表示する機能を有する制御部100の構成を詳細に示している。制御部100は、入力装置20からユーザが入力した情報を取得する入力情報取得部102、新たに表示すべき領域のフレーム座標を決定するフレーム座標決定部110、リンク設定によって表示対象の画像の切り替えが必要か否かを判定する画像切替制御部116、必要な圧縮画像データをハードディスクドライブ50からロードするロード部108を含む。制御部100はさらに、圧縮画像データをデコードするデコード部112、画像フレームを描画する表示画像処理部114、同じノードの画像を所与のタイミングで変化させる画像設定制御部104を含む。
【0056】
図7において、さまざまな処理を行う機能ブロックとして記載される各要素は、ハードウェア的には、CPU(Central Processing Unit)、メモリ、その他のLSIで構成することができ、ソフトウェア的には、メモリにロードされたプログラムなどによって実現される。既述したように、制御部100は1つのPPUと複数のSPUとを有し、PPUおよびSPUがそれぞれ単独または協働して、各機能ブロックを構成できる。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組合せによっていろいろな形で実現できることは当業者には理解されるところであり、いずれかに限定されるものではない。
【0057】
まずハードディスクドライブ50には、図6に例示した各ノードの画像データ101と、各画像データ101に対し設定されたリンクの情報を記載したリンク設定ファイル118とを対応づけた構造を有するコンテンツファイルを格納する。リンク設定ファイル118には、各画像に対し設定されるリンク領域の情報と、当該リンクによるリンク先の画像の識別情報とが対応づけて記載される。リンク先を画像の一部とする場合はさらにリンク先の領域情報を対応づける。またリンク設定ファイル118には、前述の、リーフノードから内部ノードへの戻り先に係る情報を記載したファイルも含まれる。画像データ101とそれに対応づけられたリンク設定ファイル118は必要なタイミングでメインメモリ60にロードされる。
【0058】
ハードディスクドライブ50にはさらに、ゲームのプログラムや上述のツリー構造を有する画像以外に表示すべきオブジェクトの画像データなど、情報処理装置10が実行するアプリケーションなどによって様々なデータを格納してよいが、これらについては一般的な技術を適用できるため、以後は上述の画像表示を行う機能に主眼を置いて説明する。
【0059】
入力情報取得部102は、ユーザが入力装置20に対して行った、画像表示の開始/終了、視点移動、リーフノードの画像の順送り、リーフノードから内部ノードへの切り替えなどの操作内容を取得し、適宜フレーム座標決定部110および画像切替制御部116に通知する。フレーム座標決定部110は、現在の表示領域のフレーム座標とユーザが入力した視点移動要求に基づく移動量から、次の時刻の表示領域のフレーム座標を決定し、画像切替制御部116に通知する。ここで「次の時刻」とは、フレームレートに基づく表示更新周期後の時刻などである。さらに、ゲームを実行する機能ブロックなど図示しない他の機能ブロックやサーバから、1つの画像を変化させるタイミングを決定づける情報を取得し、画像設定制御部104に通知する。
【0060】
画像切替制御部116は、メインメモリ60にロードした、表示対象の画像データに対応するリンク設定ファイル118を読み出し、次の時刻の表示領域がリンク条件を満たすか否かを判定する。満たす場合、そのリンクを有効とし、当該リンク領域に対応づけて設定されているリンク先の画像データの識別情報やリンク先の領域情報をリンク設定ファイル118から取得する。リンク先がリーフノードの画像であった場合はリンク元の画像データの識別情報とリンク領域の識別情報をレジスタに一時保存する。
【0061】
また画像切替制御部116は、リーフノードの画像を表示中、画像の順送り操作がなされたことを入力情報取得部102から通知されたら、次の画像データの識別情報を特定する。例えば画像の識別情報に順序を表す番号を含めることにより特定が容易になる。さらにリーフノードから内部ノードへ画像を戻す操作がなされたことを入力情報取得部102から通知されたら、レジスタに一時保存したリンク元の画像データおよびリンク領域の識別情報を特定する。それ以前に画像の順送り操作がなされていた場合は、画像切替制御部116は、上述のとおりレジスタに保存された識別情報を適宜書き換える。これらの手順で取得した切り替え後の画像に係る情報はロード部108、デコード部112、表示画像処理部114に通知する。画像切り替えの必要がない場合は、次の時刻の表示領域のフレーム座標をロード部108、デコード部112、表示画像処理部114に通知する。
【0062】
ロード部108は、画像切替制御部116から通知された情報に基づき、ハードディスクドライブ50からメインメモリ60へロードすべき圧縮画像データの有無を確認し、必要に応じてロードする。新たにロードすべき圧縮画像データとは、表示対象の画像を切り換えるときの切り替え後の画像データ101などである。
【0063】
画像切り替えに際し、切り替え後の画像が階層データである場合は、最も解像度が低く画像全体を1度に表示できる第0階層の画像データなど、あらかじめ初期画像として定められた画像を表示するのに必要な階層のタイル画像をまずロードする。新たな画像データ101をロードする場合は、それに対応づけられたリンク設定ファイル118もロードする。
【0064】
また階層データのタイル画像など、画像データを所定のブロック単位でロードする場合は、画像切り換えの要否に関わらず、表示領域の移動に応じてその周囲のブロックの画像データをロードする。あるいはそれまでの表示領域の移動経路に従い、以後必要と予測されるブロックの画像データをロードしておく。さらにリーフノードの画像を順送りにする操作がなされた場合は、画像の順序においてさらに先の画像データもロードしておく。ロード部108は、ユーザが視点移動要求を入力したとき以外にも、所定の時間間隔で必要な画像データをロードしてよい。
【0065】
デコード部112は画像切替制御部116からの通知に基づき、バッファメモリ70に格納したデコード済みの画像データに、次の時刻の表示領域に必要な画像データが含まれているか否かを確認する。含まれていなければメインメモリ60から必要な圧縮画像データを読み出しデコードし、バッファメモリ70に格納する。バッファメモリ70には現在の表示領域を含む広範囲の画像のデータをデコードして格納しておくことにより、より円滑な表示領域移動を実現できる。また表示画像の切り換え前に表示されていたリンク元の画像のデータも保持できるようにしておくことにより、表示画像の戻し処理を迅速に行える。
【0066】
表示画像処理部114は画像切替制御部116からの通知に基づき、必要に応じてバッファメモリ70から次の時刻の表示領域に必要な画像データを読み出し、表示処理部44のフレームメモリに描画していく。画像設定制御部104は、画像を変化させるタイミングを決定づける情報を入力情報取得部102から取得し、それに基づくタイミングで所定のノードの画像を変化させるようにデコード部112を制御する。画像を変化させるタイミングを決定づける情報とは、ゲームの進捗度合いやユーザによる料金支払いの有無などである。画像設定制御部104とデコード部112の連携動作については後に詳述する。
【0067】
次にリンク設定ファイル118の設定例について説明する。図8〜10はリンク設定ファイル118で用いられるフレームパラメータの定義を説明するための図である。フレームパラメータは表示対象の画像平面上における領域を表すパラメータであり、リンク領域やリンク先の画像において切り替え後に表示すべき領域の設定に用いられる。
【0068】
図8はフレームパラメータの基準となる領域と画像の位置関係を示している。図8において画像256に対する基準フレーム264は、画像256の中心と同一の中心を有し、画像256に外接する、縦横比が所定の値の矩形とする。ここで縦横比は所定の値でよく、例えば、表示するディスプレイあるいはディスプレイ上の表示領域の縦横比と同一とする。表示画像を拡大、縮小しても、設定する領域は常に当該比率を保持するとする。
【0069】
領域の位置および大きさは、基準フレーム264の横の辺、縦の辺をそれぞれ1としたときの、横方向オフセット、縦方向オフセット、および、拡大率の3つのパラメータからなるフレームパラメータで表現する。すなわち基準フレーム264によって画像256固有の座標系が定まることになる。基準フレーム264自身のフレームパラメータは、(横方向オフセット,縦方向オフセット,拡大率)=(0,0,1.0)である。
【0070】
図9は基準フレームを画像平面上で移動させた領域のフレームパラメータを説明するための図である。この場合、縦方向オフセットおよび横方向オフセットのパラメータに値が代入される。具体的には領域の中心272から画像256の中心、すなわち基準フレームの中心270への距離の横方向成分offset_x、縦方向成分offset_yがそれぞれ横方向オフセット、縦方向オフセットの値となる。したがって領域262は(offset_x, offset_y,1.0)と表現される。
【0071】
図10は基準フレームを画像平面上で移動させずに拡大率を変化させた領域のフレームパラメータを説明するための図である。この場合、基準フレームに対する領域266の面積比率が拡大率のパラメータに代入される。図10の領域266が図8の基準フレーム264の0.5倍であれば、領域266は(0,0,0.5)と表現される。
【0072】
図11はフレームパラメータを用いて記述されたリンク設定ファイルのデータ構造例を示す。リンク設定ファイル300は、一行が一つのリンク、すなわち対応する画像データから別の画像データへの切り替えに対応し、リンク元画像フレームフィールド302、有効スケール範囲フィールド304、リンク先ファイルフィールド306、およびリンク先画像フレームフィールド308、の4種類のフィールドによって構成される。リンク元画像フレームフィールド302は対応する画像において設定するリンク領域を上述のフレームパラメータで指定する。
【0073】
有効スケール範囲フィールド304は、リンクを有効とするときのリンク領域と表示領域の包含関係を指定する。具体的には、有効スケール範囲フィールド304の値が正のときは、表示領域がリンク領域を包含したらリンクを有効とする。値が負のときは、リンク領域が表示領域を包含したらリンクを有効とする。
【0074】
図11の1行目は、有効スケール範囲フィールド304が正の値であるため、画面をズームアウトして表示領域を拡大していく方向において画像の切り替えを行う、すなわち上の階層のノードへのリンクを設定している。一方、図11の2行目は、有効スケール範囲フィールド304が負の値であるため、画面をズームインして表示領域を縮小していく方向において画像の切り替えを行う、すなわち下の階層のノードへのリンクを設定している。
【0075】
リンク先ファイルフィールド306は、リンク先の画像データの識別情報を指定する。リンク先画像フレームフィールド308は、画像の切り替え後の表示領域、すなわちリンク先ファイルフィールド306でファイル指定された画像内の表示領域を、当該画像に対するフレームパラメータで指定する。
【0076】
このようなリンク設定ファイルを各画像データに対応づけて作成しておくことにより、階層の異なるノード間の移行を、下層方向、上層方向のいずれに対しても同様の処理で実現できる。なお上層方向へ移行するときはツリー構造上、移行先が限定的なため、リンク元画像フレームフィールド302と有効スケール範囲フィールド304を省略して設定を簡素化してもよい。そして上層のノードへ戻る機能を入力装置20のうちいずれかの入力手段に割り付けると、表示中の下層ノードの画像において表示領域がどのような状態にあっても上層ノードへ表示を即座に切り替えることができる。
【0077】
これまで説明した態様は、ルートノードから1つのリーフノードへの到達経路を1つのみとした場合であったが、同様の設定により、リーフノードへの到達経路を複数設けることもできる。図12はこのような構造を構築したときの表示態様を説明するための図である。情報構造例160はルートノード「R1」、内部ノード「I1」、「I2」、「I3」、「I4」、リーフノード「L1」、「L2」、「L3」、「L4」、「L5」、「L6」からなる。
【0078】
リーフノード「L1」と「L2」は内部ノード「I1」から、リーフノード「L3」と「L4」は内部ノード「I2」から、リーフノード「L5」と「L6」は内部ノード「I3」から到達可能であり、この点は上記の態様と同様である。同図の場合、さらに全てのリーフノードが内部ノード「I4」からも到達可能となっている。
【0079】
例えば電子書籍の場合、図5で示した「1章」、「2章」、「3章」に対応する内部ノード「I1」、「I2」、「I3」の他に、章によらず任意のページを選択できるノードとして内部ノード「I4」を設けるとこのような構造となる。内部ノード「I4」の画像は例えば、全てのページの画像の縮小画像を2次元配列させたサムネイル画像としてもよい。そして上述同様、縮小画像のいずれかへ視点を近づけるように表示領域を移動させていくことにより、当該縮小画像に対応するリーフノードの画像へ表示を切り替える。
【0080】
同図の例ではさらに、ルートノード「R1」から直接リーフノード「L2」へ到達できるようにしている。例えばリーフノードの画像のうち特に表示頻度が高いと予想される画像や本題に入る先頭ページの画像などはこのように、ルートノード「R1」の画像から直接切り替えられるようにしてもよい。お気に入りのページの画像が直接切り替え可能となるようにユーザが設定できるようにしてもよい。これらの場合も、ルートノード「R1」の画像に対し、リーフノード「L2」の画像へのリンクを設定すればよい。このようにリーフノードへの経路を複数設けることにより、ユーザは所望の画像への到達手法を状況に応じて選択でき、情報へのアクセス効率が向上する。なお同図で示したリーフノードの間には、上述のとおり内部ノードからのリンクが設定されていないリーフノードがさらに存在していてもよい。
【0081】
図12は全てのリーフノードへ到達可能な内部ノード「I4」を1つ追加したのみであったが、リーフノードの分類手法によって内部ノードを複数種類、用意することも考えられる。例えばリーフノードを人物のプロフィール画像とした場合、国籍で分類したときの国名、性別で分類したときの男女の区別、年齢で分類したときの年齢層などを、それぞれ内部ノードとすることができる。このようにすることで、内部ノードが検索キーの役割を果たし、検索機能としての役割を持たせることができる。
【0082】
上述のとおりリーフノードの画像から上層の画像へ戻る場合は、自身がリンク先となっているリンク、あるいは近傍の画像がリンク先となっているリンクのリンク元の内部ノードの画像へ表示を切り替える。ここで図12のように1つのリーフノードの画像をリンク先として複数の内部ノードの画像にリンクが設定されている場合は、リーフノードへの入り口となった内部ノード、すなわち直近に表示されていた内部ノードの画像と同じ種類の内部ノードの画像のリンクを有効とする。
【0083】
例えば図12についての上述の説明において、内部ノード「I1」、「I2」、「I3」は同じ種類のノードであり、「I4」はそれらとは性質の異なる別の種類の内部ノードである。ここで内部ノード「I1」の画像を入り口としてリーフノード「L1」の画像を表示し、リーフノード「L3」の画像まで表示を進めたあと内部ノードに戻る場合は、内部ノード「I1」と同じ種類の内部ノード「I2」の画像を出口とする。
【0084】
