Fターム[5E501AB15]の内容
デジタル計算機のユーザインターフェイス (127,284) | 応用分野−通信 (5,038) | WWW (1,061)
Fターム[5E501AB15]に分類される特許
41 - 60 / 1,061
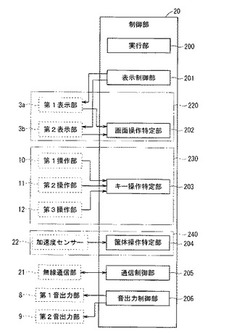
電子機器、制御プログラム及び音出力制御方法
【課題】電子機器の操作性を向上することが可能な技術を提供する。
【解決手段】音出力制御部206は、その実行にともなう表示及び音出力が行われる複数のアプリケーションプログラムが実行されている場合には、当該複数のアプリケーションプログラムのうちの一つのアプリケーションプログラムの実行にともなう音出力を第2音出力部9が行うように当該第2音出力部9を制御する。音出力制御部206は、当該複数のアプリケーションプログラムが実行されている場合において、筐体操作検出部240が電子機器に対する所定操作を検出すると、第2音出力部9が音出力を行うアプリケーションプログラムを変更する。
(もっと読む)
文書管理装置、文書管理プログラム及び文書管理システム
【課題】情報を閲覧する端末に応じて情報の形式を変換する際のユーザの待ち時間を短縮すること。
【解決手段】ユーザ端末2からの要求に応じて文書情報を配信する文書管理サーバ1であって、文書情報が含まれるフォルダへのアクセスを受け付け、ユーザ端末2において表示可能な情報の形式を示す情報を取得し、表示対象として選択される可能性のある文書情報を、表示可能な情報の形式に変換するよう制御するデバイス管理部103と、表示されたフォルダにおける文書情報の選択操作の内容をユーザ端末2から受け付け、受け付けた選択操作の内容に応じて、表示可能な形式に変換された文書情報を送信するデータ管理部105とを含むことを特徴とする。
(もっと読む)
情報処理装置及びその制御方法
【課題】 Webアプリケーションの表示が失敗した場合は、そのタイミングを失い、エラー内容を示す画面を最前面に表示できなくなり、またジョブ情報を関連付け要素として扱っていないため、ジョブの状態に応じた表示処理を行うことができなかった。
【解決手段】 WebサーバのWebアプリケーションからジョブを受信して当該ジョブを実行する情報処理装置とその制御方法であって、Webアプリケーションと、当該Webアプリケーションから受信したジョブ及びエラー画面情報を関連付けて記憶しておき、Webアプリケーションからのデータの取得に失敗した場合、ジョブの実行中のエラーを示すエラー画面情報を、Webアプリケーション以外の他のアプリケーションと関連付けるために記憶手段の情報を更新し、その情報に基づいて、前記エラーを示すエラー画面情報を、関連付けられている他のアプリケーションの画面の前面に表示する。
(もっと読む)
画像配信サーバ、画像配信システム、画像配信方法及びプログラム
【課題】携帯端末における複数のページの境界を越えた閲覧を容易すると共に、携帯端末におけるページ間の比較対照を容易にすること。
【解決手段】携帯端末10の画面で同時に表示させる複数のページを示すページ選択情報であって携帯端末10でページの一覧から選択された複数のページを示すページ選択情報と、選択された複数のページの配置パターンを示す配置選択情報であって携帯端末10で配置パターンの一覧から選択された配置パターンを示す配置選択情報とを含むページ結合要求を、携帯端末10から受信する受信手段21bと、受信されたページ結合要求のページ選択情報に基づいて、複数のページを取得するページ取得手段22と、受信されたページ結合要求の配置選択情報に基づいて、取得された複数のページを結合して1画面の表示画像を生成する画像生成手段23と、生成された1画面の表示画像を携帯端末10に送信する送信手段21aを備えた。
(もっと読む)
データ表示装置、データ表示方法およびプログラム
【課題】新しいデータ表示手段を提供する。
【解決手段】複数のデータ種のデータを表示した複数のウインドウを表示できる表示部10と、ウインドウの表示態様に基づいて、ディスプレイに表示されている複数のウインドウの優先順位を決定する優先順位決定部30と、ウインドウに表示されているデータに対する操作を受付けるデータ操作受付部40と、データ操作受付部40が操作を受付けると、ディスプレイに表示されているデータの表示内容を変更するデータ表示変更部50と、データ操作受付部40が、第1のウインドウに表示されているデータに対する操作を受付けた場合、その時点で第1のウインドウよりも優先順位が低いウインドウの表示内容の変更を許可するが、第1のウインドウよりも優先順位が高いウインドウの表示内容の変更は許可しないように、データ表示変更部50を制御する変更制御部60とを有するデータ表示装置1。
(もっと読む)
情報処理装置、情報処理方法、プログラム、及び情報処理システム
【課題】ネットワークサービスを利用可能な操作性の高い情報処理装置、情報処理方法、プログラム、及び情報処理システムを提供すること。
【解決手段】本技術に係る情報処理装置は、実行部と、生成部と、第1の要求部と、第2の要求部とを具備する。前記実行部は、第1の情報処理を実行することが可能である。前記生成部は、前記実行部にアクセスするための第1のアクセス情報に関連付けられた第1の情報と、第2の情報処理を実行することが可能なグローバルネットワーク上のサーバにアクセスするための第2のアクセス情報に関連付けられた第2の情報とを有する表示画像を生成する。前記第1の要求部は、前記第1の情報に関連付けられた前記第1のアクセス情報をもとに、前記実行部に前記第1の情報処理の実行を要求する。前記第2の要求部は、前記第2の情報に関連付けられた前記第2のアクセス情報をもとに、前記サーバに前記第2の情報処理の実行を要求する。
(もっと読む)
情報表示面イメージ表示システム、及び関連する方法、装置、プログラム
【課題】電子コンテンツを用いて表示装置上に実紙面イメージで表示される新聞、雑誌等の1紙面(1ページ)内に存在する、各々の記事、広告、又は区域について、それらが実際にどの程度の時間表示されていたかを解析可能とするシステム等を提供する。
【解決手段】電子コンテンツ配信サーバ、情報表示面イメージ表示装置、及び情報表示面イメージ表示記録情報処理装置を含むシステムを提供する。情報表示面イメージ表示装置は、電子コンテンツ配信サーバから受信した電子コンテンツを用いて情報表示面イメージを表示し、情報表示面内、各区域が所定の表示範囲に所属するか否かを判断し、所属していた時間を決定し、当該所属時間に関する情報を含む情報表示面イメージ表示記録情報を生成して、情報表示面イメージ表示記録情報処理装置へと送信するための各種手段を備える。
(もっと読む)
コンテンツ提示システム、コンテンツ提示方法およびコンテンツ提示プログラム
【課題】コンピュータの操作に不慣れな人にとっても、利用しやすいシステムを提供する。
【解決手段】サーバ1は、クライアント2からの要求に応じて、区画情報DB15の各区画の位置情報をクライアント2に送信するとともに、コンテンツDB16のコンテンツ情報をクライアント2送信する制御手段12を備え、クライアント2は、サーバ1から受信した各区画の位置情報およびコンテンツ情報を用いて、第1の領域と第2の領域とを有する画面の表示を制御する表示制御手段22を備え、第1の領域には、コンテンツの分類別の区画と、ポインタと、前記ポインタを移動可能な通路とが表示され、第2の領域には、ポインタに最も近い区画の分類に属するコンテンツのコンテンツ情報が表示され、表示制御手段22は、第1の領域のポインタの移動に連動して、当該ポインタに最も近い区画の分類に属するコンテンツのコンテンツ情報を第2の領域に表示する。
(もっと読む)
情報処理システム及びクライアント装置
【課題】ユーザにとっては簡便な操作により画面切り替えを行うことを可能とする技術を提供する。
【解決手段】サーバ2と互いに接続され、サーバ2よりサービスの提供を受けるクライアント1において、画面表示制御部13は、サーバ2から提供される画面データを表示装置に表示させるための制御を行う。ブラウザキャッシュ7は、モニタ5に表示される画面のデータを、ページごとに前記サーバ装置から取得してキャッシュしておく。検出部11は、画面中のカーソルが表示されている位置を検出する。画面表示制御部13は、カーソルの位置がキャッシュ発生項目に遷移すると、ブラウザキャッシュ7に表示中のページに続くページのデータをキャッシュさせる。カーソルの位置が改ページ用カーソル表示項目15、16に遷移すると、キャッシュしたページの画面のデータを用いて、表示画面を切り替える。
(もっと読む)
表示制御装置、表示制御方法、およびプログラム
【課題】アイコン画像の利用に関するユーザの利便性を向上するための表示制御装置、表示制御方法、およびプログラムを提供する。