一方、内部ノード「I4」の画像を入り口としてリーフノード「L1」の画像を表示し、リーフノード「L3」の画像まで表示を進めたあと内部ノードに戻る場合は、入り口と同じ内部ノード「I4」の画像を出口とする。上記のように分類手法によって複数種類の内部ノードを生成した場合も同様であり、例えばある国名の画像からプロフィール画像を表示した場合は、戻るときも国名の画像をリンク先とする。なおこの例では、プロフィール画像間での順送り操作の状況によっては、別の国名の画像に戻る場合もある。
【0085】
このような態様を実現するために、各リーフノードの画像をリンク先とする内部ノードの種類を記録しておくとともに、内部ノードからリーフノードへの移行時に、入り口となった内部ノードの種類に応じて、有効とするリンクにフラグを立てる。図13はこのような処理を行うために対応づける情報を説明するための図である。情報対応づけテーブル170において、内部ノードからのリンク先として設定されているリーフノードの画像データの識別情報を画像データ欄170aに記述する。そして各画像をリンク先とする内部ノードの画像データの識別情報とリンク元となるリンク領域の情報をリンク元画像/リンク領域欄170bに対応づける。さらに各内部ノードの種類と、リンクを有効とするか否かを示すフラグと、を種類欄170c、フラグ欄170dに対応づける。
【0086】
同図の例は、図12に示したように各リーフノードへ到達する経路が2つまたは3つ存在する場合を示している。例えば図12のリーフノード「L1」の画像データの識別情報を「L1image」とすると、当該画像をリンク先とする内部ノードの画像として識別情報「I1」と「I4」を有する2つの画像があり、それぞれリンク領域「region1」および「region1’」をリンク元としている。なお領域を表す「region1」、「region1’」はこのようにリンク領域の識別情報でもよいし、画像中のフレームパラメータなどでもよい。
【0087】
リーフノード「L2」の画像データ「L2image」、リーフノード「L3」の画像データ「L3image」についても同様であり、前者をリンク先とする内部ノードの画像/リンク元のリンク領域は「I1/region2」、「I4/region2’」、「R1/region2”」の3つ、後者をリンク先とする内部ノードの画像/リンク元のリンク領域は「I2/region3」、「I4/region3’」である。なお画像データ欄170aおよびリンク元画像/リンク領域欄170bの対応関係は内部ノードの各画像データに対応づけられたリンク設定ファイルに記述されているリンクに対応する。
【0088】
上述のように内部ノード「I1」、「I2」、「I3」が電子書籍の「章」による分類、内部ノード「I4」が分類なしのサムネイルであったとすると、種類欄170cには、各内部ノードに対応づけて当該種類を識別する「章」、「サムネイル」、ルートノード「R1」に対応づけて「表紙」といった情報を記録する。そして、リーフノード「L1」への入り口が内部ノード「I1」であった場合、画像切替制御部116は、リンク元の画像データとリンク領域の識別情報「I1/region1」をレジスタに格納するとともに、情報対応づけテーブル170の内部ノードのうち同種類の内部ノードに対しフラグを立てる。同図の例では種類欄170cが「章」となっている内部ノードのフラグ欄170dの値が「1」となっている。
【0089】
そしてリーフノードから内部ノードへ出るときは、フラグが立っている内部ノードのリンク元へ表示を切り替える。図13の例で画像データが「L3image」であるリーフノード「L3」から内部ノードへ出る場合は、フラグ欄170dでフラグが立っている内部ノード「I2」の画像中のリンク領域「region3」が表示される。一旦、リーフノードから内部ノードへ出たら、フラグ欄170dの全てのフラグを「0」とする。
【0090】
実際には、リーフノード間で画像を「L1」、「L2」、「L3」、と切り替えるのに応じて、レジスタに格納された情報を、フラグの立っている内部ノードを選択して「I1/region1」、「I1/region2」、「I2/region3」と書き換えていく。「L1」、「L2」、「L3」の間にリンク先となっていないノードが存在する場合も、あらかじめ設定した境界を越えた時点で同様の順序で書き換えていく。
【0091】
内部ノード「I4」からリーフノードへ入った場合は、種類欄170cが「サムネイル」となっている内部ノードのフラグ欄170dの値を「1」とする。結果としてリーフノード間で画像を「L1」、「L2」、「L3」、と切り替えるのに応じて、レジスタに格納された情報が「I4/region1’」、「I4/region2’」、「I4/region3’」と書き換えられ、リーフノード「L3」から内部ノード「I4」の画像中のリンク領域「region3’」へ表示が切り替わる。情報対応づけテーブル170は、各欄の対応づけがなされていれば、実際には1つのテーブルでなくてよい。
【0092】
図14は電子書籍を想定した各階層のノードの画像例を示している。同図において上段がルートノードの画像172、中段が内部ノードの画像174、下段がリーフノードの画像176を表している。画像中の点線矩形は設定されているリンク領域であり実際の画像上には表さない。ルートノードの画像172には、4つのリンク領域178a、178b、178c、178dが設定されている。各リンク領域にはリンク領域であることを示すオブジェクトが表される。同図の例では書籍の見開きページを模したオブジェクトが表されている。さらに各オブジェクトにはリンク先の内部ノードの内容を示す文字情報を重ねて表示する。同図の例では「1.はじめに」、「2.基本設定」、「3.録画方法」、「4.再生方法」という、書籍における各章の題名を表示している。
【0093】
この画像172を表示中、リンク領域178bに視点を近づけるようにズームインしてくと、当該リンク領域に対し設定されたリンク先の内部ノードの画像174へ表示が切り替わる(矢印S1)。なお上述のように、画像をシームレスに切り替えることに重点を置く場合は、ルートノードの画像172におけるリンク領域178bに表示する画像を、画像174の縮小画像としてもよい。その他のリンク領域178a、178c、178dも同様である。
【0094】
内部ノードの画像174には6つのリンク領域が設定されている。これらのリンク領域はリーフノードの画像のいずれかに対応しており、リーフノードの画像を書籍の見開きページとした場合、それを縮小した画像を表す。内部ノードの画像174にはさらに、現在表示中の画像がどの内部ノードのものであるかを表す文字情報も表題として示す。同図の場合、「2.基本設定」と表されている。リンク先となるリーフノードが多数ある場合は、内部ノードを複数の画像に分けてもよい。この場合、リーフノード間の移行と同様、画像を順送りにする操作によって内部ノード間で表示を切り替えるようにしてもよい。
【0095】
そしてあるリンク領域180に視点を近づけるようにズームインしてくと、当該リンク領域に対し設定されたリンク先のリーフノードの画像176へ表示が切り替わる(矢印S2)。この画像は上記のとおり、書籍の見開きページを、文字が十分判読できる大きさで表したものである。コンテンツの内容によって、文字以外に静止画像、動画像などを表示してもよいし、それらを組み合わせてもよい。
【0096】
画像176から内部ノードの画像へ戻す操作によって、リーフノードの画像176から内部ノードの画像174へ表示を切り替える。このとき切り替え直後に表示される画像は、画像174内のリンク領域180の部分である。内部ノードの画像174をズームアウトして全体が表示されたとき、内部ノードの画像174からルートノードの画像172へ切り替える。切り替え直後に表示される画像は、画像172内のリンク領域178bの部分である。
【0097】
なお上述の例では視点移動操作によって表示領域とリンク領域が所定の条件を満たしたときをきっかけとしてリンク先の画像へ表示を切り替えたが、同図においてリンク領域として示した矩形領域を直接選択可能に構成してもよい。例えば入力装置20のうち方向キー21で、選択可能な矩形領域のうち強調表示する対象を移動させ、○ボタン22などで決定することにより、当該矩形に対応づけられたリンク先の画像へ表示を切り替える。切り替え時には、まず選択された矩形をズームアップするように表示領域を自動で移動させた後、リンク先の画像へ切り替えてもよい。この場合は表示領域とリンク領域との間にリンク条件を設定しなくてもよいし、リンク条件を満たすように表示領域を移動させリンク判定を通常通り行ってもよい。
【0098】
図15はリーフノードの画像の変化例を示している。図中、上段がリーフノードにおける基本的な画像182であり、図14における画像176に対応する。リーフノードの画像182についてもスクロールや拡大、縮小操作を受け付ける。すなわちユーザの視点移動操作に応じてフレーム座標を決定し、その部分の画像を表示する。図中、下段左の拡大画像184は基本的な画像182のうち領域182aへズームインした画像である。
【0099】
一方、画像を先に送ったり戻したりといった、画像の順送り操作がなされた場合は、操作方向における次の画像へ表示を切り替える。このとき好適には、図中、下段右のページめくり画像186のように、ページがめくられるような加工を切り替え途中で施すことにより、電子書籍などにおけるページの連続性がわかるようにして臨場感を演出する。このような加工は既存のコンピュータグラフィックス技術を用いて実現できる。切り替え完了後の画像は画像182と同様となる。
【0100】
なお拡大画像184を表示している状態で画像の順送り操作がなされたときは、一旦ズームアウトして基本的な画像182に戻してからページめくり画像186、切り替え後の画像182、というように画像を切り替える。これにより画像が切り替わったことが明確になるとともに、画像全体を俯瞰してから所望の領域へズームインする、という流れが自然に発生するため、情報網における現在位置を把握しやすくなる。
【0101】
なお表示画像の切り替えを階層間で行うかリーフノード間で行うかに関わらず、入力装置20のうち所定の入力手段を操作することにより、あらかじめ定められた順序で順次画像が切り替わるようにしてもよい。例えばルートノードの画像172、内部ノードの画像174、リーフノードの画像176、次のリーフノードの画像、・・・・といった順序をリーフノードの画像の順列と同様に準備しておき、リーフノード間で画像を送る操作と同様に、同じ入力手段で階層間の画像切り替えを含めて画像を送ったり戻したりできるようにしてもよい。あるいはそのようなモードと、これまで述べた切り替え手順のモードとを、ユーザにより切り替え可能としてもよい。
【0102】
次にこれまで述べた構成によって実現できる情報処理装置10の基本的な動作について説明する。図16は情報処理装置10がユーザの操作に応じて表示画像を変化させる処理手順を示すフローチャートである。このフローチャートは、ユーザが入力装置20に対し、コンテンツの選択、表示開始の操作を行ったときなどに開始される。この操作は、別に実行中のゲームなどのアプリケーションが提供するメニュー画面を呼び出すことによりなされてもよい。
【0103】
まず情報処理装置10の画像切替制御部116、ロード部108、デコード部112、表示画像処理部114の協働により、ルートノードの画像全体を初期画像として表示する(S10)。ユーザが当該初期画像を見ながら入力装置20に対し視点移動の操作を行ったら(S12のY)、画像切替制御部116は、ルートノードの画像データに対応づけられたリンク設定ファイルを参照し、移動先の表示領域がいずれかのリンク条件を満たすか否かを監視する(S14)。満たさない間は、視点移動要求信号に応じてフレーム座標決定部110が算出したフレーム座標に基づき、デコード部112、表示画像処理部114がデコード処理、描画処理を適宜行うことにより、表示領域を移動させるように表示画像を更新する(S14のN、S22)。
【0104】
一方、リンク条件を満たした場合は、画像切替制御部116がロード部108、デコード部112、表示画像処理部114にその旨を通知することにより、内部ノードの画像のうちリンク先として設定されている画像へ表示対象を切り替える(S14のY、S16)。そして切り替え後の画像におけるリンク先の領域を表示する(S22)。
【0105】
当該画像を表示中、さらに視点移動要求がなされたら(S12のY)、当該画像に対応づけられたリンク設定ファイルを参照し、リンク条件を満たすか否かを監視しながら表示画像を更新していく(S14、S16、S22)。内部ノードの画像には、ルートノードの画像へのリンクと、リーフノードの画像へのリンクが設定されているため、視点移動要求の内容とリンク条件によって、階層間で表示対象の画像を適宜切り替える。
【0106】
このようにしてリーフノードの画像に到達したら、画像切替制御部116は視点移動要求操作の他に、リーフノードから内部ノードへ戻る操作がなされたか否か、およびリーフノード間で画像を順送りにする操作がなされたか否かを監視する(S17、S18)。なおリーフノードの画像への到達時には上述のとおり入り口となった内部ノードの画像データおよびリンク領域の識別情報をレジスタに保存しておく。そして視点移動操作がなされず内部ノードへ戻る操作がなされたら、画像切替制御部116の制御のもと、その時点でレジスタが記憶している、リンク元となる内部ノードの画像中のリンク領域へ表示対象を切り替え、表示画像を更新する(S17のY、S16、S22)
【0107】
リーフノード間で画像を順送りにする操作がなされたら、画像切替制御部116の制御のもと、送られた方向で次の画像へ表示対象を切り替え、表示画像を更新する(S12のN、S18のY、S20、S22)。このとき上述の通りレジスタが記憶する、内部ノードへの戻り先となる画像およびリンク領域の情報を、順送りの範囲によって適宜書き換える。視点移動操作、リーフノードから内部ノードへの切り替え操作、リーフノード間の順送り操作のいずれもなされない場合は次の操作まで待機する(S12のN、S17のN、S18のN、S24のN)。
【0108】
なおリーフノードから内部ノードへの切り替え操作がなされた際、当該リーフノードが図12に示すように複数の内部ノードからのリンク先となっている場合は、直前にリーフノードへ到達したときに立てたフラグを参照し、フラグの立っているリンクを有効とすることで、リーフノードへ到達したときと同じ種類の上層ノードの画像を表示することができる。
【0109】
このようにして視点移動操作による階層間の画像切り替え、順送り操作によるリーフノード間の画像切り替えを縦横無尽に行えるようにすることにより、ユーザは所望の情報へ効率的かつ直感的に到達できる。そしてユーザが入力装置20に対し、表示終了の操作を行ったとき、表示処理を終了する(S24のY)。
【0110】
これまで述べた態様では、ノードごとに1つの画像データが固定的に対応づけられており、視点移動操作や順送り操作などによって表示対象の画像を切り替えたり表示領域を移動させたりした。次に、制御部100の画像設定制御部104によって、ノードごとの画像そのものを途中で変化させる機能について説明する。この機能は、画像の所定の領域を隠蔽しておき、ゲームの進捗度合いや、ユーザによる料金の支払い状況になど応じて徐々に見せる部分を増やしていく、といった態様に応用できる。
【0111】
図17は1つのノードを構成する画像を途中で変化させる態様における各機能ブロックの処理内容を説明するための図である。まずハードディスクドライブ50に格納する画像データ101として、1つのノードに対し複数の画像データを準備する。これらの画像データは共通の座標系を有する同じサイズの画像を表すデータであり、階層データであっても一つの解像度のデータであってもよい。同図の場合、第1画像204、第2画像206、の2つの画像データが画像データ101として準備されている。上記の応用例に当てはめると、第1画像204は最終的に表示すべき画像、第2画像206は隠蔽用の画像である。
【0112】