【解決手段】第1のリンク情報と関連付けられたアイコン画像および要素画像を含む表示画面を生成する表示制御部と、前記要素画像、および前記要素画像に関するリンク先を示す第2のリンク情報をネットワークを介して取得する取得部と、ユーザ操作を検出する操作検出部と、前記操作検出部により第1の操作が検出された場合には前記第1のリンク情報の示すリンク先との接続を制御し、第2の操作が検出された場合には前記第2のリンク情報の示すリンク先との接続を制御する通信部と、を備える、表示制御装置。
(もっと読む)
画像表示システム、画像表示方法、並びにプログラム
【課題】ネットワークを介してサーバー上に蓄積された画像を効率よく、しかもユーザーの興味を引くように表示させる。
【解決手段】サーバーに多数投稿されている画像の縮小画像A、A1、A2、・・・を、仮想空間に設定した3重構造をなす配置領域R1,R2,R3の各々に配置する。仮想空間に表示領域枠ZZを設定し、表示領域枠ZZに該当する表示対象領域に配置された複数の作品を画面上に表示させる。表示領域枠ZZの位置をランダムに移動させ、かつ各々の配置領域へ表示領域枠ZZが移動する確率をR1>R2>R3とし、仮想空間の中央に位置する配置領域R1に配置した作品群が一覧表示される確率を最も高くする。
(もっと読む)
情報処理装置、情報処理方法およびプログラム
【課題】画像を出力する出力装置に応じた適切な画像データを出力対象として選択することができる情報処理装置を提供する。
【解決手段】複数の画像を記憶しているサーバから、その複数の画像のそれぞれのサイズを示すサイズ情報を取得する。そして、取得された前記サイズ情報が示す前記複数の画像のそれぞれのサイズに応じて、当該複数の画像を出力するための出力装置の出力性能に応じたサイズの画像を、当該出力装置への出力対象として選択する。
(もっと読む)
ウェブコンテンツ表示装置およびウェブコンテンツ表示方法
【課題】ウェブページ内の動画コンテンツの再生操作を容易にするウェブコンテンツ表示装置およびウェブコンテンツ表示方法を提供する。
【解決手段】ウェブコンテンツ表示装置は、リモコンからのキー入力を受信するリモコン受信部と、ウェブコンテンツを受信するウェブコンテンツ受信部と、ウェブページ情報を作成するウェブページ情報作成部と、ウェブページ情報から動画コンテンツ情報を抽出する抽出部と、動画コンテンツが再生可能かを判定する判定部と、再生可能な動画コンテンツ情報を保存する蓄積部と、再生可能な動画コンテンツ情報から動画コンテンツ一覧を作成する動画コンテンツ一覧作成部と、動画コンテンツの再生を制御する再生制御部と、ウェブページ情報と動画コンテンツ一覧を同時表示する表示制御部とを備え、再生制御部は、リモコン受信部が受信したキー入力に応じて、動画コンテンツの再生を制御する。
(もっと読む)
画面表示を高速化する画像処理装置、方法およびプログラム
【課題】操作パネルに表示すべき画面の内部表現データを格納するキャッシュメモリの容量制限によって生じる画面表示の遅延を防止して、操作パネルの画面表示を高速化する画像処理装置、方法およびプログラムを提供すること。
【解決手段】本発明の画像処理装置は、画面の優先度を算出するための優先度算出情報を用いて画面の優先度を算出する。そして、画像処理装置は、描画手段が解読可能なプログラム言語および形式で記述された画面の内部表現データが保存されるキャッシュメモリに保存すべき内部表現データを判定し、優先度の高い画面の内部表現データを優先的に保存する。
(もっと読む)
記事配置決定装置
【課題】 記事の重要度に応じて、適切にコンテンツを配置することのできる記事配置決定装置を提供することを目的とする。
【手段】 仮想記事領域生成手段2は、記録部4に記録された各記事の重要度6に基づいた面積を有する仮想記事領域を生成する。仮想記事領域配置手段10は、生成された仮想記事領域を、仮想平面上に配置する。仮想バネ設定手段12は、記録部4に記録された記事間の関連度に応じたバネ定数を有する仮想バネを、対応する仮想記事領域間に設定する。仮想記事領域配置決定手段16は、力合計算出手段による合計力が小さくなるように、仮想平面上に配置された仮想記事領域の配置を変更して、決定する。記事領域配置決定手段18は、決定された仮想記事領域の配置に基づいて、記事領域の配置を決定する。
(もっと読む)
画像表示システム、画像表示方法並びにプログラム