画像設定制御部104は、ゲームなどを実行する機能ブロックやサーバから入力情報取得部102が取得した、画像を変化させるタイミングを決定づける画像制御情報を受信する。画像設定制御部104は、当該情報に基づき、同じ座標系内で画像平面を分割した領域ごとに第1画像204と第2画像206のいずれかを割り当てた領域分け情報を決定する。同図の例では、画像平面208において、網掛けされた4つの領域210は第2画像206を用い、それ以外の領域212は第1画像204を用いる、と決定している。決定した領域分け情報は、実際には第2画像206を用いる領域をフレームパラメータなどで表せばよい。
【0113】
例えばゲームの進捗度合いを段階で表すステップ番号と、領域分け情報とをあらかじめ対応づけておき、画像制御情報として取得したステップ番号に基づき、それに対応する領域分け情報を取得するようにしてもよい。あるいは、変化させたい領域のフレームパラメータまたは当該領域の識別番号をあらかじめ定めておき、新たに開示すべき領域のフレームパラメータや識別番号の直接指定を画像制御情報として受け付けて、それに従い領域分け情報を更新するようにしてもよい。画像設定制御部104は、決定した領域分け情報をデコード部112に通知する。
【0114】
デコード部112は、メインメモリ60にロードされた第1画像204、第2画像206、の2つの画像データをデコードし、領域分け情報に基づきどちらの画像データを採用するかを画素ごとに決定してバッファメモリ70に書き出していく。同図において画像213、214は、第1画像204、第2画像206のうち採用する部分のみを元の画像で表し、不採用の部分を白抜きで示している。デコード部112は、画像213、214内で格子状に区切られたタイル画像の領域ごとにデコード処理を行う。
【0115】
そのためデコード部112には、1つのタイル画像分のサイズのワーキングメモリを2つ設ける。例えば太線枠で示した、第1画像204のタイル画像213aと第2画像206のタイル画像214aをデコードしてワーキングメモリに格納する。この時点ではどちらもタイル画像全体のデータが格納される。そして、同図の例ではタイル画像213aのうち白抜きされていない上側2/3程度の領域のデータを、バッファメモリ70の対応するタイル画像分の領域に書き出す。さらにタイル画像214aのうち下側1/3程度の領域のデータを、同タイル画像分の領域のうち残りの領域に書き出す。
【0116】
この処理をバッファメモリ70に格納すべきすべてのタイル画像の領域に対して行うと、第1画像204のうち、一部の領域が第2画像206となっている画像216がバッファメモリ70に格納されることになる。デコード部112はデコード処理にあたり、画像設定制御部104から提供される領域分け情報を随時参照することにより、その変化をバッファメモリ70に格納する画像へ反映させる。なお同図ではバッファメモリ70に元の画像全体が格納されているが、バッファメモリ70に格納する領域がフレーム座標に応じて変化することは既述したとおりである。
【0117】
このように、デコード部112においてタイル画像ごとにデコードを行い、それらを組み合わせたものをバッファメモリ70に書き込むことにより、元となる画像データが複数であってもタイル画像分のワーキングメモリを増やすのみで画像の組み合わせ処理が実現できる。タイル画像のサイズを小さくするほど、大面積のバッファメモリ70を複数倍のサイズで準備するのに比べ、必要なメモリサイズを格段に抑えることができる。
【0118】
画像データをそれぞれ階層データとした場合は、同じ階層のデータを用いて同様の処理を行う。画像データのメインメモリ60へのロードやバッファメモリ70に格納されたデータの一部を表示する処理は図7で説明したのと同様である。同図は2つの画像データを用いて1つの画像を作成したが、3つ以上の画像データを用いて同様の処理を行ってもよい。用いる画像データの数を増やすほど、より複雑な変化を演出できる。
【0119】
また同図の2つの画像は離散的に配置された矩形領域を変化させるものであったが、図14で示したような書籍の見開きページの一部を、何も書いていない状態から文字が表れる状態とするなど、背景と同化させることにより隠蔽してもよい。また隠蔽目的でなく、単に画像を変化させる目的で用いることもできる。
【0120】
また上述の説明では、画素ごとに採用する画像を選択し、その画素値をバッファメモリ70に書き出したが、元の画像をアルファブレンドにより合成してもよい。すなわち画素値にアルファチャンネルを設け、領域分け情報において設定される領域ごとに、採用する画像の画素のアルファ値を1とし、不採用とする画像の画素のアルファ値を0とする。そしてそれらをタイル画像ごとに合成したうえ、バッファメモリ70に展開すると、いずれか一方の画素値を書き出す上述の態様と同様の画像が得られる。
【0121】
またこのようなアルファブレンド処理を利用し、領域分け情報において設定される領域ごとに、各画像のアルファ値を0以上1以下の所定の値に設定するようにしてもよい。これにより、領域によって別の画像が半透明に表れるような表示が可能となる。この場合、領域分け情報には領域ごとに、各画像に設定するアルファ値の情報を含める。画像制御情報に基づき、領域を変化させずに当該アルファ値の設定のみを変化させる態様を含めると、表示画像の変化のバリエーションをさらに増やすことができる。
【0122】
以上述べた本実施の形態によれば、コンテンツ画像として表示する情報をツリー構造とする。そして各ノードの画像に対しリンク領域を設定することにより、視点移動操作あるいは領域の選択操作によってツリー構造における他の階層の画像へ表示を切り替えられるようにする。切り替え前後で表示領域に表すオブジェクトをおよそ統一しておくことで、階層間の切り替えを連続性をもって行える。結果として、情報の全体像から個々の項目の詳細情報まで、粒度の異なる情報を双方向で連続的に追うことができるため、直感的かつ効率的に所望の情報へ到達できる。各画像を、複数の解像度で表した階層データとして保持すると、ツリー構造の階層との相乗効果により、よりダイナミックな表示画像の変化を実現できるとともに広範囲の情報を網羅できる。
【0123】
さらに最下層であるリーフノードの画像に対しては順序を定義することにより、画像を次に送ったり前に戻したり、といった、順序を踏襲した切り替え操作を可能とする。このようにすることで、別の内部ノードに関連づけられているリーフノードの画像であっても、内部ノードに戻ることなくリーフノード間の移行が実現できる。またリーフノードの画像はツリー構造上、他の階層に比べ数が多くなるのが一般的であるため、そのような画像を空間上に配列させた場合と比較し、現在の表示画像の位置や画像の順序が把握しやすくなる。
【0124】
結果としてユーザは、小説であるか図鑑であるか、といったコンテンツの種類や状況に応じて、リーフノードの画像へのアクセス経路を、階層間の移動とするかリーフノード間の移動とするかを容易に切り替えることができる。階層によらず画像に統一性を持たせることにより、視点移動操作による階層間の画像切り替えと、順送り操作によるリーフノード間の画像切り替えを連続的な動作として自然に行うことができる。あるいは階層間の画像切り替えと順送り操作によるリーフノード間の画像切り替えを区別することなく同じ操作方法で設定された順に切り替えるようにすると、より容易に連続性のある表示切り替えが可能となる。
【0125】
また複数の内部ノードやルートノードの画像から一つのリーフノードの画像へ到達できるようにリンクを設定することで、さらに所望の画像へのアクセス効率が向上する。すなわち分類手法に応じて複数種類の内部ノードを設けることで、リーフノードの画像を多角的に検索できるようになる。このとき、リーフノードへ到達したときの内部ノードの種類と、その後にリーフノードから内部ノードへ戻るときの内部ノードの種類を統一することで、情報網における現在位置の把握や次の検索が容易になる。
【0126】
電子書籍などにおいてページに相当するリーフノードの画像を順送りする場合は、画像中に表したページをめくるような画像効果を施すことにより、本を読み進めていく臨場感をユーザに味わわせることができる。
【0127】
さらに、複数の画像を領域ごとに使い分けることにより、1つのノードを構成する画像を複数の画像から作成する。このとき画像平面上でどの領域にどの画像データを用いるかを定めた領域分け情報を作成し、外部からの情報に基づき当該情報を変化させることにより、表示画像を変化させる。このようにすると、元となる画像の数が少なくても、領域分けのバリエーションにより表示画像を多様に変化させることができる。
【0128】
このとき、デコード処理をタイル画像単位に行い、一旦、ワーキングメモリに保存し、そのなかから採用分のみを取捨選択してバッファメモリに展開していく、という処理を繰り返すことにより、メモリサイズを増大させずに表示画像を生成できる。
【0129】
以上、本発明を実施の形態をもとに説明した。上記実施の形態は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【符号の説明】
【0130】
1 情報処理システム、 10 情報処理装置、 12 表示装置、 20 入力装置、 38 タイル画像、 44 表示処理部、 50 ハードディスクドライブ、 60 メインメモリ、 100 制御部、 101 画像データ、 102 入力情報取得部、 104 画像設定制御部、 108 ロード部、 110 フレーム座標決定部、 112 デコード部、 114 表示画像処理部、 116 画像切替制御部、 118 リンク設定ファイル。
【技術分野】
【0001】
本発明は、表示画像に対する視点移動を受け付ける画像処理技術に関する。
【背景技術】
【0002】
ゲームプログラムを実行するだけでなく、動画を再生できる家庭用エンタテインメントシステムが提案されている。この家庭用エンタテインメントシステムでは、GPUがポリゴンを用いた三次元画像を生成する(例えば特許文献1参照)。
【0003】
ゲームなどの三次元画像に限らず、ホームページの画像、書籍、雑誌、新聞、広告など各種コンテンツの文字情報、画像情報は、ネットワークの普及に伴い容易に入手できるようになってきた。またパーソナルコンピュータや携帯端末など装置の大小によらず高画質で閲覧することも可能になり、画像処理技術は普段の生活において必要不可欠なものとなってきている。
【先行技術文献】
【特許文献】
【0004】
【特許文献1】米国特許第6563999号公報
【発明の概要】
【発明が解決しようとする課題】
【0005】
画像処理技術が身近になるに従い、コンテンツとして表示される画像、ひいてはそれに示される情報の構造が複雑化したり、データサイズが巨大化したりする傾向が生じている。このような状況においては、ユーザが望む情報へアクセスしづらいコンテンツとなることが考えられる。そのため内容によらず、所望の情報へ効率的にアクセスすることができるコンテンツの実現が望まれている。
【0006】
本発明はこのような課題に鑑みてなされたものであり、その目的は、所望の情報へ効率的にアクセスすることができるコンテンツを表示する技術を提供することにある。
【課題を解決するための手段】
【0007】
本発明のある態様は情報処理装置に関する。この情報処理装置は、ユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理装置であって、表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけて記憶したコンテンツ記憶部と、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係がリンク条件を満たしたか否かをリンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する画像切替制御部と、画像切替制御部から通知された識別情報に基づきその画像データを描画処理することにより表示画像を切り換える表示画像処理部と、を備え、コンテンツ記憶部がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、表示中の画像が画像列を構成する画像であったとき、画像切替制御部は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする。
【0008】
本発明の別の態様は情報処理方法に関する。この情報処理方法は、情報処理装置がユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理方法であって、表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出すステップと、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かをリンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定するステップと、識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換えるステップと、を含み、記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、表示中の画像が画像列を構成する画像であったとき、識別情報を特定するステップは、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする。
【0009】
本発明のさらに別の態様はコンテンツファイルのデータ構造に関する。このコンテンツファイルのデータ構造は、ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する情報処理装置において処理されるコンテンツファイルのデータ構造であって、表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、リンク領域の情報およびリンク先画像の識別情報を記載したデータであって、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係がリンク条件を満たしたか否かを判定して表示画像をリンク先画像へ切り替えるために参照されるリンク設定データと、を対応づけ、複数の画像には、ユーザが行った表示画像の順送り操作に従い表示を切り替えるための順序が定義された画像列を構成する複数の画像が含まれることを特徴とする。
【0010】
なお、以上の構成要素の任意の組合せ、本発明の表現を方法、装置、システム、コンピュータプログラム、コンピュータプログラムを記録した記録媒体などの間で変換したものもまた、本発明の態様として有効である。
【発明の効果】
【0011】
本発明によると、情報表示を伴うコンテンツにおいて所望の情報へのアクセスを効率化させることが可能となる。
【図面の簡単な説明】
【0012】
【図1】本実施の形態に適用できる情報処理システムの使用環境を示す図である。
【図2】図1の情報処理システムに適用できる入力装置の外観構成を示す図である。
【図3】本実施の形態における情報処理装置の構成を示す図である。
【図4】本実施の形態において使用できる画像データの階層構造の概念図である。
【図5】本実施の形態でコンテンツとして表示する情報の構造を、電子書籍を例に示す図である。
【図6】本実施の形態においてコンテンツを表示するために各ノードに対し準備する画像とリンクによって設定される画像間の関係を模式的に示す図である。
【図7】本実施の形態において、上述のようなコンテンツの画像を表示する機能を有する制御部の構成を詳細に示す図である。
【図8】本実施の形態におけるフレームパラメータの基準となる領域と画像の位置関係を示す図である。
【図9】本実施の形態における、基準フレームを画像平面上で移動させた領域のフレームパラメータを説明するための図である。
【図10】本実施の形態における、基準フレームを画像平面上で移動させずに拡大率を変化させた領域のフレームパラメータを説明するための図である。
【図11】本実施の形態における、フレームパラメータを用いて記述されたリンク設定ファイルのデータ構造例を示す図である。
【図12】本実施の形態においてリーフノードへの到達経路を複数設けたときの表示態様を説明するための図である。
【図13】本実施の形態において入り口となった内部ノードの種類に応じて有効とするリンク設定情報にフラグを立てる処理を行うために対応づける情報を説明するための図である。
【図14】本実施の形態において電子書籍を想定した各階層のノードの画像例を示す図である。
【図15】本実施の形態におけるリーフノードの画像の変化例を示す図である。
【図16】本実施の形態における情報処理装置がユーザの操作に応じて表示画像を変化させる処理手順を示すフローチャートである。
【図17】本実施の形態において1つのノードを構成する画像を途中で変化させる態様における各機能ブロックの処理内容を説明するための図である。
【発明を実施するための形態】
【0013】
本実施の形態では、書籍、新聞、雑誌、ゲーム画像、メニュー表示画像、ホームページの画像、地図、写真、絵画、広告など視覚的な情報を表示するコンテンツを処理対象とする。その表示目的や後段で実現する機能は限定されない。図1は、本実施の形態を適用できる情報処理システムの使用環境を示す。情報処理システム1は、情報処理のためのソフトウェアを実行する情報処理装置10と、情報処理装置10による処理結果を出力する表示装置12とを備える。表示装置12は、画像を出力するディスプレイおよび音声を出力するスピーカを有するテレビであってよい。
【0014】
表示装置12は情報処理装置10に有線ケーブルで接続されてよく、また無線LAN(Local Area Network)などにより無線接続されてもよい。情報処理システム1において、情報処理装置10は、ケーブル14を介してインターネットなどの外部ネットワークに接続し、コンテンツファイルをダウンロードして取得してもよい。なお情報処理装置10は、無線通信により外部ネットワークに接続してもよい。
【0015】
情報処理装置10は、たとえばゲーム装置やパーソナルコンピュータであってよく、必要なアプリケーションプログラムをロードすることで情報処理機能を実現してもよい。情報処理装置10は、ユーザからの視点移動要求に応じて、表示装置12のディスプレイに表示する画像の拡大/縮小処理や、上下左右方向へのスクロール処理などを行う。以後、このような拡大/縮小を含めた表示領域の変更操作を「視点移動操作」と表現する。ユーザが、ディスプレイに表示された画像を見ながら入力装置を操作すると、入力装置が、入力された情報を情報処理装置10に送信する。
【0016】
図2は、入力装置20の外観構成例を示す。入力装置20は、ユーザが操作可能な操作手段として、方向キー21、アナログスティック27a、27b、4種の操作ボタン26、Lボタン29a、Rボタン29bを備える。4種の操作ボタン26は、○ボタン22、×ボタン23、□ボタン24および△ボタン25から構成される。
【0017】
これらの操作手段には、情報処理装置10が行う処理内容に応じて様々な機能を割り当てる。ユーザは左右のハンドル28a、28bを左右の手で把持した状態で上記の操作手段を操作することにより、情報処理の開始、終了要求や、処理中のコンテンツに対する要求信号を入力する。
【0018】
操作手段のいずれかには、表示画像の拡大/縮小要求、および上下左右方向へのスクロール要求を入力するための機能が割り当てられる。たとえば、表示画像の拡大/縮小要求の入力機能は、右側のアナログスティック27bに割り当てられる。ユーザはアナログスティック27bを手前に引くことで、表示画像の縮小要求を入力でき、また手前から押すことで、表示画像の拡大要求を入力できる。
【0019】
また、スクロール要求の入力機能は、方向キー21に割り当てられる。ユーザは方向キー21を押下することで、方向キー21を押下した方向へのスクロール要求を入力できる。なお、表示領域移動要求の入力機能は別の操作手段に割り当てられてもよく、たとえばアナログスティック27aに、スクロール要求の入力機能が割り当てられてもよい。さらに後述するように、Lボタン29a、Rボタン29bには、順序が定義された複数の画像のうち表示対象の画像を次に進めたり戻したりする機能を割り当てる。以後、このような操作を「順送り操作」と呼ぶ。同図においてLボタン29a、Rボタン29bは入力装置20の上部側面に設けられており、人差し指等で手前に押下可能に構成されている。
【0020】
なお図2に示した入力装置20は一例にすぎず、その形状や機能を限定するものではない。例えばマウス、キーボード、タッチパネルなど一般的な入力装置またはそれらの組み合わせでもよく、さらにユーザ等を撮影するカメラや音声を取り込むマイクなどを入力装置としてもよい。
【0021】
入力装置20は、ユーザの操作内容に応じた信号を情報処理装置10に伝送する機能をもち、本実施の形態では情報処理装置10との間で無線通信可能に構成される。入力装置20と情報処理装置10は、Bluetooth(ブルートゥース)(登録商標)プロトコルやIEEE802.11プロトコルなどを用いて無線接続を確立してもよい。なお入力装置20は、情報処理装置10とケーブルを介して接続して、入力信号を情報処理装置10に伝送してもよい。
【0022】
図3は情報処理装置10の構成を示している。情報処理装置10は、無線インタフェース40、スイッチ42、表示処理部44、ハードディスクドライブ50、記録媒体装着部52、ディスクドライブ54、メインメモリ60、バッファメモリ70および制御部100を有して構成される。表示処理部44は、表示装置12のディスプレイに表示するデータをバッファするフレームメモリを有する。
【0023】
スイッチ42は、イーサネットスイッチ(イーサネットは登録商標)であって、外部の機器と有線または無線で接続して、データの送受信を行うデバイスである。スイッチ42は、ケーブル14を介して外部ネットワークに接続し、コンテンツサーバからコンテンツファイルなどを受信できるように構成される。またスイッチ42は無線インタフェース40に接続し、無線インタフェース40は、所定の無線通信プロトコルで入力装置20と接続する。入力装置20においてユーザから入力された信号は、無線インタフェース40、スイッチ42を経由して、制御部100に供給される。
【0024】
ハードディスクドライブ50は、データを記憶する記憶装置として機能する。コンテンツファイルはハードディスクドライブ50に格納されてもよい。記録媒体装着部52は、メモリカードなどのリムーバブル記録媒体が装着されると、リムーバブル記録媒体からデータを読み出す。ディスクドライブ54は、読出専用のROMディスクが装着されると、ROMディスクを駆動して認識し、データを読み出す。ROMディスクは、光ディスクや光磁気ディスクなどであってよい。コンテンツファイルはこれらの記録媒体に格納されていてもよい。
【0025】
制御部100は、マルチコアCPUを備え、1つのCPUの中に1つの汎用的なプロセッサコアと、複数のシンプルなプロセッサコアを有する。汎用プロセッサコアはPPU(Power Processing Unit)と呼ばれ、残りのプロセッサコアはSPU(Synergistic-Processing Unit)と呼ばれる。制御部100はさらにGPU(Graphics Processing Unit)を備えていてもよい。
【0026】
制御部100は、メインメモリ60およびバッファメモリ70に接続するメモリコントローラを備える。PPUはレジスタを有し、演算実行主体としてメインプロセッサを備えて、実行するアプリケーションにおける基本処理単位としてのタスクを各SPUに効率的に割り当てる。なお、PPU自身がタスクを実行してもよい。SPUはレジスタを有し、演算実行主体としてのサブプロセッサとローカルな記憶領域としてのローカルメモリを備える。ローカルメモリは、バッファメモリ70として使用されてもよい。
【0027】
メインメモリ60およびバッファメモリ70は記憶装置であり、RAM(ランダムアクセスメモリ)として構成される。SPUは制御ユニットとして専用のDMA(Direct Memory Access)コントローラをもち、メインメモリ60とバッファメモリ70の間のデータ転送を高速に行うことができ、また表示処理部44におけるフレームメモリとバッファメモリ70の間で高速なデータ転送を実現できる。本実施の形態の制御部100は、複数のSPUを並列動作させることで、高速な画像処理機能を実現する。表示処理部44は、表示装置12に接続されて、ユーザからの要求に応じた画像処理結果を出力する。
【0028】
本実施の形態の情報処理装置10は、コンテンツとして表示する画像の表示領域の移動処理をスムーズに行うために、画像データの一部をハードディスクドライブ50からメインメモリ60にロードしておく。また、メインメモリ60にロードした画像データのさらに一部をデコードしてバッファメモリ70に格納しておく。これにより、後の必要なタイミングで、表示画像の描画に使用する画像を瞬時に切り替えることが可能となる。
【0029】
本実施の形態において表示対象とする画像のデータ構造は特に限定されないが、ここでは高精細な画像をより効率よく表示することを可能とするため、階層構造を有する階層画像データを用いる例について説明する。階層画像データは、原画像を複数段階に縮小して生成した異なる解像度の画像からなる画像データである。各階層の画像は一又は複数のタイル画像に分割される。たとえば最も解像度の低い画像は1つのタイル画像で構成し、最も解像度の高い原画像は、最も多い数のタイル画像で構成する。
【0030】
画像表示時は、描画に使用しているタイル画像を、表示画像が所定の解像度になったときに異なる階層のタイル画像に切り替えることで、拡大表示または縮小表示を迅速に行う。以下、このような階層構造をもつ画像データを「階層データ」とよぶ。図4は階層データの構造の概念図を示す。階層データは、深さ(Z軸)方向に、第0階層30、第1階層32、第2階層34および第3階層36からなる階層構造を有する。なお同図においては4階層のみ示しているが、階層数はこれに限定されない。
【0031】
図4に示す階層データは4分木の階層構造を有し、各階層は1以上のタイル画像38で構成される。すべてのタイル画像38は同じ画素数をもつ同一サイズに形成され、たとえば256×256画素を有する。各階層の画像データは、一つの画像を異なる解像度で表現しており、最高解像度をもつ第3階層36の原画像を複数段階に縮小して、第2階層34、第1階層32、第0階層30の画像データが生成される。たとえば第N階層の解像度(Nは0以上の整数)は、左右(X軸)方向、上下(Y軸)方向ともに、第(N+1)階層の解像度の1/2であってよい。
【0032】
情報処理装置10において、階層データは、所定の圧縮形式で圧縮された状態でハードディスクドライブ50などの記憶装置に格納されており、表示装置12に表示される前に記憶装置から読み出されてデコードされる。本実施の形態の情報処理装置10は、複数種類の圧縮形式に対応したデコード機能を有し、たとえばS3TC形式、JPEG形式、JPEG2000形式の圧縮データをデコード可能とする。
【0033】
階層データの階層構造は、図4に示すように、左右方向をX軸、上下方向をY軸、深さ方向をZ軸として設定され、仮想的な3次元空間を構築する。情報処理装置10は、入力装置20から供給される視点移動要求の信号から表示領域の変更量を導出すると、その移動量を用いて仮想空間におけるフレームの4隅の座標(フレーム座標)を導出する。なお、仮想空間におけるフレーム座標の代わりに、情報処理装置10は、階層を特定する情報と、その階層におけるテクスチャ座標(UV座標)を導出してもよい。以下、階層特定情報およびテクスチャ座標の組み合わせも、フレーム座標と呼ぶ。
【0034】
フレーム座標は後述するリンク判定や、メインメモリへの圧縮データのロード、表示画像の描画処理などに利用される。なお上述のとおり本実施の形態で表示対象とする画像のデータは階層構造でなくてもよいし、コンテンツを構成する複数の画像データの一部のみ階層データでもよい。以後、階層データも含め「画像データ」として説明する。
【0035】
本実施の形態の情報処理装置10は、表示中の画像において設定されたある領域に、ユーザの視点移動操作によって移動した表示領域が包含されたなど所定の条件を満たしたことをきっかけとして、当該領域に対応づけておいた別の画像へ表示対象を切り換える機能を有する。以後、このような画像間の切り替えを「リンク」と呼び、リンクが発生するきっかけとなる設定領域を「リンク領域」と呼ぶ。
【0036】
図5は、本実施の形態でコンテンツとして表示する情報の構造を、電子書籍を例に示している。一般的に書籍は、表紙、目次、本文といった複数の要素で構成される。これらの要素の性質を考慮すると、表紙は書籍全体を表すルートノード、目次は章などページ範囲を表す内部ノード、本文の各ページが最小単位であるリーフノード、といった階層状のノードからなるツリー構造を有する情報と捉えることができる。同図の情報構造例140は、「1章」が「1ページ」から「n_1ページ」、「2章」が「n_1+1ページ」から「n_2ページ」、「3章」が「n_2+1ページ」から「n_3ページ」である書籍のツリー構造である。
【0037】
このような構造を有する書籍においてユーザが読みたいページへアクセスするためには、読みたい書籍、章、ページと辿っていく方向Aと、ページを順に辿っていく方向Bの2方向、あるいはそれらを組み合わせた経路が考えられる。図鑑や取扱説明書など途中のページから読まれることが多い書籍では特に、方向Aから方向Bの経路を連続的に辿ることにより所望のページへ効率的にアクセスできることになる。そこで本実施の形態では、各ノードに対応する画像を準備して表示対象とするとともに、方向AおよびBの経路の特質を考慮しながら、連続性のある円滑な画像移行を実現することにより情報へのアクセスを容易にする。
【0038】
なお図5は書籍の構造の最も単純な例を示しているが、同様のツリー構造を構築できるコンテンツであればそのカテゴリは特に限定されない。例えば撮影した写真をリーフノードとし、撮影日や撮影場所などの付加情報を内部ノードとするなど、画像として表示可能な各種情報を何らかの基準により分類してツリー構造としてもよい。またツリー構造の階層数は限定されない。
【0039】
図6はツリー構造を構築したコンテンツを表示するために各ノードに対し準備する画像とリンクによって設定される画像間の関係を模式的に示している。同図において画像152はルートノード、画像154a、154b、154cは内部ノード、複数の画像156はそれぞれがリーフノードに対応する。画像152はこのコンテンツの表紙に相当し、1つ下層の内部ノードの画像へのリンクを設定する。同図において3つの領域「R1」、「R2」、「R3」はそれぞれ、内部ノードの画像154a、154b、154cへのリンクが設定されたリンク領域である。
【0040】
表示装置12に画像152を表示させた状態で、ユーザがリンク領域「R1」へ視点を近づけるように表示領域を移動させ、表示領域がリンク領域「R1」に包含されたときなど所定のリンク条件を満たしたとき、表示対象を画像152から画像154aへ切り替える。同様に、表示領域がリンク領域「R2」に設定されたリンク条件を満たしたときは画像154bへ、リンク領域「R3」に設定されたリンク条件を満たしたときは画像154cへ切り替える。画像152におけるリンク領域には、そこがリンク領域であることおよびリンク先の属性がわかるようなオブジェクトや図形を示す。
【0041】
図5に例示した書籍の場合、リンク領域「R1」に「1章」、リンク領域「R2」に「2章」、リンク領域「R3」に「3章」であることがわかる像や図形を示す。視点の移動操作によって表示対象の画像を切り替える、という独特の性質を利用し、例えばリンク領域「R1]に画像154aを縮小した画像、リンク領域「R2」に画像154bを縮小した画像、リンク領域「R3」に画像154cを縮小した画像を配置し、切り替え前後で画面上の同じ位置に同じオブジェクトが表示されるようにすると、シームレスな画像切り替えが可能となる。