【課題】画像投稿サイト等の画像表示システムにおいて、ユーザー端末からネットワークを介してサーバー上にアップロードされ多数蓄積された画像を効率よく、ユーザーの興味を引くように表示させる。
【解決手段】サーバーに多数投稿されている画像の縮小画像を1画面中に複数表示するものであり、所定の条件に従って、縮小画像の位置関係、動き、動きの速さを決定することによって、ユーザーにとってメリハリのある見やすい表示を提供する。例えば画像を4行×4列に配列し、各画像を列毎に決められている所定の速度でY方向に流れるように移動させる。また流れる速度が最も速い列に価値が上位の画像I,J,K,Lを配列し、流れる速度が次に速い列に中位の画像E,F,G,Hを配列し、流れる速度が最も遅い2つの列に、画像A,B,C,Dと、画像M,N,O,Pとをそれぞれ配列する。
(もっと読む)
コンテンツマッチ広告配信装置、方法
【課題】Webページにおいて必要な部分を拡大して表示した場合に、ユーザの興味にマッチした広告を表示させることを実現したコンテンツマッチ広告配信装置を提供すること。
【解決手段】Webサーバ5から、広告を含むWebページを受信するWebページ受信部142と、Webページを表示する表示部12と、Webページに表示される各種情報のレイアウトを、Webページ全体の座標系で取得するレイアウト取得部144と、操作部11と、操作部11からWebページの表示を拡大縮小させる操作を受け付ける拡大縮小操作受付部145と、拡大縮小される表示領域及びその中心位置をWebページ全体の座標系で特定する表示領域特定部147と、中心位置の略近傍の特徴語を抽出し、特徴語に関連する広告を選択する広告選択部148と、広告選択部148によって選択された広告を表示部12に表示させる広告表示制御部149とを備える。
(もっと読む)
情報提供装置、情報提供方法、情報提供プログラム、情報表示プログラム、及び情報提供プログラムを記憶するコンピュータ読取可能な記録媒体
【課題】関連商品の閲覧に関する利便性を高めること。
【解決手段】ウェブサーバ40は、ユーザ端末10のウェブブラウザに表示されるウェブページで示される第1の商品に関する第1商品情報を取得するキーワード取得部43と、商品情報を記憶する商品データベース21を第1商品情報に基づいて参照して、第1の商品に関連する第2の商品(関連商品)を示す第2商品情報を取得する関連商品取得部44と、ウェブページに重畳して表示される別ウィンドウ内に第2商品情報を表示させるために、該第2商品情報をユーザ端末10に送信する関連商品送信部45とを備える。
(もっと読む)
情報提供装置、情報提供方法、情報提供プログラム、情報表示プログラム、及び情報提供プログラムを記憶するコンピュータ読取可能な記録媒体
【課題】ユーザが自身の意向に沿った関連商品の情報を簡単に得られるようにするとともに、関連商品の閲覧に関する利便性を高めること。
【解決手段】ウェブサーバ50は、ユーザ端末10で表示されるウェブページで示される第1の商品に関する第1商品情報に基づいて、第1の商品に関連する第2の商品を示す第2商品情報を取得するための語句を提示ワードとして決定し、該提示ワードをユーザ端末10に送信するキーワード取得部53と、ユーザ端末10において提示ワードに基づいて指定された語句に基づいて、商品情報を記憶する商品データベース21を参照することで、第2商品情報を取得する関連商品取得部55と、その第2商品情報をユーザ端末10に送信する関連商品送信部56とを備える。提示ワード及び第2商品情報は、ウェブページに重畳して表示される別ウィンドウ内に表示される。
(もっと読む)
表示装置、表示方法、および表示プログラム
【課題】複数の電子情報を容易に閲覧することができる表示装置を提供する。
【解決手段】表示装置100は、外部サーバにアクセスしてコンテンツ情報を入力するための通信I/F14と、表示部13と、CPU10とを備える。コンテンツ情報は、少なくともタイトル情報と本文情報とを含む。CPU10は、タイトル情報に基づいて入力されたコンテンツ情報のタイトルロゴを表示するための第2タイトル表示処理部110と、タイトル情報に含まれる文字列の、当該文字列をタイトル情報として含むコンテンツの表示頻度に基づいて、入力された複数のコンテンツ情報のそれぞれのタイトルロゴの配列順を決定するための第2決定部109とを含む。
(もっと読む)
41 - 60 / 1,061
[ Back to top ]