【0042】
内部ノードに対応する画像154a、154b、154cには、1つ上層のノード、同図の場合はルートノードの画像へのリンクと、1つ下層のノード、同図の場合はリーフノードの画像へのリンクを設定する。ルートノードの画像へのリンクは、ルートノードの画像から内部ノードの画像へのリンクと逆の設定となる。つまりリンク実行時にまず表示される画像は、ルートノードの画像152内の対応するリンク領域の画像である。
【0043】
内部ノードの画像からリーフノードの画像へのリンクも、基本的にはルートノードの画像から内部ノードの画像へのリンクと同様である。図5の書籍の例では、内部ノードの各画像が各章に対応し、リンク先は各ページの画像となる。画像154aのリンク領域「a9」、画像154bのリンク領域「b1」、「b5」、「b9」、画像154cのリンク領域「c1」にはそれぞれ、リーフノードの画像156のうち画像「a9」、「b1」、「b5」、「b9」と表記された画像へのリンクを設定する。
【0044】
ルートノードの画像152と同様、画像154a、154b、154cのいずれかを表示装置12に表示させた状態で、ユーザがいずれかのリンク領域へ視点を近づけるように表示領域を移動させ、表示領域が当該リンク領域に包含されるなど設定されたリンク条件を満たしたとき、表示対象をリーフノードの画像156のうちリンク先と設定された画像へ切り替える。内部ノードの画像の各リンク領域にリンク先の画像を縮小した画像を配置すると、シームレスな画像切り替えが可能となる。
【0045】
例えば図6において内部ノードの画像154bのリンク領域「b1」からリーフノードの画像156のうちリンク先の画像「b1」へ切り替える場合、画像154bのリンク領域「b1」に表したオブジェクトと、リンク先の画像「b1」内のオブジェクトが画面の同じ位置に表示されるようにする。リーフノードの画像156の各画像は図5の書籍の例では各ページ、あるいは書籍の見開きに対応する2ページ分の画像である。
【0046】
一方、リーフノードはツリー構造における階層間のつながりの他に、リーフノード同士の順序によるつながりを有する。すなわちリーフノードの画像156を構成する画像は、内部ノードによって個別のグループを形成しているが、リーフノードのみに着目すれば、同図に示すように連続性を有する画像列となっている。このつながりが図5の方向Bに対応する。実際の書籍では、目次や索引で途中のページを開いたとしても、その後は、文や記事の及ぶ範囲に応じてページ順に読み進められることが多い。
【0047】
この性質を考慮し、リーフノードは同図に示すようにその順序に基づき画像を切り替えられるようにする。すなわちツリー構造の階層間の画像の切り替えは画像上の空間的な配置の情報に基づき実現し、リーフノード間の画像の切り替えはその順序に基づき実現する。リーフノード間の画像の切り替えは、入力装置20のうち画像の順送り操作の機能を割り付けた入力手段によって行う。例えば見開きページの左から右へ読み進める書籍の場合、入力装置20のうちRボタン29bをページ送りに、Lボタン29aをページ戻しに割り付けると自然な操作が可能となる。
【0048】
このようにリーフノード間の画像切り替えを可能とすると、内部ノードの画像には全てのリーフノードの画像へのリンクを設定しなくてもよくなる。同図の例で、内部ノードの画像154bの配下にあるリーフノードの画像のグループは、連続する9枚の画像「b1」〜「b9」からなるが、内部ノードの画像154bには、そのうちの一部の画像「b1」、「b5」、「b9」へのリンクのみが設定されている。リンクを設定するリーフノードの画像は表示内容などに応じて適宜決定する。
【0049】
リーフノードの画像から内部ノードの画像への切り替えは、入力装置20のいずれかに割り付けた、内部ノードの画像へ戻る入力手段を操作することによって行う。このとき戻り先を特定するために、内部ノードの画像内のリンク領域からリーフノードの画像へのリンクを実行した際は、当該内部ノードの画像およびリンク領域の識別情報を、図示しないレジスタなどに一時的に保存しておく。そして、内部ノードの画像へ戻る操作がなされたときは、基本的には当該識別情報に基づき元のリンク領域の画像へ表示を切り替える。
【0050】
一方、リーフノードへ到達したあと、リーフノード間で順送り操作がなされた後に内部ノードへ戻る場合は、リーフノードでの移動量によって戻り先のリンク領域を切り替える。例えばリーフノードの画像の順列に対し境界を設定しておき、画像の順送り操作によって当該境界に達したら、レジスタに保存しておいた識別情報を、次のリンク領域の識別情報に書き換える。ここで「次のリンク領域」とは、画像を送る方向において次に内部ノードからのリンク先となっている画像のリンク元の領域である。リンク元の内部ノードが別の画像となった場合は画像の識別情報も書き換える。
【0051】
このようにすると、内部ノードからリーフノードへ入り、リーフノード間で移動して別のリーフノードから内部ノードに戻るときは、その時点のリーフノードの位置に応じて出口となる戻り先のリンク領域および画像を適切に変化させることができる。例えば図6に示した例において、内部ノードの画像154bのリンク領域「b1」からリーフノードの画像「b1」へ表示を切り替え、画像を順送りにして「b9」の画像まで進めたあとで内部ノードに戻る場合は、画像154bのうち領域「b9」が表示される。同様に、「c1」の画像まで進めて内部ノードに戻る場合は、画像154cのうち領域「c1」が表示される。
【0052】
リーフノードの画像156のうち画像「b2」、「b3」、「b4」、「b6」、「b7」、「b8」など内部ノードからのリンク先となっていない画像から内部ノードの画像に戻る場合は、境界の設定に応じて、画像「b2」、「b3」、「b4」からは画像154bのうち領域「b1」または「b5」へ、画像「b6」、「b7」、「b8」からは画像154bのうち領域「b5」または「b9」へ表示を切り替える。あるいは境界を設定せず、これらのリーフノードの画像からリーフノードの順列における前方あるいは後方に、リンク先となっている画像を探索していき、検出した画像のリンク元の領域に表示を切り替えるようにしてもよい。探索方向はあらかじめ設定しておいてもよいしユーザが設定可能としてもよい。いずれの態様においても、リーフノードの画像のうち内部ノードからのリンク先となっている画像の識別情報と、そのリンク元の画像およびリンク領域の識別情報とを対応づけた情報をリンクを設定した情報と同様に準備しておくことにより、近傍の画像に設定されたリンクを利用して戻り先を特定する。あるいは内部ノードの画像に設定されたリンク情報を逆引きすることにより特定するようにしてもよい。
【0053】
このようにリーフノードに対する入り口および出口となる内部ノードの領域を、リーフノード間の移動に応じて変化させることにより、情報網における現在位置を把握しやすくなり、内部ノードにおいて次にどの領域をターゲットとするかの指針を得ることができる。ただし後述するように、一つのリーフノードの画像へ複数の経路で到達可能とした場合、出口となる内部ノードは入り口となった内部ノードの種類を考慮して選択する。なお必要に応じて、リーフノードに加え内部ノードにおいても画像を順送りできるようにしてもよい。
【0054】
なお各ノードの画像のデータは階層データであってもよいし、単一の解像度の画像データであってもよく、表示に求められる解像度の範囲によって画像ごとに異なっていてもよい。上述のとおりルートノードからリーフノードへ向かう画像の切り替えは、リンク領域へ視点を近づけていくように画像をスクロールしたり拡大したりしていくことにより実現する。内部ノードからルートノードへ向かう画像の切り替えは、これと逆に、表示中の画像から視点を遠ざけていくことにより実現する。
【0055】
図7は本実施の形態において、上述のようなコンテンツの画像を表示する機能を有する制御部100の構成を詳細に示している。制御部100は、入力装置20からユーザが入力した情報を取得する入力情報取得部102、新たに表示すべき領域のフレーム座標を決定するフレーム座標決定部110、リンク設定によって表示対象の画像の切り替えが必要か否かを判定する画像切替制御部116、必要な圧縮画像データをハードディスクドライブ50からロードするロード部108を含む。制御部100はさらに、圧縮画像データをデコードするデコード部112、画像フレームを描画する表示画像処理部114、同じノードの画像を所与のタイミングで変化させる画像設定制御部104を含む。
【0056】
図7において、さまざまな処理を行う機能ブロックとして記載される各要素は、ハードウェア的には、CPU(Central Processing Unit)、メモリ、その他のLSIで構成することができ、ソフトウェア的には、メモリにロードされたプログラムなどによって実現される。既述したように、制御部100は1つのPPUと複数のSPUとを有し、PPUおよびSPUがそれぞれ単独または協働して、各機能ブロックを構成できる。したがって、これらの機能ブロックがハードウェアのみ、ソフトウェアのみ、またはそれらの組合せによっていろいろな形で実現できることは当業者には理解されるところであり、いずれかに限定されるものではない。
【0057】
まずハードディスクドライブ50には、図6に例示した各ノードの画像データ101と、各画像データ101に対し設定されたリンクの情報を記載したリンク設定ファイル118とを対応づけた構造を有するコンテンツファイルを格納する。リンク設定ファイル118には、各画像に対し設定されるリンク領域の情報と、当該リンクによるリンク先の画像の識別情報とが対応づけて記載される。リンク先を画像の一部とする場合はさらにリンク先の領域情報を対応づける。またリンク設定ファイル118には、前述の、リーフノードから内部ノードへの戻り先に係る情報を記載したファイルも含まれる。画像データ101とそれに対応づけられたリンク設定ファイル118は必要なタイミングでメインメモリ60にロードされる。
【0058】
ハードディスクドライブ50にはさらに、ゲームのプログラムや上述のツリー構造を有する画像以外に表示すべきオブジェクトの画像データなど、情報処理装置10が実行するアプリケーションなどによって様々なデータを格納してよいが、これらについては一般的な技術を適用できるため、以後は上述の画像表示を行う機能に主眼を置いて説明する。
【0059】
入力情報取得部102は、ユーザが入力装置20に対して行った、画像表示の開始/終了、視点移動、リーフノードの画像の順送り、リーフノードから内部ノードへの切り替えなどの操作内容を取得し、適宜フレーム座標決定部110および画像切替制御部116に通知する。フレーム座標決定部110は、現在の表示領域のフレーム座標とユーザが入力した視点移動要求に基づく移動量から、次の時刻の表示領域のフレーム座標を決定し、画像切替制御部116に通知する。ここで「次の時刻」とは、フレームレートに基づく表示更新周期後の時刻などである。さらに、ゲームを実行する機能ブロックなど図示しない他の機能ブロックやサーバから、1つの画像を変化させるタイミングを決定づける情報を取得し、画像設定制御部104に通知する。
【0060】
画像切替制御部116は、メインメモリ60にロードした、表示対象の画像データに対応するリンク設定ファイル118を読み出し、次の時刻の表示領域がリンク条件を満たすか否かを判定する。満たす場合、そのリンクを有効とし、当該リンク領域に対応づけて設定されているリンク先の画像データの識別情報やリンク先の領域情報をリンク設定ファイル118から取得する。リンク先がリーフノードの画像であった場合はリンク元の画像データの識別情報とリンク領域の識別情報をレジスタに一時保存する。
【0061】
また画像切替制御部116は、リーフノードの画像を表示中、画像の順送り操作がなされたことを入力情報取得部102から通知されたら、次の画像データの識別情報を特定する。例えば画像の識別情報に順序を表す番号を含めることにより特定が容易になる。さらにリーフノードから内部ノードへ画像を戻す操作がなされたことを入力情報取得部102から通知されたら、レジスタに一時保存したリンク元の画像データおよびリンク領域の識別情報を特定する。それ以前に画像の順送り操作がなされていた場合は、画像切替制御部116は、上述のとおりレジスタに保存された識別情報を適宜書き換える。これらの手順で取得した切り替え後の画像に係る情報はロード部108、デコード部112、表示画像処理部114に通知する。画像切り替えの必要がない場合は、次の時刻の表示領域のフレーム座標をロード部108、デコード部112、表示画像処理部114に通知する。
【0062】
ロード部108は、画像切替制御部116から通知された情報に基づき、ハードディスクドライブ50からメインメモリ60へロードすべき圧縮画像データの有無を確認し、必要に応じてロードする。新たにロードすべき圧縮画像データとは、表示対象の画像を切り換えるときの切り替え後の画像データ101などである。
【0063】
画像切り替えに際し、切り替え後の画像が階層データである場合は、最も解像度が低く画像全体を1度に表示できる第0階層の画像データなど、あらかじめ初期画像として定められた画像を表示するのに必要な階層のタイル画像をまずロードする。新たな画像データ101をロードする場合は、それに対応づけられたリンク設定ファイル118もロードする。
【0064】
また階層データのタイル画像など、画像データを所定のブロック単位でロードする場合は、画像切り換えの要否に関わらず、表示領域の移動に応じてその周囲のブロックの画像データをロードする。あるいはそれまでの表示領域の移動経路に従い、以後必要と予測されるブロックの画像データをロードしておく。さらにリーフノードの画像を順送りにする操作がなされた場合は、画像の順序においてさらに先の画像データもロードしておく。ロード部108は、ユーザが視点移動要求を入力したとき以外にも、所定の時間間隔で必要な画像データをロードしてよい。
【0065】
デコード部112は画像切替制御部116からの通知に基づき、バッファメモリ70に格納したデコード済みの画像データに、次の時刻の表示領域に必要な画像データが含まれているか否かを確認する。含まれていなければメインメモリ60から必要な圧縮画像データを読み出しデコードし、バッファメモリ70に格納する。バッファメモリ70には現在の表示領域を含む広範囲の画像のデータをデコードして格納しておくことにより、より円滑な表示領域移動を実現できる。また表示画像の切り換え前に表示されていたリンク元の画像のデータも保持できるようにしておくことにより、表示画像の戻し処理を迅速に行える。
【0066】
表示画像処理部114は画像切替制御部116からの通知に基づき、必要に応じてバッファメモリ70から次の時刻の表示領域に必要な画像データを読み出し、表示処理部44のフレームメモリに描画していく。画像設定制御部104は、画像を変化させるタイミングを決定づける情報を入力情報取得部102から取得し、それに基づくタイミングで所定のノードの画像を変化させるようにデコード部112を制御する。画像を変化させるタイミングを決定づける情報とは、ゲームの進捗度合いやユーザによる料金支払いの有無などである。画像設定制御部104とデコード部112の連携動作については後に詳述する。
【0067】
次にリンク設定ファイル118の設定例について説明する。図8〜10はリンク設定ファイル118で用いられるフレームパラメータの定義を説明するための図である。フレームパラメータは表示対象の画像平面上における領域を表すパラメータであり、リンク領域やリンク先の画像において切り替え後に表示すべき領域の設定に用いられる。
【0068】
図8はフレームパラメータの基準となる領域と画像の位置関係を示している。図8において画像256に対する基準フレーム264は、画像256の中心と同一の中心を有し、画像256に外接する、縦横比が所定の値の矩形とする。ここで縦横比は所定の値でよく、例えば、表示するディスプレイあるいはディスプレイ上の表示領域の縦横比と同一とする。表示画像を拡大、縮小しても、設定する領域は常に当該比率を保持するとする。
【0069】
領域の位置および大きさは、基準フレーム264の横の辺、縦の辺をそれぞれ1としたときの、横方向オフセット、縦方向オフセット、および、拡大率の3つのパラメータからなるフレームパラメータで表現する。すなわち基準フレーム264によって画像256固有の座標系が定まることになる。基準フレーム264自身のフレームパラメータは、(横方向オフセット,縦方向オフセット,拡大率)=(0,0,1.0)である。
【0070】
図9は基準フレームを画像平面上で移動させた領域のフレームパラメータを説明するための図である。この場合、縦方向オフセットおよび横方向オフセットのパラメータに値が代入される。具体的には領域の中心272から画像256の中心、すなわち基準フレームの中心270への距離の横方向成分offset_x、縦方向成分offset_yがそれぞれ横方向オフセット、縦方向オフセットの値となる。したがって領域262は(offset_x, offset_y,1.0)と表現される。
【0071】
図10は基準フレームを画像平面上で移動させずに拡大率を変化させた領域のフレームパラメータを説明するための図である。この場合、基準フレームに対する領域266の面積比率が拡大率のパラメータに代入される。図10の領域266が図8の基準フレーム264の0.5倍であれば、領域266は(0,0,0.5)と表現される。
【0072】
図11はフレームパラメータを用いて記述されたリンク設定ファイルのデータ構造例を示す。リンク設定ファイル300は、一行が一つのリンク、すなわち対応する画像データから別の画像データへの切り替えに対応し、リンク元画像フレームフィールド302、有効スケール範囲フィールド304、リンク先ファイルフィールド306、およびリンク先画像フレームフィールド308、の4種類のフィールドによって構成される。リンク元画像フレームフィールド302は対応する画像において設定するリンク領域を上述のフレームパラメータで指定する。
【0073】
有効スケール範囲フィールド304は、リンクを有効とするときのリンク領域と表示領域の包含関係を指定する。具体的には、有効スケール範囲フィールド304の値が正のときは、表示領域がリンク領域を包含したらリンクを有効とする。値が負のときは、リンク領域が表示領域を包含したらリンクを有効とする。
【0074】
図11の1行目は、有効スケール範囲フィールド304が正の値であるため、画面をズームアウトして表示領域を拡大していく方向において画像の切り替えを行う、すなわち上の階層のノードへのリンクを設定している。一方、図11の2行目は、有効スケール範囲フィールド304が負の値であるため、画面をズームインして表示領域を縮小していく方向において画像の切り替えを行う、すなわち下の階層のノードへのリンクを設定している。
【0075】
リンク先ファイルフィールド306は、リンク先の画像データの識別情報を指定する。リンク先画像フレームフィールド308は、画像の切り替え後の表示領域、すなわちリンク先ファイルフィールド306でファイル指定された画像内の表示領域を、当該画像に対するフレームパラメータで指定する。
【0076】
このようなリンク設定ファイルを各画像データに対応づけて作成しておくことにより、階層の異なるノード間の移行を、下層方向、上層方向のいずれに対しても同様の処理で実現できる。なお上層方向へ移行するときはツリー構造上、移行先が限定的なため、リンク元画像フレームフィールド302と有効スケール範囲フィールド304を省略して設定を簡素化してもよい。そして上層のノードへ戻る機能を入力装置20のうちいずれかの入力手段に割り付けると、表示中の下層ノードの画像において表示領域がどのような状態にあっても上層ノードへ表示を即座に切り替えることができる。
【0077】
これまで説明した態様は、ルートノードから1つのリーフノードへの到達経路を1つのみとした場合であったが、同様の設定により、リーフノードへの到達経路を複数設けることもできる。図12はこのような構造を構築したときの表示態様を説明するための図である。情報構造例160はルートノード「R1」、内部ノード「I1」、「I2」、「I3」、「I4」、リーフノード「L1」、「L2」、「L3」、「L4」、「L5」、「L6」からなる。
【0078】
リーフノード「L1」と「L2」は内部ノード「I1」から、リーフノード「L3」と「L4」は内部ノード「I2」から、リーフノード「L5」と「L6」は内部ノード「I3」から到達可能であり、この点は上記の態様と同様である。同図の場合、さらに全てのリーフノードが内部ノード「I4」からも到達可能となっている。
【0079】
例えば電子書籍の場合、図5で示した「1章」、「2章」、「3章」に対応する内部ノード「I1」、「I2」、「I3」の他に、章によらず任意のページを選択できるノードとして内部ノード「I4」を設けるとこのような構造となる。内部ノード「I4」の画像は例えば、全てのページの画像の縮小画像を2次元配列させたサムネイル画像としてもよい。そして上述同様、縮小画像のいずれかへ視点を近づけるように表示領域を移動させていくことにより、当該縮小画像に対応するリーフノードの画像へ表示を切り替える。
【0080】
同図の例ではさらに、ルートノード「R1」から直接リーフノード「L2」へ到達できるようにしている。例えばリーフノードの画像のうち特に表示頻度が高いと予想される画像や本題に入る先頭ページの画像などはこのように、ルートノード「R1」の画像から直接切り替えられるようにしてもよい。お気に入りのページの画像が直接切り替え可能となるようにユーザが設定できるようにしてもよい。これらの場合も、ルートノード「R1」の画像に対し、リーフノード「L2」の画像へのリンクを設定すればよい。このようにリーフノードへの経路を複数設けることにより、ユーザは所望の画像への到達手法を状況に応じて選択でき、情報へのアクセス効率が向上する。なお同図で示したリーフノードの間には、上述のとおり内部ノードからのリンクが設定されていないリーフノードがさらに存在していてもよい。
【0081】
図12は全てのリーフノードへ到達可能な内部ノード「I4」を1つ追加したのみであったが、リーフノードの分類手法によって内部ノードを複数種類、用意することも考えられる。例えばリーフノードを人物のプロフィール画像とした場合、国籍で分類したときの国名、性別で分類したときの男女の区別、年齢で分類したときの年齢層などを、それぞれ内部ノードとすることができる。このようにすることで、内部ノードが検索キーの役割を果たし、検索機能としての役割を持たせることができる。
【0082】
上述のとおりリーフノードの画像から上層の画像へ戻る場合は、自身がリンク先となっているリンク、あるいは近傍の画像がリンク先となっているリンクのリンク元の内部ノードの画像へ表示を切り替える。ここで図12のように1つのリーフノードの画像をリンク先として複数の内部ノードの画像にリンクが設定されている場合は、リーフノードへの入り口となった内部ノード、すなわち直近に表示されていた内部ノードの画像と同じ種類の内部ノードの画像のリンクを有効とする。
【0083】
例えば図12についての上述の説明において、内部ノード「I1」、「I2」、「I3」は同じ種類のノードであり、「I4」はそれらとは性質の異なる別の種類の内部ノードである。ここで内部ノード「I1」の画像を入り口としてリーフノード「L1」の画像を表示し、リーフノード「L3」の画像まで表示を進めたあと内部ノードに戻る場合は、内部ノード「I1」と同じ種類の内部ノード「I2」の画像を出口とする。
【0084】
一方、内部ノード「I4」の画像を入り口としてリーフノード「L1」の画像を表示し、リーフノード「L3」の画像まで表示を進めたあと内部ノードに戻る場合は、入り口と同じ内部ノード「I4」の画像を出口とする。上記のように分類手法によって複数種類の内部ノードを生成した場合も同様であり、例えばある国名の画像からプロフィール画像を表示した場合は、戻るときも国名の画像をリンク先とする。なおこの例では、プロフィール画像間での順送り操作の状況によっては、別の国名の画像に戻る場合もある。
【0085】
このような態様を実現するために、各リーフノードの画像をリンク先とする内部ノードの種類を記録しておくとともに、内部ノードからリーフノードへの移行時に、入り口となった内部ノードの種類に応じて、有効とするリンクにフラグを立てる。図13はこのような処理を行うために対応づける情報を説明するための図である。情報対応づけテーブル170において、内部ノードからのリンク先として設定されているリーフノードの画像データの識別情報を画像データ欄170aに記述する。そして各画像をリンク先とする内部ノードの画像データの識別情報とリンク元となるリンク領域の情報をリンク元画像/リンク領域欄170bに対応づける。さらに各内部ノードの種類と、リンクを有効とするか否かを示すフラグと、を種類欄170c、フラグ欄170dに対応づける。
【0086】
同図の例は、図12に示したように各リーフノードへ到達する経路が2つまたは3つ存在する場合を示している。例えば図12のリーフノード「L1」の画像データの識別情報を「L1image」とすると、当該画像をリンク先とする内部ノードの画像として識別情報「I1」と「I4」を有する2つの画像があり、それぞれリンク領域「region1」および「region1’」をリンク元としている。なお領域を表す「region1」、「region1’」はこのようにリンク領域の識別情報でもよいし、画像中のフレームパラメータなどでもよい。
【0087】
リーフノード「L2」の画像データ「L2image」、リーフノード「L3」の画像データ「L3image」についても同様であり、前者をリンク先とする内部ノードの画像/リンク元のリンク領域は「I1/region2」、「I4/region2’」、「R1/region2”」の3つ、後者をリンク先とする内部ノードの画像/リンク元のリンク領域は「I2/region3」、「I4/region3’」である。なお画像データ欄170aおよびリンク元画像/リンク領域欄170bの対応関係は内部ノードの各画像データに対応づけられたリンク設定ファイルに記述されているリンクに対応する。
【0088】
上述のように内部ノード「I1」、「I2」、「I3」が電子書籍の「章」による分類、内部ノード「I4」が分類なしのサムネイルであったとすると、種類欄170cには、各内部ノードに対応づけて当該種類を識別する「章」、「サムネイル」、ルートノード「R1」に対応づけて「表紙」といった情報を記録する。そして、リーフノード「L1」への入り口が内部ノード「I1」であった場合、画像切替制御部116は、リンク元の画像データとリンク領域の識別情報「I1/region1」をレジスタに格納するとともに、情報対応づけテーブル170の内部ノードのうち同種類の内部ノードに対しフラグを立てる。同図の例では種類欄170cが「章」となっている内部ノードのフラグ欄170dの値が「1」となっている。
【0089】
そしてリーフノードから内部ノードへ出るときは、フラグが立っている内部ノードのリンク元へ表示を切り替える。図13の例で画像データが「L3image」であるリーフノード「L3」から内部ノードへ出る場合は、フラグ欄170dでフラグが立っている内部ノード「I2」の画像中のリンク領域「region3」が表示される。一旦、リーフノードから内部ノードへ出たら、フラグ欄170dの全てのフラグを「0」とする。
【0090】
実際には、リーフノード間で画像を「L1」、「L2」、「L3」、と切り替えるのに応じて、レジスタに格納された情報を、フラグの立っている内部ノードを選択して「I1/region1」、「I1/region2」、「I2/region3」と書き換えていく。「L1」、「L2」、「L3」の間にリンク先となっていないノードが存在する場合も、あらかじめ設定した境界を越えた時点で同様の順序で書き換えていく。
【0091】
内部ノード「I4」からリーフノードへ入った場合は、種類欄170cが「サムネイル」となっている内部ノードのフラグ欄170dの値を「1」とする。結果としてリーフノード間で画像を「L1」、「L2」、「L3」、と切り替えるのに応じて、レジスタに格納された情報が「I4/region1’」、「I4/region2’」、「I4/region3’」と書き換えられ、リーフノード「L3」から内部ノード「I4」の画像中のリンク領域「region3’」へ表示が切り替わる。情報対応づけテーブル170は、各欄の対応づけがなされていれば、実際には1つのテーブルでなくてよい。
【0092】
図14は電子書籍を想定した各階層のノードの画像例を示している。同図において上段がルートノードの画像172、中段が内部ノードの画像174、下段がリーフノードの画像176を表している。画像中の点線矩形は設定されているリンク領域であり実際の画像上には表さない。ルートノードの画像172には、4つのリンク領域178a、178b、178c、178dが設定されている。各リンク領域にはリンク領域であることを示すオブジェクトが表される。同図の例では書籍の見開きページを模したオブジェクトが表されている。さらに各オブジェクトにはリンク先の内部ノードの内容を示す文字情報を重ねて表示する。同図の例では「1.はじめに」、「2.基本設定」、「3.録画方法」、「4.再生方法」という、書籍における各章の題名を表示している。
【0093】
この画像172を表示中、リンク領域178bに視点を近づけるようにズームインしてくと、当該リンク領域に対し設定されたリンク先の内部ノードの画像174へ表示が切り替わる(矢印S1)。なお上述のように、画像をシームレスに切り替えることに重点を置く場合は、ルートノードの画像172におけるリンク領域178bに表示する画像を、画像174の縮小画像としてもよい。その他のリンク領域178a、178c、178dも同様である。
【0094】
内部ノードの画像174には6つのリンク領域が設定されている。これらのリンク領域はリーフノードの画像のいずれかに対応しており、リーフノードの画像を書籍の見開きページとした場合、それを縮小した画像を表す。内部ノードの画像174にはさらに、現在表示中の画像がどの内部ノードのものであるかを表す文字情報も表題として示す。同図の場合、「2.基本設定」と表されている。リンク先となるリーフノードが多数ある場合は、内部ノードを複数の画像に分けてもよい。この場合、リーフノード間の移行と同様、画像を順送りにする操作によって内部ノード間で表示を切り替えるようにしてもよい。
【0095】
そしてあるリンク領域180に視点を近づけるようにズームインしてくと、当該リンク領域に対し設定されたリンク先のリーフノードの画像176へ表示が切り替わる(矢印S2)。この画像は上記のとおり、書籍の見開きページを、文字が十分判読できる大きさで表したものである。コンテンツの内容によって、文字以外に静止画像、動画像などを表示してもよいし、それらを組み合わせてもよい。
【0096】
画像176から内部ノードの画像へ戻す操作によって、リーフノードの画像176から内部ノードの画像174へ表示を切り替える。このとき切り替え直後に表示される画像は、画像174内のリンク領域180の部分である。内部ノードの画像174をズームアウトして全体が表示されたとき、内部ノードの画像174からルートノードの画像172へ切り替える。切り替え直後に表示される画像は、画像172内のリンク領域178bの部分である。
【0097】
なお上述の例では視点移動操作によって表示領域とリンク領域が所定の条件を満たしたときをきっかけとしてリンク先の画像へ表示を切り替えたが、同図においてリンク領域として示した矩形領域を直接選択可能に構成してもよい。例えば入力装置20のうち方向キー21で、選択可能な矩形領域のうち強調表示する対象を移動させ、○ボタン22などで決定することにより、当該矩形に対応づけられたリンク先の画像へ表示を切り替える。切り替え時には、まず選択された矩形をズームアップするように表示領域を自動で移動させた後、リンク先の画像へ切り替えてもよい。この場合は表示領域とリンク領域との間にリンク条件を設定しなくてもよいし、リンク条件を満たすように表示領域を移動させリンク判定を通常通り行ってもよい。
【0098】
図15はリーフノードの画像の変化例を示している。図中、上段がリーフノードにおける基本的な画像182であり、図14における画像176に対応する。リーフノードの画像182についてもスクロールや拡大、縮小操作を受け付ける。すなわちユーザの視点移動操作に応じてフレーム座標を決定し、その部分の画像を表示する。図中、下段左の拡大画像184は基本的な画像182のうち領域182aへズームインした画像である。
【0099】
一方、画像を先に送ったり戻したりといった、画像の順送り操作がなされた場合は、操作方向における次の画像へ表示を切り替える。このとき好適には、図中、下段右のページめくり画像186のように、ページがめくられるような加工を切り替え途中で施すことにより、電子書籍などにおけるページの連続性がわかるようにして臨場感を演出する。このような加工は既存のコンピュータグラフィックス技術を用いて実現できる。切り替え完了後の画像は画像182と同様となる。
【0100】
なお拡大画像184を表示している状態で画像の順送り操作がなされたときは、一旦ズームアウトして基本的な画像182に戻してからページめくり画像186、切り替え後の画像182、というように画像を切り替える。これにより画像が切り替わったことが明確になるとともに、画像全体を俯瞰してから所望の領域へズームインする、という流れが自然に発生するため、情報網における現在位置を把握しやすくなる。
【0101】
なお表示画像の切り替えを階層間で行うかリーフノード間で行うかに関わらず、入力装置20のうち所定の入力手段を操作することにより、あらかじめ定められた順序で順次画像が切り替わるようにしてもよい。例えばルートノードの画像172、内部ノードの画像174、リーフノードの画像176、次のリーフノードの画像、・・・・といった順序をリーフノードの画像の順列と同様に準備しておき、リーフノード間で画像を送る操作と同様に、同じ入力手段で階層間の画像切り替えを含めて画像を送ったり戻したりできるようにしてもよい。あるいはそのようなモードと、これまで述べた切り替え手順のモードとを、ユーザにより切り替え可能としてもよい。
【0102】
次にこれまで述べた構成によって実現できる情報処理装置10の基本的な動作について説明する。図16は情報処理装置10がユーザの操作に応じて表示画像を変化させる処理手順を示すフローチャートである。このフローチャートは、ユーザが入力装置20に対し、コンテンツの選択、表示開始の操作を行ったときなどに開始される。この操作は、別に実行中のゲームなどのアプリケーションが提供するメニュー画面を呼び出すことによりなされてもよい。
【0103】
まず情報処理装置10の画像切替制御部116、ロード部108、デコード部112、表示画像処理部114の協働により、ルートノードの画像全体を初期画像として表示する(S10)。ユーザが当該初期画像を見ながら入力装置20に対し視点移動の操作を行ったら(S12のY)、画像切替制御部116は、ルートノードの画像データに対応づけられたリンク設定ファイルを参照し、移動先の表示領域がいずれかのリンク条件を満たすか否かを監視する(S14)。満たさない間は、視点移動要求信号に応じてフレーム座標決定部110が算出したフレーム座標に基づき、デコード部112、表示画像処理部114がデコード処理、描画処理を適宜行うことにより、表示領域を移動させるように表示画像を更新する(S14のN、S22)。
【0104】
一方、リンク条件を満たした場合は、画像切替制御部116がロード部108、デコード部112、表示画像処理部114にその旨を通知することにより、内部ノードの画像のうちリンク先として設定されている画像へ表示対象を切り替える(S14のY、S16)。そして切り替え後の画像におけるリンク先の領域を表示する(S22)。
【0105】
当該画像を表示中、さらに視点移動要求がなされたら(S12のY)、当該画像に対応づけられたリンク設定ファイルを参照し、リンク条件を満たすか否かを監視しながら表示画像を更新していく(S14、S16、S22)。内部ノードの画像には、ルートノードの画像へのリンクと、リーフノードの画像へのリンクが設定されているため、視点移動要求の内容とリンク条件によって、階層間で表示対象の画像を適宜切り替える。
【0106】
このようにしてリーフノードの画像に到達したら、画像切替制御部116は視点移動要求操作の他に、リーフノードから内部ノードへ戻る操作がなされたか否か、およびリーフノード間で画像を順送りにする操作がなされたか否かを監視する(S17、S18)。なおリーフノードの画像への到達時には上述のとおり入り口となった内部ノードの画像データおよびリンク領域の識別情報をレジスタに保存しておく。そして視点移動操作がなされず内部ノードへ戻る操作がなされたら、画像切替制御部116の制御のもと、その時点でレジスタが記憶している、リンク元となる内部ノードの画像中のリンク領域へ表示対象を切り替え、表示画像を更新する(S17のY、S16、S22)
【0107】
リーフノード間で画像を順送りにする操作がなされたら、画像切替制御部116の制御のもと、送られた方向で次の画像へ表示対象を切り替え、表示画像を更新する(S12のN、S18のY、S20、S22)。このとき上述の通りレジスタが記憶する、内部ノードへの戻り先となる画像およびリンク領域の情報を、順送りの範囲によって適宜書き換える。視点移動操作、リーフノードから内部ノードへの切り替え操作、リーフノード間の順送り操作のいずれもなされない場合は次の操作まで待機する(S12のN、S17のN、S18のN、S24のN)。
【0108】
なおリーフノードから内部ノードへの切り替え操作がなされた際、当該リーフノードが図12に示すように複数の内部ノードからのリンク先となっている場合は、直前にリーフノードへ到達したときに立てたフラグを参照し、フラグの立っているリンクを有効とすることで、リーフノードへ到達したときと同じ種類の上層ノードの画像を表示することができる。
【0109】
このようにして視点移動操作による階層間の画像切り替え、順送り操作によるリーフノード間の画像切り替えを縦横無尽に行えるようにすることにより、ユーザは所望の情報へ効率的かつ直感的に到達できる。そしてユーザが入力装置20に対し、表示終了の操作を行ったとき、表示処理を終了する(S24のY)。
【0110】
これまで述べた態様では、ノードごとに1つの画像データが固定的に対応づけられており、視点移動操作や順送り操作などによって表示対象の画像を切り替えたり表示領域を移動させたりした。次に、制御部100の画像設定制御部104によって、ノードごとの画像そのものを途中で変化させる機能について説明する。この機能は、画像の所定の領域を隠蔽しておき、ゲームの進捗度合いや、ユーザによる料金の支払い状況になど応じて徐々に見せる部分を増やしていく、といった態様に応用できる。
【0111】
図17は1つのノードを構成する画像を途中で変化させる態様における各機能ブロックの処理内容を説明するための図である。まずハードディスクドライブ50に格納する画像データ101として、1つのノードに対し複数の画像データを準備する。これらの画像データは共通の座標系を有する同じサイズの画像を表すデータであり、階層データであっても一つの解像度のデータであってもよい。同図の場合、第1画像204、第2画像206、の2つの画像データが画像データ101として準備されている。上記の応用例に当てはめると、第1画像204は最終的に表示すべき画像、第2画像206は隠蔽用の画像である。
【0112】
画像設定制御部104は、ゲームなどを実行する機能ブロックやサーバから入力情報取得部102が取得した、画像を変化させるタイミングを決定づける画像制御情報を受信する。画像設定制御部104は、当該情報に基づき、同じ座標系内で画像平面を分割した領域ごとに第1画像204と第2画像206のいずれかを割り当てた領域分け情報を決定する。同図の例では、画像平面208において、網掛けされた4つの領域210は第2画像206を用い、それ以外の領域212は第1画像204を用いる、と決定している。決定した領域分け情報は、実際には第2画像206を用いる領域をフレームパラメータなどで表せばよい。
【0113】
例えばゲームの進捗度合いを段階で表すステップ番号と、領域分け情報とをあらかじめ対応づけておき、画像制御情報として取得したステップ番号に基づき、それに対応する領域分け情報を取得するようにしてもよい。あるいは、変化させたい領域のフレームパラメータまたは当該領域の識別番号をあらかじめ定めておき、新たに開示すべき領域のフレームパラメータや識別番号の直接指定を画像制御情報として受け付けて、それに従い領域分け情報を更新するようにしてもよい。画像設定制御部104は、決定した領域分け情報をデコード部112に通知する。
【0114】
デコード部112は、メインメモリ60にロードされた第1画像204、第2画像206、の2つの画像データをデコードし、領域分け情報に基づきどちらの画像データを採用するかを画素ごとに決定してバッファメモリ70に書き出していく。同図において画像213、214は、第1画像204、第2画像206のうち採用する部分のみを元の画像で表し、不採用の部分を白抜きで示している。デコード部112は、画像213、214内で格子状に区切られたタイル画像の領域ごとにデコード処理を行う。
【0115】
そのためデコード部112には、1つのタイル画像分のサイズのワーキングメモリを2つ設ける。例えば太線枠で示した、第1画像204のタイル画像213aと第2画像206のタイル画像214aをデコードしてワーキングメモリに格納する。この時点ではどちらもタイル画像全体のデータが格納される。そして、同図の例ではタイル画像213aのうち白抜きされていない上側2/3程度の領域のデータを、バッファメモリ70の対応するタイル画像分の領域に書き出す。さらにタイル画像214aのうち下側1/3程度の領域のデータを、同タイル画像分の領域のうち残りの領域に書き出す。
【0116】
この処理をバッファメモリ70に格納すべきすべてのタイル画像の領域に対して行うと、第1画像204のうち、一部の領域が第2画像206となっている画像216がバッファメモリ70に格納されることになる。デコード部112はデコード処理にあたり、画像設定制御部104から提供される領域分け情報を随時参照することにより、その変化をバッファメモリ70に格納する画像へ反映させる。なお同図ではバッファメモリ70に元の画像全体が格納されているが、バッファメモリ70に格納する領域がフレーム座標に応じて変化することは既述したとおりである。
【0117】
このように、デコード部112においてタイル画像ごとにデコードを行い、それらを組み合わせたものをバッファメモリ70に書き込むことにより、元となる画像データが複数であってもタイル画像分のワーキングメモリを増やすのみで画像の組み合わせ処理が実現できる。タイル画像のサイズを小さくするほど、大面積のバッファメモリ70を複数倍のサイズで準備するのに比べ、必要なメモリサイズを格段に抑えることができる。
【0118】
画像データをそれぞれ階層データとした場合は、同じ階層のデータを用いて同様の処理を行う。画像データのメインメモリ60へのロードやバッファメモリ70に格納されたデータの一部を表示する処理は図7で説明したのと同様である。同図は2つの画像データを用いて1つの画像を作成したが、3つ以上の画像データを用いて同様の処理を行ってもよい。用いる画像データの数を増やすほど、より複雑な変化を演出できる。
【0119】
また同図の2つの画像は離散的に配置された矩形領域を変化させるものであったが、図14で示したような書籍の見開きページの一部を、何も書いていない状態から文字が表れる状態とするなど、背景と同化させることにより隠蔽してもよい。また隠蔽目的でなく、単に画像を変化させる目的で用いることもできる。
【0120】
また上述の説明では、画素ごとに採用する画像を選択し、その画素値をバッファメモリ70に書き出したが、元の画像をアルファブレンドにより合成してもよい。すなわち画素値にアルファチャンネルを設け、領域分け情報において設定される領域ごとに、採用する画像の画素のアルファ値を1とし、不採用とする画像の画素のアルファ値を0とする。そしてそれらをタイル画像ごとに合成したうえ、バッファメモリ70に展開すると、いずれか一方の画素値を書き出す上述の態様と同様の画像が得られる。
【0121】
またこのようなアルファブレンド処理を利用し、領域分け情報において設定される領域ごとに、各画像のアルファ値を0以上1以下の所定の値に設定するようにしてもよい。これにより、領域によって別の画像が半透明に表れるような表示が可能となる。この場合、領域分け情報には領域ごとに、各画像に設定するアルファ値の情報を含める。画像制御情報に基づき、領域を変化させずに当該アルファ値の設定のみを変化させる態様を含めると、表示画像の変化のバリエーションをさらに増やすことができる。
【0122】
以上述べた本実施の形態によれば、コンテンツ画像として表示する情報をツリー構造とする。そして各ノードの画像に対しリンク領域を設定することにより、視点移動操作あるいは領域の選択操作によってツリー構造における他の階層の画像へ表示を切り替えられるようにする。切り替え前後で表示領域に表すオブジェクトをおよそ統一しておくことで、階層間の切り替えを連続性をもって行える。結果として、情報の全体像から個々の項目の詳細情報まで、粒度の異なる情報を双方向で連続的に追うことができるため、直感的かつ効率的に所望の情報へ到達できる。各画像を、複数の解像度で表した階層データとして保持すると、ツリー構造の階層との相乗効果により、よりダイナミックな表示画像の変化を実現できるとともに広範囲の情報を網羅できる。
【0123】
さらに最下層であるリーフノードの画像に対しては順序を定義することにより、画像を次に送ったり前に戻したり、といった、順序を踏襲した切り替え操作を可能とする。このようにすることで、別の内部ノードに関連づけられているリーフノードの画像であっても、内部ノードに戻ることなくリーフノード間の移行が実現できる。またリーフノードの画像はツリー構造上、他の階層に比べ数が多くなるのが一般的であるため、そのような画像を空間上に配列させた場合と比較し、現在の表示画像の位置や画像の順序が把握しやすくなる。
【0124】
結果としてユーザは、小説であるか図鑑であるか、といったコンテンツの種類や状況に応じて、リーフノードの画像へのアクセス経路を、階層間の移動とするかリーフノード間の移動とするかを容易に切り替えることができる。階層によらず画像に統一性を持たせることにより、視点移動操作による階層間の画像切り替えと、順送り操作によるリーフノード間の画像切り替えを連続的な動作として自然に行うことができる。あるいは階層間の画像切り替えと順送り操作によるリーフノード間の画像切り替えを区別することなく同じ操作方法で設定された順に切り替えるようにすると、より容易に連続性のある表示切り替えが可能となる。
【0125】
また複数の内部ノードやルートノードの画像から一つのリーフノードの画像へ到達できるようにリンクを設定することで、さらに所望の画像へのアクセス効率が向上する。すなわち分類手法に応じて複数種類の内部ノードを設けることで、リーフノードの画像を多角的に検索できるようになる。このとき、リーフノードへ到達したときの内部ノードの種類と、その後にリーフノードから内部ノードへ戻るときの内部ノードの種類を統一することで、情報網における現在位置の把握や次の検索が容易になる。
【0126】
電子書籍などにおいてページに相当するリーフノードの画像を順送りする場合は、画像中に表したページをめくるような画像効果を施すことにより、本を読み進めていく臨場感をユーザに味わわせることができる。
【0127】
さらに、複数の画像を領域ごとに使い分けることにより、1つのノードを構成する画像を複数の画像から作成する。このとき画像平面上でどの領域にどの画像データを用いるかを定めた領域分け情報を作成し、外部からの情報に基づき当該情報を変化させることにより、表示画像を変化させる。このようにすると、元となる画像の数が少なくても、領域分けのバリエーションにより表示画像を多様に変化させることができる。
【0128】
このとき、デコード処理をタイル画像単位に行い、一旦、ワーキングメモリに保存し、そのなかから採用分のみを取捨選択してバッファメモリに展開していく、という処理を繰り返すことにより、メモリサイズを増大させずに表示画像を生成できる。
【0129】
以上、本発明を実施の形態をもとに説明した。上記実施の形態は例示であり、それらの各構成要素や各処理プロセスの組合せにいろいろな変形例が可能なこと、またそうした変形例も本発明の範囲にあることは当業者に理解されるところである。
【符号の説明】
【0130】
1 情報処理システム、 10 情報処理装置、 12 表示装置、 20 入力装置、 38 タイル画像、 44 表示処理部、 50 ハードディスクドライブ、 60 メインメモリ、 100 制御部、 101 画像データ、 102 入力情報取得部、 104 画像設定制御部、 108 ロード部、 110 フレーム座標決定部、 112 デコード部、 114 表示画像処理部、 116 画像切替制御部、 118 リンク設定ファイル。
【特許請求の範囲】
【請求項1】
ユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理装置であって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけて記憶したコンテンツ記憶部と、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する画像切替制御部と、
前記画像切替制御部から通知された前記識別情報に基づきその画像データを描画処理することにより表示画像を切り換える表示画像処理部と、
を備え、
前記コンテンツ記憶部がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記画像切替制御部は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする情報処理装置。
【請求項2】
前記コンテンツ記憶部がデータを記憶する複数の画像は、一つの上層ノードの画像に設定された複数のリンク領域がそれぞれ異なる下層ノードの画像へリンク設定されたツリー構造を有し、前記画像列は、前記ツリー構造において同じ階層の画像であり異なる上層ノードの画像からのリンク先として設定された複数の画像を含み、
前記画像切替制御部は、ユーザによる、前記画像列を構成する階層から上層ノードの画像へ表示を切り替える操作に従い、切り替え前の画像をリンク先とする上層ノードの画像の識別情報を切り替え先として特定することを特徴とする請求項1に記載の情報処理装置。
【請求項3】
前記画像列は、種類の異なる複数の上層ノードの画像からのリンク先として設定されている画像を含み、
前記画像切替制御部は、前記画像列を構成する階層から上層ノードの画像へ表示を切り替える操作に従い、直前に上層ノードの画像から前記画像列へ表示を切り替えた際の当該上層ノードの画像と同じ種類の上層ノードの画像の識別情報を切り替え先として特定することを特徴とする請求項2に記載の情報処理装置。
【請求項4】
前記リンク条件を満たさない間、前記表示画像処理部は、表示中の画像に対する視点移動操作に従って表示中の画像における表示領域を変化させ、前記順送り操作がなされた際に、所定の表示領域へ戻したうえで、次に順序が定義されている画像へ表示を切り替えることを特徴とする請求項1から3のいずれかに記載の情報処理装置。
【請求項5】
前記コンテンツ記憶部が記憶する複数の画像のデータは、一つの画像を異なる解像度で表し解像度順に階層化してなる階層データを含むことを特徴とする請求項1から4のいずれかに記載の情報処理装置。
【請求項6】
情報処理装置がユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理方法であって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出すステップと、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定するステップと、
前記識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換えるステップと、
を含み、
前記記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記識別情報を特定するステップは、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする情報処理方法。
【請求項7】
ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する機能をコンピュータに実現させるコンピュータプログラムであって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出す機能と、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する機能と、
前記識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換える機能と、
をコンピュータに実現させ、
前記記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記識別情報を特定する機能は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とするコンピュータプログラム。
【請求項8】
ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する機能をコンピュータに実現させるコンピュータプログラムを記録した記録媒体であって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出す機能と、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する機能と、
前記識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換える機能と、
をコンピュータに実現させ、
前記記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記識別情報を特定する機能は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とするコンピュータプログラムを記録した記録媒体。
【請求項9】
ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する情報処理装置において処理されるコンテンツファイルのデータ構造であって、
表示対象の複数の画像のデータと、
一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したデータであって、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを判定して表示画像をリンク先画像へ切り替えるために参照されるリンク設定データと、
を対応づけ、
前記複数の画像には、ユーザが行った表示画像の順送り操作に従い表示を切り替えるための順序が定義された画像列を構成する複数の画像が含まれることを特徴とするコンテンツファイルのデータ構造。
【請求項1】
ユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理装置であって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけて記憶したコンテンツ記憶部と、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する画像切替制御部と、
前記画像切替制御部から通知された前記識別情報に基づきその画像データを描画処理することにより表示画像を切り換える表示画像処理部と、
を備え、
前記コンテンツ記憶部がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記画像切替制御部は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする情報処理装置。
【請求項2】
前記コンテンツ記憶部がデータを記憶する複数の画像は、一つの上層ノードの画像に設定された複数のリンク領域がそれぞれ異なる下層ノードの画像へリンク設定されたツリー構造を有し、前記画像列は、前記ツリー構造において同じ階層の画像であり異なる上層ノードの画像からのリンク先として設定された複数の画像を含み、
前記画像切替制御部は、ユーザによる、前記画像列を構成する階層から上層ノードの画像へ表示を切り替える操作に従い、切り替え前の画像をリンク先とする上層ノードの画像の識別情報を切り替え先として特定することを特徴とする請求項1に記載の情報処理装置。
【請求項3】
前記画像列は、種類の異なる複数の上層ノードの画像からのリンク先として設定されている画像を含み、
前記画像切替制御部は、前記画像列を構成する階層から上層ノードの画像へ表示を切り替える操作に従い、直前に上層ノードの画像から前記画像列へ表示を切り替えた際の当該上層ノードの画像と同じ種類の上層ノードの画像の識別情報を切り替え先として特定することを特徴とする請求項2に記載の情報処理装置。
【請求項4】
前記リンク条件を満たさない間、前記表示画像処理部は、表示中の画像に対する視点移動操作に従って表示中の画像における表示領域を変化させ、前記順送り操作がなされた際に、所定の表示領域へ戻したうえで、次に順序が定義されている画像へ表示を切り替えることを特徴とする請求項1から3のいずれかに記載の情報処理装置。
【請求項5】
前記コンテンツ記憶部が記憶する複数の画像のデータは、一つの画像を異なる解像度で表し解像度順に階層化してなる階層データを含むことを特徴とする請求項1から4のいずれかに記載の情報処理装置。
【請求項6】
情報処理装置がユーザの視点移動操作に応じて表示領域を変化させて画像を表示する情報処理方法であって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出すステップと、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定するステップと、
前記識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換えるステップと、
を含み、
前記記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記識別情報を特定するステップは、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とする情報処理方法。
【請求項7】
ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する機能をコンピュータに実現させるコンピュータプログラムであって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出す機能と、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する機能と、
前記識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換える機能と、
をコンピュータに実現させ、
前記記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記識別情報を特定する機能は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とするコンピュータプログラム。
【請求項8】
ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する機能をコンピュータに実現させるコンピュータプログラムを記録した記録媒体であって、
表示対象の複数の画像のデータと、一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したリンク設定ファイルと、を対応づけたコンテンツファイルを記憶装置より読み出す機能と、
表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを前記リンク設定ファイルを参照して判定し、満たした場合にリンク先画像の識別情報を特定する機能と、
前記識別情報に基づきその画像データを描画処理することにより表示装置における表示画像を切り換える機能と、
をコンピュータに実現させ、
前記記憶装置がデータを記憶する複数の画像には、あらかじめ順序が定義された画像列を構成する複数の画像が含まれ、
表示中の画像が前記画像列を構成する画像であったとき、前記識別情報を特定する機能は、ユーザが行った表示画像の順送り操作に従い、表示中の画像の次に順序が定義されている画像の識別情報を切り替え先として特定することを特徴とするコンピュータプログラムを記録した記録媒体。
【請求項9】
ユーザの視点移動操作に応じて表示領域を移動させて画像を表示する情報処理装置において処理されるコンテンツファイルのデータ構造であって、
表示対象の複数の画像のデータと、
一の画像を表示中に表示領域と特定のリンク領域との包含関係が所定のリンク条件を満たしたとき表示中の画像から別の画像へ表示を切り替えるリンク機能を実現するために画像ごとに設定された、前記リンク領域の情報およびリンク先画像の識別情報を記載したデータであって、表示中の画像に対する視点移動操作によって、当該画像に対し設定されたリンク領域と表示領域との包含関係が前記リンク条件を満たしたか否かを判定して表示画像をリンク先画像へ切り替えるために参照されるリンク設定データと、
を対応づけ、
前記複数の画像には、ユーザが行った表示画像の順送り操作に従い表示を切り替えるための順序が定義された画像列を構成する複数の画像が含まれることを特徴とするコンテンツファイルのデータ構造。
【図1】


【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【図17】




【図2】


【図3】


【図4】


【図5】


【図6】


【図7】


【図8】


【図9】


【図10】


【図11】


【図12】


【図13】


【図14】


【図15】


【図16】


【図17】


【公開番号】特開2013−69172(P2013−69172A)
【公開日】平成25年4月18日(2013.4.18)
【国際特許分類】
【出願番号】特願2011−208172(P2011−208172)
【出願日】平成23年9月22日(2011.9.22)
【出願人】(310021766)株式会社ソニー・コンピュータエンタテインメント (417)
【Fターム(参考)】
【公開日】平成25年4月18日(2013.4.18)
【国際特許分類】
【出願日】平成23年9月22日(2011.9.22)
【出願人】(310021766)株式会社ソニー・コンピュータエンタテインメント (417)
【Fターム(参考)】
[ Back to top ]

